再没有飞机稿 Photoshop透视模型动作华丽登场

扫一扫 
扫一扫 
扫一扫 
扫一扫 不管是优秀网页设计师还是UI设计师都有出现过飞机稿的情况,这情况其实有很多方法避免的,比如能以漂亮和专业的方式把设计效果图展示给客户看,我想的你作品通过成功率会大大增加,从此和飞机稿说bye bye!那么我们该如何展示呢? PS:你必须有一定的设计能力,否则你怎么展示都是飞机稿…… Tips1:配合设备模型展示使用浏览器设备、移动手机设计模型图来制作效果图 前面设计达人网介绍过很一些适合设计师用来展示作品的模型素材(Mockup),你可以根据需要下载。
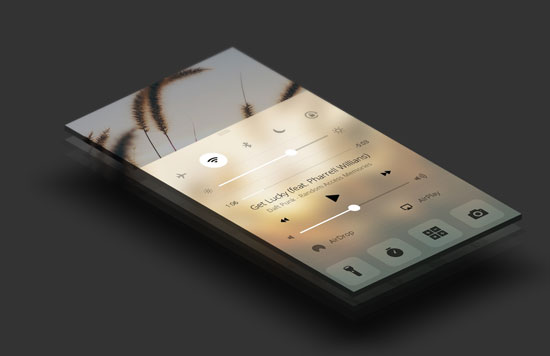
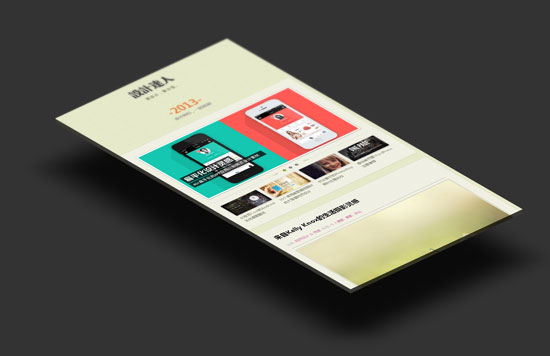
Tips2:流行的透视方式展示这就是今天文章的猪脚 – PS透视模型动作脚本,这个是设计达人网最新发现而且是免费的一个Photoshop脚本。它的主要作用就是把你的图片以透视形式展示出来,而且效果非常华丽,看看我用这脚本随便制作的效果图,就是几秒钟时间就出来了,用来展示UI设计作品效果很不错。
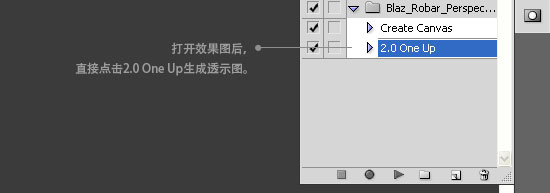
这个脚本细节还很到位的哦,看看从远到近的图像,远的地方都自动模糊了,怎么样?有了这个,就算你的作品有点烂,用了它你的作品也会提升一个档次,嘿嘿。 透视动作使用方法安装:从下面的链接中下载这个photoshop脚本,.atn格式,直接拖进去即可安装(photoshop cs5测试) 使用:打开你的效果图,然后点击菜单“窗口” — 动作(Alt+F9),如下图:
运行 [2.0 One Up] 即可自动生成透视图了,几秒钟时间。另外说明下 [Create Canvas] 这个动作,它是用来自动创建一个640 x 1136px的画面(即iPhone5的分辨率),你可以在这个基础上制作你的效果图。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论