提升Web用户体验的71个设计要点
摘要: 去年,我们分享了《40个良好用户界面Tips》,对设计师来说确实很有帮助,今年,Goodui.org已经更新至71条,这些原则都是由Goodui官方精心整理,认为这些都是非常重要的设计要点,所以对于设计师来说,建议学习一下。 ...

扫一扫 
扫一扫 
扫一扫 
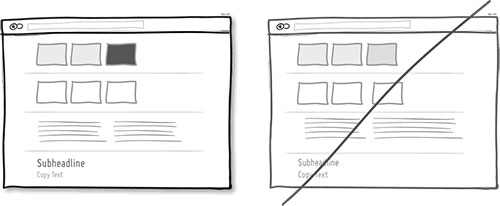
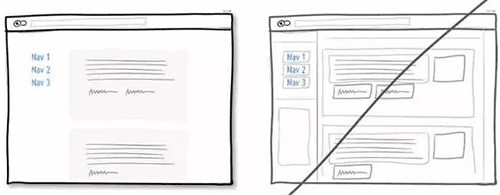
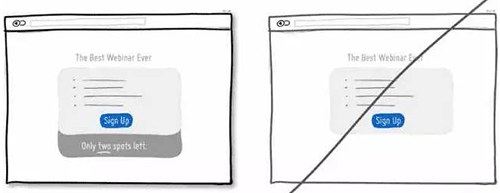
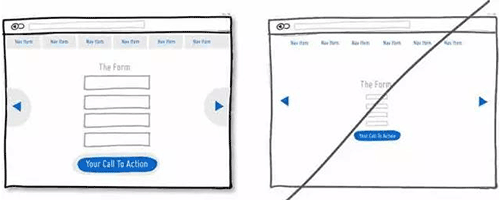
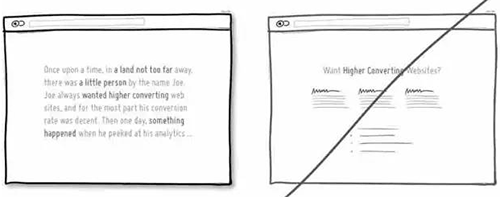
扫一扫 去年,我们分享了《40个良好用户界面Tips》,对设计师来说确实很有帮助,今年,Goodui.org已经更新至71条,这些原则都是由Goodui官方精心整理,认为这些都是非常重要的设计要点,所以对于设计师来说,建议学习一下。 01 尝试使用一列的布局替代多列布局
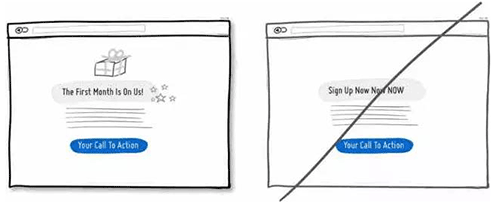
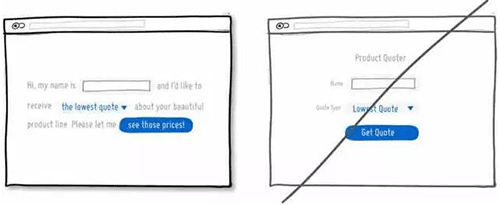
02 给用户一些小的利益,别看上去那么赤裸裸
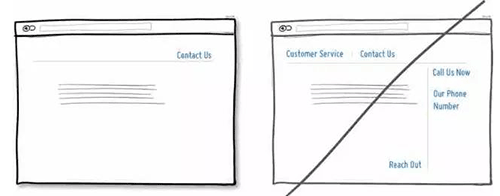
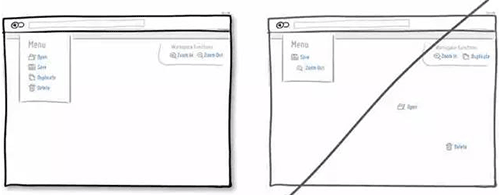
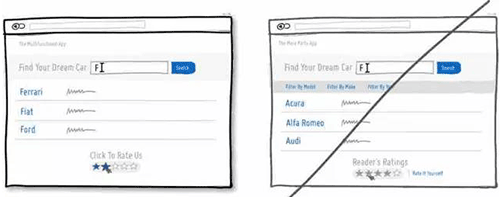
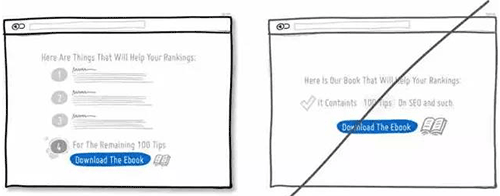
03 合并相似的功能
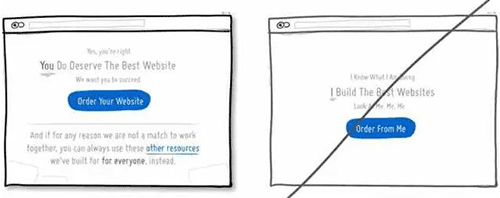
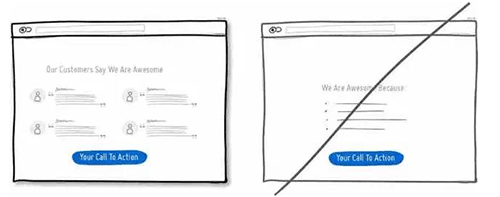
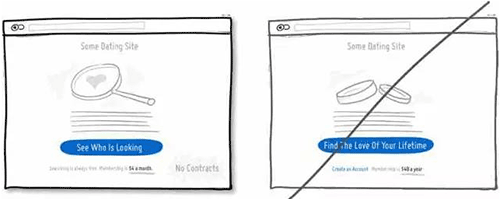
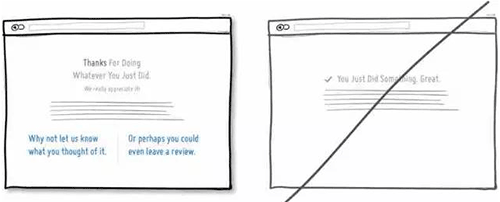
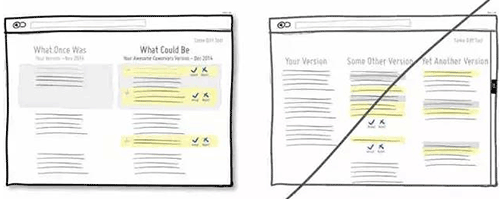
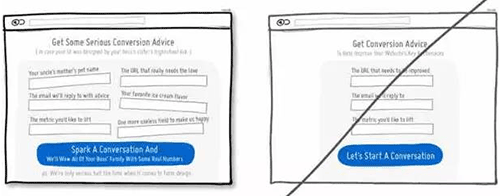
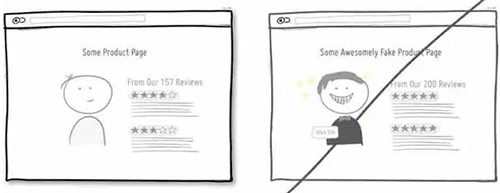
04 尝试展示来自用户的赞扬,而不是自我表扬
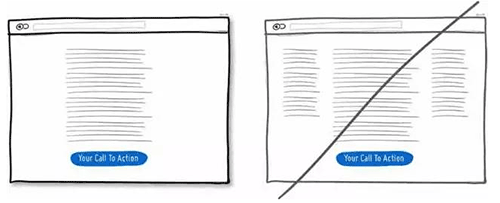
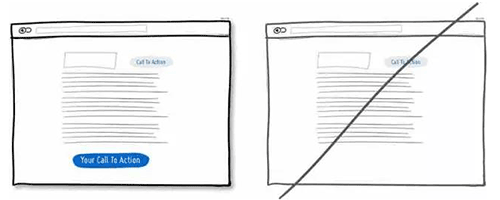
05 重复核心行动点
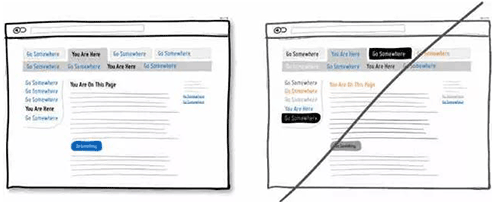
06 统一视觉规范,提升可识别性
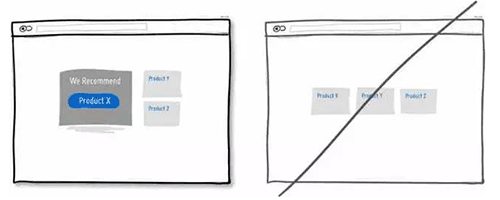
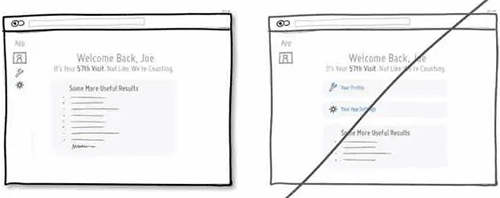
07 尝试使用推荐的口吻,而不是让用户感觉面对一台冷冰冰的机器
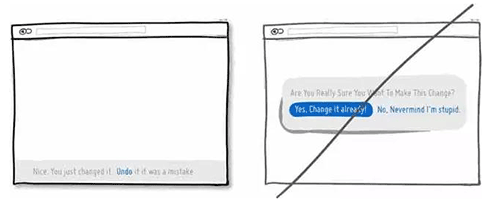
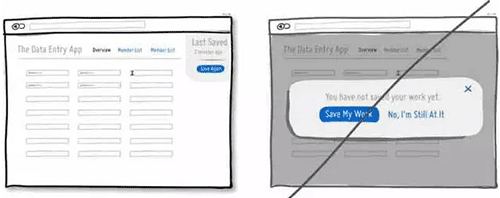
08 给用户吃「后悔药」的机会
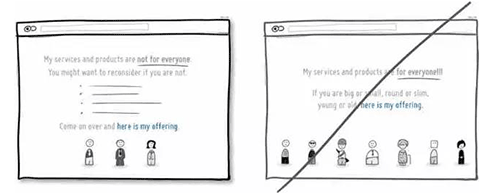
09 告诉用户产品适用的人群,而不是人人都通用
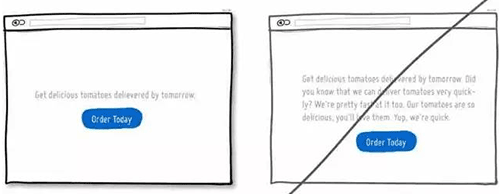
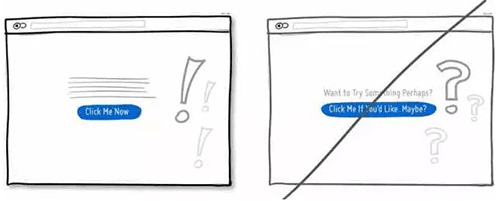
10 将文案写得更加的直接,而不是一堆废话
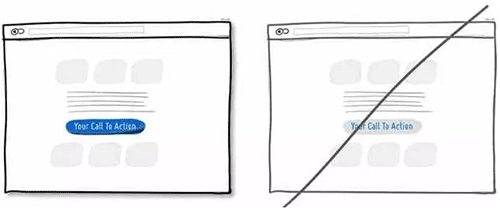
11 增强主行动点的视觉冲击力,提升它在页面中的可对比性
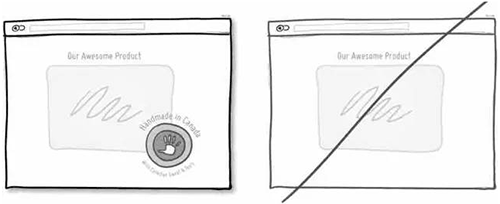
12 让用户知道你从哪儿来更易于拉近与用户的关系
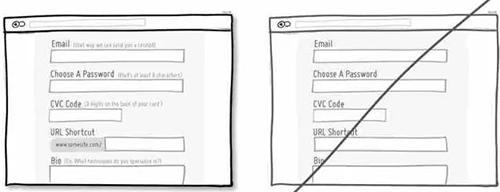
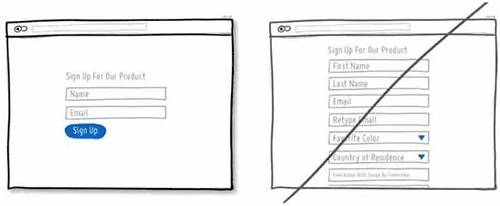
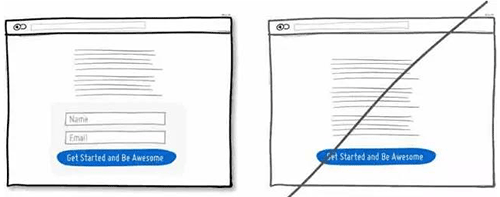
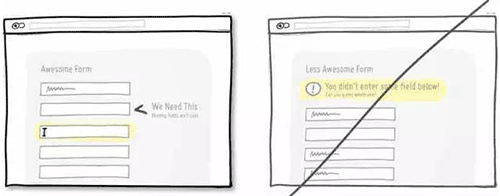
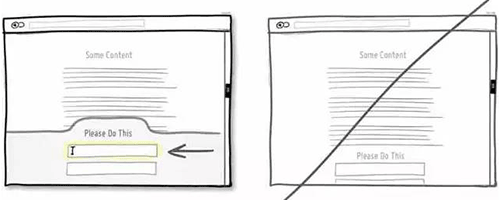
13 将表单做的简单点,确保用户在抓狂之前能进入下一步
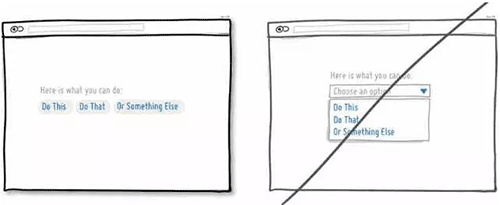
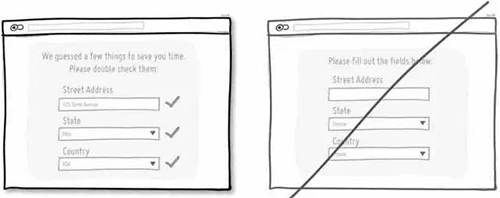
14 尽量将用户需要选择的信息展示出来而不是藏起来
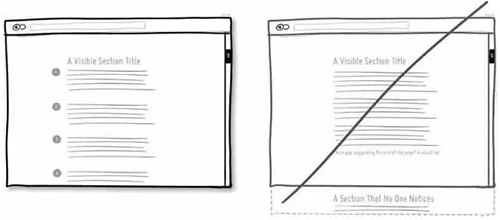
15 页面的排版需要考虑用户是否会漏掉底部信息
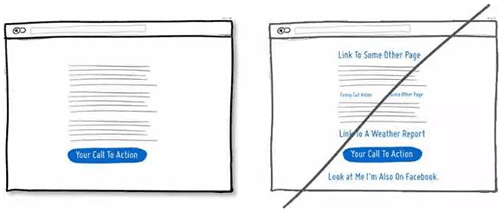
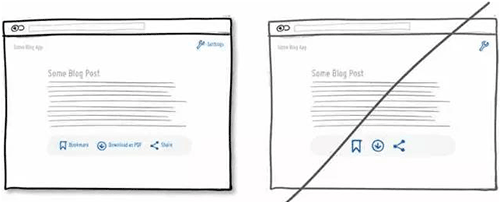
16 如果页面的底部有需要关注的行动点,别让文中过多的外链带走了用户
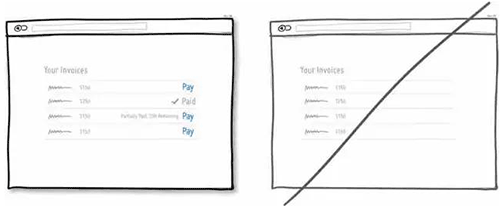
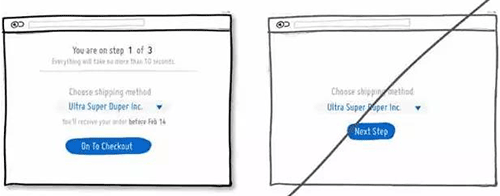
17 确保用户知道自己目前的状态
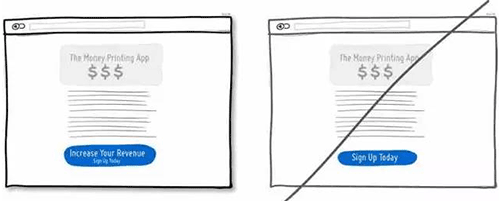
18 将利益点融合在行动点中,增强用户的点击欲望
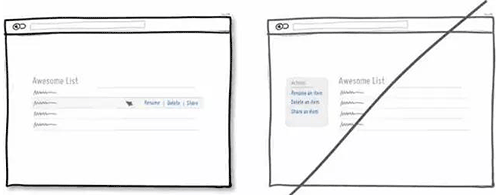
19 将行动点与当前信息结合起来
20 将简要的表单合并到页面中,减少调整页面带来的用户流失
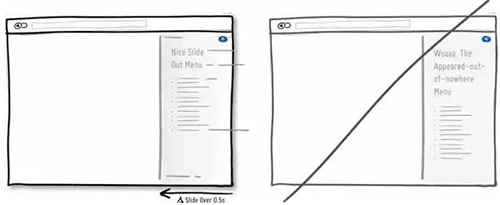
21 适当的增加延迟动效,让用户感知到页面的变化
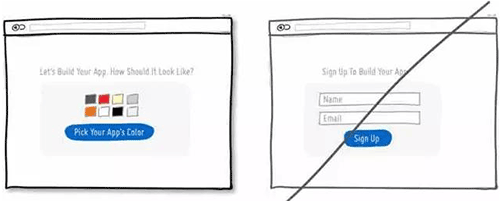
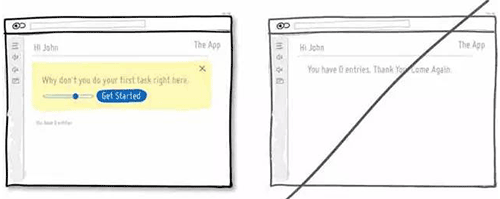
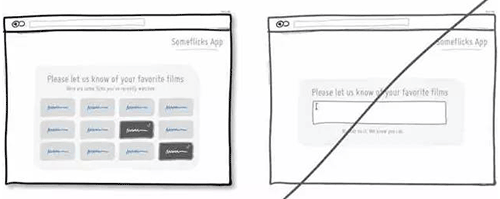
22 让新用户从尝试产品入手,而不是一来就面对冷冰冰的注册表单
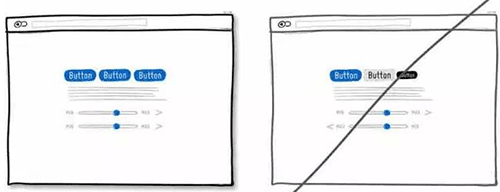
23 减少使用线框,这会过多的吸引用户注意力,而且会让页面看上去透不过气
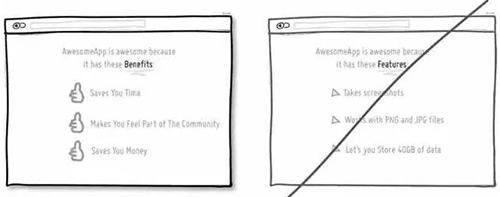
24 给用户推销你能给他带来的利益,而不是功能
25 一定要注意0结果页面的设计,这也是引导用户的好地方
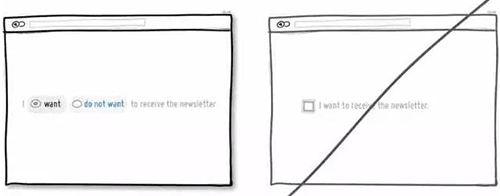
26 给用户选择退出的权利,特别是邮件订阅
27 注意界面元素的一致性,降低用户学习成本
28 给下拉框增加一些预设值,降低用户填写成本
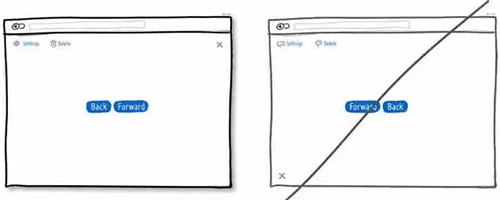
29 延续用户日常的使用习惯,而不是重新创造
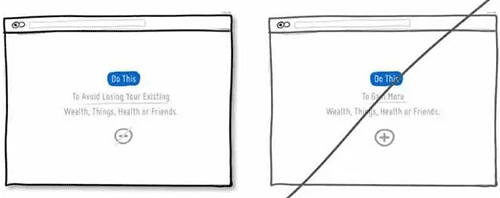
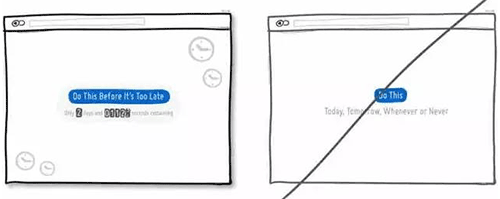
30 尝试告诉用做些事情降低自己的损失,而不是提升收益
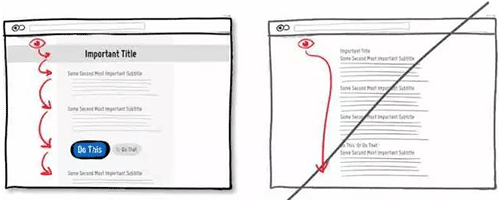
31 提升页面的视觉层次,增强可阅读性
32 将同类的操作合并在一起,降低用户的认知成本
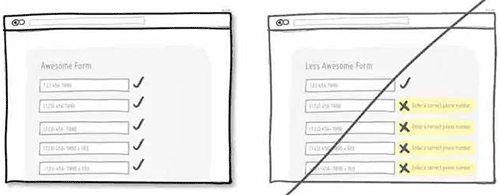
33 表单及时校验,而不是统一提交后在告诉用户填错了
34 尝试将表单输入变得更加宽容,让用户的填写更加简单
35 通过时间增强紧迫感
36 提供用户可预见性的操作,降低用户的心理成本
37 尽可能的帮助用户选择,而不是让用户想破脑袋
38 尽可能将操作区域放大,降低用户操作成本
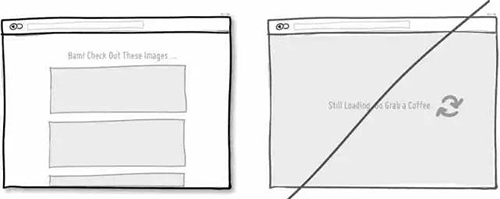
39 页面加载速度很重要,尽可能让用户感受到你的网站速度很快
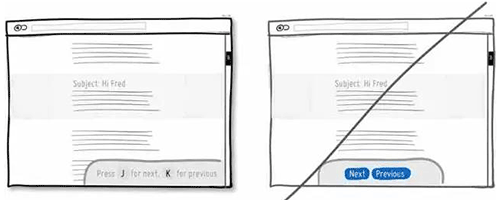
40 如果可以,增加键盘快捷键,提升操作效率
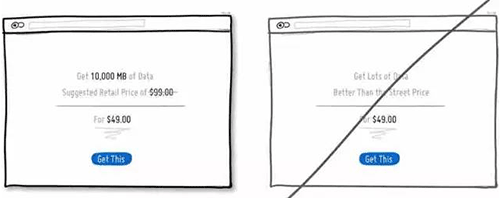
41 尝试通过对比来让用户感知到性价比
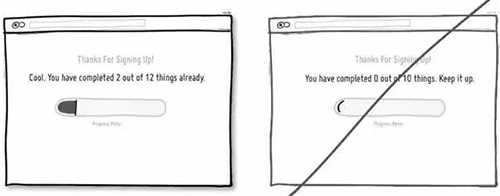
42 尝试对进度条进行「设计」来降低用户等待的焦虑
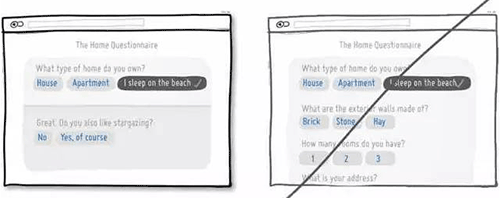
43 根据用户选择逐步展示信息,降低无效信息对用户的干扰
44 有时候较小的承诺比「夸海口」会更容易让用户信服
45 尝试将提示信息弱化,减少对用户操作的干扰
46 尽量通过系统的功能来简化用户的操作
47 用文本配合图标来降低用户的认知成本
48 用更自然的语言代替冷冰冰的机器
49 放出一些摘要信息来帮助用户识别是否需要进一步了解
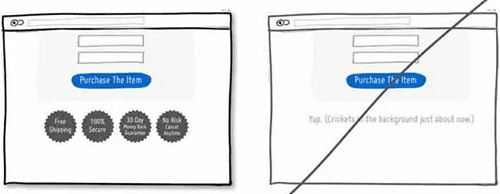
50 在关键的页面增加用户权益信息,增强用户进一步操作的信心
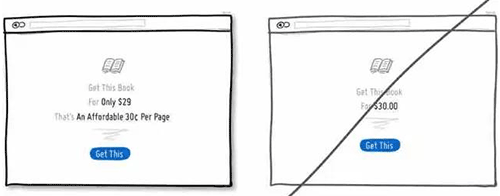
51 将价格进行换算,让用户感觉这很便宜
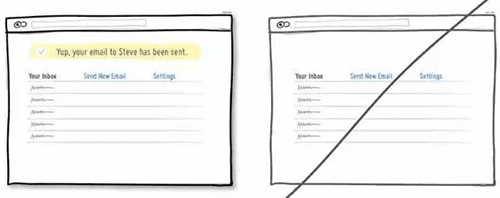
52 记得在成功页面感谢用户
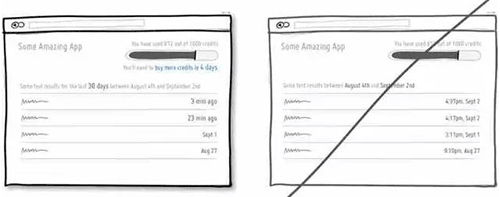
53 将数字转化成易于用户阅读的形式,而不是冷冰冰的机器语言
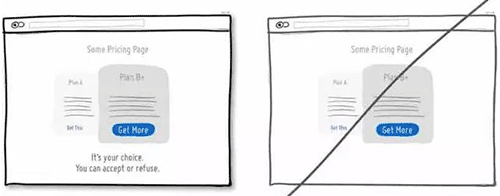
54 告诉用户选择的权利和自由「诱惑力」
55 尝试让语言更具「诱惑力」
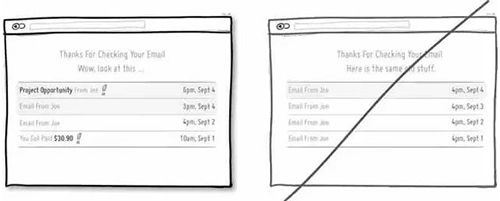
56 通过设计引导用户的注意力
57 通过友好的对比来展示产品,为用户做决定提供帮助
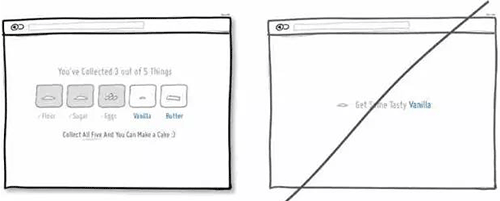
58 通过任务机制来提升用户的满足感
59 让用户了解接下来将要发生什么事情
60 尝试用更幽默一些的语言文案
61 任何操作之后都要给出反馈,让用户知道操作已经生效
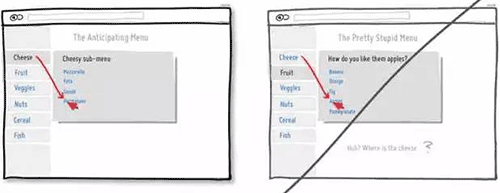
62 注意动效的真实使用情况(Amazon 的类目菜单就是一个很好的例子)
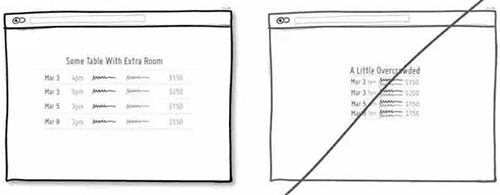
63 注意排版的,不要让信息过于拥挤
64 尝试用讲故事的方式来传递信息,增强用户的代入感
65 尽量给用户展示真实的信息,不要欺骗
66 随着用户的不断熟悉简化界面
68 在表单中增加一些提示信息,减少错误的几率
69 用简单的文案传递核心关注的信息,少一些废话
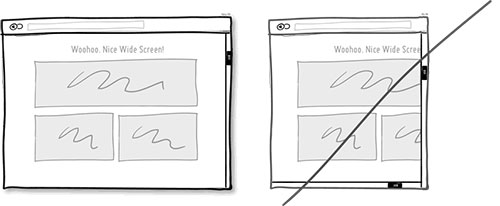
70 尝试使用响应式布局
71 视觉表达要清晰,而不是模棱两可
这71条设计原则虽然针对 Web 设计,但有些部分在移动产品设计中同样有效。翻译过程只保留了图片和标题,更多详细内容可以访问 GoodUI 官网: http://goodui.org/ 翻译&来源:微信公共号Pinapps 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论









































































 67 试着用用户的口吻展示信息
67 试着用用户的口吻展示信息