超全面的 UI 工作流程指南(三):视觉设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:完整的 UI 设计流程到底是怎样的?从需求到产品上线,要经历多少个阶段,每个阶段有哪些应该掌握的基础知识,本次优设独家专题为你从零开始梳理出 UI 工作流程,适合新手阅读学习。 往期回顾:
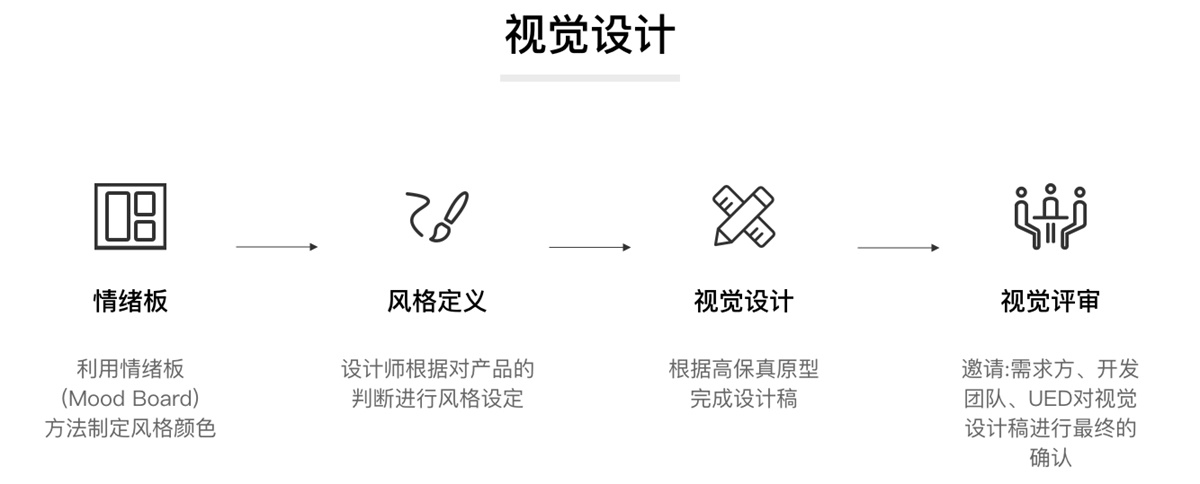
本篇为工作流程第三节:视觉设计。
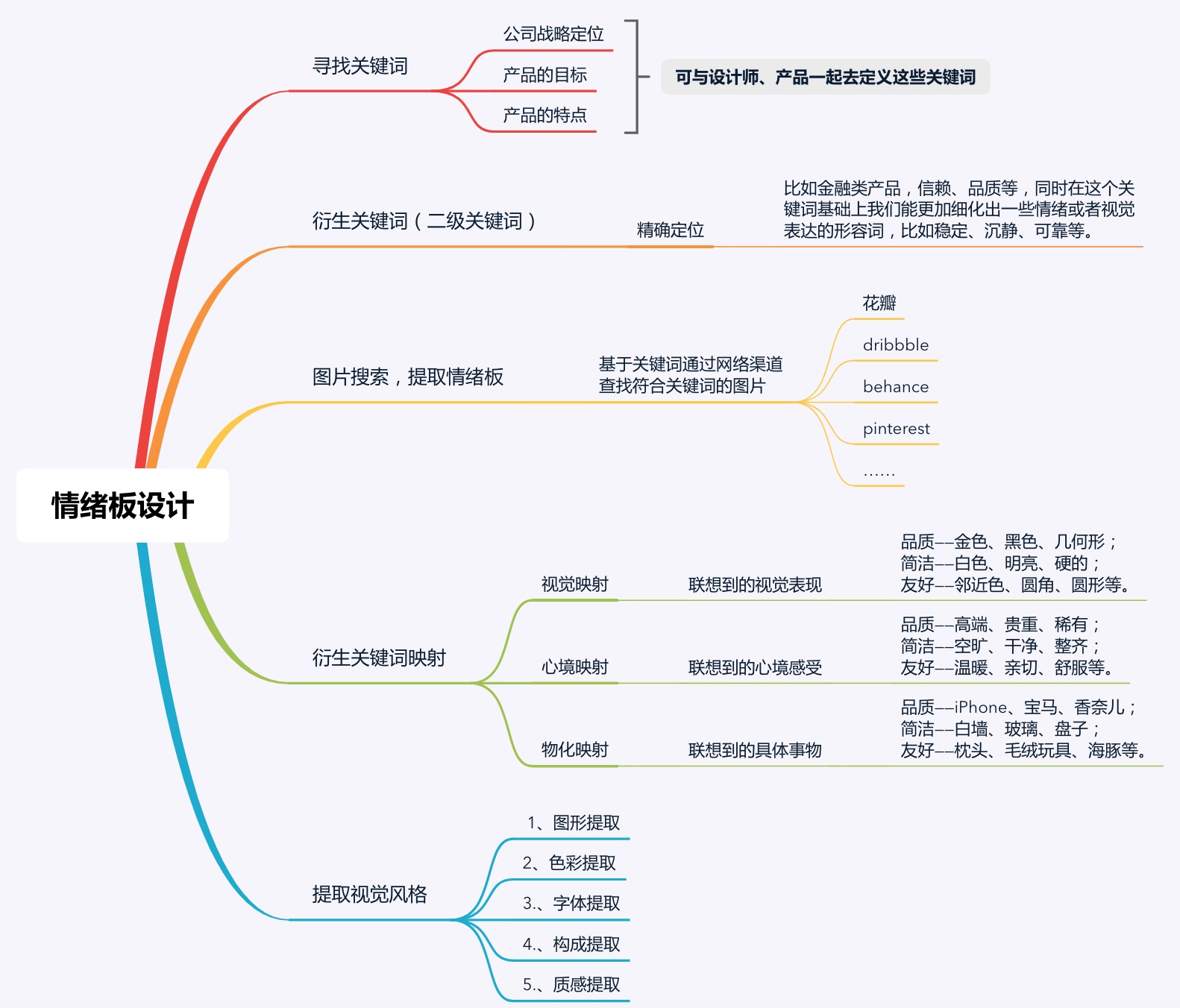
情绪板设计情绪板,简单来说就是由图像,视频和其他视觉元素组成、拼贴在一起的想法和过程,主要目的是讲述项目背后的故事,作为设计方向形式上的参考。同时情绪板也可以在配色方案、视觉风格、质量材质,作为设计指导,帮助设计师提供一些设计方案和指引。 详细教程:《该怎么运用情绪板,才能让设计作品更有说服力?》
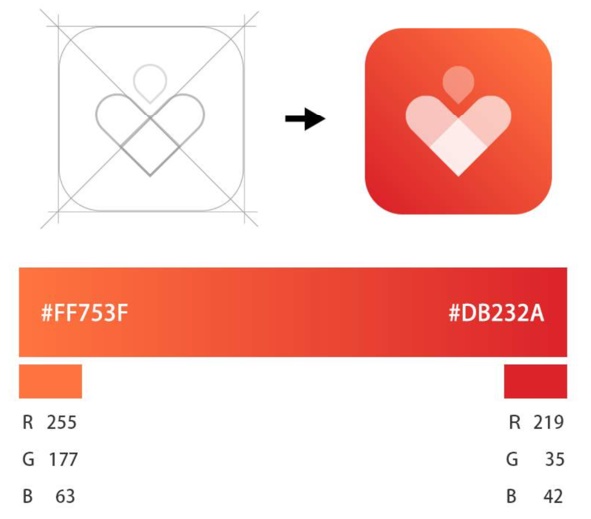
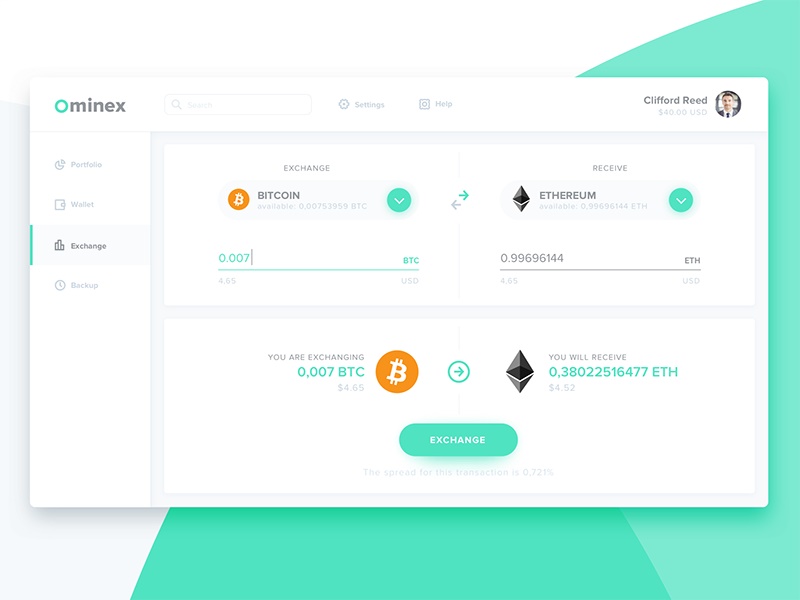
色彩配色在视觉设计中所发挥的作用是不言而喻的,我们在设计时对于色彩的制定一般有两种情况。 全新品牌设计,了解各种颜色或者色相的气质和情感属性,在具体设计的时候,进一步根据品牌的气质和需求,再在色相的基础上调整明暗和饱和度。
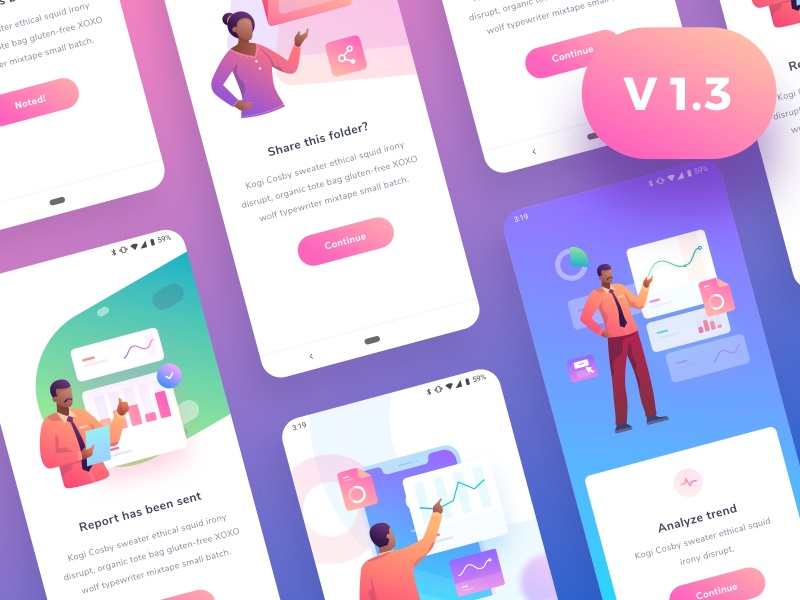
根据甲方/需求方原有产品的色彩来设置,如果不是全新产品,大部分都有一套自己产品的色彩体系,在保持产品的一致性的前提下,后续产品皆沿用原有色彩体系。 但是,色彩本身的内涵和情绪特质并不是全部。比如一个行业当中,很多企业都使用了蓝色,那么产品继续使用蓝色,可以让用户更快「识别出」产品所属的领域,但是本身也存在让人混淆的风险。如果你想要在视觉上脱颖而出,可以试着使用不同的色彩。 风格品牌或者产品的设计风格与配色是相辅相成的,依据产品特性与需求,选择合适的设计风格,更利于提升视觉效果。所以我们需要随时了解最新的设计趋势与风格,分清各个设计风格的特点和区别是十分有必要的。以下是设计中常用的设计风格集合。 1. 半扁平化设计 关键词:极简、符号化、光影。 由于具体化设计的影响,界面设计更加趋向于立体化,光和阴影的运用,成为「半扁平化设计」。为了适应现代科技而推崇的扁平化设计仍会存在,但已不再被大量发展并使用。适量渐变阴影的使用,将会在保留其简约风格的基础上,使扁平化设计更加复杂和写实化。
2. 三维渲染风格 关键词:平面立体感,纯色,空间感。 随着 C4D 的流行,三维的表现形式在设计中变得愈演愈烈。不过在后扁平化时代,如何在扁平与立体的形式中间寻找平衡是大家关注的焦点,而三维纯色渲染恰恰是一种很好的尝试。 空间感的布局拓展了画面深度,同时物体纯色系的渲染方式又强化了画面的平面感。设计将干扰人们注意力的因素排除,只留下需要传达的主题部分,令人印象深刻,这样的形式已经在摄影及三维艺术中流行起来,充满仪式感的画面让设计者爱不释手。
3. 动画效果 动画效果已经越来越多的以各种形式出现在网页设计上,诸如 gif、SVG、WebGL、CSS 或小视频。
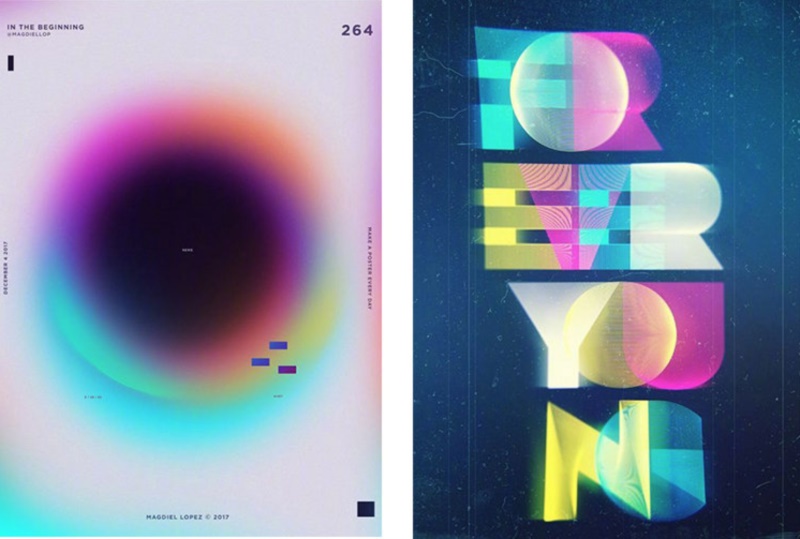
4. 渐变色 关键词:多色、同色系、对比色。 渐变色是时下最主要的流行趋势之一,始于 2016 且势头至今有增无减。像 Instagram 这样的业界大拿甚至将其 logo 由扁平改成了多颜色渐变。从 logo 到按键和图片,渐变色的潮流已经无处不在。
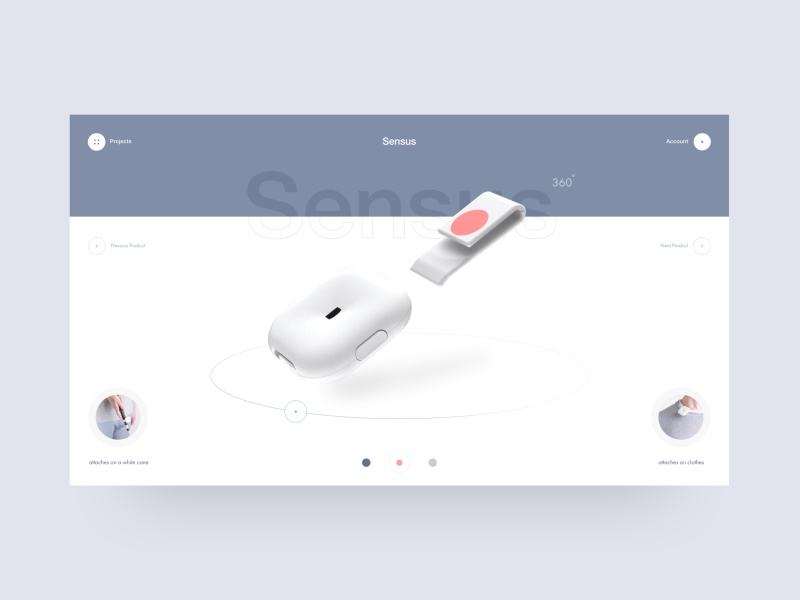
5. 极简风格 关键词:极简、雅致、留白。 在内容越来越多的前提下,设计师应该减少无用信息的干扰让用户可以快速聚焦到内容本身,这种「少即是多」的设计思路就是我们常说的极简风格。删减与用户任务无关的非功能性元素,只保留重要的信息,减轻用户的认知负荷。
6. 波普风格 关键词:波点、夸张、设计感极强。 波普风格主要体现在大众喜闻乐见的人物、事物、事件中。简单来说,它有以下几个特点:
7. 孟菲斯风格 关键词:明快,集合结构,随性。 孟菲斯风格在色彩上,常常打破配色规律,喜欢用一些靓丽、纯度高、大胆、对比强烈的配色,借鉴了波普艺术的配色。在排版上,元素之间没有过多的联系,元素的排列常常无规律可循,运用大量的几何元素,点、线、面综合运用。规则的几何图形有圆形、三角形、矩形、圆环、波浪线、网格、斜杠等等,不规则的几何图形也是由点、线、面拼贴而成。
8. 光感透气叠加 关键词:光感,渐变,氤氲感。 具有光感的半透明渐变叠加平面设计风格。光因为其剔透,纯净,反射的特性,一直被人们所青睐着。人们不再满足于简单的色彩叠加,增加光感的设计将会为产品增添更多的未来迷幻属性。
9. 插画风格 扁平插画:简单来讲就是把复杂的关系简约化,让画面更加清爽整洁,也是现在比较常用的风格了,很多商务工具类的 APP 会选择使用这种风格。
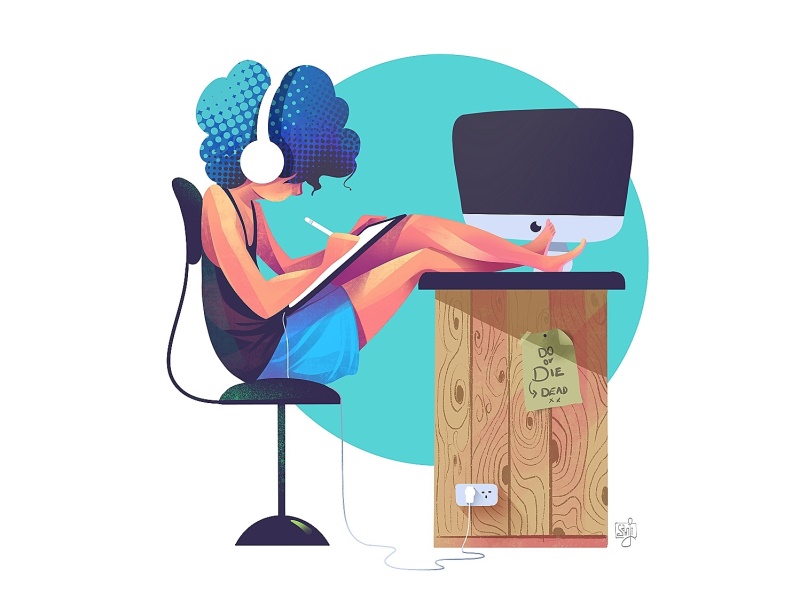
肌理插画:顾名思义就是给插画加上了些肌理质感(比如杂色)和光感,本质也和扁平插画差不多,一些想体现质感的页面会用到这种风格。
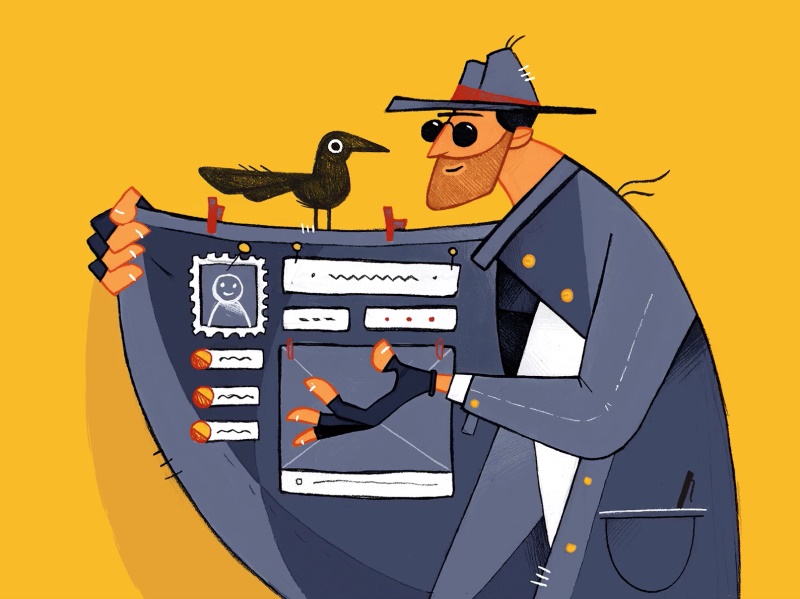
手绘插画:需要设计师具备很强的绘画功底,也算是插画里面难度比较高的一种。手绘风格的插画运用得也比较广,常见的有插画绘本,故事场景设计等。
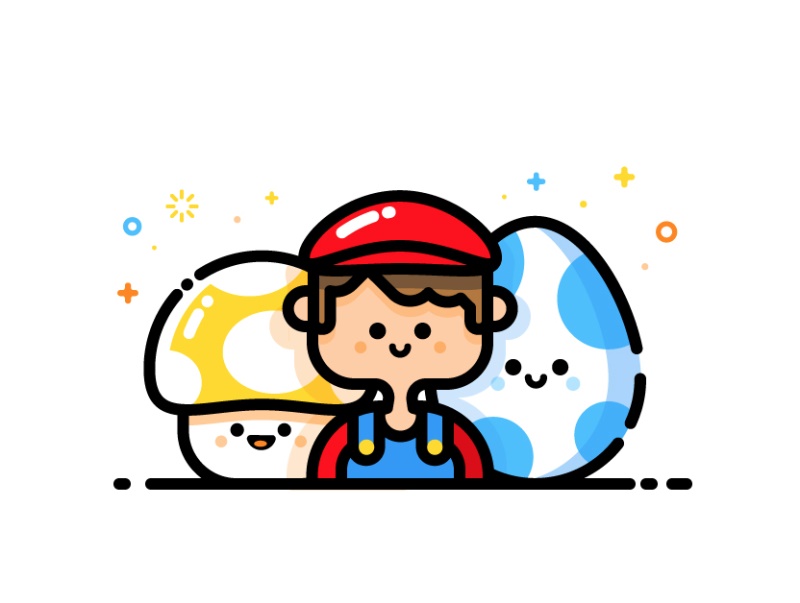
MBE插画:dribbble 的一位设计师创作了这种风格,它主要的特点就是圆润、可爱、呆萌、简洁。在 APP 中的引导页、启动页和缺省页运用也比较广泛。
渐变插画:有点类似日本漫画场景的感觉,风格特别唯美浪漫。光感比较强,所以也称为微光插画。颜色一般采用相近色,颜色种类不要太多。
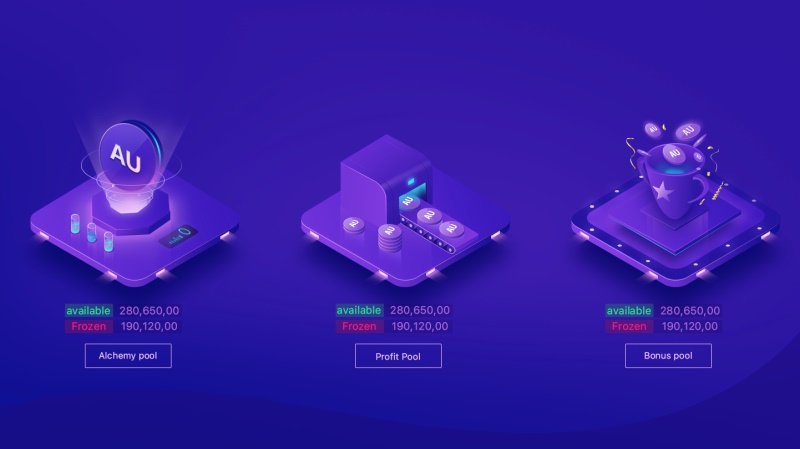
2.5D插画:立体插画,也就是在二维的空间里表现三维的事物。大多设计师使用 C4D 设计,PS/AI 也可以。
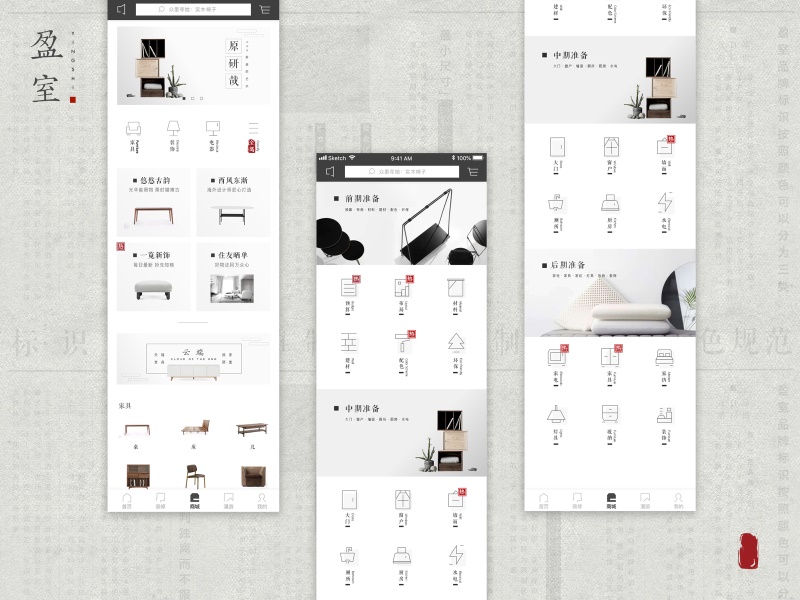
10. 中国风 关键词:水墨、雅致、文艺。 利用中国风的视觉元素在设计上完成表达。在各种视觉表现形式中,国画,书法,服饰纹理,建筑结构,陶瓷等传统材料肌理等等,都可以作为素材,利用中国风元素的同时,适当改造,更换色彩,简化结构,复杂化肌理效果等等,以求在视觉上更接近品牌的气质。
11. 剪纸风格 关键词:矢量插画、投影、纸张肌理。
12. 低多边形(Low Poly) 关键词:多边形、3D、低细节。 low poly 实际是把多色元素,用三角形分割,每个小三角形的颜色,取自原多色元素的相应位置。这种设计风格的特点是低细节,面又多又小,高度渲染,经常配以柔光效果。
13. 赛博朋克 关键词:虚拟现实、人工智能、霓虹光感。 赛博朋克又称赛伯朋克、数字朋克、电脑判客、网络判客,是科幻小说的一个分支,以计算机或信息技术为主题。在视觉设计中的特点就是蓝、紫、青等冷色调为主色调,霓虹灯光感效果为辅助,故障艺术风为辅助(图像的失真、错位、破碎等),有时还可以加一些异常的现象,比如 180 度翻转的建筑,还有复古风和未来风并存。
14. 蒸汽波(Vaporwave) 关键词:荧光、流体、梦幻感。 蒸汽波是一种受赛博朋克影响的网络线上艺术,选用的视觉元素主要有古典艺术形象,八九十年代的流行文化产物,window95 经典窗口样式,又或者是代表着某个时代记忆的各种事物。
15. 像素风格 关键词:像素化,轮廓清晰,卡通。 像素风格属于点阵式图像,是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,同时它的造型比较卡通,得到很多朋友的喜爱。
16. 故障艺术(Glitch Art) 利用事物形成的故障,进行艺术加工。特点就在于图像失真、破碎、错位、变形,还有颜色的失真、错位,和一些条纹图形的辅助。
字体1. 界面常用字体推荐字体的选择是由产品属性或品牌特性的关键词而决定。
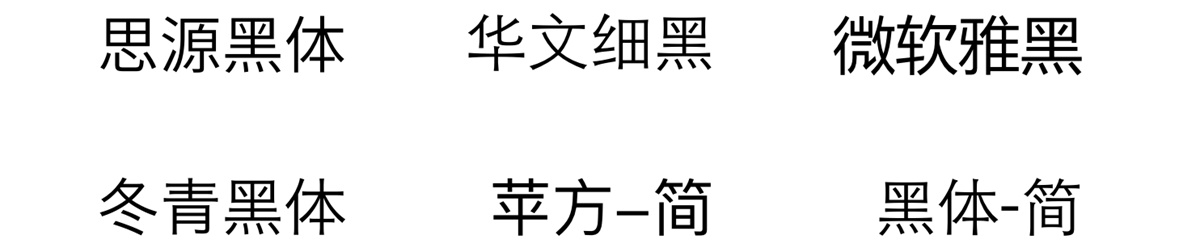
中文字体推荐 线上中文字体推荐使用思源黑体、华文黑体、冬青黑体、微软雅黑、苹方-简、黑体-简。其中 iOS 系统默认中文字体是「苹方PingFang」,Android 系统中文字体使用「思源黑体Noto Sans CJK」。
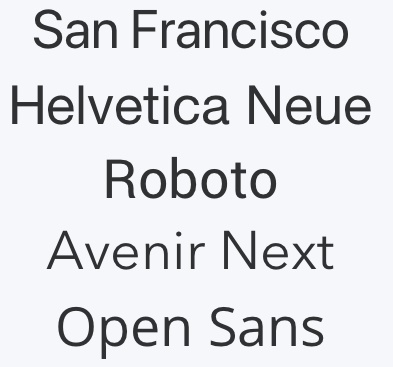
英文字体推荐 线上英文字体推荐使用 San Francisco、Helvetica Neue、Roboto、Avenir Next、Open Sans。其中 iOS 系统默认英文字体为「San Francisco」,Android 系统默认英文字体为「Roboto」。
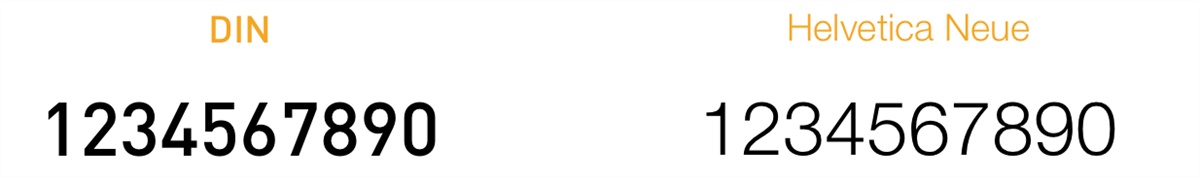
数字字体推荐 线上数字字体推荐使用 DIN、Helvetica Neue。 DIN 起源于 1995 年的德国,无衬线字体,易用耐看、字形开放,是设计师最爱的几类字体之一,适合显示比较长的大号数字,但是小字号的情况下识别度较低。 Helvetica Neue 除了上文介绍的简洁朴素、中性严谨、没有多余的修饰外,还是 Helvetica 的升级版,拥有了更多的字重,可以作为 iOS 和 Android 跨平台数字字体使用。
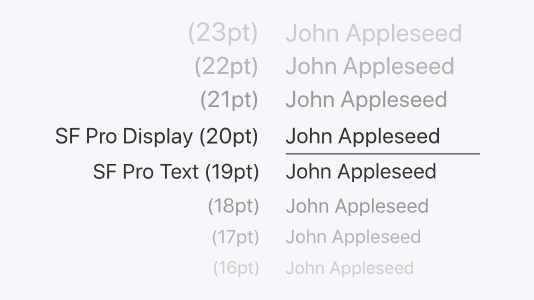
2. 字号字号是界面设计中另一个重要的元素,字号大小决定了信息的层级和主次关系,合理有序的字号设置能让界面信息清晰易读、层次分明;相反,糟糕无序的字号使用会让界面混乱不堪,影响阅读体验。 字号的选择 字号的选择,可以遵循 iOS、Material Design、Ant Design 等国内外权威设计体系中的字号规则,也可以根据产品的特点自行定义。 iOS 字号规则:在 iOS11 系统中,使用 San Francisco 作为系统英文字体,包含了以下几种字号的文本样式。
需要注意的是,San Francisco 字体有两种模式:
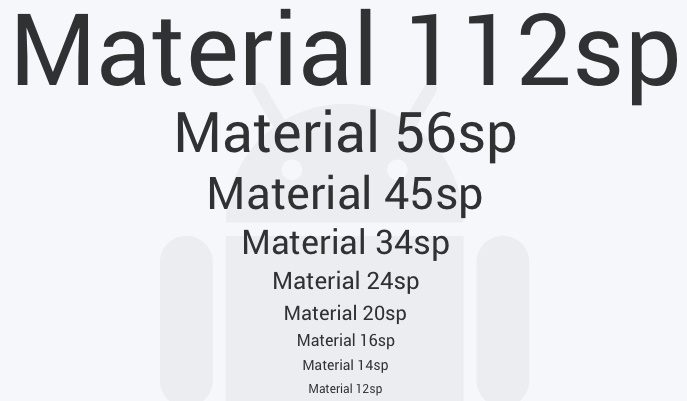
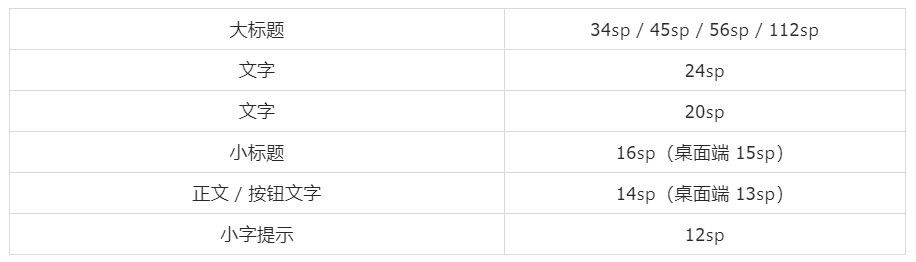
Material Design 字号规则:在 Material Design 设计体系中,使用 Roboto 作为英文字体,规定了以下文字排版的常用字号。
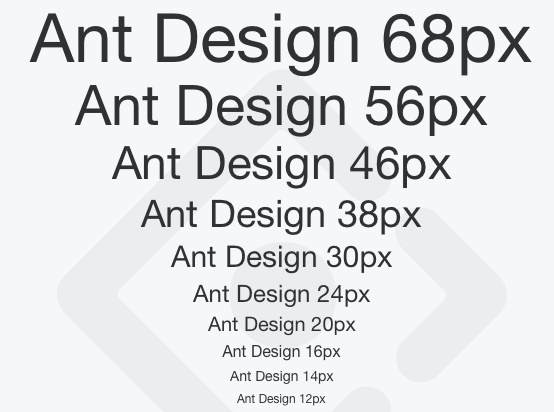
长篇幅正文,每行建议 60 字符左右,短文本建议每行 30 字符左右。 Ant Design 字号规则:Ant Design 受到 5 音阶以及自然律的启发定义了 10 种不同的字号,从小到大依次为:12px、14px、16px、20px、24px、30px、38px、46px、56px、68px。
建议主要字号为 14px,其余字号的选择可根据具体情况进行自由的定义,尽量控制在 3-5 种之间,保持克制的原则。 Kiwi 字号规则:Kiwi 是饿了么的中后台设计语言,致力于打造出能够「了解、洞察、温暖、激励用户」的产品。
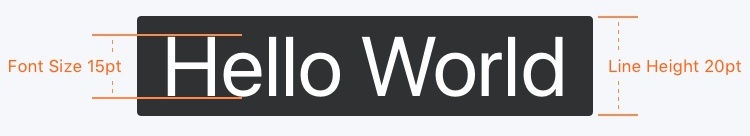
在 Kiwi Web 中,规定最小字号为 12px,主要文本字号为 14px,最大字号为 46px。 3. 行高行高可以理解为一个包裹在字体外面的无形的框,字体距框的上下空隙为半行距。
参考 W3C 原理,眼睛到屏幕的距离 25cm 为最佳阅读距离。 西文的基本行高通常是字号的 1.2 倍左右。而中文因为字符密实且高度一致,没有西文的上伸部和下延部来创造行间空隙,所以一般行高需要更大,根据不同人群的特点(儿童、年轻人、老年人)以及使用环境,可达到1.5至2倍甚至更大。
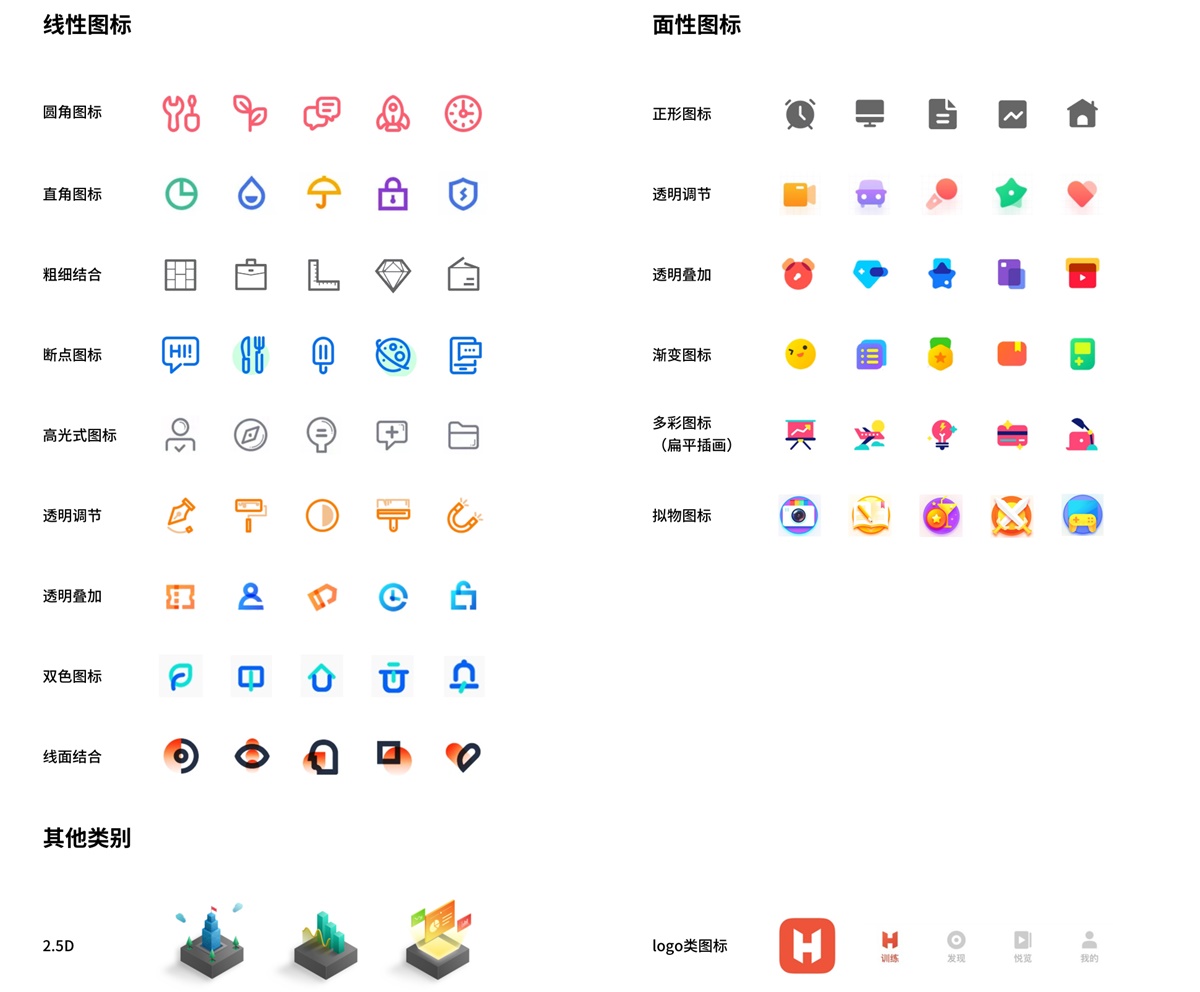
图标设计中常用的图标,从使用的用途来说图标分为两种,功能性图标和展示性图标。
但图标的风格并不止两类,以下简单的整理了一下图标的风格分类,设计中选择符合产品整体风格的图标即可。
△ 参考文档作者:超人的电话亭/RDD 如果是自己进行图标绘制,那么需要采用统一的图标绘制模板,保证图标视觉上大小的一致。
更多学习图标的相关链接:
实际项目中,并不是所有项目都有十分充裕的时间来设计图标,所以我们可以从各类图标网站上寻找合适的 icon。 1. 常用图标网站推荐 iconfont:https://www.iconfont.cn/ MUX 倾力打造的矢量图标管理、交流平台。设计师将图标上传到 iconfont 平台,用户可自定义下载多种格式 icon,平台也可将图标转换为文字,便于前端工程师自由调整与调用。 Flaticon:www.flaticon.com 世界上最大的免费图标搜索引擎之一,支持商用。 Iconmonstr:iconmonstr.com 可自由更改图标大小,自带 24 像素网格方便设计更精确,智能压缩方便网页使用,支持多种格式输出。 Iconstore:iconstore.co 一流的免费图标包素材站点,适用于网页设计与移动端设计。 Nova:webalys.com/nova/ 每个图标都有线条和填充两个版本。 Iosicongallery:iosicongallery.com 收录评估客户端的所有的 iOS 产品的图标,齐全精美,是设计师设计 iOS app 时,良好的灵感和素材网站。 图片网上推荐的无版权图片网站有很多,但是真正好用的却是少数部分。 1. 第一找图梯队 piqsels 基于 CC0 协议的免版税图库,个人和商业免费使用。 Unsplash 最知名的无版权图片网站,这家以风景为主,数量足够多,但是很多滤镜感太强,颜色太过厚重,比较适合做壁纸,事实上很多壁纸软件也是直接从这上面下载的。 Pixabay 可以说是全球最大的免费图片网站了。图多而且种类足够丰富。这其实也是一家集合网站,可以看到 Unsplash 家的很多图也能在 Pixabay 里搜到。 Pexels 这家也有很多精美的图片,而且比较好的一点是会有「一周精选」,平常没事的时候来收收图也挺好的。 visualhunt 数量超级多的无版权图片网站,可以根据颜色进行搜索。 2. 第二找图梯队 这里面是一些图片资源没有那么丰富,但是质量都还不错的,如果之前的网站没有找到合适的,可以在这里再次搜寻一下。 别样网 找图新欢,旅行日常为主,图片多为用户自己上传,所以在其他地方很少见到 Gratisography 每周都会更新,图片角度和题材都比较另类,人物图片不少。 StreetWill 优点是图片都比较精致小众,缺点是更新慢。 IM FREE 图片分类详细,可按分类进行筛选。 Magdeleine 有编辑精选,但图片滤镜也比较厚重。 FancyCrave 每天两张手工筛选精品照片。 3. 精准找图梯队 Flickr 雅虎著名的图片社区,由于汇集了大批的摄影师,所以 Flickr 家的图片质量都相当之高。不过你可能会说 Flickr 的图片不都是有版权的吗?别急,在「授权」那里选择「所有创用CC」或者「允许商业用途」即可找到那些可以使用的图片。 由于 Flickr 目前没有简体中文版,所以搜索时用英文或者繁体中文会得到比较好的结果。 谷歌的图片搜索那是相当的强大,选择右侧的「工具」,可以自定义很多东西,包括大小、颜色及使用权限。
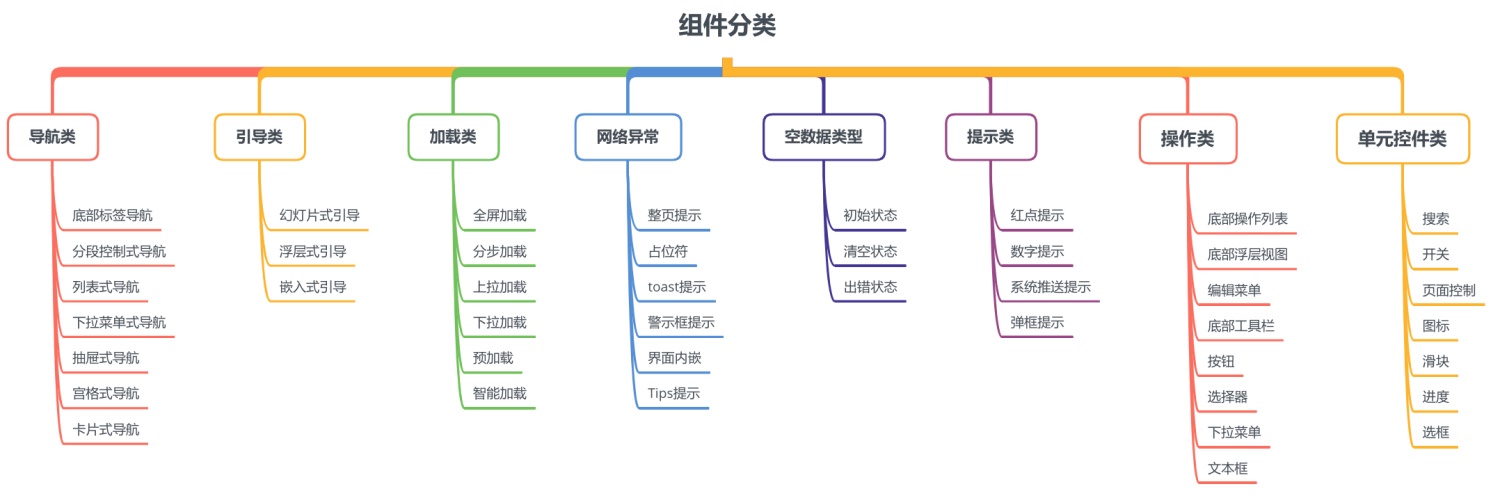
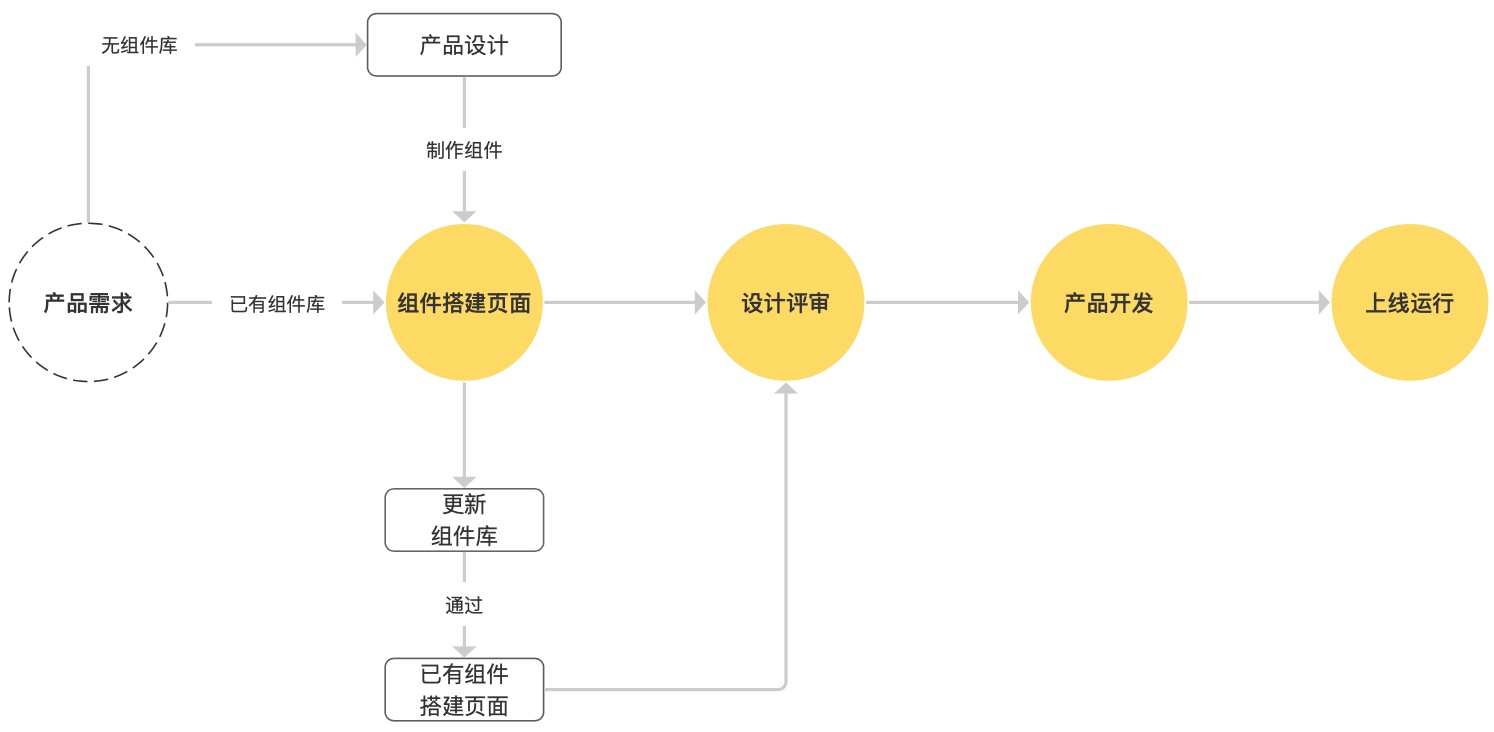
组件组件是设计师在日常设计工作中,极为常见的内容。设计师除了在完成业务需求的的设计之后,同时需要设计一套适用于产品的组件库。
所谓「最佳方案性价比」,就是我们需要在设计的个性化表达和资源投入之间找到最佳的平衡点,在关注出色视觉表现的基础上,逐渐加强对项目协同及体验价值的关注,逐步形成新的设计思维模式,也就是组件化思维。 组件化设计就是把产品需求场景化、视觉表达模块化,每个组件基于复用为目的,使其具备独立的完整解决方案,通过标准的规范组合方式来构建整个设计方案,从而提升设计效能。
组件化设计思维 3 个关键点:
注:本系列文章为优设独家专题,请勿转载。 欢迎添加作者微信交流:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论