浅谈色彩学:人性化的 HSB 色彩空间

扫一扫 
扫一扫 
扫一扫 
扫一扫
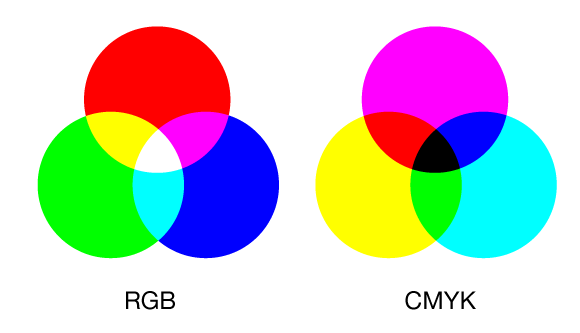
RGB 与 CMYK 是大家很熟悉的色彩描述系统,在许多地方我们都可以发现使用这两种方式标示色彩的色彩码,虽然这两种系统的组成原理不一样,但是是可以透过转换取得另外一个系统的色码。也就是说肉眼可见的大部分的色彩都可以使用 RGB 或是 CMYK 来表示并取得相同的色彩(或是很接近的颜色)。 在科学的分类上,我们简单的将 RGB 称之为色光的三原色,而 CMYK 则称为印刷的四原色(或将红、黄、蓝称为色彩三原色,后述):
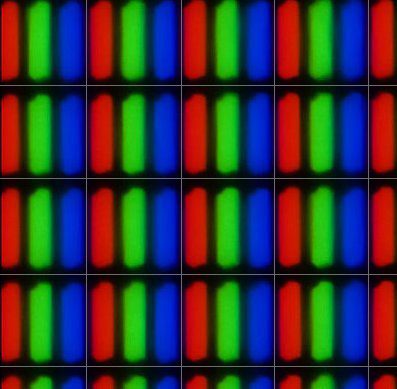
RGB 系统RGB 是指由红(Red ),绿 (Green),蓝(Blue)三个色光组成,亦被称为色光三原色,在电脑全彩显示中分别以 0~255 个色阶表达,有时则以十六进位(Hex)00~ff 来表示。由于人眼感知到的色彩为光线的反射,因此当越多光线投射入眼睛中的时候,人眼感知到的是越亮的色彩,因此色光的特性为,越叠加出来的结果越亮。 实际上我们日常生活中接触的显示器、电视、电脑萤幕、手机萤幕等等皆是使用这个方式去达成的,像是萤幕上的每一个像素其实都是由三个不同颜色的发光体,并且利用各自不同的发光亮度,来达到显示各种颜色的结果。(为方便说明,下图格线为示意用,并不保证为 LCD 实际排列顺序)
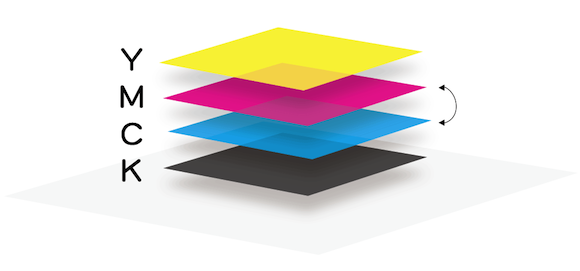
CMYK 系统CMYK 被称为印刷四原色,由于颜料的特性刚好和光线相反,颜料是吸收光线,而不是增强光线。因此颜料的三原色必须是可以个别吸收 R、G、B 的颜色,那就是它们的补色:青(Cyan )、洋红 (Magenta)以及黄色(Yellow),在印刷上我们已以浓度 0~100% 来表示。但由于现实生活中,完美无杂质的颜料是不存在的,因此即使溷合三种颜色也无法得到纯粹的黑色,因此在印刷中加入了黑色(Black),组成 CMYK 四个印刷用的色彩,在印刷时依照顺序一层层的叠印在纸张上,形成我们在印刷品上看到的色彩:
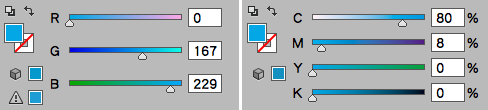
然而,这两个系统都有着致命的缺点存在:他们并不符合人类感官上的直觉性。比如说以下这个蓝色的 RGB 值为(0, 167 , 229), CMYK 则为 80/8/0/0。
我们可以在绘图软体中任意使用 RGB 或 CMYK 的其中一个并输入以上的数值得到一样的蓝色,但是当我们想要调出「比这个蓝还要浅(深)一点的蓝色」、时,相信没有人能够快速的使用 RGB 或 CMYK 去找出来,就算是透过绘图软体的图形化介面亦是: 由于 RGB 与 CMYK 都是极为贴近色彩显示原理的色彩表达方式,在许多时候我们不得不去瞭解并使用它们,例如在萤幕上进行校色、选择色彩空间、控制图片在网页上所显示的效果时,我们就不得不去瞭解 RGB 的原理跟特性而去调整。而印刷上更需要透过控制 CMYK 的数值来达到掌握印刷品质、甚至避免出现背印等等造成最终印刷品不符合原本设计的状况发生。
HSL 和 HSV 色彩空间 ( HSV 有时也称作 HSB)我们对色彩的认识往往是这样的:「这是什麽颜色?鲜不鲜豔?很亮还是很暗?」。事实上,人类对于色彩的第一个感知往往是从色相(Hue)开始的,我们在色彩学中最早接触的的色相环即是将肉眼可见的色彩的色相排列出来而得:
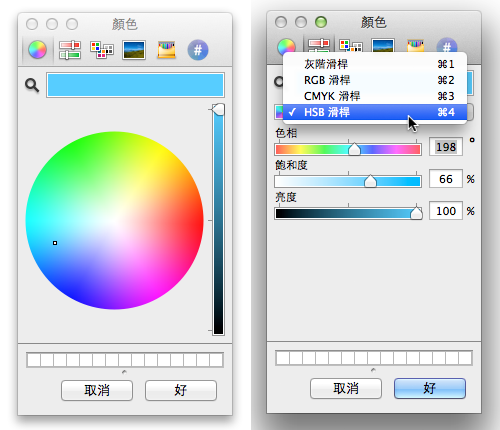
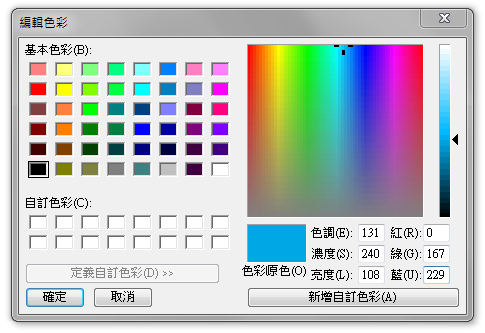
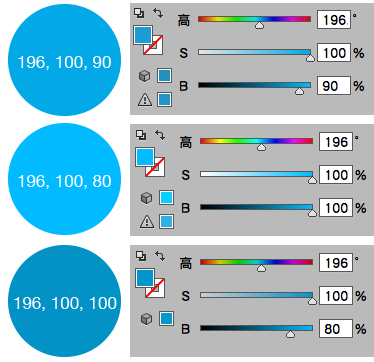
比起 RGB 系统,HSL 与 HSV 使用了更贴近人类感官直觉的方式来描述色彩(Wiki条目 : HSL 与 HSV 色彩空间 ) HSV (有时也称作 HSB)为色相(Hue)、饱和度(Saturation)以及色调(Value )所组成,称呼成 HSB 的时候的 B 指的是亮度(Brightness),为了与软体中的用词统一,接下来以 HSB 称呼。 HSB 的概念很接近色彩学所常使用的色彩空间模型,由于是由三个属性所组合而成,因此常以色立体表示,例如下图为日本孟塞尔颜色系统 (Munsell Color System)的色立体模型,常被用来教学与解说色彩系统的组成: 但由于我们常用的操作系统依然为二度空间的系统,因此在电脑系统的选色介面中常以不同的介面出现,我想其实大家都很熟悉,像是下图为 Mac OSX 系统中的选色器,可以看见一个全彩的色相环,环状的轴向为色相、而圆边到靠近圆心的长度即为饱和度的变化,再透过右边独立的控制条来控制色彩的明暗度。抑或也可以切换到滑杆模式中,分别调整三种不同的素质来达到选择颜色的目的: 而 Windows 系统中的选色器也可以找到类似的设计: 也许你会觉得 HSB 并没有比较简单,但是实际使用过就会发现,它是多麽的好用(以下示范介面为 Illustrator 选色器,不知道为什麽中文版把 “H” 写成「高」),例如以上的例子的蓝色以 HSB 表达为(196, 100, 90),当我们想要一个「比这个蓝还要浅(暗)一点的蓝色」时,我们可以简单的调整明度(Brightness)的数值,来得到同样色彩、但是不同明度的结果:
而也可以简单的调整饱和度(Saturation)来控制色彩的饱和度,得到饱和度较低的色彩:
更甚至可以直接调整色相(Hue)的数值,得到饱和度跟明度相同、但色相不同色彩:
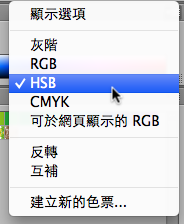
HSV 由美国电脑图学家 Alvy Ray Smith 于 1978 年发明,至今诞生了约 30 多年的时间,在电脑图学中其实并不是一个新的东西了。如以上的例子,其实在许多作业系统中都已经预设给使用者使用,但在绘图软体中却常常因于使用者选择的文件模式、而预设给使用者 RGB 或是 CMYK 的选色器。当你觉得对于选择色彩很苦手时,下次不彷找寻一下选色器的选项,找出 HSB 的选色面板试试看,也许会有全新的发现:
而在网页应用中,CSS3 亦已经支援了这种直觉化的色彩表达方式(使用的是 HSL 与 HSLA ,A 为 Alpha,即透明度的意思),网页设计师已经可以透过这种直觉化的色彩选择方式,来快速调整网页上的色彩,而不用再痛苦的在 RGB 色码(而且还常常是使用16进位码)来表示,在调整以及微调更接近人类的感官直觉。 via:http://dclick.fourdesire.com/(一个专门介绍使用者介面、使用者经验、视觉设计、资讯架构和网路行为的网志) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论