为什么你的视觉稿导出后,颜色就变灰了?

扫一扫 
扫一扫 
扫一扫 
扫一扫
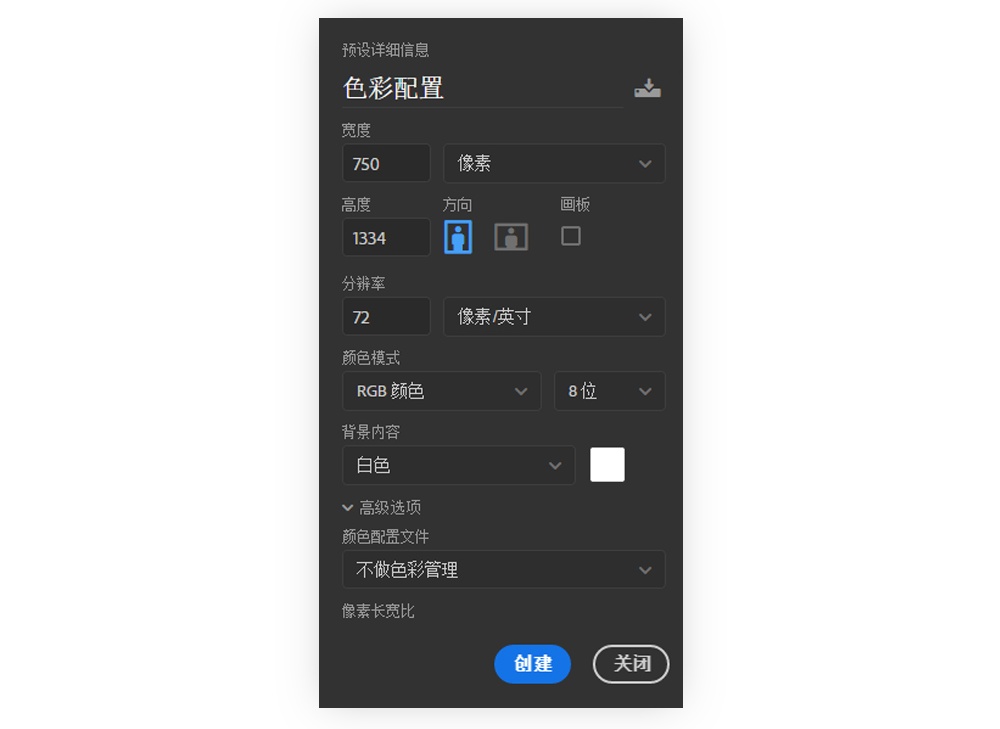
平时在 PS/Sketch 上设计页面时觉得色彩明亮艳丽,但是导出或上传至标志平台时画面变得灰暗,其实是软件颜色配置的影响。 视觉走查是设计师在页面被开发出来时进行的细节检查与汇总,针对没有还原设计稿的页面细节反馈给工程师,并不断循环这一步过程直到问题被修复,从而确保被开发出来的页面与最初的设计稿一致。 工程师与设计师在面对不同的两个颜色时,工程师看的是两个颜色的数据,设计师看的是两个颜色的视觉色彩,因为 PS 与 Sketch 软件上不同的颜色配置会出现同色值却不同的视觉体验,因此处理好 PS/Sketch 、iPhone 实时预览插件、标注平台三者颜色配置,是设计协助开发的细节之一。 场景一我们平常在使用蓝湖或 pxcook 进行页面标注时,平台与软件默认无色彩管理,因此识别的色值与 PS 颜色配置「不做色彩管理」、Sketch 里的色彩描述「RGB-sRGB IEC61966-2.1」是一致的。
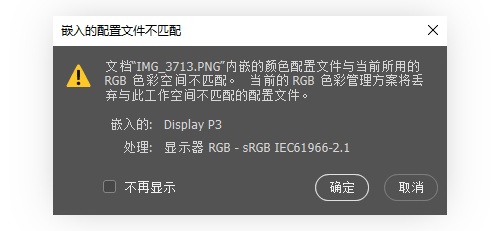
场景二平常在手机预览一些优秀的文章与作品时,会对优秀的页面进行采集,但 iPhone 截屏图片色彩格式却是 Display P3,等到 PS/Sketch 打开 iPhone 截屏图片时出现「嵌入的配置文件不匹配」,丢弃不匹配的配置文件之后画面显得灰暗。
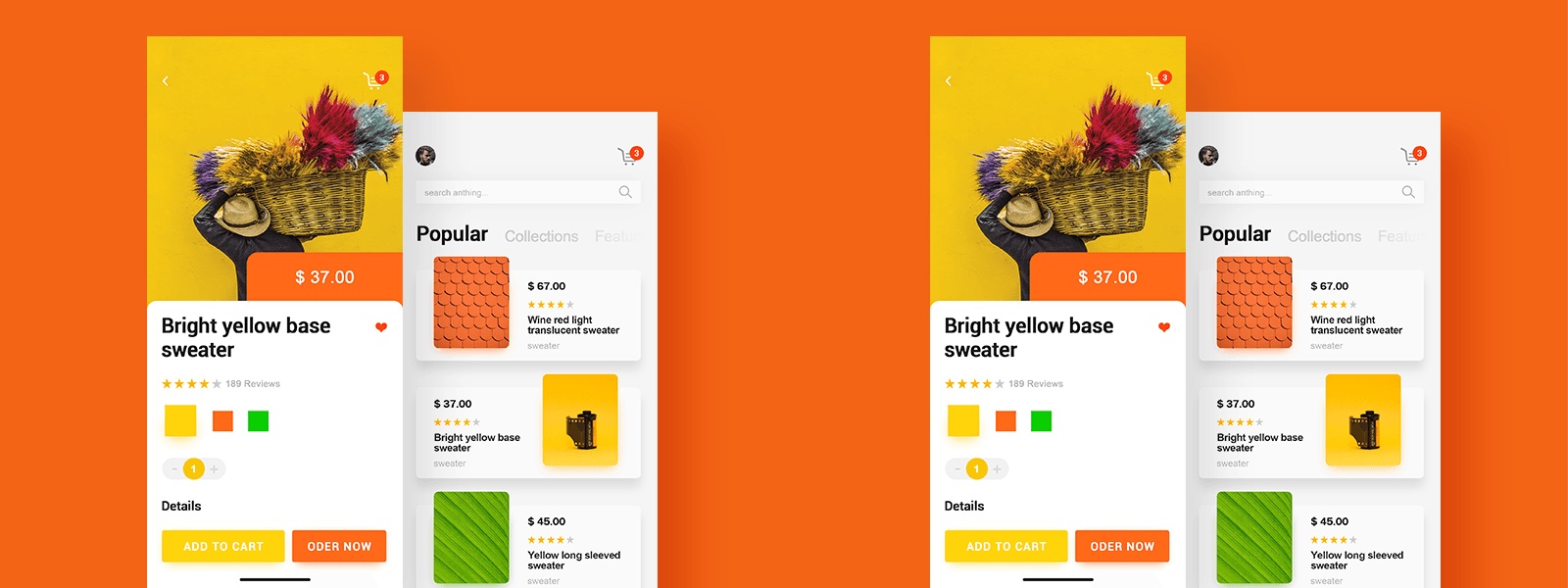
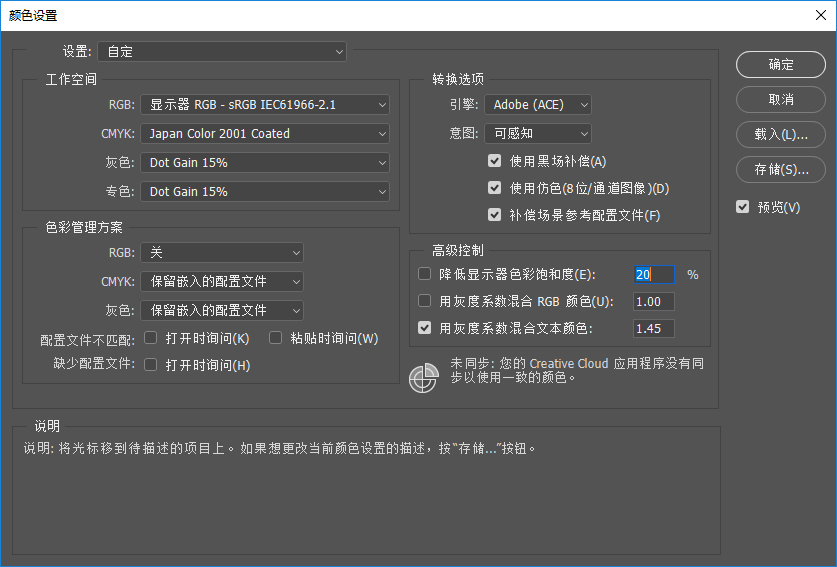
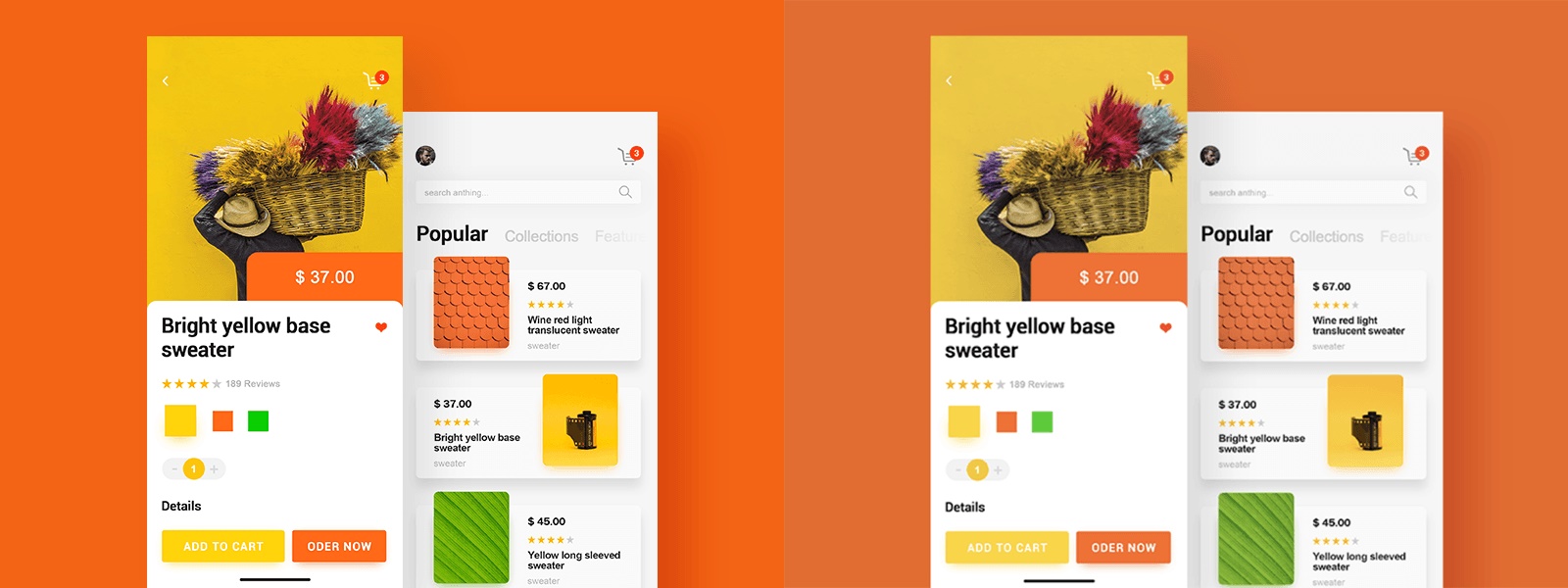
△ 手机视图(左)PS视图(右) 这是因为 iOS 系统下截屏得到的图片,其色彩配置文件是 Display P3,与 PS/Sketch 里的 sRGB 不同,因此丢弃不匹配的配置文件之后画面显得灰暗。 于是使用了 PS 进行了以下 5 种方案测试,Sketch 同理。 测试一PS里:编辑→颜色设置→RGB-sRGB IEC61966-2.1 环境下打开图片。
当颜色设置里的工作空间 RGB 设置为「显示器RGB-sRGB IEC61966-2.1」时,色彩管理方案 RGB 会自动「关」闭,这个时候,电脑屏幕上 PS 显示颜色与 iPhone 实时预览颜色一致。但此时 PS 打开 iPhone 截屏图片会出现「嵌入的配置文件不匹配」,丢弃不匹配的配置文件之后画面显得灰暗。
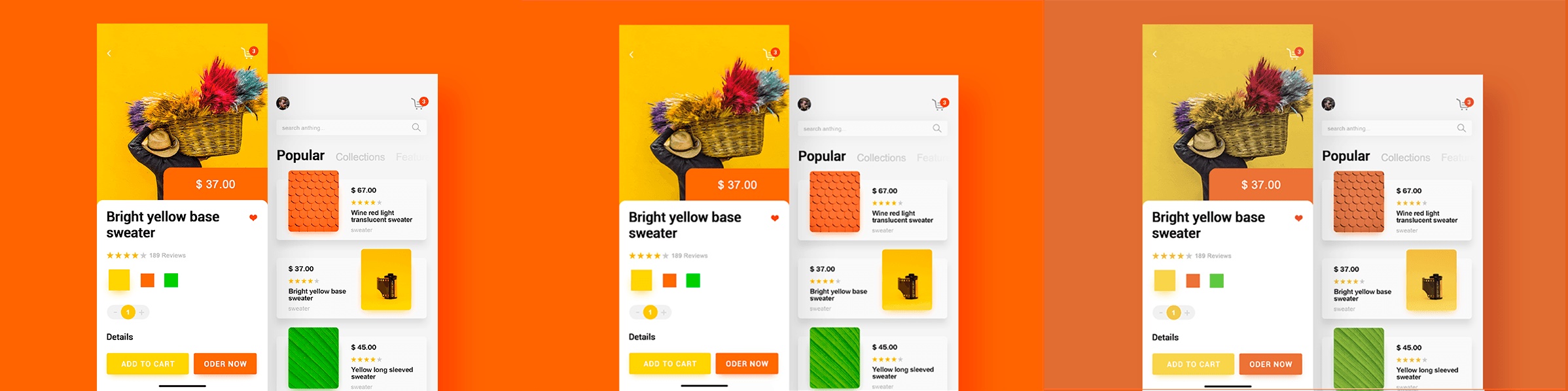
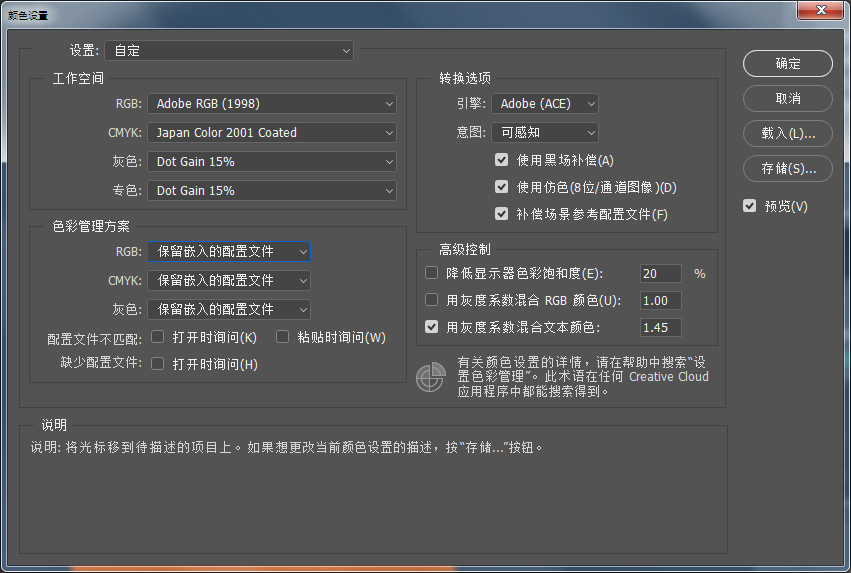
△ PS视图(左)手机视图(中)PS打开截屏图(右) 测试二PS里:编辑→颜色设置adobe RGB(1998)并「保留嵌入的配置文件」环境下打开图片。
当颜色设置里的工作空间 RGB 设置为「Adobe RGB(1998)」,色彩管理方案 RGB 选择「保留嵌入的配置文件」,PS 打开 iPhone 系统下截屏的图片不会再出现弹窗,截屏图片在 PS 上显示颜色正常,但 iPhone 实时预览变得灰暗。
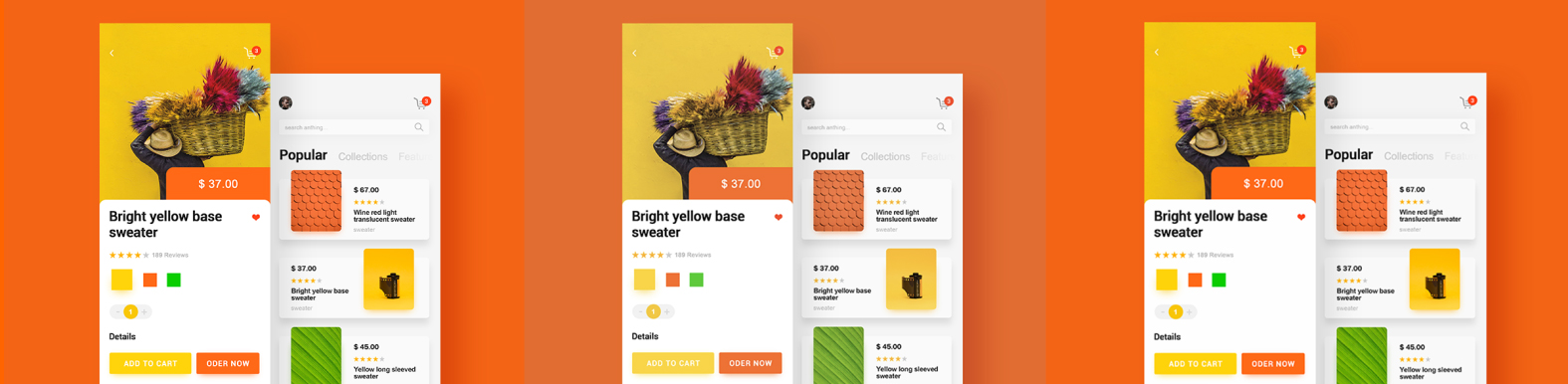
△ PS视图(左)手机视图(中)PS打开截屏图(右) 测试三PS里:编辑→颜色设置 Adobe RGB(1998)环境下打开图片,再调回颜色设置 RGB-sRGB IEC61966-2.1 环境下处理图片。 图片正常被打开,iPhone 实时预览显示正常,但由于新建画布颜色设置与截屏图片颜色设置不同,因此将截屏图层复制至新建画布或者进行色彩提取时会被自动转化成「显示器RGB-sRGB IEC61966-2.1」下的颜色设置,色值虽然一样,但是画面明显灰暗。
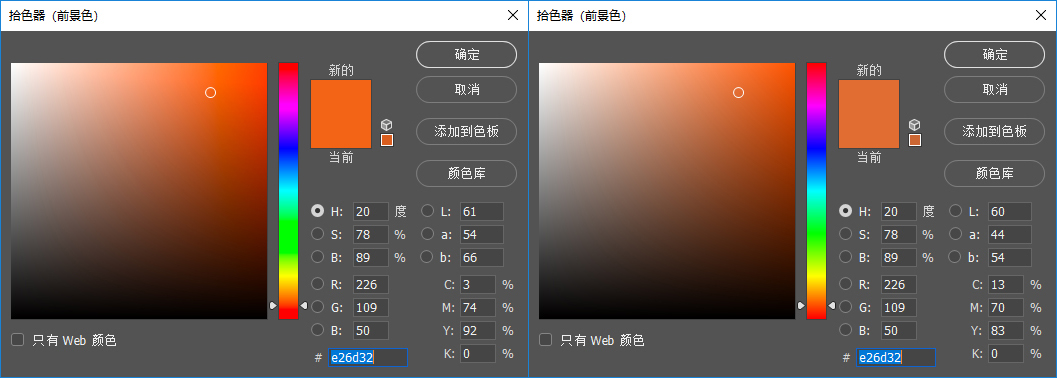
△ 保留色彩配置(左)不做色彩管理(右)
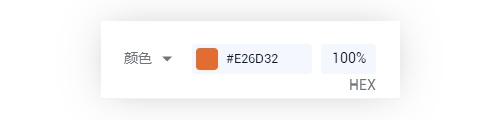
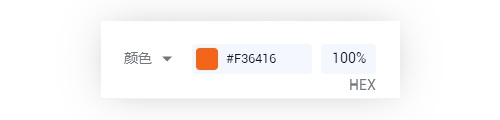
△ 不同颜色配置下的同色值颜色 测试四PS里:编辑→颜色设置 Adobe RGB(1998)环境下打开图片,再调回颜色设置 RGB-sRGB IEC61966-2.1环境里在截屏文件下处理图片。 图片正常被打开,iPhone 实时预览显示正常,在截屏文件上进行设计,可正常吸取颜色。 上传至蓝湖或 pxcook 进行页面标注,平台标注会自动丢弃不匹配的颜色配置文件,转化成「显示器RGB-sRGB IEC61966-2.1」下的颜色设置,标注平台上的页面数值显示灰暗。
△ PS视图(左)手机视图(中)标注平台视图(右)
方案五 —— 完成同步PS里:编辑→颜色设置 Adobe RGB(1998)环境下打开图片,再调回颜色设置 RGB-sRGB IEC61966-2.1,使用电脑截屏对手机截屏文件进行截屏,粘贴至不做色彩管理的新建画布,色值虽然进行了改变,但经过电脑截屏的页面色彩与手机截屏色彩一致,可正常吸取颜色。上传至蓝湖或 pxcook 进行页面标注,标注平台上的色彩数值与页面效果一致。
△ PS视图(左)标注平台视图(右)
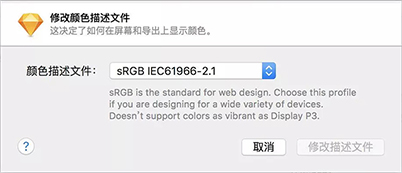
补充 由于 Sketch 处理方式同理,就不一一截图解释。 Sketch 色彩设置修改路径如下:
tip:Sketch 可以执行操作「查找/替换颜色」对所有同数值颜色进行处理。 欢迎关注作者的微信公众号:「大tip」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论