WWDC 大会开幕,我们准备了一份「深色模式」设计要点

扫一扫 
扫一扫 
扫一扫 
扫一扫
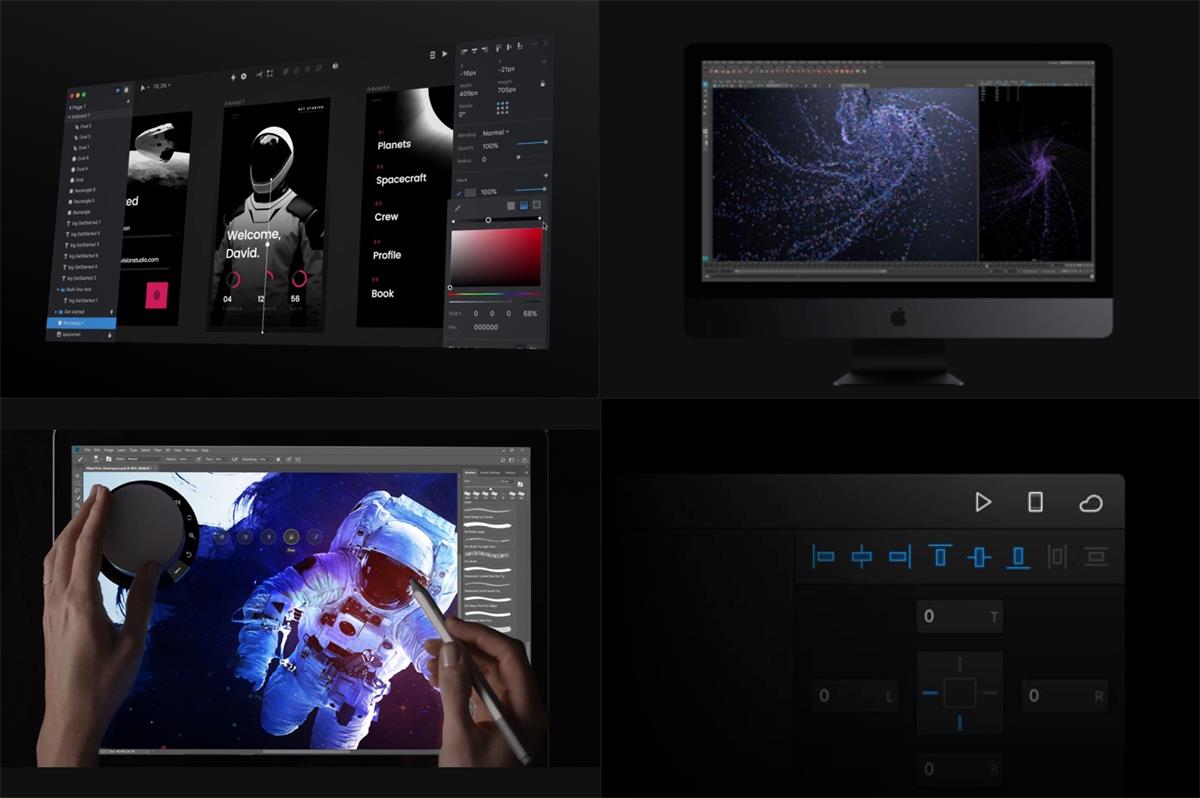
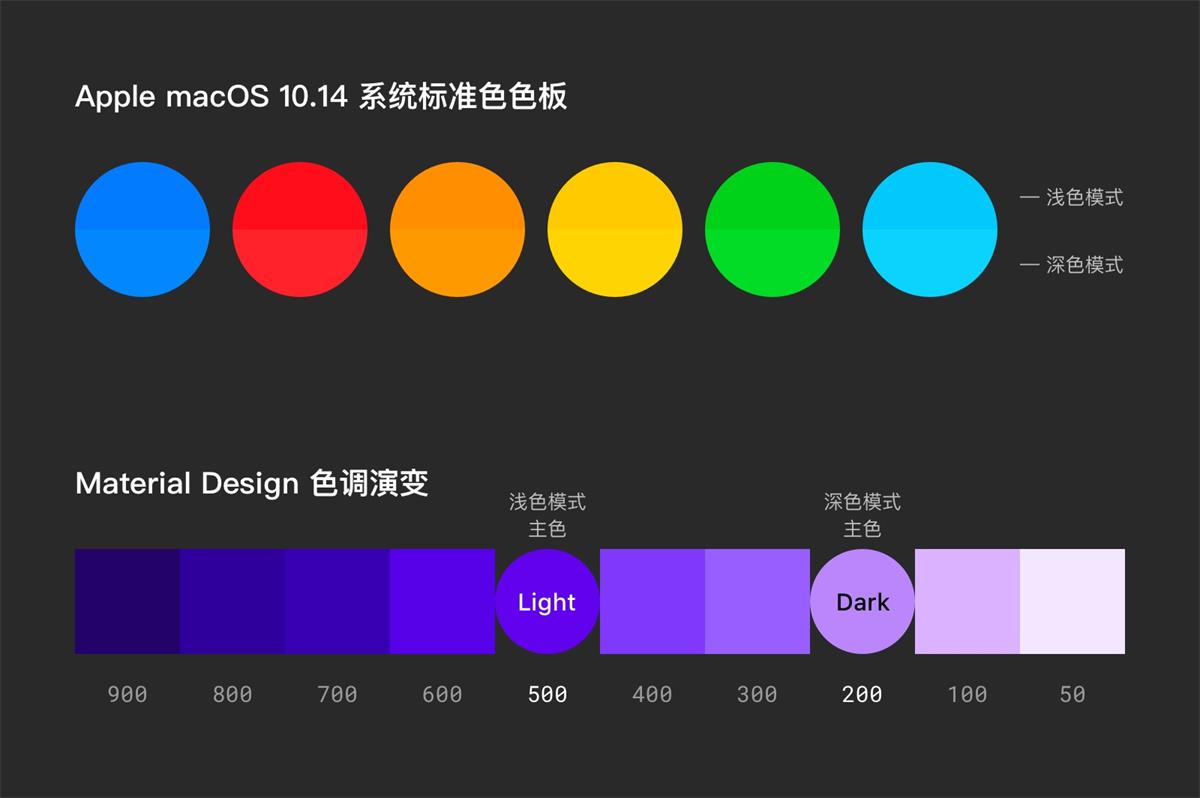
深色模式最近突然成为了一个时髦的词汇,苹果去年在 macOS 10.14 上加入了 Dark Mode,Android 系的厂商近来也纷纷加入支持,Google 在今年的 Android P 当中也正式推出了自己的深色模式。WWDC 大会上 iOS 13 正式引入 Dark Mode,深色模式已经成为大势所趋,而这对我们 UI 设计师又意味着什么呢? 为什么我们需要深色模式?由于电子设备的屏幕是主动发光式的,它们发出的光线会比我们生活中接触的物品更具刺激性,而深色模式可以显著降低屏幕的整体视觉亮度,减少眼睛的视觉压力。在深色模式下,所有的界面元素都退居幕后,使得我们真正与之交互和操作的内容可以被凸显出来,这也是为什么众多专业的图像、视频等编辑软件普遍采用深色界面作为默认外观。其实深色模式不仅仅可以被那些专业生产力工具所用,对任何想要追求专注和沉浸式使用体验的用户来说,深色模式都将会使他们获益匪浅。
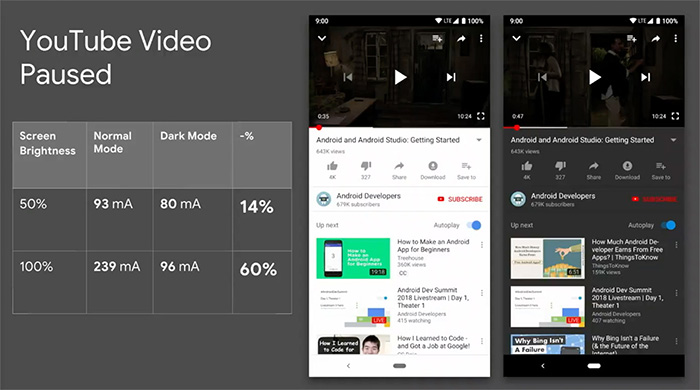
同时随着 OLED 屏幕的普及,支持深色模式更有了一定的现实意义:省电。由于 OLED 屏幕中每个像素都是自主发光而非 LCD 由整个一块背光面板发光,所以在显示深色元素时像素所消耗的电流更低,在纯黑色下像素点可以完全关闭达到省电的效果。
除此以外深色模式如此备受厂商热衷的另一个原因是酷炫。我们在科幻电影中看到的颇具未来感的概念界面多数都是以深色为主,这也潜移默化地影响了我们的审美。同时自从扁平化风潮流行起来以后,千篇一律的素白界面也很容易让用户产生审美疲劳,对与各家系统 OS 厂商来说,增加一个系统全局性的深色模式可以无需对 UI 进行大刀阔斧改革的同时达到让用户耳目一新的效果,这一点对于你自己的 App 来说也是一样的。
Dark Mode不是夜间模式很多国内的 App 总是把深色模式理解为夜间模式,认为用户在夜间喜欢更暗更低对比度的界面,然而这陷入了一个误区,用户确实需要夜间使用不刺眼的界面,但达到这一目的并不意味着需要放弃对比度。其实在深色模式下当页面的背景由白色反转为黑灰色时,我们已经极大减少了电子屏幕发出的光亮,而配合设备的环境光传感器自动亮度调节已经可以使界面整体的亮度满足用户在暗光环境下的使用。而且系统级的深色模式下,各个 App 之间保持相对统一的对比度对用户的实际体验也更好,否则当下的很多 App 夜间模式由于对比度太低用户看不清文字,反倒不得不调高屏幕亮度,而一旦跳到其他没有夜间模式的 App 更是会被亮瞎眼。 另外前面已经提到,用户使用深色模式的理由有很多,在暗光环境下减少视觉疲劳只是其中一种,即使在白天很多用户也会长期打开深色模式。这意味着在深色模式下你的界面设计依然必须考虑可读性,依然需要满足 WCAG 2.0(Web内容可访问性指南)中规定的 AA 级标准,即最低 4.5:1 的对比度。
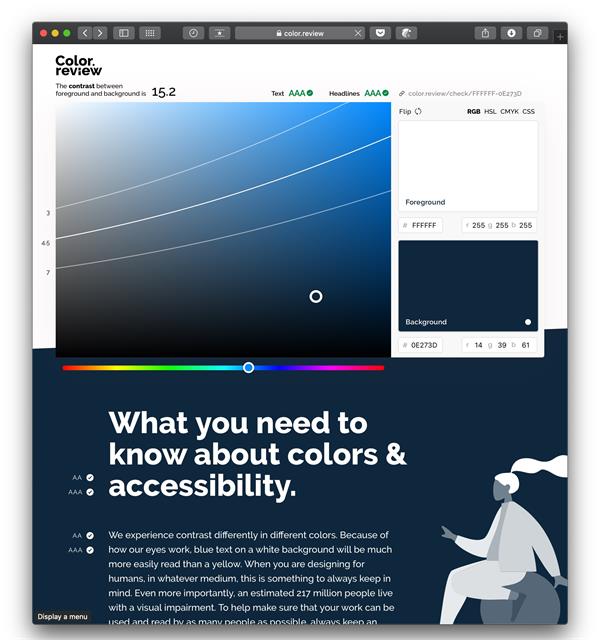
WCAG 中对对比度的标准可以很好地帮助设计师检查自己设计界面的可读性,尤其是对于那些本来就患有视力障碍的用户来说,低于 AA 级标准 4.5:1 对比度的正文可读性非常差。我们可以使用色彩对比度计算器来检查自己的配色是否符合 AA 级标准。 Color Review色彩对比度检查工具 网站链接:https://color.review/check/293845-FFFFFF
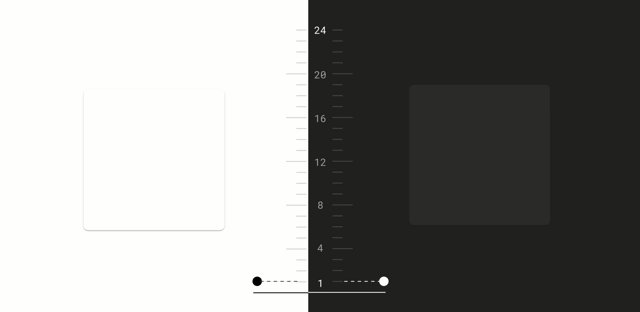
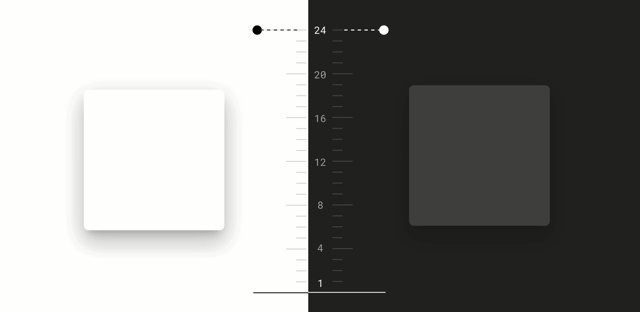
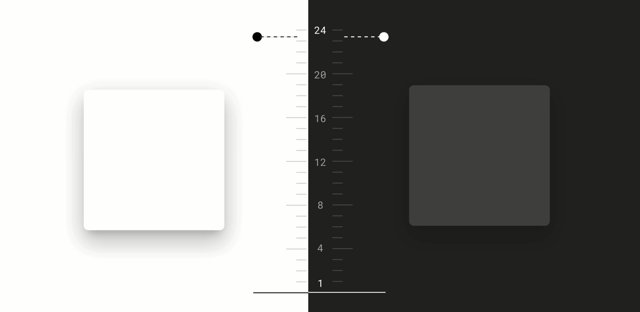
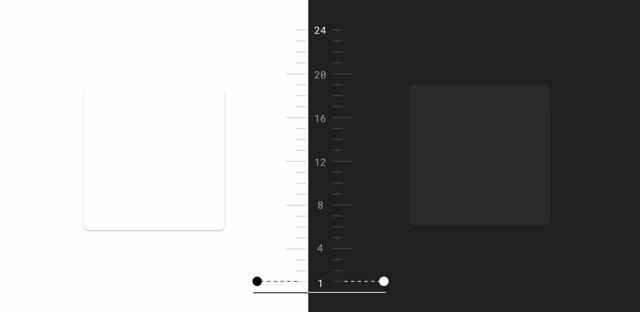
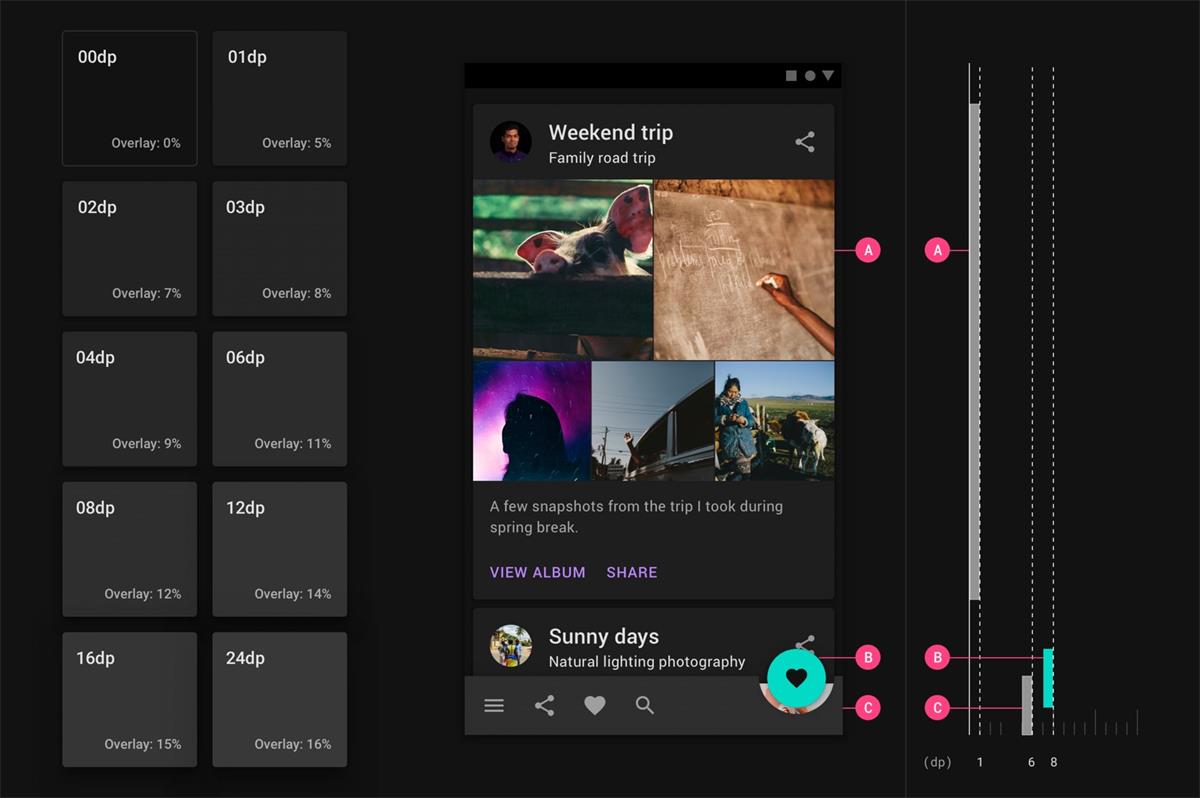
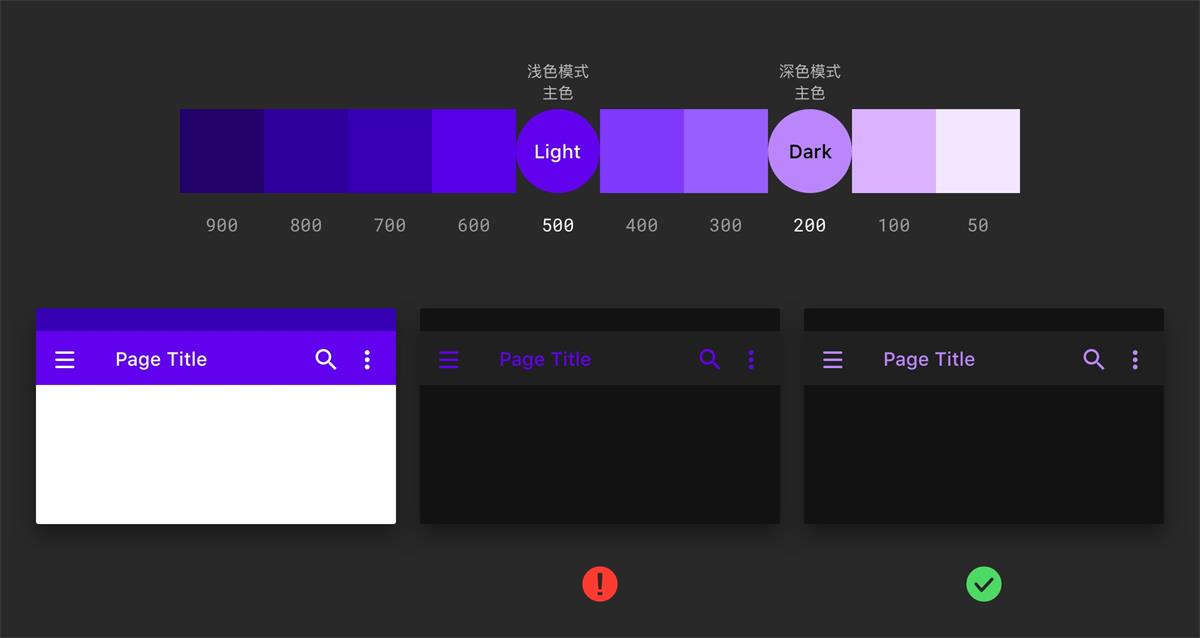
Dark Mode并非简单的反色处理iOS 目前已经在设置里提供一个叫做智能反转的选项,可以把除媒体以外的界面元素颜色按其对比色全部自动反转,但实际效果却差强人意。因为深色模式并非对浅色界面的简单反转,如浅色界面下的深色阴影,在深色模式下该如何处理呢?直接反色成为浅色光晕吗?然而这样做会打破 UI 原有的视觉层级和空间感。如果使用与浅色模式下相同的阴影,在深色模式往往又达不到足够的层次感。这些问题都需要我们在深色模式下采用一套新的视觉设计规范,由于 iOS 目前还没有关于深色模式的设计规范,但 Google 在 Android P 推出后,在 Material Design 官网上已经更新了他们在设计深色模式时的一整套设计规范,并且苹果在 macOS 的视觉规范中也已经更新了深色模式相关的内容,这些都可以成为我们的参考,为 iOS 即将到来的深色模式做好准备。在这里我整理了各家视觉规范中的一些要点。 界面层级作为 UI 设计师我们都知道 UI 中视觉层级的重要性,那么在深色模式下如何确保视觉层级依然有效呢?Material Design 在浅色模式时使用在白色卡片下投射阴影的形式来模拟现实世界的空间深度感,而在深色模式下,尤其是当背景已经很深时如何表现深度呢?记住一个原则:元素层级越高,其承载面的颜色越浅。
让我们假想界面上方有一盏光源,离这盏光源越近,界面元素的层级越高,它的表面也将被照得越亮。因此在不同层级间应用不同级别的灰度,可以使界面层级更加突出。使用深灰而不是纯黑也可使得阴影更容易发挥作用。
注意事项
不要在深色模式的高层级元素下使用浅色的阴影,因为它看起来更像是光晕。而这会破坏界面的空间结构,真实世界里物体并不会投射比自身颜色更浅的阴影。 部分 App 可能会为使用 OLED 设备的用户提供纯黑底色的界面,以达到更佳的省电效果。但这只是一种可选项,完全使用纯黑底会导致界面层级不易表现,很容易限制设计发挥,只有在产品视觉层级非常简单且明确的情况下可以酌情采用。并且记住对 OLED 屏幕来说在滚动屏幕时像素点频繁的切换开闭状态可能会导致一定延迟,造成文字产生拖尾现象。 色彩深色模式下的色彩需要与背景有足够的对比度,当用于正文字号时,在任何界面层级中都至少需要保证满足 WCAG 2.0 AA 级标准,即至少 4.5:1 的对比度。 在浅色模式下我们使用的一般都是高饱和的颜色,然而在深色的背景承载下,这些较为浓重的颜色无法满足 4.5:1 的最低对比度标准。高饱和的颜色在深色的背景下也容易产生视觉抖动,从而导致人眼疲劳。所以在深色模式下我们应当选择更低饱和的颜色以达到更好的可读性。
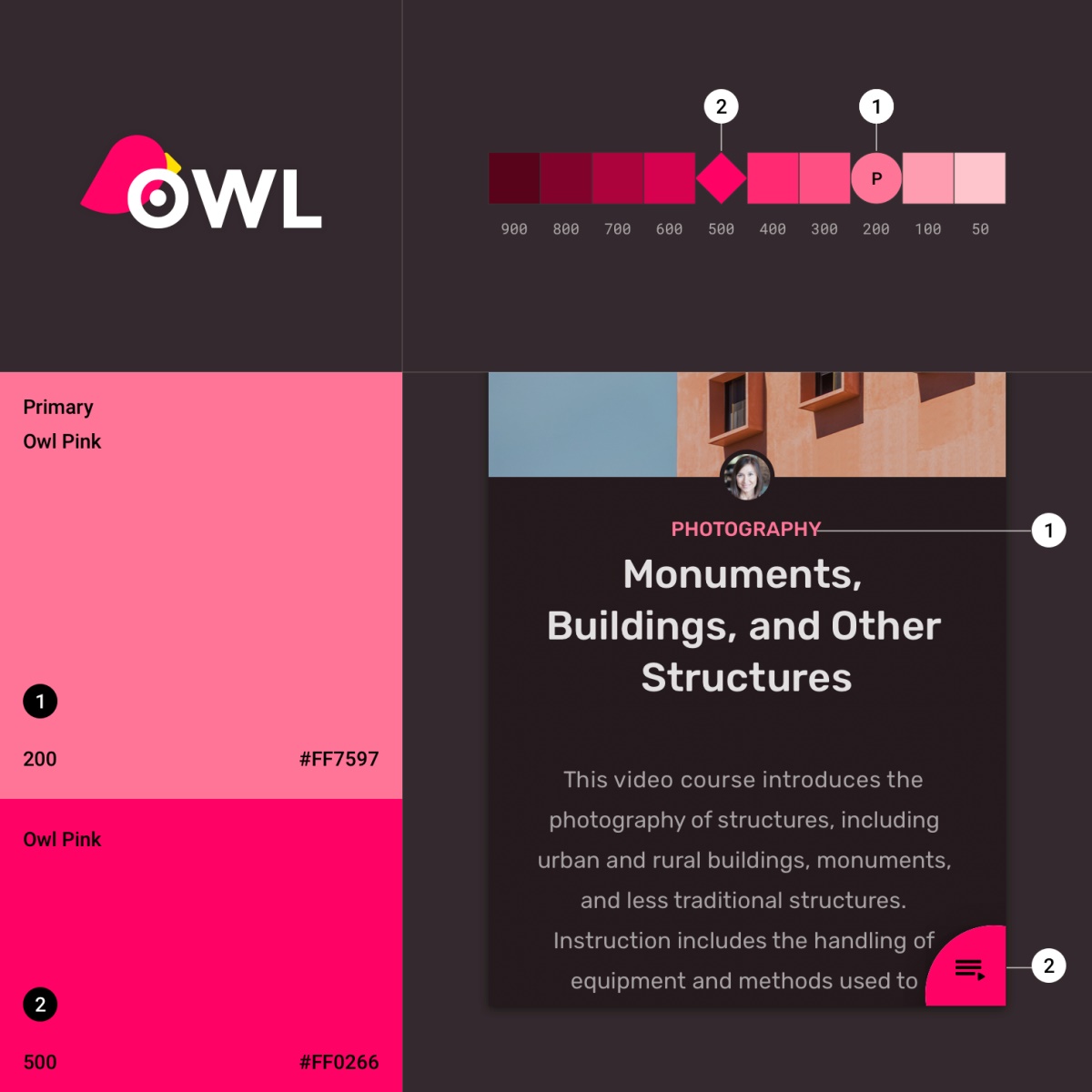
当前 Google 在 Android P 以及苹果在 macOS 中都已经加入了在同色系下深浅模式自动适应两套配色方案的相关 API,在 iOS 13 中苹果也很可能加入类似的功能。这意味着今后设计师将需要为自己的 App 色板定义深浅两套方案,在这个语境下一种色彩不再只对应一个色值,每个颜色都将有高饱和和低饱和的两种版本。开发者应该使用语义化的颜色名称而不是绝对色值,剩下的就交由系统自动适配吧。 在某些情况下,色彩需要特殊对待。 1. 品牌色 为了保证品牌 VI 的一致性,品牌色可保持原饱和度不变,但对应用范围应当极其克制,仅限于在个别元素,如品牌 logo 或品牌性的按钮上,但界面中的其余部分仍应遵循低饱和的配色规则。
2. 氛围背景色 如果我们一直采用无色倾的深灰色作为背景,用户很容易就会感到乏味。我们可以尝试把品牌色融入到背景中去营造氛围感,把品牌色用极低的透明度与系统默认的深色模式背景色叠加,得到的结果就可以用来作为氛围色运用到设计中。但切记,这个氛围背景色需要足够暗,才可以保证在最高的层级中依然可以保证满足 4.5:1 的最低对比度。
3. 浅色模式下使用大面积色彩的元素 深色模式的界面整体以深色为主,在浅色模式下使用大面积色彩的元素,如导航栏、工具栏等在深色模式下应避免使用彩色,因为在深色模式下这些色彩可能会显得刺眼,对比过于强烈,破坏深色模式的沉浸感。
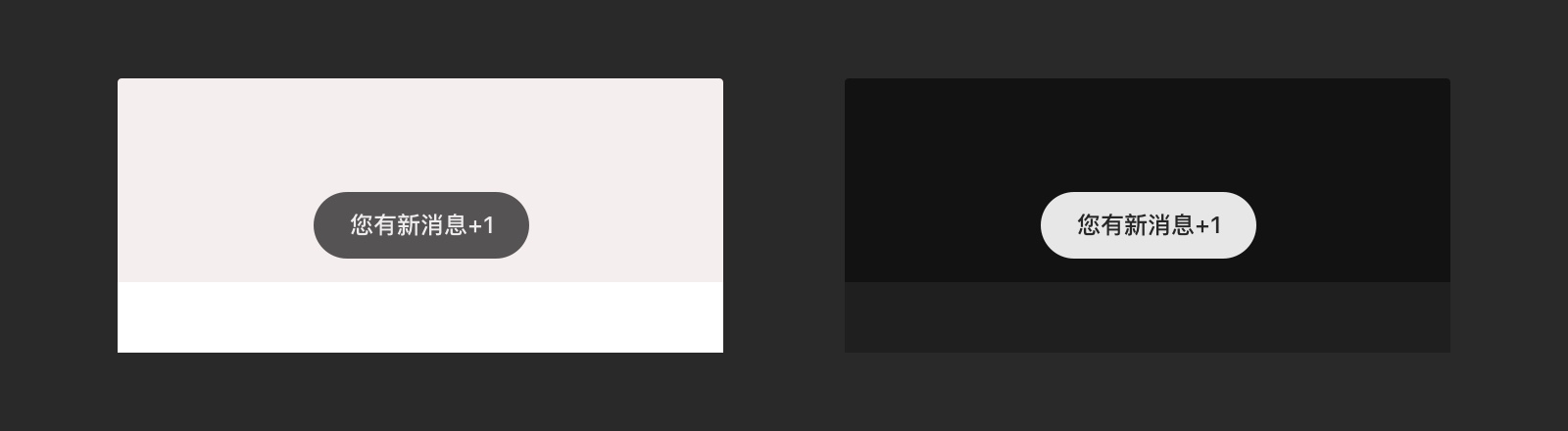
4. 深色模式下的提示元素 在浅色模式下我们有时会使用深色的元素,比如 Toast 提示等。在深色模式下为了让这样的模块依然足够突出,我们可以少量的使用浅色底作为模块的背景,但仅限于这类面积很小,且需要特别强调的模块中。
文字不要在深色模式下使用纯白色的文字作为正文,因为深色模式下纯白色的对比会非常强烈,很容易造成视觉疲劳。当然为了保证合适的对比度,文字颜色也不宜过浅。推荐的做法是在文字层级上使用透明度,这样可以使文字与在不同的氛围背景色上更和谐,或者使用 HSB 模式下调整 B 值的方法确定文字的固定色值。
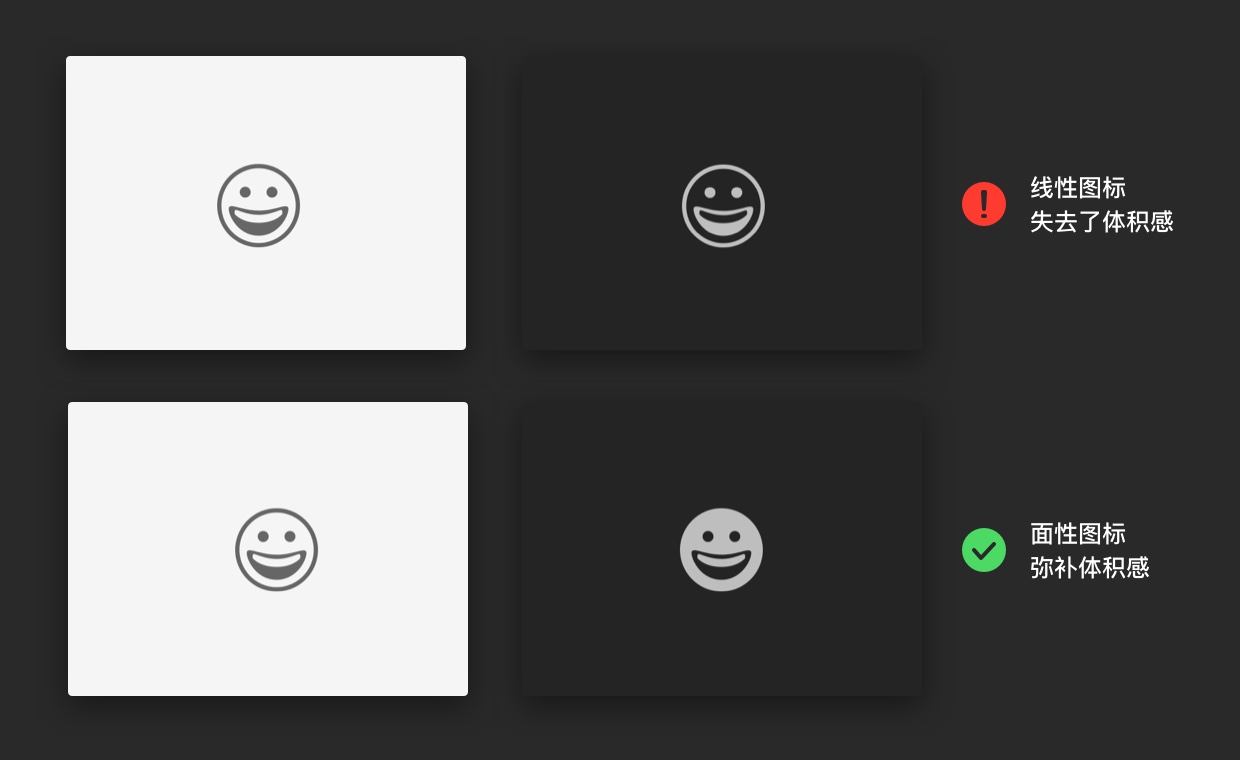
图形在浅色模式下使用的一些线性图标,如果直接反转拿到深色界面下来用,你可能会发现图形的形状感和体积感都损失了很多,这是因为白色背景可以更好的表现出形状,人的大脑可以将白色脑补成图形的一部分。然而在深色模式下,这种作用消失了,人脑更倾向于认为这些空白的部分是镂空的。所以在深色模式下建议把线性图标反转为面性图标,不过具体的情况可以综合产品实际的设计风格和深色模式下的具体视觉效果再做判断。
结语以上就是为大家总结的深色模式设计中的一些重要的点,在 iOS 13 正式推出系统级的深色模式后,这必然会成为设计师逃不过去的一个坎,当用户开启系统全局的深色模式后突然出现一个不支持的 App,你的 App 就会显得特别刺眼,甚至有些用户可能会不得不去寻找支持这一模式的替代品。这意味着今后设计过程中设计师们不得不关注两套模式下的不同效果,确定一套适配规范让系统自动调整你的 App 外观,并在某些情况下为部分界面单独设计,设计组件化在此刻也显得无比重要了。 由于 iOS 13 还未正式推出,iOS 对深色模式的视觉规范还并不清晰,这篇文章中并不会过多地探究具体的细节,其中提到的很多点都是普适性的概念。在 iOS 13 正式发布后,针对 iOS 的深色模式规范我会带来更详细地解读。 欢迎关注作者的微信公众号:「朗朗啊够」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论