网页汉堡包菜单之关闭按钮的六种玩法
摘要: 汉堡包菜单图标在APP或响应式设计上比较常见,一般用来展开/关闭网站导航菜单,然而这个菜单图标有很多新鲜的玩法,下面一起来看看网页菜单之关闭按钮的六种玩法,小创意,好体验。 第一种:伪元素 + 网页图标字体 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 汉堡包菜单图标在APP或响应式设计上比较常见,一般用来展开/关闭网站导航菜单,然而这个菜单图标有很多新鲜的玩法,下面一起来看看网页菜单之关闭按钮的六种玩法,小创意,好体验。
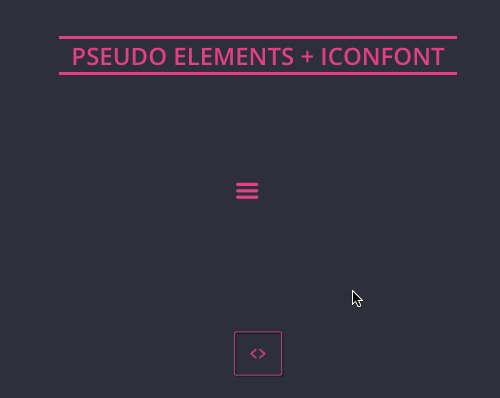
第一种:伪元素 + 网页图标字体 TIPS: 点击图标下面的按钮,可以显示代码,可以直接复制到你的编辑体验。
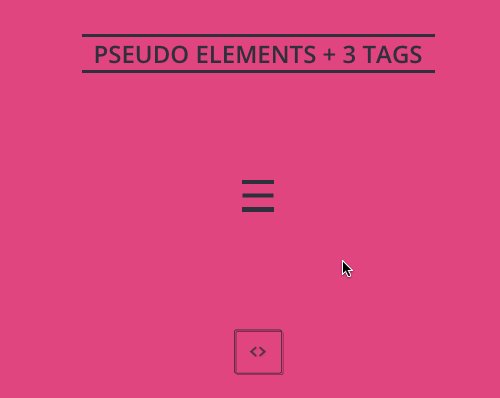
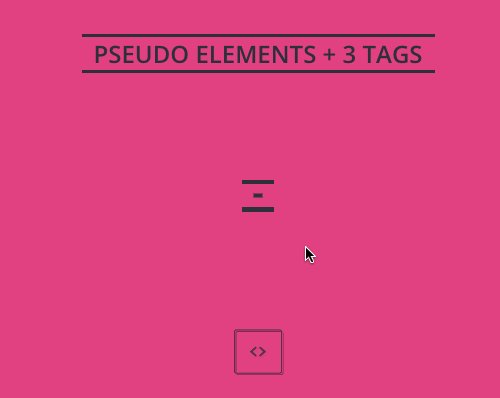
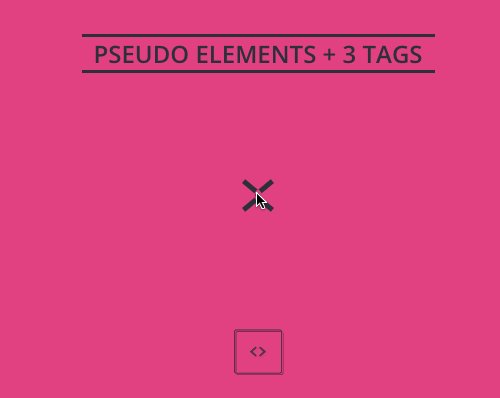
第二种:伪元素 + 三个HTML标签
第三种:伪元素 + 1个HTML标签
第四种:使用UNICODE编码
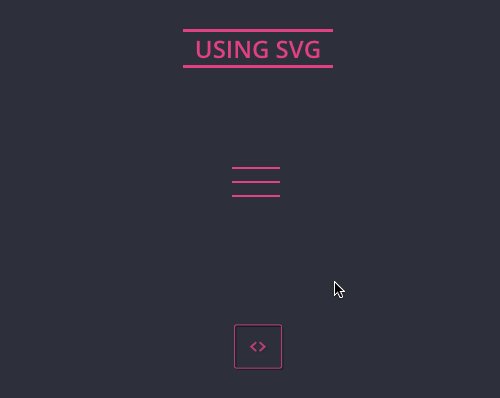
第五种:SVG动画
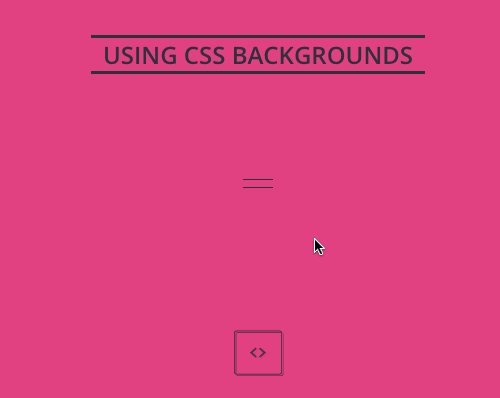
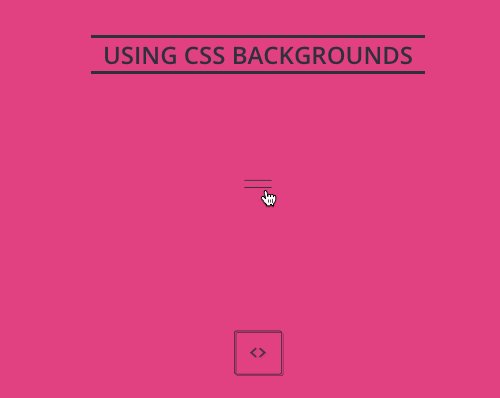
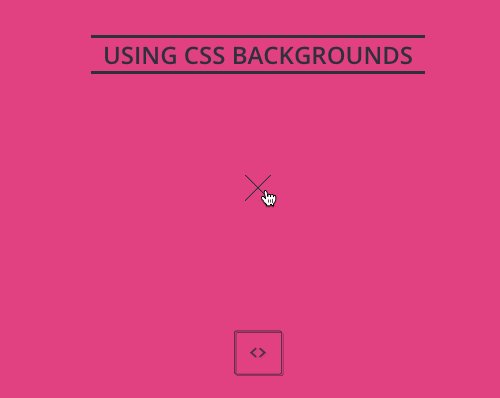
第六种:使用CSS背景属性 听起来有点不可思议,但确实是用CSS background属性实现的,不信请自行看代码!
好了,看了这么有创意的关闭按钮,你有想法了没?直接COPY代码到你APP或网页上使用吧!点击下面的链接进入该网站。 网站地址:http://lukyvj.github.io/menu-to-cross-icon/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论