为你揭秘 Google的动效设计师是怎么制作 UI 动效的

扫一扫 
扫一扫 
扫一扫 
扫一扫
我在上一篇文章《动效设计没那么难!让谷歌动效设计师带你入门》当中,已经通过实际的案例,分享了动效设计并不难的原因。我们着力推动 Material Design ,我也希望设计师能够更好地使用我所熟悉和喜爱的 Material 动效原理,来设计出更好的产品。为了更好地设计动效,我们团队使用 adobe After Effect 作为设计动效的主要工具。因此,在我今天的文章当中,我会分享我们自己的工作流程、技巧和设计的方法。
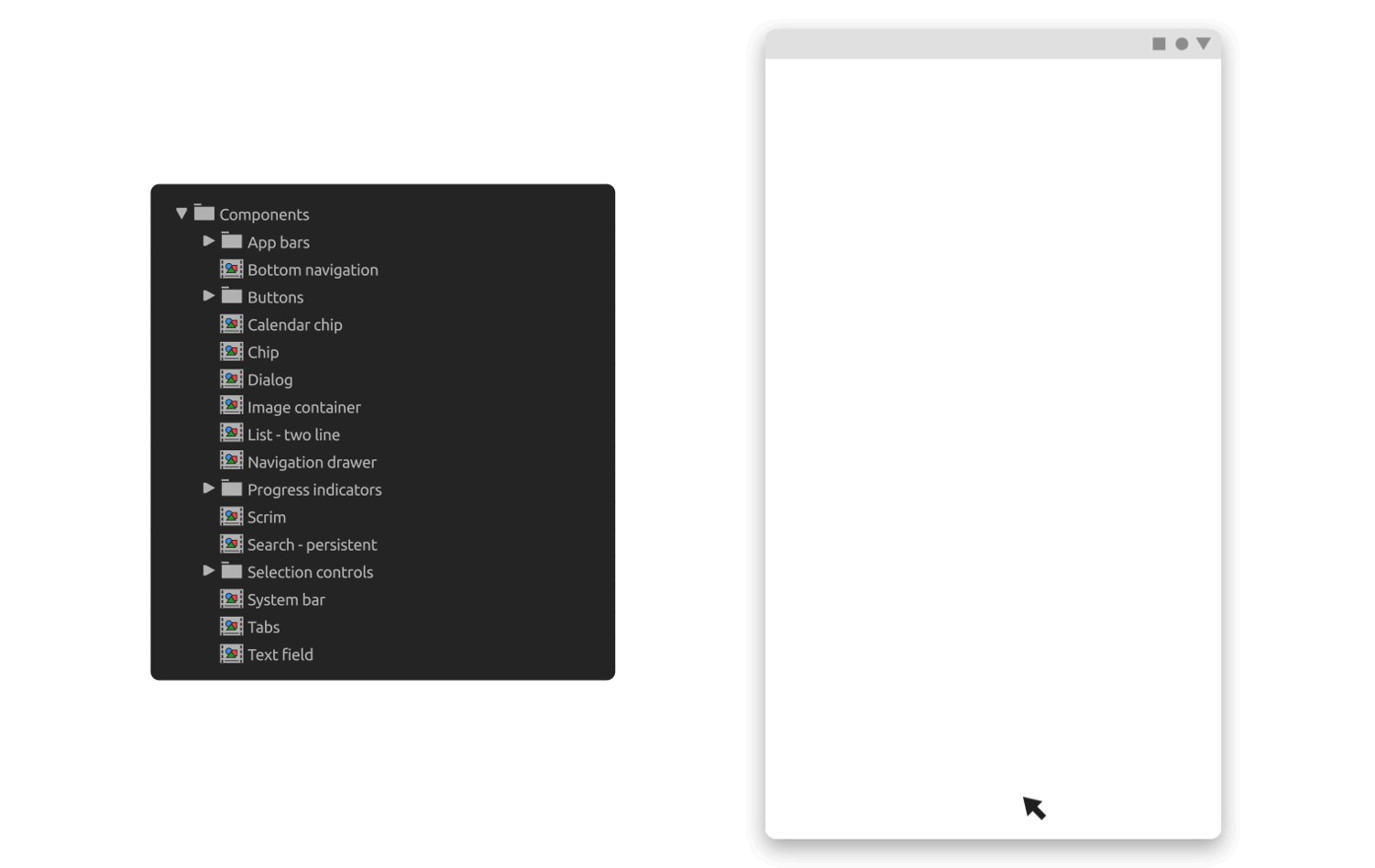
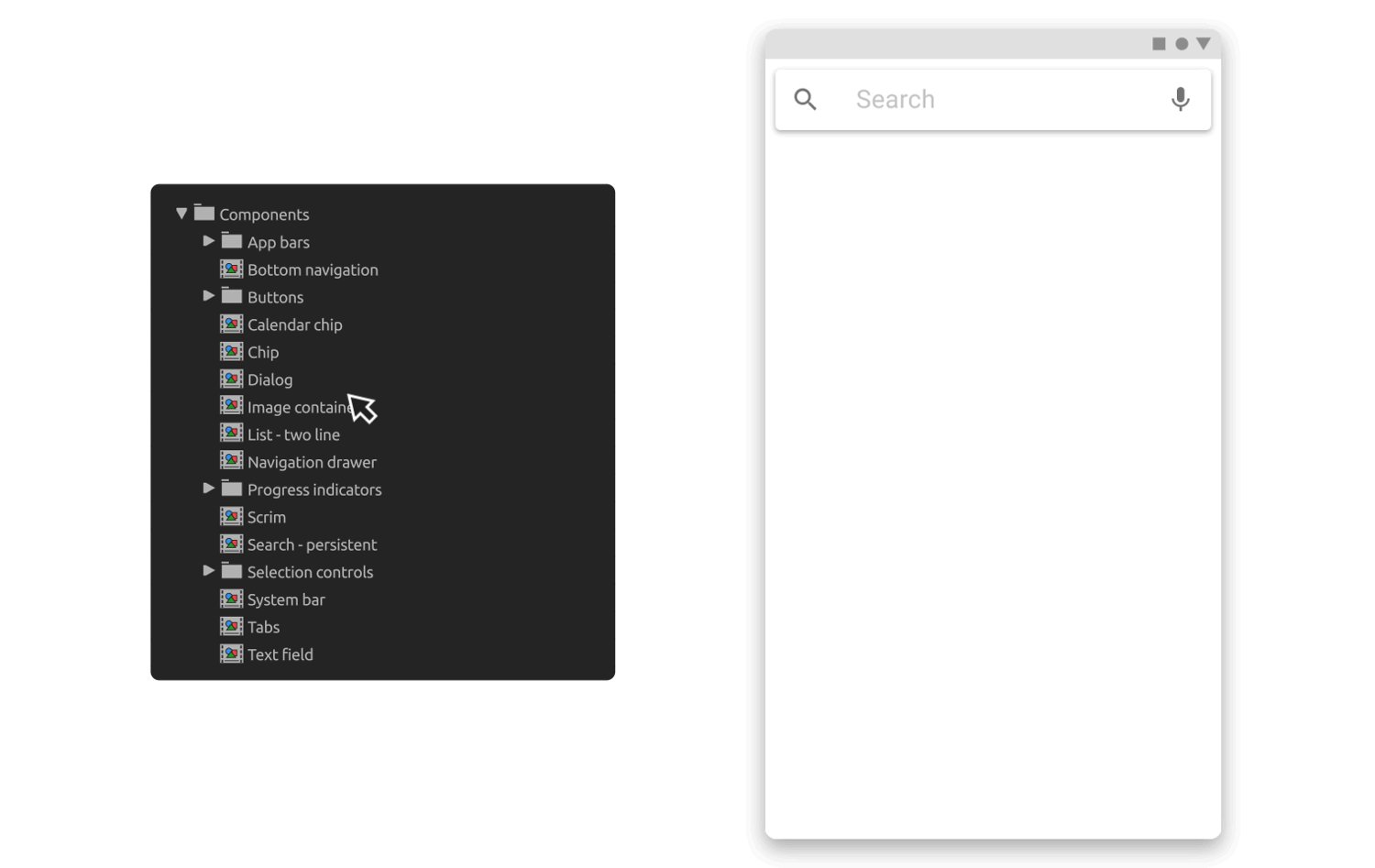
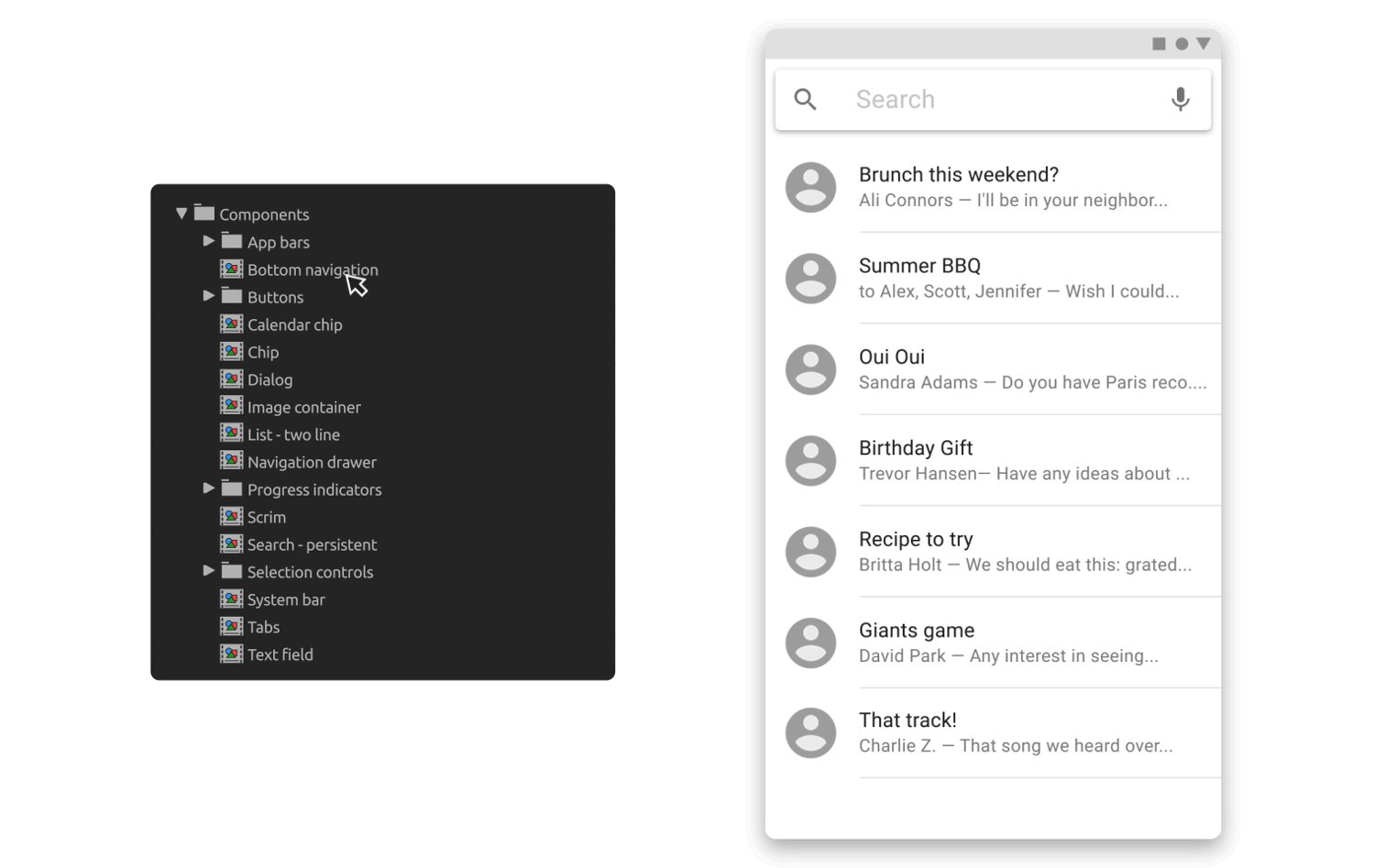
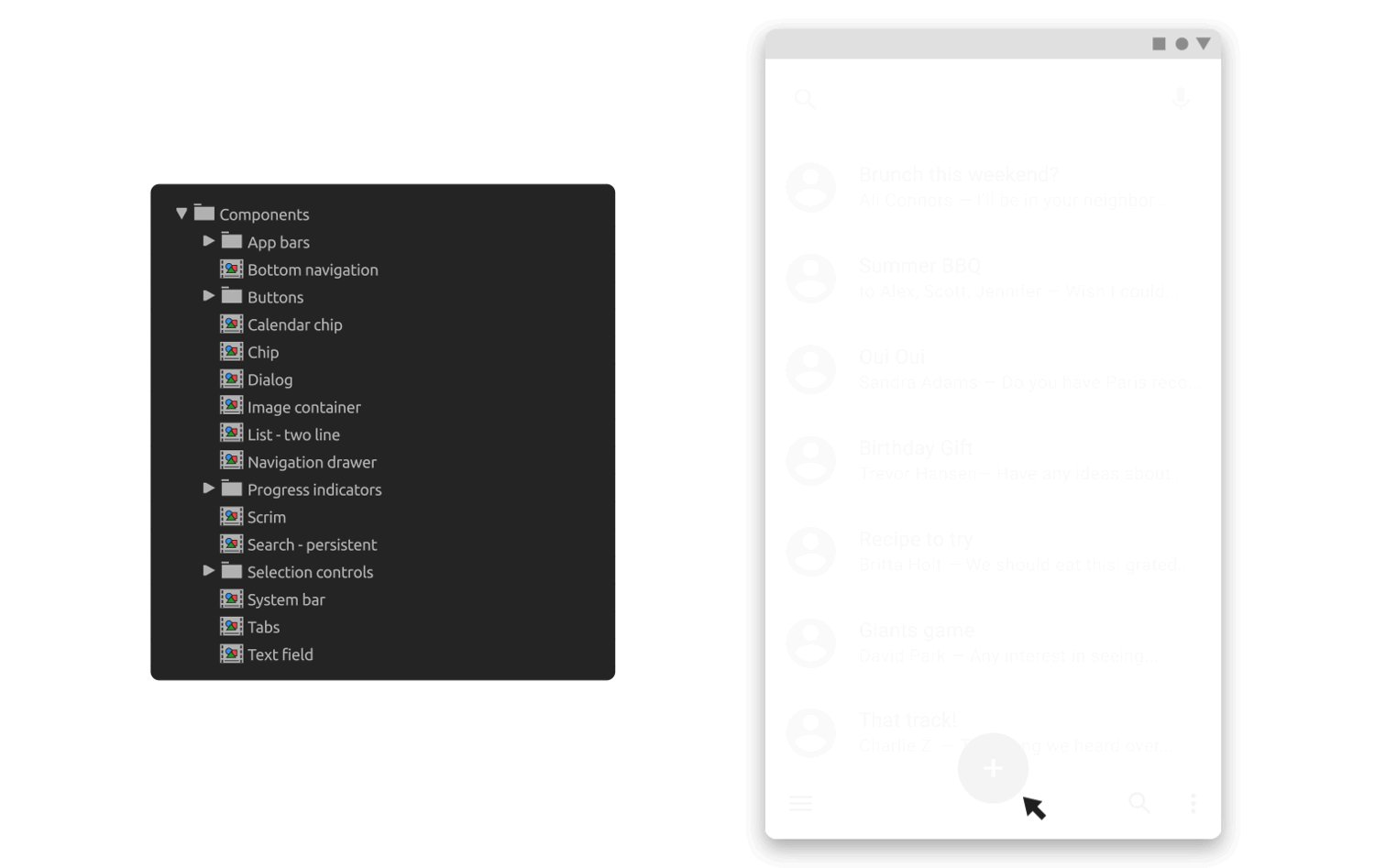
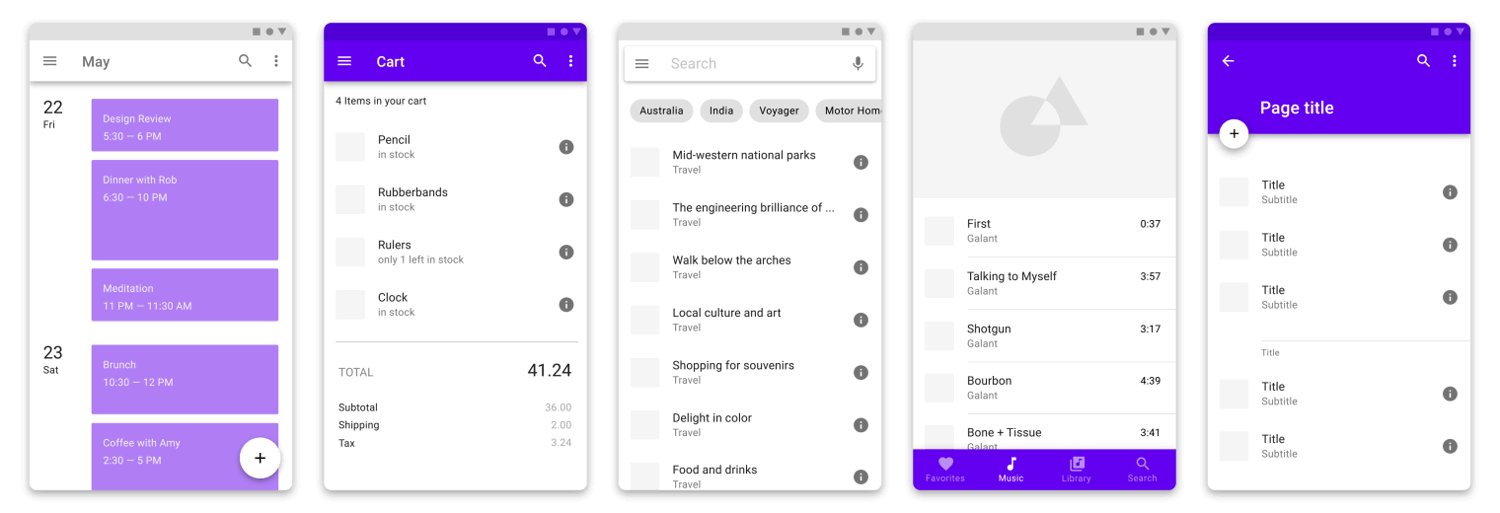
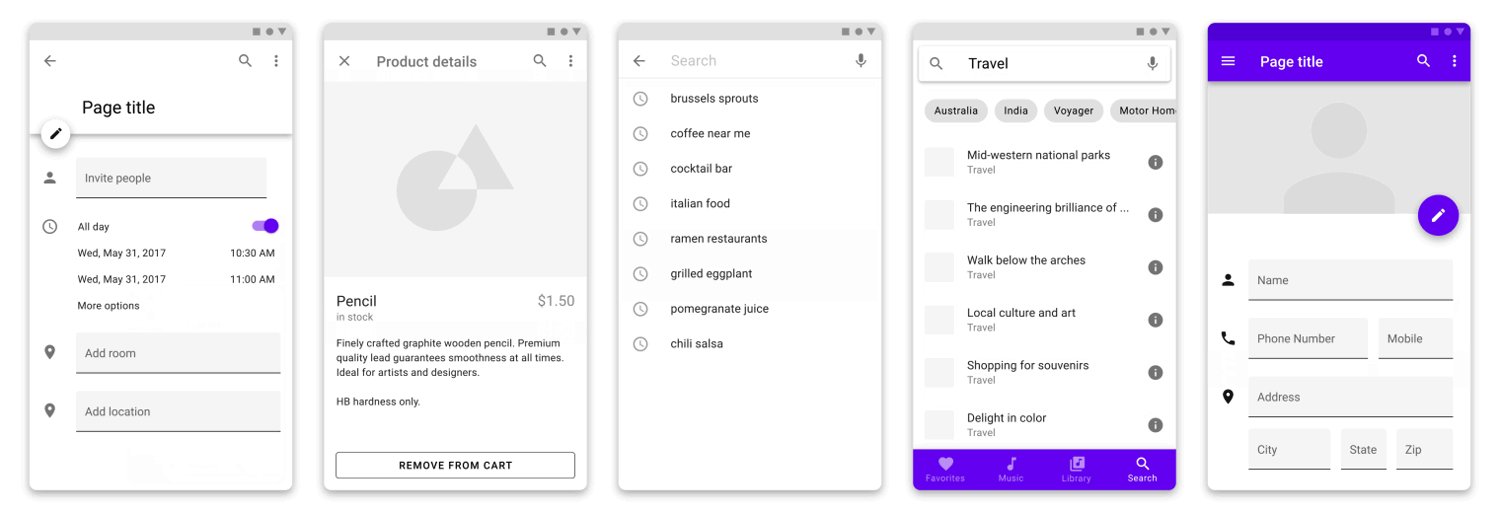
先下载我的 AE 文档下载我所准备的这个基本的 Sticker Sheet 文档,你就能够看到我是如何使用简化后的工作流来完成项目的(下面是概述)。它包含一组 Material 组件,基准 UI 组件和导航转场动画。 戳这里下载 ? 提取码:cyw5 将素材导入到 AE首先,我们需要制作动效的相关素材。我们团队中绝大多数的视觉设计师都喜欢使用 Sketch 来设计 UI,而这款 UI 设计工具默认是不支持 AE 的。值得庆幸的是,Adam Plouff 制作了一款联通两款工具的插件,戳这里获取。借助这款插件,我可以将我们的 Material 组件从 Sketch 导入到 AE 当中。这些素材,你可以在我之前所提供的 Sticker sheet 组件文件夹中找到。 创建 UI有了库中的这些基础组件之后,你可以通过拖拽快速构建 UI ,并且将它们整合进新的 AE comp 当中去。 下面的案例就是将 Sketch UI组件直接拖拽到一个 AE comp 当中。
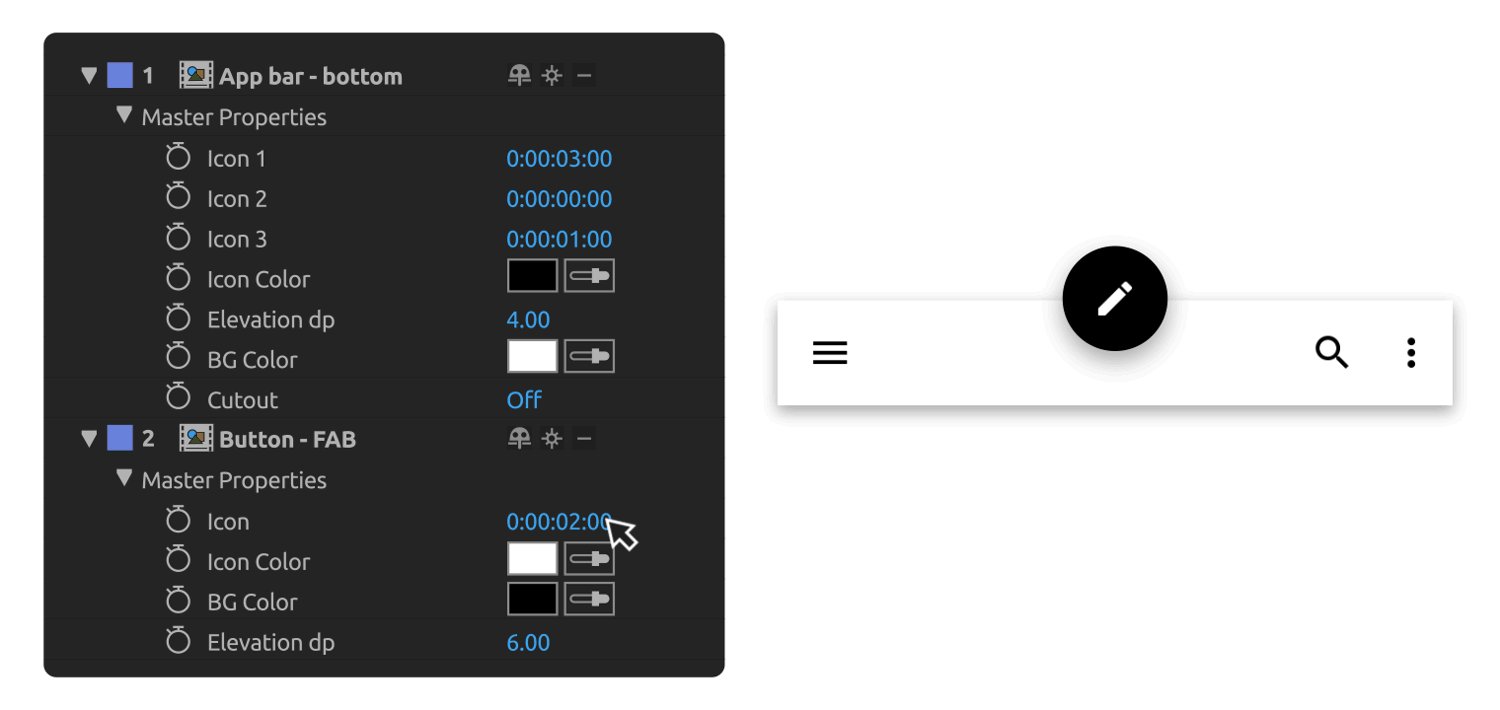
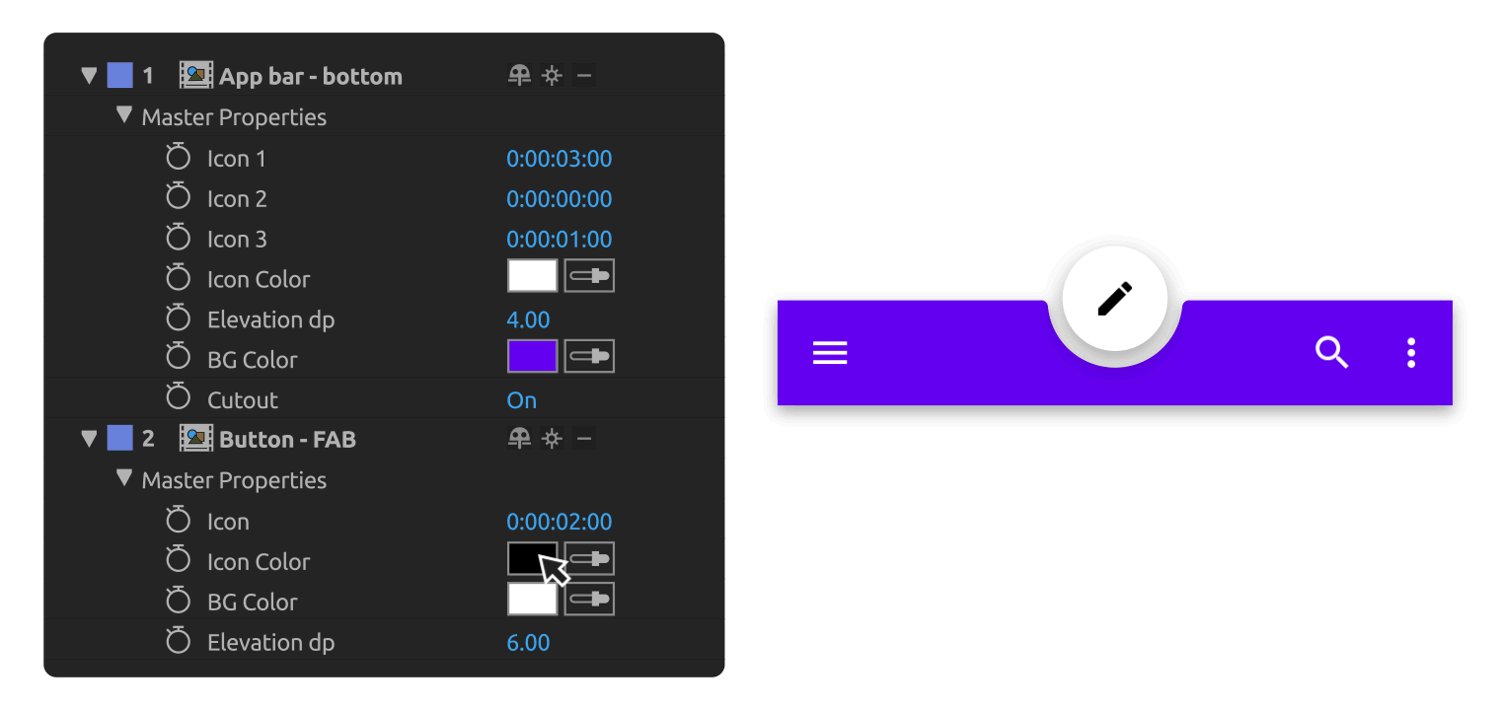
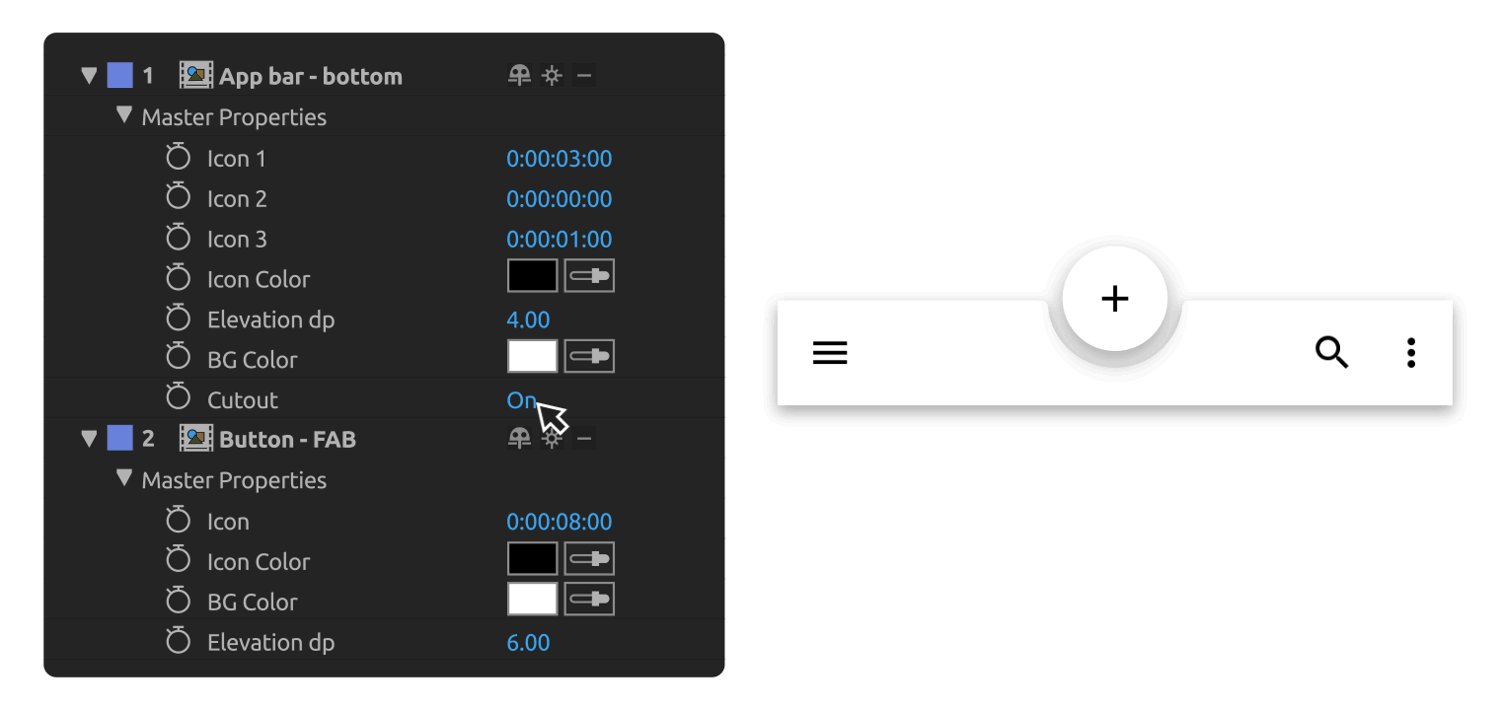
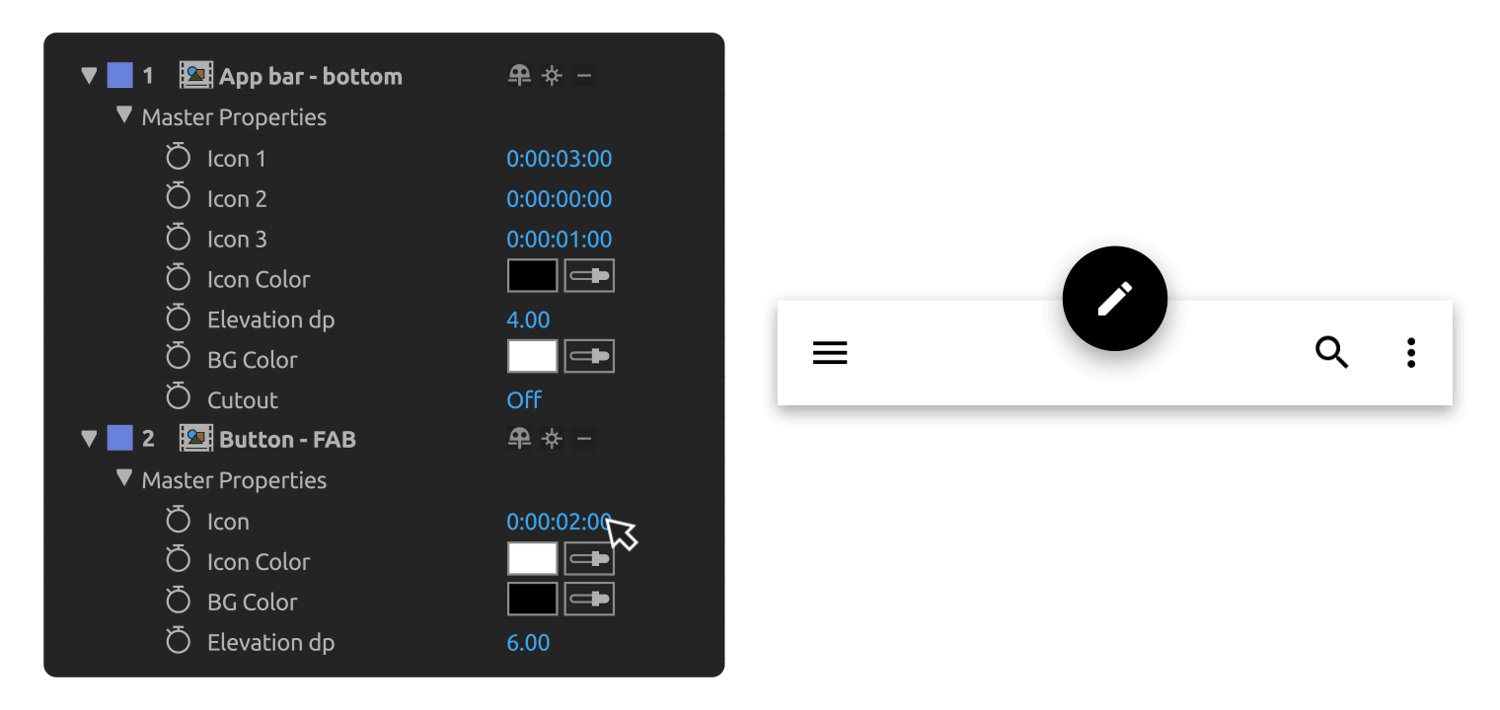
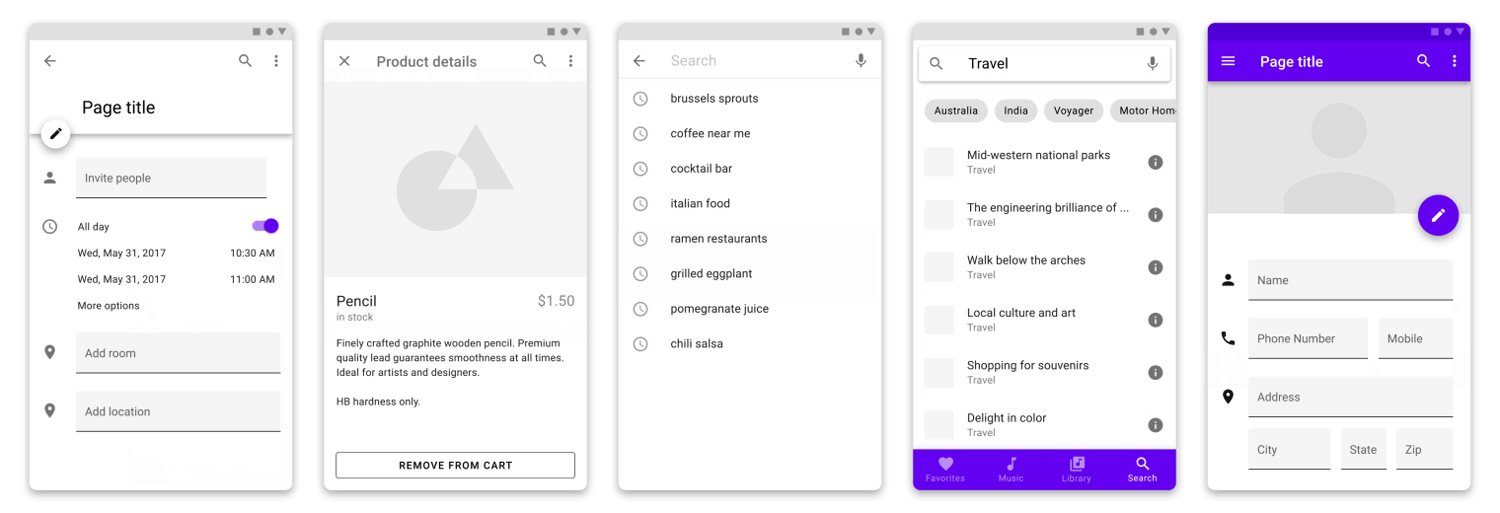
自定义组件这些基准组件为你提供了良好的基础,现在你可以拿它们来创建各种 UI。这是 AE 中主属性(Master Properties)这一功能最令人侧目的地方。这一经常被忽略的功能,其实可以快速创建出高度可复用的单个组件素材,创建好了之后就无需来回复制原始的素材了。它在功能上,非常接近 Sketch 中的符号(Symbols)的使用方式。举个例子,APP 的底部菜单栏是最常见的UI组件,它经常会随着 APP 的变化而出现图标、色彩、阴影上的变化。考虑到这一点,我直接将这三个属性添加为主属性。
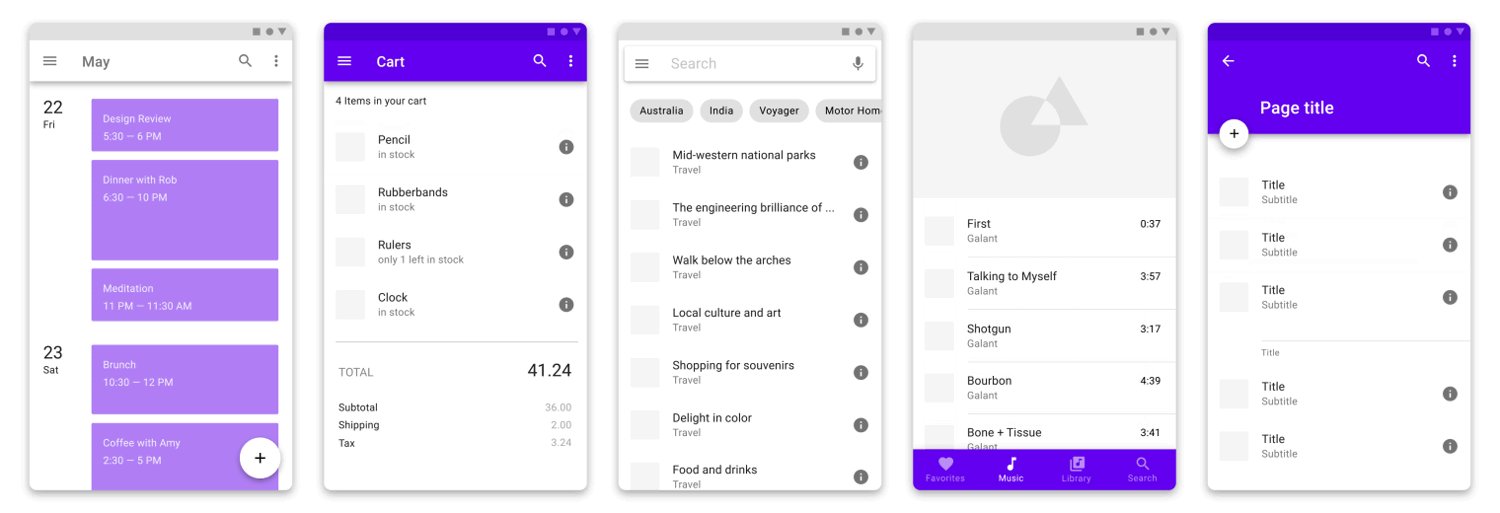
△ 使用主属性快速调整组件的示例 通过向每个组件添加主属性,我就能将 UI 界面快速地转化为成组的动画。同样的,你也可以在 Baseline UIs 文件夹中找到这些素材。
使用主属性自定义组件,来创建 UI 动效合集。 动画转场过渡现在,我们已经建立了创建 UI 动画的一个基本的工作流了,接下来我们就可以制作动画效果了。在 Navigation Transitions(导航转场过渡) 这个文件夹当中,有详细的范例,演示了如何在 AE 中使用 Material Design 的运动模式。如果你对于这种运动模式感兴趣,可以详细阅读一下前一篇文章《动效设计没那么难!让谷歌动效设计师带你入门》。
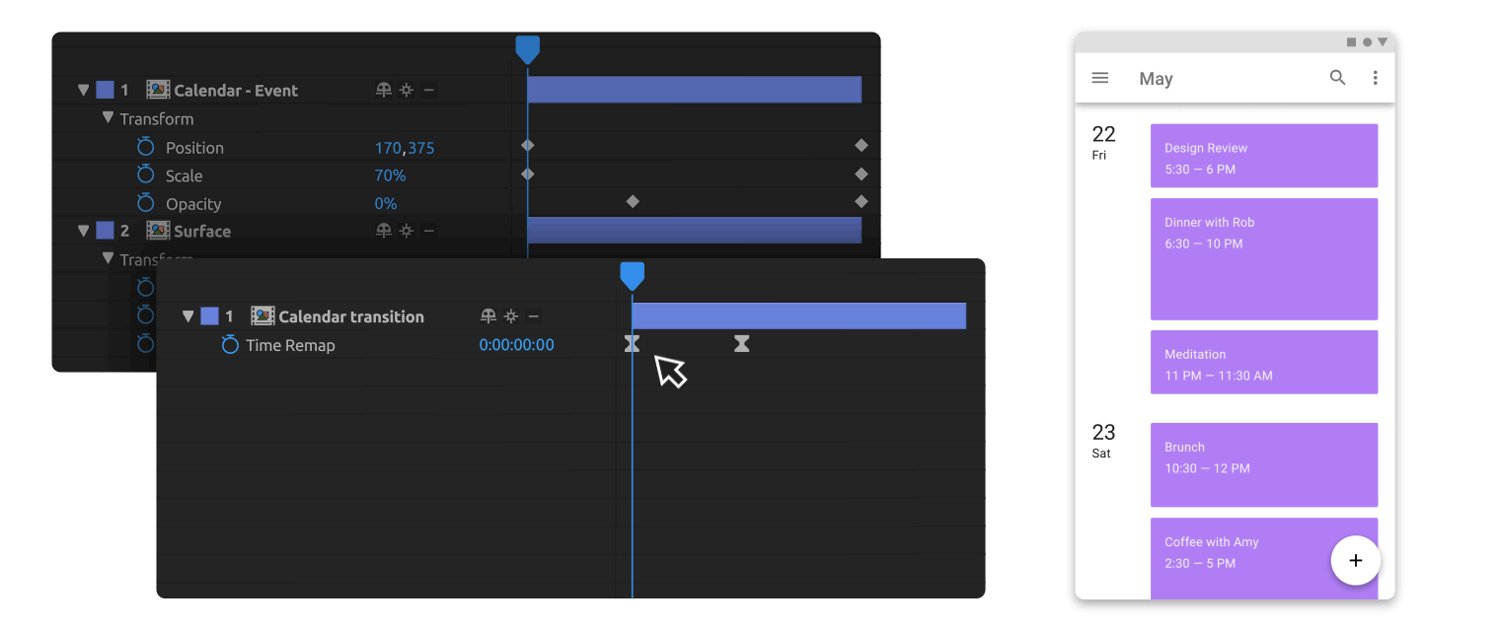
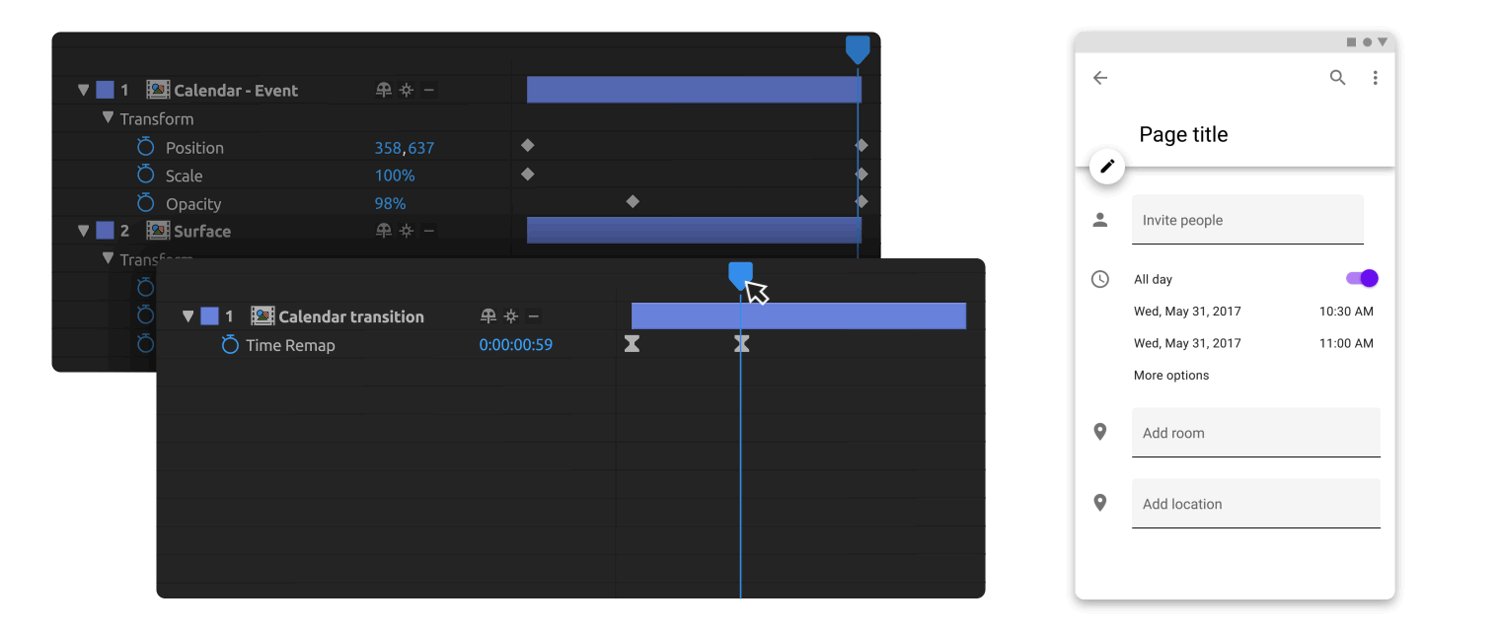
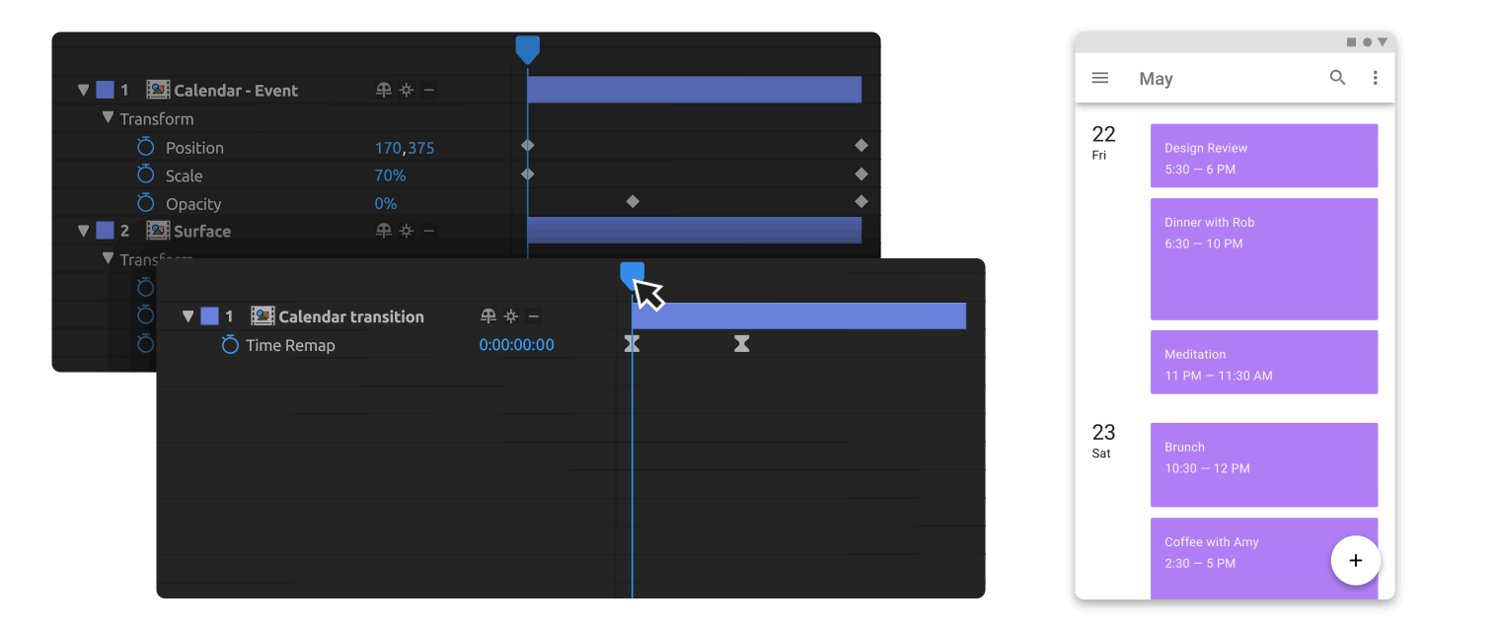
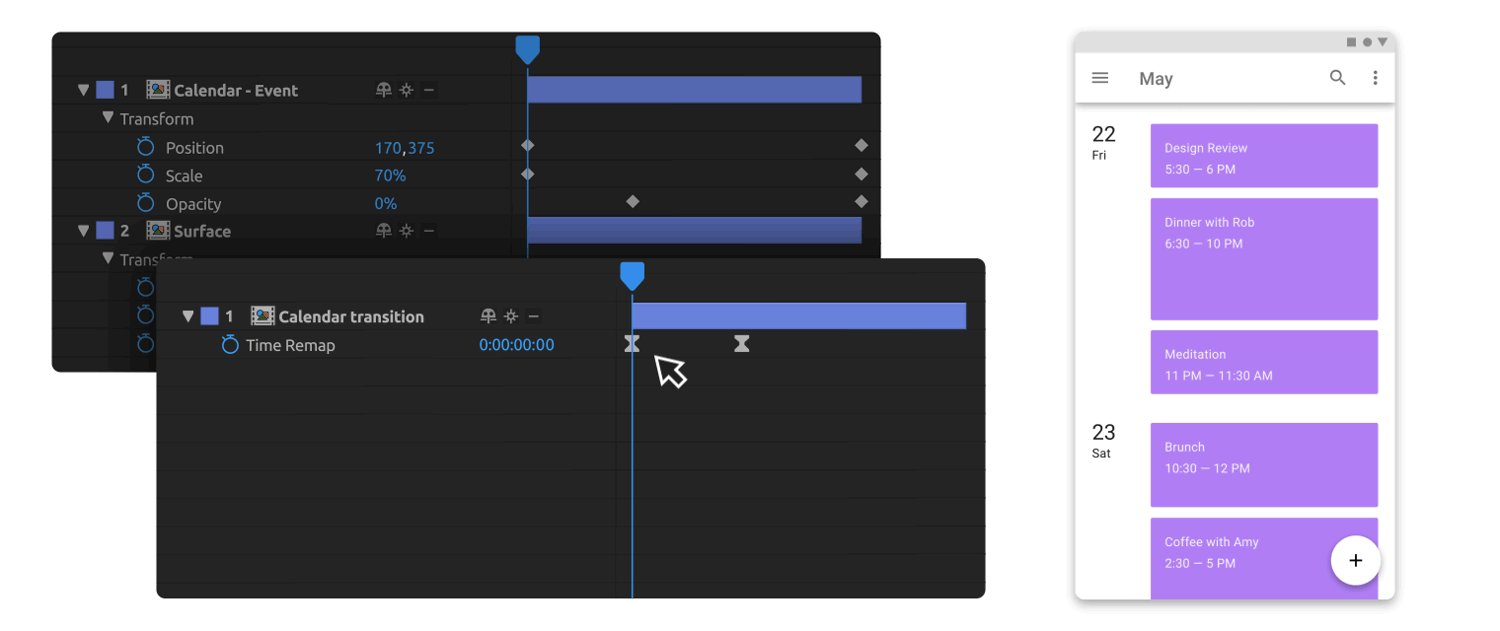
△ 使用Material 运动模式所制作的导航转场过渡效果 在刚刚开始的时候,所有的属性都是没有缓动动画的。然后,父合成组通过时间重新映射和设置关键帧的持续时长来实现缓动的效果。这个时候可以非常轻松快速地调整缓动和持续时长,因为为了控制整个转场过渡的效果,只需要映射两次关键帧就够了。而这也是将缓动曲线应用到所有元素的动画当中的一种简单的方法。这样一来,所有的运动的元素都会具有相似一致的运动规律。离开界面的元素随着加速曲线离开 UI 界面,而进入界面的元素则随着曲线减缓而进入 UI 界面。你可以在「Complex choreography」(复杂的动画编排)这一节当中阅读更多的相关内容。
这种方法可以应用于几乎所有符合 Material 运动规律的过渡动效,创造一致的视觉体验。当然,这套方法是没法处理更加复杂或者高度风格化的动画效果和流程的,但是这种情况并不常见。 AE 是一个非常灵活的工具,因此我们也很难说某个动画效果的制作流程是绝对正确的,但是目前来说,我们借助这套流程可以非常高效地制作动画效果。每个设计师都有着独特而高效的动画制作方法,我希望我的方法能够帮你成为一名效率更高的动效设计师。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论