交互控件科普系列! Sheet 的常见样式和设计注意事项总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
还在频繁地使用弹窗对用户展示重要提示吗?明知这样有损体验却没有更好的选择吗?那么不妨来试试干扰度更低,却依然可以用于重要提示的 Sheet 控件吧。 什么是Sheets
Sheets 控件并非弹窗,通常会被熟称为「浮层」或「浮窗」。 该控件在 iOS 和 Android 系统规范中都有相关定义,属于多才多艺的控件,可以用于给予信息提示,也可用于展示更多的拓展信息。 从用于提示的角度来看,Sheets 控件和 Dialogs 控件的相同点和不同点在哪里呢? 1. 共同点模态化 二者都可以设置模态,当模态控件显示时,页面背景会显示深色遮罩,并立即打断用户当前操作。 承载操作和信息 二者都可以承载丰富的操作和信息,支持嵌入列表、选择器等控件及图片、文本信息。 2. 不同点触发方式不同 Dialog 可以不通过用户操作而自动触发,Sheet 必须通过用户操作才可以触发显示,因此用户对 Sheet 的显示会更有预期。 关闭方式不同 Dialog 的关闭方式较少,通常会要求用户进行选项操作后才可关闭;Sheet 的关闭方式较多,对于用户而言有更丰富的选择权。 因此综上所述,我们可以发现,Sheet 对比 Dialog 的优势在于,它的显示会更符合用户的预期,它的干扰层度也会低于Dialog(因为更易关闭)。
下面就由我来依次详解其特性和玩法吧。 Bottom sheets 底部浮窗专属于 Android 的 Sheets 控件。
1. 使用场景用于补充内容相关的更多信息(非模态)、提供可交互的菜单或对话(模态)或其它关键功能/任务的拓展。 2. 注意事项
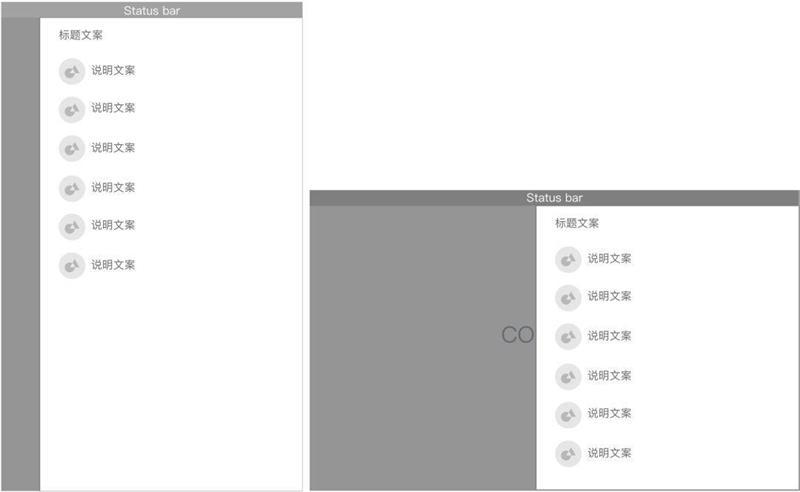
3. 样式类型菜单样式 可嵌套 Menus,展示多个选项内容。
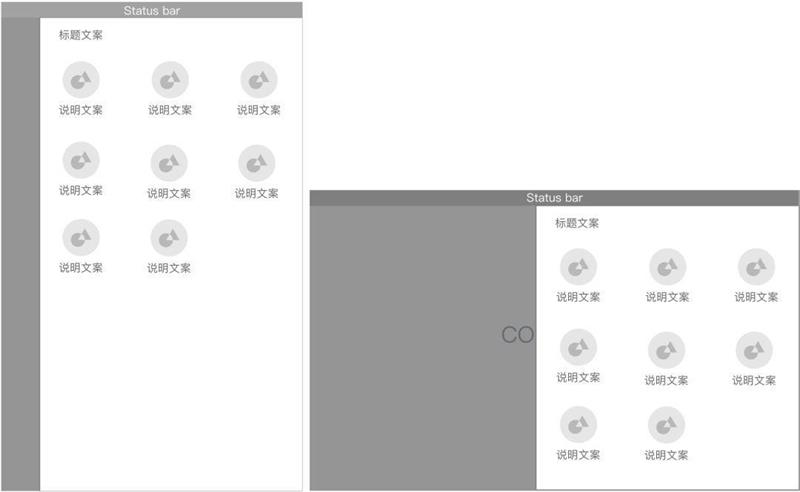
宫格样式 可使用宫格布局,展示多个选项内容。
迷你样式(非模态) 一个非模态底部浮窗可被设置固定展示在页面底部,用户可以随时用它来对其它功能/任务进行快捷操作,如进入购物车、查看所选图片、查看聊天和查看刚才的视频等。
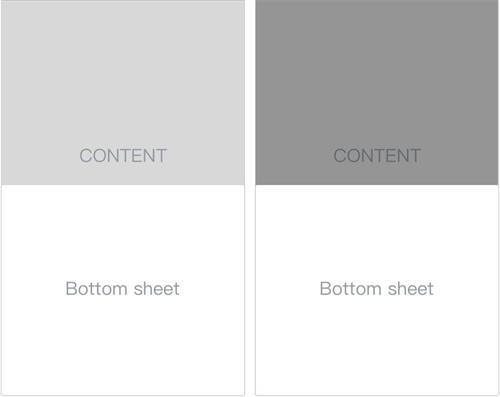
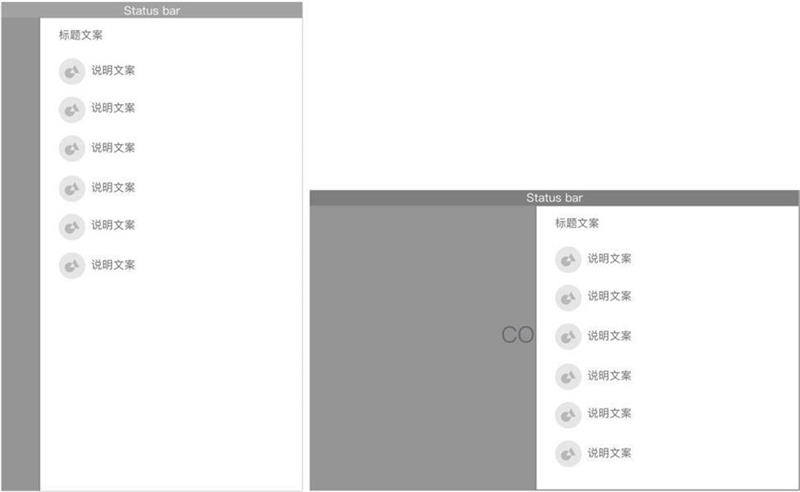
4. 模态/非模态非模态浮窗:如左下图所示,非模态浮窗与内容保持在同一层级,用户可同时对内容和浮窗进行操作。 模态浮窗:如右下图所示,模态浮窗层级高于内容,背景深色显示遮罩,用户仅能对浮窗进行操作。
5. 显示与消失显示 浮窗显示时从底部向上滑入,非模态浮窗显示时不会打断用户操作,模态浮窗显示时会显示深色遮罩以打断用户操作。 消失 浮窗消失时会向底部滑出。 模态浮窗在以下情况下会消失:
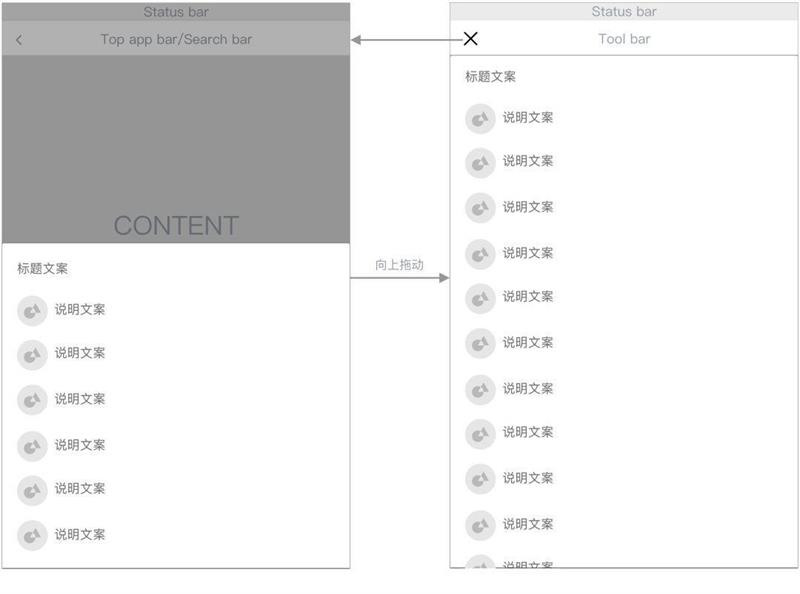
非模态浮窗在以下情况下会消失:用户选中浮窗上的对应按钮(自定义)。 6. 支持高度延伸当浮窗底部仍有未显示的内容时,可设置通过滑动或拖动浮窗来使其变为全屏展示,并在顶部显示 Toolbar 来展示关闭/收起操作。
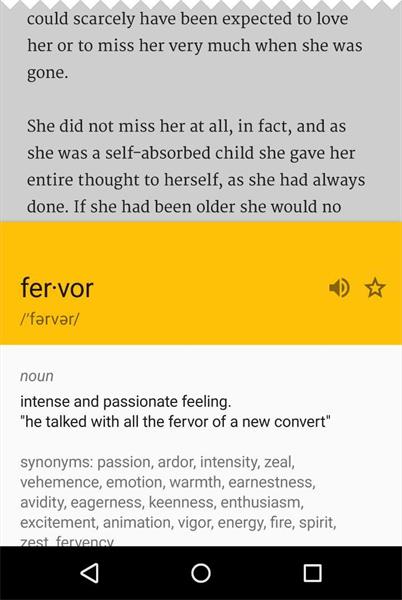
7. 支持深层链接模态浮窗中可以展示其它应用的深层链接内容或操作,譬如调用 Google 翻译。
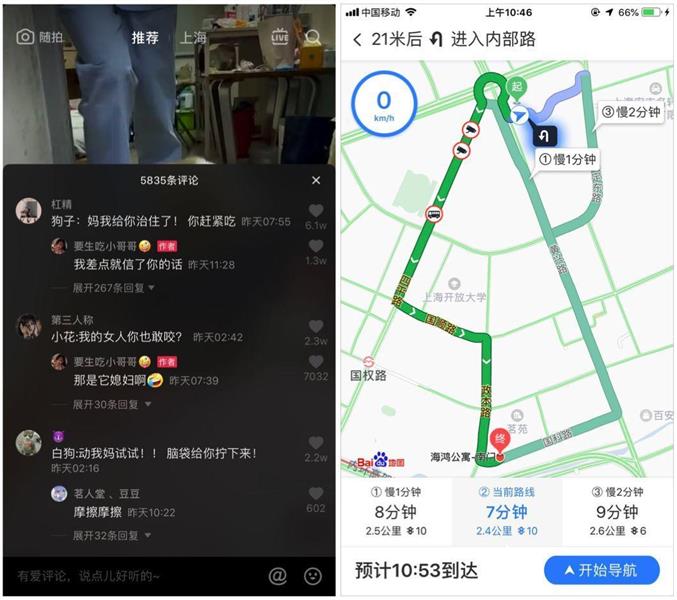
8. 范例抖音的评论功能使用的是模态 Bottom sheet;百度地图的路线切换功能使用的是非模态 Bottom sheet。
Side sheets 侧边浮窗专属于 Android 的 Sheets 控件。
1. 使用场景用于补充内容相关的更多信息(非模态)或提供可交互的列表信息(模态)。 2. 注意事项
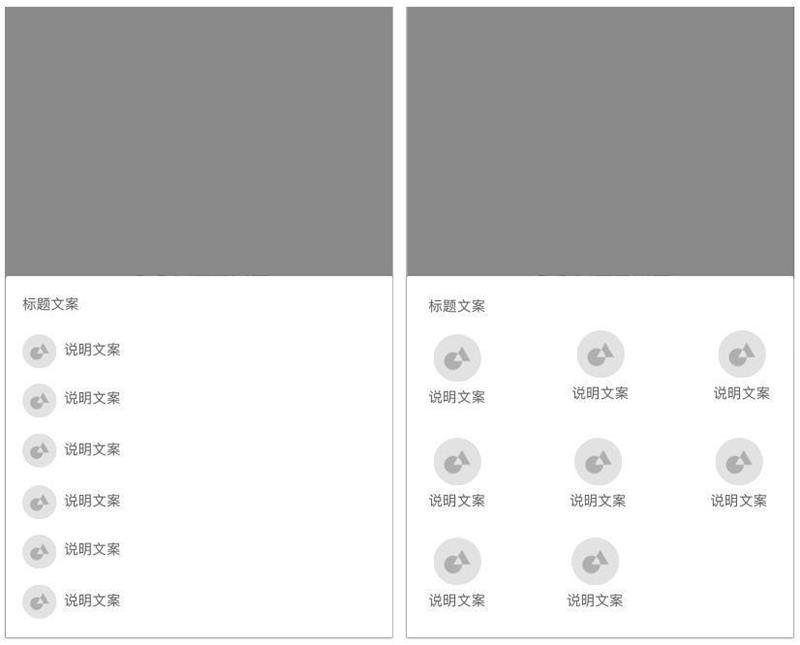
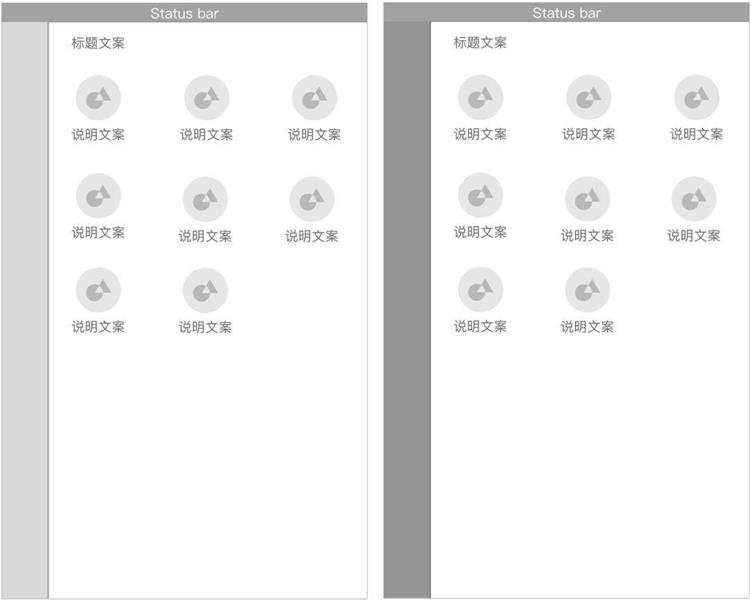
3. 样式类型菜单样式:可嵌套 Menus,展示多个选项内容。
宫格样式:可使用宫格布局,展示多个选项内容。
4. 模态/非模态如左下图所示,非模态浮窗与内容保持在同一层级,用户可同时对内容和浮窗进行操作(在移动端较少使用,通常用于 PC 端)。 如右下图所示,模态浮窗层级高于内容,背景深色显示遮罩,用户仅能对浮窗进行操作。
5. 显示与消失显示 浮窗显示时从左/右边缘滑入,非模态浮窗显示时不会打断用户操作,模态浮窗显示时会显示深色遮罩以打断用户操作。 消失 浮窗消失时会向左/右边缘滑出。 模态浮窗在以下情况下会消失:
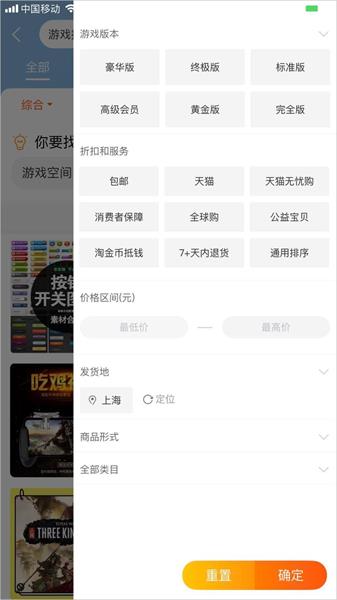
非模态浮窗在以下情况下会消失:用户选中浮窗上的对应按钮(自定义)。 6. 滑动说明支持上下滑动,不支持左右滑动。 7. 范例淘宝的筛选功能使用的是 Side sheet。
Action sheets 操作浮窗专属于 iOS 的 Sheets 控件。
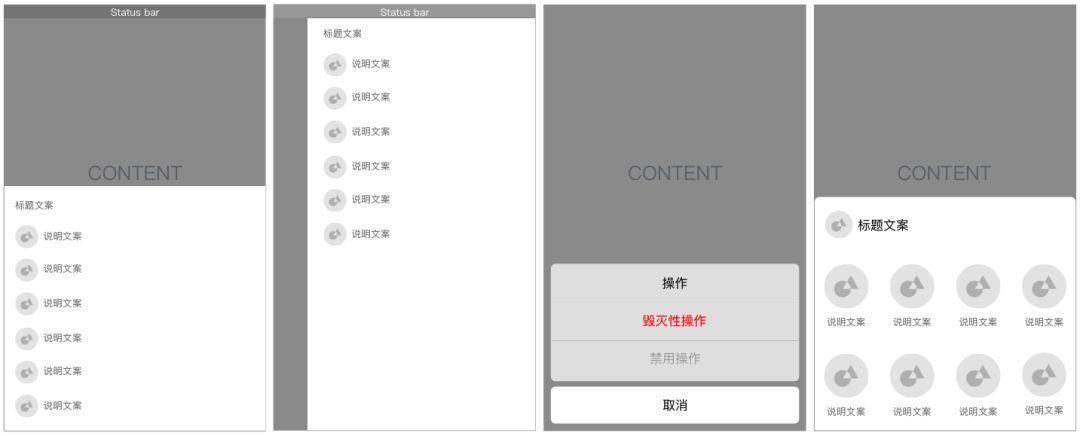
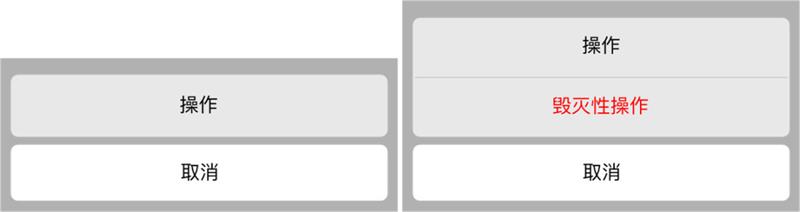
1. 使用场景用于呈现一组与当前操作相关的选项,如启动某个任务,或者确认是否开始执行某个可能具有破坏性的操作。 2. 注意事项在 Android 中不建议使用 Action sheet,建议使用原生的 Bottom sheet 或 Simple dialog。 3. 样式类型如下所示,支持单个或多个操作的展示,以及说明文案的展示:
4. 显示与消失显示 浮窗显示时从底部向上滑入,会显示深色遮罩以打断用户操作。 消失 浮窗消失时会向底部滑出。会在以下情况消失:
5. 显示位置竖屏时显示在页面底部,横屏是居中显示在页面底部。
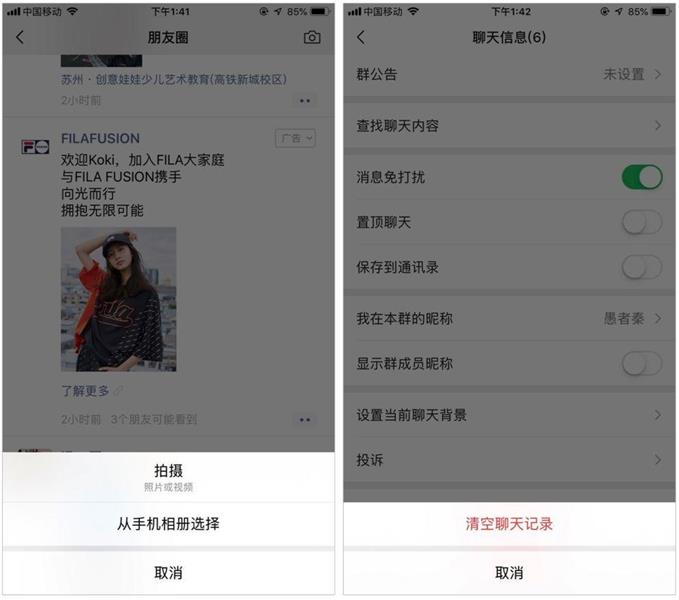
6. 范例微信的选择朋友圈发布类型及清除聊天记录的二次确认,都是使用的 Action sheet。
Activity views 活动浮窗专属于 iOS 的 Sheets 控件。
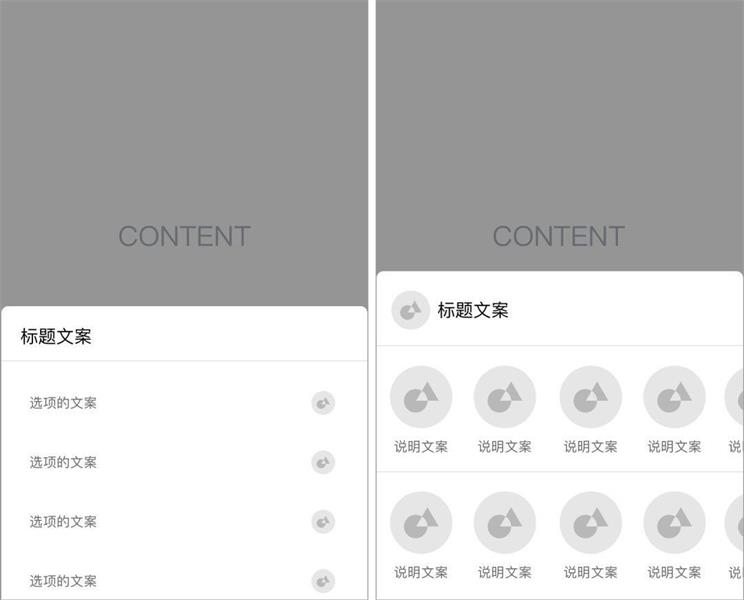
1. 使用场景用于呈现一组与当前操作相关的选项表,如复制、收藏或分享。 2. 注意事项在 Android 中不建议使用 Activity views,建议使用原生的 Bottom sheet。 3. 样式类型列表样式
宫格样式
混合样式
4. 显示与消失显示 浮窗显示时从底部向上滑入,会显示深色遮罩以打断用户操作。 消失 浮窗消失时会向底部滑出。会在以下情况消失:
5. 显示位置竖屏时显示在页面底部,横屏是居中显示在页面底部。
6. 支持高度延伸当面板底部仍有未显示的内容时,可设置通过滑动或拖动面板来使其高度进行延伸,从而展示更多信息。
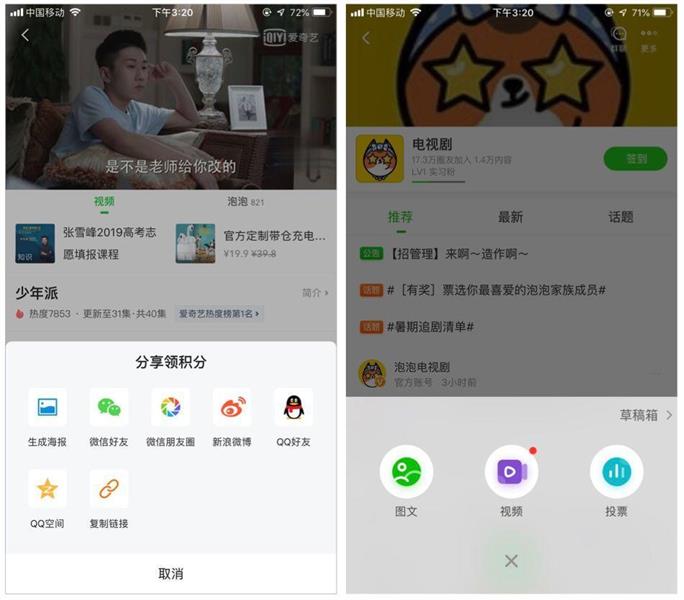
7. 范例爱奇艺的分享功能和泡泡圈选择发布内容类型,都使用的是 Activity view。
用法总结建议针对非系统级或业务级的重要提示,使用 Sheets 控件进行提示;Dialogs 控件仅用于最重要的信息提示才算是「好钢用在了刀刃上」。 另外在调用原生 Sheets 组件时,记得分端的差异性。 欢迎关注作者的微信公众号:「愚者笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论