微信小程序设计规范&经验分享

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近设计群里经常有人问起小程序设计规范的问题,虽然官方有提供样式库的下载,但是停留在16年版,不是最新的。设计经验这部分网络上也没有比较全面的分享,这促使我停下手上计划,加快输出本篇文章。正好近期刚结束几个小程序项目,总结下经验,并结合微信小程序的官方设计指南,一起分享给大家,希望帮助大家更快速的上手。
随着2018年小程序的迅猛发展,小程序现已为各大企业广泛采用,“触手可及、用完即走”的用户体验备受青睐。随之小程序设计也成为设计师的必备技能,那在进行小程序界面设计时,应该如何快速做设计?过程中又要注意哪些问题呢?接下来是干货时间~ 内容大纲
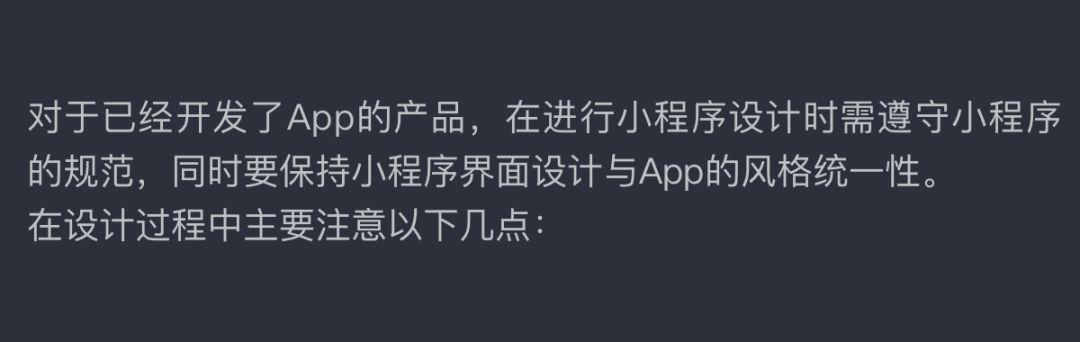
小程序设计区域小程序的“所有页面”右上角位置,都固定放置了小程序的菜单,在设计界面时需预留出该区域空间。
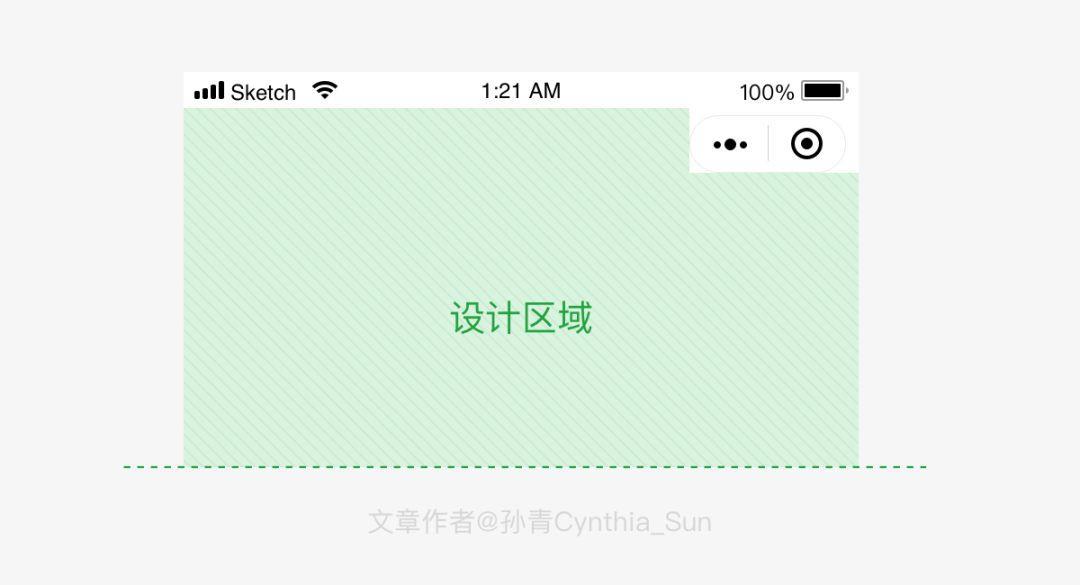
Nav Bar 设计1、小程序菜单固定样式 微信提供了深浅两种配色样式,以便更好的融合到各种风格的页面中,需注意保持小程序菜单清晰的辨识度。
线上案例
2、交互注意事项 如果要在小程序菜单附近放置交互元素,要考虑是否有交互冲突,应尽量避免误触的可能。
建议开发者设计的自有导航样式与微信官方小程序菜单样式保持一定差异,以便区分。
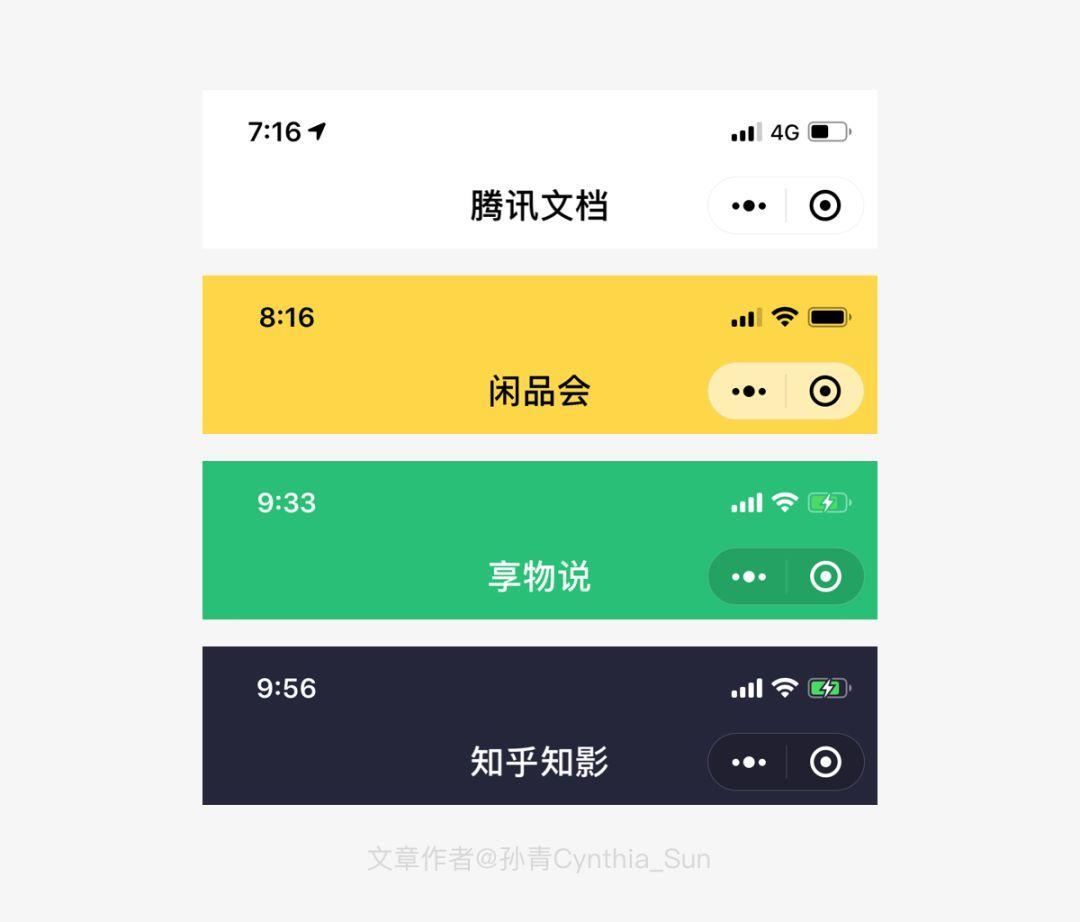
如上图,小红书的自有导航样式个人不推崇,理由如下: 1)样式与官方菜单样式未区分开,容易产生疑惑 2)NavBar栏两端对称在顶部,视觉上显得过于呆板 微信读书既有微信线条外框的DNA, 又区别于官方样式,是不错的综合。以上仅限个人观点,还需用户数据来客观验证。 3、搜索框常见的几种表现形式
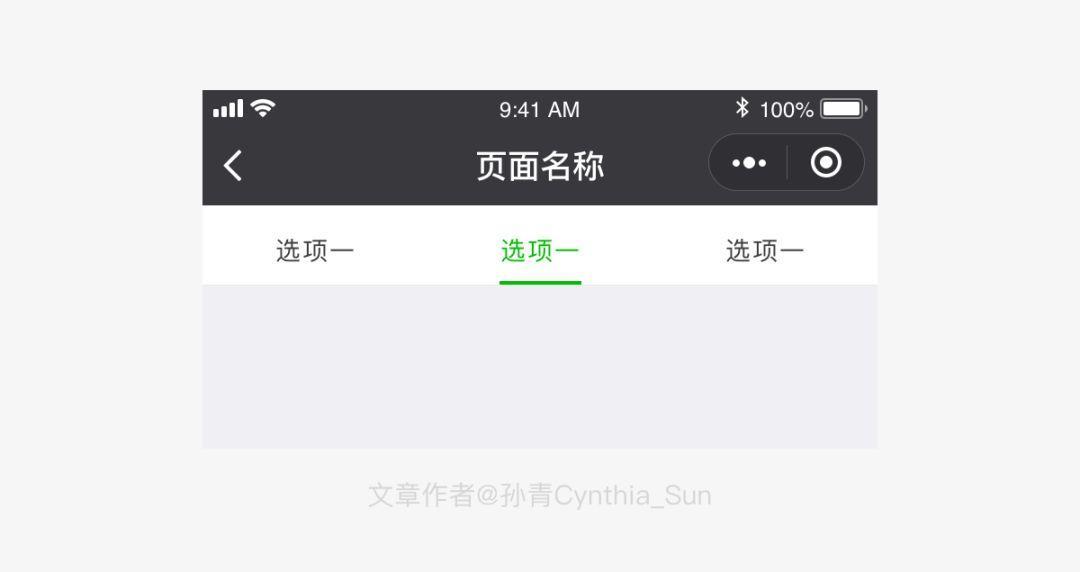
Tool bar 设计1、小程序设计规范 顶部标签分页栏颜色可自定义,一般会沿用App的设计风格,以保证两个平台的视觉统一性。
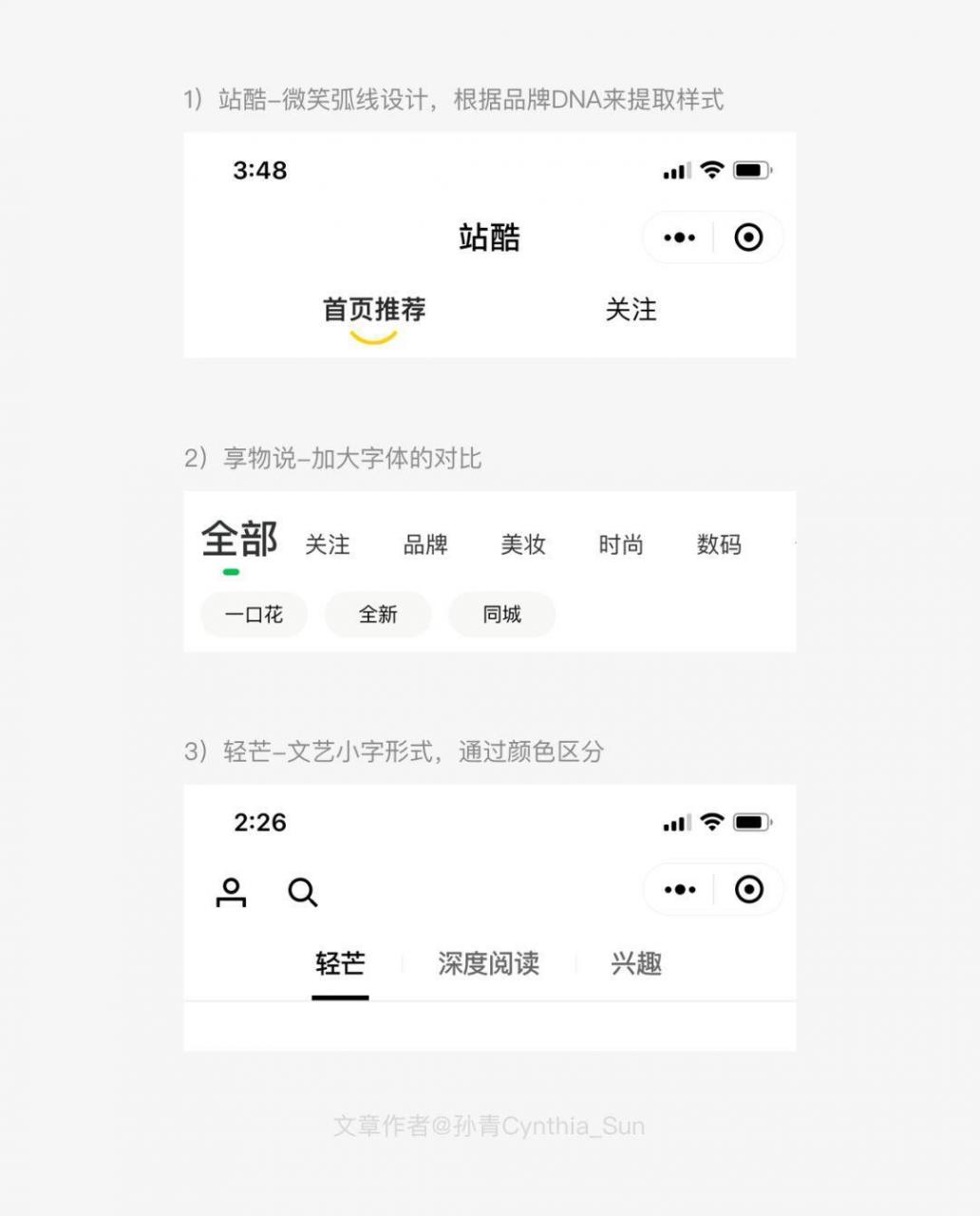
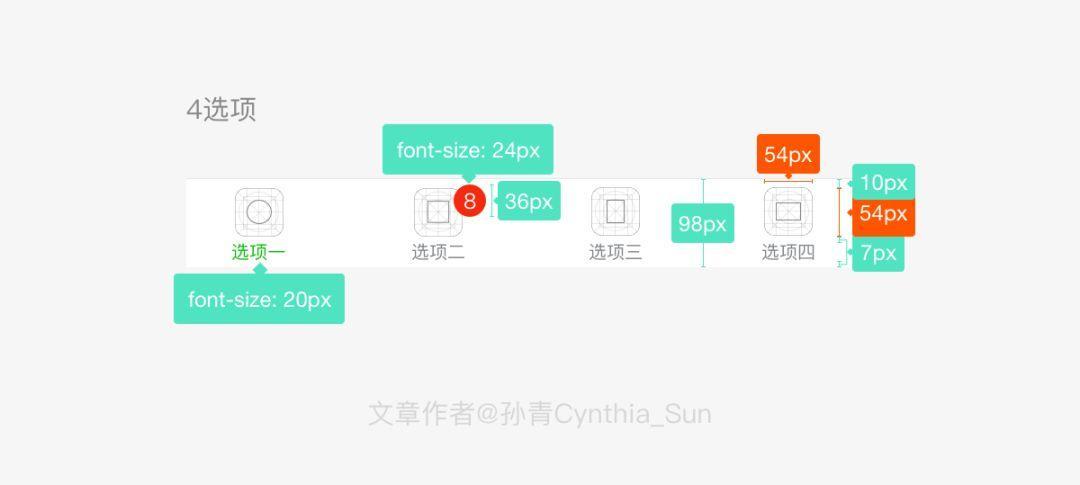
2、常见的几种表现形式
Tab Bar 设计1、小程序设计规范 微信有提供小程序的底部标签样式,建议标签数量在2-4个适宜。
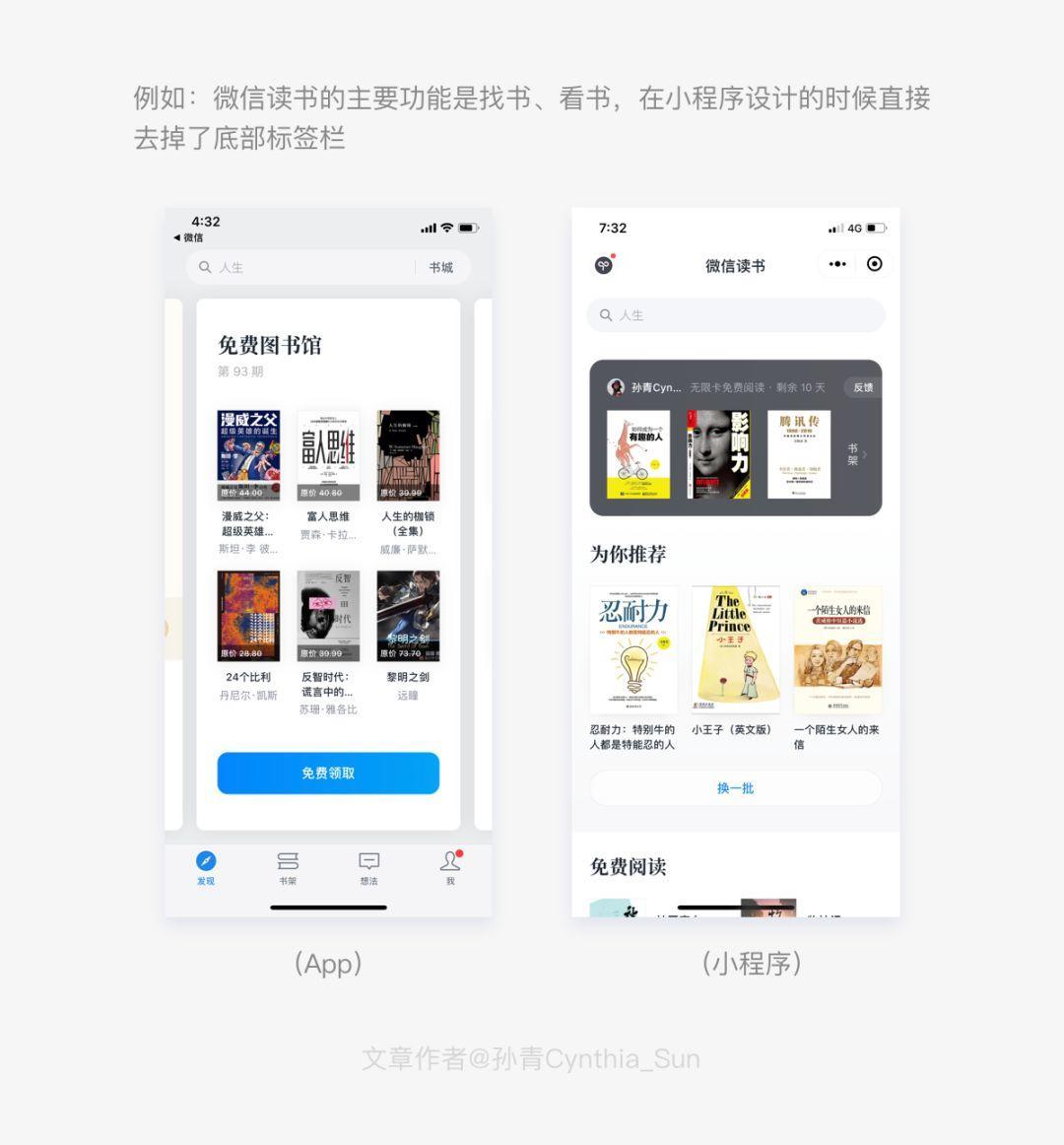
也可根据产品需要选择或者去掉底部标签栏功能
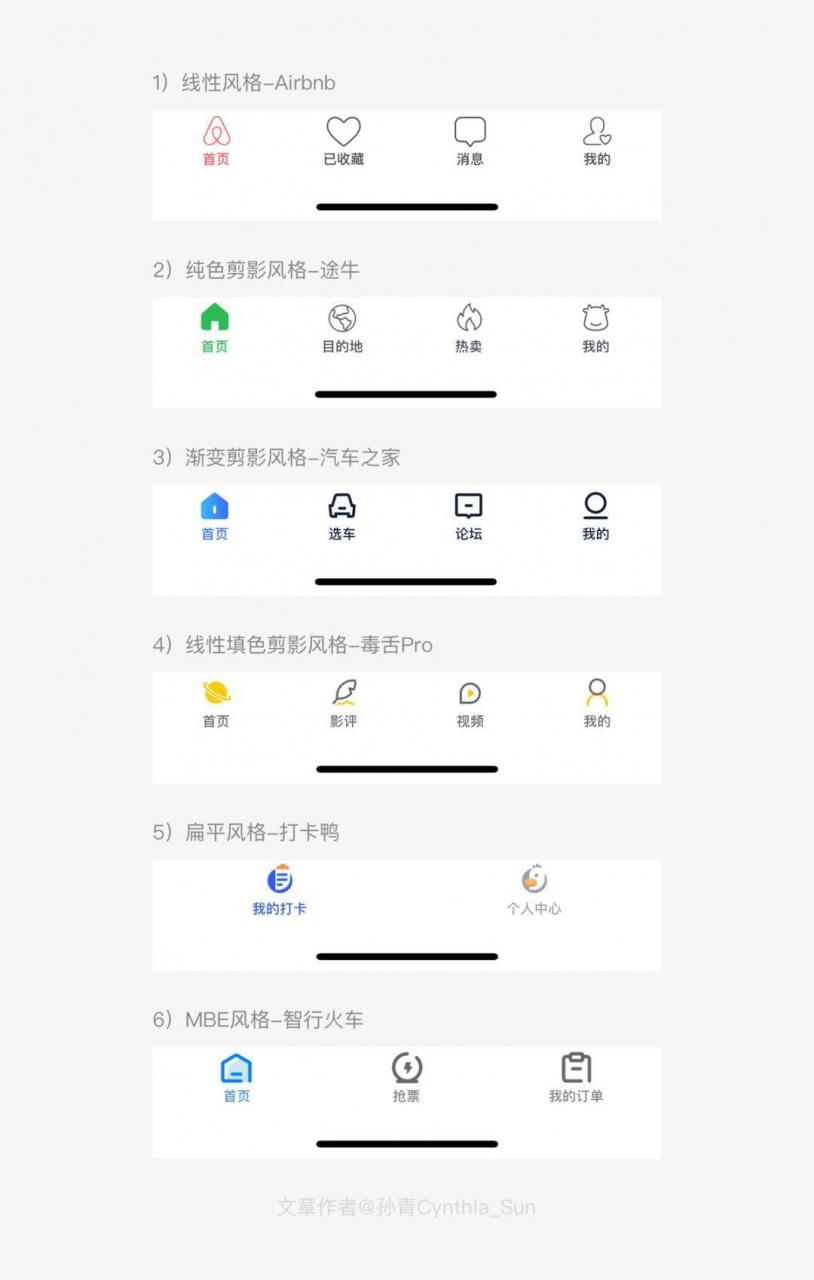
2、常见的几种表现形式
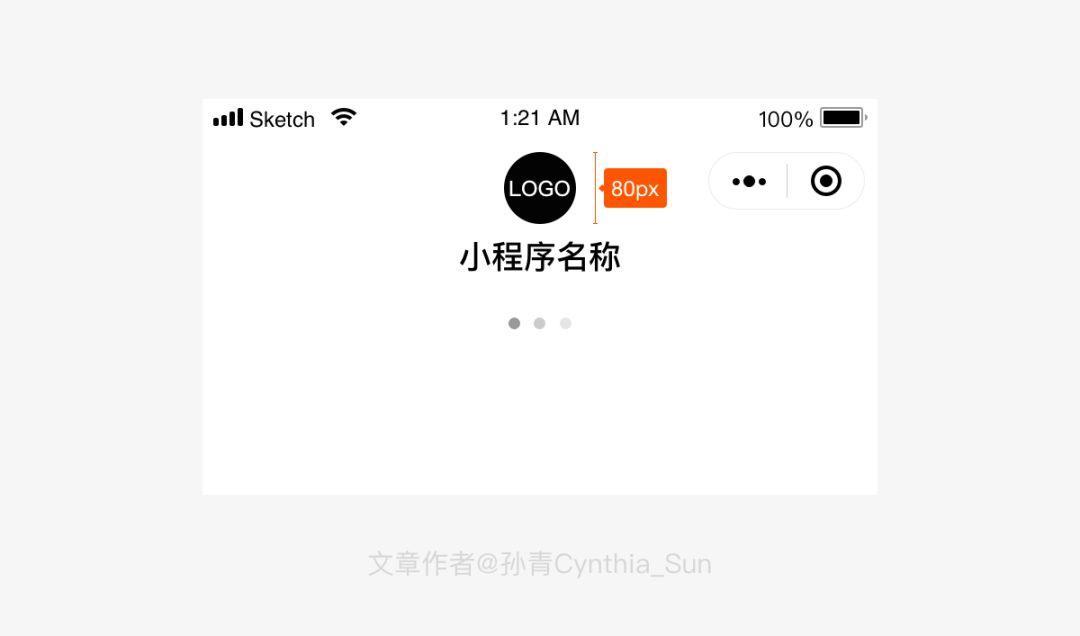
启动页图标启动页除品牌logo外,其他元素都由微信统一提供,且不能更改,设计师需要提供2倍和3倍尺寸的logo即可。
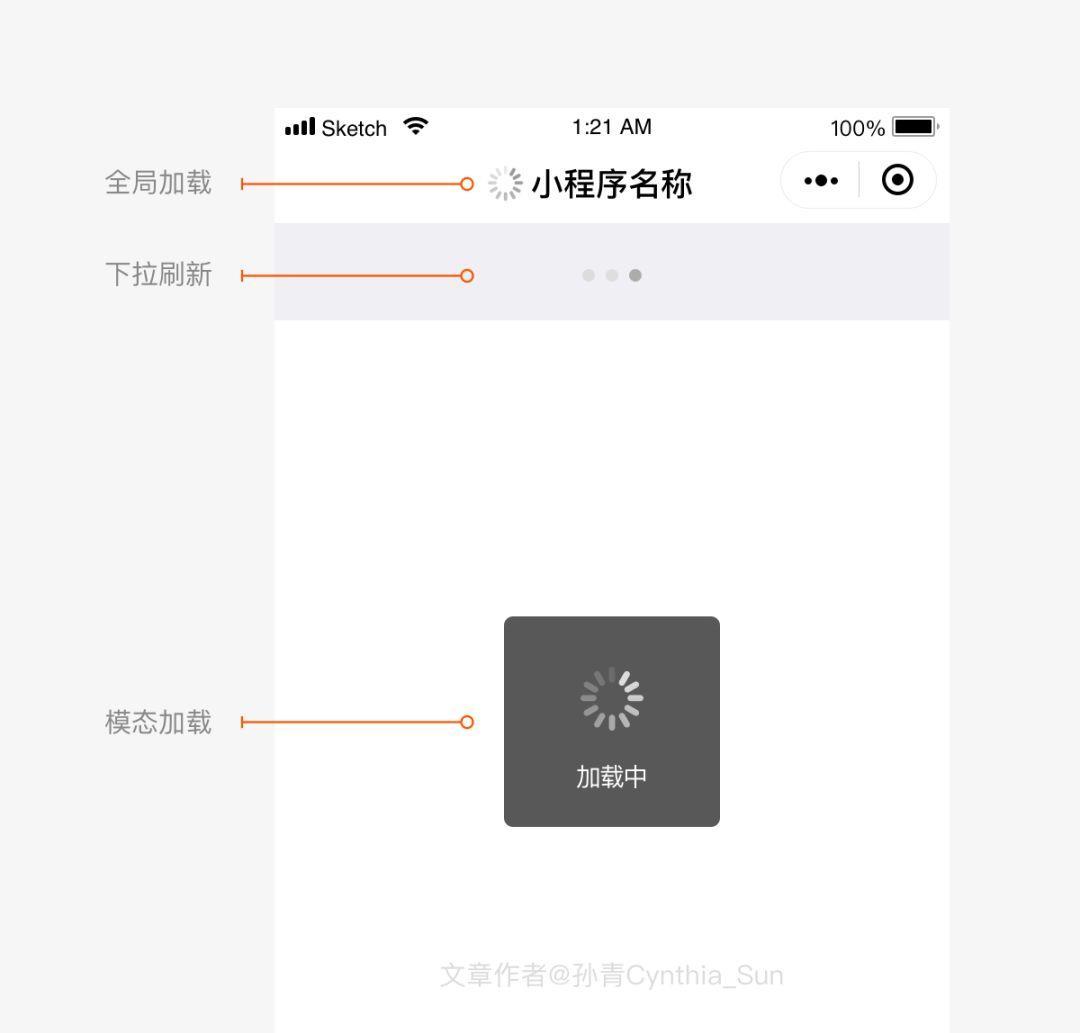
加载样式1、小程序设计规范 全局加载是小程序名称左侧的加载图标。模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,建议谨慎使用。
2、常用的加载样式 需告知用户具体加载的位置形状,减轻用户焦虑情绪。
推荐几个常用的平台设计网站1、BAT各平台小程序设计规范网站 1)微信小程序设计指南: https://developers.weixin.qq.com/miniprogram/design/
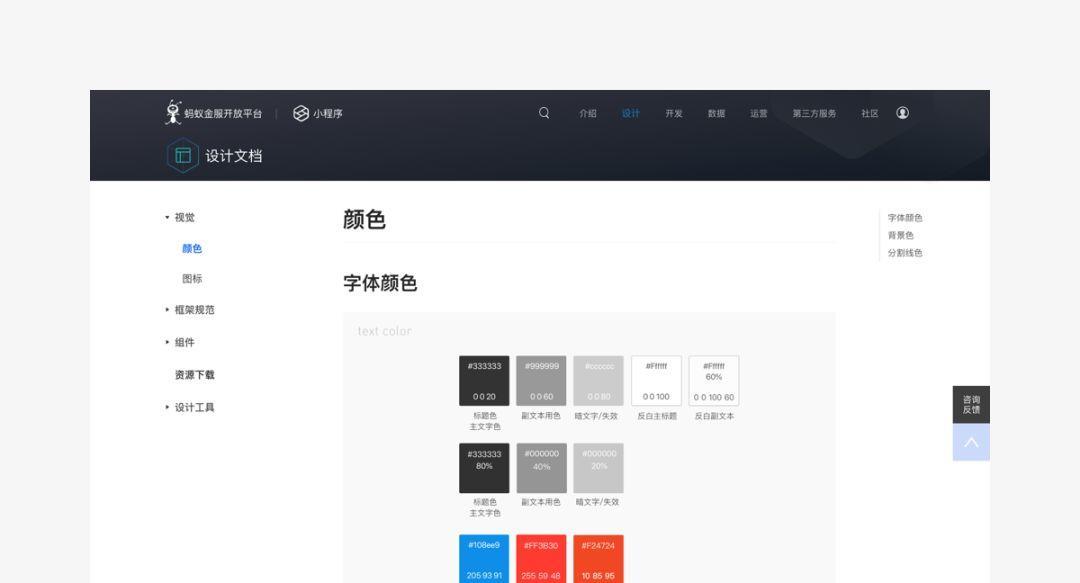
2)支付宝小程序设计规范: https://docs.alipay.com/mini/design
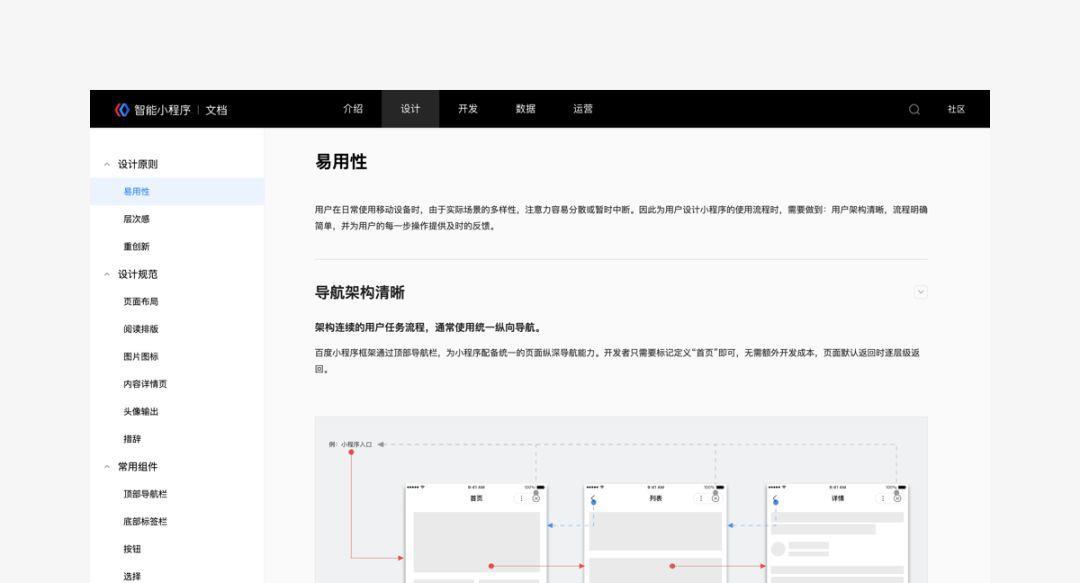
3)百度-智能小程序设计规范: https://smartprogram.baidu.com/docs/design/overview/introduction/
2、其他常用的设计规范网站 1)苹果-人机界面指南:详细介绍了ios设计规范,同时还提供了Ui设计资源下载 https://developer.apple.com/design/human-interface-guidelines/
2)安卓-MD设计指南 https://material.io/design/
3)蚂蚁设计:提供移动和Web端的设计组建,还有设计案例和心得的文章供学习 https://design.alipay.com/#ds
4)微信样式库:提供微信内的网页和小程序设计规范 https://weui.io/
小编注:关于设计规范,大家可以从设计导航里获得更多,比如 APP 设计规范、平面设计尺寸规范等等。 http://hao.shejidaren.com/
棒!居然一口气看完了,是不是想跃跃欲试了? 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论