8个强化UI设计中的色彩体验

扫一扫 
扫一扫 
扫一扫 
扫一扫 色彩的把控并不容易,大部分UI设计中都不会有过多的色彩存在,最多搭配三种颜色就够了,如果是多彩色界面,那么表示这个设计师足够的配色能力才能驾驭,否则只会花哨至极。所以在每一个设计作品里,都需要谨慎的使用颜色,并且懂得「平衡」它们,这样你的作品就算不是优秀但至少会「合格」。
文章目录
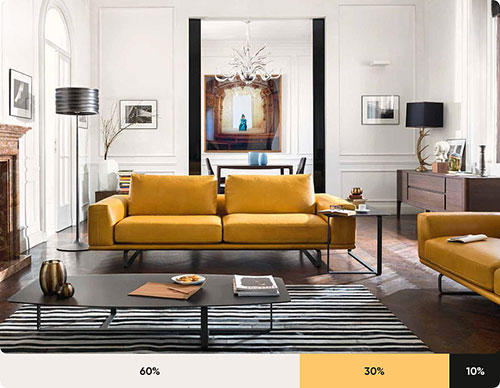
Pierre Bonnard: “色彩并不能为你的设计作品增添令人愉悦/舒适的质感——它的实际作用是强化了这种质感。” 如果在设计过程中,你已经确定好了自己的调色板,但是又需要一些额外的颜色来做补充,可以运用阴影和色调来做一些变化,它们结合起来会呈现出一种和谐的效果。 一.60-30-10原则这个室内装修的配色原则是经时间检验的配色技巧,可以帮助你轻松地将配色方案组织在一起。60%+30%+10% 的比例是为了实现平衡色彩,这个公式之所以起作用,是因为它创造了一种平衡感,让眼睛可以舒服地从一个焦点移动到另一个焦点。难得的是它的使用也非常简单。 其中: 主色调占60% 辅助色占30% 重点突出颜色占10%
(墙漆;家具;配饰) 二.颜色的含义科学家研究了几个世纪以来某些颜色对生理的影响。除了美学,色彩是情感和想象力的创造者。颜色的含义很大程度上取决于文化和环境。这就是你经常看到黑色和白色的时尚商店的原因——他们想要使自己显得优雅、品质卓越。
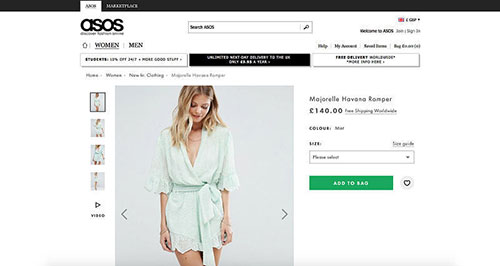
(Asos网页) Asos网页设计是纯粹黑白色,而“加入购物袋”按钮选择了绿色,这是有原因的。 · 红色:激情、爱、危险 · 蓝色:冷静、可靠的、安全的 · 黑色:神秘、高雅、恶魔 · 白色:纯洁、安静、干净 · 绿色:崭新的、新鲜的、自然的 如果你想了解更多颜色的含义,要参考这篇文章《品牌logo的颜色、价值与演变 》
品牌logo的颜色、价值与演变 三.灰度优先在设计过程中,我们都喜欢不停地尝试各种色彩和色调,但是当你意识到你花了3个小时来调整基色,却发现你之前都在做无用功。这种习惯对于设计师来说具有致命的吸引力,但是你应该学会克制,避免总是走进这个死胡同。 相反,你要强迫自己专注于元素的间距、布局等,这样会为你节省大量的时间。这种约束是十分有效的,而且它并不是一件无聊的事情。如果你想让它更加好看,可以尝试使用不同的色调。
(我在dribbble上的作品,只用了简单的单色,专注于元素的调整) 四.避免使用纯粹的灰色或黑色我所学的用色技巧中,有一点很重要,那就是避免使用没有饱和度的灰色。在现实生活中,纯粹的灰色基本上是不存在的,同理黑色也是一样。
(这张照片中最深的颜色色值不是#000,而是#0A0A10) 始终记得给自己的颜色添加一点饱和度,这样潜意识中,用户看着它会觉得更加自然和亲切。
五.相信自然最棒的色彩组合来源于大自然,这些色彩组合总会看起来非常舒服自然。从环境中选取适合的颜色组合,但是设计最佳的最终方案还是需要不停地调试你的调色板。
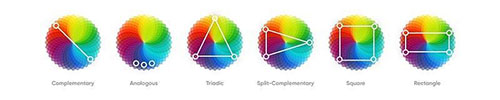
(要汲取(配色)灵感,我们只需看看周围) 六.保持对比度有些颜色很相配,但是有些颜色却会相互冲突。关于它们是如何相互匹配、相互作用的规则,是可以在色轮上观察到的。你应该对这套理论有认识,但是不必自己手动去操作。
(从左至右:互补色、相近色、三色系、分散的互补色、方形色系、矩形色系) 七.获取灵感当我们说起UI设计参考的时候,dribbble是最好的寻找灵感的地方。它也有搜索颜色的工具,所以当你想对其他设计师“如何使用特殊颜色”进行视觉研究时,请使用。
视频、印刷设计、室内设计、时尚……有太多可以获取灵感的地方。不要太依赖那些固有的调色板样式,而是要把所有你看起来非常喜欢、觉得有趣、让你眼前一亮的东西存起来。
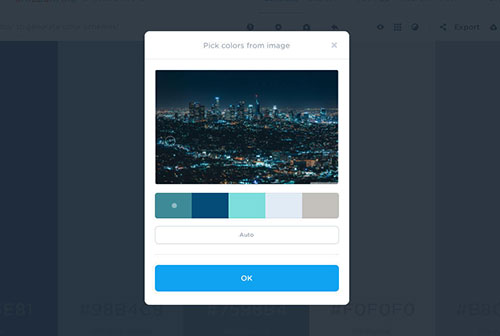
(我经常从一些韩国视频里偷颜色,它们非常漂亮) 八、配色工具为了提高效率,在设计导航 里收集了一些特别棒的选色工具。它们会节省你大量的时间。 1.Coolors.co 这是我最喜欢的选色工具。你只需简单地锁定选定的颜色,然后按空格生成调色板。在Coolors上你可以上传一张图片,并从中生成一个调色板。最酷的事情是,你不仅限于一个调色板结果,它会给你提供一个选择器,允许你随时修改引用点。
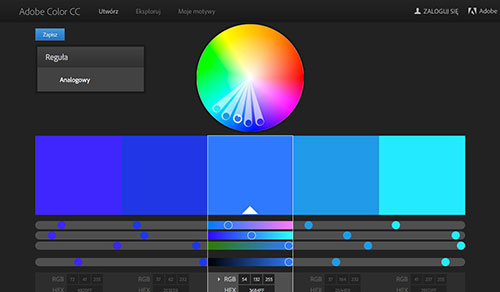
2.Kuler 这个来自于adobe的工具已经陪伴了我们很久了。它可以在网页端使用,也有桌面本地版本。如果你使用的是桌面版本,可以把配色方案导入到Photoshop里。
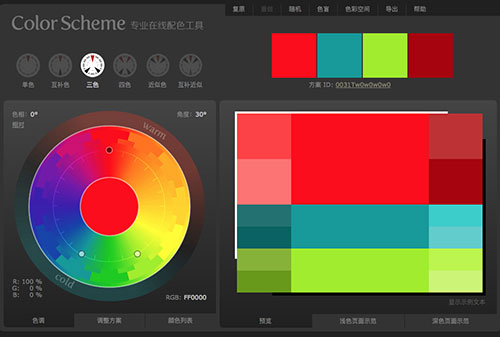
3.Color Scheme 这个工具跟Kuler很像,不同的是,它生成的调色板里不局限于5种颜色。当你已经确定了主色调,想要找一些填充色的时候,这是个非常棒的工具。
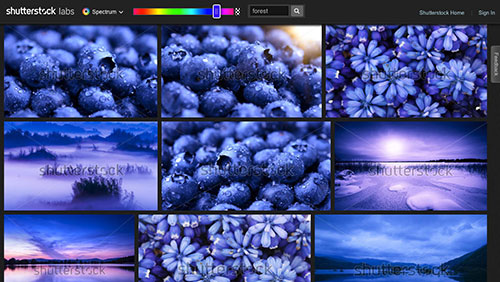
4.Designspiration.net 想想一下,你已经有了一套配色方案,但是你还是想看一下他们组合起来的实际效果。这时候,强烈安利Designspiration给你。你可以选择5种颜色,然后搜索到使用这5种颜色的设计图。真的很赞,不是因为你可以查到应用了这些色彩的图像,而是因为你可以真正看到它们在设计中真实被使用、实现的样子。 5.Shutterstock Lab Spectrum (翻Q) 你可能会询问——如果我想根据某特定色彩搜索图片呢?Shutterstock有个功能,名叫Spectrum,可供你根据特定的颜色来搜索图片。你甚至不需要订阅,因为带水印的小图预览足够生成调色板。
6.Tineye Multicolr 但如果你想搜索拥有多种色彩混合在一起的照片,并指定每种色彩的数量,那么Tineye会帮上大忙。这个网站使用了来自Flickr的1000万个创意共享图像数据库。 总结色彩是一个很难掌握的概念,特别是在数字时代。上面提到的技巧可以为查找正确的色彩这项工作提供一些便利。而如果你想创造出让人惊艳的配色方案,最好的方法归根到底,还是需要不断地练习。所以,别光看文章,动起手来,沉浸到色彩的世界中,玩儿起来~ 学会使用配色,学会使用设计导航,将使你的设计更上一层楼! 作者:Iam简 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论