参与多个项目后,我总结了这份可能是网上最全的小程序设计规范 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
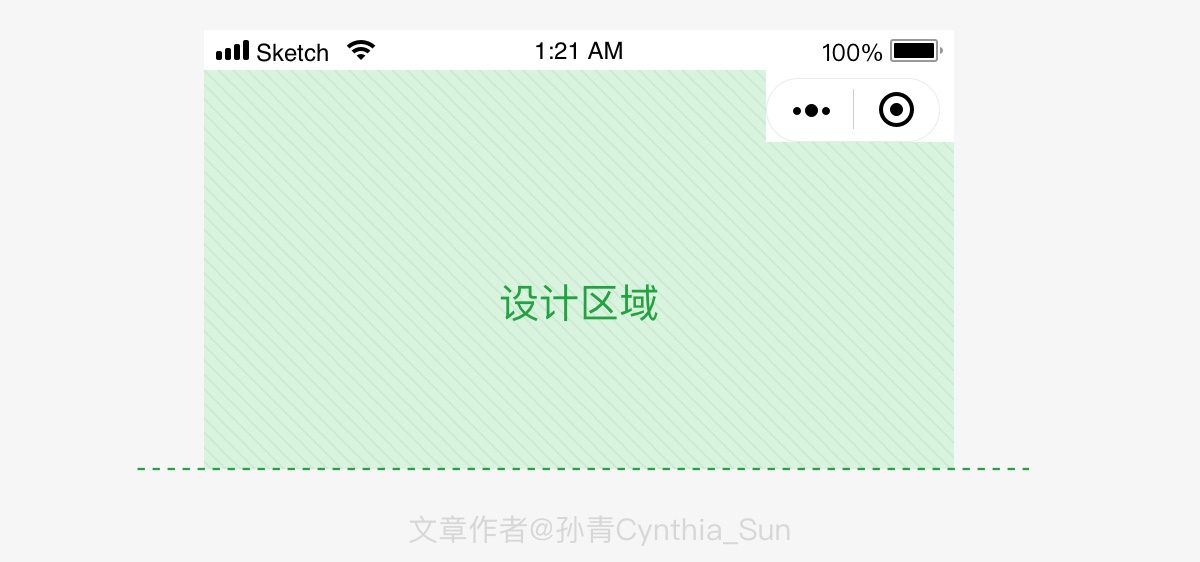
@设计之青 :最近设计群里经常有人问起小程序设计规范的问题,虽然官方有提供样式库的下载,但是停留在 16 年版,不是最新的。而设计经验这部分网络上也没有比较全面的分享,这促使我停下手上的计划,加快输出本篇文章。正好近期刚结束几个小程序项目,总结下经验,并结合微信小程序的官方设计指南,一起分享给大家,希望帮助大家更快速地上手。 随着 2018 年小程序的迅猛发展,小程序现已被各大企业广泛采用,「触手可及、用完即走」的用户体验备受青睐,随之小程序设计也成为设计师的必备技能,那在进行小程序界面设计时,应该如何快速做设计?过程中又要注意哪些问题呢? 对于已经开发了 App 的产品,在进行小程序设计时需遵守小程序的规范,同时要保持小程序界面设计与 App 的风格统一性。 小程序设计区域小程序的「所有页面」右上角位置,都固定放置了小程序的菜单,在设计界面时需预留出该区域空间。
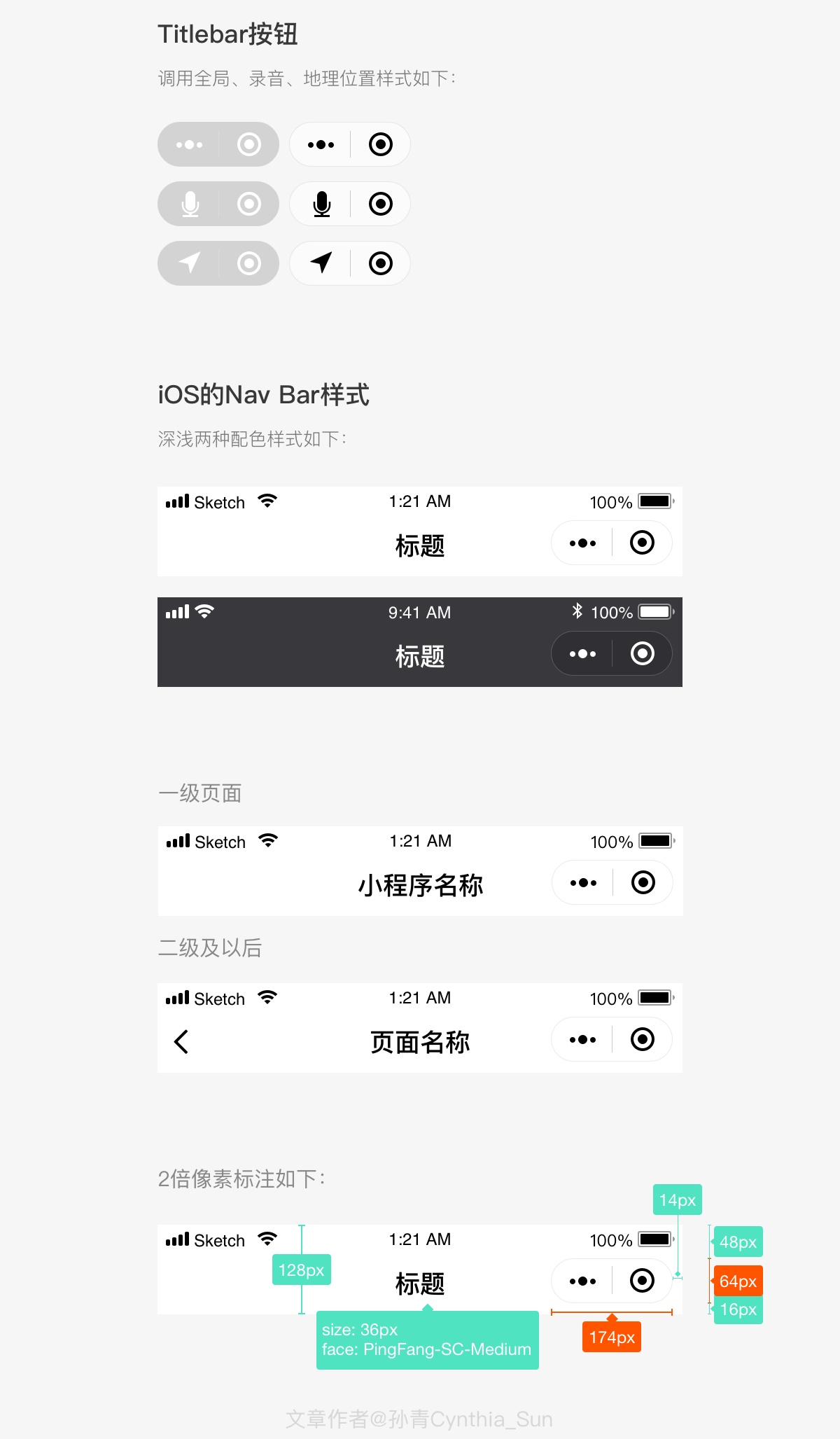
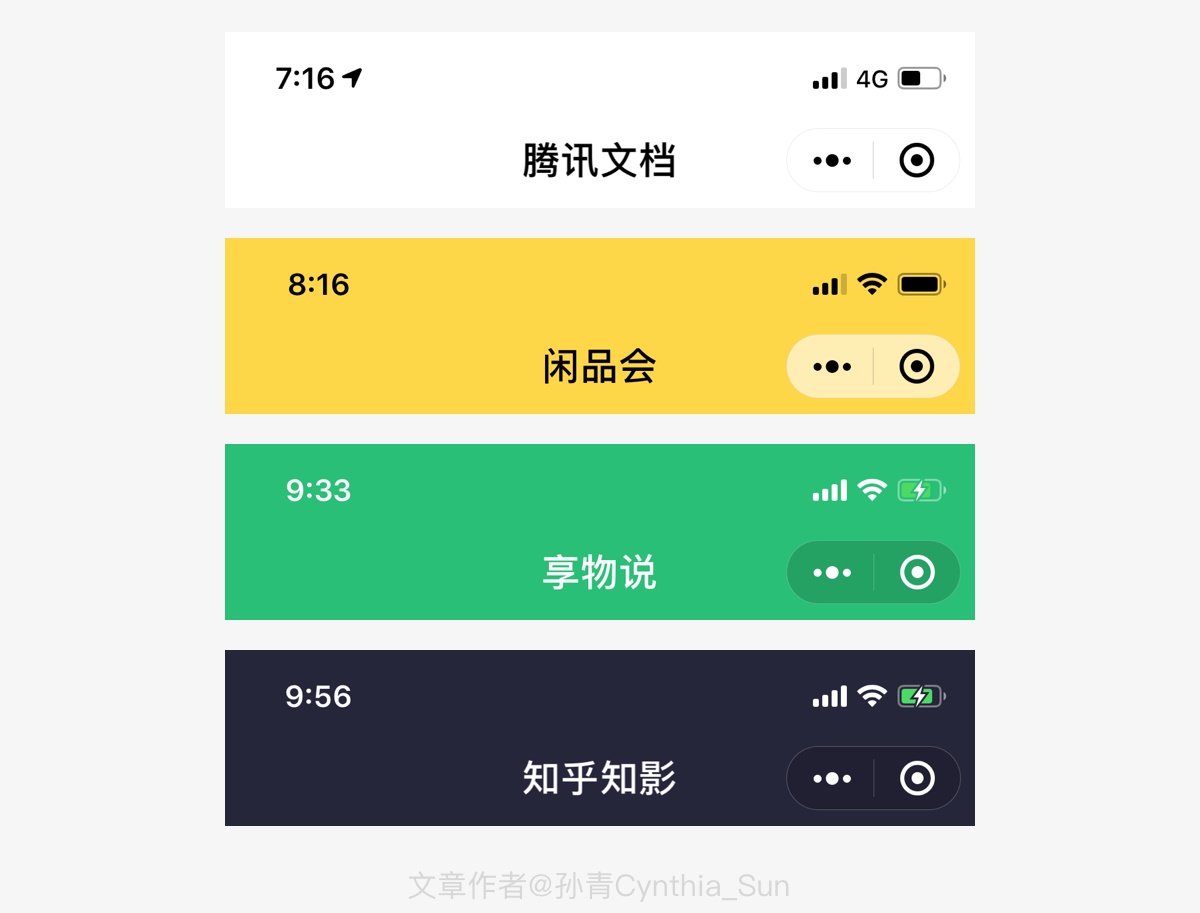
Nav Bar设计1. 小程序菜单固定样式 微信提供了深浅两种配色样式,以便更好地融合到各种风格的页面中,需注意保持小程序菜单清晰的辨识度。
线上案例:
2. 交互注意事项 如果要在小程序菜单附近放置交互元素,要考虑是否有交互冲突,应尽量避免误触的可能。
建议开发者设计的自有导航样式与微信官方小程序菜单样式保持一定差异,以便区分。
如上图,小红书的自有导航样式个人不推崇,理由如下:
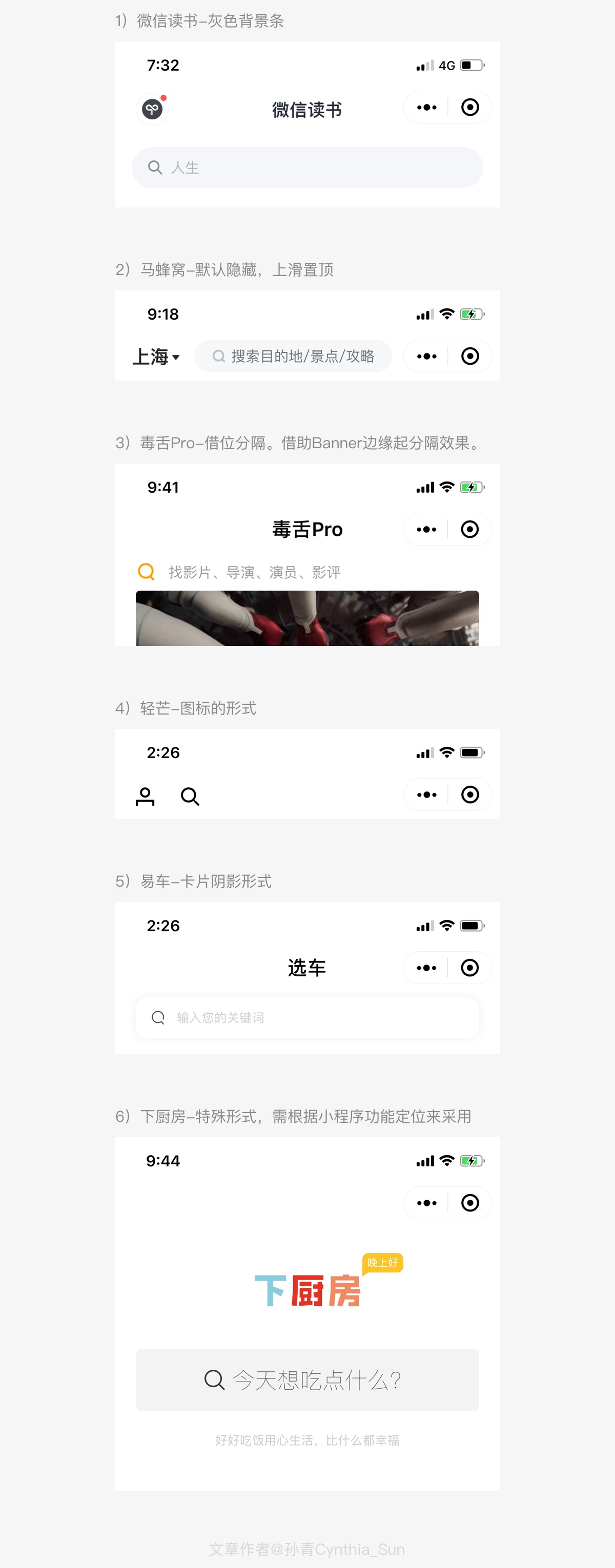
微信读书既有微信线条外框的 DNA,又区别于官方样式,是不错的综合。以上仅限个人观点,还需用户数据来客观验证。 3. 搜索框常见的几种表现形式
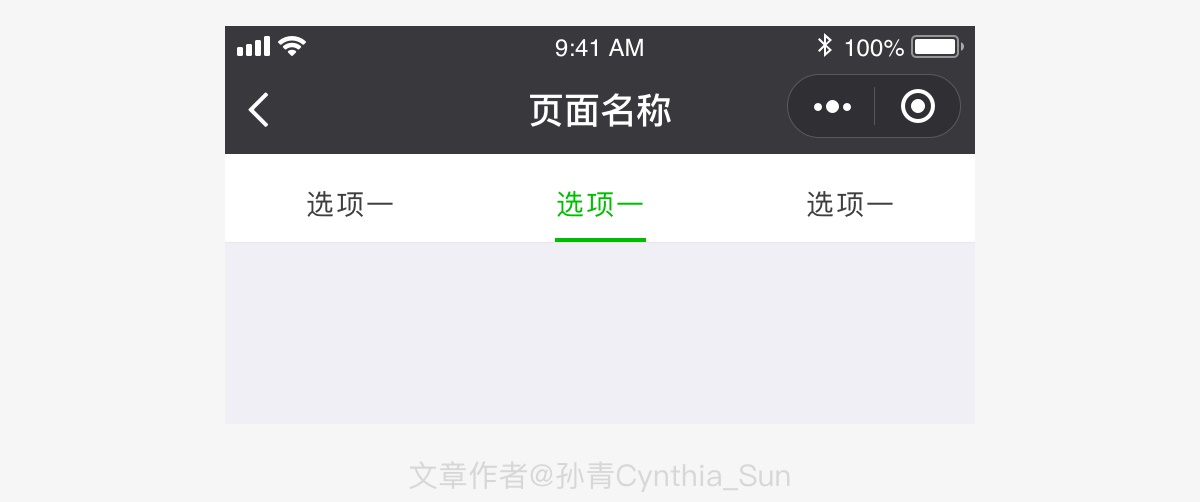
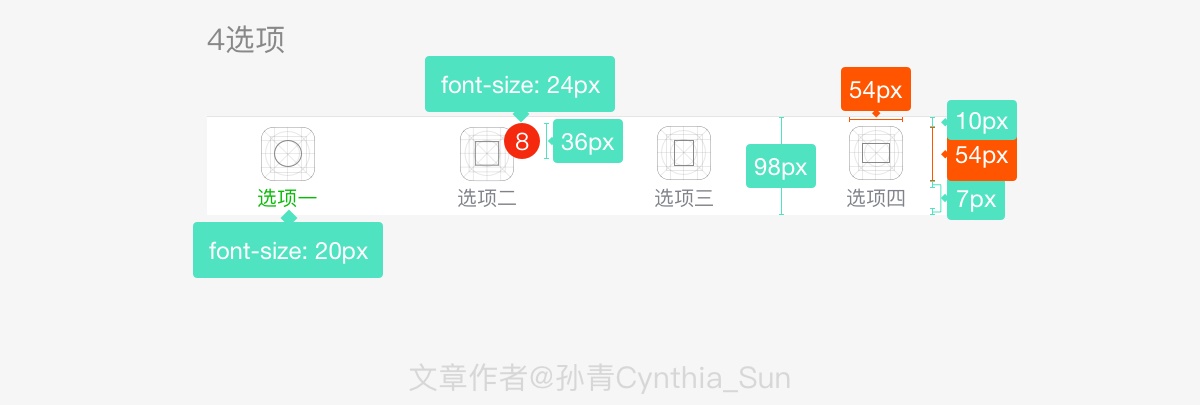
Tool Bar设计1. 小程序设计规范 顶部标签分页栏颜色可自定义,一般会沿用 App 的设计风格,以保证两个平台的视觉统一性。
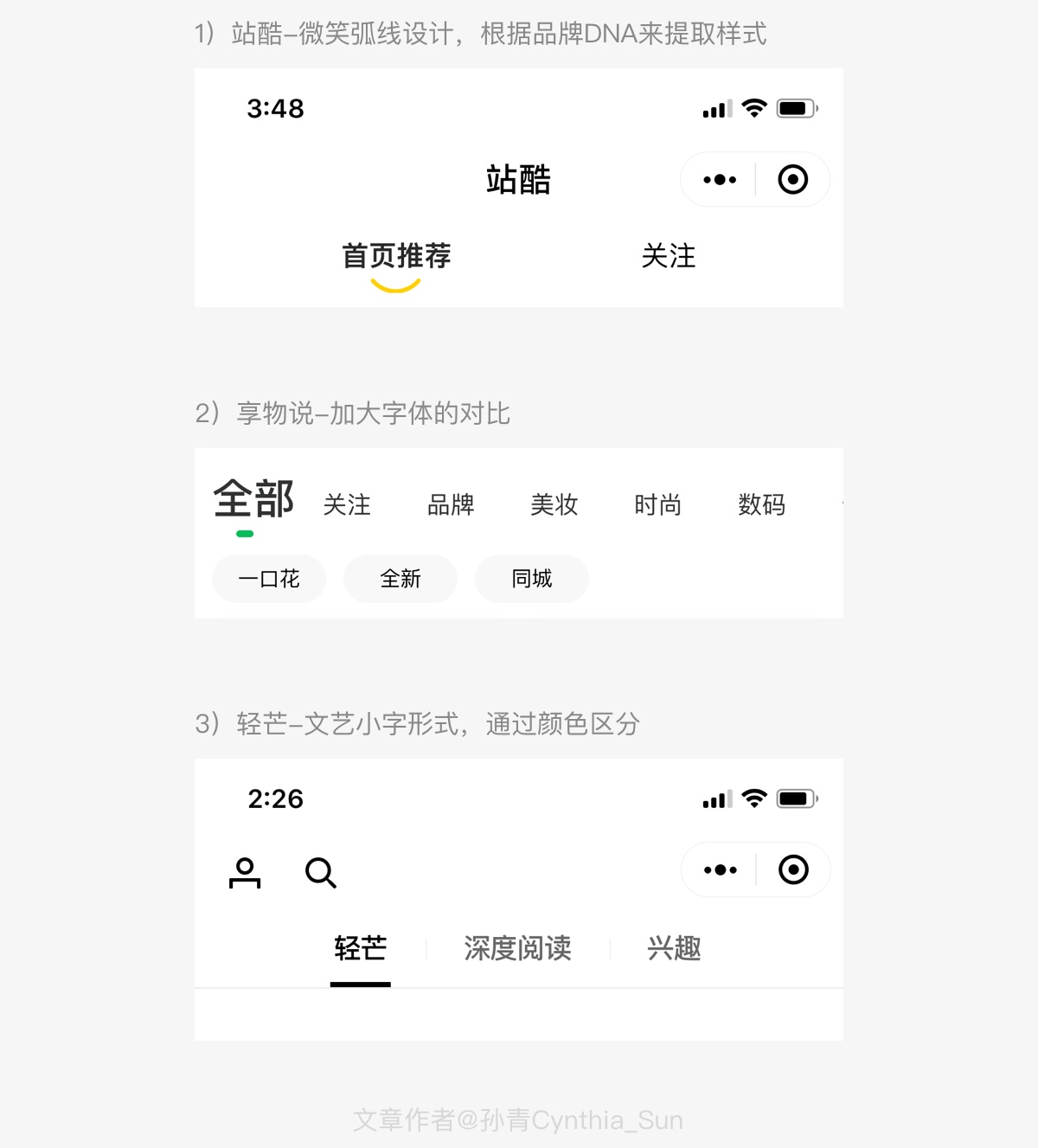
2. 常见的几种表现形式
Tab Bar设计1. 小程序设计规范 微信有提供小程序的底部标签样式,建议标签数量在 2-4 个适宜。
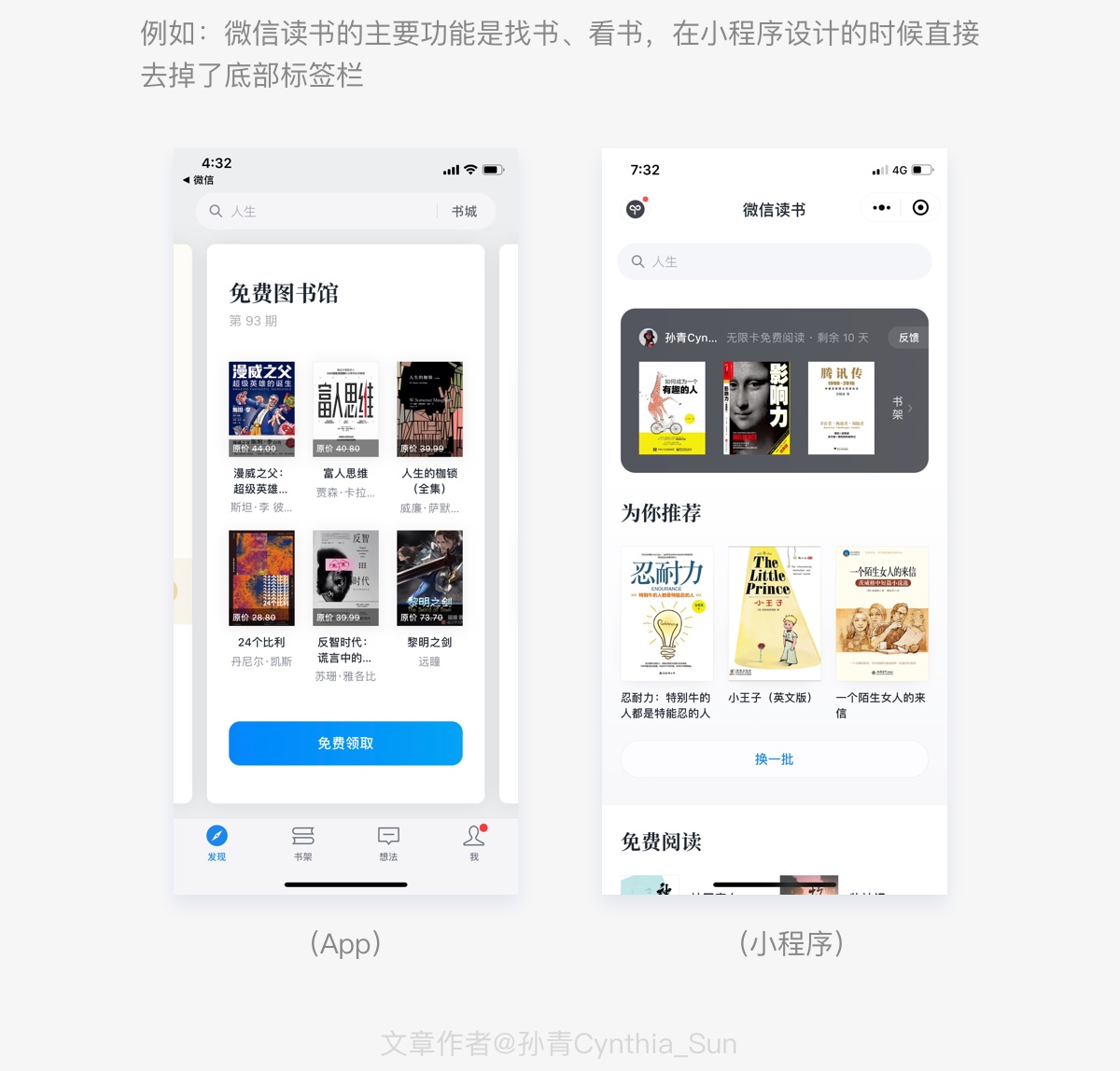
也可根据产品需要选择或者去掉底部标签栏功能。
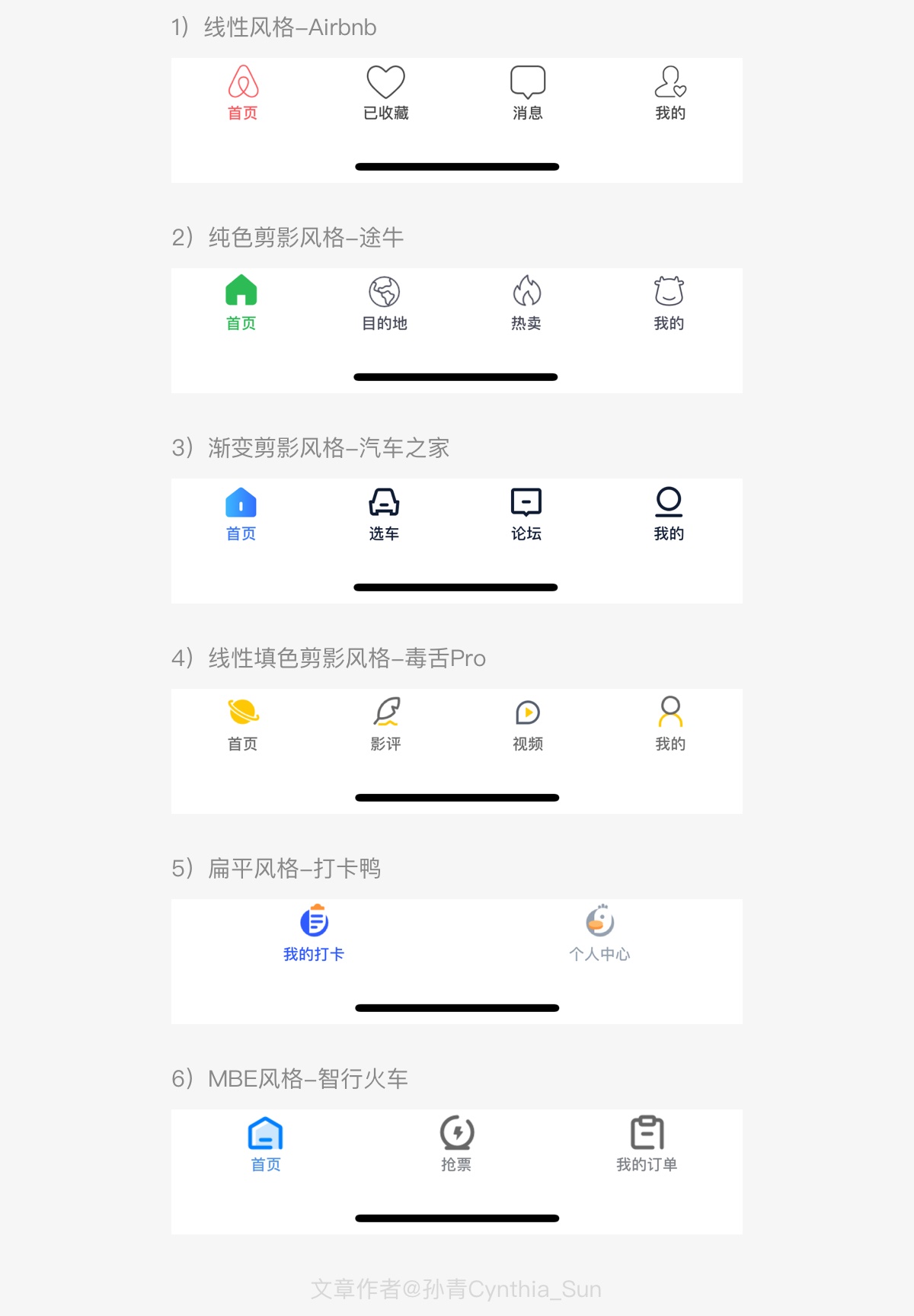
2. 常见的几种表现形式
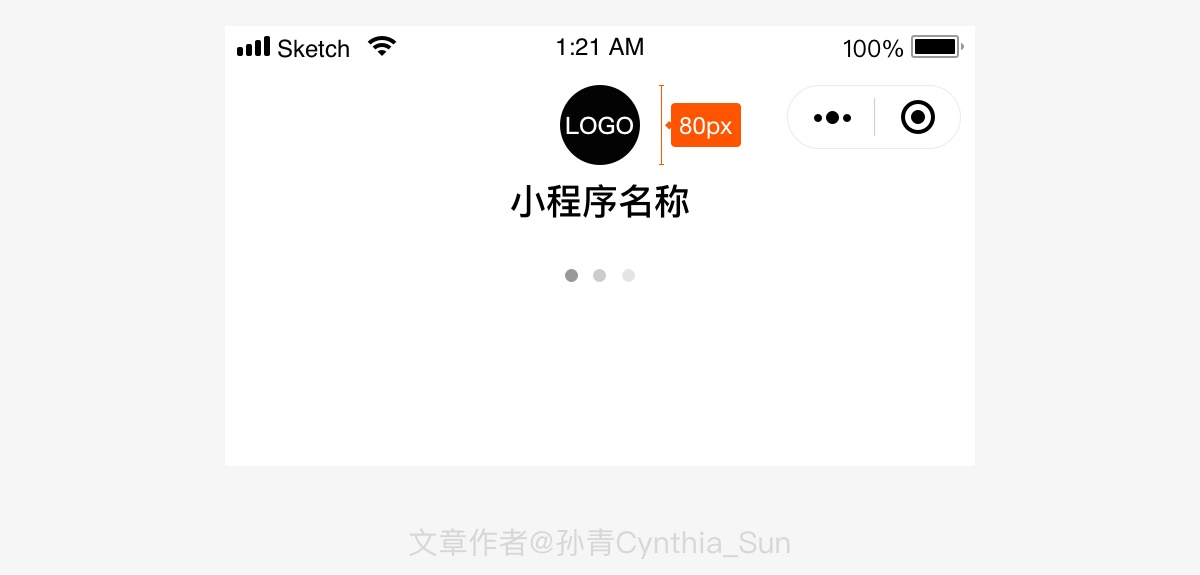
启动页图标启动页除品牌 logo 外,其他元素都由微信统一提供,且不能更改,设计师仅需提供 2 倍和 3 倍尺寸的 Logo 即可。
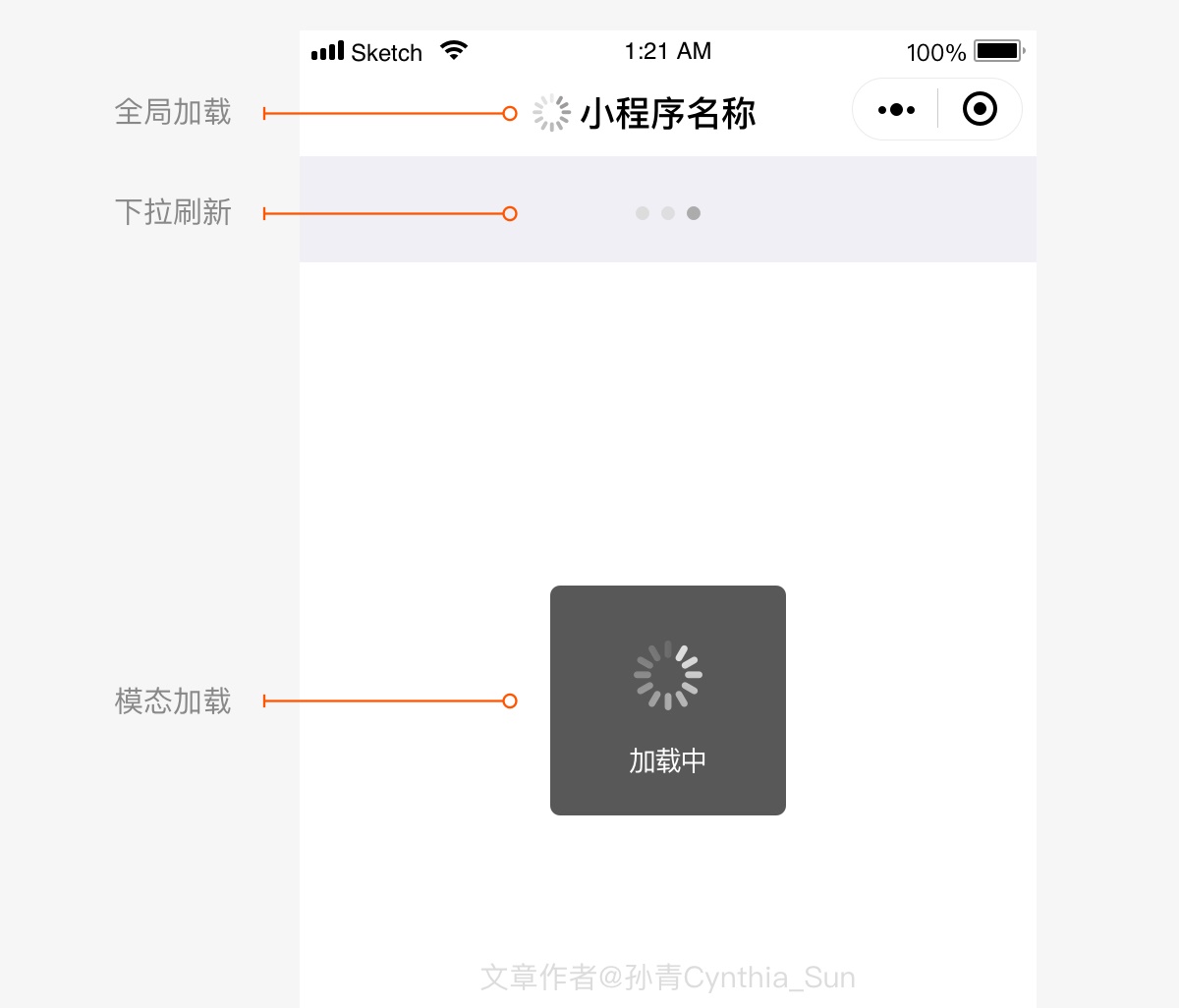
加载样式1. 小程序设计规范 全局加载是小程序名称左侧的加载图标。模态的加载样式将覆盖整个页面,由于无法明确告知具体加载的位置或内容,可能会引起用户的焦虑感,建议谨慎使用。
2. 常用的加载样式 需告知用户具体加载的位置形状,减轻用户焦虑情绪。
对于没有开发App来说,可依据官方推出的《微信小程序设计指南》来设计,以确保快速设计出符合规范的小程序。 小程序设计应遵循友好、高效、一致的设计原则,每个页面都应有明确的重点,清晰明确地告知用户身在何处,又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路。 平台设计网站推荐最后,推荐几个常用的平台设计网站。 1. BAT各平台小程序设计规范网站 微信小程序设计指南:https://developers.weixin.qq.com/miniprogram/design/
支付宝小程序设计规范:https://docs.alipay.com/mini/design
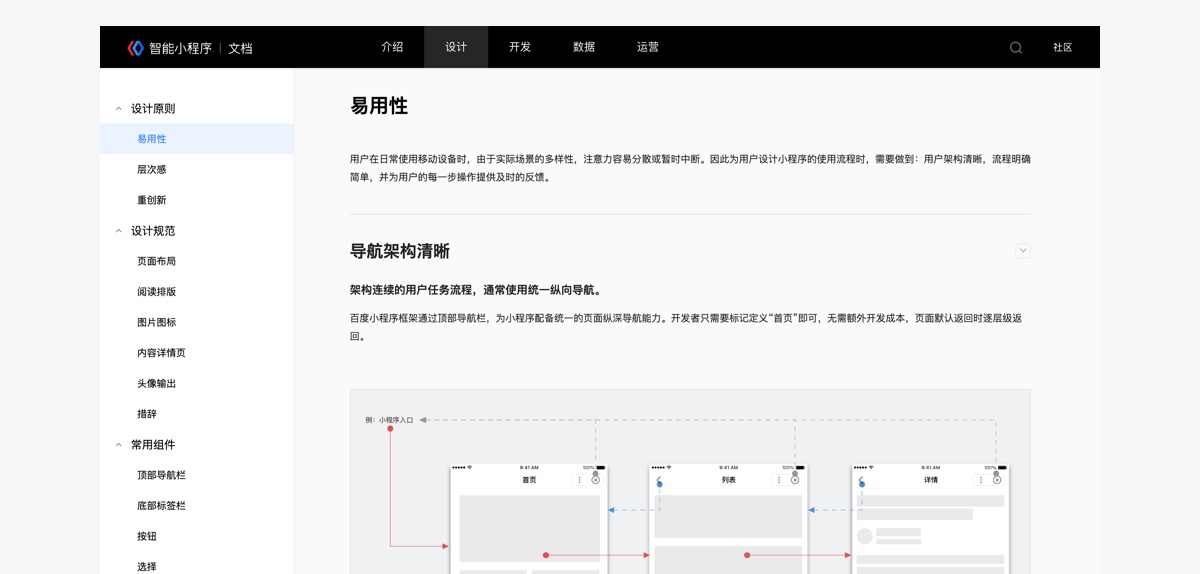
百度-智能小程序设计规范:
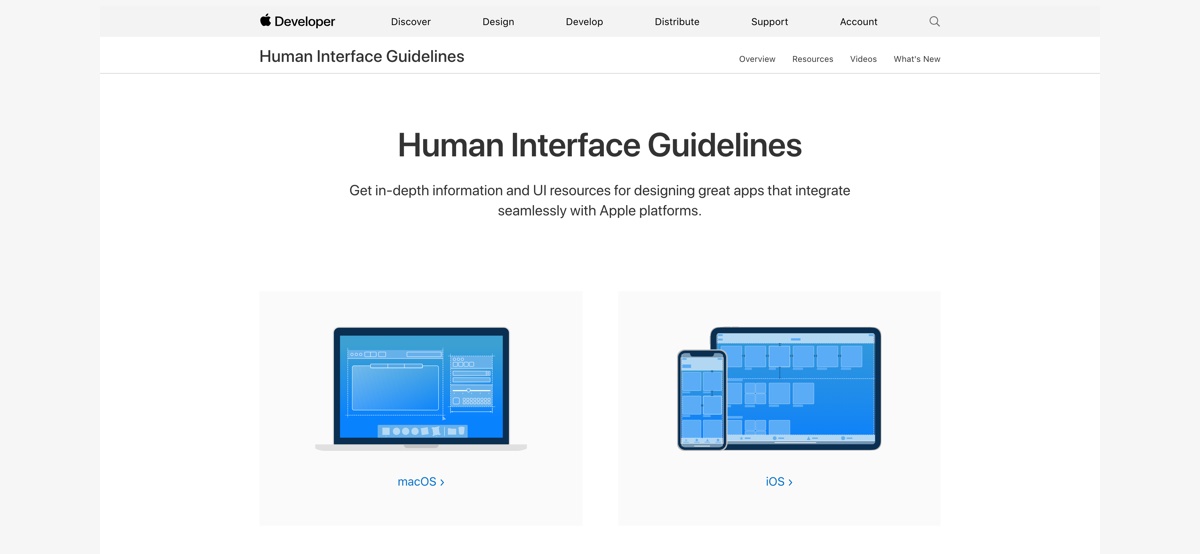
2. 其他常用的设计规范网站 苹果-人机界面指南:https://developer.apple.com/design/human-interface-guidelines/ 详细介绍了 iOS 设计规范,同时还提供了 UI 设计资源下载。
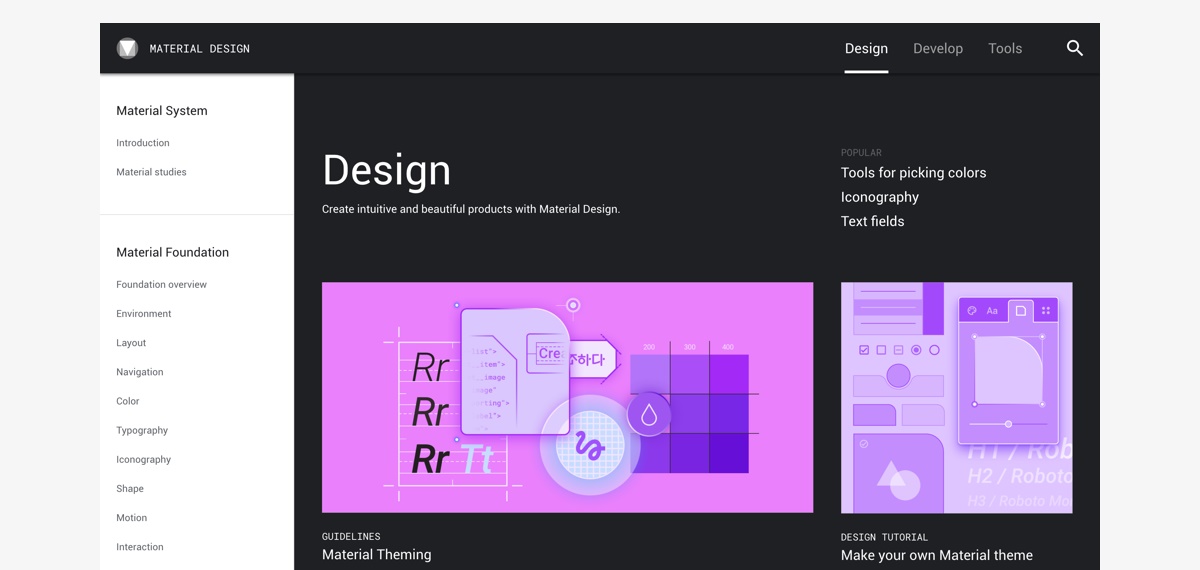
安卓-MD设计指南:https://material.io/design/
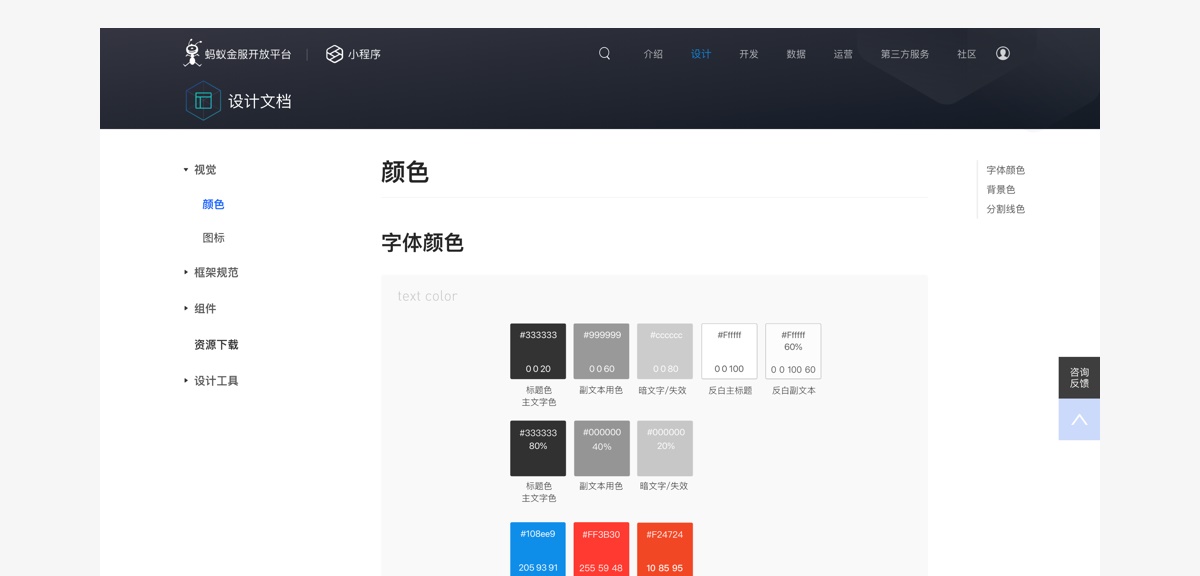
蚂蚁设计:https://design.alipay.com/#ds 提供移动和 Web 端的设计组件,还有设计案例和心得的文章供学习。
微信样式库:https://weui.io/ 提供微信内的网页和小程序设计规范。
欢迎添加作者的个人微信:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论