图解WWDC 设计分会:基础设计原理 - 可见性与一致性

扫一扫 
扫一扫 
扫一扫 
扫一扫
@C7210 :继续上期主题,即 2017 年 WWDC 之「基础设计原理」设计分会,演讲人是 Apple Evangelist 团队的 Mike Stern。在上期当中,我们了解了导航与反馈,错过的朋友不妨回看。今天的话题聚焦于「可见性」与「一致性」。 往期回顾:
可见性-Visibility可见性与「反馈」有着密切的关联。如果无法被人们所见,再好的反馈机制都是徒劳的。
清晰可见的内容元素与界面控件可以极大地提升设计的易用性。
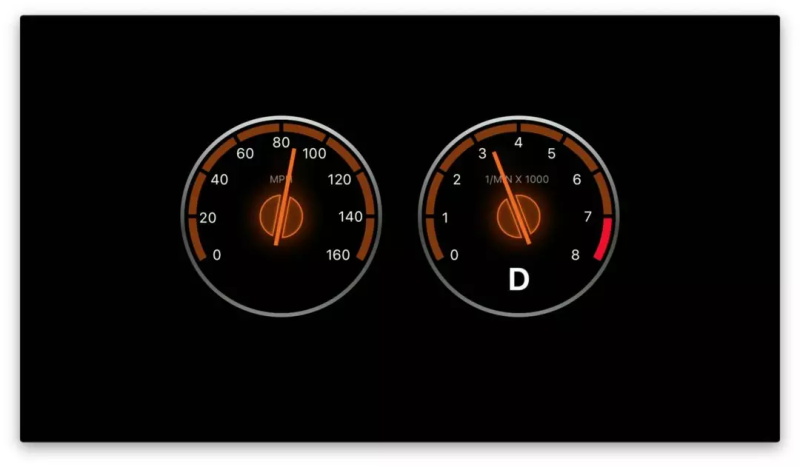
想想看,可见性对于汽车来说有多么重要。仪表盘的信息密度极高,通过文字、数字、指针、指示灯、状态标识等形式,将当前的状态与警示信息一目了然地呈现在你的面前。
所有这些信息都是直接可见的。纵使在感知上有些密集,但对于驾车来说却非常必要,因为你无需转头甚至是转身去其他地方寻找这些信息,它们都一览无余地呈现在你面前。如果为了简洁而将一部分信息默认隐藏起来,或是置于其他位置,导致重要的信息被忽略,那么车辆的易用性和安全性都将遭受到损害。
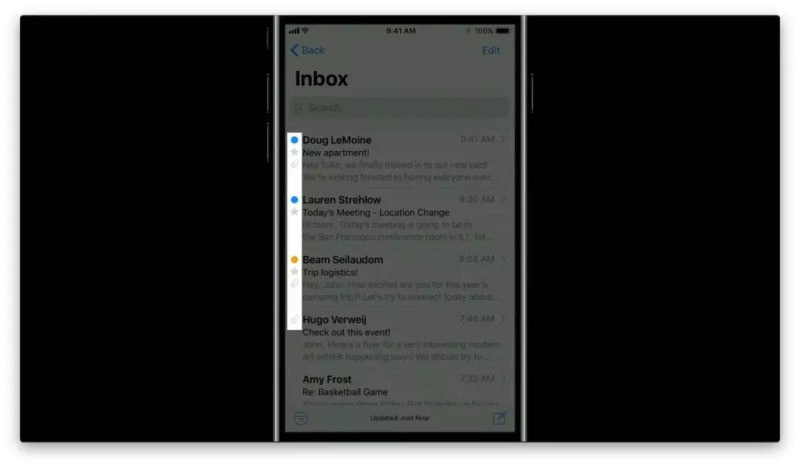
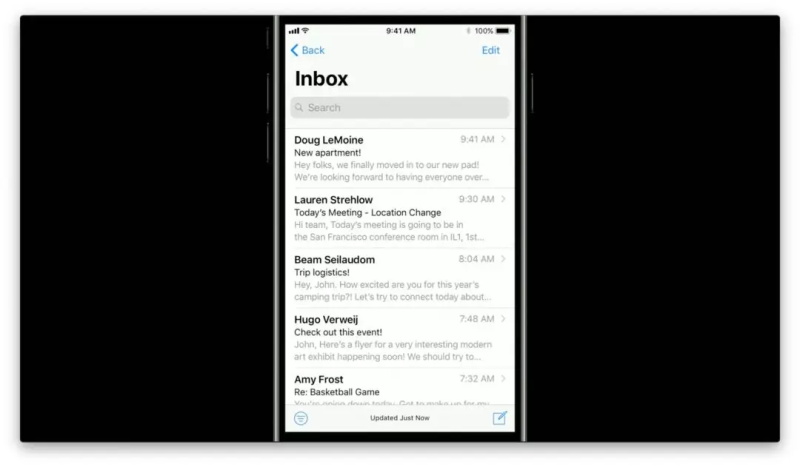
对于 app 来说也是同理。例如在「邮件」中,未读徽标提供了非常有用的状态信息。
如果将这些徽标隐藏起来,界面的复杂度会有所降低,看上去的确会整洁一些。然而这样会极大地破坏易用性,因为人们将不得不进入一个个邮件详情页当中进行确认,才能获取到原本由徽标提供的状态信息,这样的互动非常低效且乏味。
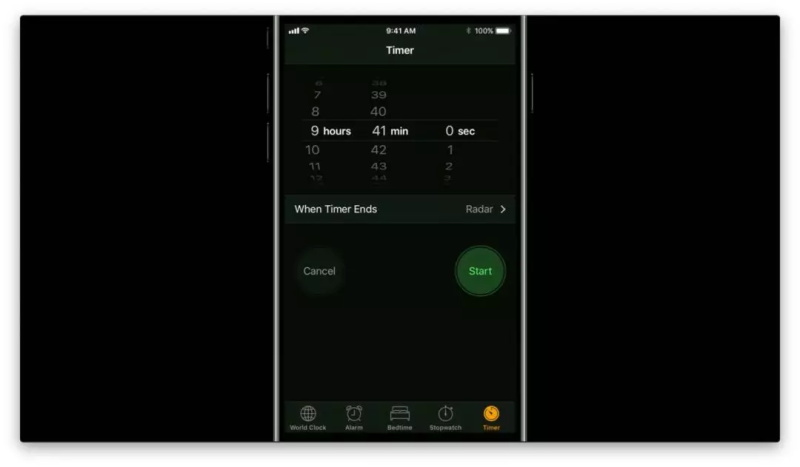
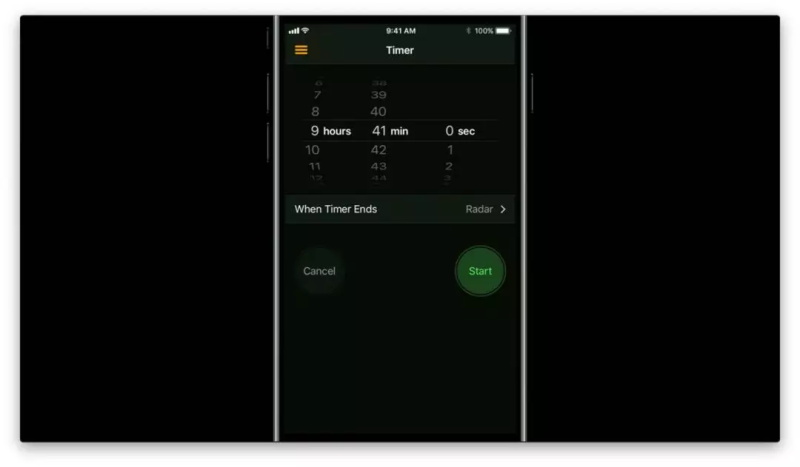
因此,要将重要的状态信息呈现在尽可能高的信息层级当中,使人们无需付出额外成本即可一目了然地获取。 再来看看时钟 app 的 tab 栏。
如果将所有这些导航项隐藏到汉堡菜单当中,那么人们将很难一目了然地发现时钟 app 所提供的其他实用功能。
不过显然,可见性当中也存在着权衡的问题,因为过高的信息密度及界面复杂度会降低人们获取信息和制定决策的速度,特别是当人们还不那么熟悉你产品的时候。因此,我们通常需要结合其他因素通盘考虑。 一致性-Consistency舟车劳顿,我已经等不及想要入住酒店了。不过趁大家都还在车上,我们还有一个极其重要的设计原理需要进行讨论,这就是一致性。
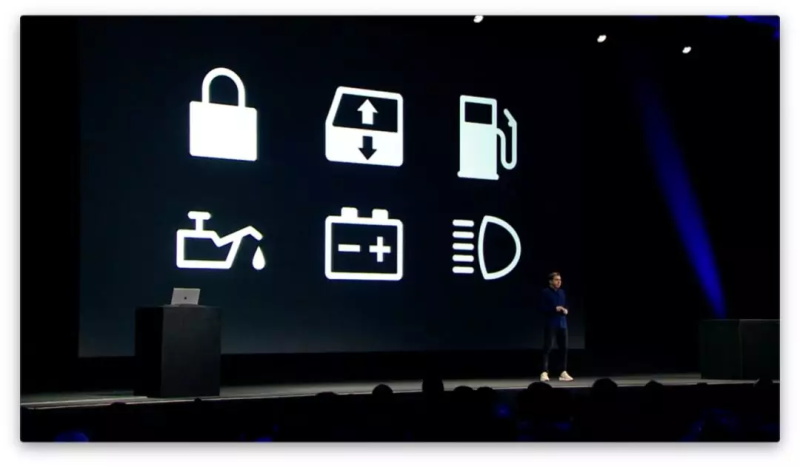
简而言之,一致性的主旨在于通过相似的设计方式满足相似的设计需求。 如果你曾开过车,那么你应该会熟悉汽车内部的各种通用的指示符号,例如门锁、车窗、燃油、车灯、电池、机油等等。
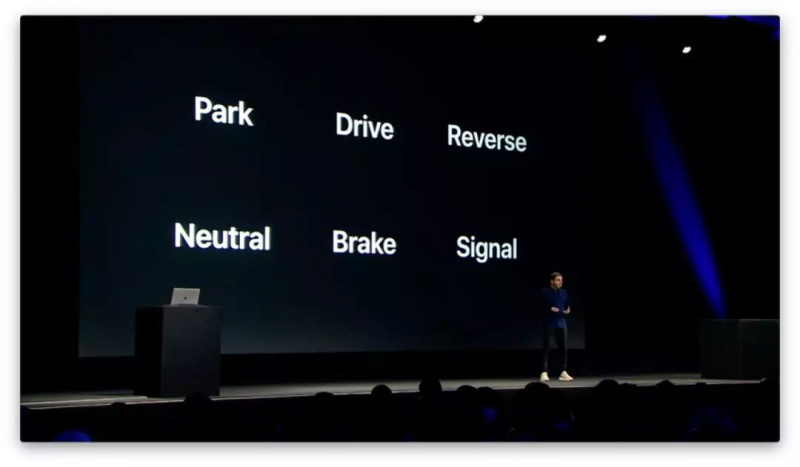
同样,你也会对一系列通用术语的定义了如指掌,例如驻车、前进、倒档等等。
汽车设计的一致性还体现在各种控件的布局当中,例如刹车在左,油门在右。
一致性极大地提升了车辆的易用性。反之,破坏了这些通用规则的设计方式将严重损害驾乘体验。所有的汽车都应遵守着同一套设计规则,包括标识与术语定义,控件布局等等。受益于高度一致的设计,我们无需在每次驾驶不同车辆的时候都重新进行学习。
一致性原理看上去显而易见,然而实践起来却并非易事。你必须始终有意识地考虑到这一原则,并且理解应该与怎样的标准保持一致。你需要全面地考虑到当人们打开你的 app 时,他们的预期是怎样的。这些预期,在很大程度上可能和他们以往使用其他 app 的经验有关。
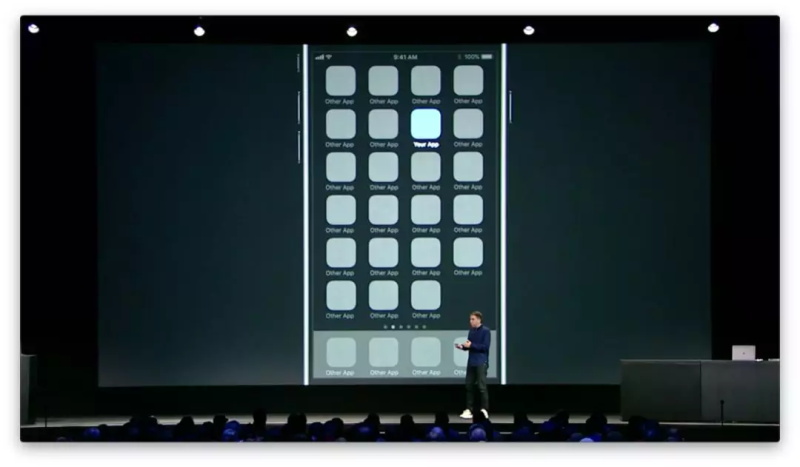
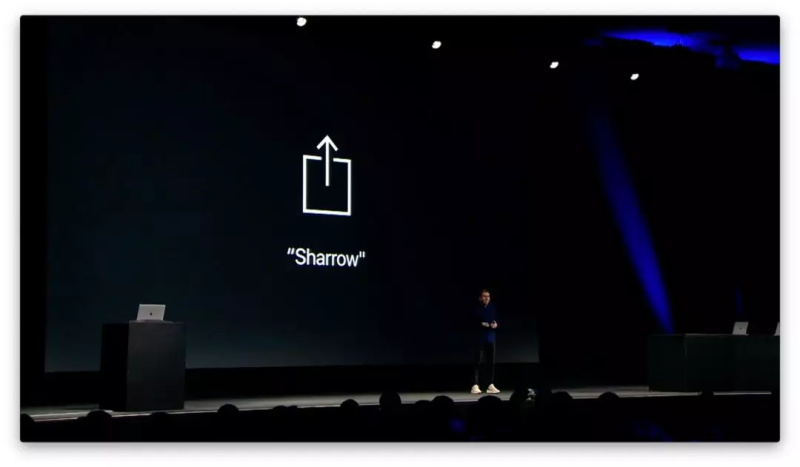
那么你该如何了解人们使用其他 app 的情况?这确实很难,人们可能使用过各种类型的 app,你无从知晓。但既然这些 app 同属于相同的系统平台,那么你也应该关注于平台本身的设计惯例,譬如图标与词条的定义,导航系统的设计模式,包括典型的任务流程等等。 关于这个话题,我来为各位举一个最典型的例子。在 iOS 当中,我们使用下图所示的图标来表达「行动」的意思,而且在多数时候,「行动」所指代的是「分享」功能。
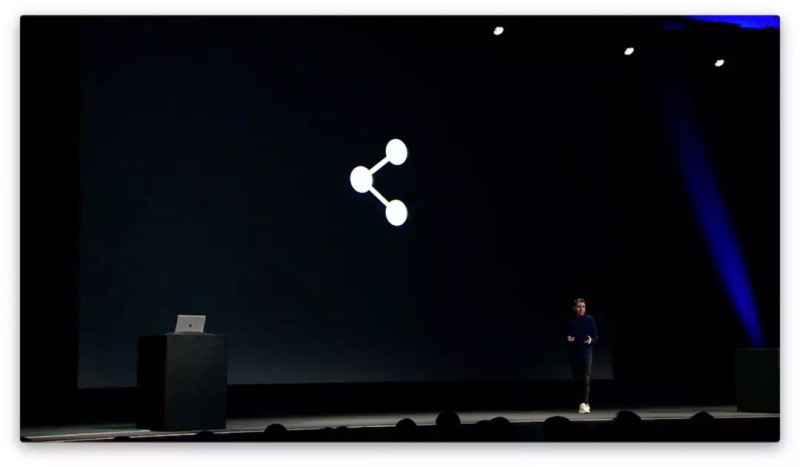
但很多 app 会使用不同的图标来代表这一行为,如下图所示。这个图标确实很常见,特别是在网页或其他平台当中。
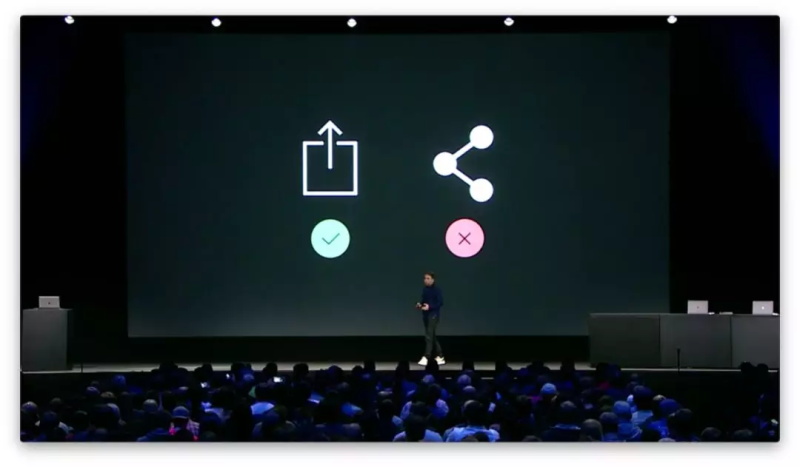
这是个很棒的图标,它本身的设计没有任何问题。问题在于这个图标对于 iOS 平台的用户来说并不符合认知习惯。很多设计师为了保持多平台的一致性而选择在 iOS 当中使用这个图标。初衷是好的,但对于 iOS 来说却并非正确的设计决策。
从目标受众的角度考虑问题,采用他们最熟识的设计方式,这才是上策。长此以往,你的 app 对于用户来说会变得越发友好与易用。 当然,我们总会有冲动去做一些打破规则的事情。而且坦诚来讲,这绝非坏事。我们总该去尝试新的想法,否则何谈创新。但对于图标、文本这类简单的设计元素而言,所谓的「创新」在更多的时候只会给人们造成不必要的麻烦。因此,除非你有足够强大的理由,否则依照规则进行设计,确保与平台之间的一致性,才是上策。
关于一致性,我还有最后一点需要强调,即「内部一致性」。你的 app 不仅需要与其所在的系统平台保持设计一致性,同时在 app 内部,视觉风格及行为模式也需要保持统一,例如每个界面当中同一种类的设计元素都应该有着一致的外观,app 全局所用到的字体及颜色也应该有着明确的数量与规则。
内部一致性可以提升 app 的整体性与内聚性。当所有元素都和谐有序地整合在一处,整体体验也将得到提升。
作为设计师,遵从一致性的设计原理需要我们具备良好的自我控制与约束能力。大大小小每一个设计决策都需要意图明确。 欢迎关注作者的微信公众号:「Beforweb」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论