超全面!大厂都在用的 Tab Bar 图标动效设计类型总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
Tab bar 作为整个 APP 的第一触点,给用户传递的理念及信息在整个 APP 中具有不可替代的重要性。我们的第一感受是粗糙或是精致,都会通过这个简单的操作切换而感知。因此 tab bar 的设计,往往也是检验整个 APP 设计是否精致的标准。
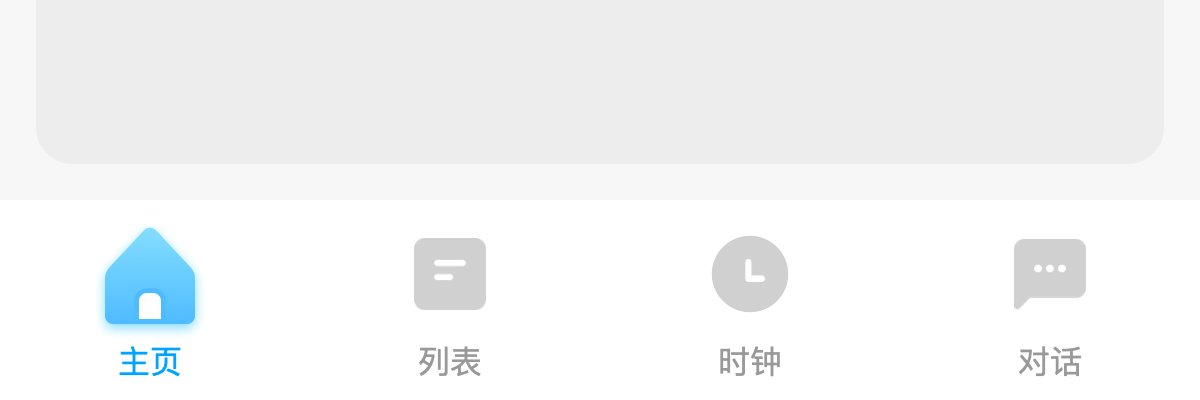
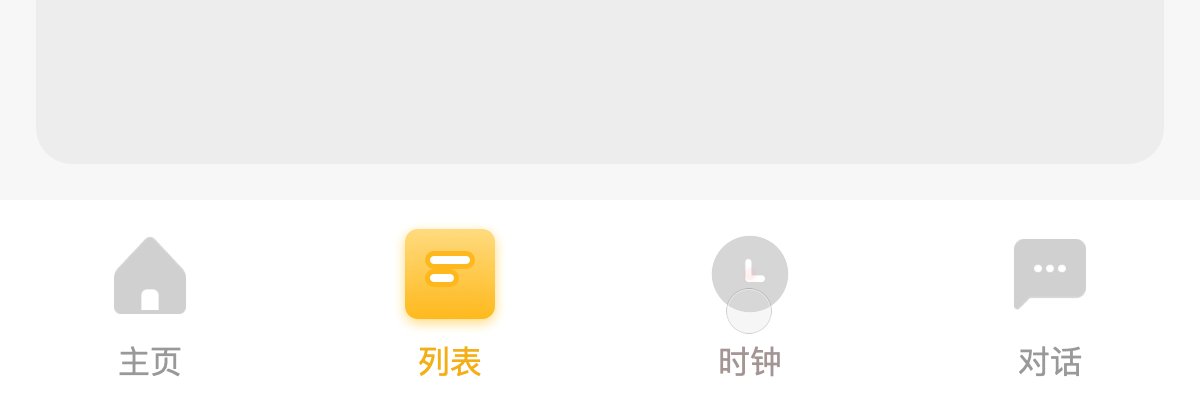
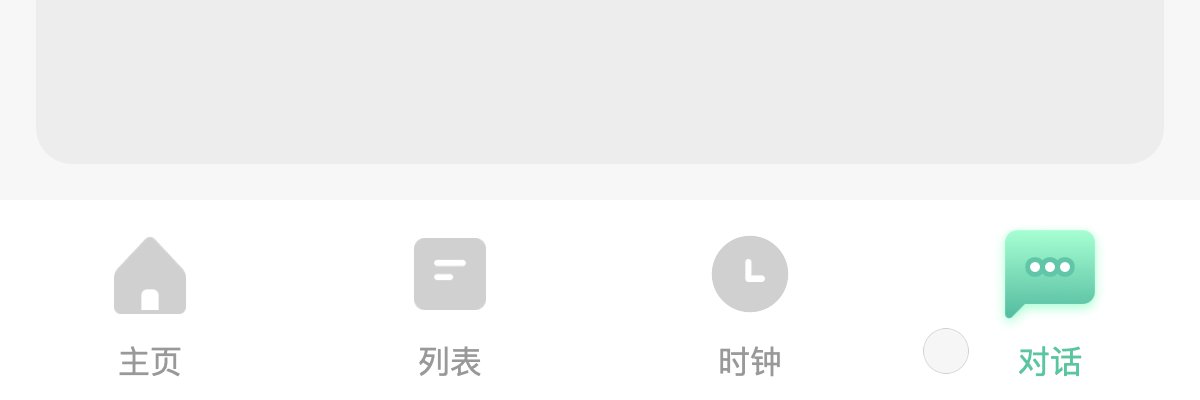
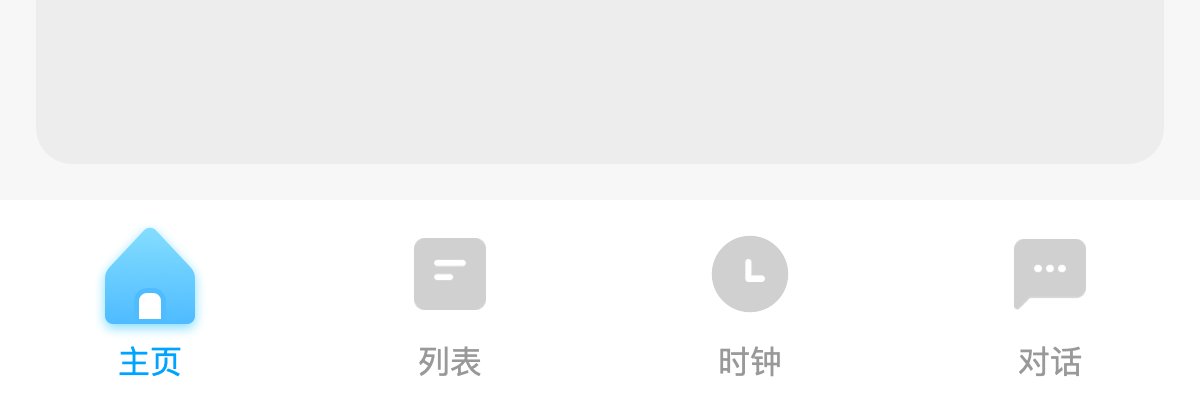
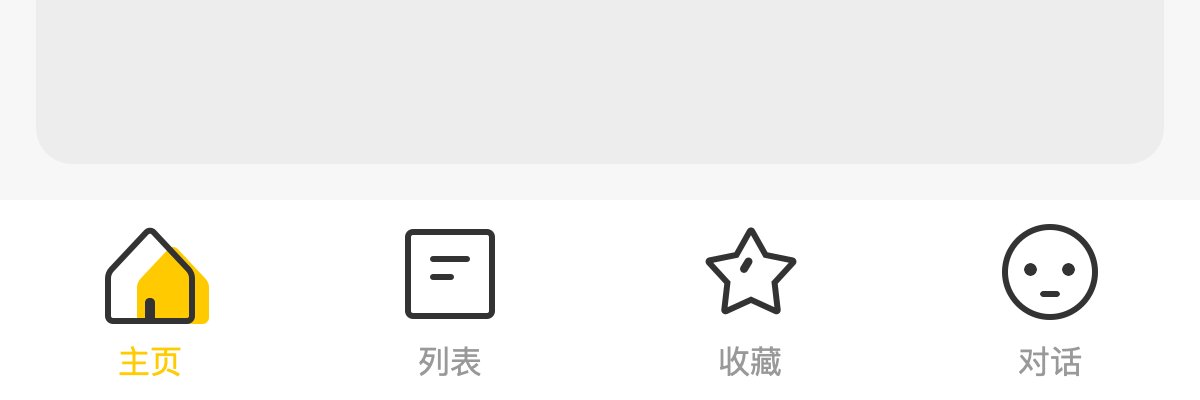
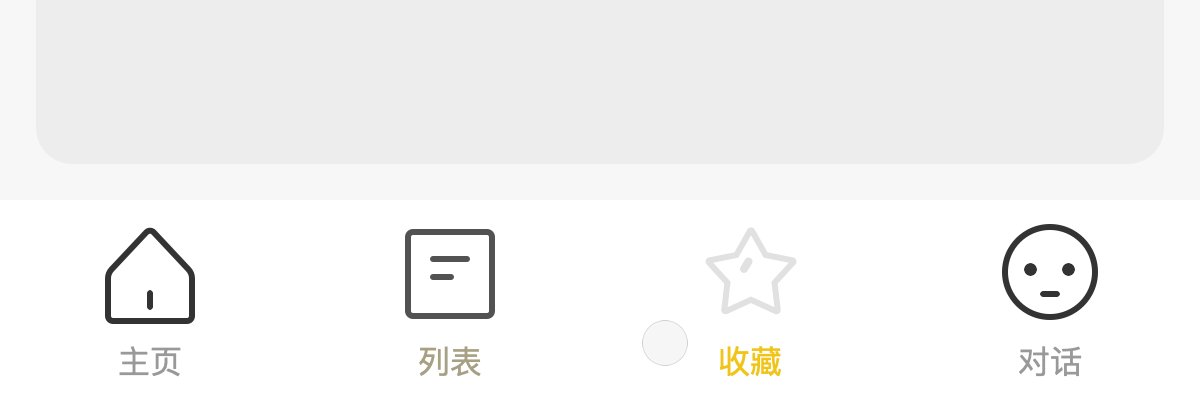
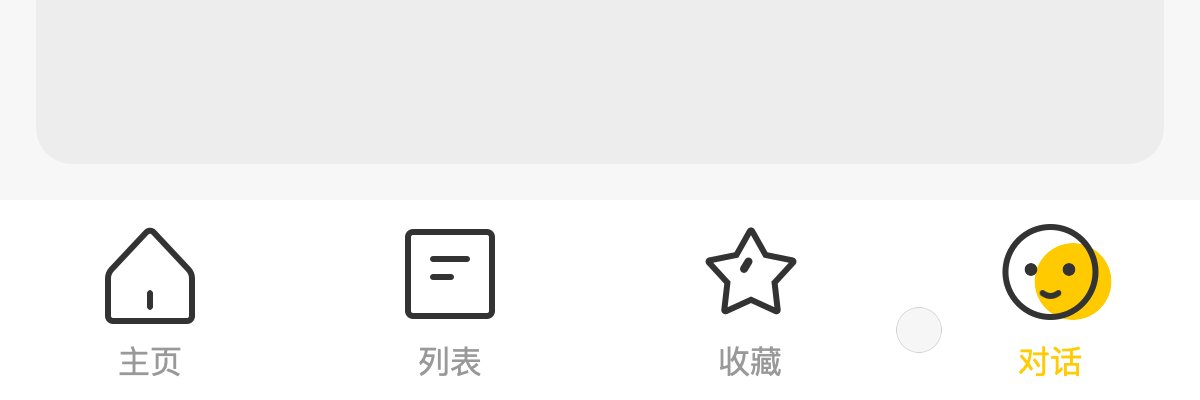
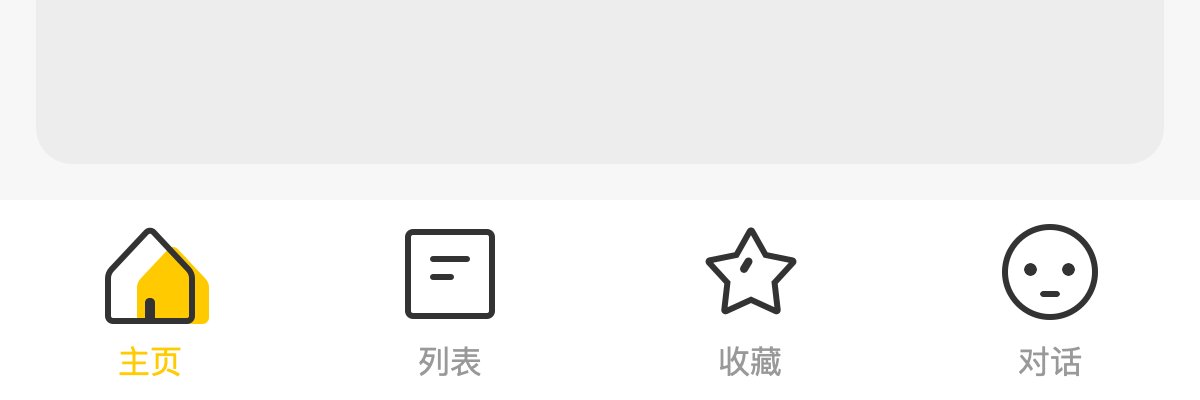
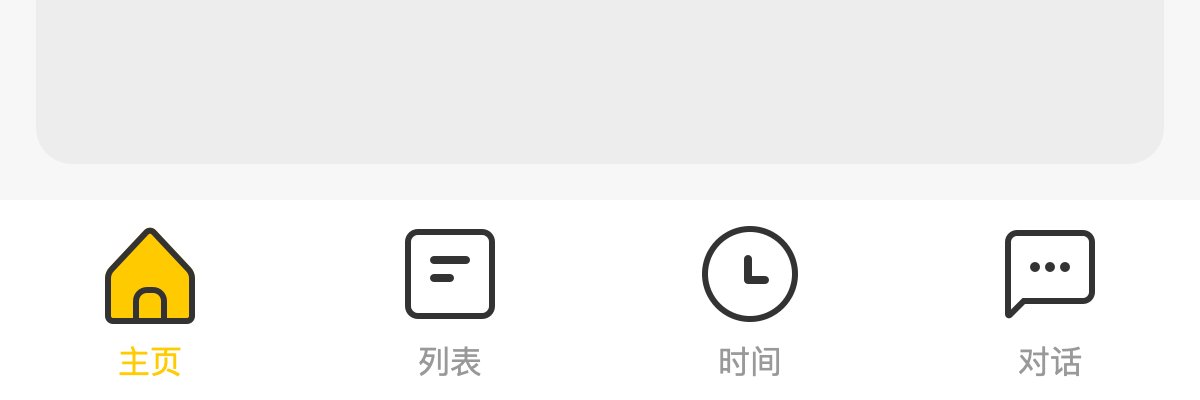
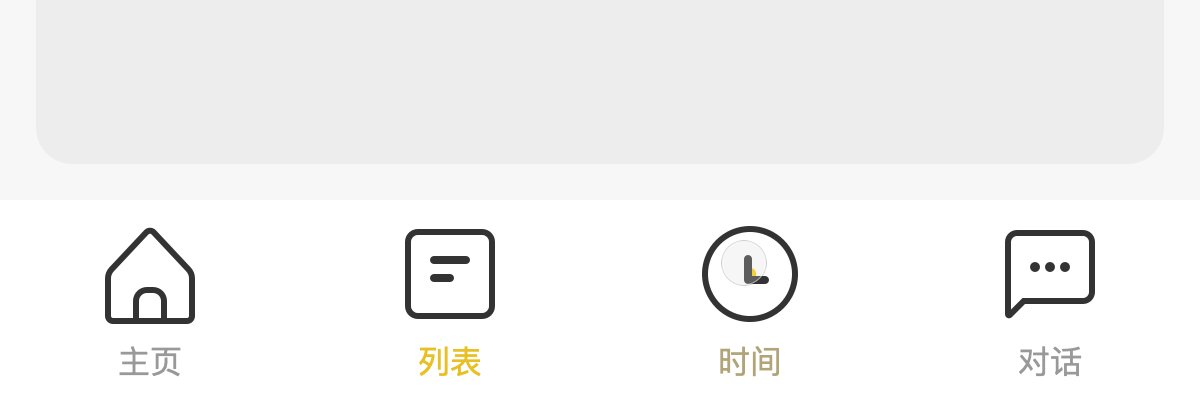
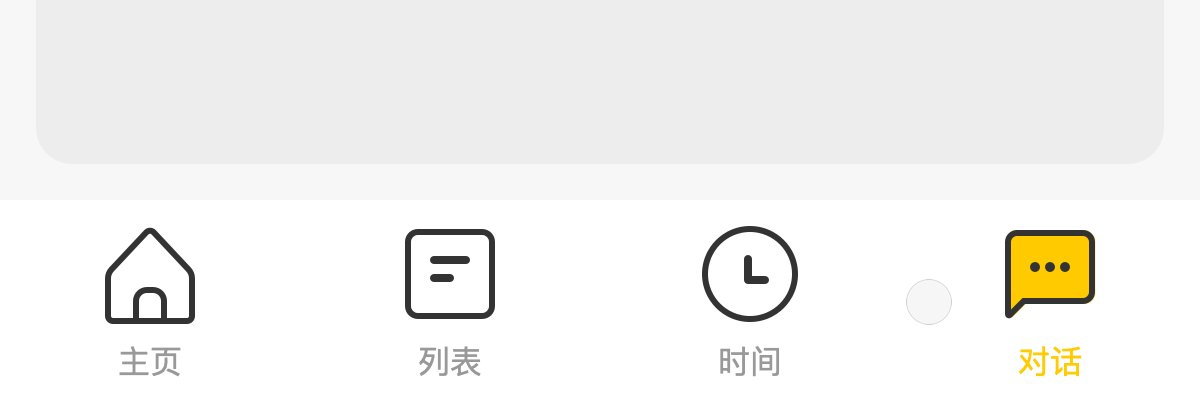
Tab bar 设计中,有一个很重要但却常常会被设计师们遗漏的关键点──tab 切换时的 「图标动画设计」。如这些 APP 的底部 tab 设计都使用了这一种方式(以下视频): Tab bars图标动画的作用精彩的图标动画,对整体的设计具有画龙点睛的作用,降低 tab 切换时的枯燥感,提升操作的愉悦度和期待感。甚至可以通过 tab 的动画设计给用户传达出整个 APP 设计的品牌及理念。 1. 动静对比 动态的设计丰富了图标更多可能性的表达,结合不同的动态效果表达出不同的情绪或情感。而除了情感的表达之外,最基础的作用在于动态比静态更加吸引眼球,增加视觉关注度,因此在切换 tab 时具有更强的视觉冲击力。
2. 柔和与生硬 缓动的动效过渡,相比于无动效的设计,在 tab 切换时整体的视觉感受会更加柔和、轻量。过渡直接的反馈,容易造成生硬而不具美感。
3. 趣味的表达 由于动效的加入,我们在设计 tab 切换时会变得更加多元化,而不是单纯的设计一个动作的反馈。在过渡的时间差中,可以进行很多趣味的表达。
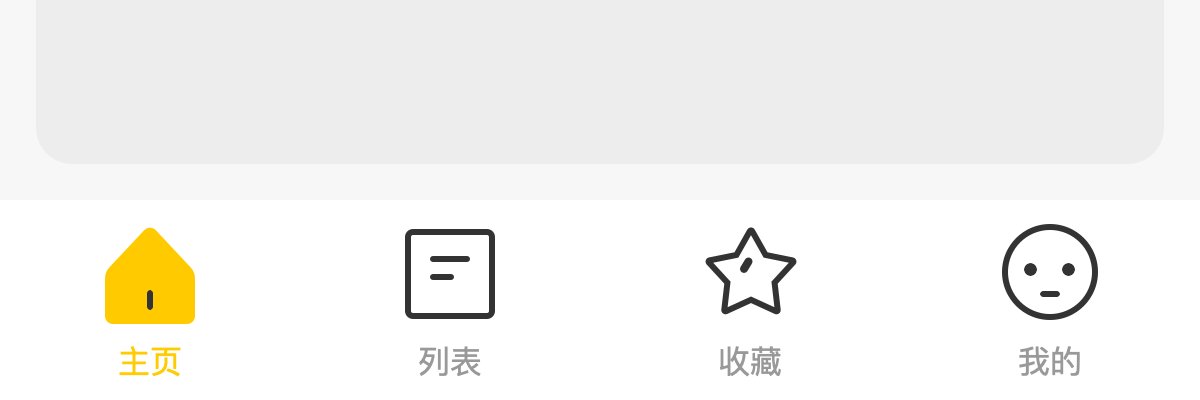
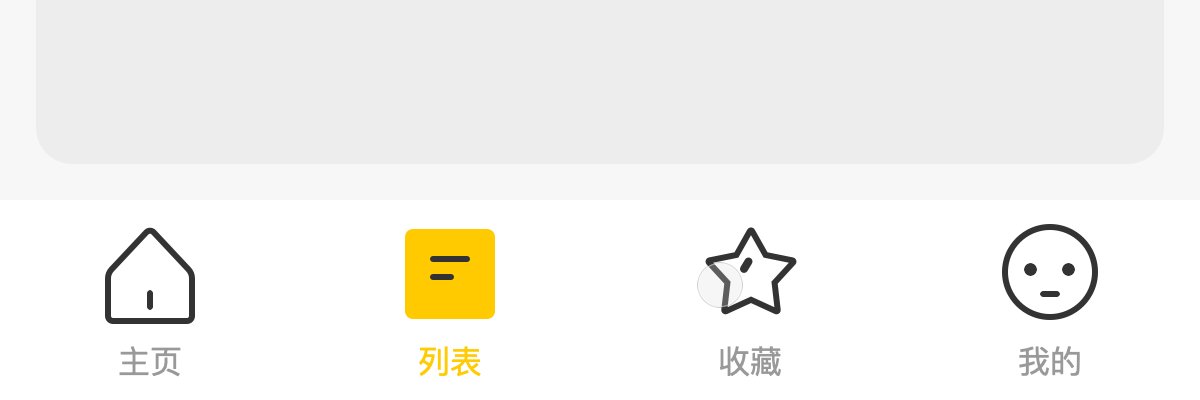
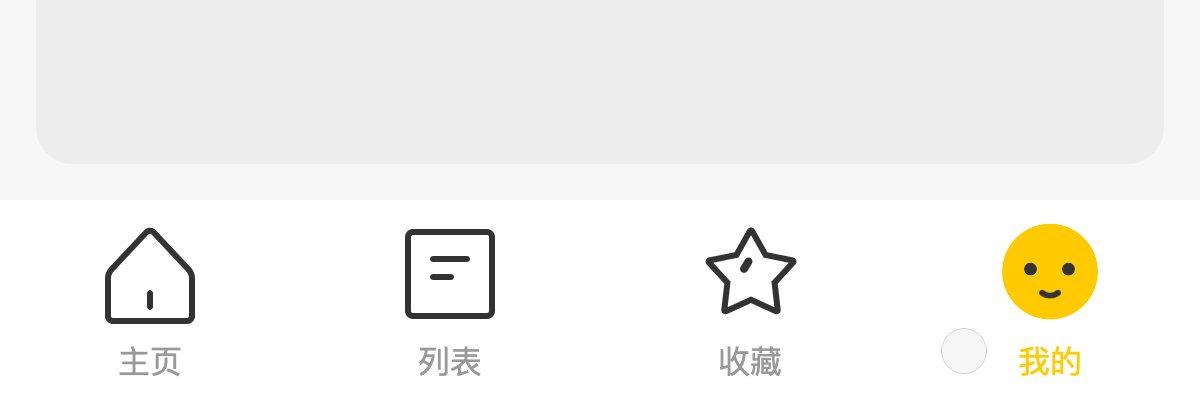
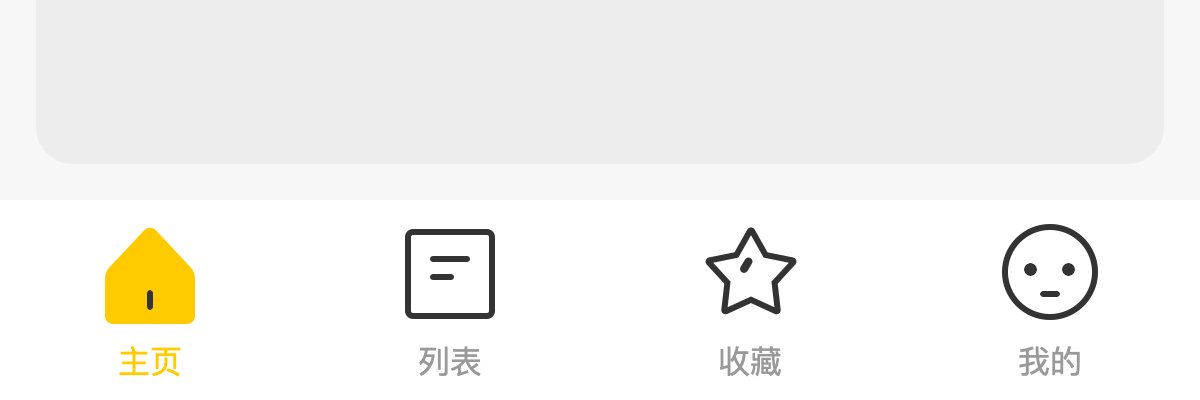
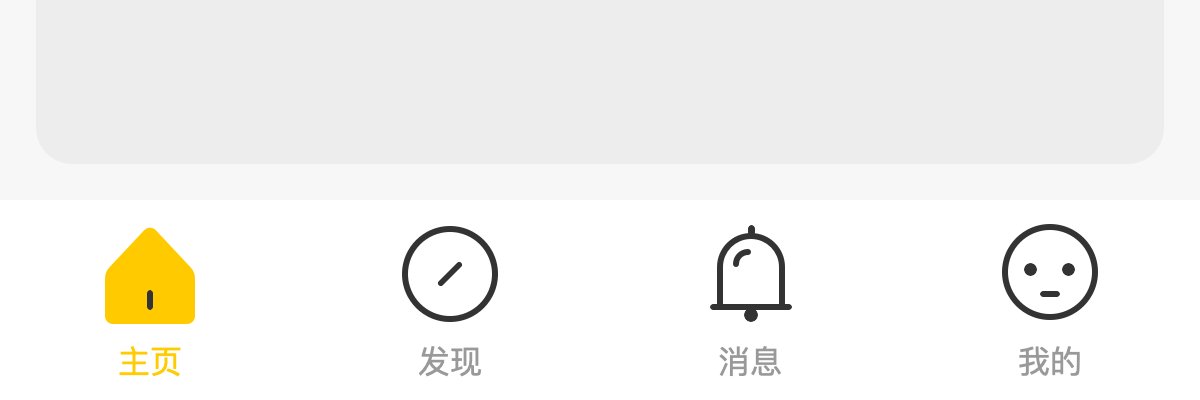
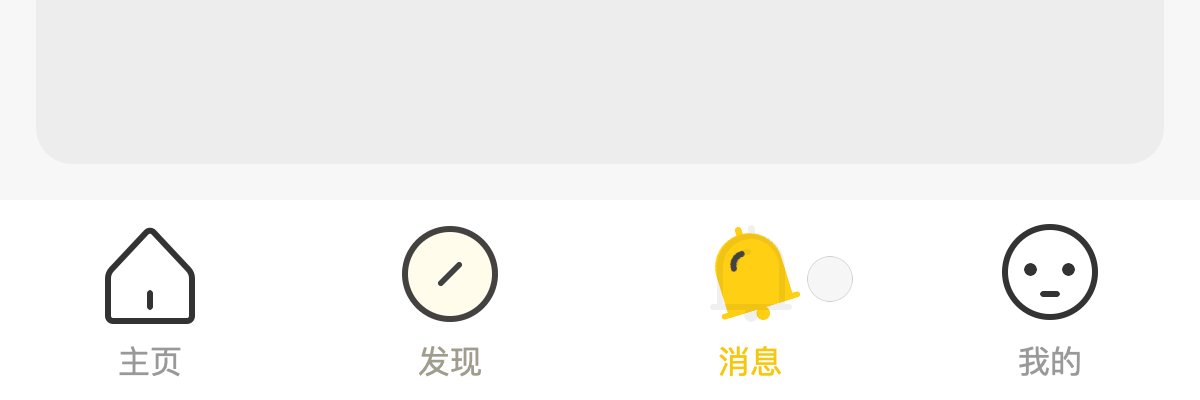
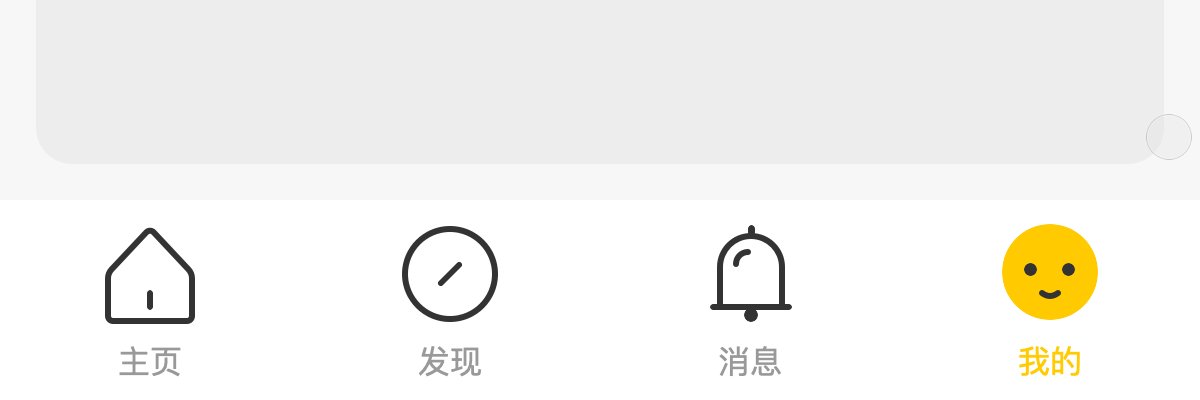
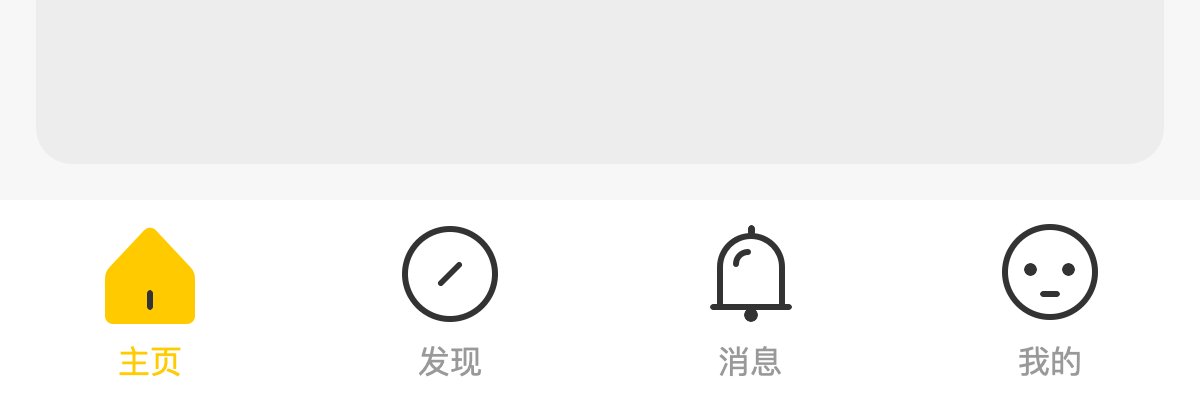
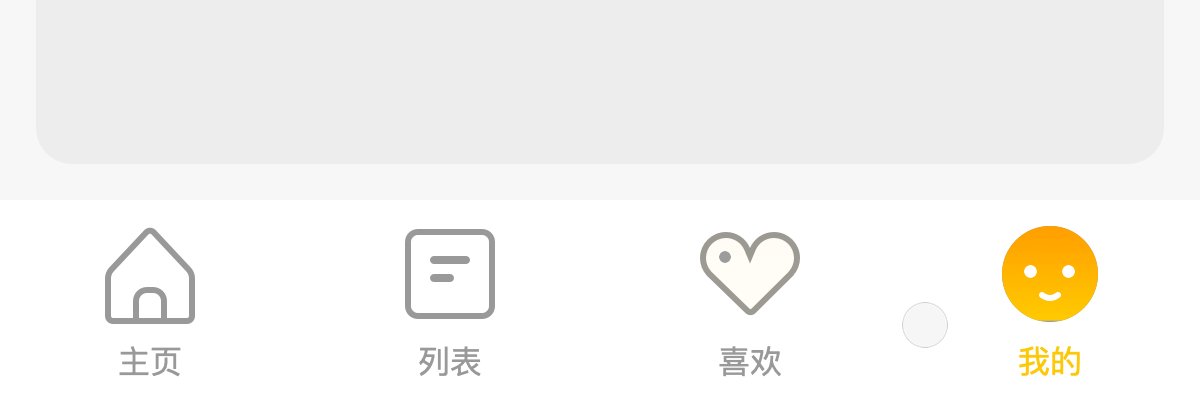
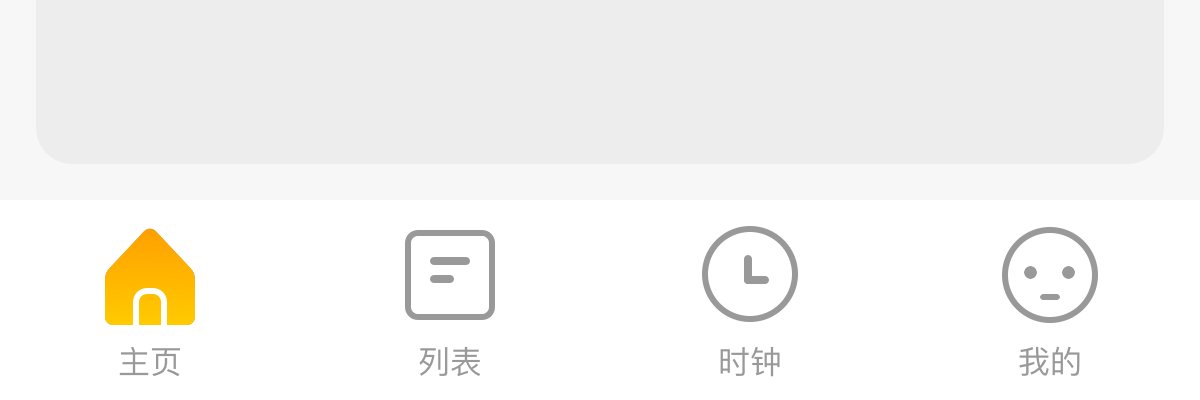
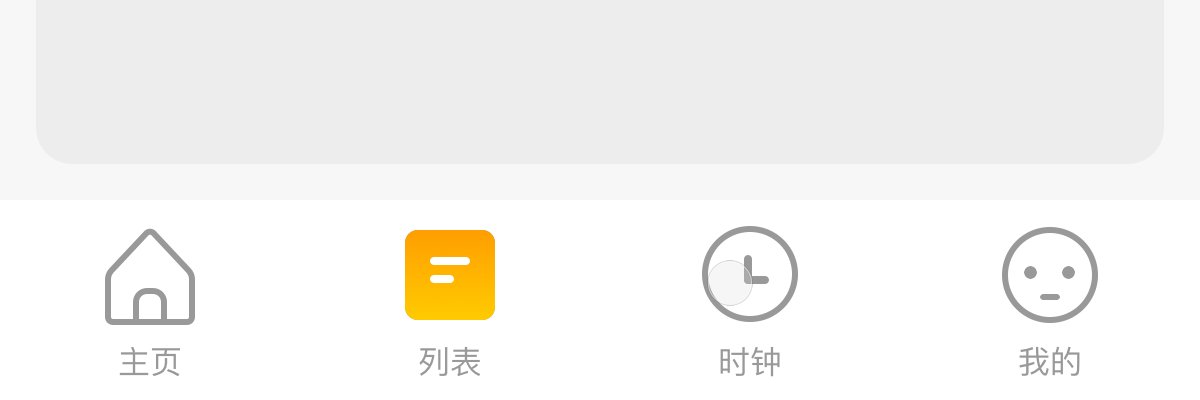
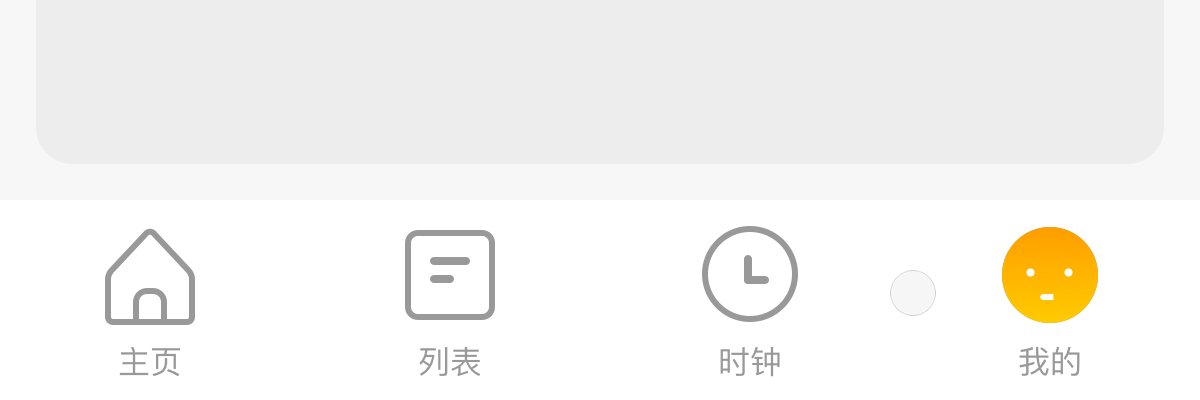
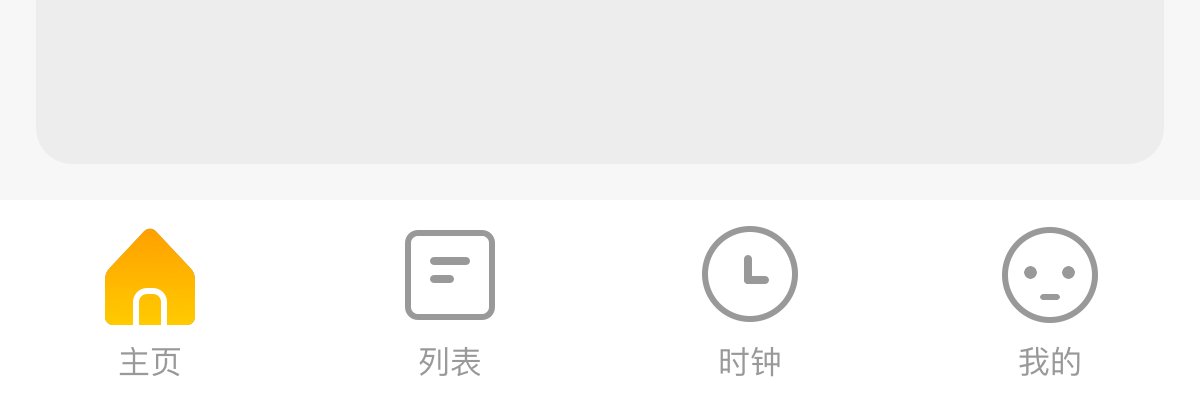
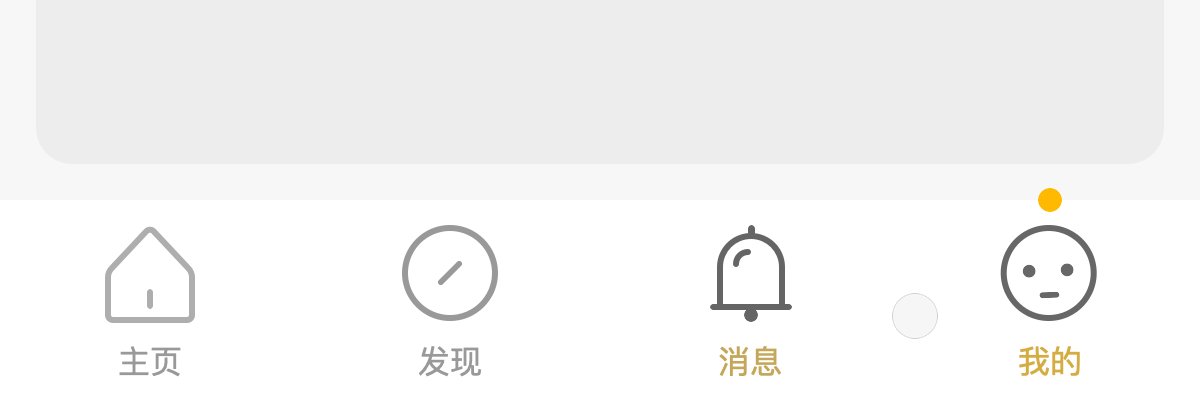
3. 情绪代入 图标结合表情的设计,运用动效的设计,让整体的情绪感受更加直观。如下图案例,默认态与选中态通过前后的差异对比,点击后出现的表情惊喜,具有不一样的情绪变化。
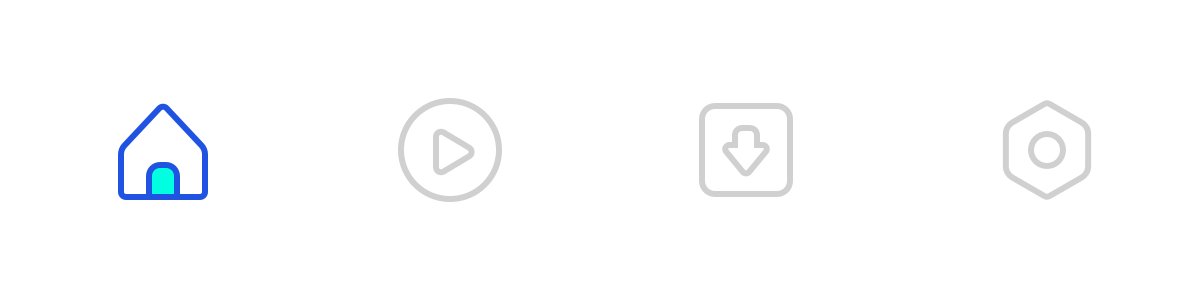
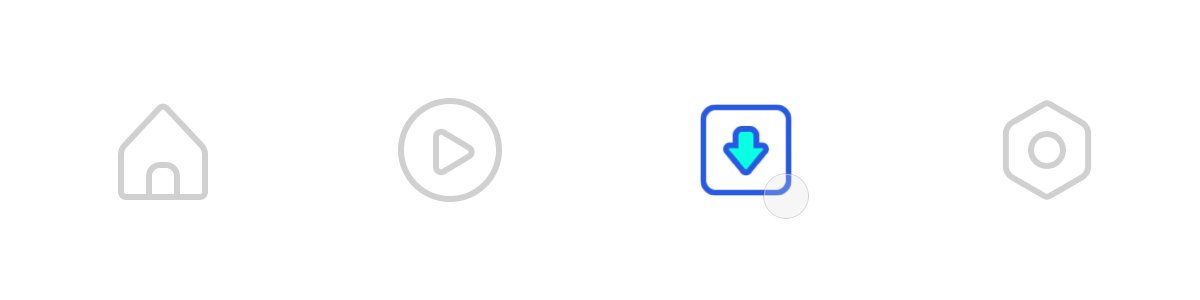
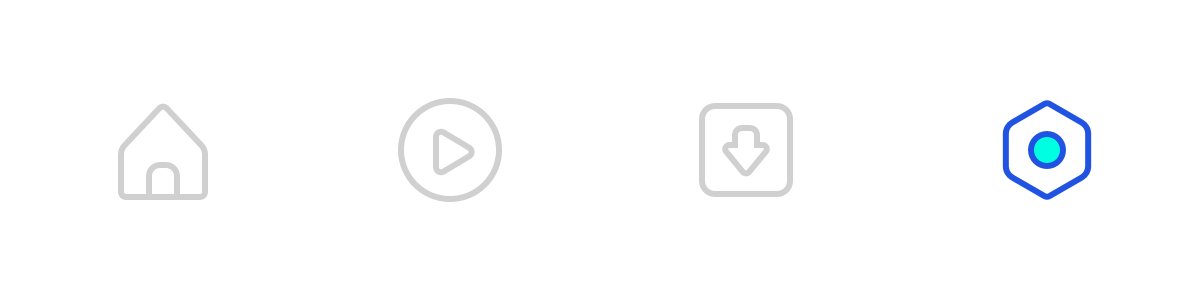
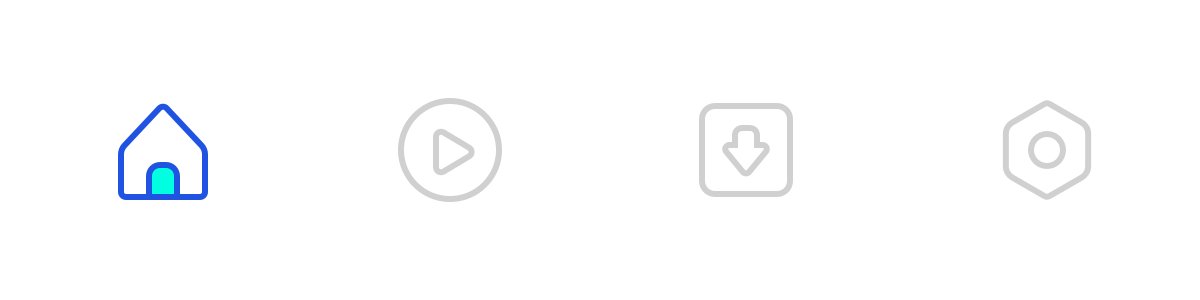
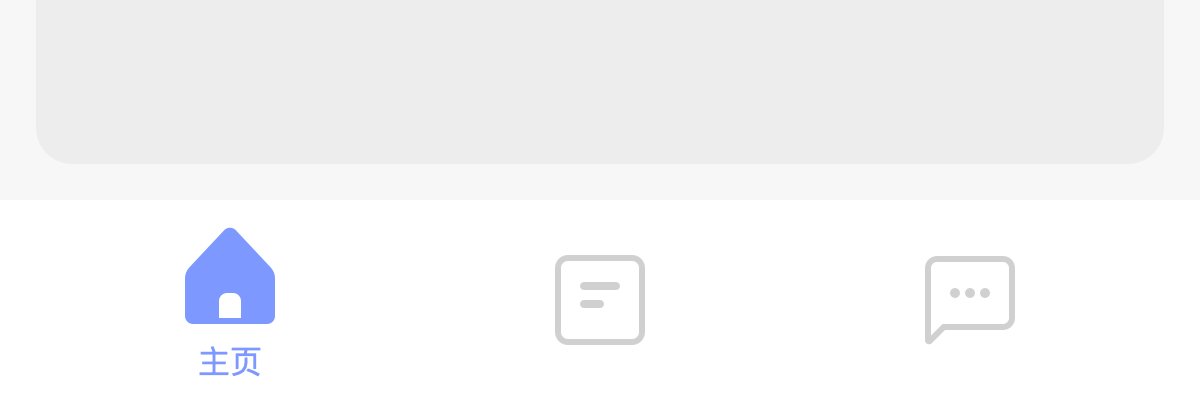
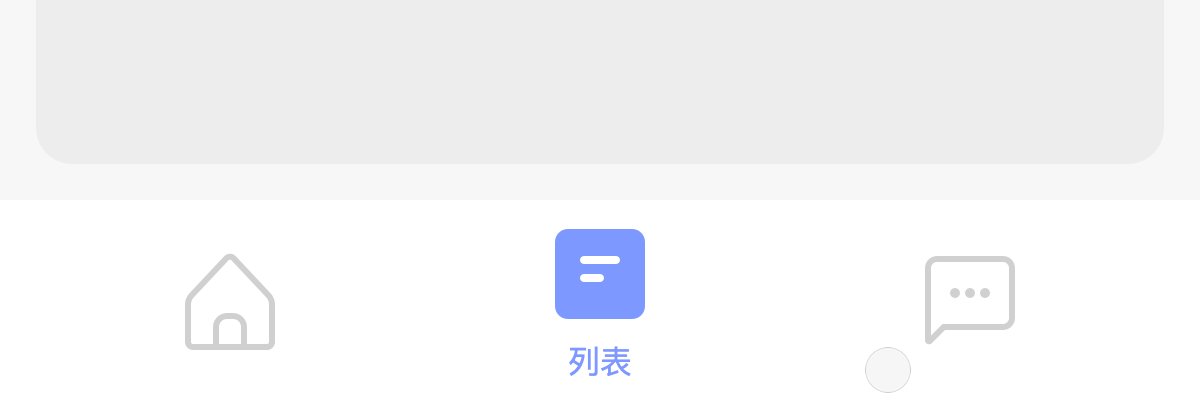
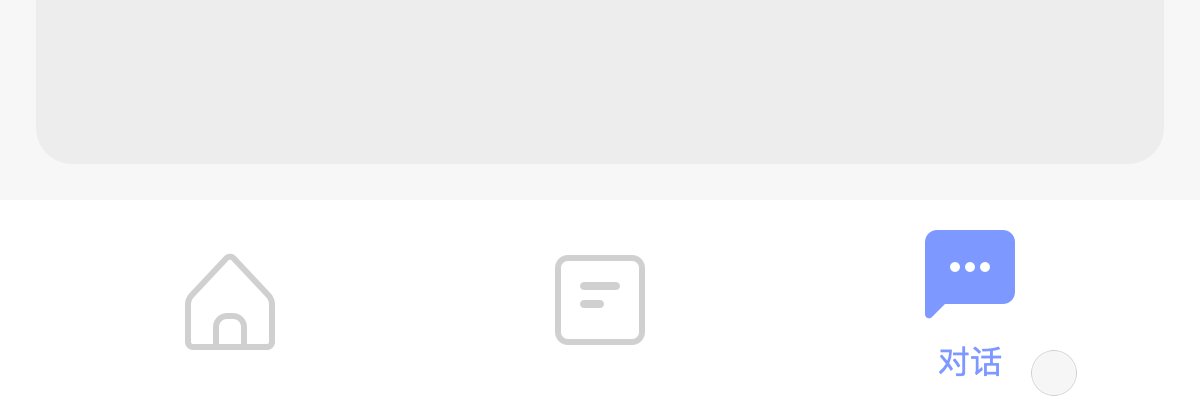
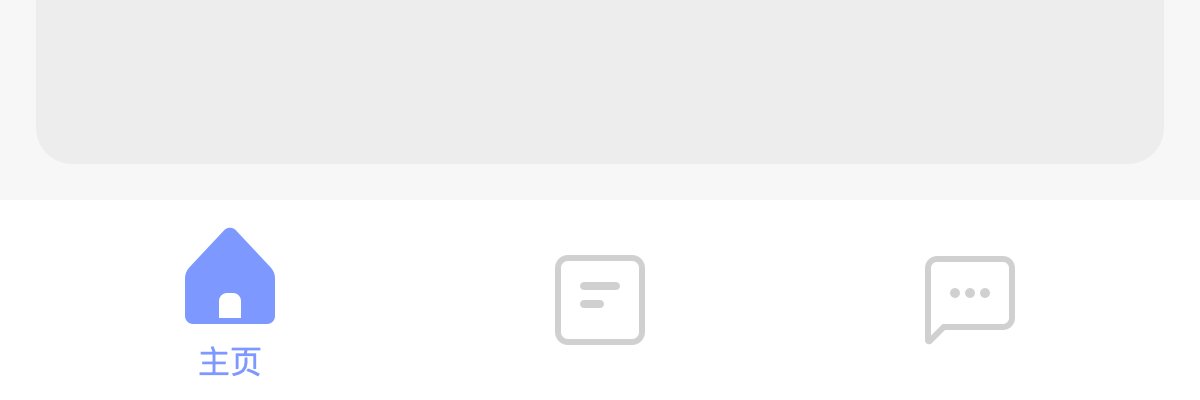
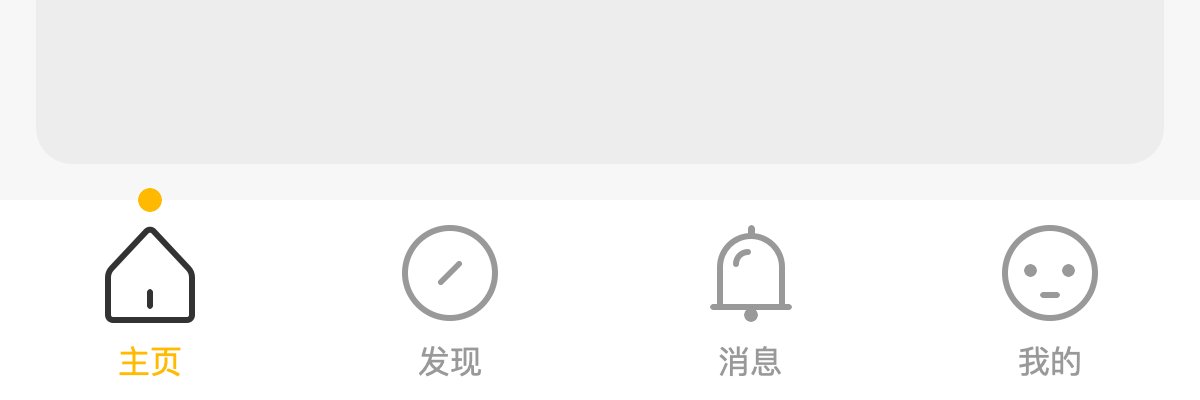
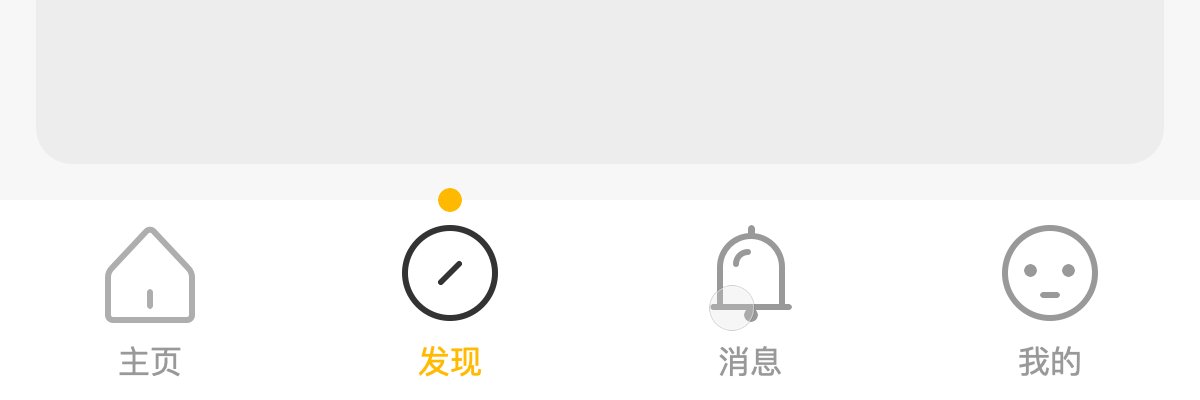
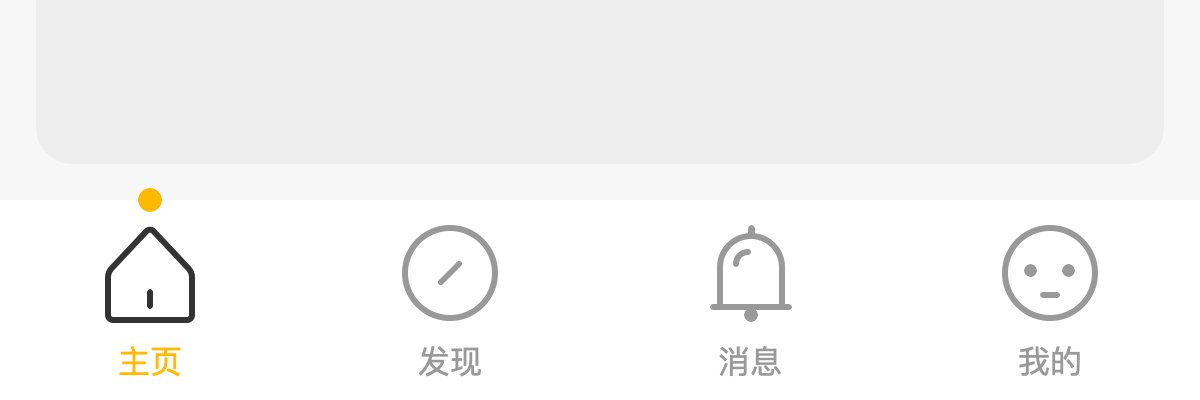
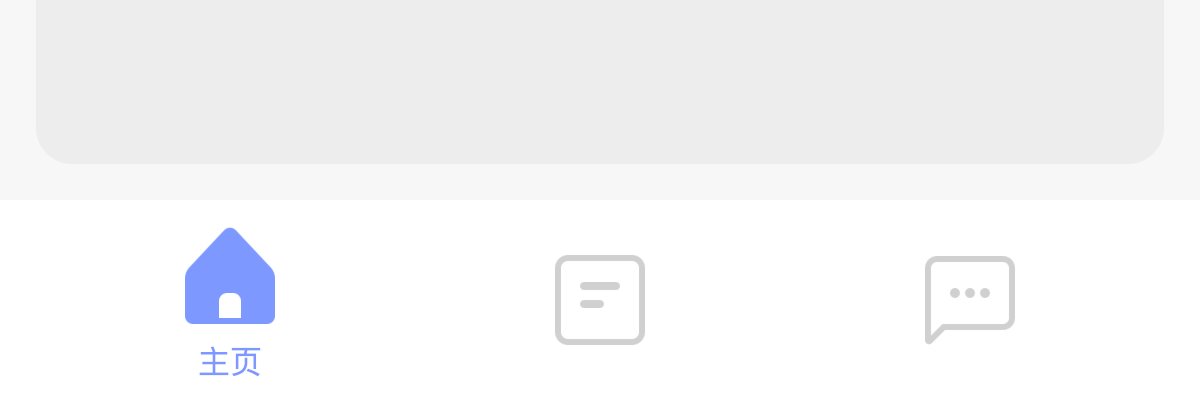
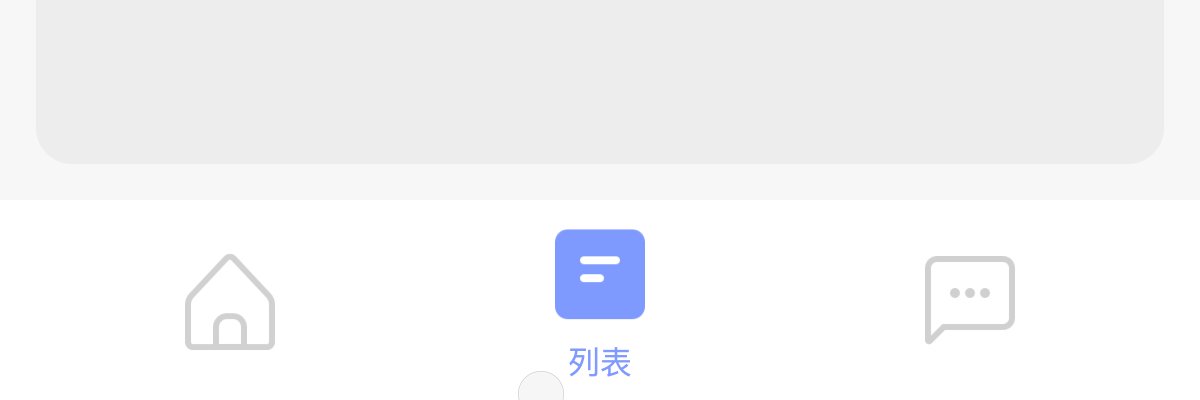
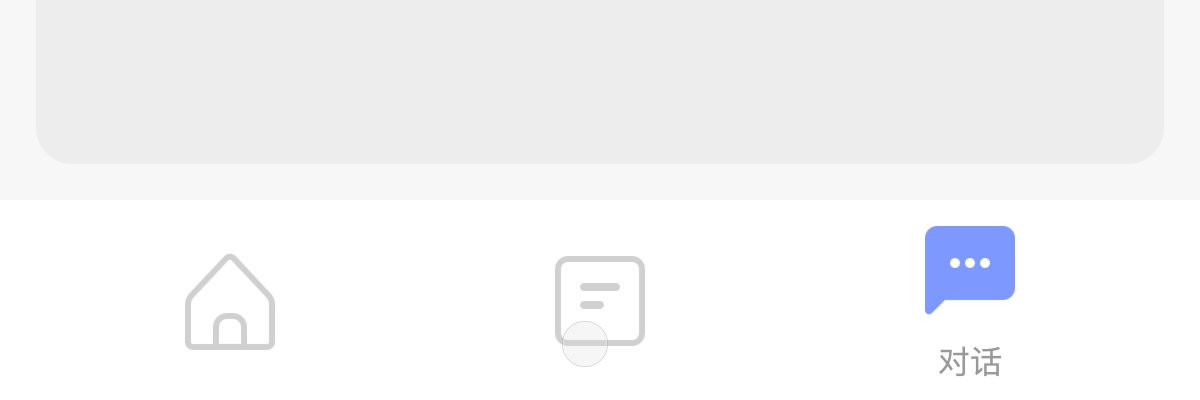
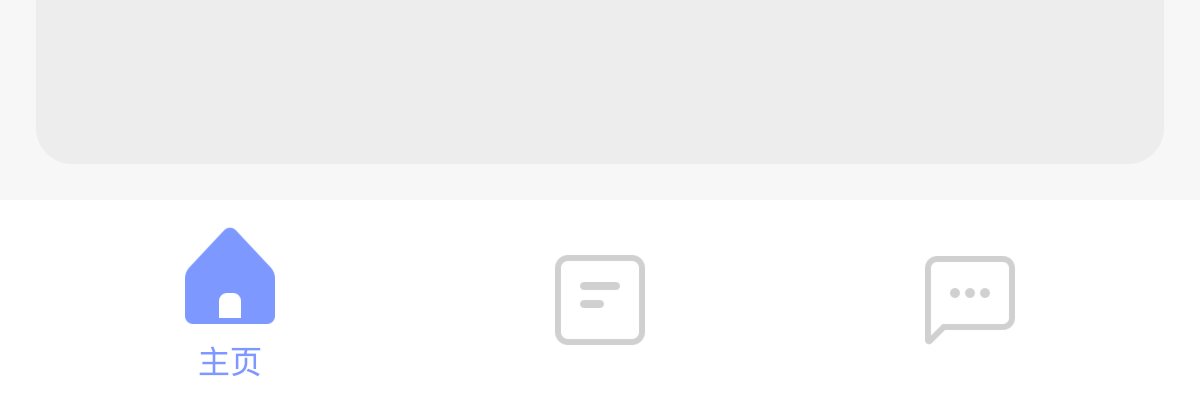
Tab bar图标动画的基础类型动画的设计是多样化的,Tab bar 图标动画的类型实际上并没有明确的划分,这里主要列举的是自己在日常浏览设计网站时的收集,以及个人认为比较常见的一些类型。我们可以基于这些常见类型的设计,对我们的设计进行再升华,从而提高整体设计的质感和趣味。 1. 缩放动画点击后通过一定的比例 「缩放」 反馈,突出 tab 之前的变化,从而强化了 tab 操作的感知,提升对于操作区域的视觉聚焦。结合不同的缩放效果,可以呈现出不同的视觉感知,缩放动画大致分为线性和弹性两种类型。 线性缩放 图标在放大或缩小的过程中,使用了匀速的动画效果,整体动画一步到位、干净利落。整体视觉感知较为柔和。
弹性缩放 带有弹性缩放的 tab 反馈,让整体的设计更加具有趣味性,相比线性缩放也更有视觉冲击力。图标的运动规则:先从 0 放大到最大(数值根据实际情况设定),然后再回弹至正常大小。
2. 透明度自然过渡让 tab 切换之间的过渡更加自然、柔和。相比于纯静态切换只多了一层透明度变化,但却具有完全不一样的视觉感受。
3. 位移位移出现的图标会产生一定的速度感,但需要控制位移的速度,过快容易忽略中间的运动轨迹,而影响自然过渡的效果。
4. 抖动通过图标的左右、上下快速位移或旋转形成,整体的动画效果节奏较快,具有一定的速度感。情绪表达上较为俏皮。 左右抖动 点击后,图标反馈进行上下快速位移。建议来回位移次数不宜太多,控制在 1-2 次左右,次数太多容易显得拖沓。
跳动的图标 点击切换后,图标从底部弹起再回到初始位置,整体视觉感受具有跳动的韵律感。
晃动的图标 旋转抖动的图标比上下或左右会更加具有趣味感。设定图标的中心点或角点为旋转轴,通过来回晃动而形成的效果。
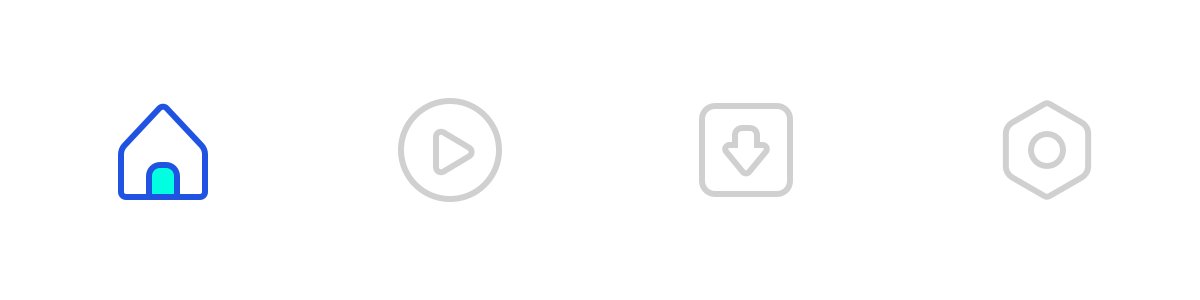
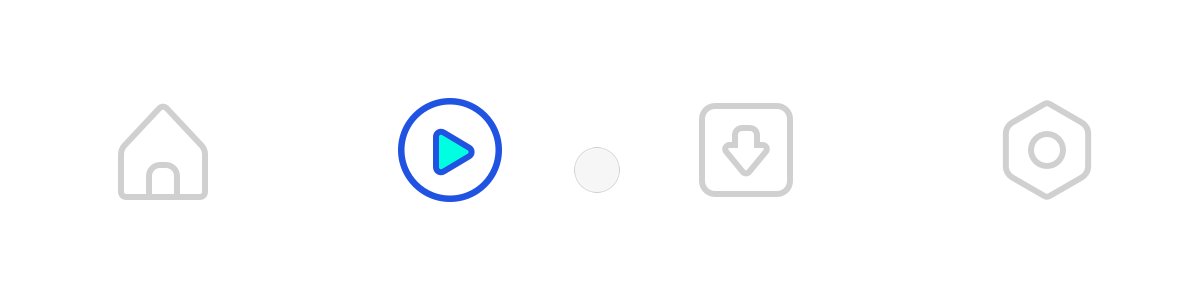
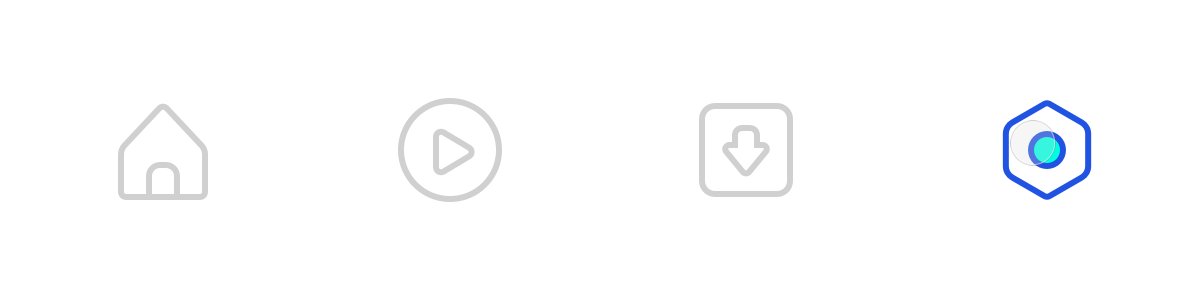
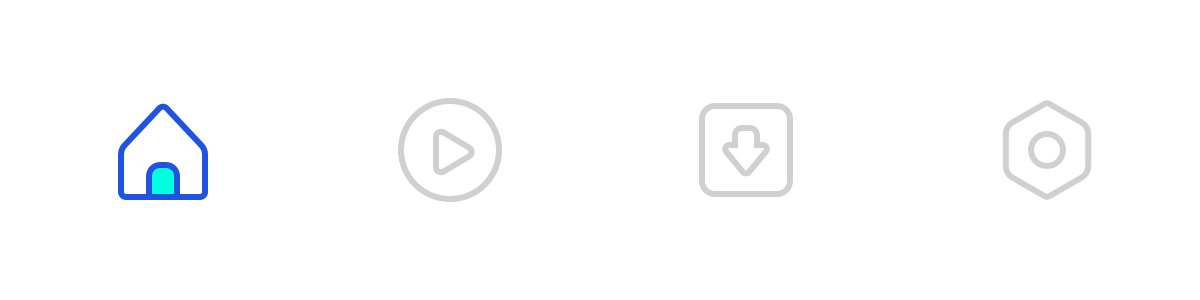
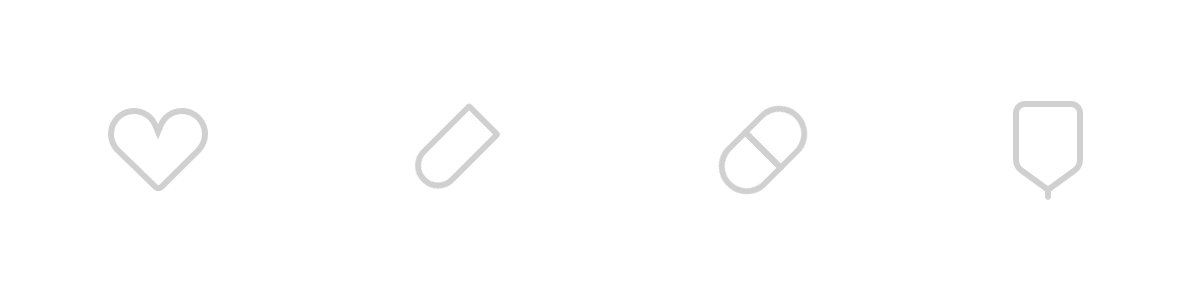
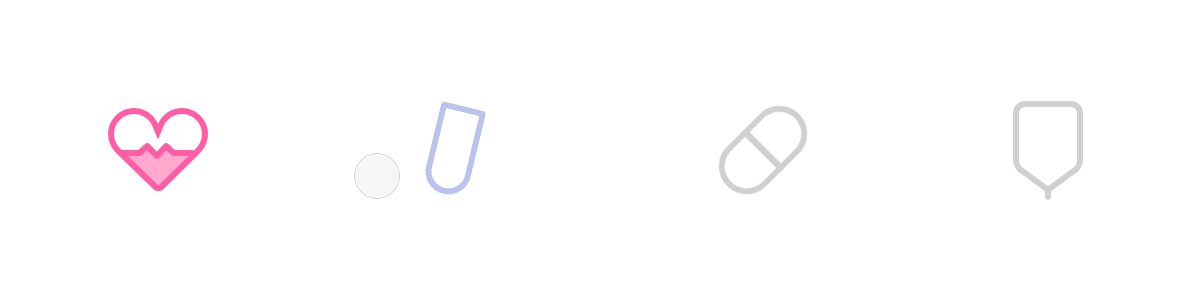
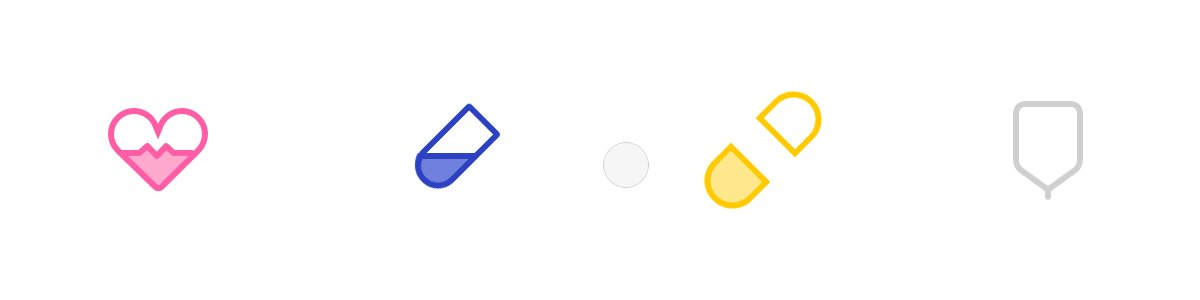
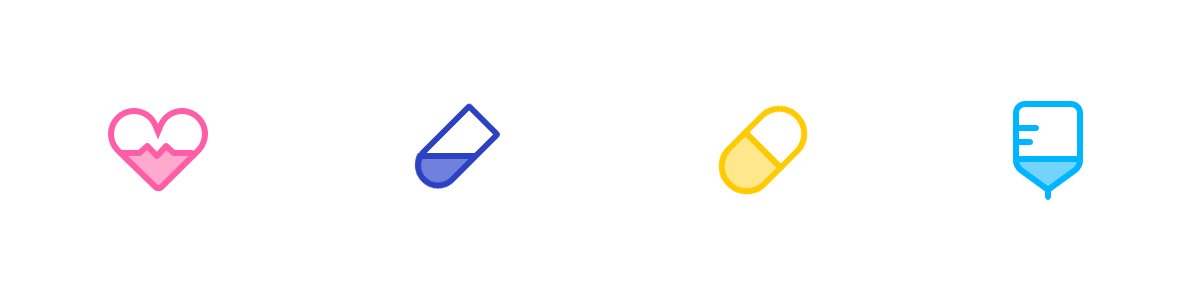
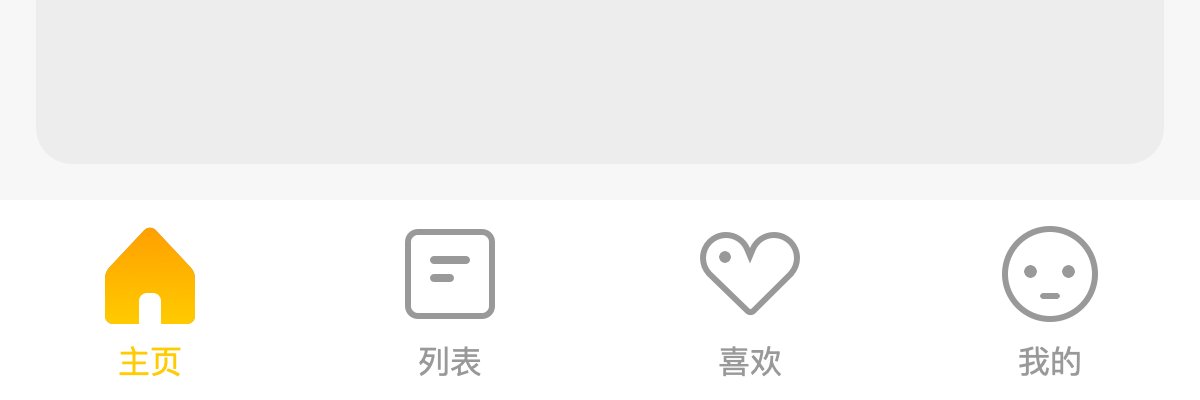
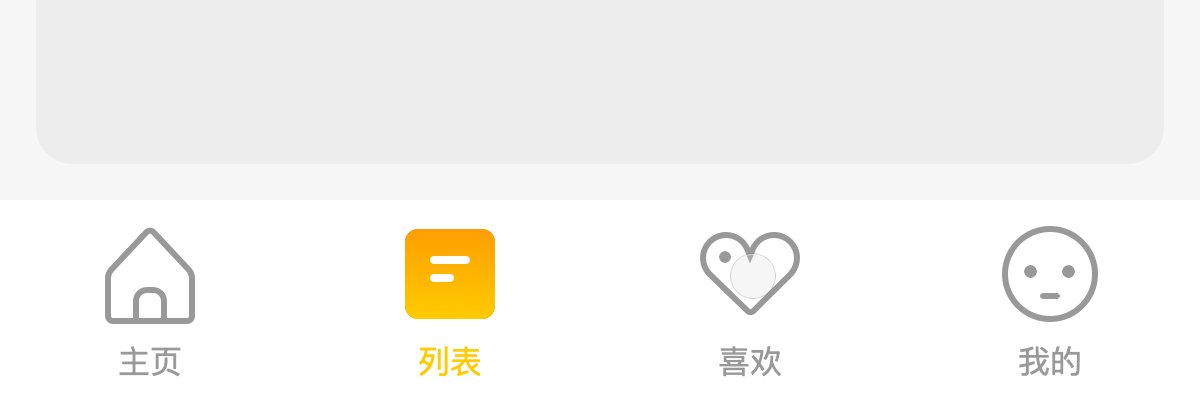
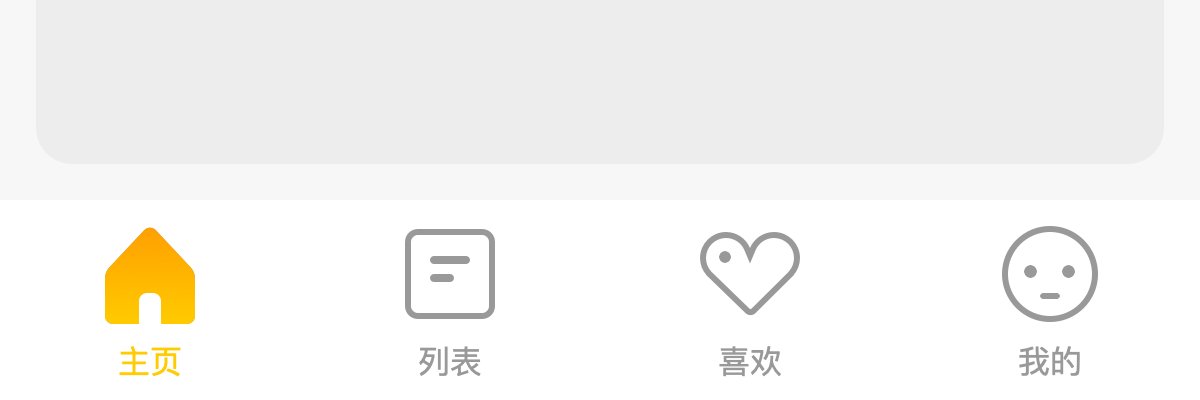
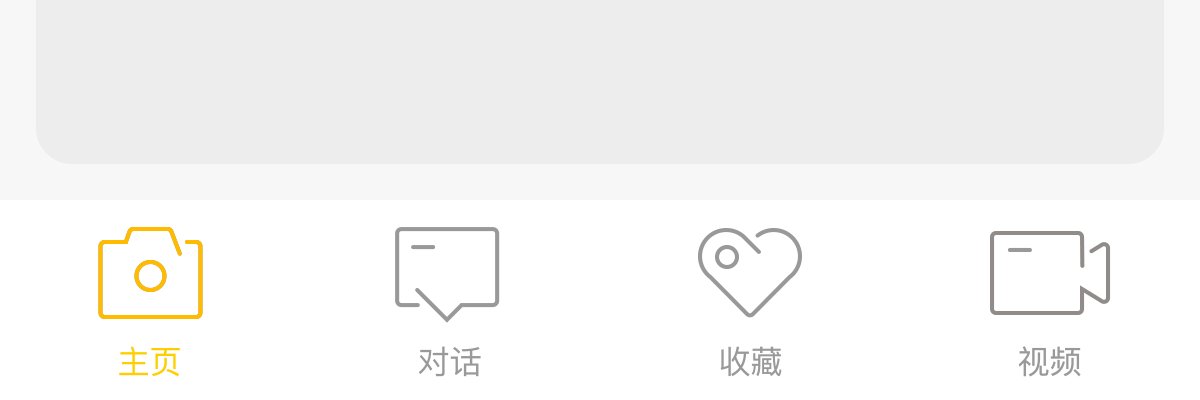
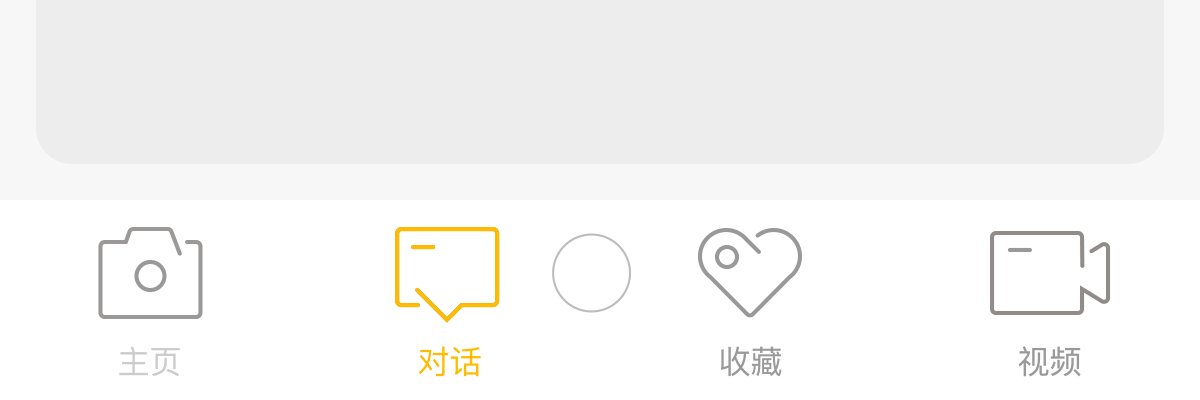
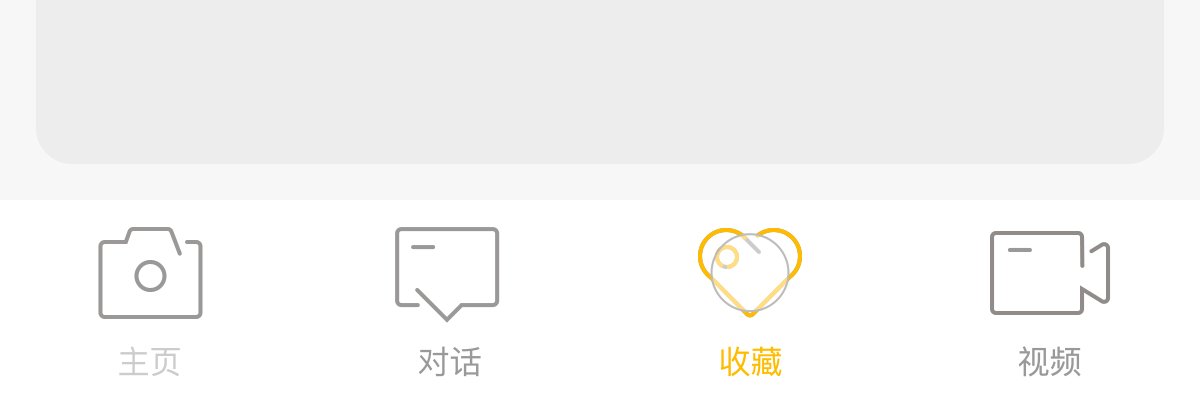
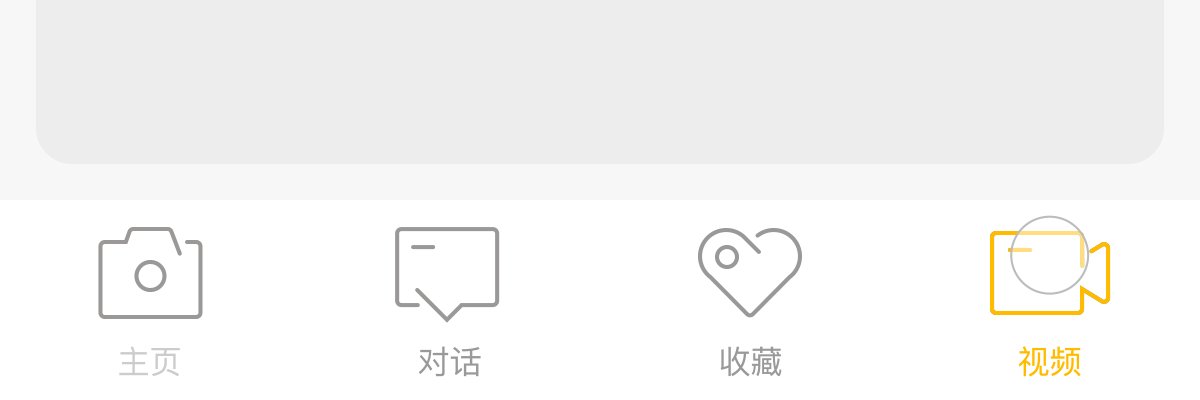
5. 填充切换时,默认 tab 由线性向面性的转变。填充类型的动画效果整体简单、直接,直观地表达出图标切换前后的对应关系。关键点在于处理好线性与面性图标的细节转换。 中心填充 使用某种几何图形(可以是圆形或其他)通过发散放大的设计方式,结合一定的节奏韵律扩展至填满整个图标。
扫描填充 动画效果从图标的一侧,通过划动变化至填满。
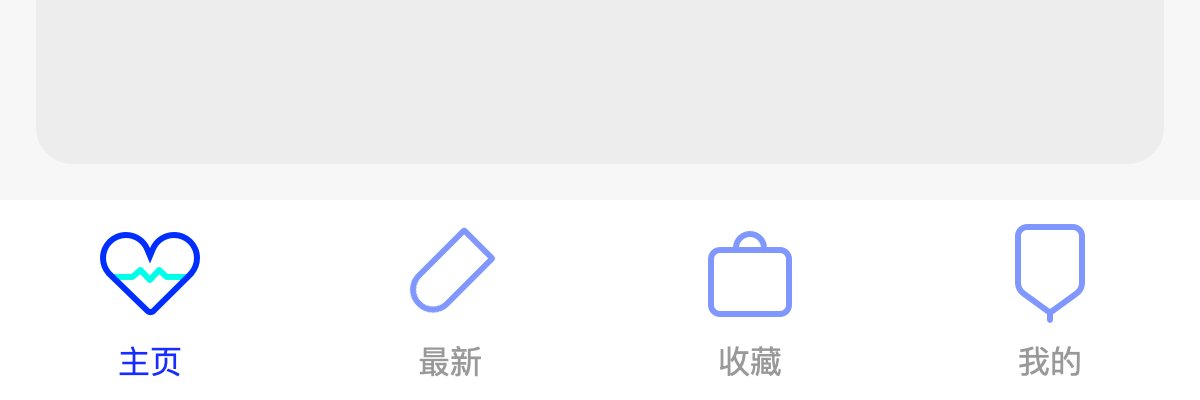
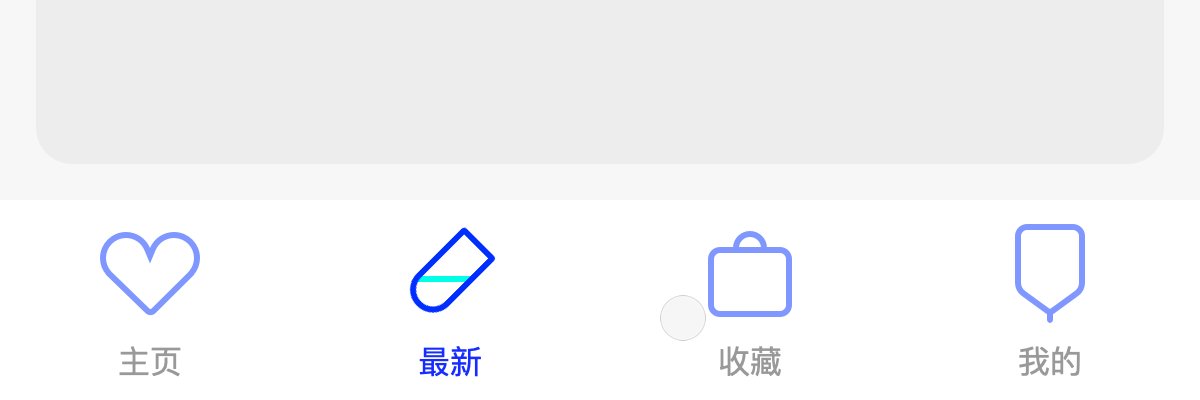
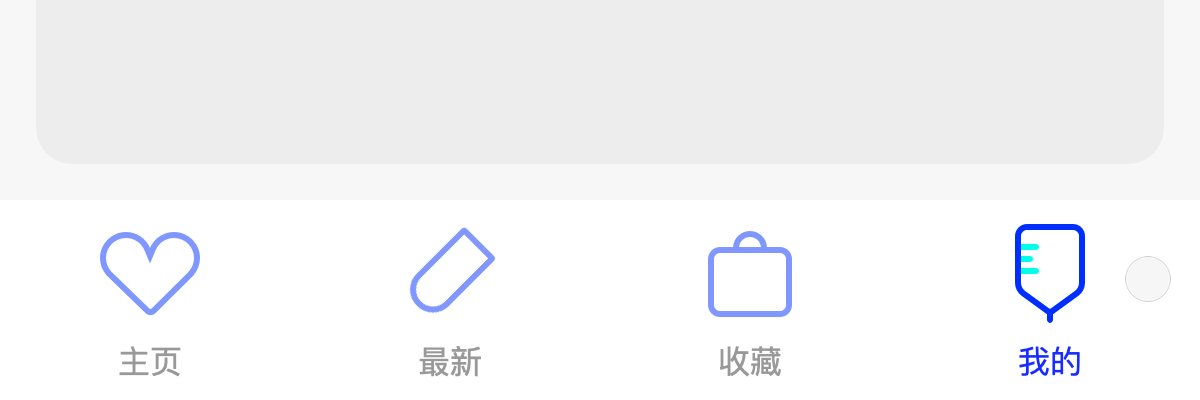
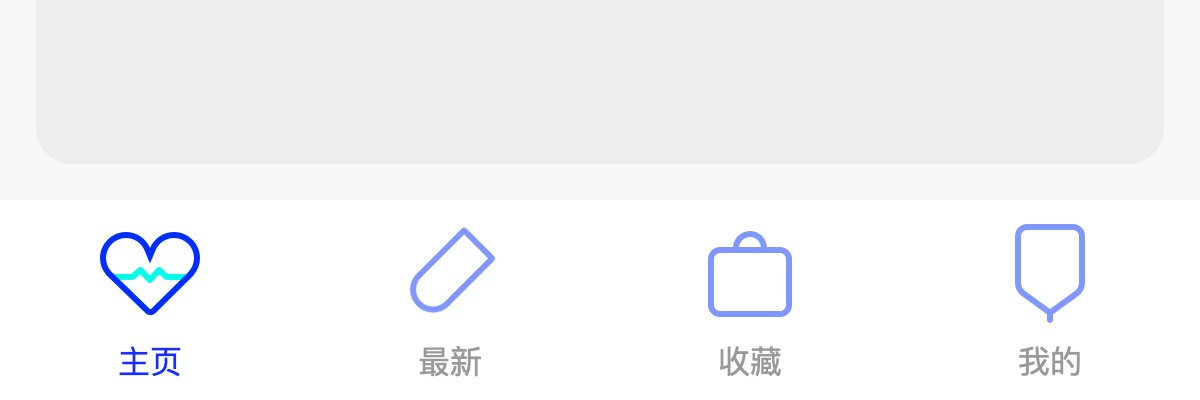
6. 画线-线性轨迹以线性图标或线面图标中的线运动为主,在设计整套图标时,运动轨迹需要保持统一(线的初始与结束的位置/方向等)。轨迹不一致,容易导致图标的一致性被破坏。 局部细节画线 选择图标的关键细节或图标的特征进行画线设计,增强图标的特征细节,提高图标的记忆点。
整体画线 与局部细节画线基本一致,差别的点在于表达了不同的视觉感受。整体画线从视觉感受上会相对更加饱满。但需要根据图标的复杂程度而定,图标过渡复杂,可能容易造成拖沓的动画效果。
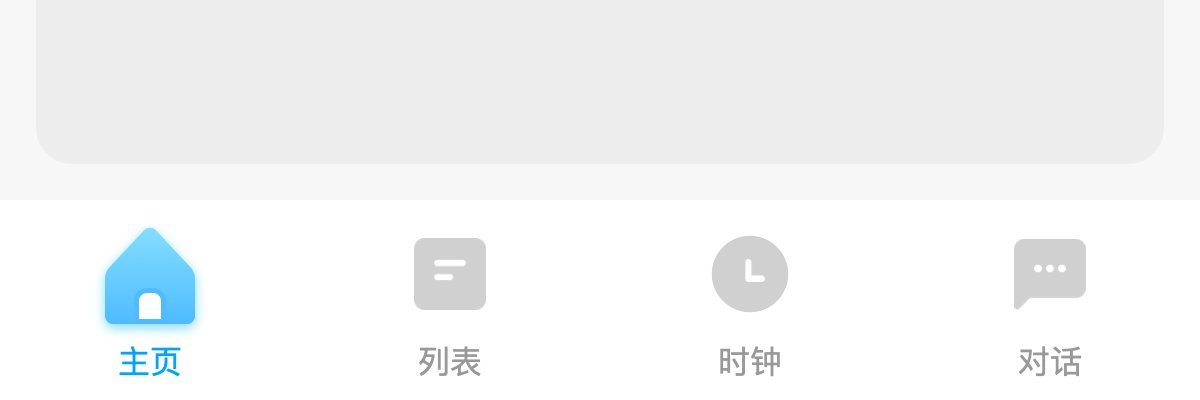
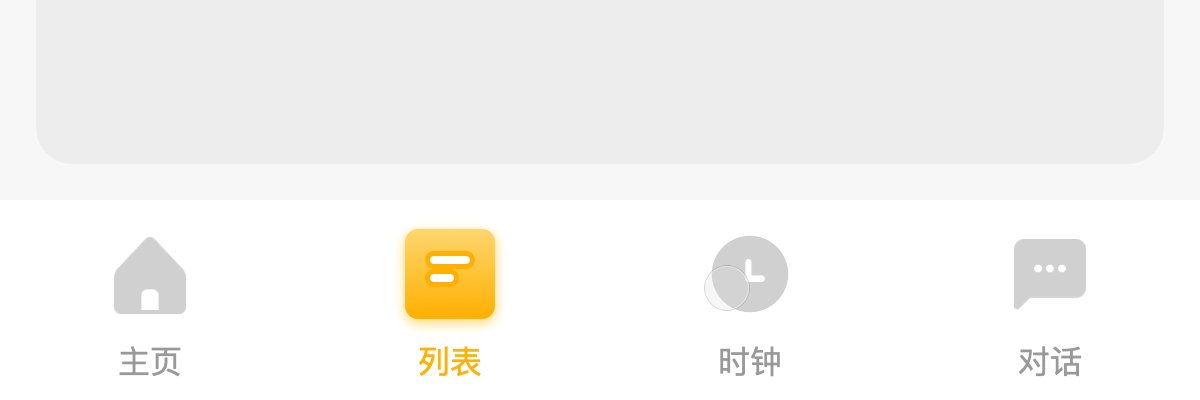
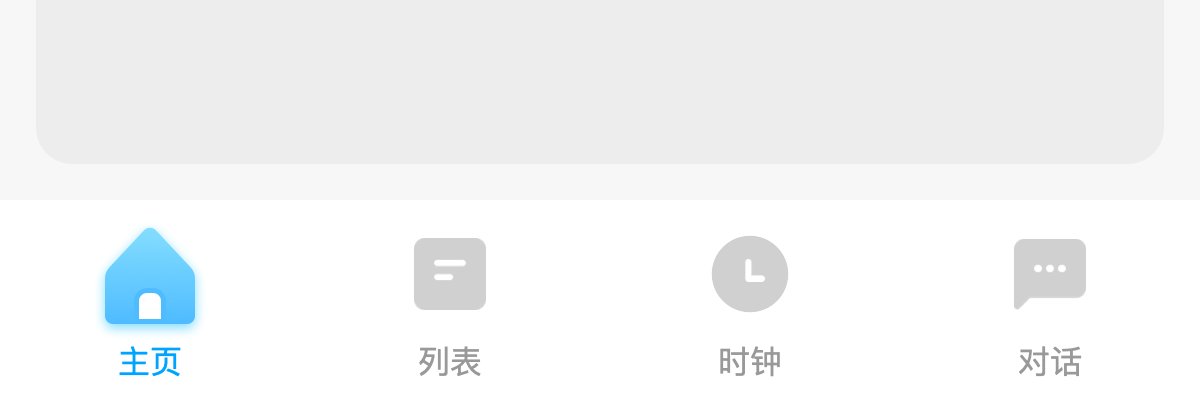
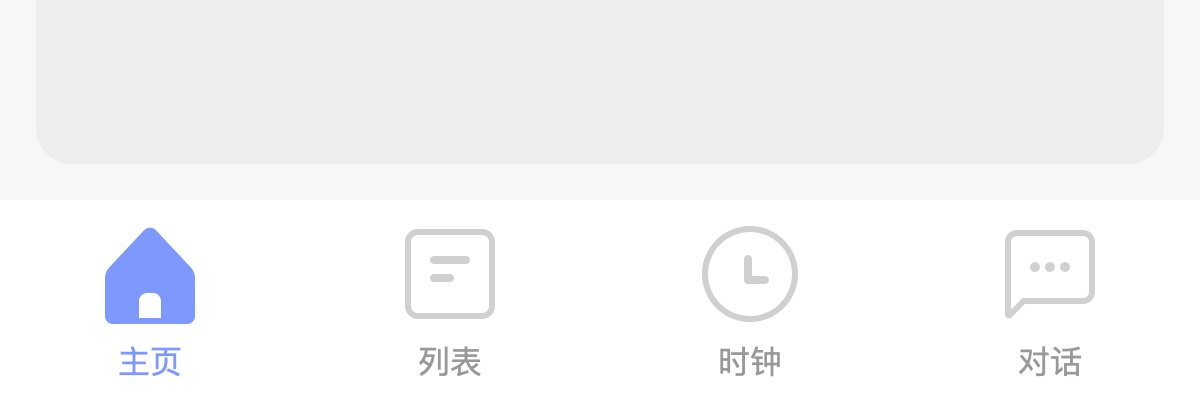
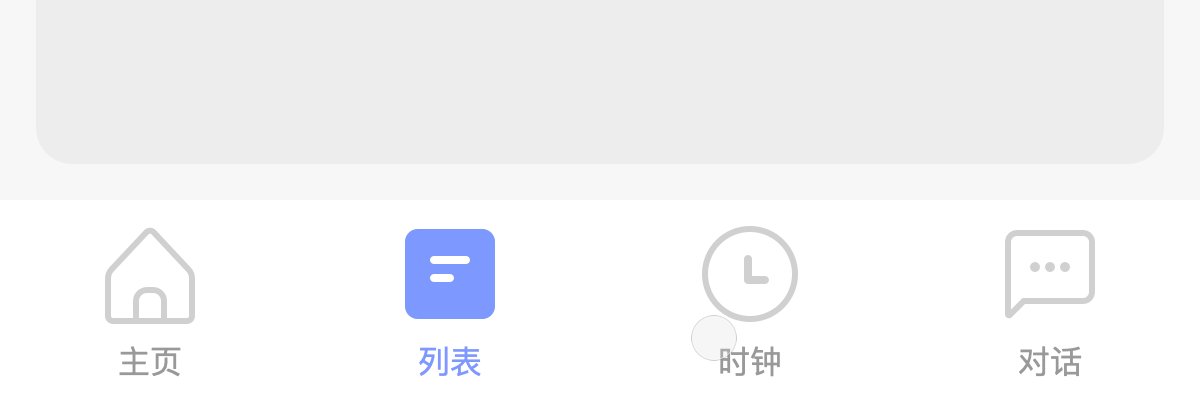
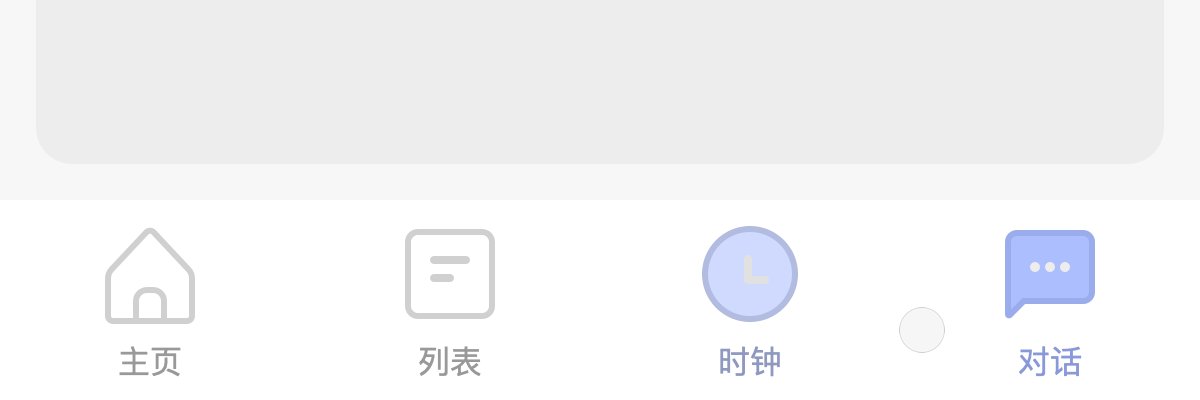
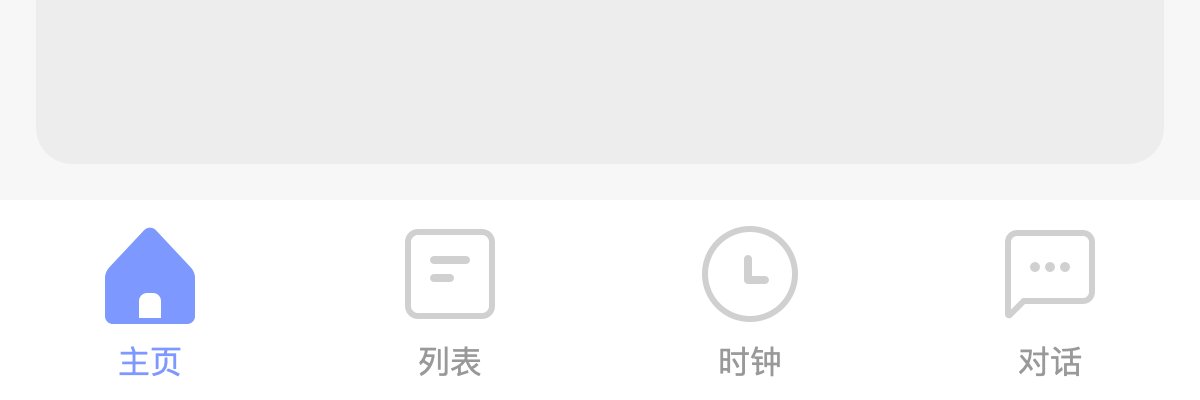
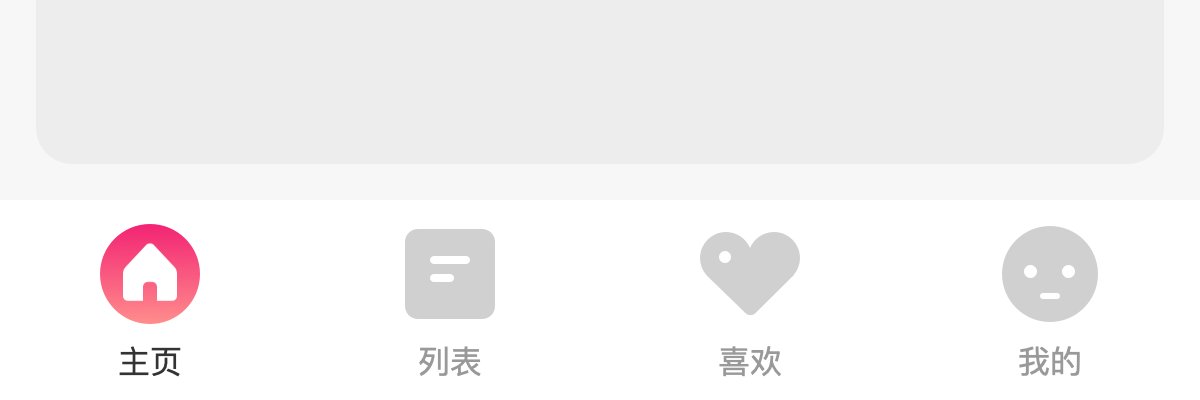
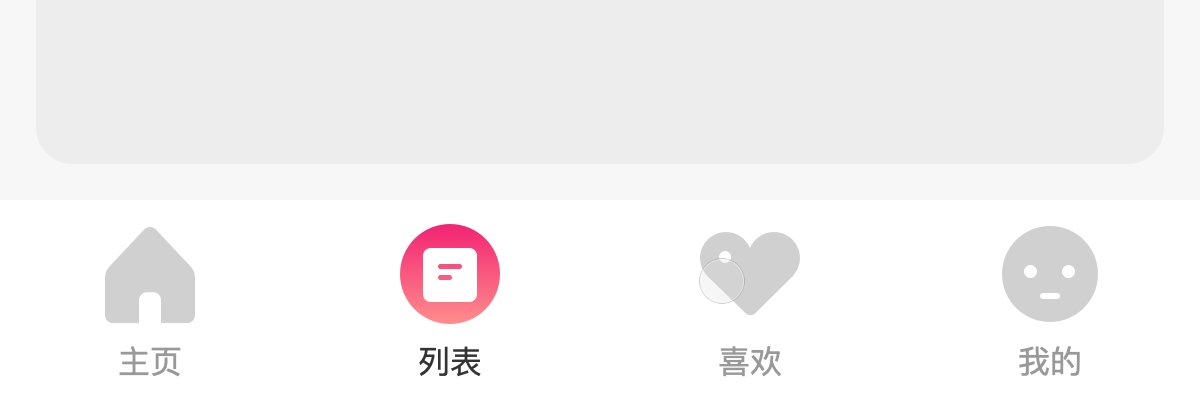
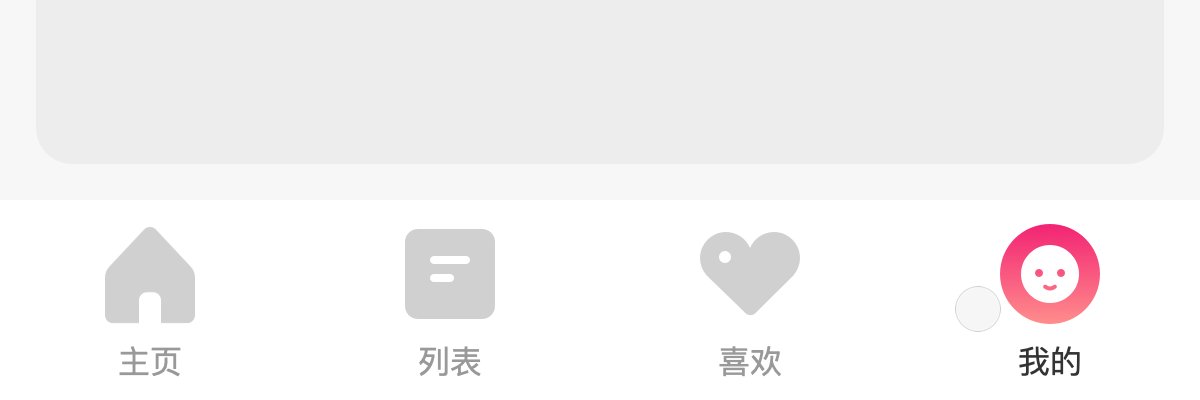
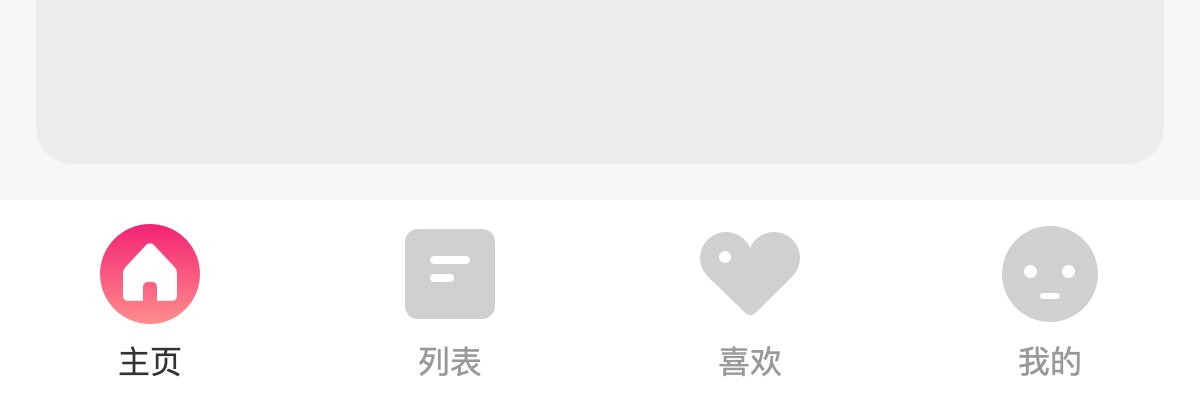
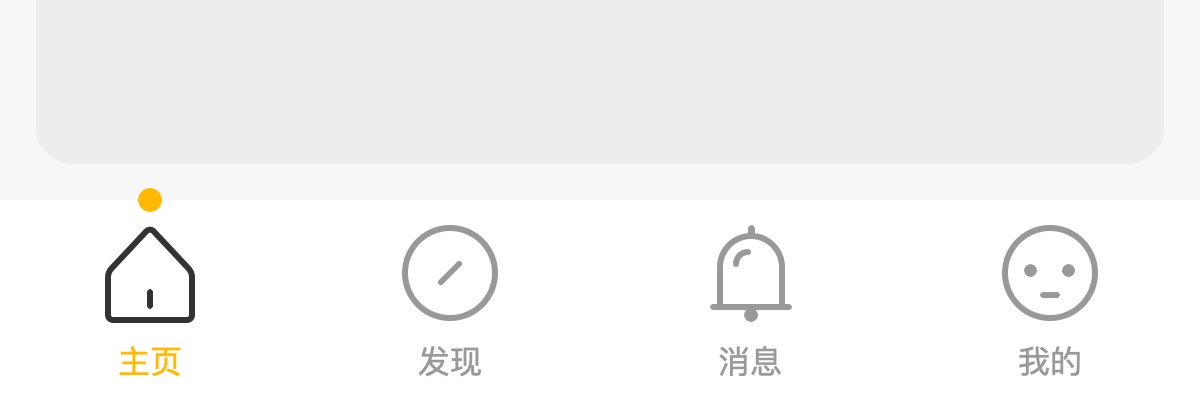
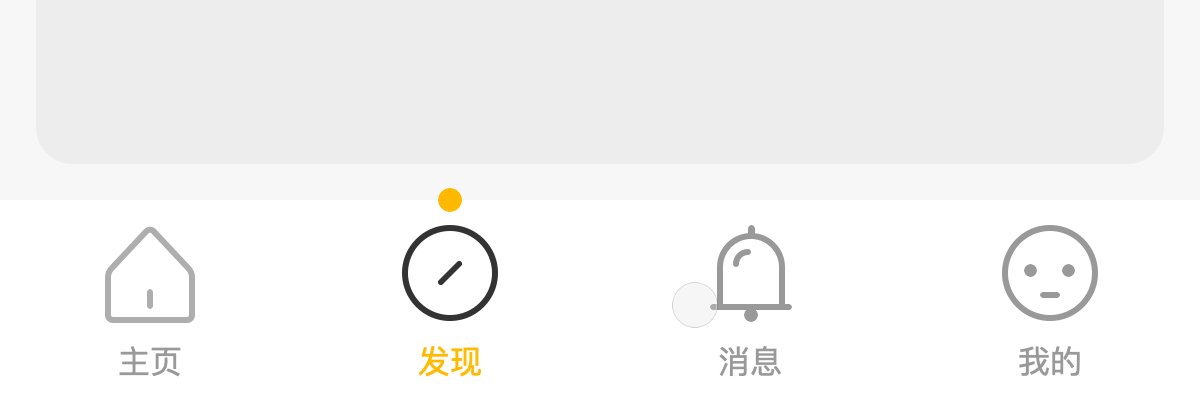
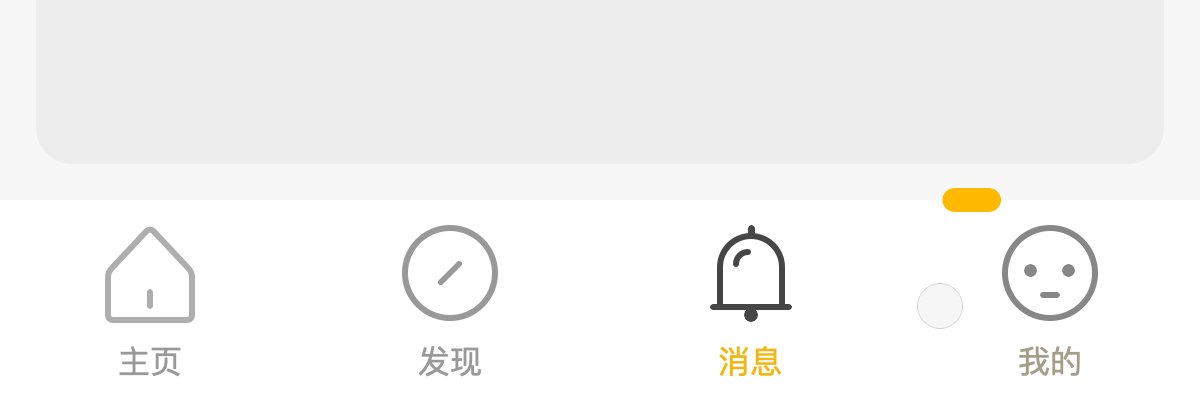
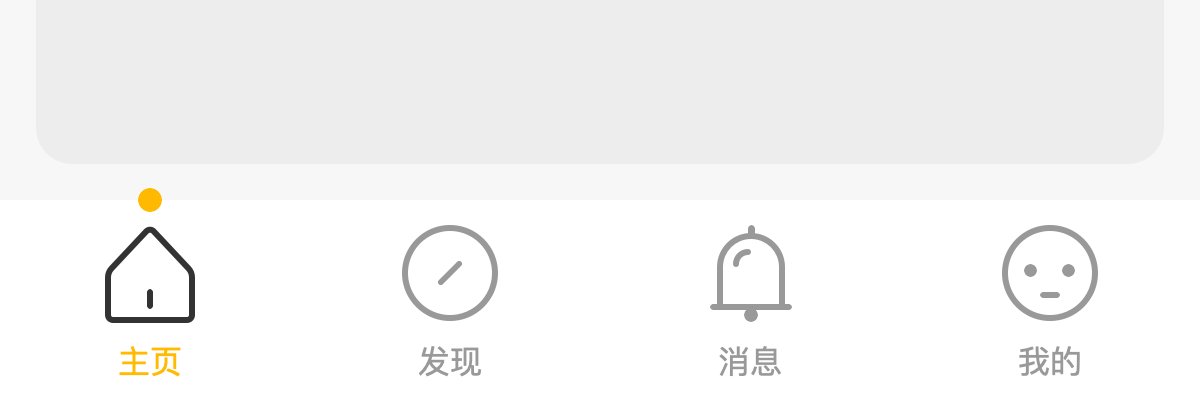
7. 结合容器结合不同的几何形作为选中图标的当前态的背景,在背景上设计出现的动画效果。既强化了选中当前态,整体的 tab 切换的一致性也较高。
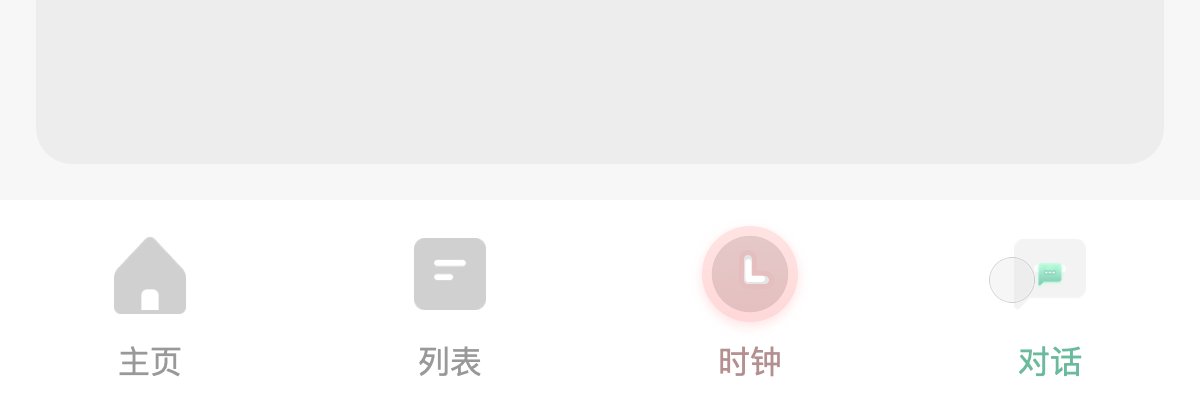
8. 元素介质设计上结合某种图形元素作为当前选中态,在切换时通过元素的位移、跳动等方式来达到 tab 切换的动画效果。
Tab图标动画的组合形除了以上单种类型的动画方式外,还可以尝试多种方式结合。通过不同的方式结合可以产生出更多的可能性,让你的设计更加具有创意和打破常规。 1. 填充+画线
2. 填充+抖动
3. 弹性缩放+填充
4. 元素介质+抖动
5. 位移+透明度
更多案例(来自dribbble)
总结tab bar 的图标动画最大的作用在于解决切换时的枯燥与单调,我们在设计时除了单纯追求动画的变化及多样性之外,更多需要思考的是什么样的动画更符合我们的设计。 本文的主旨是分享自己日常看到的一些动画效果,以及对收集的内容进行的分析。实际的动画样式或者效果肯定远远不只这些,我们可以通过基础的方法再结合自己的创意发挥出更多满足自我设计的表达方式。 欢迎关注作者的微信公众号:「IDfor」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论