高手笔记整理!一份超全面的Material Design 暗色主题设计指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
本文是我学习 Material Design 设计规范的学习笔记和个人理解,希望对大家设计暗色主题有所帮助。
暗色主题是什么?最近,Material Design 中新增了关于暗色主题的设计规范。暗色主题(Dark theme)是指在 UI 界面中使用大面积的深色来构成界面的一种设计,它是产品默认主题的一种补充。很多朋友可能认为暗色主题就是现在新闻客户端的「夜间模式」,这个说法其实并不正确。因为暗色主题是可以由用户自己选择是否开启的,它的使用场景并不局限于夜晚。很多用户偏爱暗色模式是因为暗色更「酷」。比如前段时间苹果电脑增加了类似的「黑暗模式」(Dark Mode)的设计,大受用户的喜爱。用户沉迷使用暗色主题,而不是以前灰色的默认设计。暗色主题不但颜值高,而且可以在保持色彩对比度的同时降低设备屏幕的亮度,还可以根据当前照明条件自动调节亮度,这有助于改善视觉疲劳。除此之外,暗色主题还可以节省设备的电量,可谓是一举多得。那么,暗色模式都有什么样的规范呢? 首先,暗色模式用深色视觉元素来构成界面的 UI。
1. 使用深灰色进行设计 在设计暗色主题的时候,我们应该使用深灰色来进行界面设计。黑色由于太过于深邃,无法让用户感知当前界面的高度和空间感,而不同级别的灰色就可以暗示给用户这些信息。
2. 使用强调色彩突出组件 在暗色主题下,我们可以使用少量的强调色彩来凸显一部分功能或者组件,大部分的界面全部为深灰色,所以这些被凸显的部分会更加突出。
3. 节约能源 在很多带有 OLED 屏幕的设备中,暗色主题可以通过减少亮色的使用来有效地延长电池寿命。试验表明,使用暗色主题可以让设备的续航时间变长。
4. 增强可访问性 暗色主题对于色弱及有其他视觉障碍的用户非常友好,可以提升他们使用产品的体验。
5. 规则 对比度:深色背景和 100% 白色正文文本的对比度达 15.8 : 1 以上。 信息层级:组件和元素通过较深和较浅的灰色来表达信息层级。 饱和度:界面中主要色彩与文字信息的对比度应该高于 4.5 : 1(根据Web可用性指南的标准)。 设计少量强调色彩:我们在设计时会使用大量深灰色来设计背景,也会用少量强调色彩来表示更重要的信息,与背景产生对比。
关于信息层级暗色主题的 UI 界面主要使用深灰色的背景和少量的强调色彩,它们不刺眼但仍然保持着很强的可用性。用户使用起来不会有任何的不舒适。界面按信息层级的重要性依次让用户注意到以下四部分:主强调色、次强调色、较亮的灰色前景、较暗的灰色背景。
△ ①背景(高度:0dp);②表面(高度:1dp);③主强调色; ④次强调色;⑤在背景上的元素; ⑥在层级上的文字色;⑦主强调色上的文字色;⑧次强调色上的图标色 触发暗色主题的开关
我们可以设计控件来让用户打开(或关闭)暗色主题,这个控件可以使用很明显的方式来进行突出强调:比如在明显的位置设计开关图标来让用户切换;也可以使用不太明显的方式:在菜单或者设置界面中放置开关。
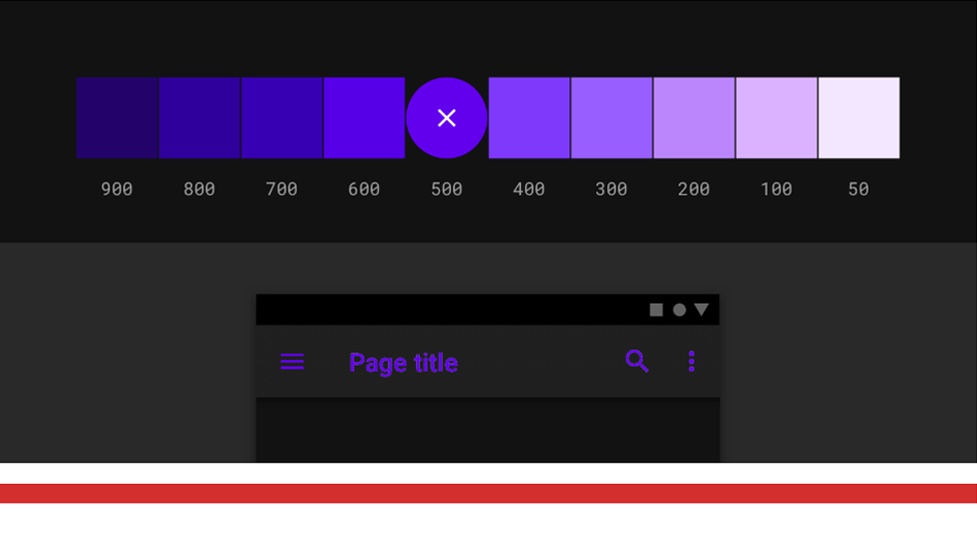
△ 形式1:顶部应用栏中的暗色主题开关
△ 形式2:在气泡中切换暗色主题
△ 形式3:在设置界面中切换暗色主题 1. 暗色的属性 暗色主题使用深灰色而非黑色作为组件的主要设计配色。深灰色表面可以表现出更广泛的高度和深度,因为我们仍然可以在深灰色之上设计更重的投影。除此之外,深灰色的设计还可以减少视觉疲劳,因为深灰色表面上的浅色文字与黑色表面上的浅色文字相比对比度更低,对眼睛刺激较小。
△ 推荐的深色主题默认颜色为 #121212 2. 海拔高度 在暗色主题中的组件和在默认主题中的组件可以使用相同的海拔和阴影大小,然而在暗色主题下它们的色彩会根据信息层级的排序而改变,这一点是通过明度不同的灰色来表现的:海拔越高则越亮(暗示接近光源)。我们在这里通过给深灰色上叠加一层不同透明度的白色来改变亮度(不是直接做灰色的形状)。
△ 元素的海拔越高,颜色就越亮
△ 通过使用半透明白色覆盖层来暗示海拔:①形状;②带有透明度的白色叠加层
默认主题使用阴影来表示海拔,而暗色主题则通过表面颜色来表示海拔
△ 不同的海拔高度与白色层不同的透明度之间的换算关系(透明度从0%到16%)
△ A.高度为 1dp、5% 白色叠加的卡片式设计; B.高度为 6dp 的 FAB 按钮,使用了次要强调的颜色 ;C.高度为 8dp 的底部应用程序栏,12% 白色叠加
3. 可访问性和对比度 暗色主题表面必须足够暗才可以显示白色的文本。为保证信息能够被良好的阅读,文本和背景之间的对比度应不少于 15.8 : 1。也就是说,我们不可以用纯白色来设计所有的文本信息,而要根据背景色和文本的对比度来调整。
如果需要创建带有品牌色的暗色界面,请在推荐的暗色主题默认颜色(#121212)上叠加带有不透明度的主要品牌色。这个案例中,界面深色「#1F1B24」是暗色主题默认颜色 #121212和 8% 的品牌紫色叠加的结果。
科普一下,在显示纯黑色的时候,屏幕需要消耗更高的电量。为了节能,某些设备(例如带有 OLED 屏幕的可穿戴设备)可以关闭所有显示黑色的像素以节省电池电量。
△ 使用调色板中较少饱和的紫色可以提高在深色背景中的易读性并减少视觉上的突兀
△ 辅助色饱和度过高,和背景不融合 4. 主体色 主体色是应用里最常显示的颜色。Material Design 暗色主题使用原色的 200 色调(在所有背景和层级上均需通过 WCAG 的 AA 标准:文本和背景至少对比度达到 4.5 : 1)。
△ 暗色主题中的主体色示例:①主要颜色;②色调变体 5. 主体色变体 在我们设计界面时,某些浅色界面上的组件需要使用主体色的变体。
△ 这个暗色主题使用了主体色(紫色200)和主体色的变体(紫色700) 6. 辅助色 大多数的时候我们都无法仅仅依靠主体色这一种颜色撑起画面,我们还需要辅助色。辅助色一般来说是主体色的邻近色或互补色。在暗色主题中,辅助色可以用来显示用于突出的部分内容。当然,辅助色同样必须满足背景与文本 4.5 : 1 的对比度要求。
△ 暗色主题中的辅助色调色板:①辅助色指示符;②色调变体
△ 这个界面中使用了主体色和辅助色变体 7. 强调色 在暗色的主题中,暗色占据了 UI 的大部分空间。而在暗色之上我们也会运用强调色。强调色通常是浅色或明亮的色彩,这样的颜色能让我们希望突出的元素在暗色中脱颖而出。
△ ①默认主题原色指示灯;②暗色主题原色 为了提升灵活性和可用性,建议在暗色主题中使用较浅的色调(200-50),而不是默认主题颜色(饱和色调范围为900-500)。
△ 选择色彩时要考虑饱和度对界面阅读的影响
△ 暗色主题下顶部应用栏使用的颜色不可以是主体色 8. 品牌色 为了保持品牌的识别性,品牌颜色可以在暗色主题中使用,但应当仅限于一个或两个品牌元素,例如 logo 或品牌按钮。界面中的其他部分如文字和次要元素仍然可以使用饱和度低的颜色来设计。
△ ①暗色主题色;② 品牌颜色。饱和度很高的品牌色应用于FAB ②,而不饱和的暗主题色应用于文本① 9. 暗色主题色板 我们设计一个产品的时候需要完成一套专属的色板,它包括:颜色(主体色、辅助色、主体色变体、辅助色变体)、表面(背景和组件)、状态(例如错误状态) 内容(排版和图像)等的色彩选择。
10. 暗色主题的色板实例
△ ①Material Design默认主题色板;②Material Design暗色主题色板 11. 错误颜色 错误颜色在产品中用来指示错误状态,当看到这个色彩,用户就知道有些事情出错了。暗色主题的默认错误颜色为 #CF6679。
这种颜色是通过默认的错误颜色(#B00020)并使用 40% 白色叠加来创建的,这种颜色通过了 AA 级对比度标准。
文本颜色当浅色文本出现在深色背景上的时候,应使用以下不透明度:高度强调的文本(87%)、中等强调的文本(60%)和禁用文本(38%)。
△ 高度强调的文本、中等强调的文本和禁用文本的颜色 1. 状态 通过使用叠加颜色来传达组件或交互元素的状态。在暗色主题中,状态应使用与其默认主题相同的叠加值,并且可以调整它们以通过 AA 级对比度标准。
△ 悬停、聚焦、按下和拖动状态时组件的不同设计 2. 使用什么软件设计? Material Design 旨在为设计师设计一套可以应用在所有平台的设计语言。在目前的UI设计界较为通用的软件都可以支持 Material Design 的设计,比如我们可以用行业里比较流行的 adobe XD、Sketch、Figma 等 UI 软件来设计界面。Material Design 提供了暗色主题的 Sketch 文件,大家可以在支持 Sketch 格式的设计软件如 XD、Sketch、Figma 中打开它。
△ 使用Adobe XD打开暗色主题模板 参考资料: MD可用性设计指引 W3C可用性标准 暗色主题Sketch模板:https://pan.baidu.com/s/1oJvNZLlXVmX5_-qXs7fJ9w 提取码:kl57; 备用下载链接:https://share.weiyun.com/5D06yXg 欢迎关注作者的微信公众号:「西见」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论