按钮规范系列!从四个方面详解「按钮位置」的设计方法

扫一扫 
扫一扫 
扫一扫 
扫一扫
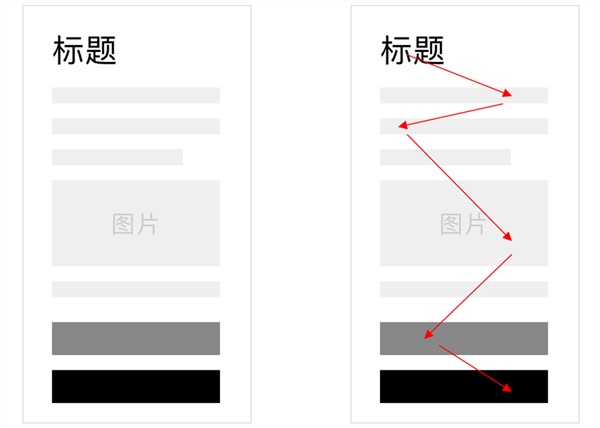
@Daidai丶呆 :两年前,我写过一篇文章《高手课堂!「按钮系列」之按钮位置与用户体验的关系》,应该是我写的第一篇关于按钮分析的文章。里面提及了不同位置的按钮如何影响用户体验。今天这篇文章的内容是对其进行拓展,且在一定程度上进行了优化,析毫剖厘,旨在帮助各位对「按钮位置」理解得更为透彻。 古腾堡原则的出现Edmund C. Arnold 是一名报纸设计师,被公认为现代报纸设计之父。他设计了超过一千种报纸,包括波士顿环球报,国家观察报,今日报,多伦多星报,堪萨斯城之星报等等。 在那个年代,人们对于报纸的追求就像如今大众对于手机的追求一样,新闻的内容虽然是主要的,但是报纸的外观、阅读方式、触摸舒适度等等,也都是非常讲究的。 Edmund C. Arnold 本身也是一位非常励志的人物。1945 年二战结束,32 岁的他开始研究排版编辑,1960 年成为锡拉丘兹大学 S. I. Newhouse 公共传播学院的教授,并于 1975 年被任命为弗吉尼亚联邦大学图形艺术系主任,期间还出过 27 本书籍。 20 世纪 50 年代,他在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,好像读书一样,除了从左到右,还有从上到下的方式。但这里面蕴含着什么信息呢?经过多方研究,他最终得出了被后人熟知的「古腾堡原则」,并附上了一张图,名为「古腾堡图」。
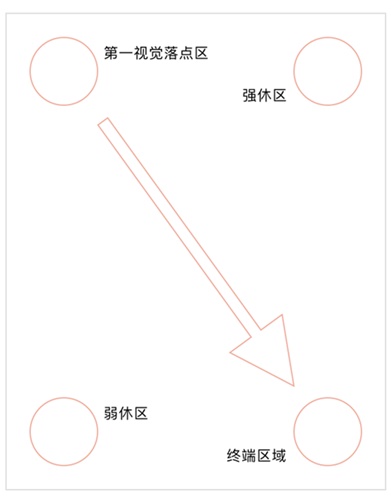
古腾堡图将显示介质分为四个象限:左上角的「第一视觉落点区」,也叫「主光学区域」,类似自然光的落点;右下角的「终端区域」;右上角的「强休区」和左下角的「弱休区」。 从图中可以看出,读者很自然地从「主光学区域」开始,在显示介质上来回移动,经过一系列扫描到达终端区域。 整个阅读方式由左向右方向前进,读者倾向于关注整个页面的开始与结束区域,至于段落的起始与结尾则较少被关注到,也就是休闲区。这个原则的支撑点为「阅读重心」,由人们一直以来的阅读习惯形成。 将图表的设计与阅读的重心相协调,能帮助读者梳理阅读的逻辑。据研究发现,这么做能提高读者阅读的节奏和理解能力。例如,遵循古腾堡图的布局把关键元素放在左上角(如标题)、中间(如图像)和右下角(如联系信息)。 所以我们经常会看到这样的图纸内容:
古腾堡图将设计元素的重量与它们的布局和组成进行协调,以指导眼睛的运动规律。对信息和媒介的熟悉程度也会影响眼球运动。例如,经常以一致的方式呈现给读者,不仅能让读者更容易理解内容,可信度也会随之提升。一致性原则也由此得来。 而当互联网兴起,该原则也被用到了网页设计乃至后来的移动设备的界面设计上。 下面我们来看看它在界面设计中,对按钮的影响。 顶部按钮与底部按钮的设计思路根据古腾堡原则,在用户查看并不熟悉的界面时,浏览是用户的第一行为。他们的眼睛会根据界面元素进行移动,最终停留在结尾的行动点上。 这时候,按钮的位置至关重要。如果界面是需要用户阅读完并进行操作的话,按钮的最佳位置应该是在界面底部。 比如:
或者:
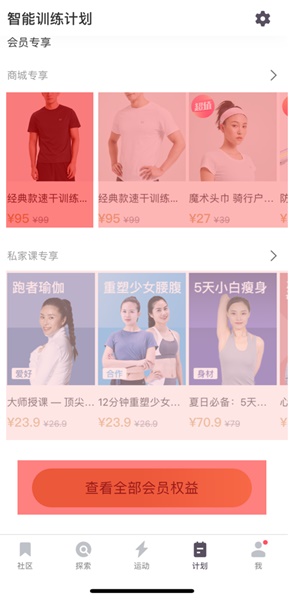
这张图很好地诠释了古腾堡原则的运用。如果各位有对界面滚屏做过研究,就能轻易的发现,界面红色区域的颜色深度代表了点击率的高低。用户的浏览视线,影响了界面信息的布局。
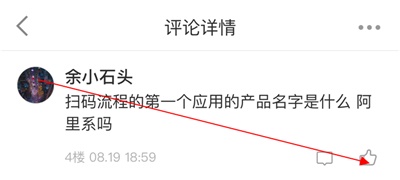
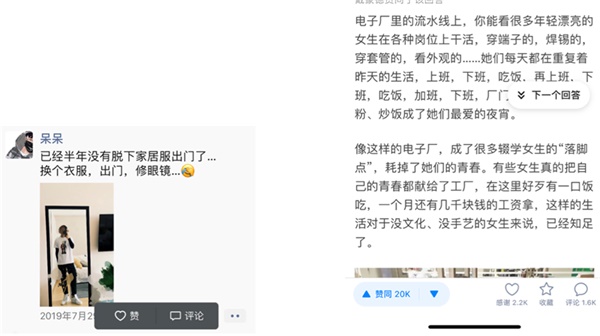
我们还可以看到,评论的视觉流也是按照这样的形式进行设计的:
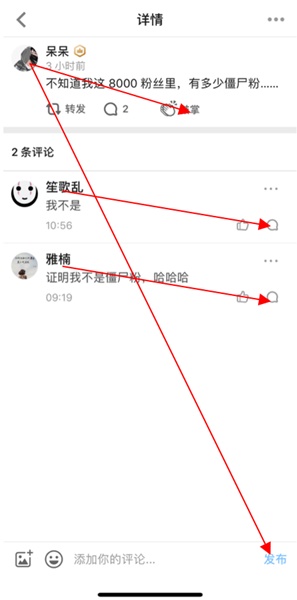
各位甚至可以根据这个页面的布局,去判断这个产品功能的评论和点赞的排列顺序为什么是这样的。 即使是整个页面模块的评论展示,从小到大也都是依照类似的视觉流进行设计的。 比如:
但如果对这方面不熟悉,只是纯粹地觉得按钮位置占用了屏幕空间,而把按钮移到右上角,反而本末倒置。这样无论在操作还是阅读上,都会影响用户的使用路径。比如:
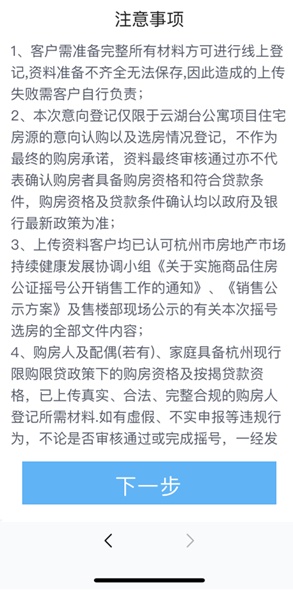
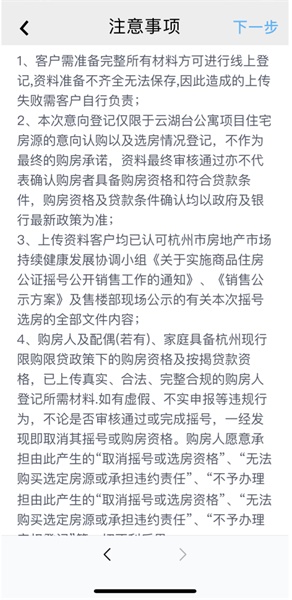
不仅如此,顶部按钮尺寸较小,因为它所占空间有限,因此在操作上相对来说不便于点击。所以这类顶部按钮更适用于「编辑页面」,需要用户谨慎操作。 比如:
在这样的情况下,使用顶部按钮,可以让用户在注意到应用栏中的状态更改后更快地采取操作行为。按钮与状态标题的接近意味着用户的眼睛不必偏离太远。 所以从古腾堡原则来看,我们需要注意的是,顶部按钮的设计,关键还在于可编辑内容区域,而不是按钮本身。而底部按钮的核心在于按钮本身,而不是内容。 水平按钮的设计思路你在设计界面的过程中,我们通常会遇到一类水平摆放的按钮,类似于「取消」和「确认」。如:
这是比较常见的弹框按钮样式,设计师通常用它来让用户确认某种操作行为。有可能是提交表单,弹框内容是对表单内容的再次展示,方便用户用于确认,所以这里的确认文案可以是「提交」;也有可能是修改内容详情,修改完后点击确认。 无论是哪种,它都遵循古腾堡原则的视觉终点说明──让用户最快地看到主要操作内容。 在界面设计中还有非常多类似的页面,如:
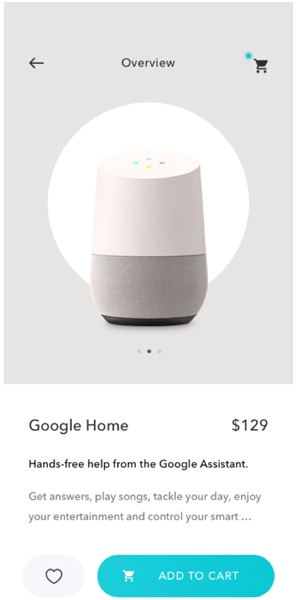
keep 的这个页面把「继续」和「结束」按钮并排放置,结束放在右边,完全符合「取消」和「退出」的排列逻辑,也符合古腾堡原则。且熟悉的朋友都知道,这个页面的「结束」按钮需要长按至多少秒才能结束。 包括类似的还有购物产品:
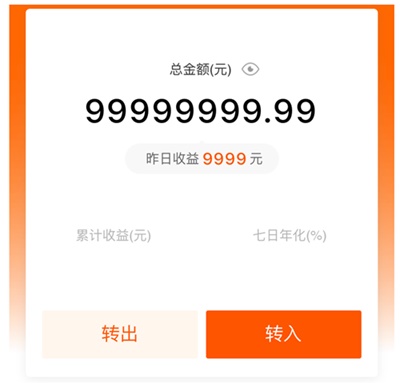
此种按钮的位置设计,主要看它们之间的逻辑关系、重要程度来呈现。如上图的「喜欢」按钮相对于「加入购物车」来说,用户的关注点更多的会在是否购买上,而不是是否喜欢。虽然也有,但程度更低,所以「喜欢」按钮相对就更弱化。 或者支付宝的余额宝,在「转入」和「转出」上的设计也是如此:
类似的内容还能找到很多,比如微信朋友圈的点赞和评论;以及知乎的点赞和评论的位置摆放,也从一定程度上说明产品希望用户做什么的思路。
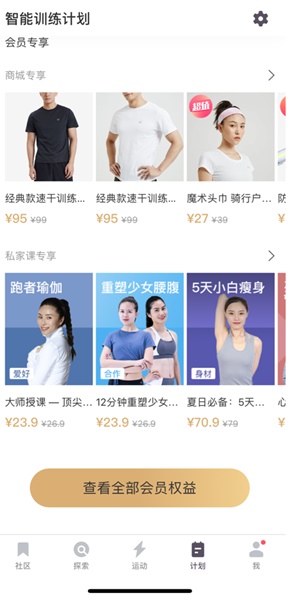
当主要动作在左侧时,用户的眼睛想要向右下方移动,而左边的主按钮需要用户的视线来回移动,增加用户的阅读时间。所以当产品希望用户进行什么操作时,就把主按钮放在右边。 当然,同时也要结合「左边取消,右边行进」的原则。 垂直按钮的设计思路如果一个界面上同时存在两个按钮,虽然优先级不同,但设计师希望用户单独关注每个操作,那么垂直摆放就是最理想的选择。垂直摆放的按钮虽然在样式上做了区分,但用户同样会停留一段时间进行对比思考。 且垂直按钮比水平按钮更突出,他们占据更多屏幕空间的宽度。 所以按照古腾堡原则来说,正常的垂直按钮设计应该是这样:
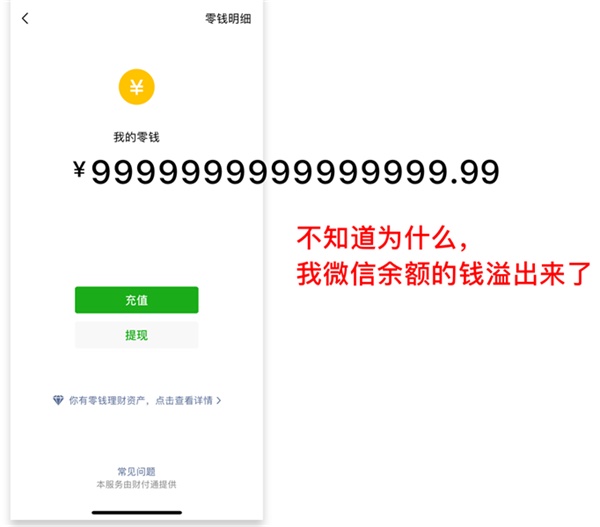
但我这里要举一个特殊的例子:
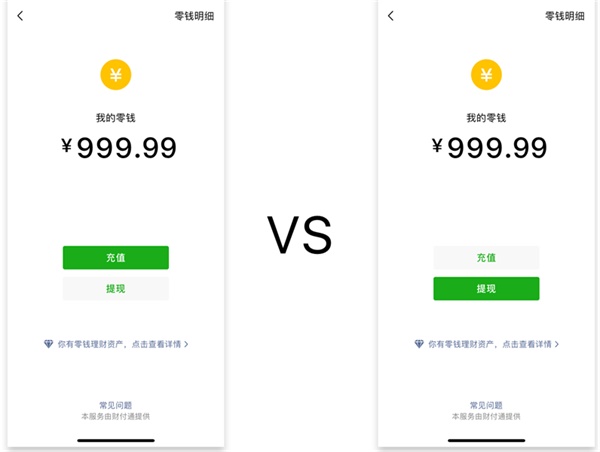
上图大家可以看到,对于第一次使用这类界面的人来说,「充值」和「提现」这两者都需要思考一下逻辑,否则一下子反应不过来充值和提现的关系。所以这样的摆放能让用户对这两者都仔细思考一番。同时,通过样式区分,来区别出此刻用户进入这个页面最有可能操作的行为。 但似乎上图的微信界面并没有遵循古腾堡原则进行设计,如果按照原则,「充值」按钮应该在下面,因为底部才是视觉终点。为什么呢?微信在这里玩了个小把戏,我们可以在这里看出原则与业务的关系。 首先,我们暂时无法预测用户进入这个界面是否真的是想充值,甚至可以猜测用户进来就是想提现的:根据古腾堡原则,该页面按钮的位置摆放可以看出逻辑确实是这样。 所以这个页面对于希望提现的用户的正常逻辑应该是下图右边这样的:
而为了突出充值,微信将其颜色进行了反转。意图是连接零钱和充值的关系,而把提现与底部的说明性文字融合,从而提倡用户进行充值操作。即使有多余的零钱也不要提现了,来理财。 但如果把充值移到下方,提现放到上方,就会遇到业务问题,即零钱和提现绑定,违背了零钱与充值的业务关系。 但按照微信的做法会让一部分用户在这个页面的停留时间增加,尤其是希望提现的用户需要来回查看,理解了两者意思才能进行操作。 所以从这个页面我们可以解读出,微信认为业务与原则出现矛盾时,业务还是占据高优先级的。 总结我通过有限的例子,从正反面告诉大家按钮摆放的位置如何遵循古腾堡原则。根据该原则,我们还可以解读更多关于按钮位置背后所呈现的设计思路。 如果你有兴趣,可以去阅读《Type & Layout:How Typography and Design Can Get Your Message Across or Get in the Way》这本书,进行拓展学习。 欢迎关注作者的微信公众号:「呆呆U理」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论