学会这21个Sketch实用技巧,让你设计省时省力

扫一扫 
扫一扫 
扫一扫 
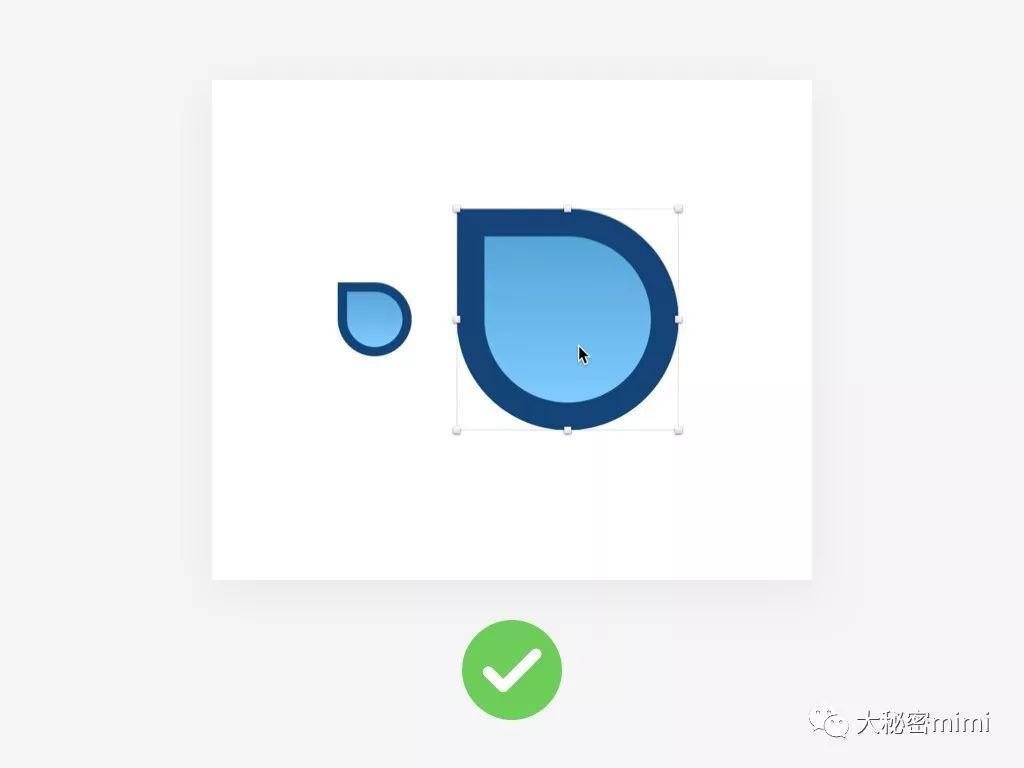
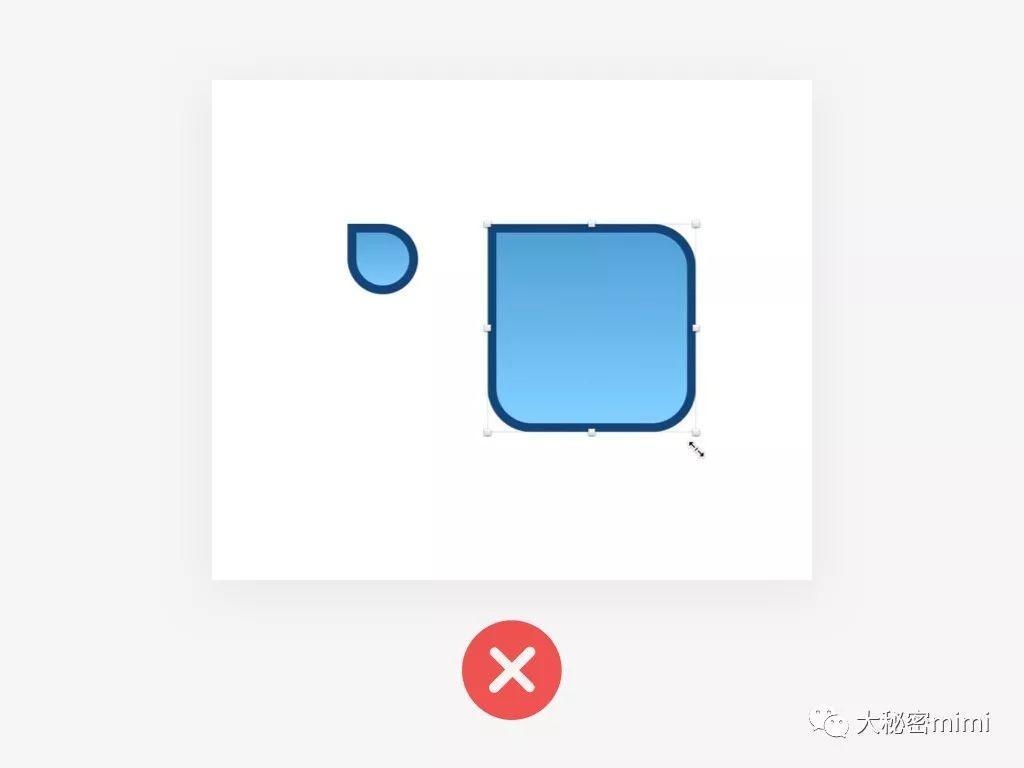
扫一扫 Sketch之所以受 UI 设计师们欢迎,主要是它拥有非常多的实用功能,不仅方便,而且大大加快设计师绘制 UI 的速度,比如之前小编介绍的《学会组件UI设计,5分钟快速修改100多个界面》就是最实用的技巧之一,而今天主要分享一些新人不会知道的 Sketch 技巧教程(其实很多人也不知道却非常实用),共几分钟时间学习这些技巧,让你在实战中节省 N 小时。 1. 缩放大小✔️用 Scale 工具缩放 理由:样式属性如边框厚度、圆角大小、阴影大小等,会等比例的缩放
✘ 手动拖拽缩放 理由:样式属性保持不变,不会等比例的缩放
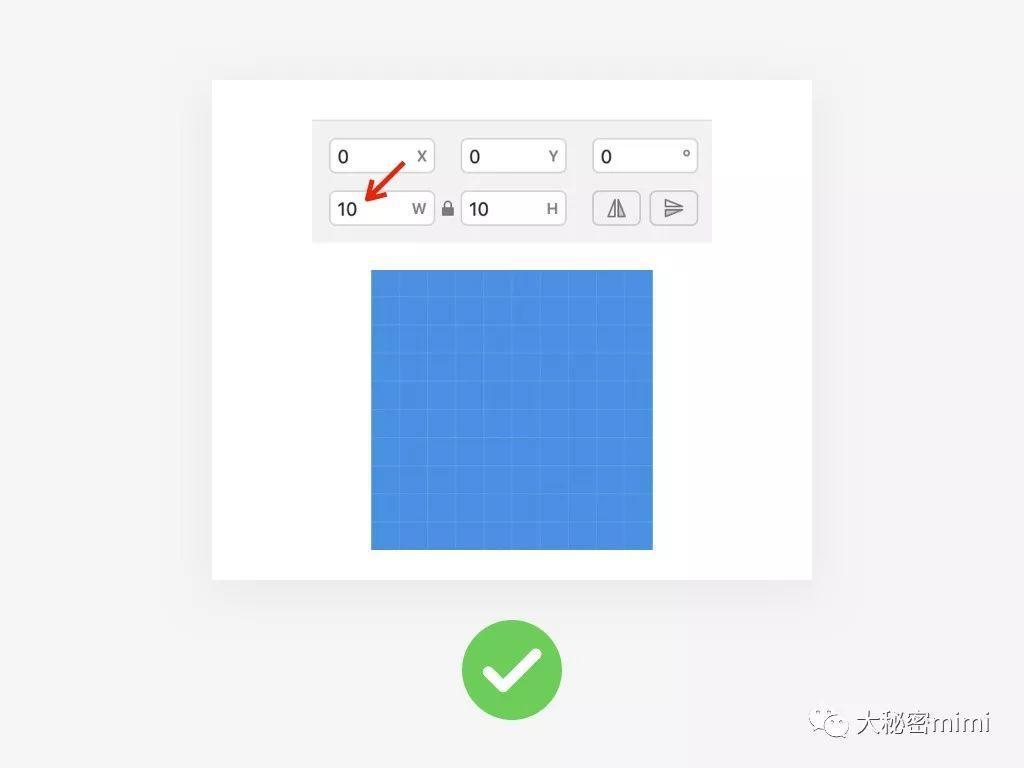
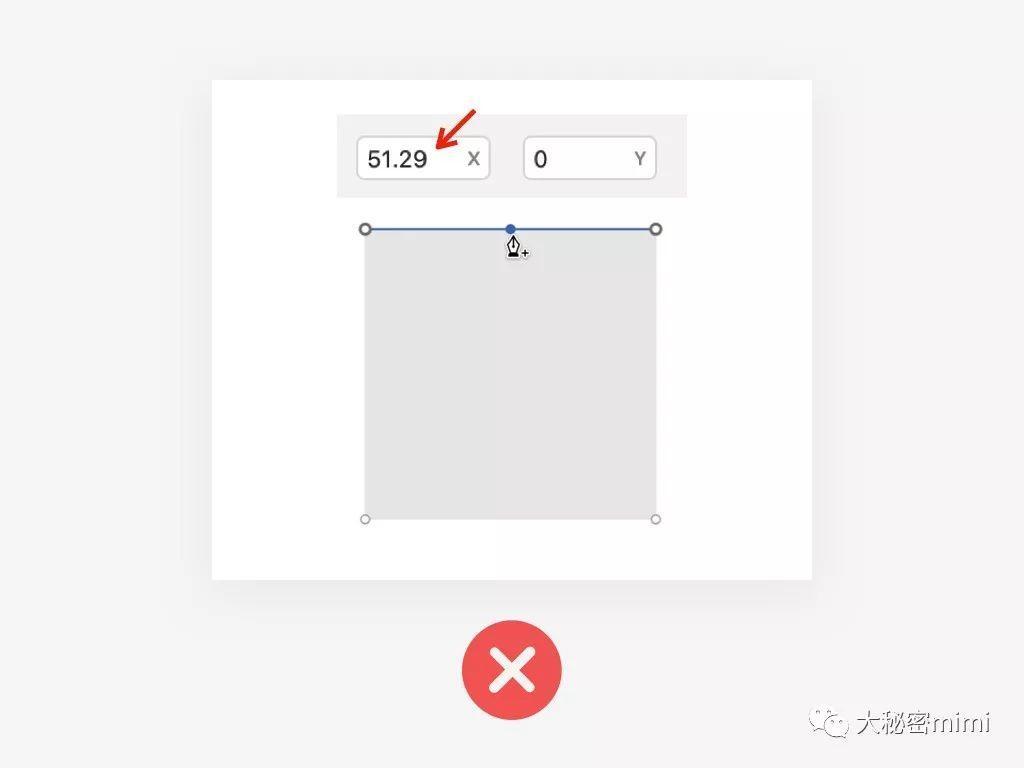
2. 缩放大小✔️像素值均为整数 理由:输出切图时像素清晰 技巧:自动像素取整方法:Arrange → Round to Pixel
✘ 像素值出现小数点 理由:输出切图时像素模糊
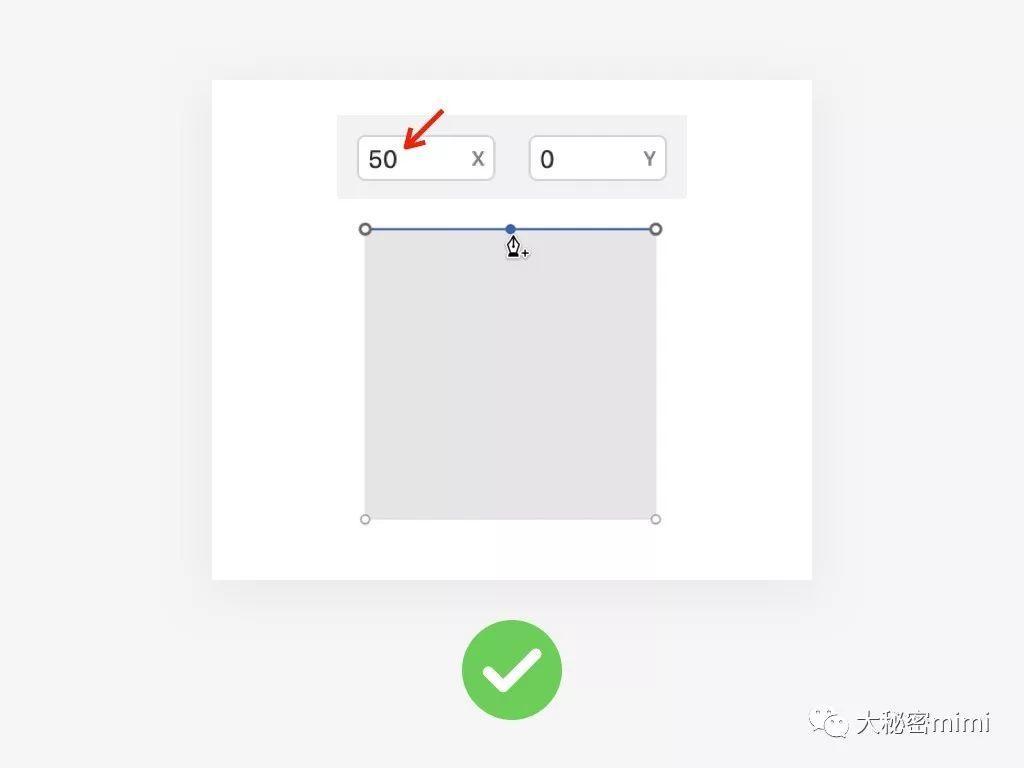
3. 在路径正中间添加锚点✔️按住 Shift 键,精准添加 理由:精准、无需微调其坐标数值 技巧:在两点之间添加新的锚点时按住 shift 键,便会得到两点间的锚点
✘ 估算中间位置添加 理由:不精准,需要手动微调其坐标数值
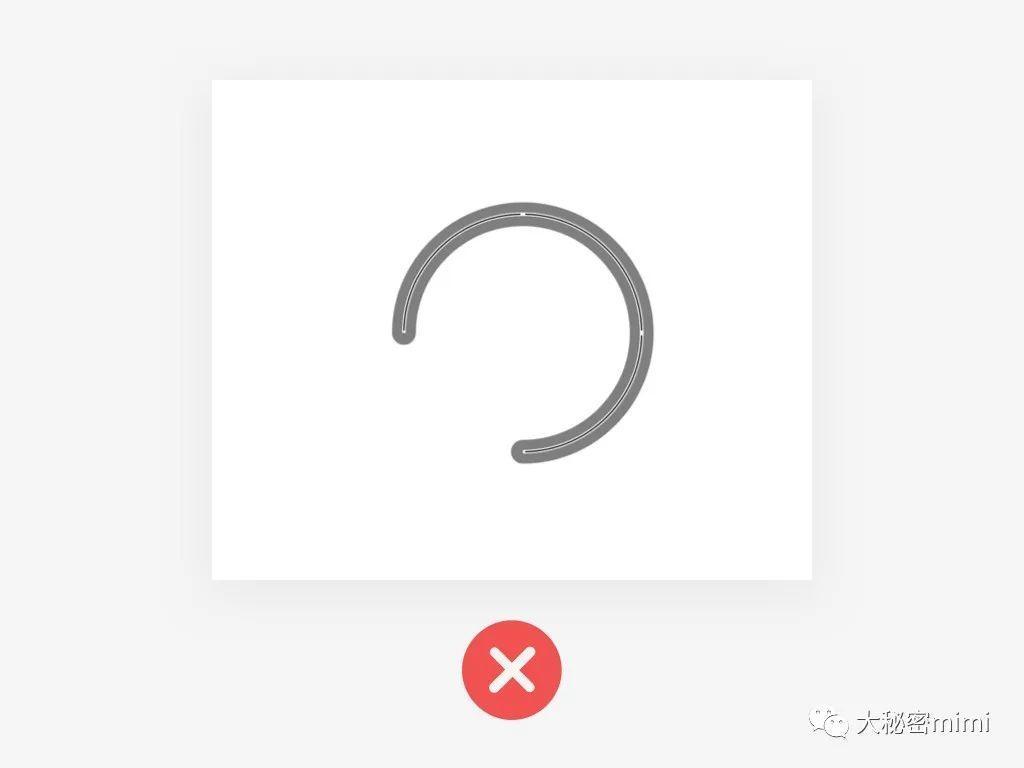
4. 绘制环形进度条✔️绘制描边圆形,将“Gap”设置为直径*π,调整“Dash”数值改变进度 理由:可灵活调整进度
✘ 绘制描边圆形,用剪裁工具进行裁切 理由:不能灵活调整进度
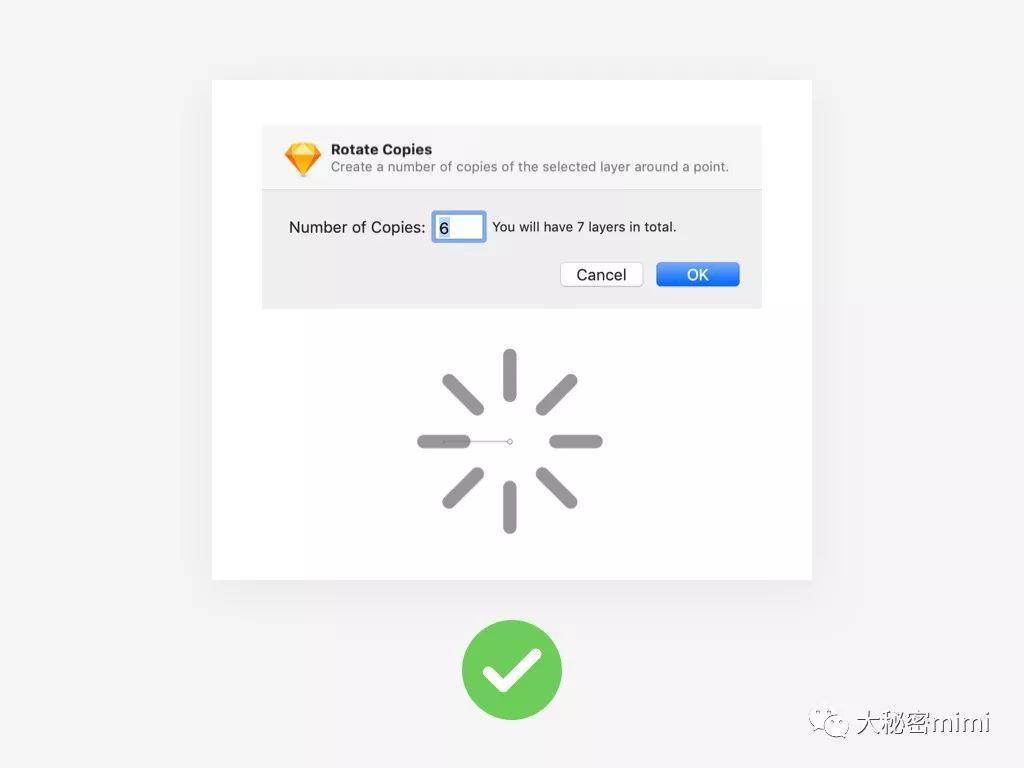
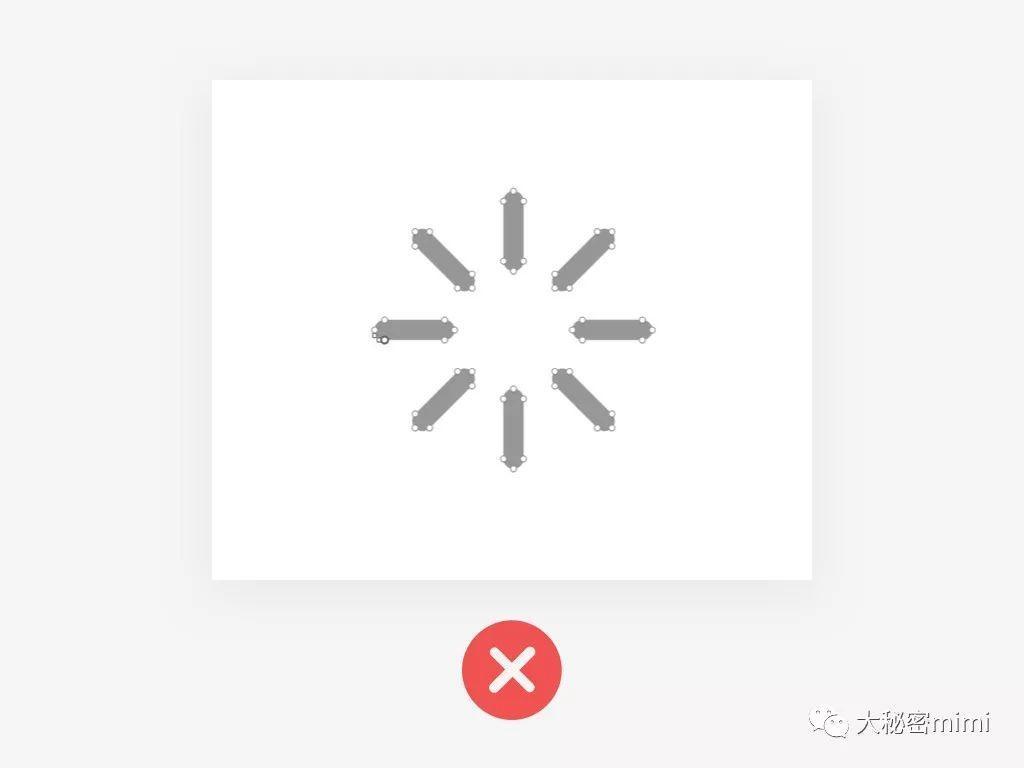
5. 复制旋转✔️使用“旋转副本”批量复制旋转 理由:可批量设置复制数量、灵活调整缩放尺寸 技巧:绘制一个矢量图形,Layer → Paths → Rotate Copies (图层-路径-旋转副本),然后按自己需要选择副本数量,就可以得到复制旋转的效果了
✘ 手动多次复制图形,调整其位置角度 理由:不能批量设置复制数量、灵活调整缩放尺寸
6. 文本宽度✔️文本框长度设成 Fixed 模式(最大宽度) 理由:方便RD了解文本最长宽度是多少 技巧:建议在设计稿中展示超出长度截断的情况
✘ 文本框长度设成 Auto 模式 理由:RD不知道文本最长宽度是多少
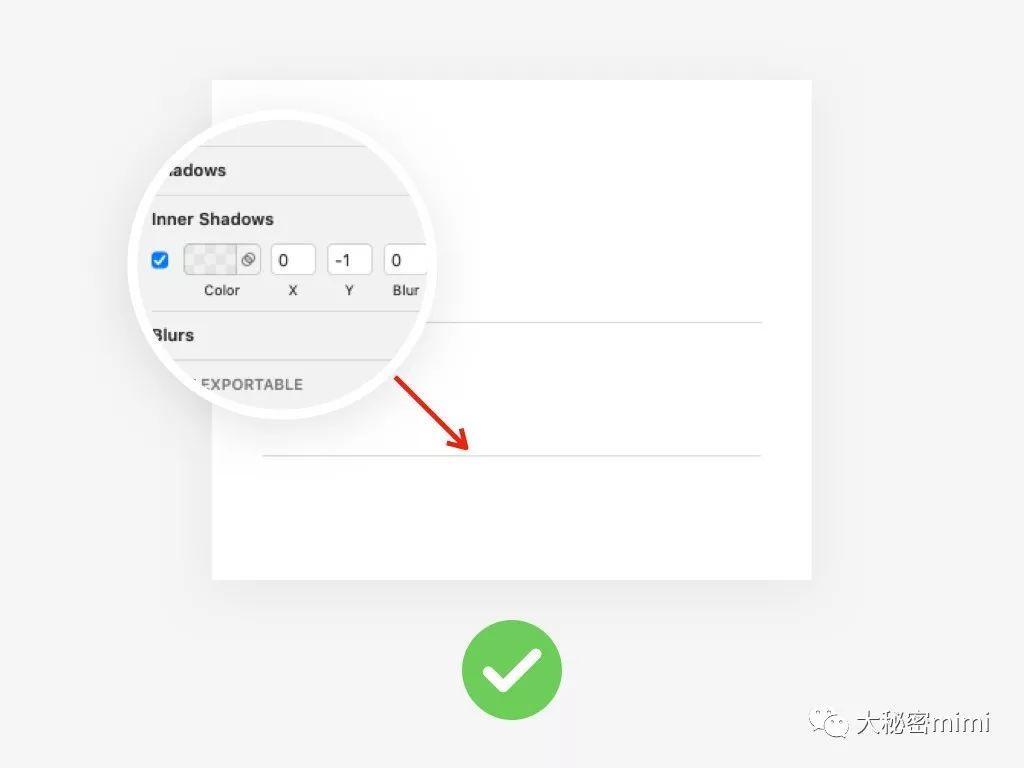
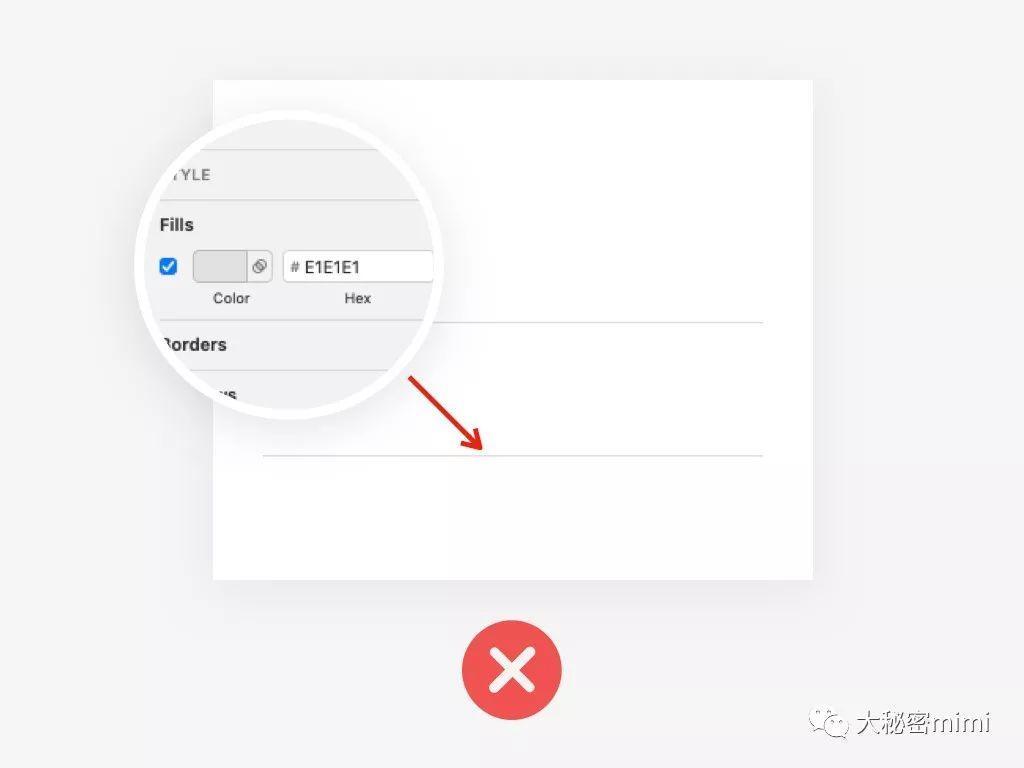
7. 分割线条✔️通过 Inner Shadows 属性实现分割线 理由:调整分割线时,只影响单个容器,更灵活 技巧:设置内阴影的渐变为零,只需要一边的方向为负数即可
✘ 通过 Line 对象实现分割线 理由:调整分割线时,会同时影响到上下两个模块
8. 模块间隔✔️通过间距留白,实现模块间隔 理由:通过调整单个模块的位置,灵活调整间距
✘ 通过填充色块,实现模块间隔 理由:调整间隔色块时,会同时影响到上下两个模块
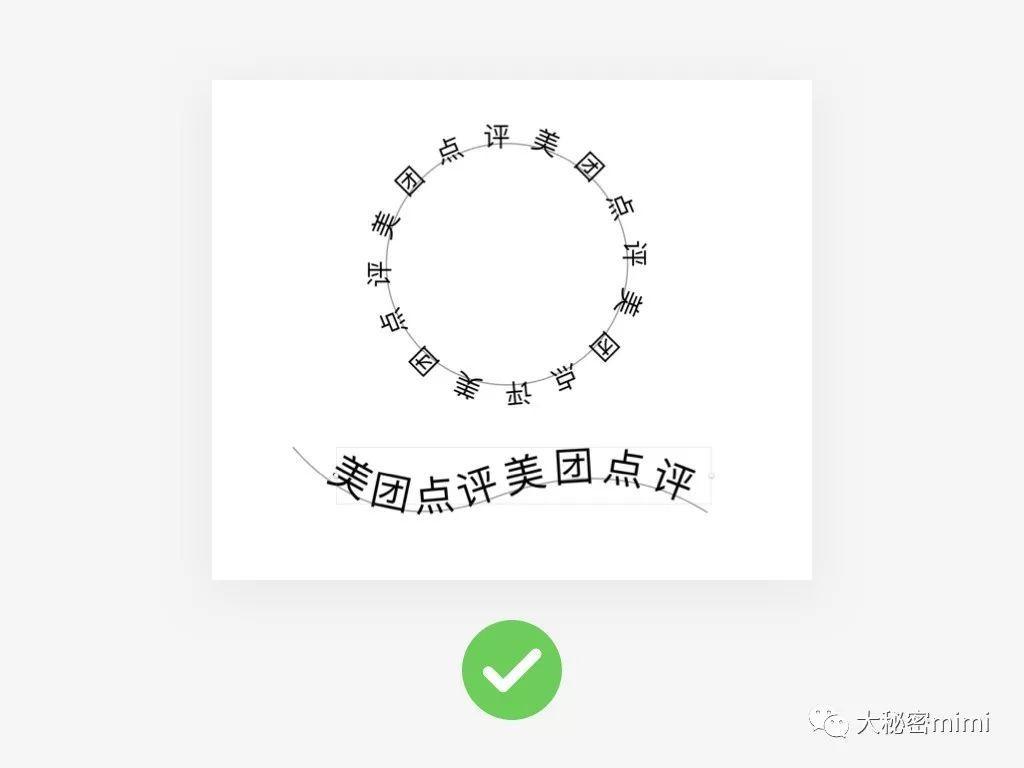
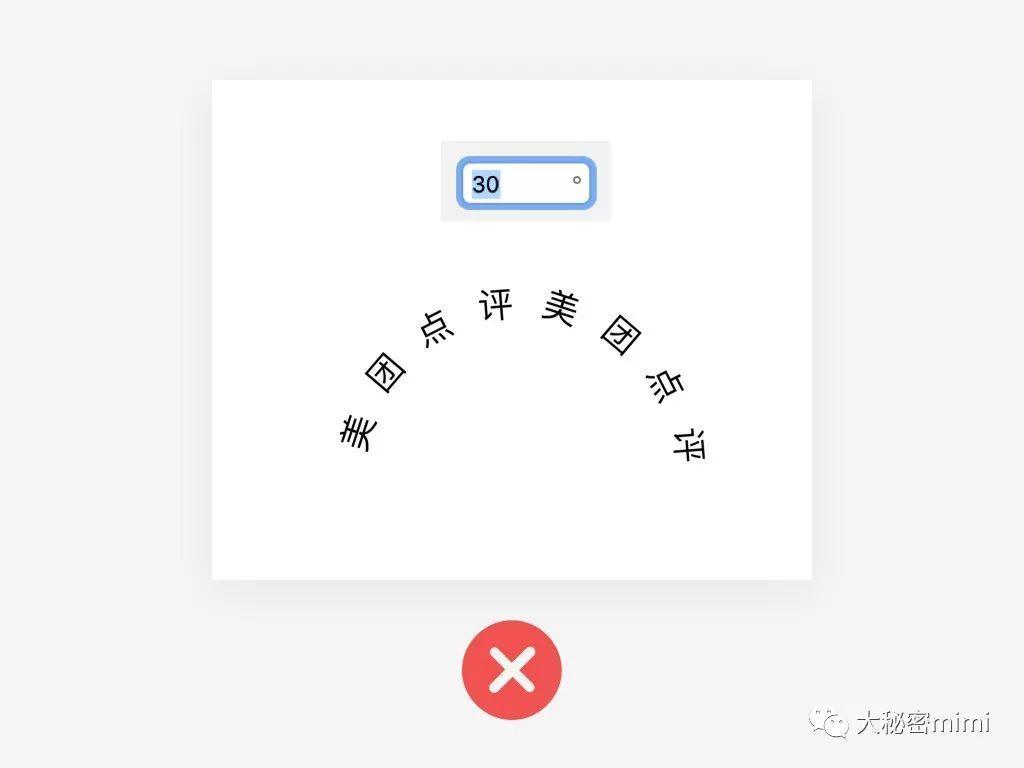
9. 文字环绕效果✔️建立路径,生成文字路径环绕效果 理由:可灵活调整路径及文字样式 技巧:新建一段文体以及一段路径,选中文本,Text → Text on Path,把文本移至路径旁边即可
✘ 单独调整每个文字的角度 理由:不能灵活调整路径及文字样式,过于费力
10. 图层编组✔️图层进行合理的编组和命名 理由①:方便自己寻找特定模块、图层、历史版本 理由②:方便团队其他设计师的再次编辑和利用
✘ 图层随意摆放,命名乱七八糟 理由①:不利于自己寻找特定模块、图层、历史版本 理由②:不利于团队其他设计师的再次编辑和利用
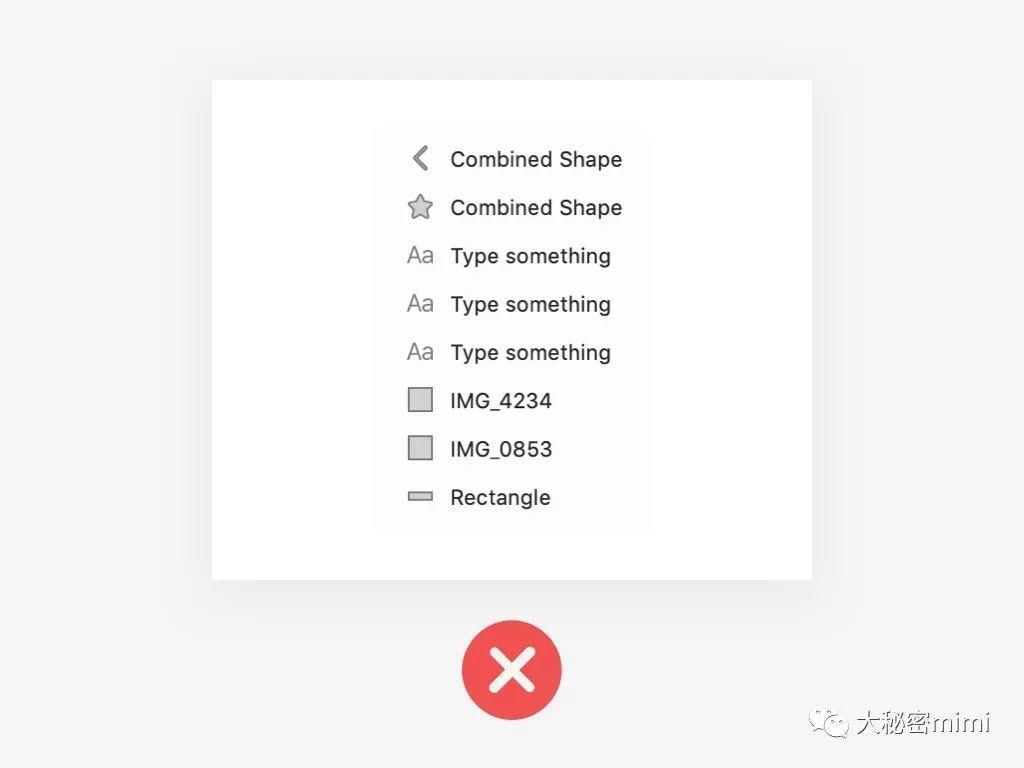
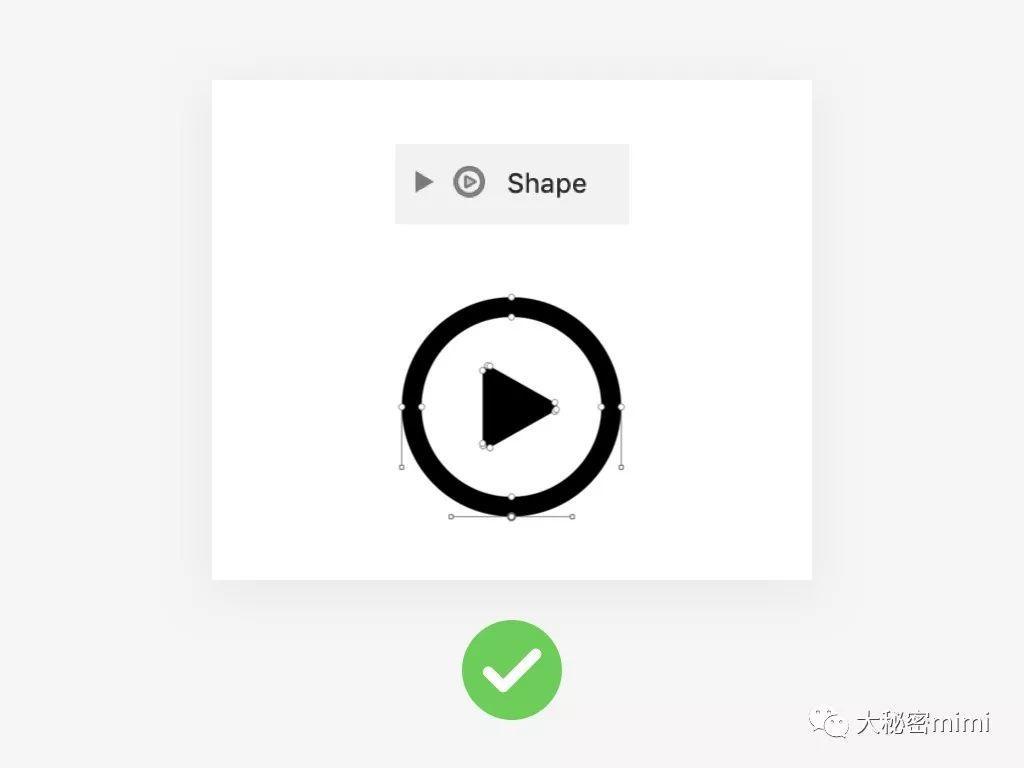
11. 输出SVG矢量图标✔️合并成单层形状,尽量简化 技巧①:如果有两个以上图形,或者有布尔关系的图形,请对图形合并并且扩展 技巧②:将描边转化为闭合图形
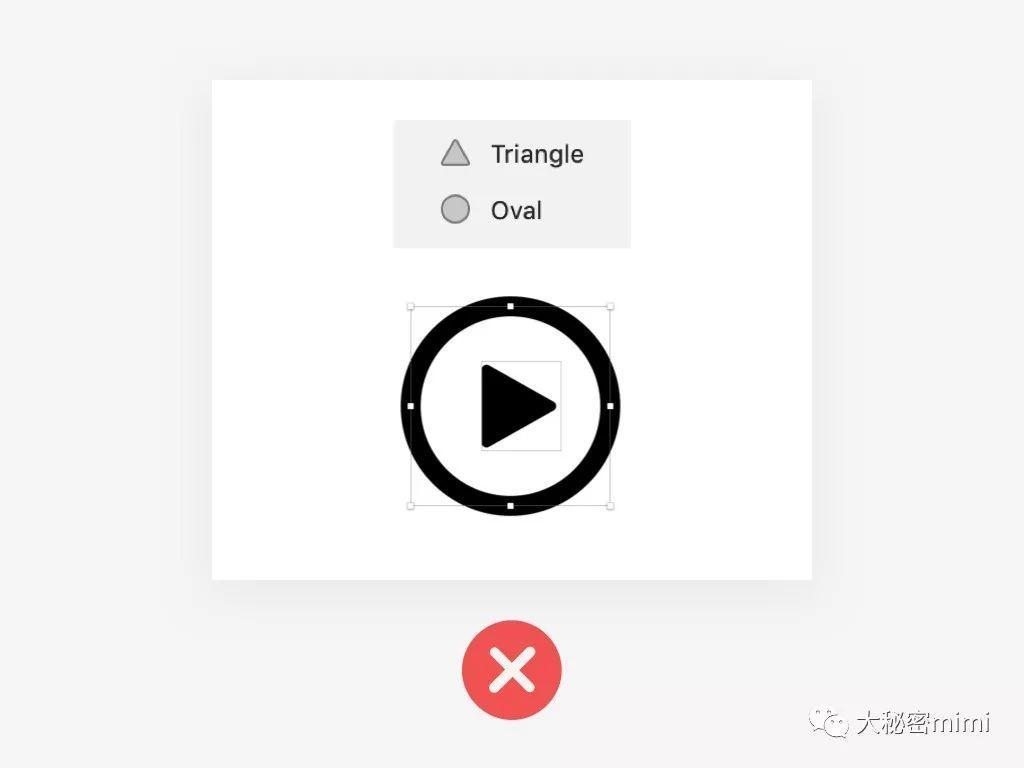
✘ 图层多、没有合并形状 理由:生成图标时代码中会生成多个path,导致图层错位
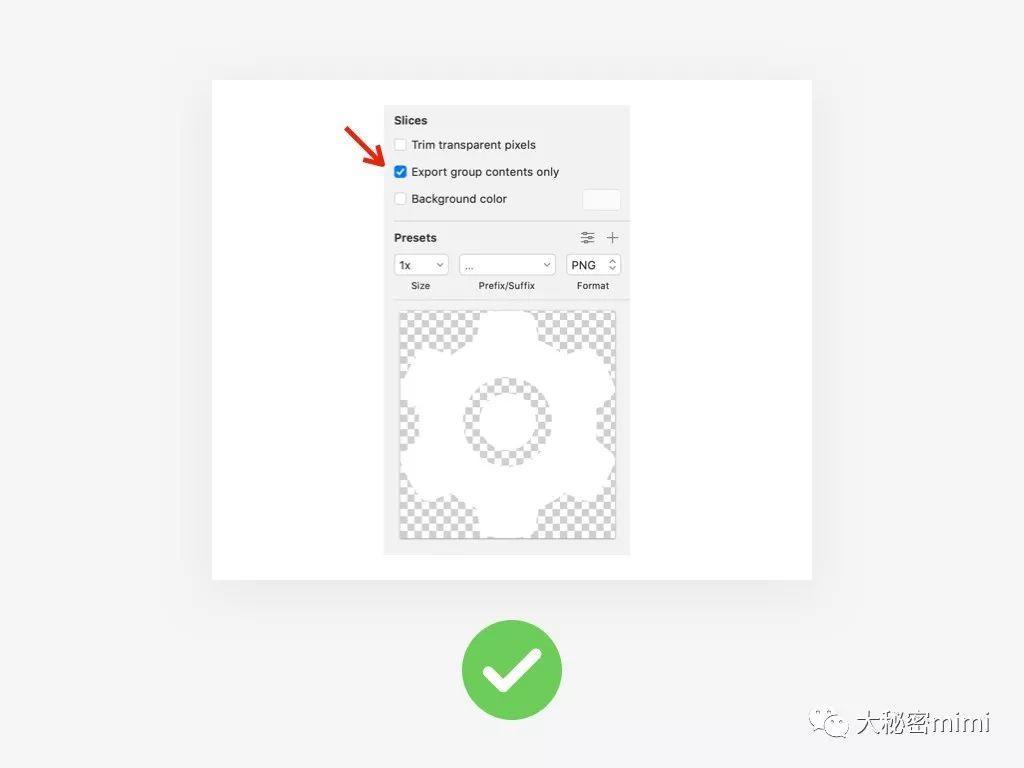
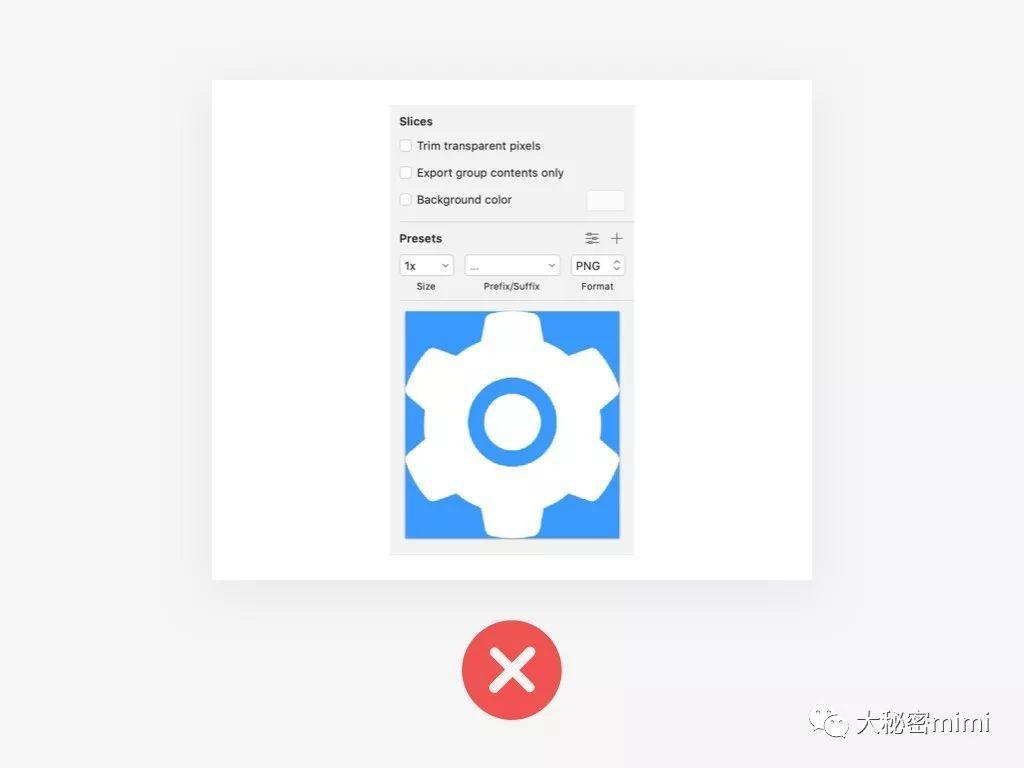
12. 输出透明底图标✔️勾选 Export group contents only 理由:在选中切刀图层的状态下,勾选后只导出切刀图层所在组以内元素,透明底
✘ 不勾选 理由:不勾选,切图会连同背景色一起输出
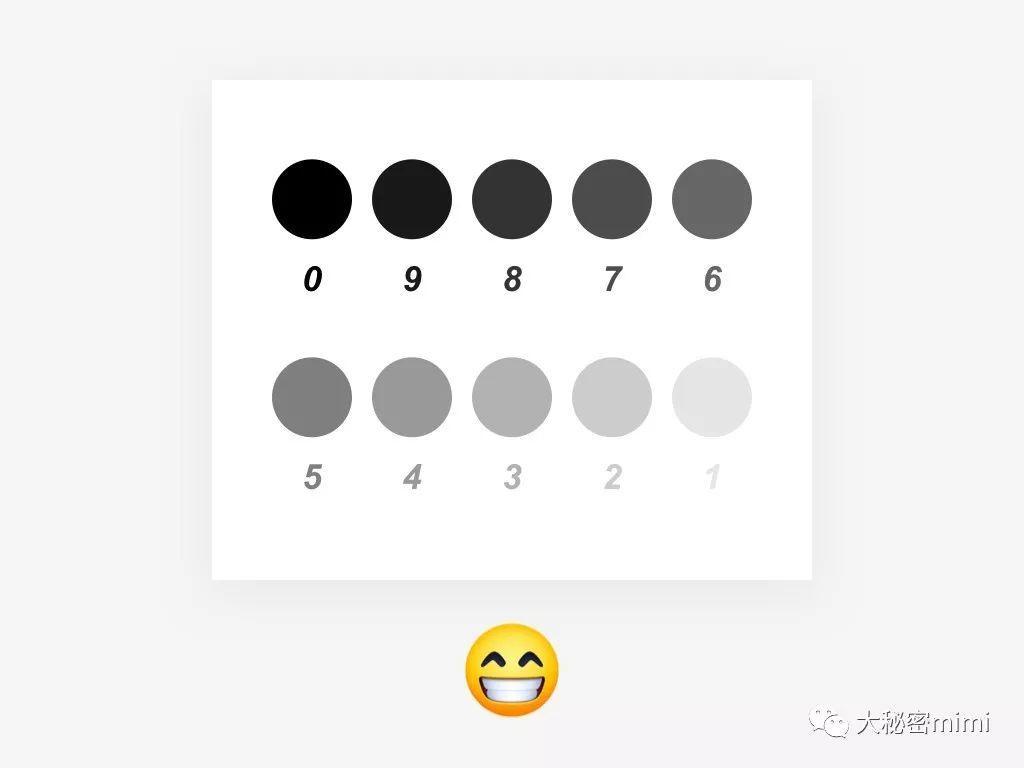
13. 快速调整不透明度✔️通过数字键,快速调整不透明度 理由:数值精准、效率高 技巧:选中元素,然后按数字键即可直接设置其不透明度,例如“1”代表10%,“5”代表50%,“9”代表90%,“75”代表75%
✘ 鼠标拖拽,调整不透明度 理由:数值不精准、效率低
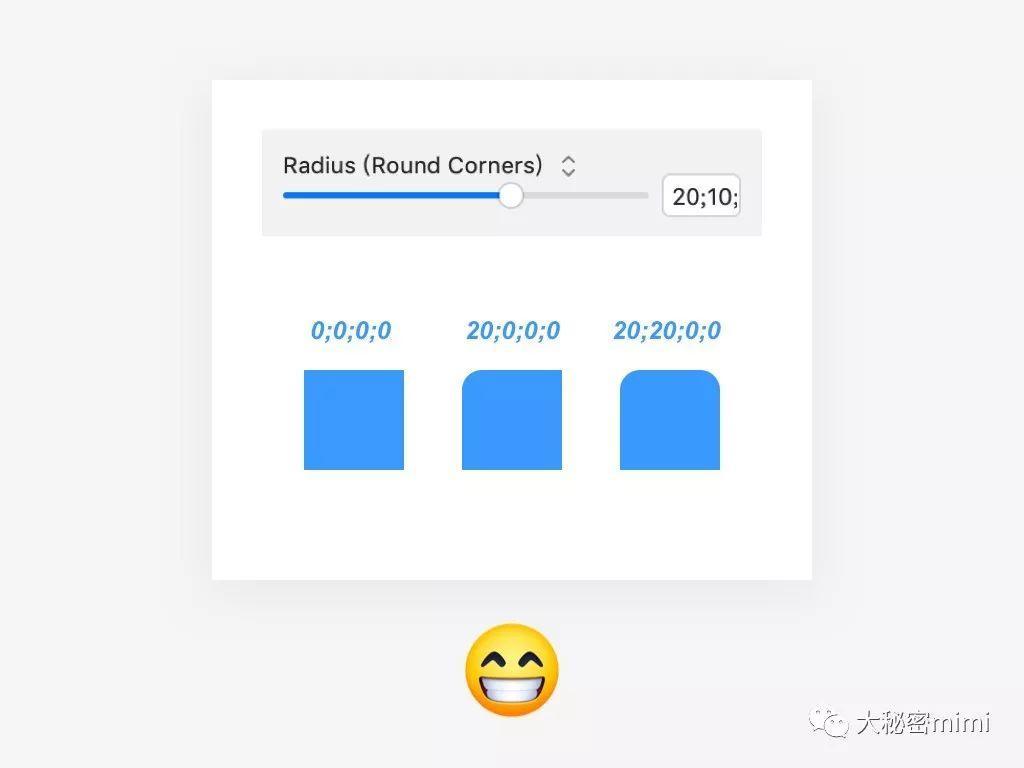
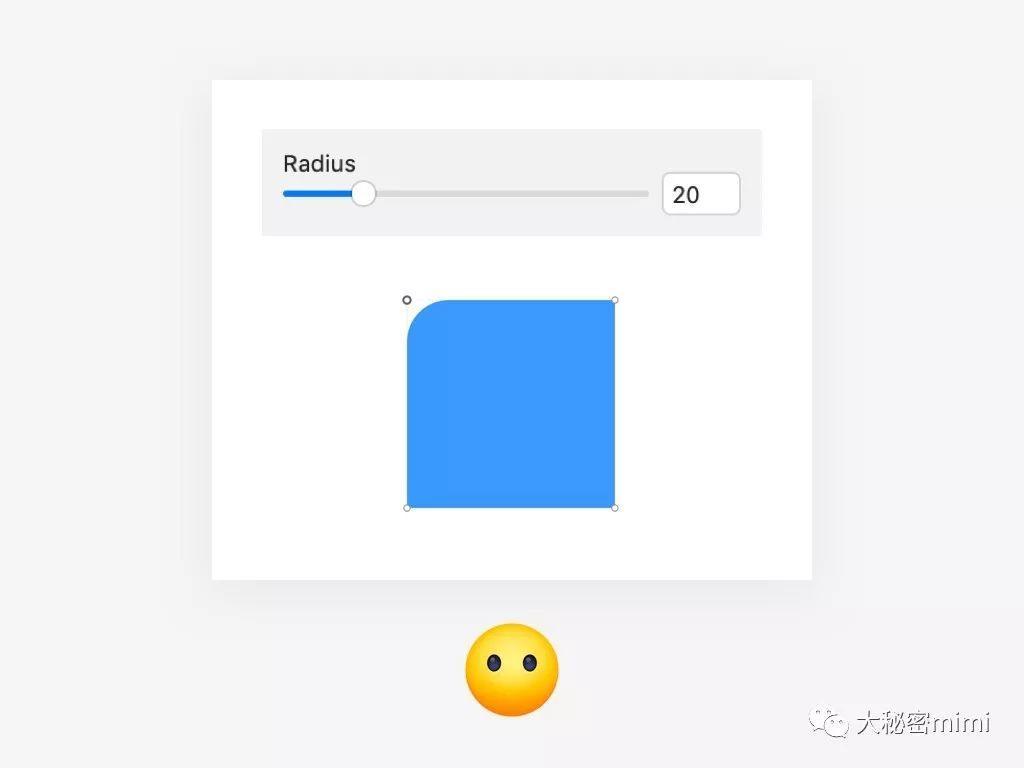
14. 快速设置圆角✔️一次性设置,由分号隔开 理由:一次性设置,效率高 技巧:在右侧面板的“半径 (Radius)”中输入一组四个数字,由分号隔开,分别代表左上角、右上角、右下角、左下角的半径值,例如“20;10;5;0”
✘ 依次选中每个点,调整圆角 理由:每个点单独设置,效率低
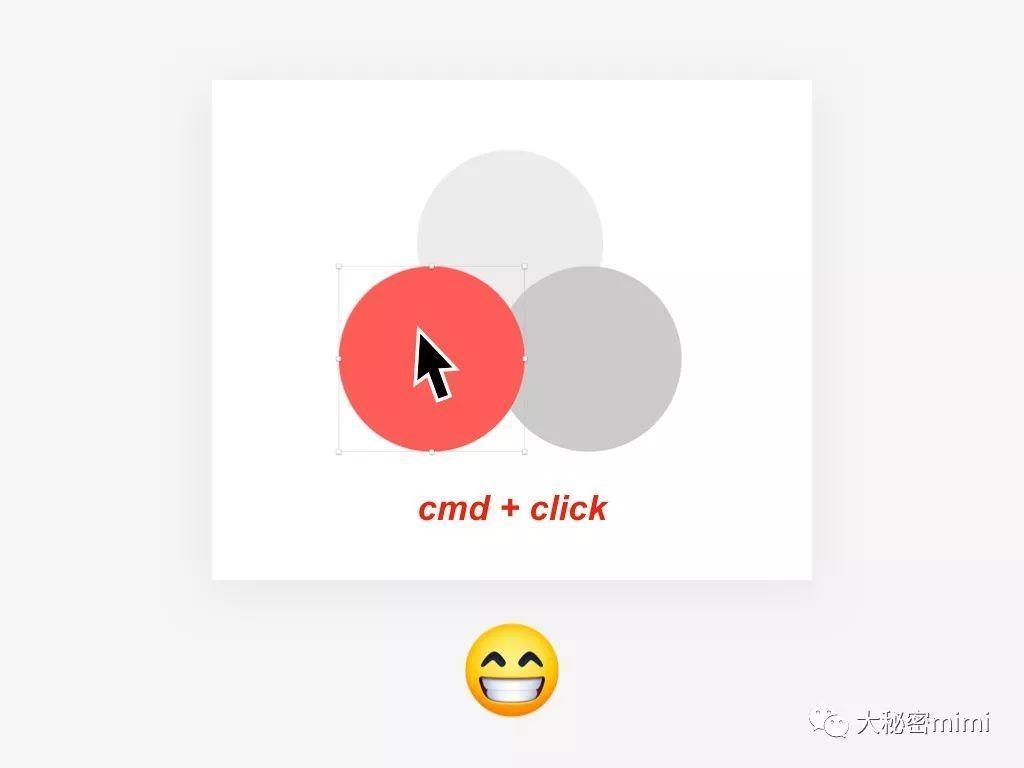
15. 快速组内单选✔️按 cmd 键可直接选中组内元素 理由:更快捷方便 技巧:无需到图层列表中寻找,按住 cmd 键,同时用鼠标直接指向该元素,即可“穿透”分组,直接选中元素
✘ 双击编组,再选中组内元素 理由:需啪啪啪双击多次
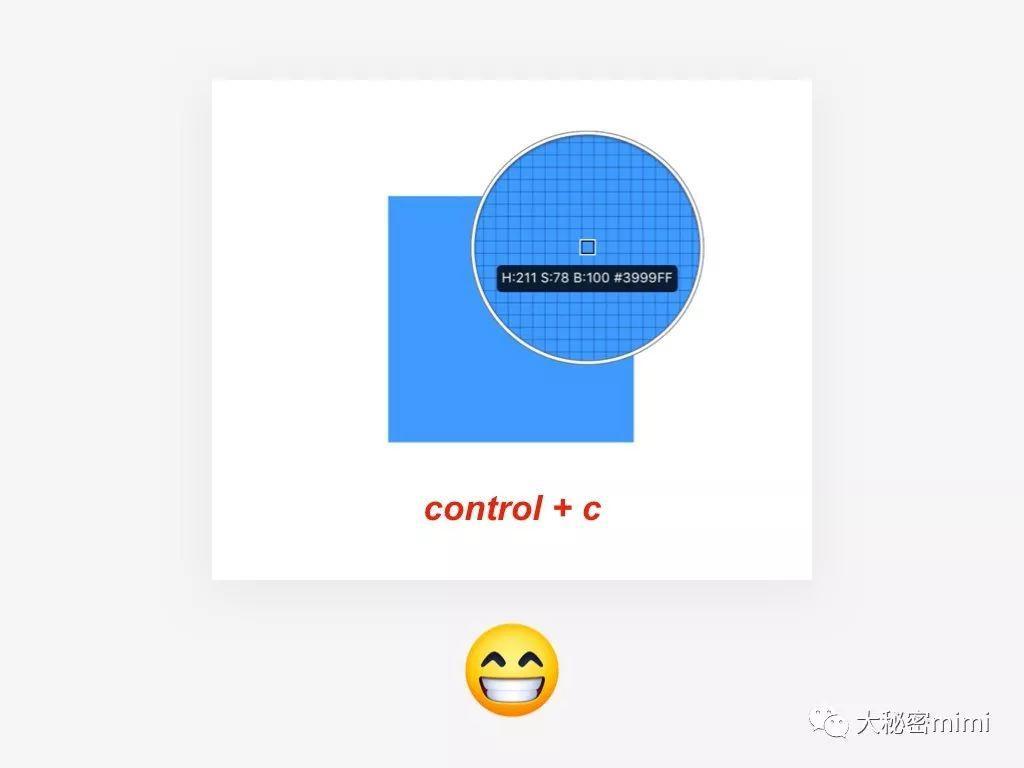
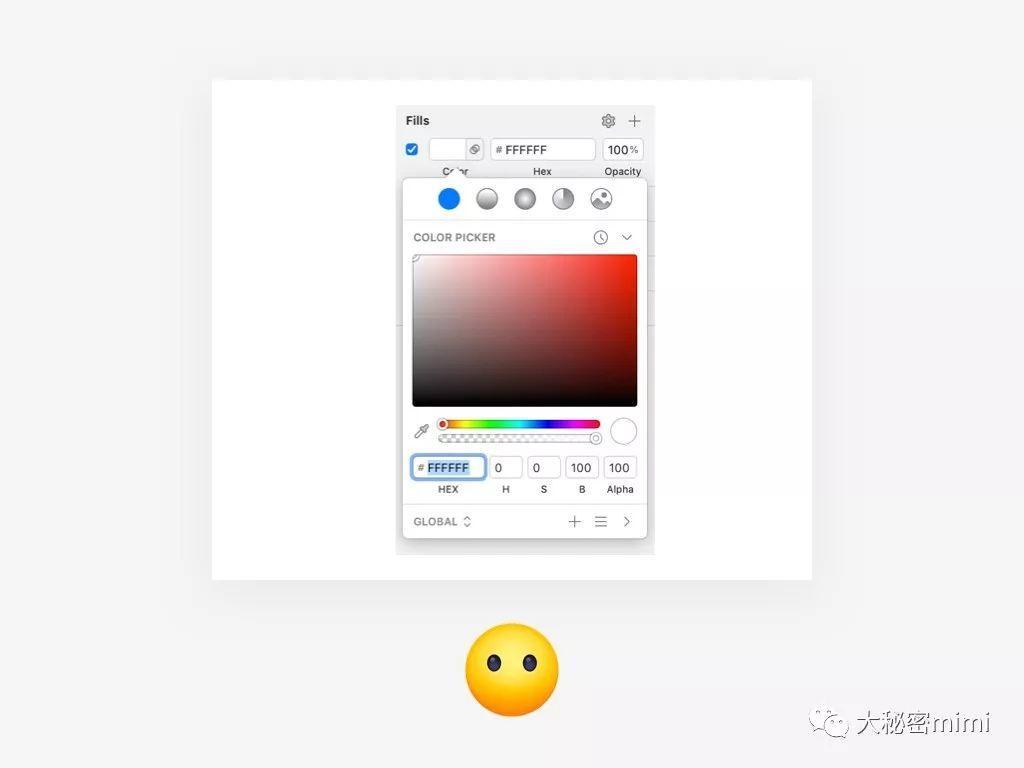
16. 快速吸取颜色✔️按 conrtol c 快速吸取屏幕上的颜色 理由:更快捷方便
✘ 点击颜色面板 → 点击吸管工具 理由:需点击多次
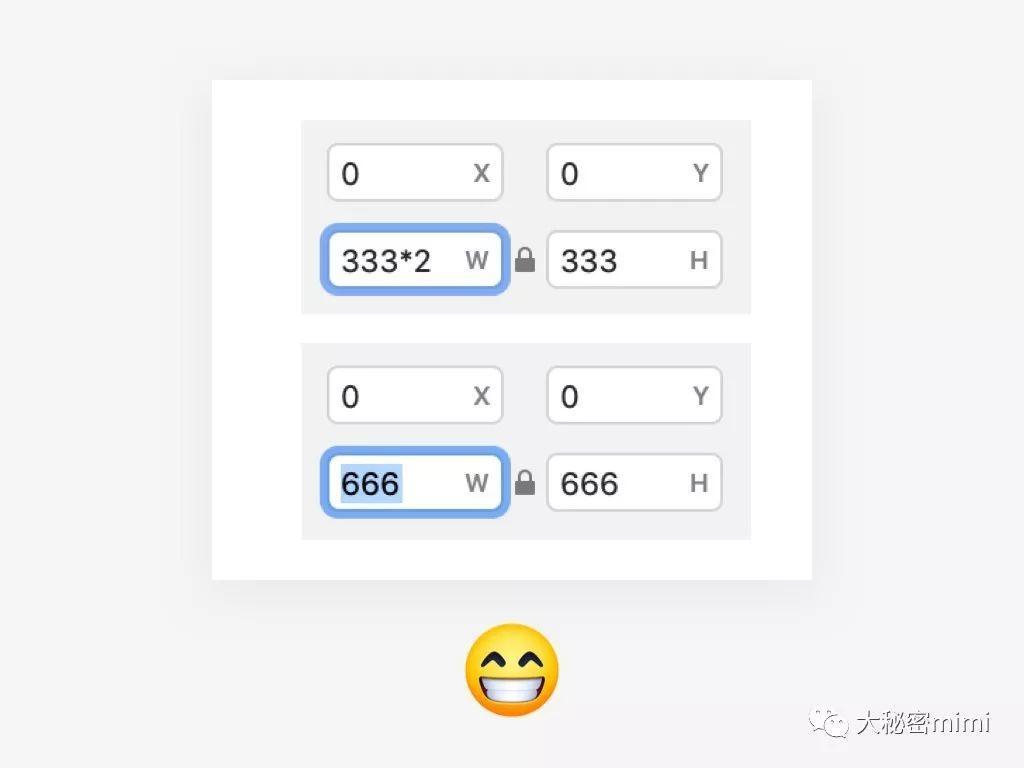
17. 属性栏的“加减乘除”运算✔️直接在属性栏输入计算式 理由:更快捷方便 技巧:提供有“ ”,“-”,“*”,“/”的运算编辑,如333*2,按回车键即可变成数值666
✘ 点打开计算器算 理由:需切换外部计算器工具,再复制黏贴数值回来,比较麻烦
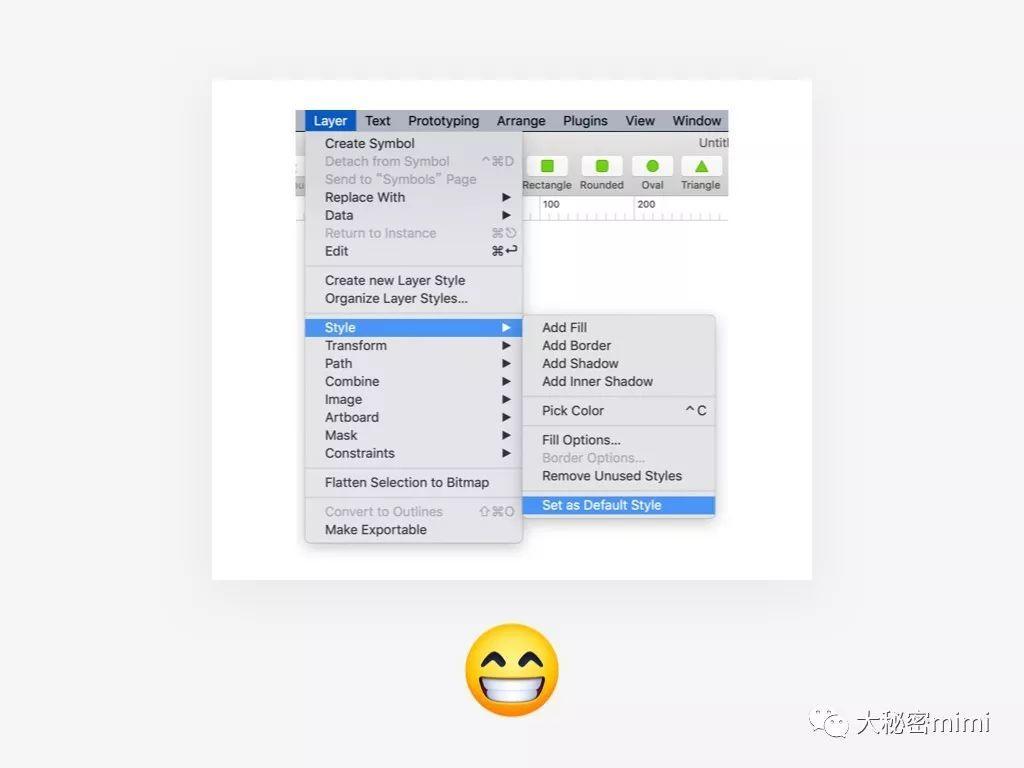
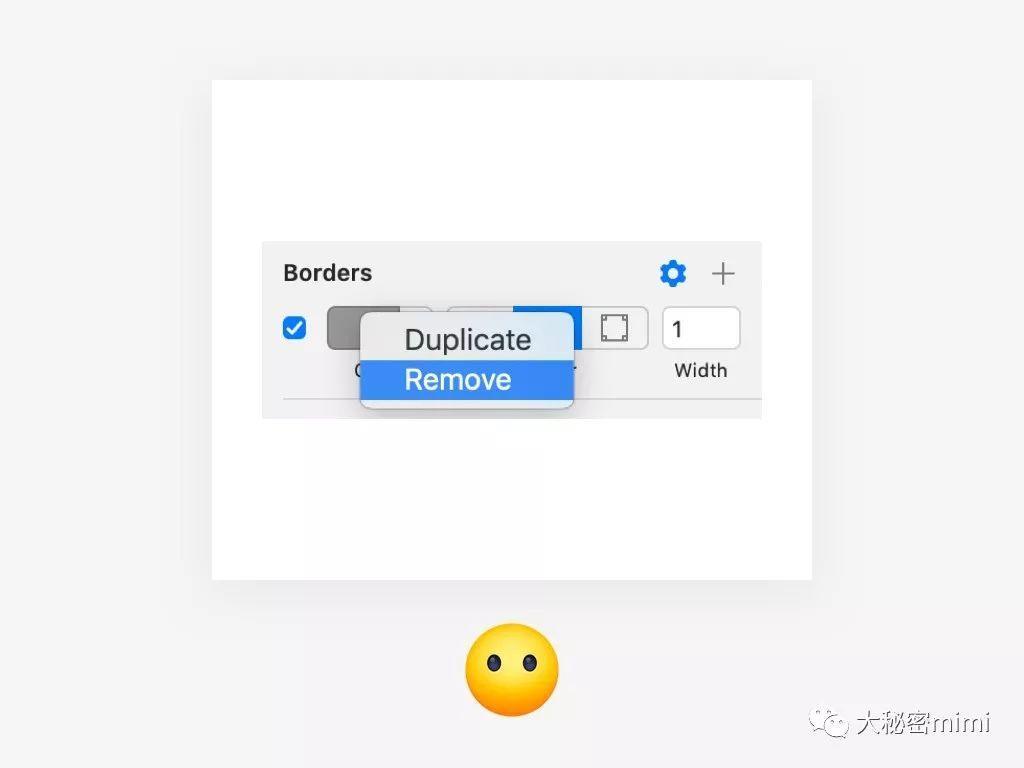
18. 图形默认属性✔️直自定义图形默认属性,一劳永逸 理由:设置适合自己的常用图形默认属性 技巧:新建一个自己常用的矩形样式,然后选择 Layer → Style → Set as Default Style,下次再新建形状时就会以你刚设置的样式作为默认值了
✘ 每次新建时,手动调整图形属性 理由:新建形状时,每次都会自带描边。但画UI时并不需要到处都有灰边。每次手动删除描边很麻烦
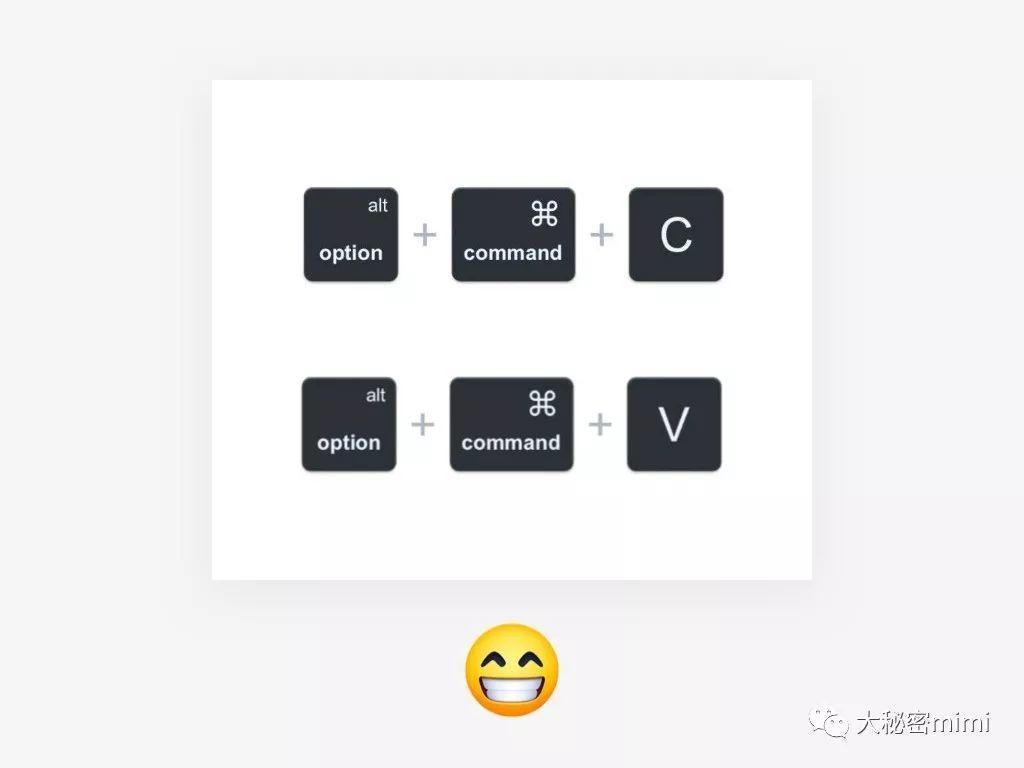
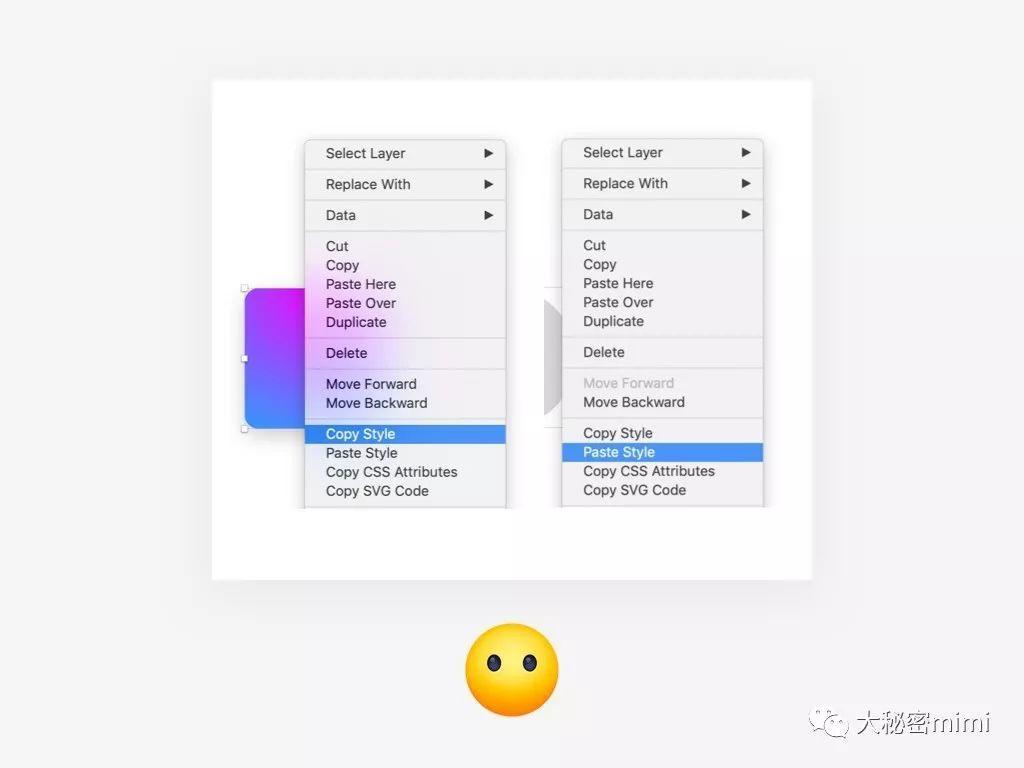
19. 快速复制样式✔️快捷键 Alt ⌘ C、Alt ⌘ V 理由:更快捷方便
✘ 选中对象1右键复制样式、对象2右键黏贴样式 理由:需点击多次,较麻烦
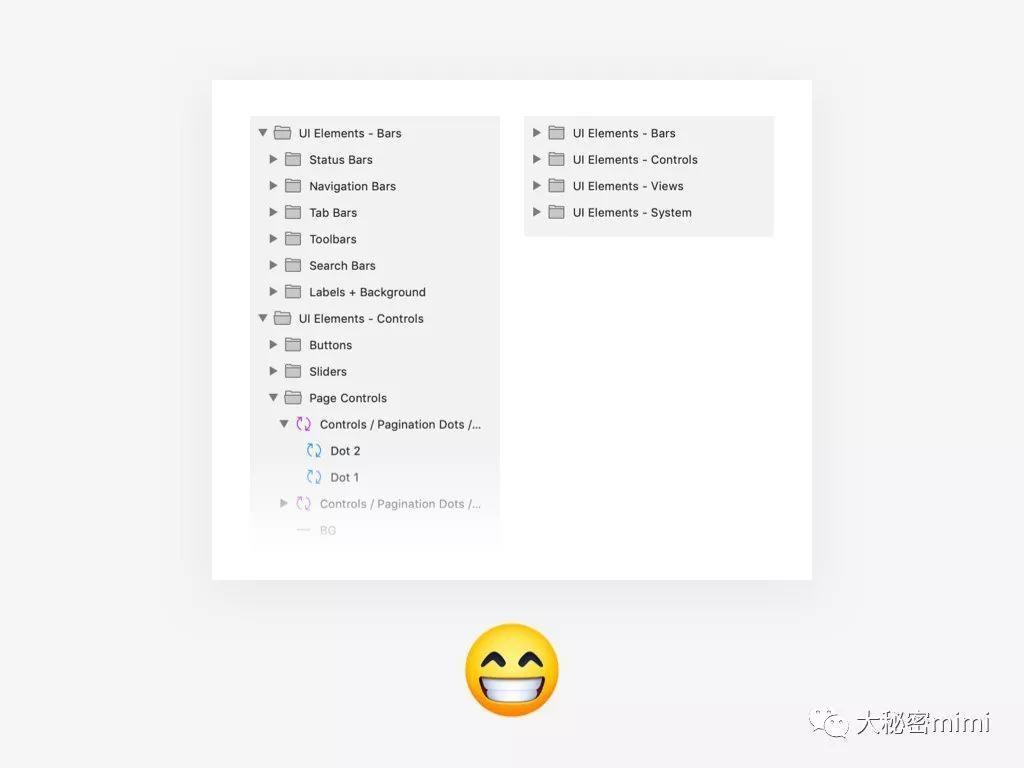
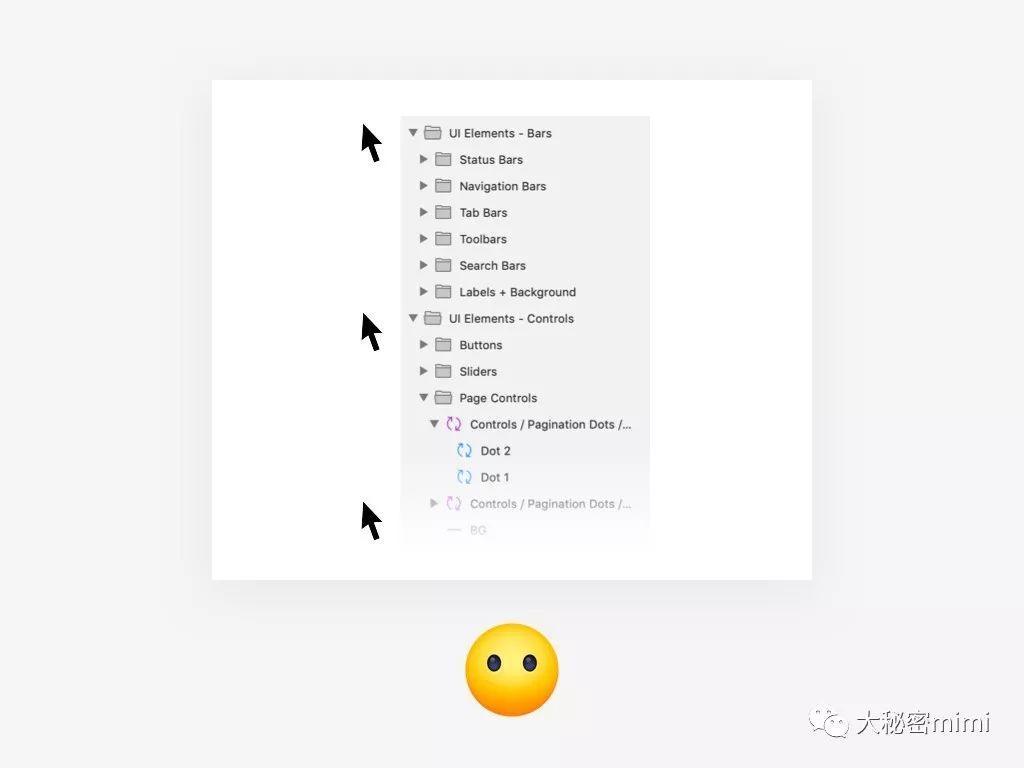
20. 快速折叠所有画板✔️View → Layer List → Collapse All Groups 理由:一次性快速收起所有画板,方便快捷
✘ 一个个手动点击收起画板 理由:需点击多次,较麻烦
21. 智能缩放✔️使用Resizing功能,响应式调整元素 理由:当改变编组尺寸时,其中包含的元素将不再被简单粗暴的拉伸,以至形状及布局结构被彻底破坏,而是会有规则的缩放、位移,或保持尺寸及位置恒定
这21个 Sketch 技巧在设计实战中是经常会用到,也希望对新人有所帮助~ ᖛ ̫ ᖛ thanks for watching 可能有不对的地方或更好的方法~ 欢迎留言或私信一起讨论。 作者:大秘密mimi 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论