如何在 Adobe Photoshop中做金属复古质感

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天达人君教你一招,做仿中世纪风格的“金属质感的复古特效”!所用到PS中的功能有图案叠加、图层模式。Now let’s begin! 注:PS教程素材在文章底部下载 先看看教程的最终效果:
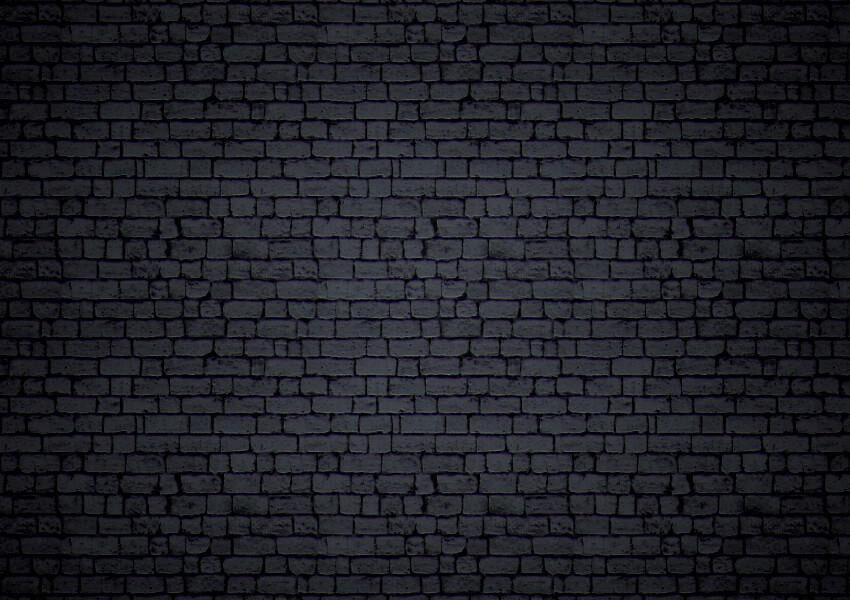
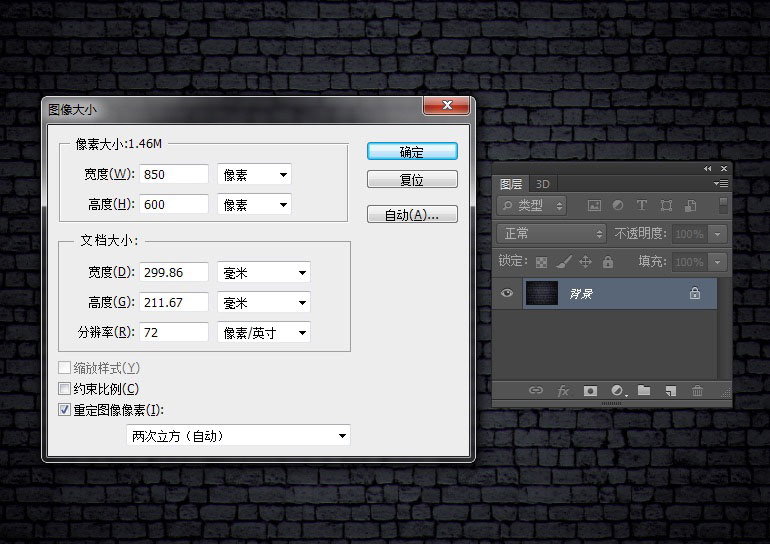
下面一起来看看步骤,步骤可能有点多,但都是相当简单的哦~ 1、新建文件打开PS,选择菜单“文件-打开”,选择图片位置,点击“打开”(直接将图片拖入到PS中也可以),新建为850x600px的文件。
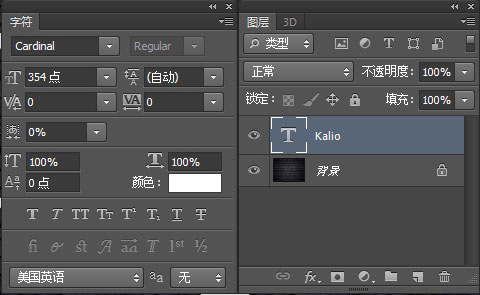
砖块图片自动命名为“背景” 2、创建金属质感这个效果只有一个图层,所以完成以后可以保存效果为“图案”,下次使用!(菜单“编辑-定义图案”即可) Step 1 先将下载的字体安装在电脑上,选择工具栏中的“文字”(快捷键为 T),输入文字“Kalio”,设置字体为Cardinal,文字大小为354点,文本颜色为纯白色。
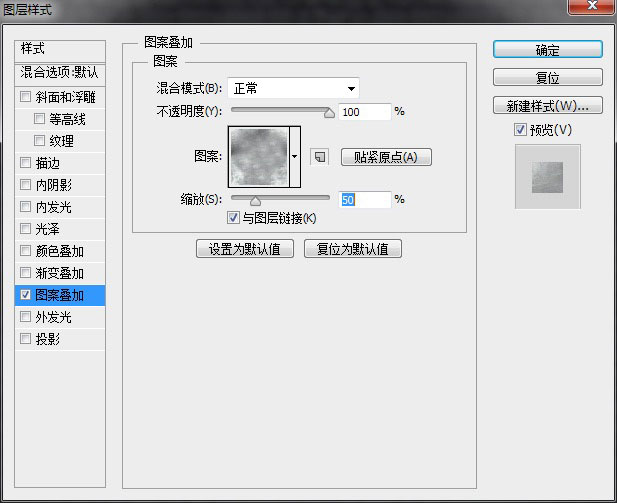
Step 2 在图层面板选择文本图层,鼠标单击右键,选择“混合选项”,选择图案叠加,缩放设置为50%:
Step 3 添加“斜面和浮雕”效果,设置参数为“内斜面”、“雕刻清晰”、“深度480%”、“方向向上”、“大小24像素”; 取消“使用全局光”勾选,阴影角度设置为142°,高度为32°; 勾选“消除锯齿”选框; 高光设置为白色、颜色减淡、不透明度85%,阴影设置为黑色、强光、不透明度61%; 同时设置光泽等高线如Step 4。
Step 4 光泽等高线参数设置,从左到右每个点参数如下: 点一 -输入:0% 输出:0% 点二 -输入:18% 输出:42% 点三 -输入:60% 输出:28% 点四-输入:73% 输出:91% 点五 -输入:89% 输出:37% 点六 -输入:100% 输出:0%
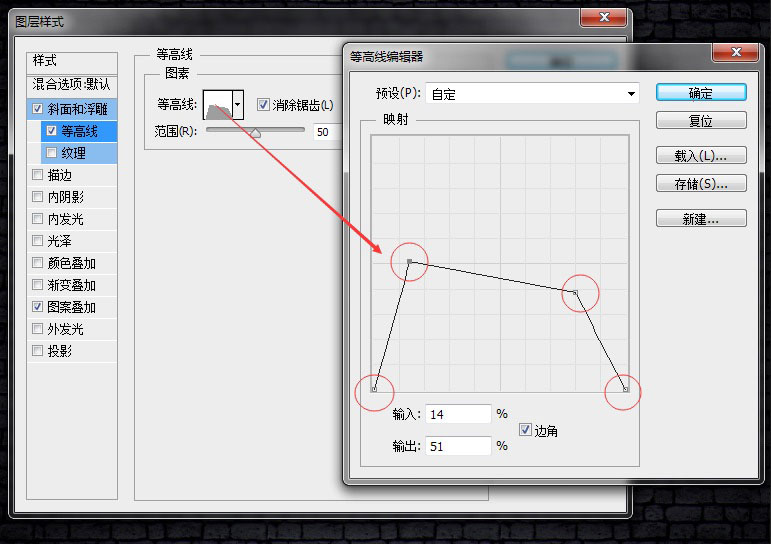
Step 5 勾选“等高线”选框,勾选“消除锯齿”,范围设置为50%,还没完成:
Step 6 点击确定之前,点击等高线选框空白处,为曲线新增四个点,从左到右每个点参数如下: 点一 -输入:0% 输出:0% 点二 -输入:14% 输出:51%,勾选“边角” 点三 -输入:80% 输出:39%,勾选“边角” 点四 -输入:100% 输出:0%
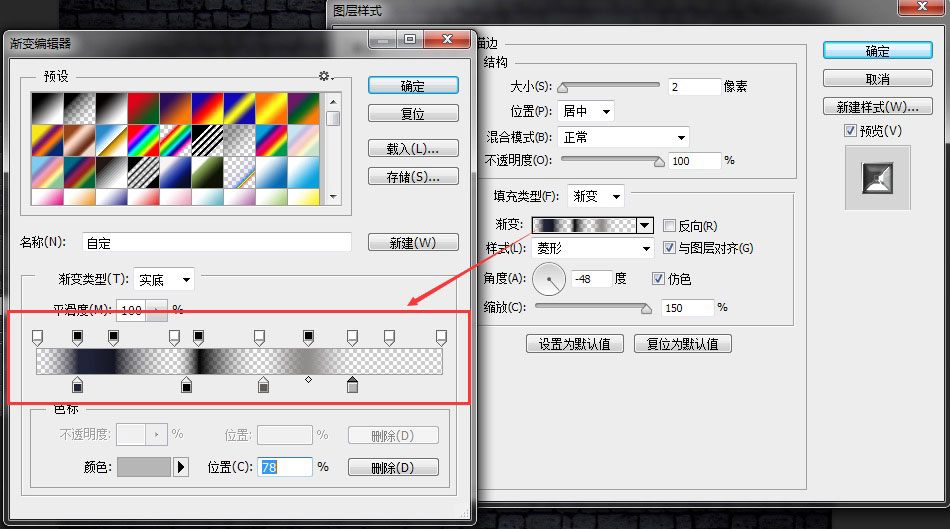
Step 7 添加“描边”效果,参数如下: 像素:2 px 位置:Center 混合模式:正常 不透明度:100% 填充类型:渐变 上渐变6个不透明度为0%的点,位置分别是0, 34, 55, 78, 87 and 100% 5个不透明度为100%的点,位置分别是10, 19, 40, 67 and 92% 下渐变点一-色值:#23253a 位置10% 点二-色值:#ddd6ff 位置40% 点三-色值:#5f5d5b 位置56% 点四-色值:#b7b7b7 位置78% 样式:菱形 角度:-48°,勾选“仿色” Check theDitherbox 缩放:150%
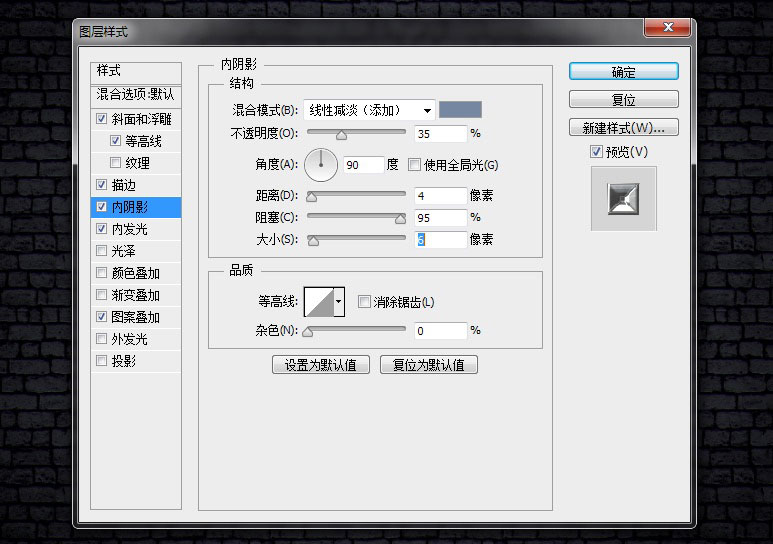
Step 8 添加“内阴影”: 混合模式:线性减淡(添加),色值#7789a2 不透明度:35% 取消勾选“使用全局光”并设置角度为90° 距离:4像素 阻塞:95% 大小:6像素
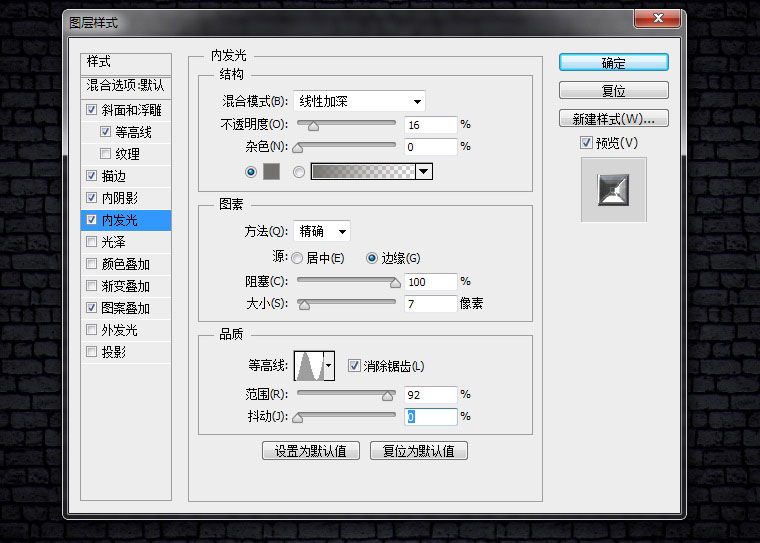
Step 9 添加“内发光”样式: 混合模式:线性加深 不透明度:16% 杂色:色值设置为#74726f 方法:精确 源:边缘 阻塞:100% 大小:7% 等高线:菱形,勾选“消除锯齿” 范围:92%
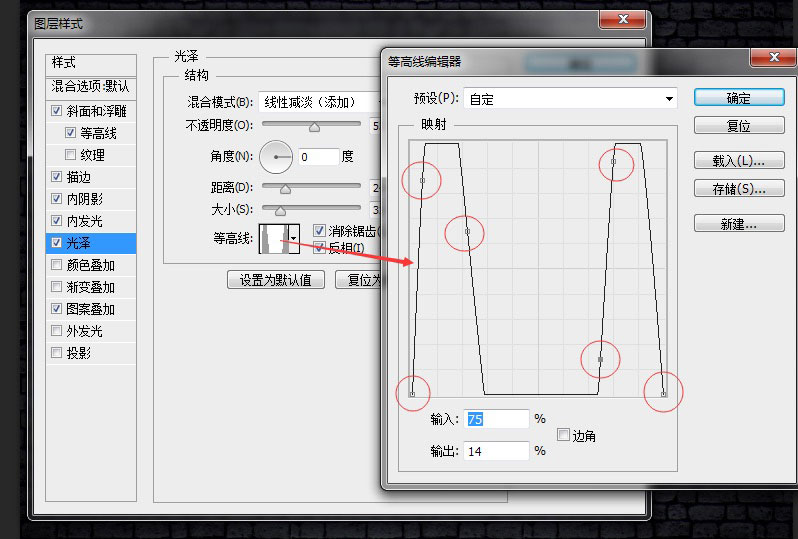
Step 10 添加“光泽”模式: 混合模式:线性减淡(添加),色值#ece8ff 不透明度:53% 角度:0° 距离:24像素 大小:32像素 勾选“消除锯齿”和“反相”
Step 11 为等高线曲线添加六个点,参数如下: 点一:输入:0% 输出:0% 点二:输入:4% 输出:85% 点三:输入:22% 输出:65% 点四:输入:75% 输出:14% 点五:输入:80% 输出:93% 点六:输入:100% 输出:0%
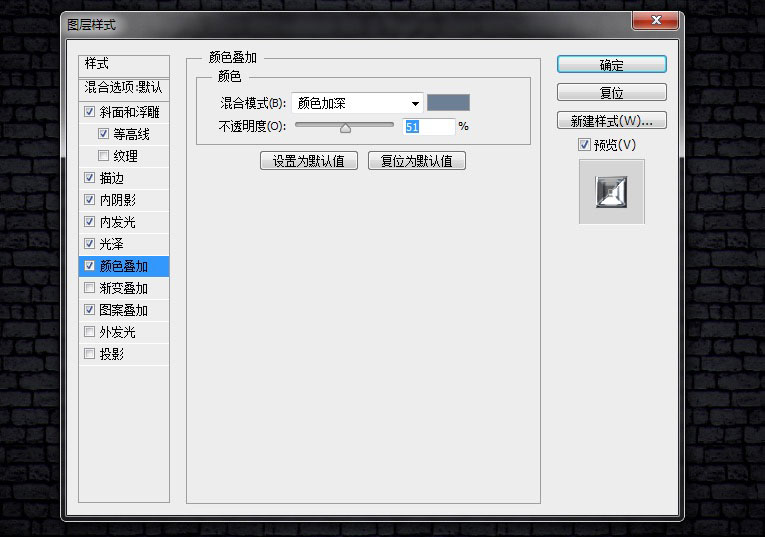
Step 12 添加“颜色叠加”: 混合模式:颜色加深,色值设置为#6d8096 不透明度:51%
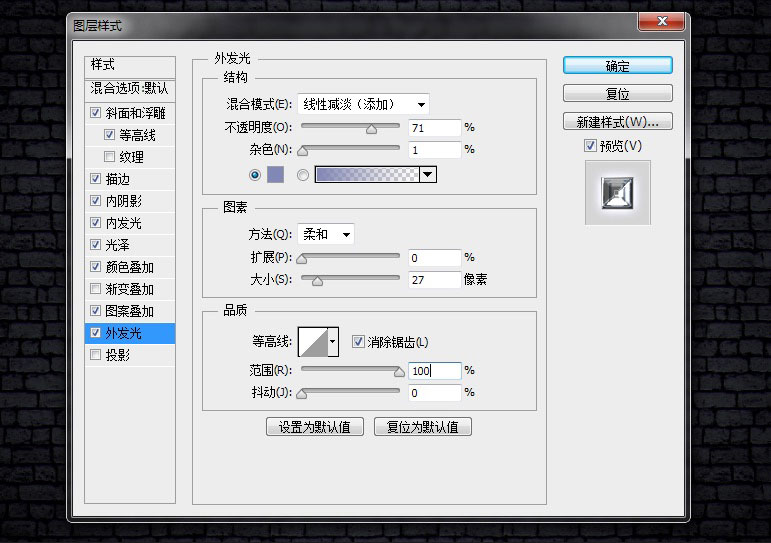
Step 13 添加“外发光” 混合模式:线性减淡(添加) 不透明度:71% 杂色:1%,色值#8288b6 方法:柔和 扩展:0% 大小:27%,勾选“消除锯齿” 范围:100% 抖动:0%
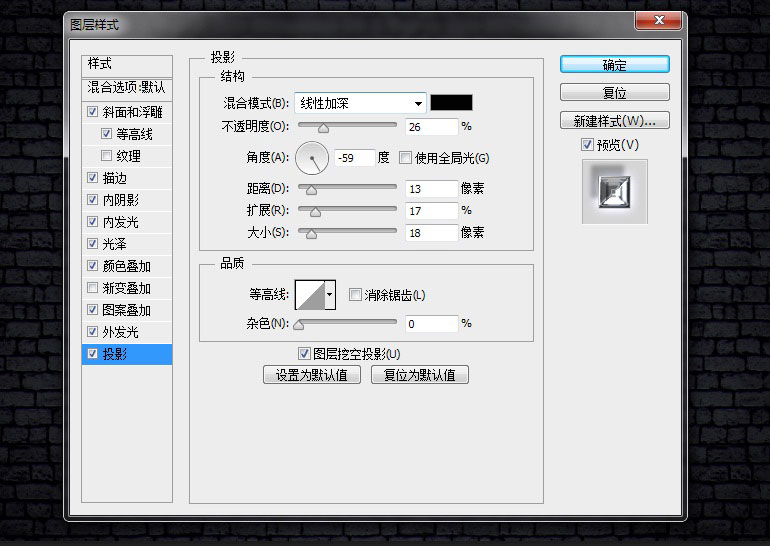
Step 14 最后,添加“投影”样式,参数设置如下,其中“线性加深”色值为#010201:
最终效果:
需要用到的素材教程以 adobe Photoshop CS6 操作为例,并且需要用到一些材料:
下地地址:https://pan.baidu.com/s/1gf7ckM3
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论