能快速提高团队工作效率的组件库,到底该如何构建?

扫一扫 
扫一扫 
扫一扫 
扫一扫
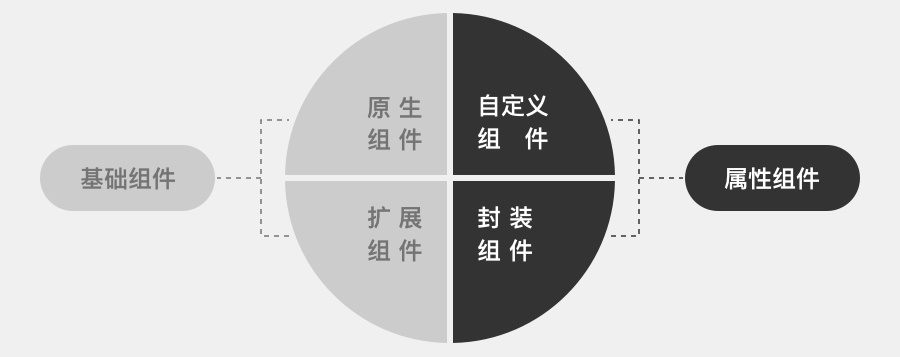
本文将深入细节从多角度去解析组件化的概念,帮助我们理解、构建组件库。 设计组件化的概念本身是从程序的开发模式中演变而来。开发中的工程化思维是不是也可以帮助我们高效的管理设计稿呢?产品的快速迭代中,原本固化的工作模式越来越不适应环境的变化,而研究各种工具、优化设计流程、开放设计思维可以让设计师有更多时间去优化体验、寻求设计价值。 关于组件化可以对团队产生多大的影响,可以阅读→《起点读书改版实战!如何通过优化视觉流程大幅提高工作效率?》。组件化管理对于设计师来说,迭代效率得到显著提升,设计团队能够主导产出的优化结果增多。 我们日常使用的 Sketch 之所以能成为目前最主流的产品设计工具之一,我个人认为在于它的每一次更新,都可以多多少少解决目前设计过程中的某些痛点,而科学使用这些功能会将设计师的能力最大程度发挥出来。那么如何将项目组件化?本文将从起点读书的组件化案例中吸取核心内容与大家分享。 理解产品结构业务属性的不同,对于产品整体布局的影响也存在差异,读书、社交、电商、新闻、视频等品类App 都有自己独有的组件结构,而相同品类下的产品结构基本大同小异,以读书类产品为例,横向对比,大部分的阅读页、精选页、书详情页结构基本相似,唯一不同的是业务各有不同,模块位置等有所差异,但是从组件复用性上看都存在极大相似度。 并不是各类产品厂商不想做差异化,而是本身的业务属性对于大部分用户来说已经形成一条比较成熟的数据排版结构,较大的改变会招致用户的反感,虽然可博得部分用户的追捧,但这样的「创新」对于一个成熟产品而言却是不利的,因此我们往往会把更多的差异放在组件细节上,所以理解产品的结构可以帮助我们快速构建组件库的基本框架,在此框架基础上可以对组件大致做下分类和优先级排序。 组件归类对自己负责的产品结构有所认知后,我们就需要对产品结构进行程度上的解构、分类。组件(UI层面上的)的归类通常分为四种:原生组件、扩展组件、自定义组件、封装组件。
这四个概念中,原生组件和扩展组件都属于系统(Android & iOS官方规范)导向的类型,所以我们暂且统称为基础组件。这类组件存在于大部分 App 中,例如导航栏、工具栏、弹窗、toast、按钮等就是基础组件。 基础组件科普好文:
自定义组件和封装组件,具有较强的产品功能导向,因此称为属性组件。这类组件跟产品功能有较强的关联性,比如效率管理App 中常用的日历组件,视频App 常用的播放器组件,读书App 内的推书列表组件、金融App 内的行情趋势组件等。 做这样的区分,可以让我们对组件有更加充分的理解,两个类别的组件在构建时也存在较大的差异,区别对待可以帮助我们更好的理解、构建和调用;有了明确的定义,我们在构建组件库时就能明确类型,合理规划,有效的进行搭建的前期工作。 颗粒化管理与传统穷举法区别 穷举法顾名思义就是将产品中使用的所有组件全部列举出来,好处在于比较直观,没有复杂的组合逻辑、方便交接;坏处是比较难以管理、拓展性小,文件冗余、牵一发动全身等。
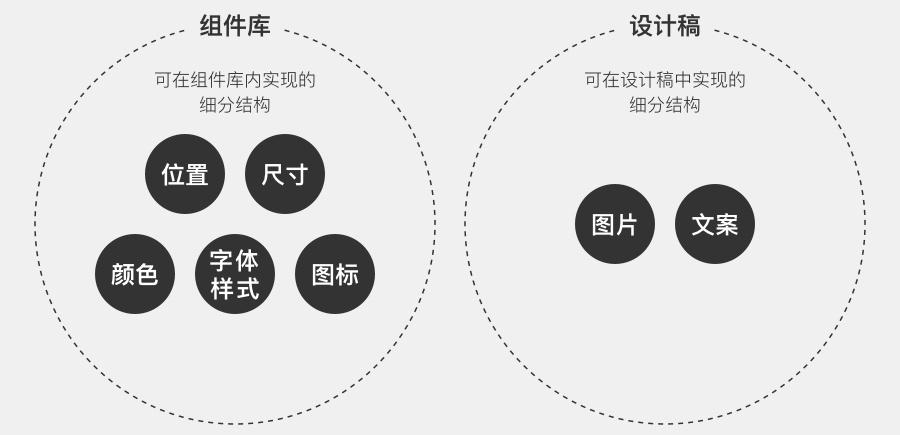
颗粒化管理是将组件进行模块拆分再拆分,充分提高细小组件的复用率。具体是就是将组件先拆分为具有复用性的模块,进一步再对复用性的模块进行模块拆分,以此类推,通常拆分到图标、文字等单一元素时已经是最小颗粒了。如果需要调整其中某一模块时,只需进行独立调整,就可让全局随之响应,而其他模块不会受其影响。这种管理方式的优点诸多,不一一赘述,缺点在于这样的组件拥有一定的复杂度,理解需要花费一点精力。 从组件结构角度来看基础组件结构表现单一,但是表现形式与内容多样,所以通常会多以颗粒化作为构建首选。属性组件表现形式复杂还存在许多嵌套关系,但是表现形式与内容单一,所以通常会以颗粒化和穷举法混合作为构建方式。从类别与布局的关系上可以看出,颗粒化是组件库构建不可或缺的一个重要环节。 结构细分结构细分其实就是将本身独立的组件进行打散、细化、整合、重组,过程中我们对特定位置的常用组件进行模块整合,使每个模块都可以独立变化替换,这种多嵌套组合式的细分可以让组件最终展现出来的样式以几倍数量增长,这是穷举法完全无法达到的构建方式。 通常拆分后的布局可分为两个场景来表现,第一个场景是组件库可实现的细分结构,如位置、尺寸、颜色、字体样式、图标等;第二个场景是在设计稿中进行的细分,通常指图片、文案。
位置、尺寸的结构细分:起点读书拥有近百种导航栏的样式,但是从布局结构上来看,大致可拆分为状态栏、背景、左操作项(左组合),中间展示项(中组合),右操作项(右组合)这五个模块,每个模块可以独立产生新的样式或向下细分新模块以适应新的产品需求。不过这里有两个注意点,一般模块拆解到按钮、图标等最细颗粒后通常不会再进行拆分,并且拆分模块不建议层级超过4个层级。
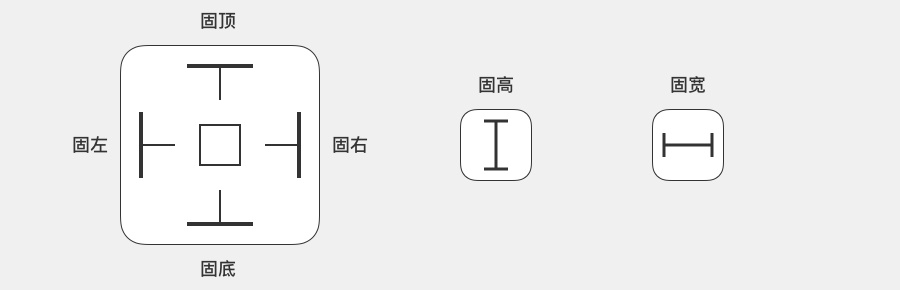
关于Craft:《10分钟了解兵器榜排行第一的Sketch插件:CRAFT》 响应式布局这个功能以前只能借助第三方插件来得以实现,不过后来 Sketch 官方也提供了 Resizing 的功能,从基础结构来看仅有6个选项,但是我们可以通过不同的组合来实现更多基础适配方式,而在此基础上还可以搭配一些嵌套规则来实现更多的适配效果。
具体我们稍作一下解释,前四个从图标就可以看出分别是固左、固右、固顶、固底,后两个分别为固高、固宽。对一个元素设置了固左、固宽后,执行左右拉伸操作时设置的元素就有了左对齐的适配效果;对一个元素设置了固顶、固底后,执行上下拉伸操作时设置的元素就有了固定间距的适配效果;除此以外也有一些组合是相冲的,比如设置了固左、固右后,是不能再固宽的,这两个也是一种相反的效果。 嵌套的运用也稍作一下解释,因为基本操作已经比较清楚了,我们看(实例1)就能明白。 如果一个组件需要支持上下左右同时拉伸时,设置项就相对复杂了一些,这里我们还是通过实例来认知一下概念,如下图(实例2)
因为运用了颗粒化的管理方式,所以基本上每一个前台展示的最终组件都会含有嵌套组件模块,我们在搭建组件时如果把这些适配也一并考虑进去,不管对于开发还是对于其他同事的理解都有比较大的帮助,当然如果你所在的公司是通过 Sketch 交付设计稿,那么这项操作会让你的开发小伙伴对你肃然起敬,因为这会减少很多为适配而花费的精力。 如何命名上面提到的组件归类、颗粒化都需要命名作为基础,细分后的模块如何查找、区分,设计稿如何调用组件,这些都离不开合理的命名引导。因此命名可以说是构建组件库非常重要的一个环节,合理的命名会让整个组件库布局条理清晰、结构缜密,实际使用时能够帮助我们快速定位。 如果按层级的方式做区分的话,命名通常分为二大类。 组件分类名:通常指组件的准确名称,如导航、工具栏、弹窗、按钮等。(为方便大家参考,此处附上一张对照表)
组件的细分模块命名:这类模块目前没有标准所参考,但是我们可通过一些最容易理解的特征来区分,比如位置、数目、形状、颜色、情感(积极操作、消极操作)等作为命名依据,如果一个模块同时保有这些特征,可以在构建初期就定好层级的优先级。
此处以导航栏为例,画圈部分的命名为「导航/白色/_资源/左组合/1图标」,「/」是 Sketch 层级用的符号,「_」纯粹是为了让资源能够在列表内置顶使用的一个小技巧,如果是此模块下的元素只需对「左组合」后面的信息做调整就行。 虽然从工程化角度来看,这种方式会显得不够严谨,但从使用、理解角度出发,这个方法相对高效,还易上手快速形成认知。 实际使用流程
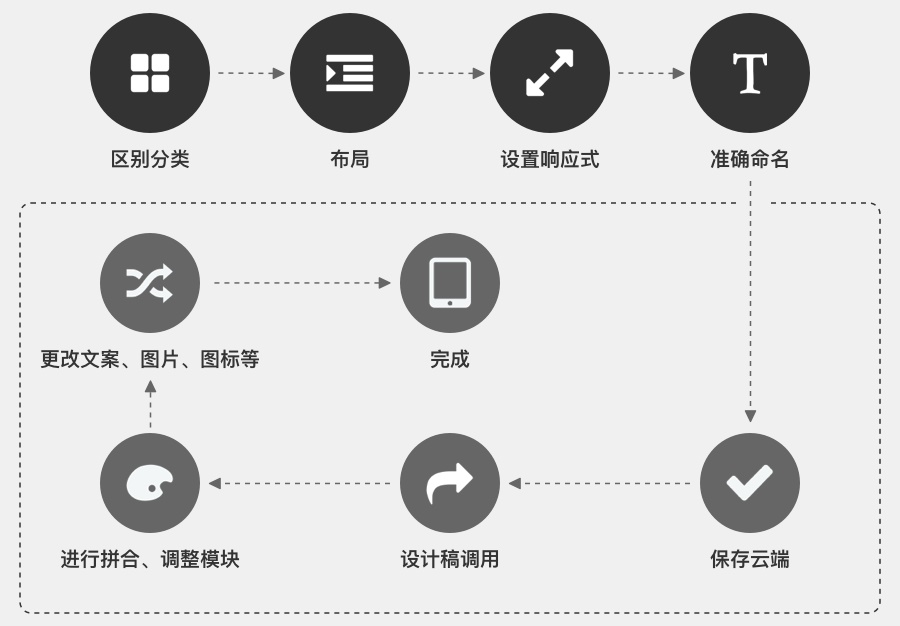
而参与项目合作的其他同学只需要执行第6~8条就可以了。 结语通过组件化的建立,我们让设计内部的产出有了统一标准,也与开发者之间搭起了一段新的桥梁。从设计稿到组件库,之后组件库到设计规范,再从设计规范到展示程序,最终展示程序影响到设计还原,我们通过优化深入将这四个之前关系并不明朗的概念重新改造结合,形成新的闭环。 通过新形成的闭环,与技术部合作建立出了符合开发者维度的组件化管理模式(起点读书组件展示程序)。对于设计团队来说,迭代效率得到显著提升,设计团队能够主导产出的优化结果增多。对于开发团队来说,减少工作量的同时还原一致性也得到了保障。当然组件库的意义远不止于此,我们还会继续优化、迭代,只求做到更好。 欢迎关注「阅文体验设计YUX」公众号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论




















 组件库经过一系列的操作搭建完成后,那么后续,我们如何通过它来运作,我们通过上图可以有个直观的了解:
组件库经过一系列的操作搭建完成后,那么后续,我们如何通过它来运作,我们通过上图可以有个直观的了解:




