7000多字,梳理出一份全面的 UI 设计师专业知识大纲

扫一扫 
扫一扫 
扫一扫 
扫一扫
随着互联网的不断发展,特别是移动互联网的不断成熟,视觉设计师也进行了迭代与细分。衍生出的 UI 设计也从突发性暴增到趋于平缓。相较于前几年来说,UI 这个关键词已经变得司空见惯了,随着市场的不断饱和与迭代,也给很多设计师带来新的挑战。 虽然 UI 设计的准入门槛已经越来越高,但是依然有很多设计新人涌入这个行业。最近也经常遇到很多零基础的伙伴来咨询现在是否还能入行,或者如何去学习提升等问题。 综合最近遇到的问题,为了给即将步入这个行业的设计小伙伴一个专业能力需求梳理,特意进行了 UI 设计准入门槛的专业知识大纲梳理,希望能够带给大家一点帮助。 UI 设计师的日常工作既然想要入门 UI 设计,那么对 UI 设计师日常在工作中具体负责完成什么内容需要有个清晰的认知,免得后期入行后发现这样的工作状态并非自己所想要的,耗费了时间和精力。
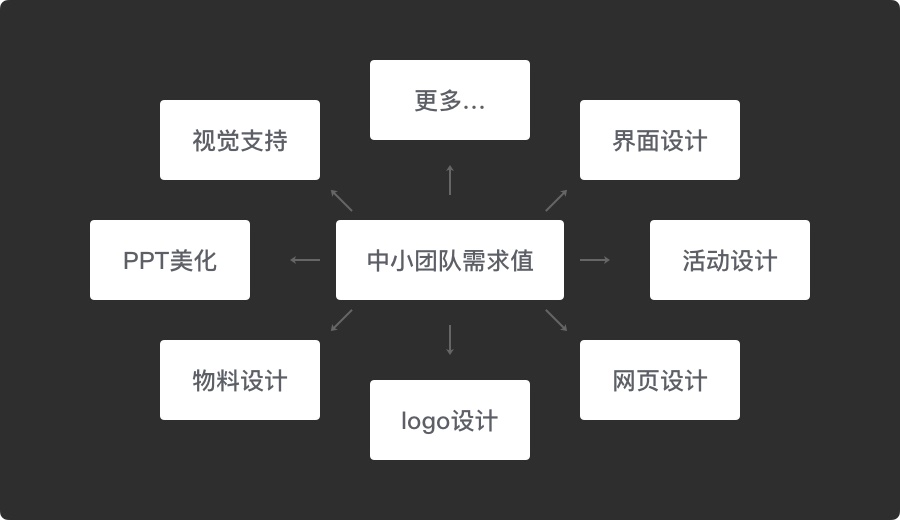
下面通过不同形式的公司对 UI 设计师的能力要求进行分析,希望可以帮你了解他们的工作日常。 1. 中小团队 在一些小团队里面通常人力配备很少,有时候就一个设计师,对设计师的专业能力要求相对低一点,广度相对较大。日常工作需求比较杂,一切与视觉相关的内容可能都会成为你的工作内容,移动端界面设计、网页设计、运营活动设计、平面设计、其它视觉支持等等。需要你是一个多面体,哪里需要随时可以顶上,对专业能力的要求是全面,不一定很深入,有时候可能连 PPT 美化都是你的工作职责。 如果有上线的产品,比较好的状态是有产品经理,甚至有些小团队老板就是产品,提出一个大概的想法,剩下的都是你的活儿。所以在中小团队生存,你需要掌握的东西会比较杂,换言之也能提升你很多方面的实战经验。 综上所述,个人不建议设计新人进入太小的团队,如果只有你一个设计师,那很难有进步,你都是在掏空自己的能力存储,没有前辈传授你新的技能与经验。 小结:在中小团队中需要具备专业广度,从最全面的需求来看你可能会遇到这些工作:logo 设计、宣传物料设计、活动专题页设计及推广需求设计、移动端界面设计、网页设计、基础摄影与修图、PPT 美化等等一切视觉支持。延展技能可能需要有产品思维和交互输出能力等。
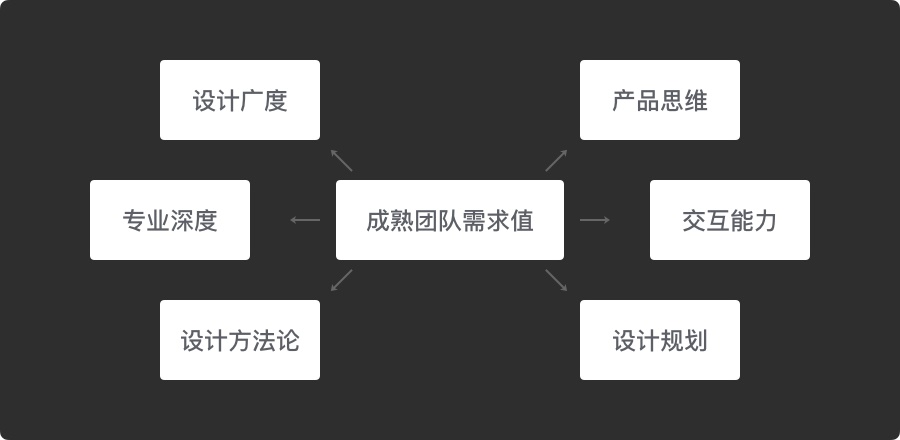
2. 半成熟团队 半成熟团队通常是有三个以上的设计师,里面也是有设计专属的领导,可能是一个小的项目组或者独立团队。一般配备是至少需要有一个高级资深左右的设计师,这样才能带领团队独立完成需求。 在半成熟团队设计师除了专业广度以外,也会有自己独立负责的方向,有些 UI 设计师偏向于产品方向,除了可以完成项目需求以外,也需要不断跟踪产品反馈,优化设计层面的表现。一般很多时候上线效果不一定理想,我们要试着在迭代的时候去推进一点感官体验。 小结:除了视觉层面的设计能力以外,你需要具备独立完成项目的能力,主动跟进产品情况,发现优化的方向。这样你才能有更好的上线作品,不然以后出去,没有什么拿得出手的上线作品。 3. 成熟团队 成熟的团队里面通常设计师配备还是算齐全的,一般招进去的大部分属于高级资深左右的设计师,可以独立完成项目需求。每个设计师都有自己独立负责的业务板块,比较看重专业深度上面的能力。 除了项目需求的发挥以外,也需要善于进行设计经验总结与梳理,可以辅助团队整体设计能力的提升。 小结:需要具备很好的专业深度,会有独立的设计舞台让你发挥。要研究设计方法论,总结设计经验,帮助新人设计师进行专业强化。研究产品,可以提出设计优化方向,制定设计规划等。
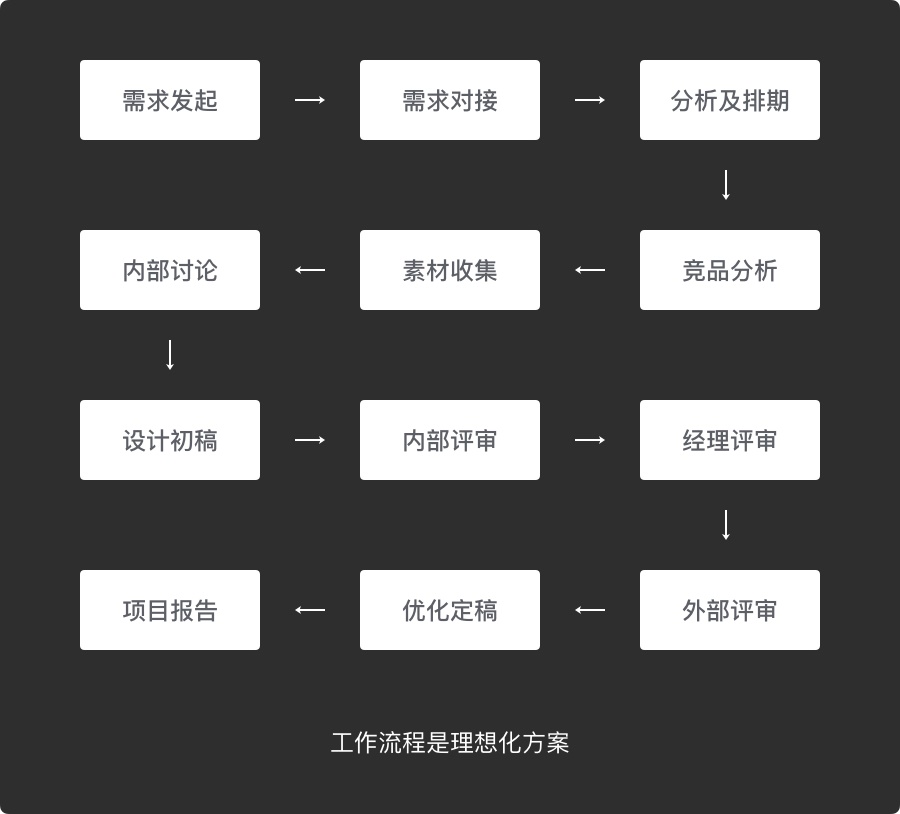
4. 团队设计工作流程 工作流程因公司具体情况会有所差别,规定是死的人是活的,变化是难以控制的。大家需要结合自身团队因素,选择性采用。
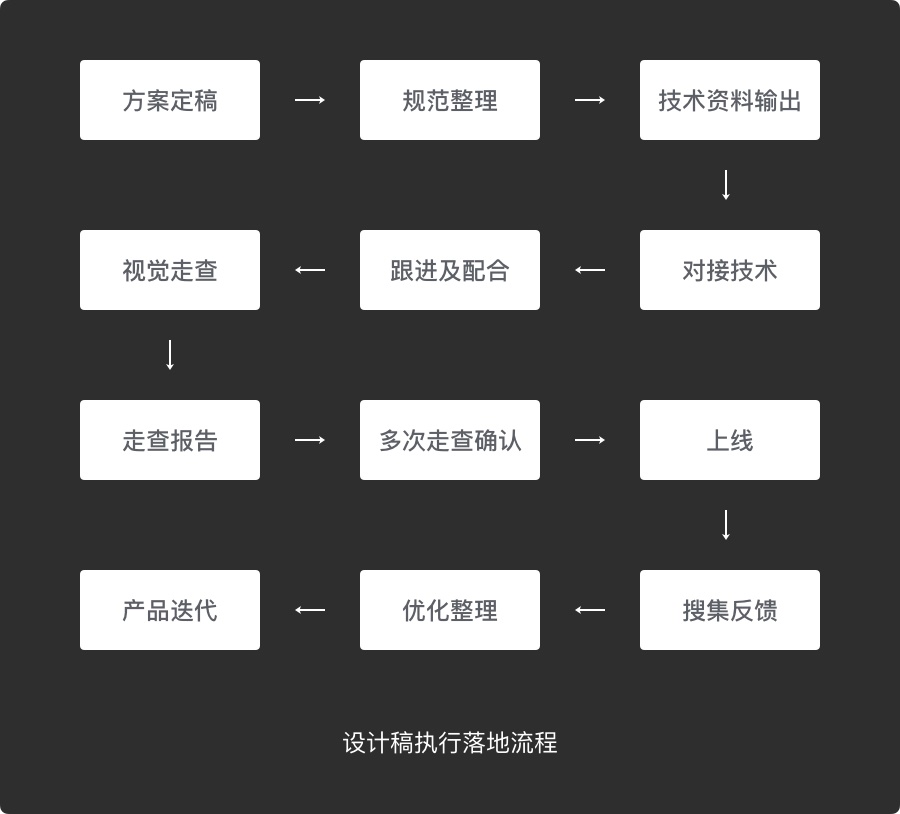
5. UI 设计师技术对接流程 下面给大家展示的是团队里面设计师对接技术的一些流程,设计稿完成只是工作的一部分,最重要的还是技术最终的产出。 每个团队都有自己的一些对接流程,流程多与少、简单与繁琐都是次要的,最终都是希望可以更加规范的掌控好每一个关卡,让产品可以顺利上线,达到预期。
你需要掌握哪些软件软件操作能力是你入行设计最基本的要求,如果连软件基础都解决不了,有再多的想法就没办法很好的还原呈现,就等于空想了。软件只是工具而已,会软件不代表会设计,但是要会设计,这是你必须要打通的关卡,下面我们一起来看看你至少需要具备哪些软件基础。 这是优先要学会的软件,普及度很高的一款软件,只要熟练掌握以后,对学习后面的一些软件将会有很大的帮助。对于 UI 设计师来说这款软件主要用于:界面布局设计、图片处理与合成、插画创作、运营需求设计等等。
现在市面上很多 PS 教程书籍,买本案例实战的即可,最好是最近年限的。一般跟着上面的案例做,刚开始的基础章节要挨个学习,熟练基本操作以后,后面的案例可以跳着做,不同的案例讲了同样的工具操作,可以适当跳跃一些重复的练习,快速把更多的工具学习完成。 PS 入门教程:https://uiiiuiii.com/photoshop/12121781.html 2. Adobe Illustrator(简称 AI) AI 软件,是一款矢量图形设计软件,在矢量插画、图标设计、LOGO 图形设计、字体设计、排版等方面都有非常大的优势,配合 PS 软件将会大大提高我们的工作效率。学习方法和 PS 一样,只要你先学会了 PS 软件,那么这款软件学习起来将会事半功倍。
AI 入门教程:https://uiiiuiii.com/illustrator/12122680.html 3. Sketch 这是一款轻量,易用的矢量设计工具,在 UI 设计行业里面也是近年来非常火热的软件。最近更新的 54 版本已经实现原装中文版,给各位设计师带来了更加便利的操作。只要你有 PS 和 AI 软件的基础,这款软件就非常容易上手了,基本一两周即可。没有用过的设计师可能没有太大的感觉,但是当你接触之后就会喜欢上这款效率非常高的软件。 由于目前只能在 Mac 电脑里面运行,所以也受到了一定的局限。如果没有 Mac 电脑的同学想要学习一下,win 电脑安装双系统也是可以学习使用的,以此方式曲线救国,打点基础也是好的。
△ 官方:https://www.sketch.com/ Sketch 入门教程:https://uiiiuiii.com/knowledge/121211571.html 4. Adobe XD Adobe XD 是一款专为 UX/UI 设计师提供的设计利器,设计师可以利用该软件进行移动应用和网页设计与原型制作等。由于是 Adobe 家族的产品,和旗下别的软件相互之间的配合亲密无间,提高了设计配合之间的效率。更方便的一点是这款软件没有操作系统的限制,无论是 Mac 电脑还是 win 电脑皆可安装使用,但是你需要注意系统的最低版本要求,这个官方有相关说明。
△ 官网:https://www.adobe.com/cn/products/xd Adobe XD 知识树:https://uiiiuiii.com/knowledge/121281225.html 5. Axure RP Axure RP 是一款专业的快速原型设计工具,虽然现在一些公司的交互设计师也在运用 Sketch 软件进行,但 Axure RP 还是很多交互设计师的选择。Axure RP 的使用者主要包括商业分析师、信息架构师、产品经理、IT 咨询师、用户体验设计师、交互设计师、UI 设计师等。这是一款普及度比较广的软件,入门相对简单,想要深入下去会比较难些,作为 UI 设计师,这款软件的基本操作还是需要掌握的。 虽然现在市面上有很多的第三方平台工具,但是这个是软件,也许第三方平台工具更便捷,但是作为软件的学习我们还是需要具备这个基础,万一以后团队有限制,我们也不至于无从下手。
△ 官网:https://www.axure.com 6. 动效设计软件 近些年对动效制作能力的要求也越来越普遍,很多招聘需求都对这个能力有所需求,特别是在下一个 5G 时代的到来,微动效辅助产品体验将会更为全面普及,这个时候对 UI 设计师的动效要求也会更普遍。 现在实现动效的软件和平台也比较多了,比如:Adobe After Effects(简称 AE)、Principle、Adobe Flash、Pixate、Origami、Hype 3、Flinto 等等。个人一般主推的是 AE 软件,没有操作系统限制,市面上的学习资源也比较多。Principle 也是比较流行的,现在用的设计师也还算多,由于目前只支持 Mac 电脑,也存在一定的局限。
动效软件学起来相对难度要大一点,一个案例可能要花费好几个小时,很多小伙伴总是坚持不下来。不管难度多大,你也要在今后的时间里面攻破它。 AE 入门教程:https://uiiiuiii.com/aftereffects/12121499.html 7. 思维导图软件 思维导图又叫心智导图,是表达发散性思维的有效图形思维工具,它简单却又很有效,是一种实用性的思维工具。无论做什么都要先把思路理出来,这样你才不会思维混乱,执行的时候才会更加清晰明了,也能更好的将项目前后环节流程打通。
思维导图的软件很多,也有一些在线的工具,比如:Mindnode、MindManager、XMind、Popplet、FreeMind、MindMeister、百度脑图、MindLine 等等,这里就不一一列举了,大家搜索关键词思维导图软件即可发现很多。我个人比较常用的是 Mindnode,大家根据自己的习惯选择即可。 8. 文档编辑工具 写作能力是高级/资深设计师需要不断养成的技能,无论大小的团队,设计总结总是避免不了的,最好是要养成专业经验输出的习惯。写文章的工具很多,比如:Pages、Microsoft Word、WPS Office 等等软件,还有像石墨文档、印象笔记、有道云笔记之类的在线工具。
我个人在电脑上面一般使用 Pages 进行写作,如果是移动形式我会用石墨文档进行写作,然后同步到电脑本地端。有时候在外面有灵感或者空余时,可以利用手机写作和记录自己的碎片思路,我的很多文章都是在手机上面完成的,最后再整理出来进行配图。 我们要善于利用自己的碎片时间整理思绪,也要不断地输出自己的一些心得感悟与经验。为了写作而看书是一种主动吸收的方式,比起被动读书,这样的方式转化会更好。 9. 提案演示工具 在公司我们会经常需要向领导或者需求方进行设计提案,如果你还是随便做几个图发过去,那么你这样的职业态度不是一个专业设计师的态度。无论项目的大与小,我们都要进行简单的设计提案演示制作,至少你也得制作一个三页以上的演示 PPT。 制作 PPT 的工具根据操作系统和大家的习惯会有所差别,主要有:keynote、PowerPoint、WPS Office 等等。个人常用的是 keynote,也能和一些设计软件相结合,比如设计一些小图标可以直接拷贝加入 keynote 进行排版,处理的一些图片也是可以快速进行置入的,动画效果里面的神奇移动也不错。
以上只是一些常用的软件工具,根据行业的不同可能大家还会遇到别的工具,希望大家平时多多操作,基础的内容必须熟练,这样才能实现自己的创意。 你需要具备哪些技能除了掌握基本的软件操作以外,你还需要更多软实力,会软件不代表会设计,下面我们一起来看看你需要具备哪些技能。 1. 产品方向 如果往产品方向思考,我们除了满足视觉层面设计以外,需要具备基本的产品思维。通常这部分 UI 设计师主要的职能方向是产品设计方向,我们的设计是解决用户需求,通过设计引导用户达成目的。不仅仅是产出美观的设计,还需要符合用户体验和商业需求,你需要不断体验产品,也要加强交互设计能力。 推荐阅读书籍:《破茧成蝶》、《用户体验方法论》、《简约至上》、《腾讯网UED体验设计之旅》、《U一点》、《方寸有度》、《用户体验要素》、《设计心理学》等等,书籍很多就不一一列举了,大家可以到一些书城平台查看最新的一些动态,书不在于多,而在于你有没有吸收转化。
2. 视觉 UI 表现层面 有了产品的思考与交互体验方面的概念,那设计也得要具备美感,加强用户感官体验。俗话说道理说得头头是道,作品做得一塌糊涂,这样不适合做设计执行。如果你以后带团队,你可以偏向于管理与理念传达,只要具备验收的审美能力和项目的把控能力即可。现在,你需要把设计做好。 多关注新的设计趋势,跟踪一些大平台产品的迭代动向,让你的设计不断保持与时代同步。也要加强日常练习,提升设计效率,也能随时把新的设计表达运用在练习稿中,以后项目需要可以立马跟上。 设计趋势:https://www.uisdc.com/tencent-isux-2020-design-trend
3. 运营设计能力提升 虽然很多 UI 设计师都不想设计运营相关的内容,但是现实总是刺骨的。一个专题页的设计、一个 banner 设计、一个推广配图等等总是难以避免,你需要具备基本的运营设计能力。 4. 插画设计能力 虽然我知道你不是科班出身,不会手绘是你的理由。但是,在需求方眼中,我只要结果,至于别的是你的事情。 插画都是练出来的,达芬奇画鸡蛋的故事相信大家都听过,技法层面的东西都是需要一点坚持和反复再反复地进行强化。情感化插画可以提升产品与用户之间的亲和力,这也是 UI 设计师的基本能力诉求。
5. 品牌思维与基础 无论做什么产品,设计都是为了传递某个品牌的服务价值,在同质化的当下,很多产品都如同来自于同一家整形机构,把名字去掉我们都傻傻的分不清。 在未来对 UI 设计师的要求不仅需要产品交互层面的能力,也要不断反思如何设计出差异化的产品,结合品牌的特性进行表达也是需要我们不断深挖的。 你需要如何熏陶自己之前有一部热播电视剧叫《延禧攻略》,里面有一个小桥段大致讲述了在练习插花的过程中的一个感悟,出身民间的主角在练习插花,无论怎么努力都很难达到出生大世家的先皇后,因为她从小就在这样的环境中熏陶。 因此,技法层面的诉求我们都可以通过刻苦磨练短时间内得到提升,但是设计的感觉、感知能力、审美与眼界等是需要一定时间的熏陶。 1. 看优秀的作品需要吸收转化 很多设计师都忽略「看」带来的吸收转化,俗话说见多识广,多看优秀的作品肯定可以提升你的审美与眼界。 但是,不是让你一天看个够,很多设计师知道这个道理就三分热度,今天熬夜采集,甚至想要一次性把别人采集的几千上万个作品搬到自己的硬盘,以为拥有就代表吸收。看,需要循序渐进,不要在意今天看了多少,而是要记住多少,分析转化多少,坚持每天吸收才能逐步形成记忆与转化。
2. 体验生活中的变化 创意来源于生活,也是存在一定的道理。没有生活的体会你是无法感受别人强加给你的感知描述,只有经历过了才是感知体验而非他人描述。 你不去奢侈品店逛一圈,怎么知道原来这样的设计居然可以值这个价格;你不去山顶呐喊,怎么知道这个角度看你生活的城市原来别有一番体验;你不去大卖场购物,怎么知道氛围的营造是要因环境而不同…... 3. 利用周末熏陶艺术细胞 你的周末是不是在家玩游戏、组团逛商场、在家睡觉等等,平时忙于工作,就算看东西学习也是互联网的形式。周六日休息时间是你接触外面世界的机会,那么如何利用好这部分时间是很重要的。 美术馆:可以利用周末时间去逛一下美术馆,关注一下美术馆动态,遇到有画展的时间一定要抓住机会。艺术细胞是需要培养的,不是网上看看作品就有提升,零距离接触画作,感受艺术家的生活与故事,才能不断地提升你的艺术感知能力。 博物馆/城市规划馆/画廊:不同城市都有各类艺术相关的展馆,也会举办一些艺术展之类的,这也是你获取熏陶机会的来源。画廊可以观看一些艺术家的作品,也可以知道艺术作品的估价,偶尔逛一下还是非常值得的。 博览会:在城市的一些大型展馆会经常举办各类博览会,不一定是设计、艺术相关的才看,别的类型也可以感受科技、行业等的变化。 艺术主题园区:一些打造的艺术园区也是值得经常逛逛的,比如 798 艺术区、中华艺术宫、M50 创意园、环铁国际艺术区、西湖创意谷、宋庄原创艺术聚集区、二十二院街艺术区、800 艺术区等等,每个城市都有非常多的这样的地方,这里就不一一列举了。这些都是充满艺术与生活相结合的场景,相信肯定可以带给你不一样的体会。
还有很多不同类型的户外场地,只要你改掉自己睡懒觉和宅的习惯,相信你可以发现更多更有趣的生活体验。 4. 要主动吸收而非被动接受 想要熏陶自己,就要把这些当成习惯,变成你生活中的一部分。这样才是主动的吸收,如果被动接受注定是会被淡忘的。 你需要养成哪些习惯上面说了很多生活形式与职场技能提升的方法,但是方法是死的,人是活的,养成习惯才是最重要的。 1. 你需要养成早起的习惯 虽然你觉得半夜才是你灵感爆发的时候,但是我们不要透支自己的身体,健康才能使你长久地做自己喜欢的事情。我有一个朋友她坚持每天 5:30 起床看书和写作,而且坚持在群里定时呼叫大家,这样的一个好习惯也让她收获了自己想要的工作环境。希望从明天开始你可以坚持改变一点习惯,我们都能具备良好的专业和健康的身体。 2. 你需要养成运动的习惯 为了让我们时刻保持「年轻」的身体,我们一起努力吧。我也在每个周末尽量都和家人一起爬山锻炼,出去出出汗,养成习惯了发现每次都怀念山里安静的环境和清新的空气。
3. 你需要养成看书/资讯的习惯 我们不能只有输出没有吸收,那样总有穷尽的时候。要坚持经常看书学习,给自己一个阅读计划,比如一个月读一本书应该是最低要求了。也要经常看一些资讯,关注行业动态,这样你才是不断跟上时代的年轻人。 4. 你需要养成写作的习惯 很多设计师一看到写作就说自己专业能力不够,以后再说。写作并不只是专业文章输出,一些心得体会、读书笔记,生活感悟与经验分享等也是可以进行总结输出的。我认识一个朋友就经常输出一些感悟体会和读书笔记,一年输出十万多字数的总结,她已经养成这样的习惯。其实写作不难,难的是你一直认为自己不行,就从来没去尝试,希望今天以后可以看到你的第一篇分享。
当然,肯定还有更多的习惯等你去养成,这里就不一一列举了,总之希望大家都能利用好的习惯安排好自己的每一分钟,让它们都过的很有价值。 黑马青年文章列表:
刻意练习的重要性无论道理说得多好,付诸实践才是主要的。不然我们将成为道理说得头头是道,作品做得一塌糊涂。 1. 刻意练习从制定时间规划开始 光说不练假把式,制定好时间规划,一个月输出一套作品或者一篇文章,拆分这些目标,每天完成两个界面,两周的时间你足够利用业余时间完成一套作品。第一周整理出文章大纲,两周时间填满内容,第三周配图与审查,一个月输出一篇文章是完全没问题的。
2. 突破舒适区 刻意练习的目的是不断输出突破自己瓶颈的作品,不要总是待在自己的舒适区。通过刻意练习强逼自己走出舒适区,所以,你产出的每一个作品都要区别上一个作品,弥补它的不足,不断成熟稳定。 3. 加强互动交流 永远不要闭门造车,你需要和更多设计师一起互动交流。很多设计师总喜欢自己一个人孤军奋战,虽然你可能内向不喜交流,但是刻意练习的目的不仅是提升专业能力,职场习惯也是要刻意去改变的。 总结随着设计师的能力不断迭代,加上行业的不断成熟,对 UI 设计师的入门要求也越来越高了。现在市场上初中级设计师比较饱和,我们需要提升自己更多层面的能力值。 产品交互思维层面:现在很多大平台都在培养和寻找体验设计师,具备交互设计能力和 UI 视觉设计能力,作为 UI 设计师其实我们具备更好的基础,至少我们具备审美能力、设计感知能力等,这些都是别人短时间无法获取的。 视觉表达层面:我们不能只是关注理论层面,你需要花费更多时间不断强化,多多产出成套作品,加强设计执行力。 希望即将入行的 UI 设计师好好利用好前三年,把自己的设计执行力提升到一个台阶,不要三年过后发现自己拿不出什么像样的作品。当我们达到 5 年以上工作经验时,随着经验的增长对你来说就有更多的考验与闯关。 欢迎关注作者的微信公众号:「行设视觉」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论