PS 绘制发光质感 LOGO

扫一扫 
扫一扫 
扫一扫 
扫一扫 在这个logo PS教程里,主要是训练颜色、阴影、质感和字体设计等综合表现,比如颜色的渐变,如何实现发光效果,阴影怎样绘制才有质感等等。但教程中不会傻瓜到把RGB颜色值讲给你知道,只让你自己尝试着选颜色,实在不行,就用 PS 的吸色工具来取值吧。 教程难度:中等 教程开始前,看看这个标志的效果图:
点击查看大图 STEP 1: 文字草图 直接在A4纸上绘制LOGO的文字,然后用手机拍照放到电脑上,建议不要在草图上浪费太多时间,外形出来差不多就好,到电脑上再认真修整。
STEP 2: 用钢笔工具,把文字勾出来,同时再做一些调整。 顺带推荐个钢笔的练习教程「边玩边学!轻松学会PS钢笔工具的使用方法」
反正这些都是训练自己的美观,可以参考一些文字排版灵感,不用和教程一样子,学会随机就变。 STEP 3: 使用「椭圆工具」绘制圆形,本例子圆形大小420像素。(因网站文章排版问题,教程中的图片是缩放过的。) 3.2 加入渐变描边,注意上面的颜色是亮一点的。
STEP 4: 绘制圆点
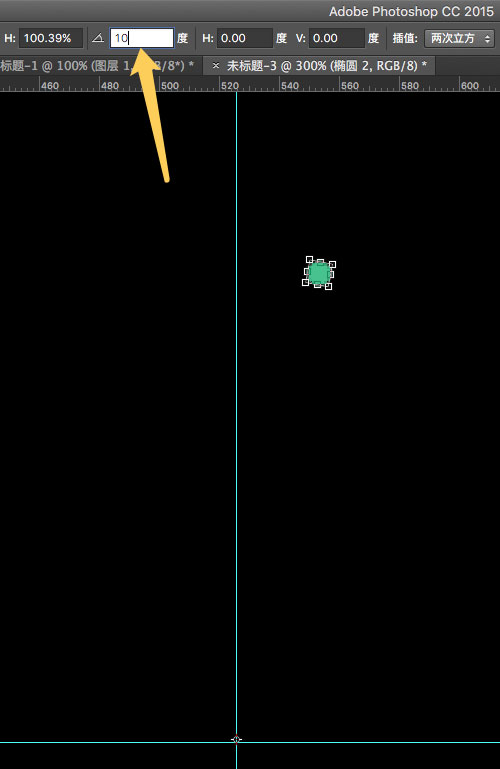
重复复制圆点的方法: 4.1 用「椭圆工具」绘制一个小圆点,CTRL + T 自由变换,把小圆的小心点拖动到大圆的中心位置。
4.2 旋转度数 10 度左右,然后回车完成旋转。
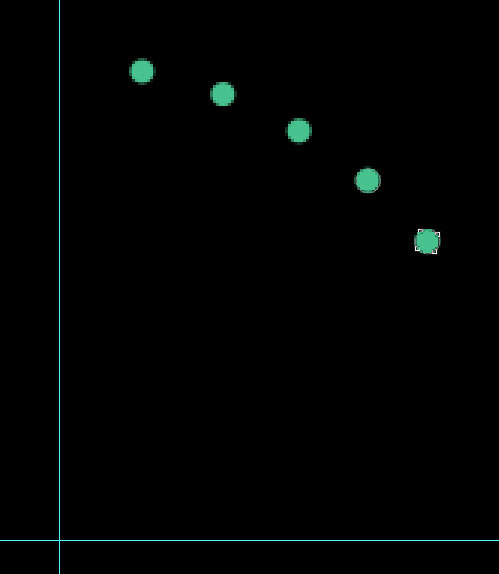
4.3 按快捷键「CTRL + SHIFT + ALT + T」进行自动重复复制,直到转完一圈。
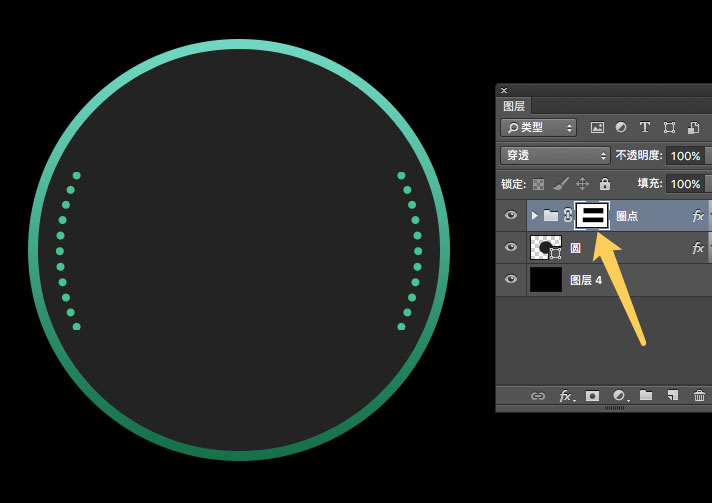
STEP 5: 利用「蒙版工具」,把一圆点上下一部分隐藏,注意要用「蒙版」来隐藏多余的圆点,因为后面可能会根据需要再修改。
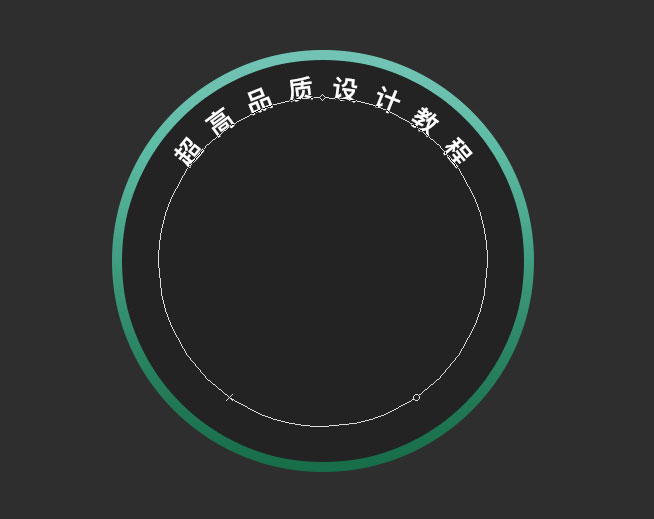
STEP 6: 添加一些标语 先画一个椭圆,然后切换到文字状态,把光标移动到矩形边边单击一下,此时,就可以输入文字了。
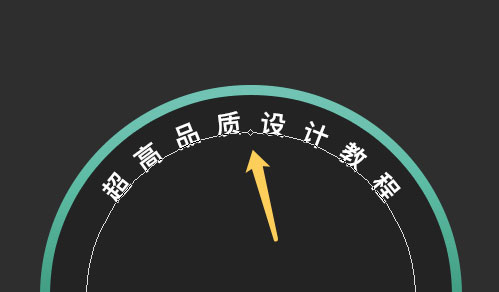
文字是可以拖动的,找到文字中间的小点,按住CTRL键和拖动它:
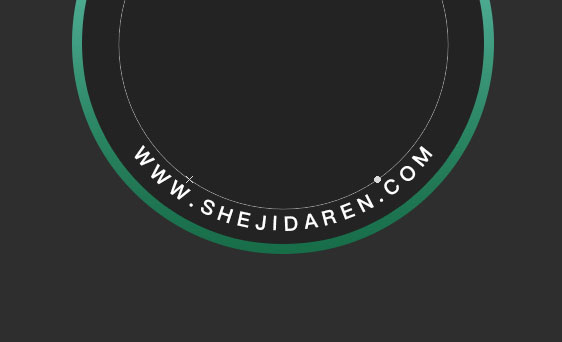
下标语也是一样,再次新建一个矩形来重新绘制。
目前大概做得差不多了,下面我们来添加高光和阴影。 STEP 7: 高光 用画笔工具,选择高光颜色,然后顺着大圆的边画一个圈:
7.1 降低圈的透明度,10%左右
STEP 8: 阴影 绘制一个黑色矩形
8.1 并添加「蒙版」,用「画笔工具」来擦出阴影
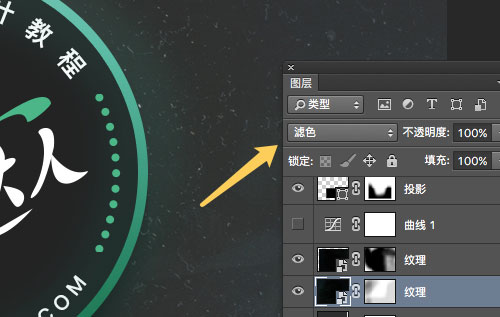
如果阴影不够深,可以再复制一个阴影,然后调整下透明度。 STEP 8:添加纹理到背景图层之上。
8.1 混合模式为「滤色」
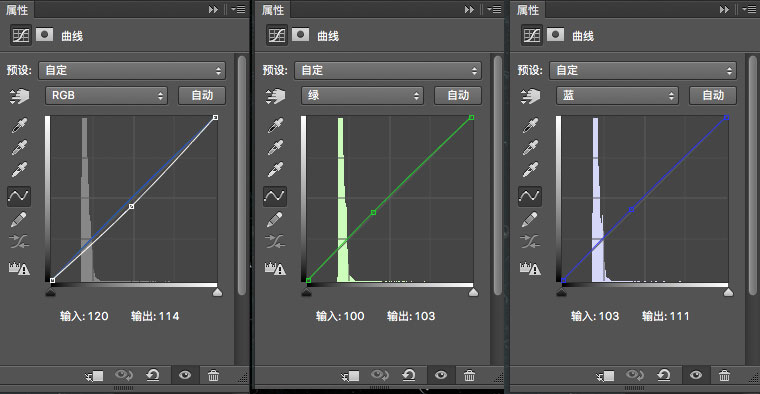
8.2 用「曲线」调整下纹理的色调,让其带有一些细微的绿色的调子。
最终效果:
点击查看大图 教程已经完成,如果有问题可以在下方评论提问,小编看到后会一一回复,当然也可以在评论处交作业哦! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论