颠覆传统汽车的特斯拉,有哪些值得探讨的设计细节?

扫一扫 
扫一扫 
扫一扫 
扫一扫
对于那些有几十年驾龄的司机而言,驾驶最新的量产汽车是一种完全不同的体验。 因为新车配备了后视摄像头,障碍物传感器,停车辅助系统,车道变道辅助系统,自适应巡航控制系统,自动驾驶系统,甚至是网络浏览器。 这些新技术在汽车上的应用理应让驾驶更加安全和舒适。 但是否如此,则取决于汽车设计师是否了解关于人类注意力的一个简单事实,即人的注意力是有限的。 如果设计师了解这个事实,且在设计这些复杂的汽车功能时尽量减少或者避免驾驶者在最重要的任务(即驾驶)中被其他任务分散注意力,设计出来的功能才会使驾驶更安全,更舒适。 特斯拉Model 系列汽车面市至今,创新、大胆的设计收获掌声不断。但掌声之外,也有一些设计细节值得我们探讨。 软按钮分散「注意力」特斯拉的 Model S 几乎没有物理控制器,少有的几个物理按键全部放在方向盘上或非常靠近方向盘的位置。 驾驶相关功能,如巡航控制,自动驾驶,雨刷和灯光都可以通过这些物理控制按键或者挡杆来操作。 但大多数二级功能(包括后视摄像头,手机,媒体播放器和空调)都没有专门的物理控制器。 取而代之,这些二级功能的控制权都交给了 17 英寸可触摸液晶显示屏,它位于主驾驶座和副驾驶座之间。比如空调开关,在液晶显示屏上就使用一个图标代替物理按键。 这种在液晶显示屏上显示的图标、按钮或控件被称为「软按钮」。 我们都知道,可触摸液晶显示屏比传统的仪表盘更加灵活,同一个区域,传统仪表盘显示内容固定,液晶显示屏显示的内容可以根据用户的需求进行变化。 但液晶显示器也有一个很大的缺点:没有触觉反馈。这也是「软按钮」与物理按键之间的差别。 使用物理控件时,驾驶者通过一段时间的学习会掌握不同物理控件的对应位置及触觉反馈,并能在视线不离开路面的前提下完成相应的操作。 软按钮的使用则完全不同,在液晶显示屏上,驾驶者为了准确地打开某一个功能,必须看着屏幕并寻找对应的控制按钮。 另外一个值得注意的问题是,尽管特斯拉中控屏幕足够大(等同于3个iPad mini大小),但它依然无法显示所有内容,这也使一些控件的操作变得更加复杂。 比如在第9版 Tesla 操作系统中,一些功能只能被放置在可扩展的菜单中。
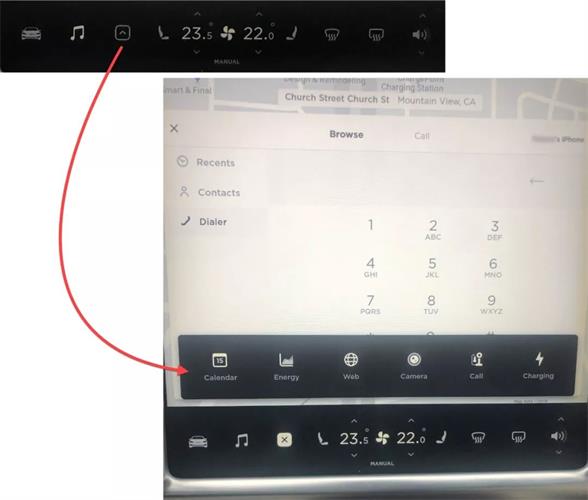
△ 特斯拉 Model S 触摸屏:汽车辅助控制控件,空调,媒体播放器或后视摄像头等应用程序,可通过 17 英寸触摸屏底部的菜单栏进行控制。
△ 箭头图标(主菜单从左侧向右数第三个图标)打开一个可扩展菜单,里面包括日历、能量、网络、摄像头、电话、充电等功能。要关闭可扩展菜单,用户须点击主菜单中出现的「X」图标。 如果软按钮隐藏在可扩展菜单中,驾驶者选择它们就需要多次操作,因此需要更多的时间和注意力。而花在屏幕上的时间就等同于你忽略道路状况的时间。 糟糕的目标设计1. 目标位置越远,所需交互时间越长 Fitts 定律指出,手指选中目标的时间取决于目标的大小和手指与目标之间的距离。因此,初始手部位置与目标之间的距离越远,手指到达目标所需的时间越长。 如果用时钟方向进行定义,那么追溯至几十年前,手指与目标之间的安全距离范围,是初始手部位置处于方向盘的 2 点钟方向到 10 点钟方向。
△ 双手处于方向盘的2点钟方向到10点钟方向 随着安全气囊和小方向盘的普及,国家公路交通安全管理局(NHTSA)修改其建议,现在,3 点钟方向到 9 点钟方向是最安全的位置。
△ 双手处于方向盘的3点钟方向到9点钟方向 液晶显示屏中,目标的最佳位置应该靠近驾驶者右手,且位于屏幕的中间、左侧边缘。 然而,Model S 的控件均放置在 17 英寸液晶显示屏最底部,将控件放置在这个区域的糟糕程度仅次于将控件放置在右侧边缘。
△ 第9版特斯拉操作系统将控制菜单置于远离右手的位置。红线表示右手处于正常位置(3点钟方向)时与控制区域之间的距离。 将重要的控件放置在屏幕底部,意味着驾驶员的视线从挡风玻璃移动到菜单区域,所需的时间更长。且当驾驶者忙于完成可触摸显示屏上的交互动作时,他不太可能使用余光观察道路上的突发状况。 另外,对于固定的底部菜单栏而言,最常用的功能应该最容易操作。然而,特斯拉操作系统菜单栏的功能排序值得商榷。 菜单栏第一个功能选项是车辆控制,但车辆控制中的部分功能在驾驶时不可能经常被使用。后视摄像头功能(可显示车辆后部全景画面,包括传统后视镜中被后座遮挡的部分)需要点击箭头图标才能展示,手机功能也是如此。 目前特斯拉的可扩展菜单中,后视摄像头及手机功能排在日历,能量和网络浏览器功能之后。(与后视摄像头和手机功能相比,您在驾驶时多久使用一次日历、能量和网络浏览器?) 这些经常使用的功能在可扩展菜单中的优先级并不高,它们的排序应该更加靠前,这样可以减少用户手指移动的时间。 2. 目标尺寸越小,交互时间越长 另一个影响「手指选中目标时间」的因素是目标大小:按钮越大,选中目标的时间就越快。 然而,第 9 版特斯拉操作系统中目标的尺寸被缩小,这个改变可能是为了让菜单栏容纳更多功能(第8版是7个功能,第9版是10个或11个)。 很多设计师都屈服于这种诱惑,但不幸的是,它并没有带来可用的设计。
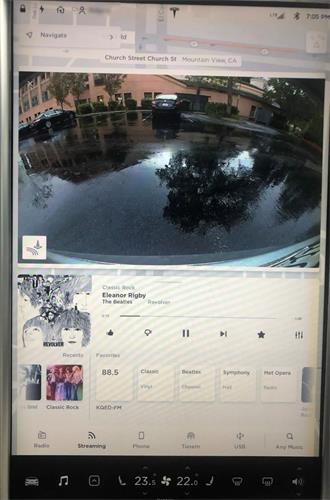
△ 用于控制媒体播放器的图标(播放/暂停,喜欢,下一曲)小于推荐的触摸目标尺寸(1cm X 1cm)。但是,媒体播放器底部,标签栏中的(收音机,流媒体,电话等)要大得多(我们强烈推荐这种同时带有图标和文字标签的样式)。 3. 误触碰 由于控制面板中的目标距离太近,有时容易触碰到错误的目标。例如,在尝试改变车内温度或点击空调图标时多次打开了座椅加热。 当驾驶者在箭头图标上使用上滑手势(可能受 iOS 启发的手势快捷方式)打开最近使用的应用程序时,也很容易意外触摸座椅加热图标。
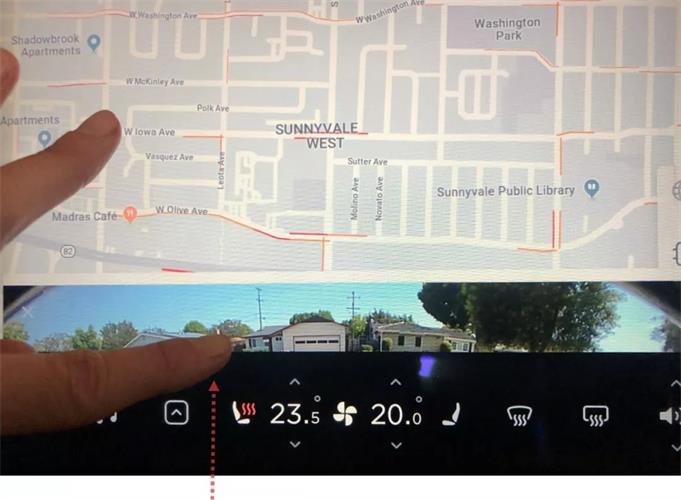
△ 用户在应用程序图标上垂直滑动以启动最近使用的应用程序时,可能会意外触发座椅加热(如屏幕截图所示,红色虚线表示手指的移动轨迹)。用户试图调整主驾驶座一侧车内温度时,也可能会错误地触碰相同的座椅加热图标。 始终显示的地图为了让驾驶者在行驶时快速获取所需信息,汽车仪表板上的文字在各种光线条件下应该都可以轻松阅读。 文字太小,或者出现在复杂的背景上,或文字与背景的对比度过低,都不能满足驾驶者快速获取信息的需求。 在特斯拉操作系统中,地图app 始终是所有 app 的背景。因此,屏幕顶部的状态栏可能难以阅读,且容易与地图中的文本混合在一起。 此外,正如下图所示,两个应用程序窗口之间出现部分的街道,似乎和应用程序没有任何关联性,并可能会分散注意力。 还有一点,特斯拉大屏中的 app 浮窗,不允许被拖动到屏幕最顶端,这不仅夺走了用户控制权,也是一种浪费(这样的设计迫使用户只能在屏幕顶部看到一小部分载有少量信息的地图)。 地图作为背景的设计,也使得地图app 与其他 app 的交互更容易出错。 用户要放大某个 app 浮层的尺寸,必须从 app 视图顶部边缘拖动。如果用户不小心将手指放在视图顶部边缘操作柄的上方,则没有任何反馈,因为操作系统会认为用户正在轻轻拖动地图内容而不是最大化 app 窗口。
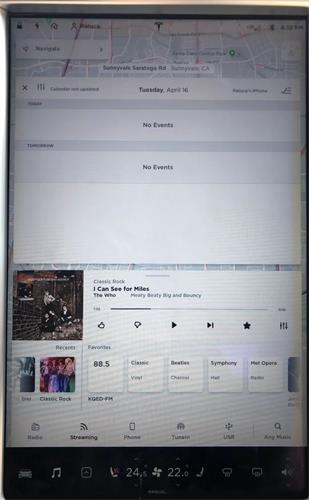
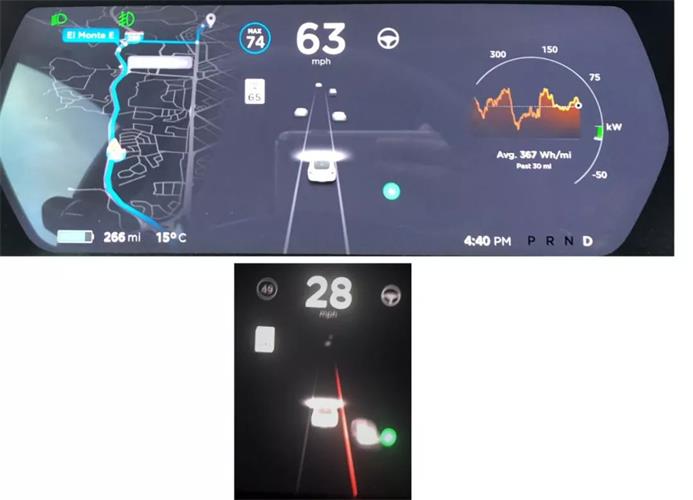
△ 地图是所有应用的背景,这种设计可能会干扰地图上方显示的任何内容,或者干扰关闭或最大化应用的手势。日历和媒体播放器之间有红色的交通标记,这是可能分散驾驶员注意力的无关信息。(另外请注意,关闭日历应用程序是通过点击左上角的「X」,媒体播放器应用程序是通过从窗口顶部边缘的手柄向下滑动来关闭。) 理解显示的信息仍是一项挑战如果你想在驾驶特斯拉时更换车道,您可以使用以下几个方法:
△ 仪表盘显示是否可以安全变道,上图显示可安全变道,下图显示不可安全变道。(仅显示临近的汽车动态3D模型) 问题在于,以上这些方法提供的信息都不完整,例如,后视镜的部分视野被头枕遮挡。 因此,大多数人只会选择其中一个方法来节省交互成本。而最低交互成本的方法是:仪表盘上显示的车道辅助系统。 当转向信号被开启,车道辅助功能同时在显示屏上出现。 这个方法似乎让人们以更快地速度完成相同的任务。这是好事,对吧?不一定,除非能保证这个解决方案在任何情况下都能正常工作。 事实上,特斯拉警告用户不要仅依靠车道辅助来改变车道。 因为即使排除掉障碍传感器发生的错误(比人们预期的更常见),驾驶者要想正确解读仪表盘上显示的信息也是一项挑战。 另一个问题是,驾驶者可能无法识别车道辅助的提示适用于哪个车道。 要了解原因,不妨想象一下你在一条三车道公路上开车,并想要从最右侧的车道切换到中间车道。 你打开左转信号灯,仪表盘上显示中间车道空闲。 然而,由于你并不完全清楚当前车辆的位置,所以会查看仪表盘上显示的车道辅助信息,然后根据提示控制方向盘完成变道操作,当你再次查看仪表盘时,你会发现红色警告,然后慌忙地将车驶回最右侧车道。 出现这个问题的原因是特斯拉的车道辅助功能与左转信号灯相互关联,一旦你到达中间车道,由于左转信号灯仍然开启,仪表盘会将切换显示最左侧车道的信息。 这个例子指出了设计师和汽车制造商今天面临的一个重要难题。一些新的技术,诸如自动驾驶,车道辅助,碰撞检测等新功能能否取代驾驶员在长期开车中养成的良好习惯,例如转头或查看后视镜等。 如果这些功能是有效的,并且使用它们比完成我们在驾校中学到的手势和动作更容易,那么驾校学习到的知识将被抛弃。 这也是为什么我们能在新闻中听到人们在车上化妆,玩游戏,甚至睡觉的新闻,因为现代汽车上的功能让人们以为这样做的时候是安全的。 作为设计师,我们的职责是设计正确的心智模型,让用户理解我们的系统如何运作,以确保新的功能取代传统行为时不会产生驾驶安全问题。 优秀设计元素正如我们上面提到的,特斯拉的 UI 中有许多值得改进的地方。但也有好的设计元素值得我们借鉴。 大屏是一个优点:它支持同时查看多个 app 浮窗。虽然切换 app 可能会很麻烦(因为它涉及多次点击和查看屏幕的操作),但对驾驶者而言,能够同时查看其中几个功能(例如,后视摄像头和地图或媒体播放器)让一些问题变得简单。 驾驶时,驾驶者可能需要同时访问多项信息(例如地图和后视摄像头),并且同时看到对应信息的窗口,这样能降低用户的工作记忆负荷。(相比之下,即使在最大尺寸的平板电脑上,人们也很少分屏显示多个窗口,尽管这项功能已经存在一段时间)。 基于谷歌电子地图服务的地图 app 中有许多特斯拉专属信息。例如:
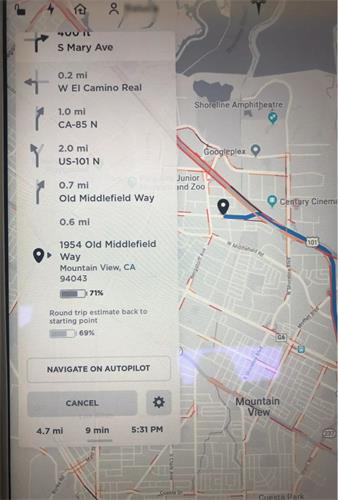
△ 开启导航时,地图会显示到达目的地时电池预计剩余电量 自动驾驶和自动导航考虑到功能无效的可能性,因此要求驾驶员在驾驶时始终将双手放在方向盘上。 特斯拉始终连接到互联网,可以通过「空中升级」进行更新。 此功能既可能是一种优势也可能是一种劣势。 优势是可以快速修复错误并将其同步到汽车,就像网站每天显示的颜色都在改变一样,驾驶者的分析数据也可以轻松连接,错误可以及时上报并被修复。 劣势是,如果用户在先前版本中养成的习惯在新版本中被改变,可能产生潜在的致命问题。 结论现代汽车是一台强大的电脑。它可以通过从各种传感器收集的信息来增强驾驶员的认知能力和身体能力,他们还可以提供多种便利功能增强驾驶体验。当汽车设计师运用数十年计算机界面设计的经验,遵循众所周知的可用性原则和人类心理学进行设计时,一切皆有可能。 原文链接:《Tesla’s Touchscreen UI: A Case Study of Car-Dashboard User Interface》 Raluca Budiu 欢迎关注译者的微信公众号:「micute」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论