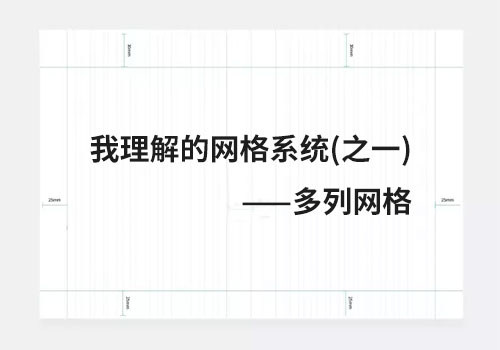
我理解的网格系统(之一)——多列网格

扫一扫 
扫一扫 
扫一扫 
扫一扫 在网格系统中,其实理解起来非常的容易,讲起来特别轻松,但是应用是一个比较难的过程,目前我理解的网格系统分别为多列网格系统/模块网格系统/一个字的网格系统/模块网格系统+一个字的网格系统,基线网格系统共五个环节。如果你平时用倒的排版不多,简单的多列网格系统足够你用。 多列网格就是通过纵向分栏,2栏以上都可以理解多列网格系统,多列网格系统为基础的网格系统。
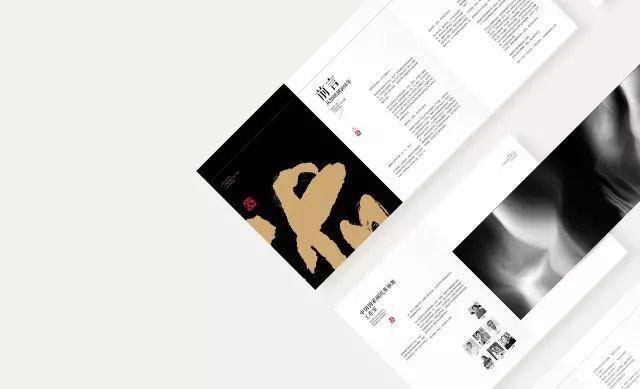
文章作者:文成武 那么有的人理解,认为先建立网格系统,然后才确定文本,实质网格系统只是一个工具,在页面上建立网格系统,不只是为了摆放和规范各种文字和图象元素的需要,而是旨在通过看不见的网格重新梳理信息并赋予信息清晰的逻辑和内在的韵律。 网格适用于 VI、网页设计及平面广告上进行排版。那么我通过以下简单的案例来诠释多列网格系统。 +01
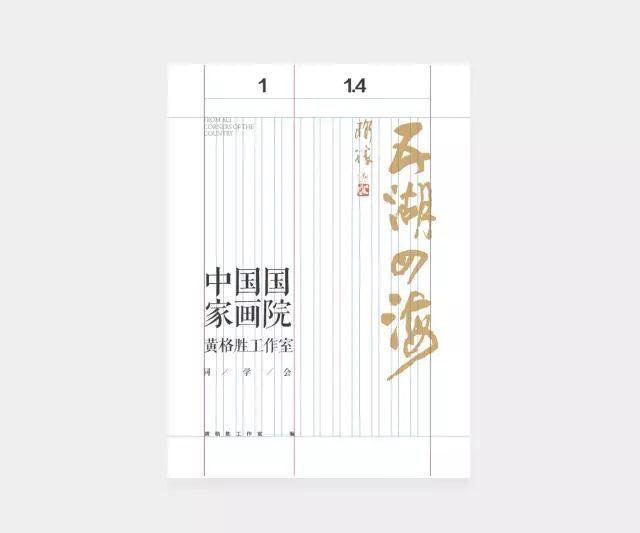
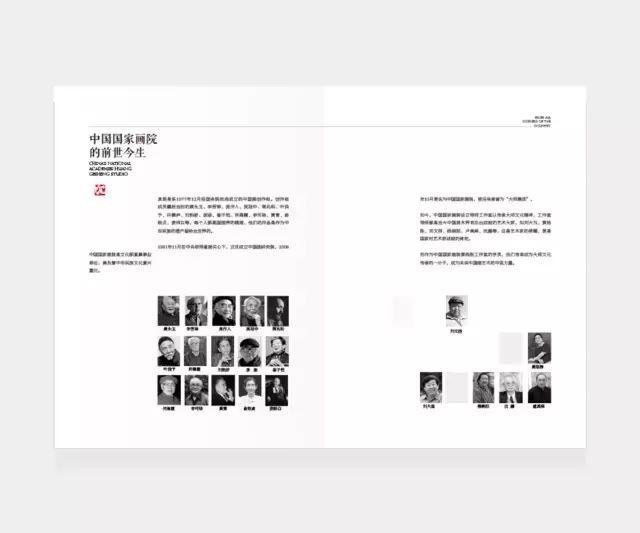
大感觉分析01 / 没有视觉冲击力 02 / 文字层级不明确 03 / 文字组合不理想 深度分析是什么原因导致没有 冲击力 A-没有一些比例关系 (简称为通、直、白) B-文字没有层级关系 (简称为傻、大、粗) C-装帧方式没有足够的新颖感觉 - 封面用了12栏网格系统,在网格系统中没有严格的一定要用多少栏,但是网格数目越多,也就是你的版式越精细,但是3、4、5、6栏中最好用的就是6栏。 - 封面没有细节的讲,因为这个封面的大问题在文字层级和位置关系后期讲文字层级关系可以细讲。
左边文字部分和右边比例为:1:1.4=(5栏:7栏) 1.4是日本的白银分割,因为在书籍设计中,我觉得遵循1:1.4的关系较多,也是比较舒服,比如日本的一些建筑,还有我们这个开本的比例都是这样的比例关系,当然行间距和字号的关系尽量遵循1.618的关系。
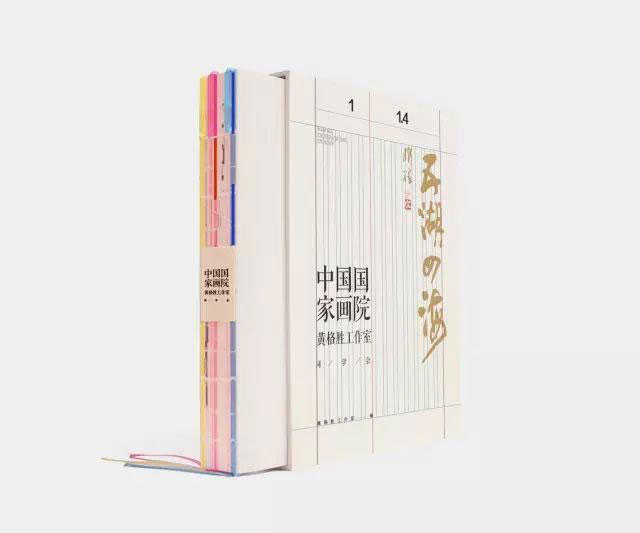
采用了独特的裸背装,在形式上就打破了第一个很平淡的问题,当然信息的层级也很重要。
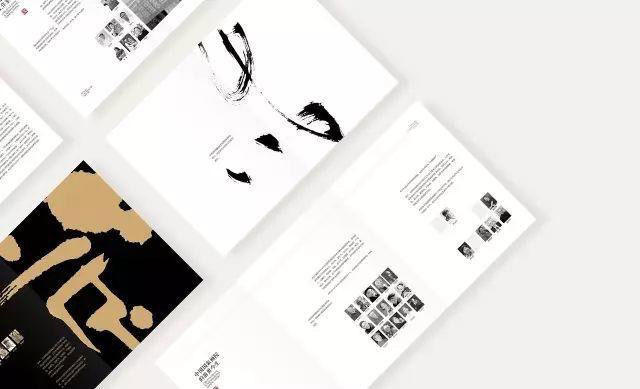
+02我首先截图几张其他设计师设计的第二张图
大感觉分析01 / 没有视觉冲击力 02 / 对齐方式不统一 03 / 版心不明确 04 / 版式不饱满 05 / 版式没有细节 06 / 层级和文字的间距都不对 当然这个大家可能看不到,文字太模糊 深度分析是什么原因导致没有 冲击力 A-内文没有一些比例关系 (简称为通、直、白) B-没有分析层级关系 (简称为傻、大、粗)
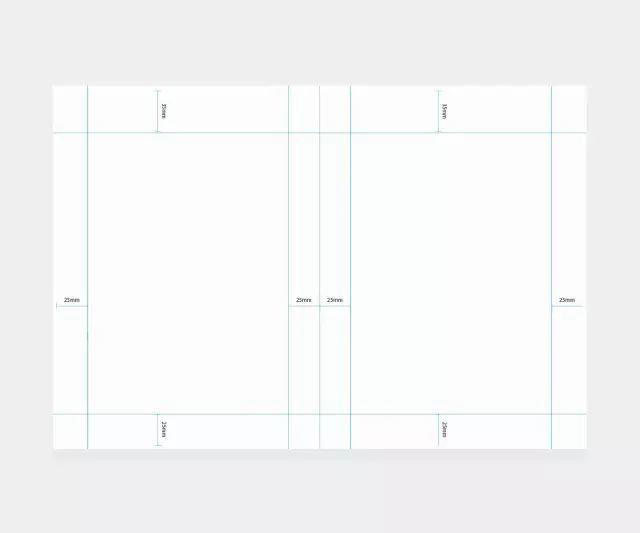
做好基础规则,基础边距 边距比例关系为 / 1.5:1:1:1 A 我们现在解决第一个问题,如何让内文有比例关系 这里我所用的工具是网格系统
这里是12栏,最早喜欢3栏,到后来的5栏,现在的12栏 栏即12栏,(平均分配)6是一个很特殊的数字,既能比单数整除也能比整数整除(个人建议用12栏)。 B 我们现在解决第二个问题,怎么样搞清楚层级,层级粗讲。
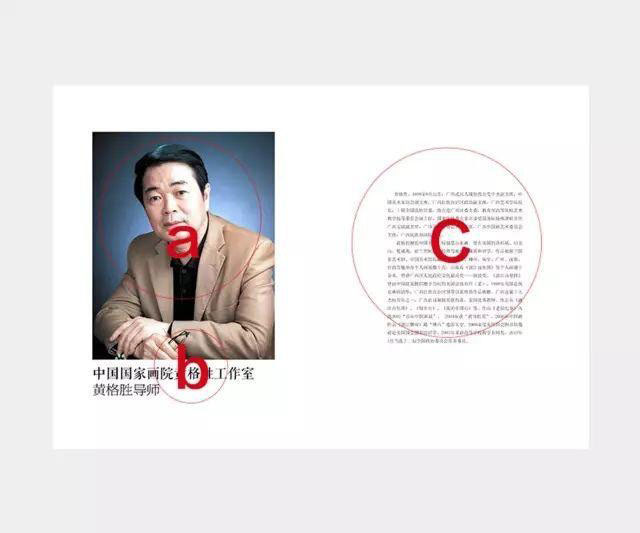
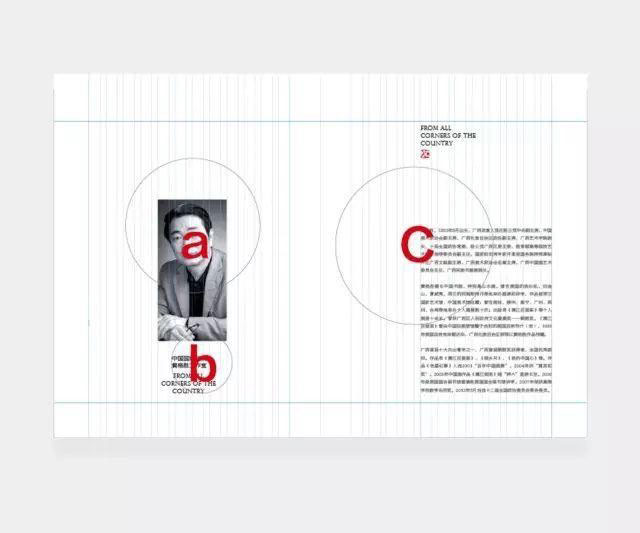
作为客户和用户的角度,如果那表现了来讲,客户想表现的层级应该是a>c>b,我们在网格系统里面变化。 设计虽然做了,但是人物没有细节,比较粗糙。 我们缩小客户图片,文字层级拉开 1.中文字体 / 博雅宋 台湾细明体 2.西文字体 / Garamond Premier Pro 3.内文字号 / 8.5pt 4.文字间距 / 8.5ptX1.8 5.网格系统 / 12栏 6.栏 间 距 / 5mm
做了调整,但是a部分,不够跳跃,我只能做加法运算,b部分属于正常,c部分虽然分栏,但是没有破掉网格系统。 我继续做a部分的加法,c部分的破图,细节的增加。
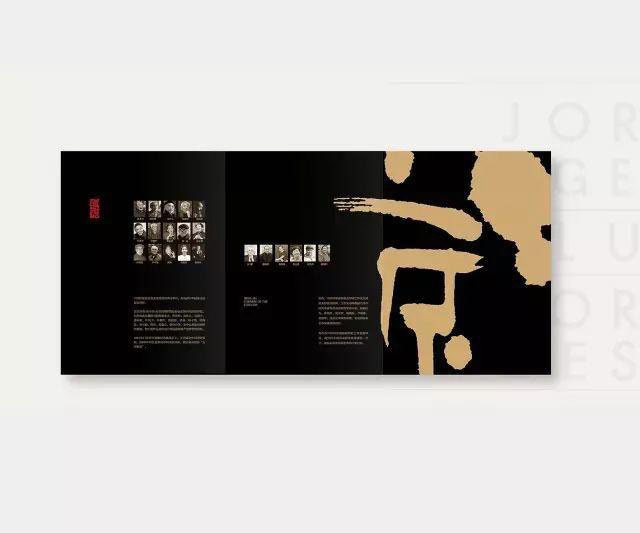
网格系统在于建立,但是也在于破掉网格系统,这一点几乎支撑我了好多设计,包含去年的项目微软和央视的都一样的规则道理。 +03我们改第三张图,下图为设计师的原图。
进行更改,然后网格破图,注意红色序号的地方都是上下左右对齐关系的。
更改方案一
更改方案二
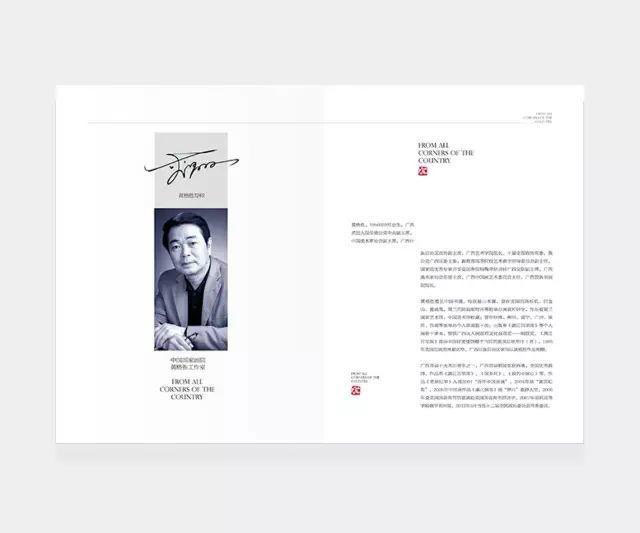
任然遵循网格系统,只是在局部应用了客户的书法局部。 +04我们改第四张图下图为设计师的原图,剩下的这几个我就不仔细讲解了。
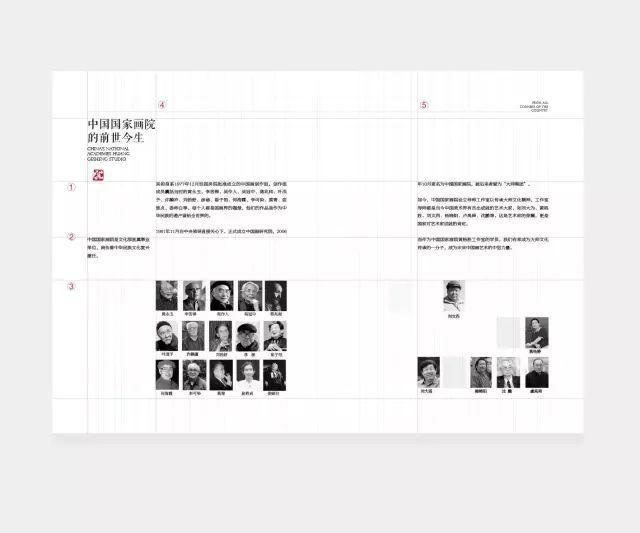
更改方案一
更改方案二
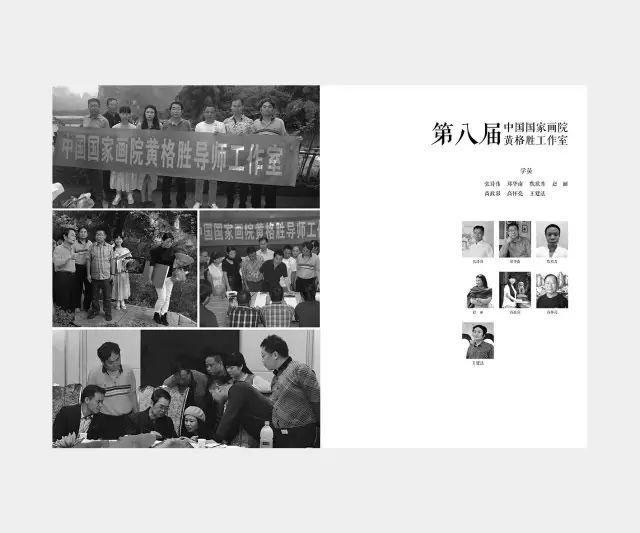
+05我们改第五张图,下图为设计师的原图。
更改方案一
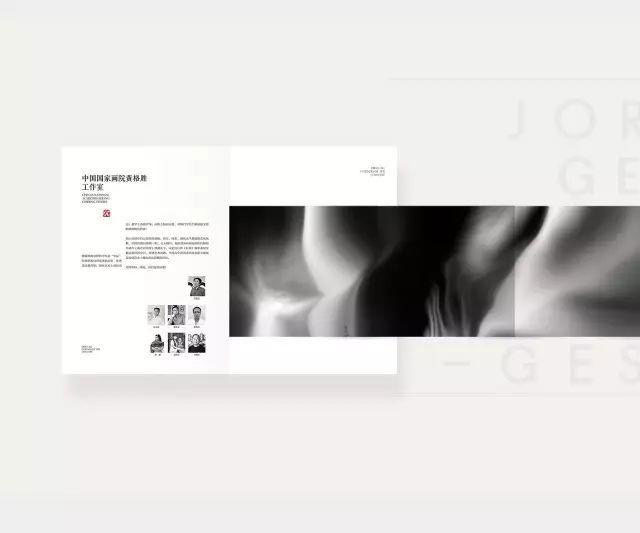
+06我们改第六张图,下图为设计师的原图。
更改方案一
最后的更改部分展示
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论