浅淡极简的网页设计:少即多

扫一扫 
扫一扫 
扫一扫 
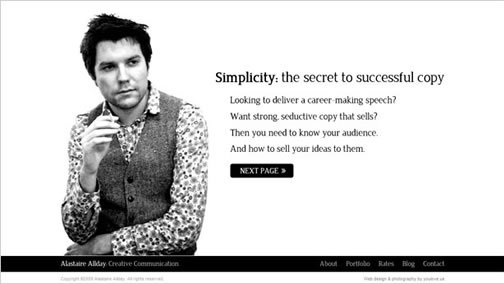
扫一扫 然而,很多设计师在实现上有些麻烦:要么是没有时间让使用如此少的元素制作的页面看起来漂亮,要么就是最终的结果只是看起来”不完美”。 网上有很多关于极简主义设计的文章,而本文的目的是帮你实现一个漂亮而不空洞的极简网站设计 最重要的是,我们将展示一个小的极简网站设计画廊,这样你就可以分析为什么一些设计可以而其它的则不可以。 什么是极简主义设计极简主义设计已经被描述为最基本的设计,剔除了多余的元素、色彩、形状和纹理。 它的目的是使内容被突出出来并成为焦点。从一个视觉的角度来说,极简主义设计意味着平静和将思想带回本真。 这个设计运动始于瑞士,然后被用于多种媒体:图形设计、建筑、音乐、文学、绘画以及最近的网页设计。(拓展阅读维基百科:极简主义) 尽管极简主义已经有几十年了,早期的互联网并没有能够展示它。即便除了旋转的logo、滚动和鲜艳的色彩之外,网站设计依然常常是杂乱和咄咄逼人的。 我们将在本文中讨论极简网站设计的基本原理。但是即便你选择不去追求极简主义的审美,本文也能帮你简化你的设计,无论你是哪种风格。 越简单越丰富正如提到的,极简主义将最重要的内容带到最前面并为用户避免分散注意力。如果一个页面有太多的元素,浏览者将迷惑于去看哪里或误解每个元素的优先级。一个极简主义设计将焦点正好放到正确的内容上。 比如,在一个黑白设计上的任何色斑,都会引起用户的注意力。色彩本身也将成为焦点。让我们来看一个具体的例子:
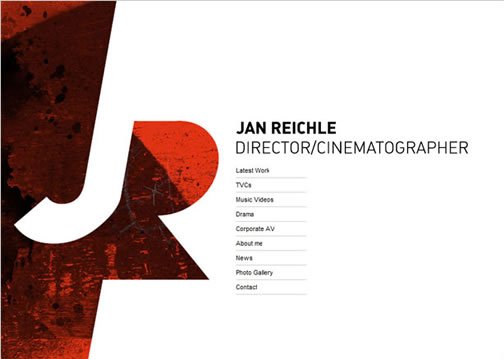
之前你或许已经见到此类设计:纯白背景,一个内容块和一个图形元素。 图形元素使用色彩、纹理和形状。很明显这是页面中最重要的元素,而且它代表了设计师的品牌和个性。 因为这个特殊的图形元素的复杂性,该页面中的更多内容会让它不太醒目,显得不太重要。保持内容到最小,设计师就实现了完美的平衡。 如何简化内容实现极简设计或者简化设计的第一步,不是简单的去掉大部分图片,而是要重新考虑内容并将其简化到无遮盖的需求。只有那样才能让页面中最重要的元素实现其预期的效果。 就像你策划任何其它网站一样,写下你需要的内容:logo、介绍、导航等等。去掉其它一切不需要的东东。尽可能的丢掉它们。 下面是一些你可能不需要的元素。请注意这仅仅是一个指导。你的确切的需求将依赖于你的具体设计。下面的一些元素对你的网站来说可能不是必须的。
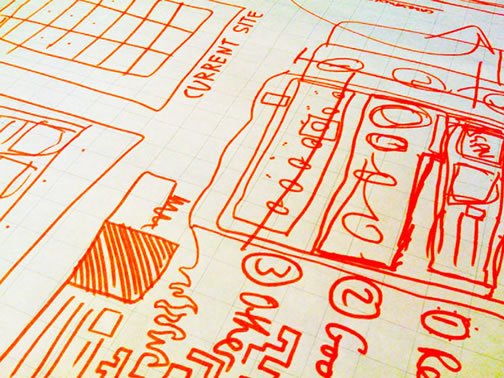
这里的关键并非让网站有较少的功能,而是去掉不是必要的元素(从而强调必须的元素)或将多个部分整合到一个更简单的布局(比如,通过合并你的社区媒体链接到”关于”或介绍性部分)。 你也可以分割内容到独立的页面,给予内容的每个部分更多关注。 如何简化设计现在轮到尽可能的简化设计了。 简约设计应该有较少的纹理、色彩、形状、线条、内容或排版。然而,如果太直白,设计将会空洞。与其丢掉所有东西,不如通过给焦点添加一个重要的特征来给设计一些感染力。 选择焦点可能的样式,并在你的设计过程中注意一下下面提到的技巧。 使用一个很棒的线框通过理论下面的展示,我们看到一些设计师通过微妙的色彩填充、独特布局或有趣的图形添加一些视觉趣味。然而,或许他们所依赖的最重要的元素,就是一个独特的线框。 为这样的网页创建一个线框需要一些额外的注意事项。通过正确的线框,你可以实现正确的层级和组织以及创建正确的视觉趣味。
要启动一个线框,请按照以下步骤:
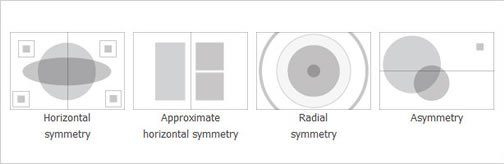
当作出了线框之后,考虑一下布置以及视觉上的处理方法。譬如,你的logo使用了一种在其它地方不再重用的颜色,你必须说明原因。 扩展阅读:从线框图到最终设计 空白空白实际上同义与极简主义。 无论你的设计多么有创意,一个缺少大量空白的极简主义设计不是一个真正的极简主义设计。这样,一定要在元素周围比你平时添加更多的空白。 空白对平衡即将出现在页面中的少量元素是必要的。 平衡、对齐、对比虽然大部分的布局可以通过空白和良好的线框实现,还是要特别注意一下设计的基本原则。与极简设计相关的三个最重要的因素是平衡、对齐和对比。 要确保您的设计遵循这些原则,但并不需要一个补充的视觉辅助以看起来”完成”了。
请同时注意其它基本设计原理。回检它们并实验不同的选择来实现最佳的效果。查看 “设计的原理“以获取更多参考。 当过度设计成为一个习惯过度设计有时会成为一种习惯。无论你多么艰难的尝试将一个设计保持简单,它最终变得凌乱和复杂。要修正这一点,我们必须养成新的习惯。 试着在每个项目之前回顾上面的技巧并让它们贯穿整个设计流程。每次集中精力开发一个习惯。比如,努力在将内容放到空白上之前减少和简化它们。 如果您发现自己左右为难,“有什么遗漏了”,可以先试着把东西拿出来,而不是加入一些新的东西。 极简主义的每一个方面,需要不同的天赋。你将这些原理实践的越多,你的设计就将变得越简单。 另外,一旦你使用了这里讨论到的技术,看一下最终的产品并查看一下你是否能找到更进一步简化这个结果的方法。 你可以专注于在设计过程中你不能确定的区域,而且你也可以向其他设计师询问以指出你可能遗漏的元素。 极简网站设计欣赏下面是一个极简主义网站设计的简要展示。看一下我们讨论的原理是如何实现的。同样也可以看一下哪个打破了我们的指南,并思考它们为什么还可行。 1. James Day Photo
2. Killswitch Collective
3. Lonely
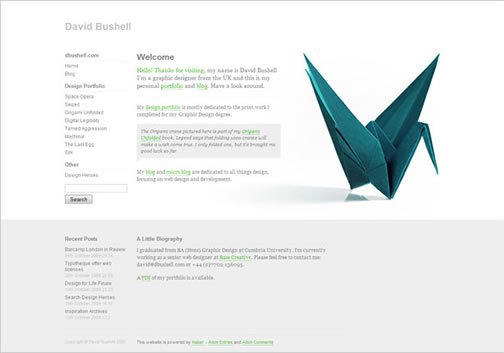
4. DBushell
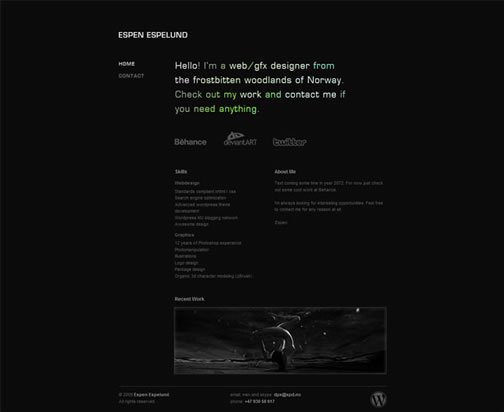
5. XPD.no
6. Toy NY
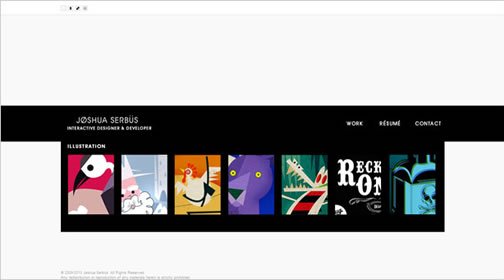
7. Joshua Serbus
8. Ah-Studio
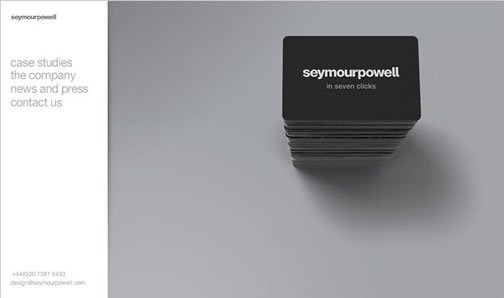
9. Symour Powell
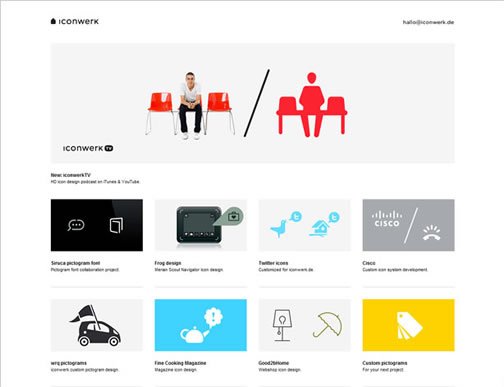
10. Icon Werk
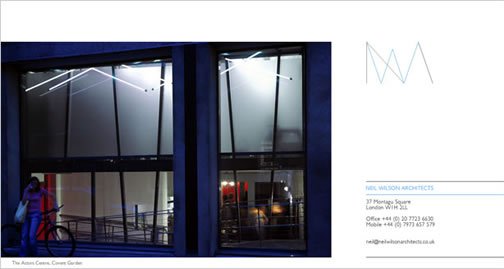
11. Neil Wilson Architects
12. Non-Format
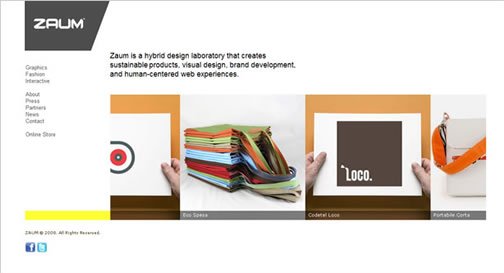
13. Zaum
14. Checkland Kindlysides
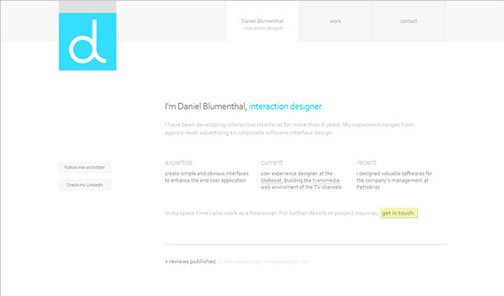
15. Blumenthal
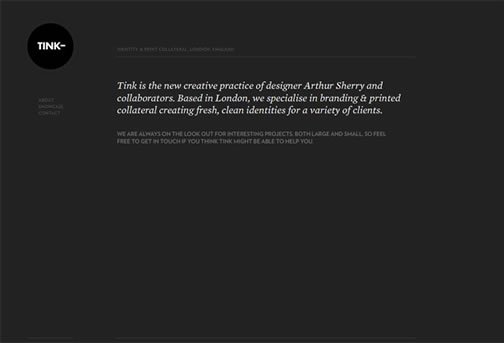
16. Tink London
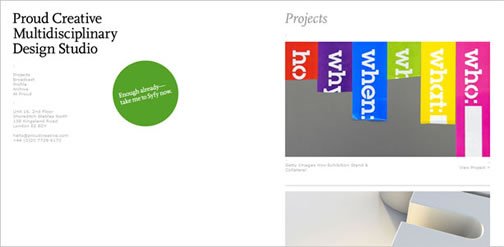
17. Proud Creative
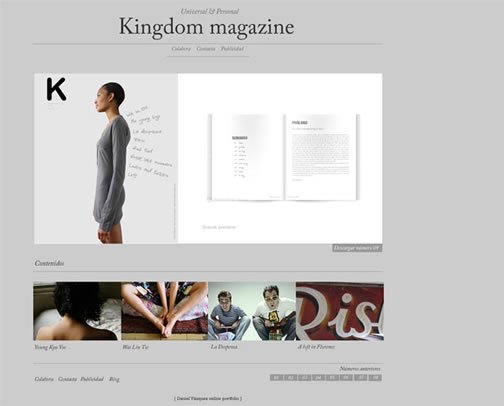
18. Kimag
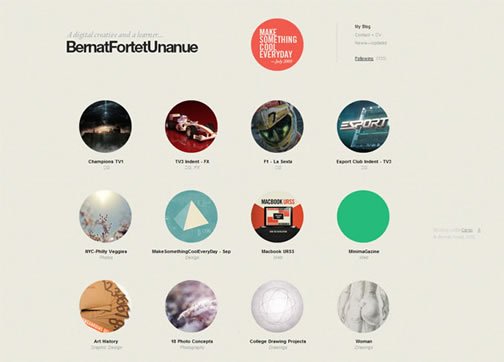
19. Bernat Fortet
20. All Day
一些趋势正如你能看到的,极简主义网站设计也有一些清晰的趋势。了解这些趋势有助于在多个方面增强我们的设计。 我们应不仅仅能从其它设计师创造的布局中获得灵感,还要能有意识地打破这些趋势以形成我们自己的创造性的方法。 接下来让我们讨论一下一些趋势。 黑白设计最值得注意的趋势之一就是黑白色彩的广泛应用。这是很明显的:除纹理、形状和内容以外,色彩也是应该被简化的。但最近它可以做过头,就显得有点沉闷。 看一下上面展示的一些确定色彩的网站,看一下它们是如何从其它极简网站中被突出出来的。同样,思考一下即便是在如此强烈的色彩使用下它们是如何能够保持极简的。这里是一个例子:
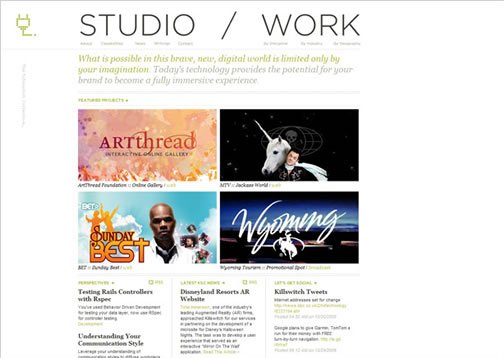
有趣的排版基于排版网站设计和极简主义紧密的联系到一起。 当设计师乏于用别的方法激发用户,他们往往会利用有趣的排版。用排版作为唯一的视觉元素你甚至可以走得更远。 这是一个大胆的技术,但本身仍然是一个趋势。寻找保持独特的同时让排版增强设计的方法。
Flash一个惊人数量的极简主义网站设计是基于Flash的。通过这么少的视觉刺激,一个设计可以从微妙的动画获益而不用被压倒。 同时,Flash移除了设计流程中的某些限制。非传统的线框、排版和其它元素可以比传统方法更容易的实现。
结束极简主义网站设计出现多种形式,可是我们常常看到相同的形式重复了。趋势可以变得咄咄逼人,而我们在理解一个趋势可行的同时必须与模仿的冲动做斗争 无论如何,极简主义可以是很漂亮的而且将会在未来几年内出现,所以学习它的一些技术会不能相信的有益,无论对你的客户或你自己的项目。 但是如果你对极简主义风格不感兴趣,这个教程和难懂的原理可以帮你简化你的设计,总之这是件好事情。 中文原文:极简主义网站设计:寓丰富于简单 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论