如何做好中秋节海报?5种设计思路+8大实战案例详解!

扫一扫 
扫一扫 
扫一扫 
扫一扫
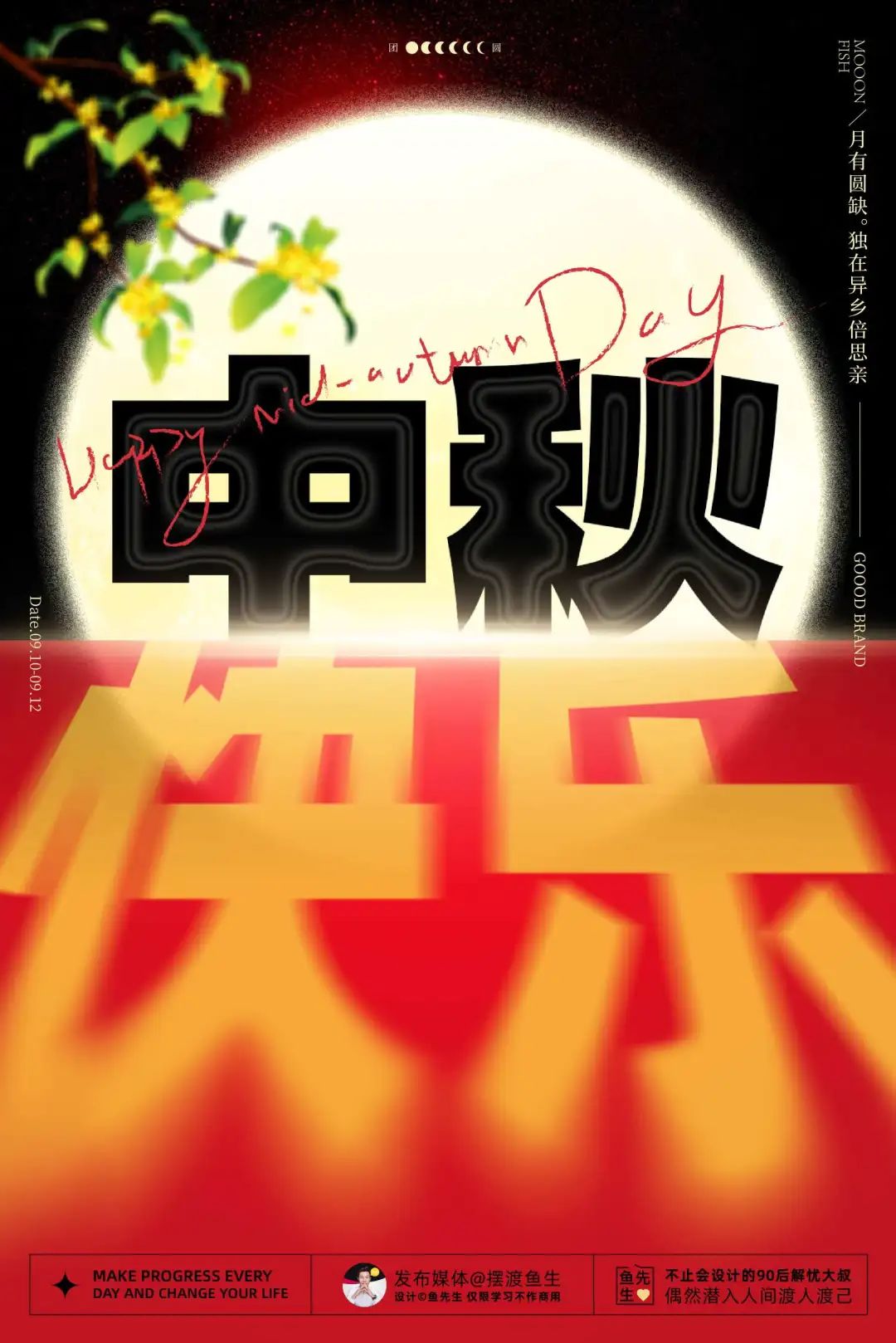
Hi,我是鱼先生。 又到了设计教程时间,本期教程以中秋节为主题,希望给大家提供一些海报版式设计思路。 在开始实战之前,先总结一下中秋节常见的设计元素,比如月亮、兔子、嫦娥、桂花、花灯、舞火龙。 OK,了解完之后,直接进入实战演练环节! 注:本文近 3000 字,提供 5 种思路,8 大案例实战讲解,预计阅读时间 5 分钟。本文所有案例及图片均为辅助说明知识点,不作商用。 用超多案例,帮你掌握「线」的10种设计表现手法hi,我是鱼先生,专注平面视觉设计方向。 阅读文章 >一、文字排版先来一张简单的版式,放入文案,排版即可。走起! ① 打出主题文字,团圆为主,中秋节为辅。
② 根据设计主色调,调整背景色,以及文字色彩,这里以红金色调为主。
③ 给团圆字体制作阴影,增加立体质感。
这个地方的阴影运用的是 PS 软件里面的「动感模糊」。 操作方法:复制团圆字体,然后填充阴影颜色,这里我填充的是黑色,然后使用动感模糊工具,调整参数,之后,再把多余的阴影部分删除即可。 结合下图演示,很容易就明白了:
④ 添加月亮元素,烘托气氛。
月亮素材网上很多,去找一个即可,然后在 ps 里面对月亮设置外发光。 ⑤ 最后开始处理细节,加入文字以及装饰文字部分。
到这里基本上就已经完成了,为了烘托喜庆气氛,我们可以考虑加入一些斑点素材。 我找到了一张素材,看上去像撒了金粉的质感,拿过来作为背景使用。
最终完成后如下图:
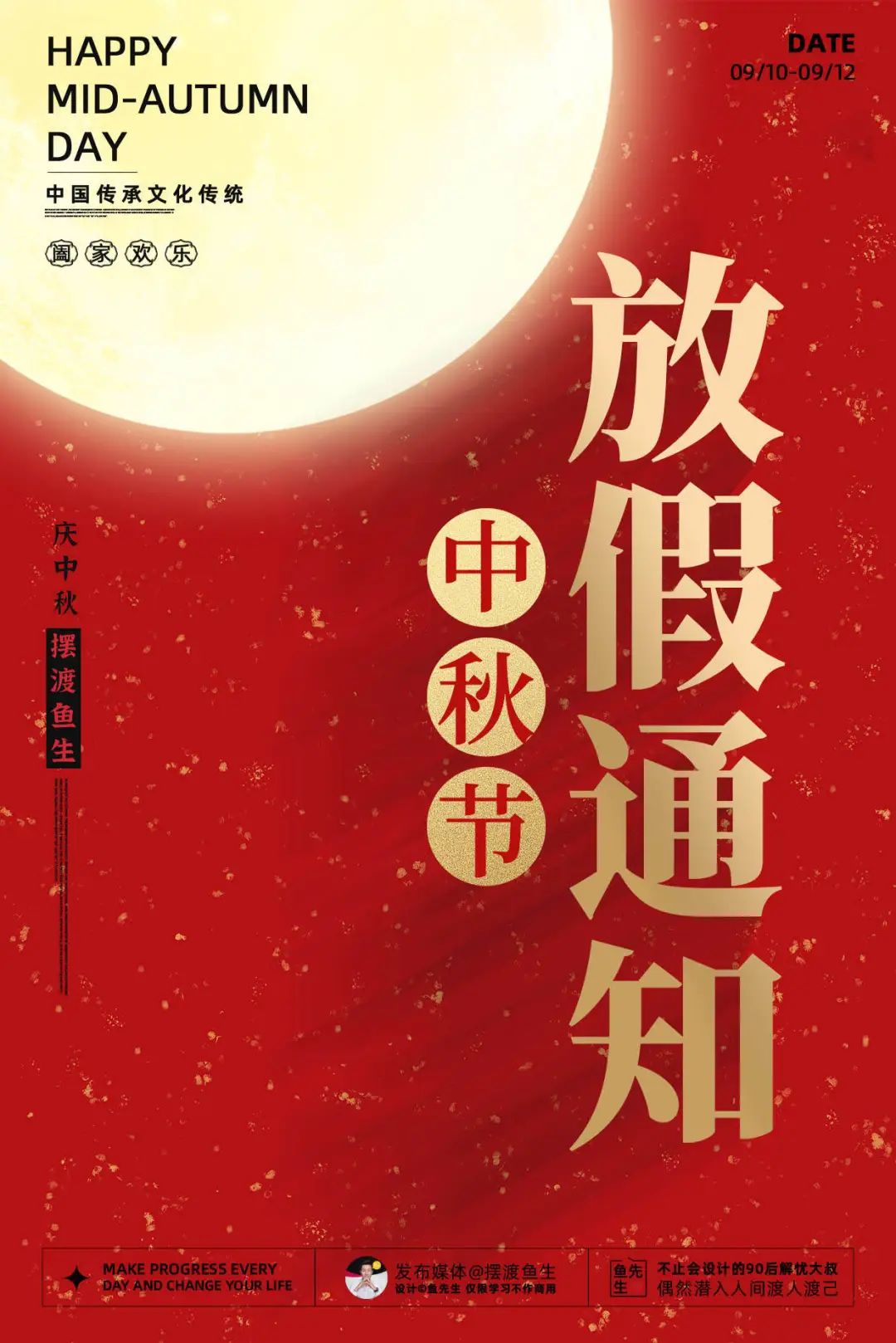
这个方案并不复杂,完全是排版型设计,掌握好版式细节即可。 如果你的主题不同,直接替换「团圆」文字即可,比如你的主题是「放假通知」:
通知的文案写在左边空白处即可。 OK,继续下一个案例! 二、文字映射第二个案例,我们稍微动点脑筋,让它有点意思。 ① 打出背景和文字。
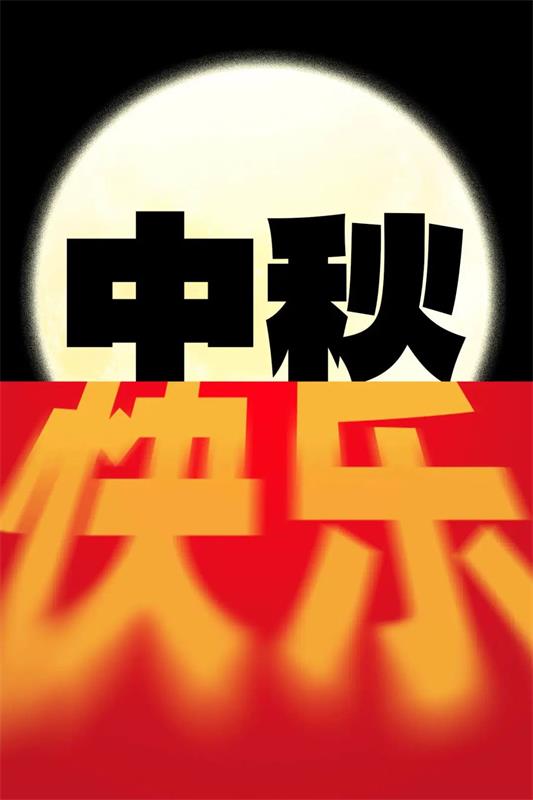
② 初步调整布局框架。 布局思路:上半部分是月亮和黑夜,所以选用了暗色,下半部分代表中秋庆典,所以采用了红色和黄色。
③ 把“快乐”字体当做“中秋”字体投射出来的影子。 在 PS 里面运用透视工具、扭曲工具,进行调节,调节效果如下图:
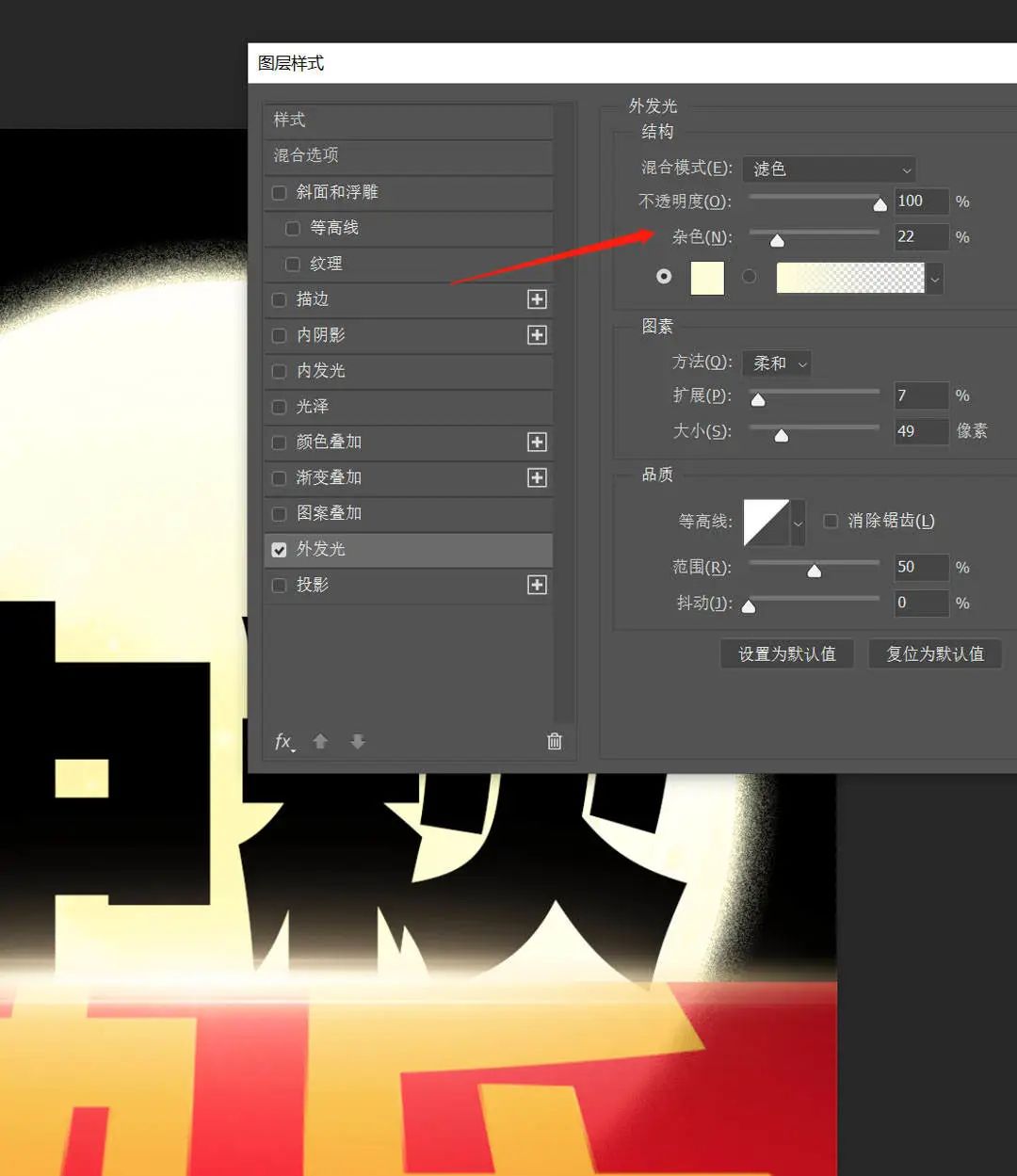
月亮元素加入了外发光,并且添加了一些杂色,如下图所示:
④ ”快乐“字体的处理。 运用了 PS 里面的两个模糊工具,模糊画廊里面的移轴模糊和动感模糊。
移轴模糊在 PS 执行:滤镜→模糊画廊→移轴模糊。 然后就可以看到如下图平行线,可以调整线条,模糊参数在右侧参数栏调整。 移轴模糊,给大家示范一下:
⑤ 加入桂花元素,并且进行虚化,虚化用的是高斯模糊工具。 这样做的目的就是,让前后形成虚实对比的关系。 在设计画面中,有大有小,有粗有细,有虚有实,画面的视觉对比才比较强烈。
我们看到上半部纯黑色背景过于单调,所以加入了一些斑点和红色,让它有点层次。 黑色和红色交界的地方,加入了炫光,让他们的融合感更好一些。 ⑥ 加入其他装饰文案。
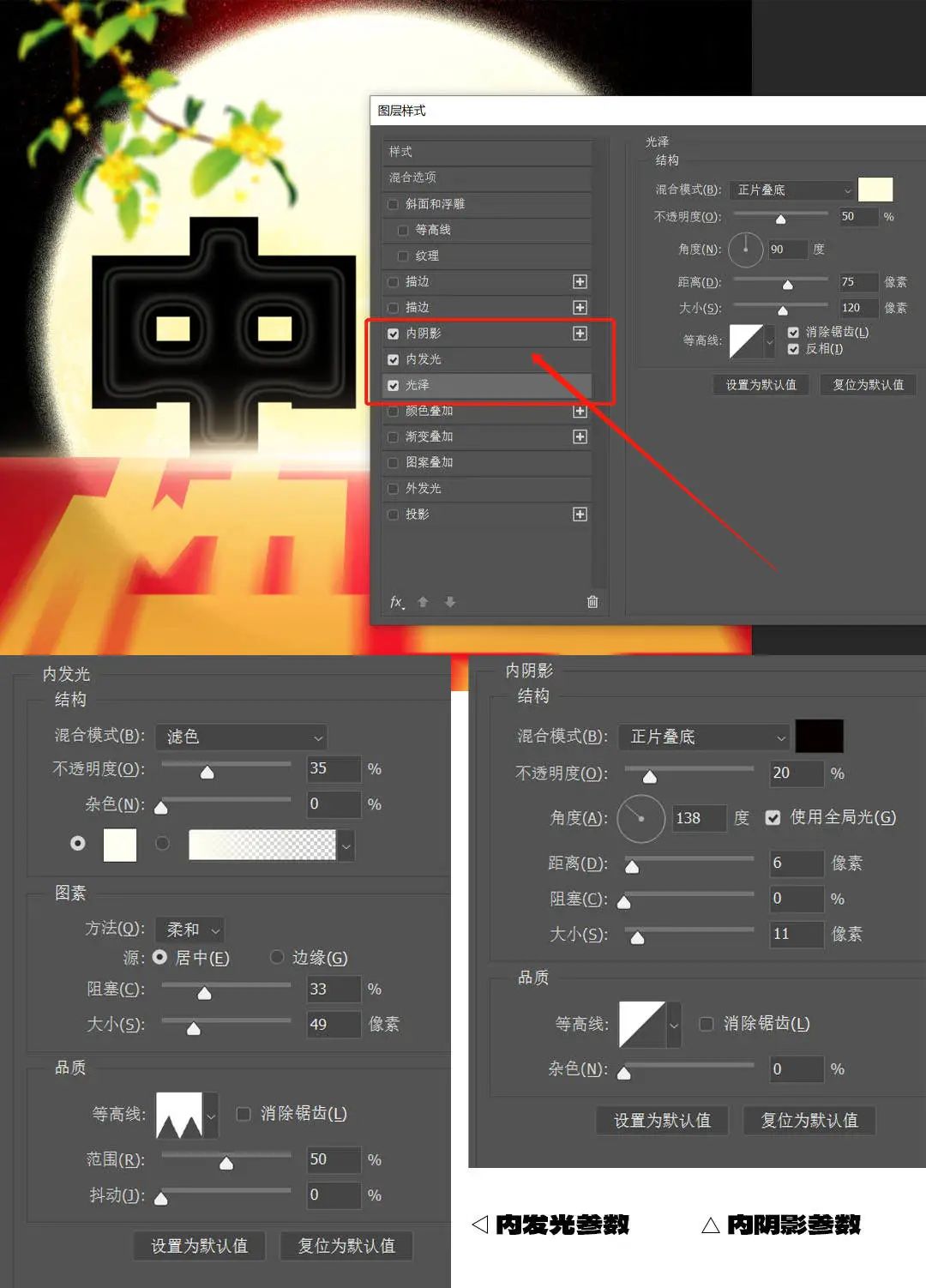
鱼先生说: 商业设计都会有 logo,所以大家平时练习的时候就记得要添加 logo 元素,这样才能够更好地实践吸收。 到了这一步是不是感觉已经完成了呢?其实还可以再优化一下。 ⑦ 处理中秋两个字体的质感。 在 PS 里面添加了图层样式,参数如下图:
鱼提示:参数并没有什么标准,大家可以借鉴我的方法,自己多实践一下,最后调整适合设计项目的图层样式。 完成后如下图:
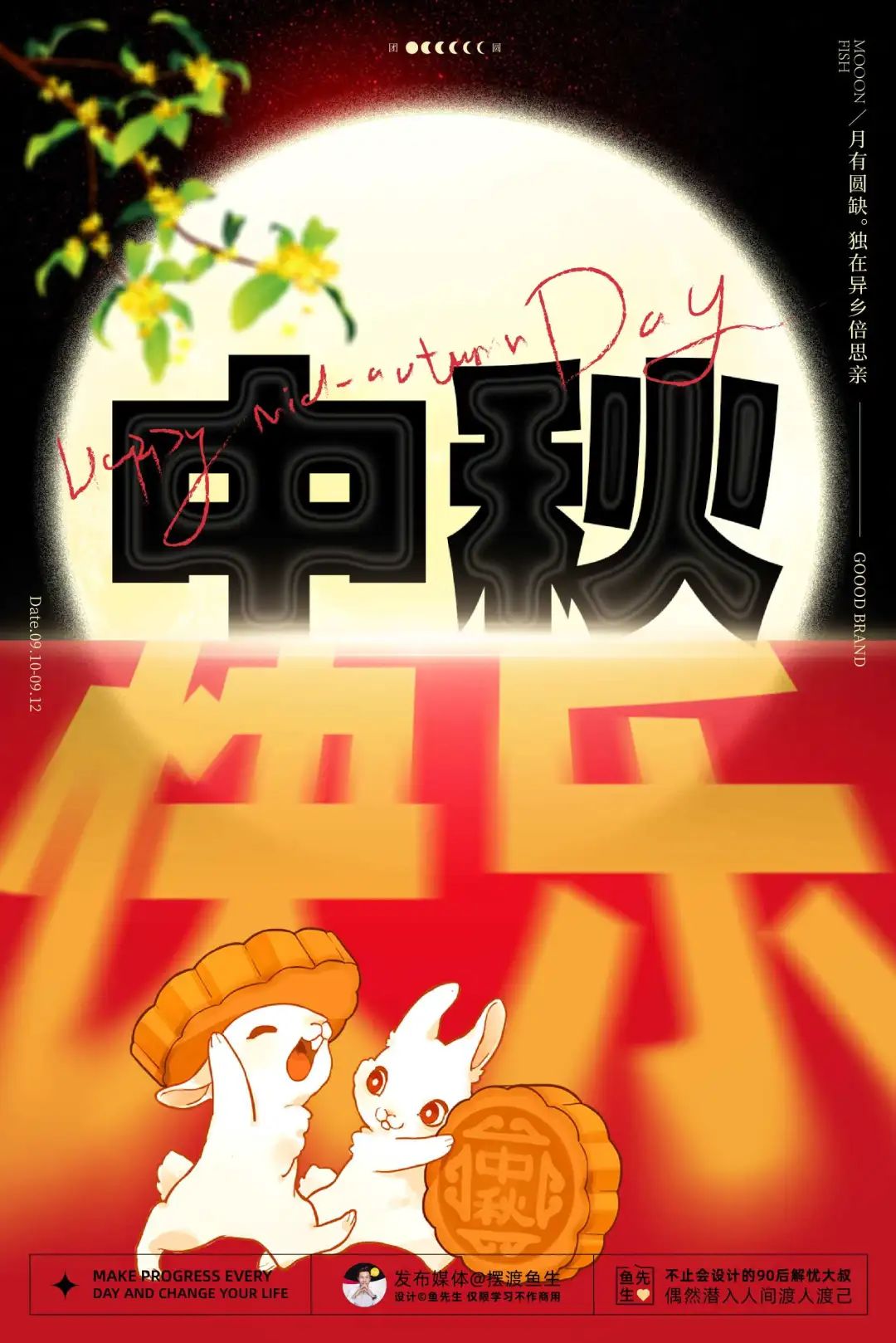
⑧ 有些客户觉得还缺点什么,我们可以尝试加入兔子元素。 完成后如下图:
鱼提示:兔子元素可以添加,也可以不添加,添加了画面丰富一些,去掉,画面简单一些,根据客户需求设计即可。 OK,这个案例先到这里,我们继续! 三、字体图形第三个案例对于完全没有字体设计经验的同学来讲,可能有点困难,不过只要用心练习,简单的字体设计也是很容易上手的。 ① 把中秋快乐四个字,打出黑体作为基础形。
② 在纸上多绘制些草稿,重点考虑「中秋快乐」四个字体如何更好的链接。 这一步大家按照自己熟悉的方式去做,我个人在设计 logo、字体时候,习惯于先绘制草稿,找到大概合适的感觉再开始执行优化。 草稿步骤我现在软件里用鼠标绘制一下,替代一张图。
③ 用钢笔工具进行绘制。 一开始我的想法是把圆圈周围留出一些缝隙,如下图第一张,但尝试了一下效果不是很好,后面就直接用满圆处理了,看起来比较整体一些,如下图第二张图。
④ 字体处理完成后,我发现中间的一些地方衔接不流畅,看上去不够美观,于是思考加入新的元素进行搭配。 最后加入了兔子元素,还有英文点缀,初步完成后如下图:
本案例的重点就是字体设计部分,字体设计部分完成之后,下面就比较简单了。 ⑤ 开始背景部分,放入月亮,色调大家根据企业的色调来就可以。
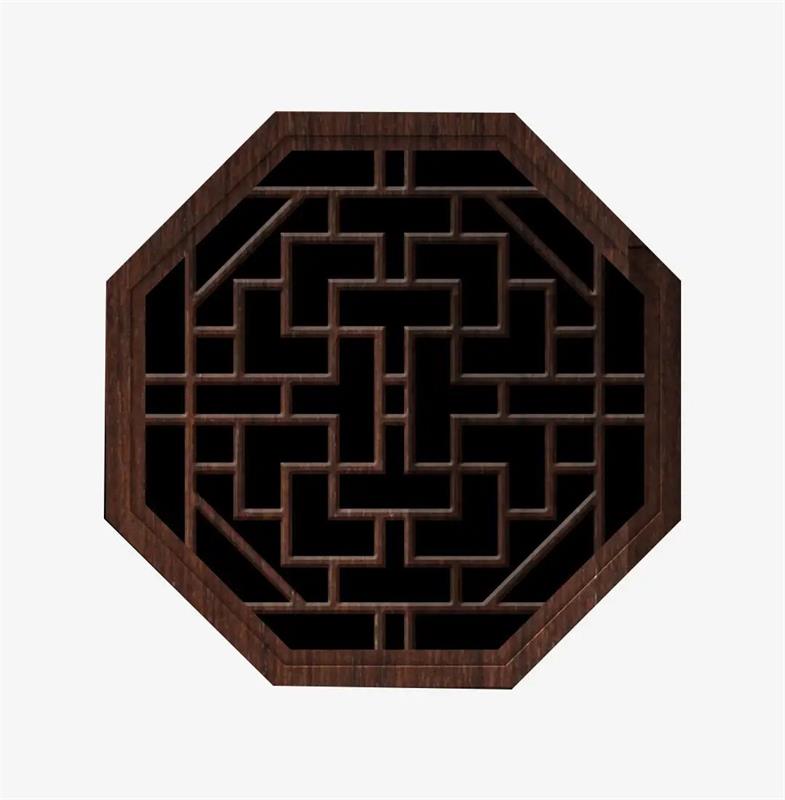
鱼先生说: 商业设计中每个企业都会有自己的主色调,但是对于节气设计来讲,有的时候也会遵循节日本身的特性和氛围来定义色调。 比如春节、元宵节,大多都以喜庆的红色,暖色系为主,植树节就会以绿色、蓝色为主,这点大家要注意。 ⑥ 放入字体图形部分。 本张海报的想法来源于古代的窗花,镂空的感觉。 类似下图的样式:
放入字体图形,字体图形的大小和月亮一样大,然后背景图添加一点噪点,在 PS 里面添加杂色即可。
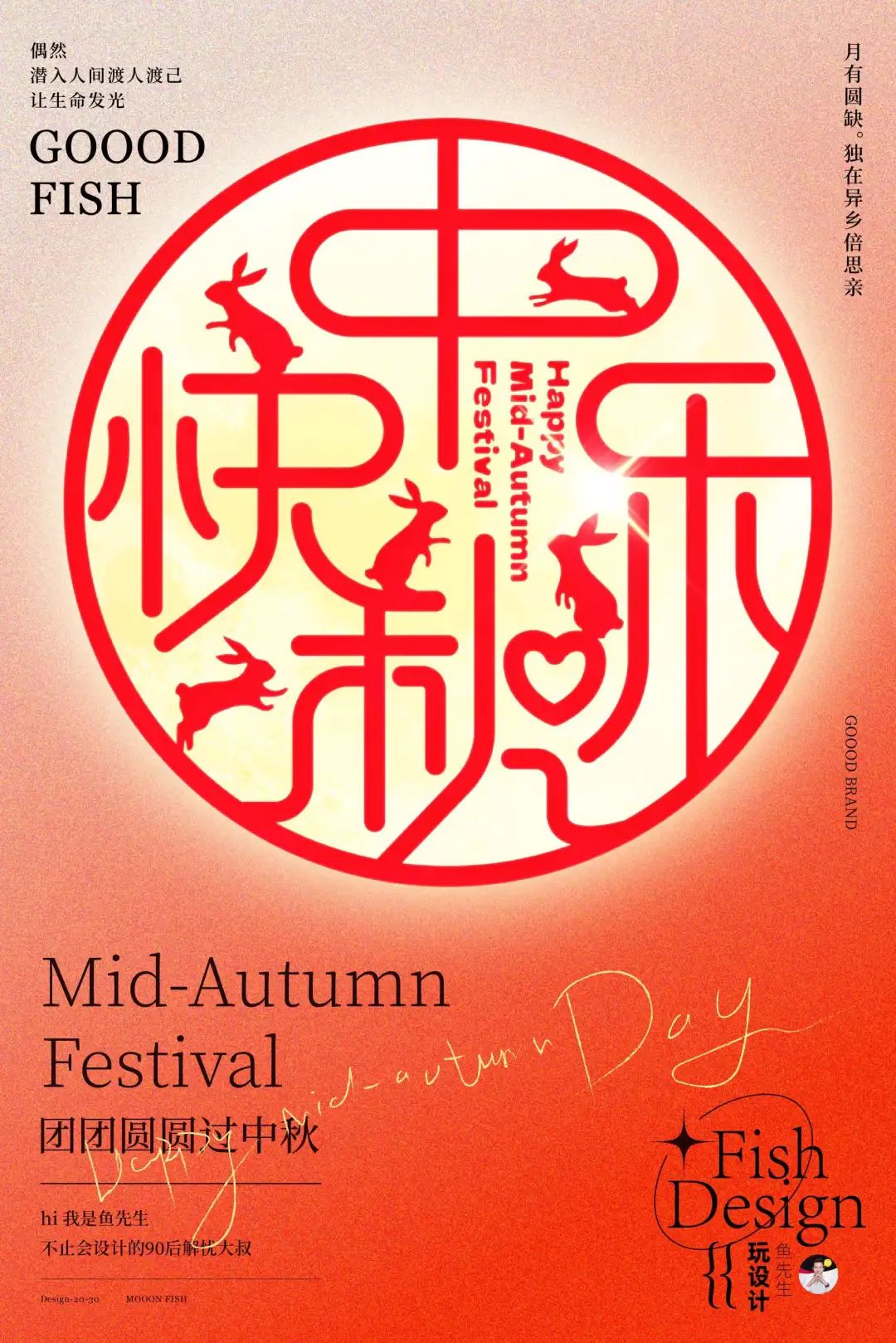
鱼先生说: 设计来源于生活,大家在日常生活中多注意观察和思考,那么设计灵感就会越积累越多。 ⑦ 最后处理文案排版,添加细节。
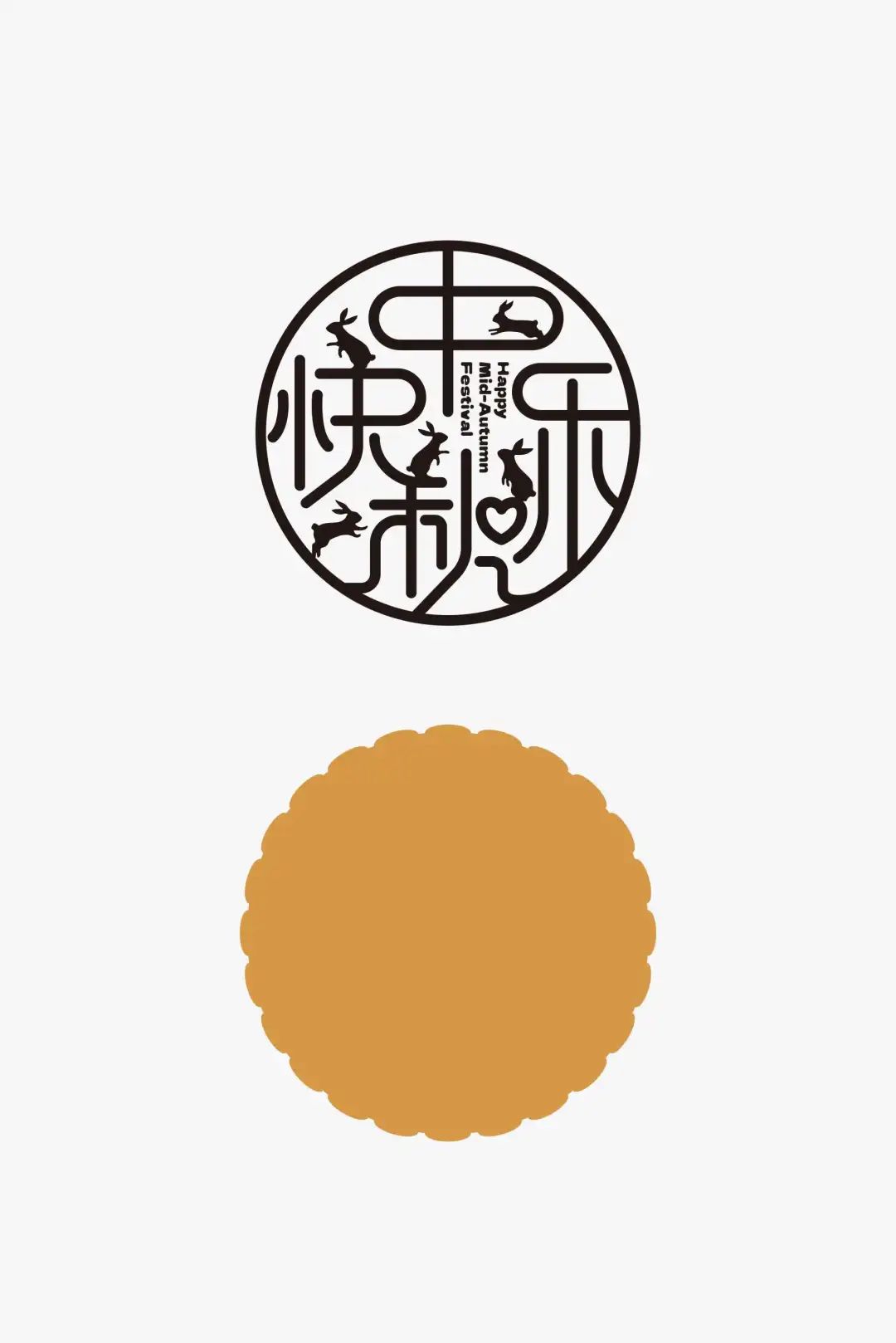
OK,继续! 四、增加体积我们继续使用这个字体,但是换个思路,这里要运用到 AI 软件中的 3D 工具。 ① 准备好字体,再绘制一个月饼外形框。
② 制作立体月饼。
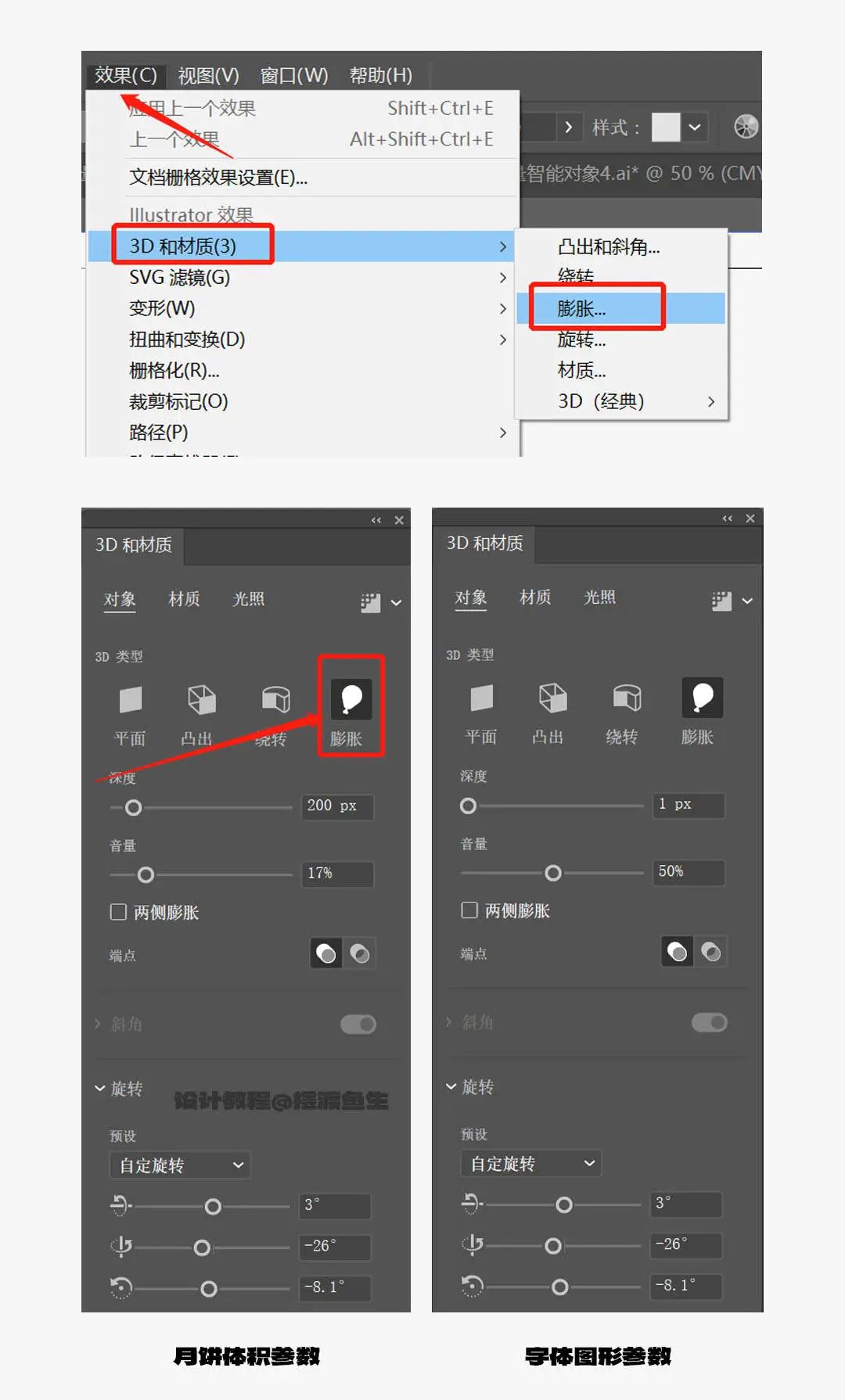
我使用的是 AI(Illustrator)2022 版本,软件里面执行:效果→3D和材质→膨胀。 所用参数如下图:
大家要学会活学活用,我的参数大家借鉴即可,自己根据设计画面的大小,再利用我讲的方法,调节合适的参数即可。 ③ 绘制出背景。 前面几张都是红色调,这张案例,我们来绘制一个偏冷色调,试试看 鱼提示:到这一步之后,已经放进 ps 里面设计了,为了方便后面做效果。
④ 添加月亮,以及月饼添加阴影。
⑤ 调整月饼质感,加入桂花元素点缀。
桂花元素加入模糊,形成前景和后景之间虚实结合的感觉。 ⑥ 加入灯以及兔子元素。
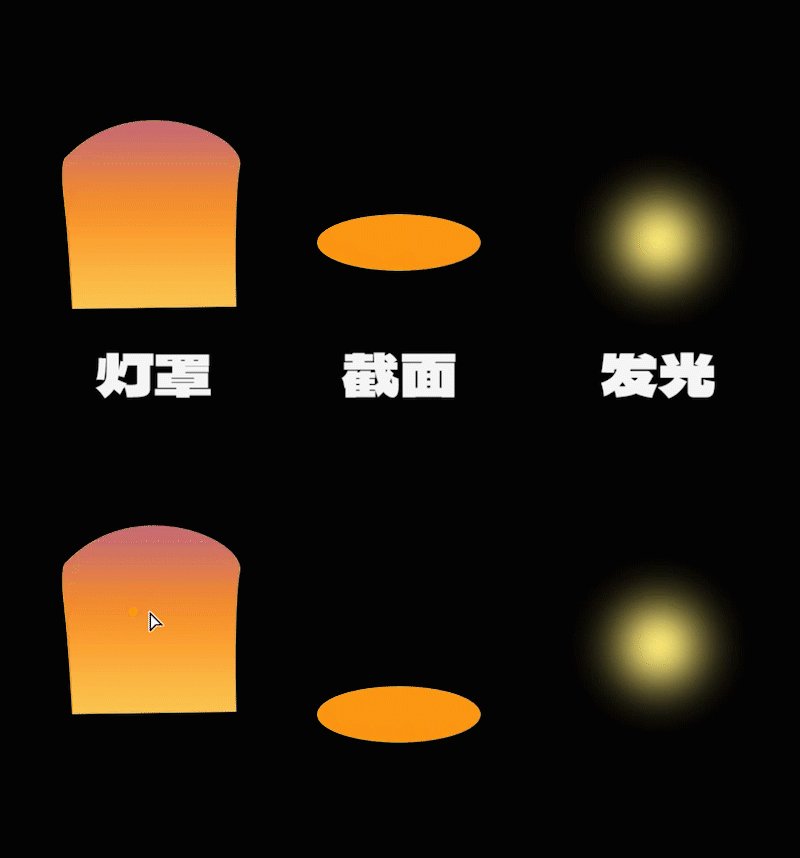
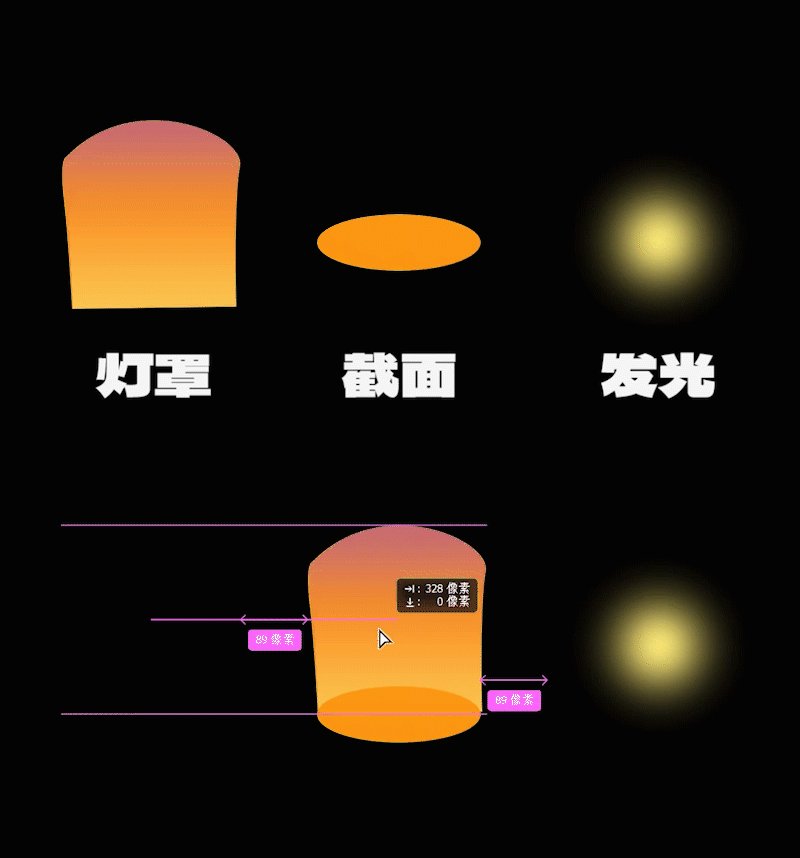
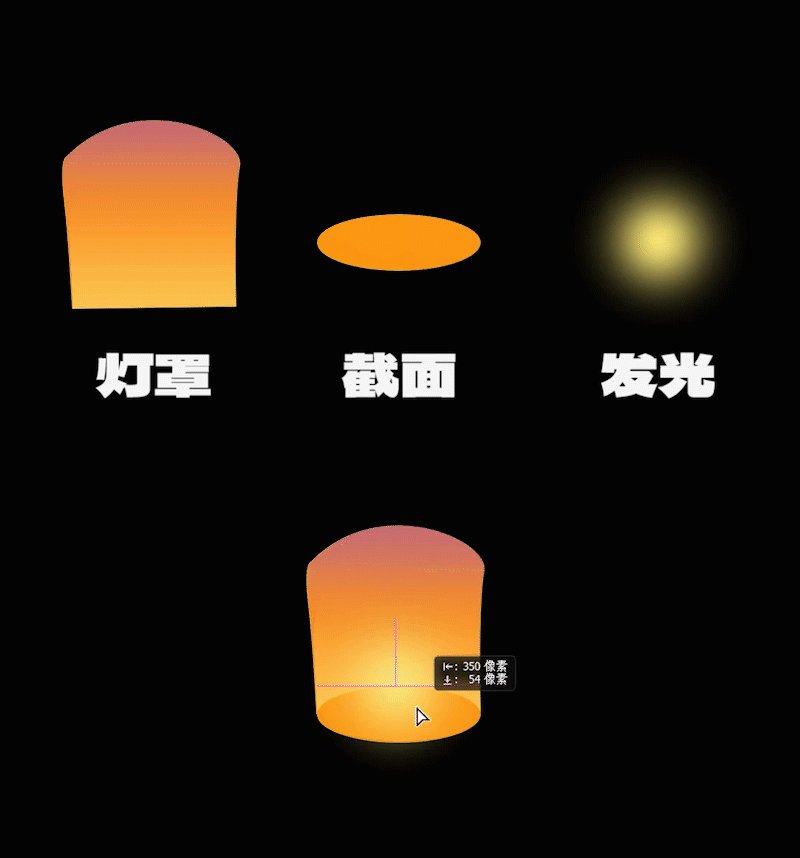
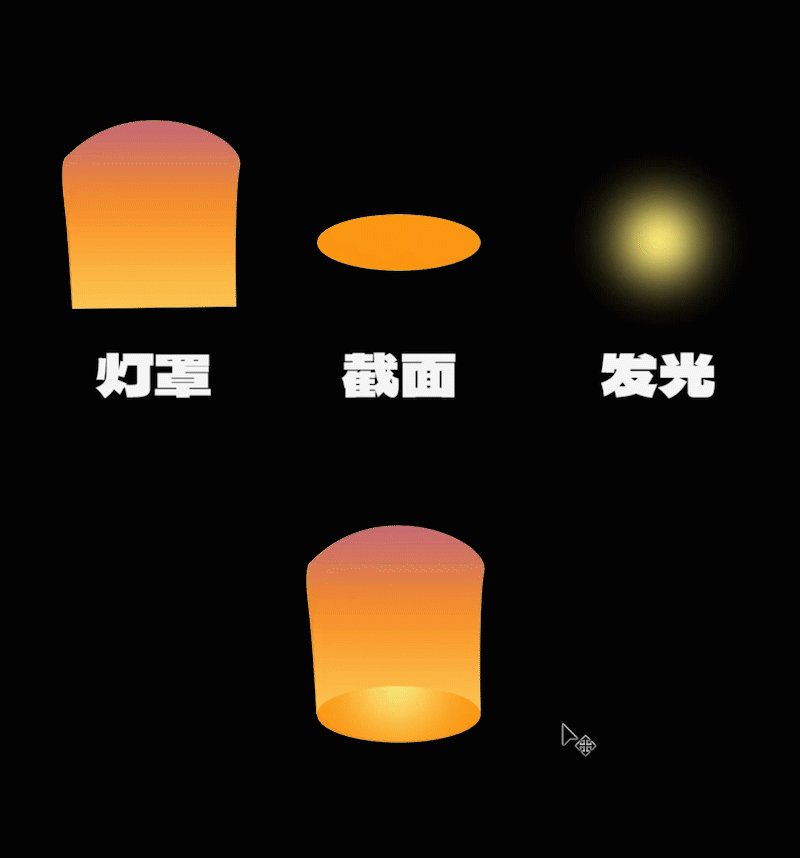
灯元素的绘制很简单,只需要三个元素。 操作如下图:
这里只有一个小难点,就是把发光层嵌入截面层。 在 ps 里面操作步骤为:首先发光元素放在截面的图层上面→选择发光图层→按住ALT键→鼠标放在两个图层交界处,会出现一个转折符号→点击鼠标左键即可完成嵌入。 ⑦ 最后加入文案信息,进行细节完善。
只要方法学会了,大家就可以根据自己需求去调整色调,这里调整一个浅色调试一试:
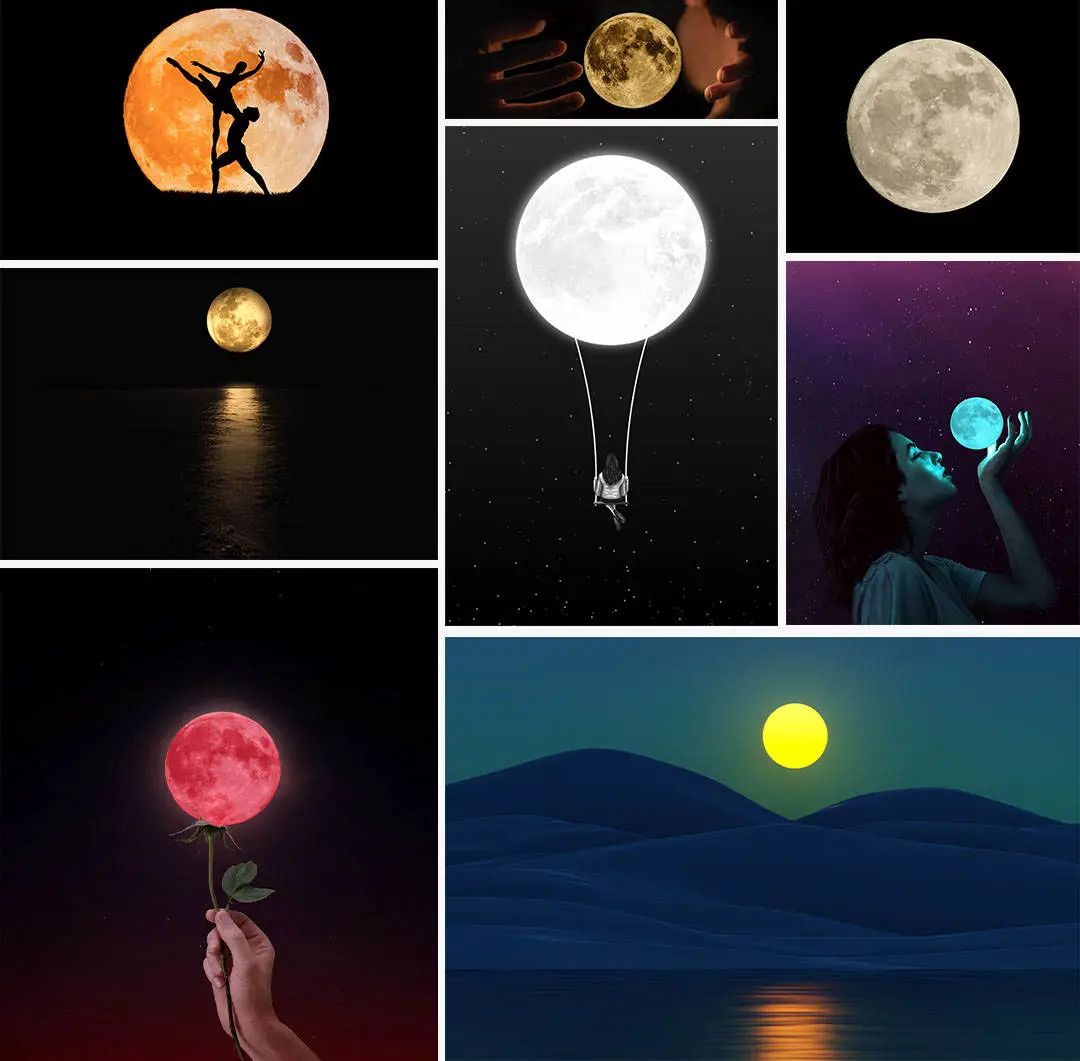
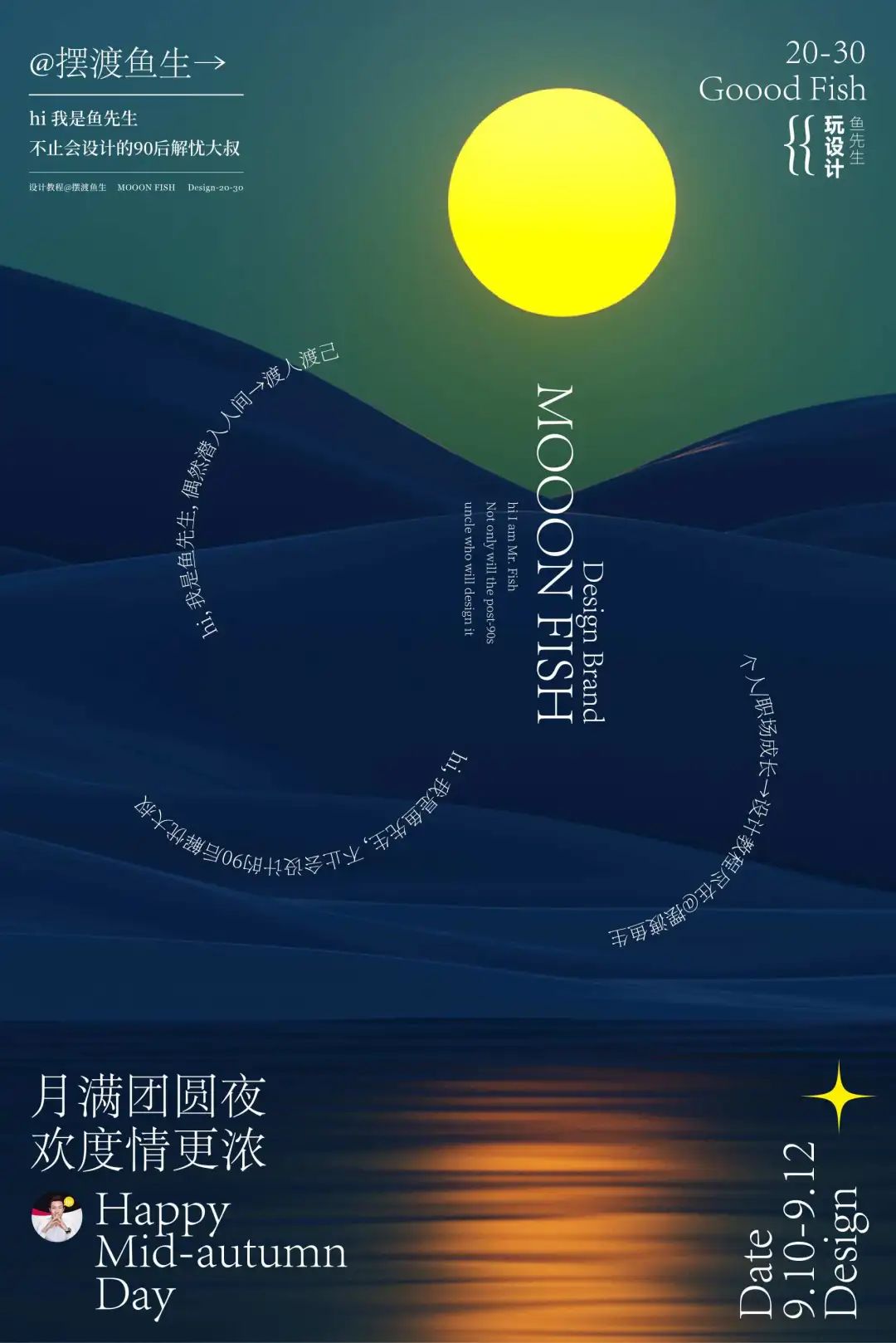
OK,这个案例到这里结束,太干了,喝口水继续! 五、图片运用在设计中,很多时候我们找到一张漂亮的图片,就可以快速地完成一张海报。 比如我们的主题是中秋节,那么我直接在某图库,搜索月亮,然后找到几张图,我们来快速实践一下看看。
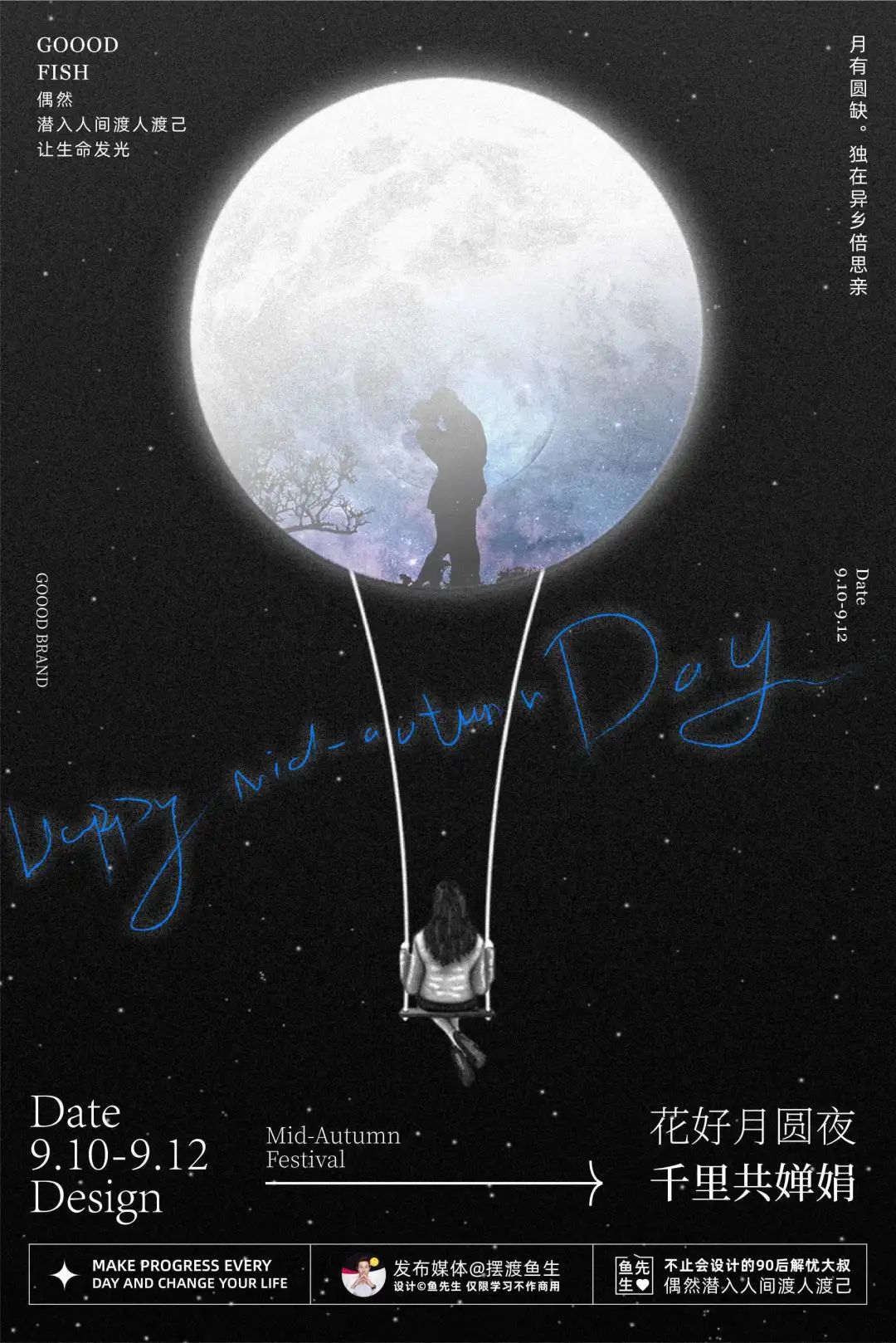
我找了一些月亮有关的图片,我们从中抽取几张,给大家示范一下: 图片 1:月亮秋千
这个图片我基本上没有裁切和处理,只是根据主题,我在月亮上叠加了一个图片,快速排版后,如下图:
图片 2: 静谧夜色 这张图片看起来很安静,很静谧的感觉。
把文字「乱入」进去,营造乱中有序的感觉:
鱼先生说: 大家虽然是商业设计师,但是在平时练习的时候,可以加入随意的感觉,因为在随意的时候,反而大脑更容易放空,束缚减少,从而获得更好的灵感和设计技能积累。 所以呢,无论是练习作品,还是艺术类设计作品,都有可取之处可以用到商业设计中去,大家吸收其中的所需知识点即可,不要太过于去纠结,这个技能是否实用,那个版式是否实用?浪费这时间,还不如多做些实践练习。 图片 3:红月玫瑰 血色红月,这张图片看上去比较简单,也比较具备视觉性,看起来很有趣,拿来玩一玩喽。
根据图片本身去思考一个主题,然后简单排个版吧,如下图:
这样的版式也非常适合用「字体符号化」来表现,如下图,我们放大主题文字作为符号的形式,不仅增加了视觉冲击力,更让画面具备一定的张力。
OK,今天的学习又到尾声了,罗马不是一天就能建成的,学习也是如此,需要保持持续的学习力才行。 本身准备早点给大家出中秋节教程,可是前两天电脑出问题了图片,耽误了些时间,为了赶教程坐的颈椎难受的不得了!稿子有点偷懒,不过呢,大家重点学习方法,之后呢,自己多多实践吸收即可!祝好! 本期到这里结束! 欢迎关注作者微信公众号:「摆渡鱼生」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论