想让你的文章成爆款?我从1000张素材中总结出封面设计的系统方法 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
大家好,我是阿琦 Aqi,今天来跟大家聊聊一个比较实用的设计问题和解决方案,就是我们在优设、公众号发布作品时,如何更好地吸引用户点击观看,本章研究和总结了封面图的设计技巧和方法,供大家参考。 如何将你的封面图设计得出众,在众多文章中脱颖而出,获得更多流量支持。为了研究这个问题,我下载了 1000 张推荐文章的封面图,然后进行分类汇总,尝试提取其中隐藏的规律、技巧和方法。 现在我就把这些知识总结呈现给您,希望你在设计封面图的过程中可以获得一些帮助。 更多海报设计技巧: 海报设计不知道放哪些元素?实战案例教会你!设计的时候不知道放什么元素,空间总是填不满,又或者干脆就做不出来。 阅读文章 >
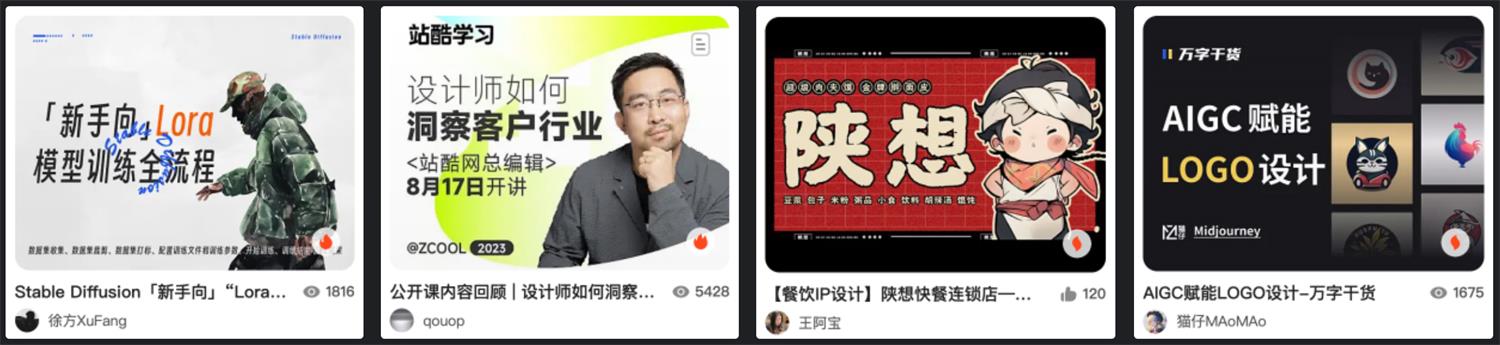
一张封面图可能会包含文字、图形和图片。我对这 1000 张封面图分了 3 个类别:完全使用文字排版的是 69 张,使用文字加主图的是 325 张,直接使用案例图片的有 606 张。 完全使用文字进行封面图设计的比重为 6.9%,相对而言还是比较低的。可能是因为设计元素只有文字,较大地束缚了设计师的表现方式和手法。 本文主要介绍了如何使用文字元素来设计封面,同时以文章《转行 B 端,设计师快速入职指南》作为封面制作案例来验证设计方法。 一、平面四大原则:对比在讲具体的内容之前,先讲一下设计中至关重要的”对比“概念,便于对下文的理解。 对比包含文字之间的对比、文字与背景色之间的对比。 对比是平面设计四大原则之一,对比会让画面更具有吸引力,避免元素太过相似,产生视觉疲劳,同时拉开视觉层级,制造焦点。 常见的对比方式有:大小对比、颜色对比、疏密对比、文字和留白对比、虚实对比、粗细对比等。 对比的重点是一定要胆大!千万不要畏畏缩缩! 对于主要的文字要确保清晰易读,对于装饰性的文字可以使用特殊字体。 二、文字排版方式:简单文字+心理暗示
这种排版方式,对于文字的设计性要求不高,主要是通过加强对比和吸睛文字吸引用户。 加强对比主要使用到文字大小对比、粗细对比、背景色与文字之间的色彩对比等。 吸睛文字上主要涉及到标题心理学的一些知识,我列举了 9 个主要的分类给大家阐述一下标题心理学的使用方法。 1. 标题心理学 大致九种常用技法:
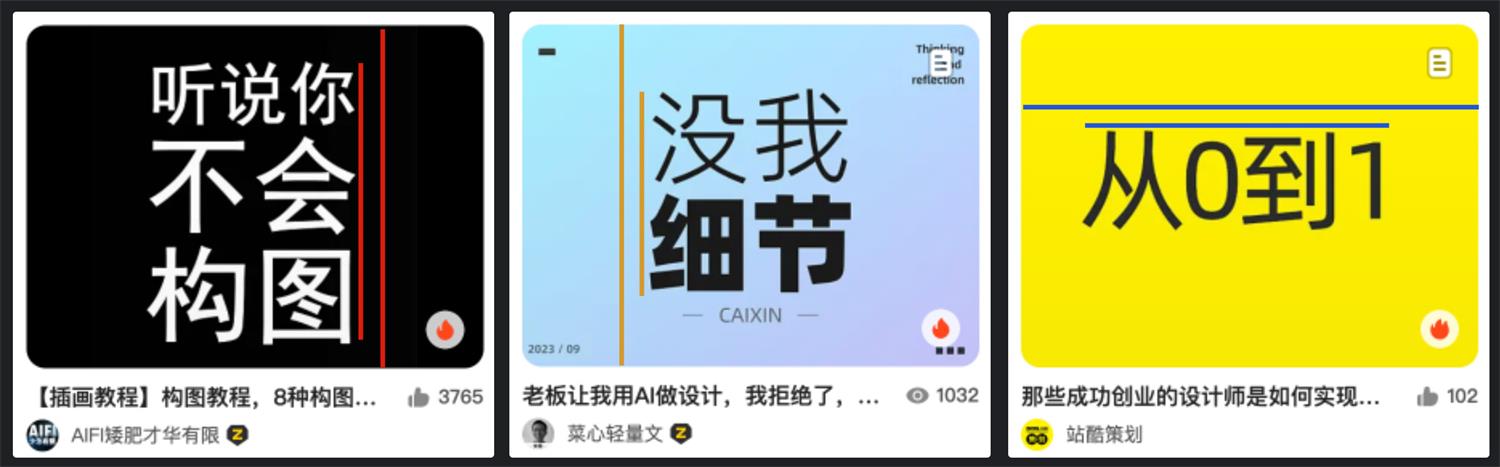
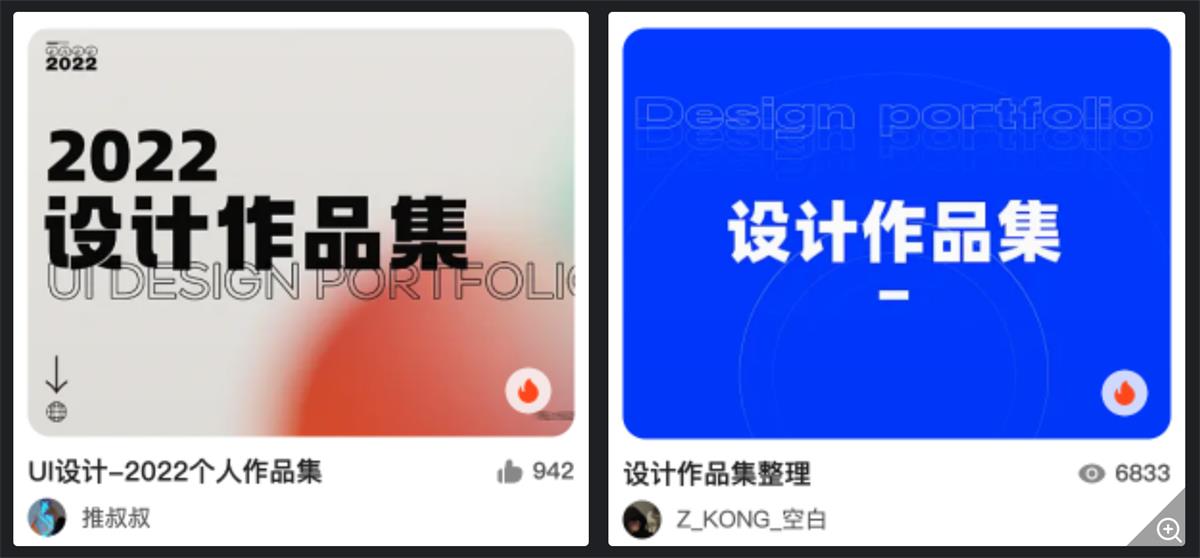
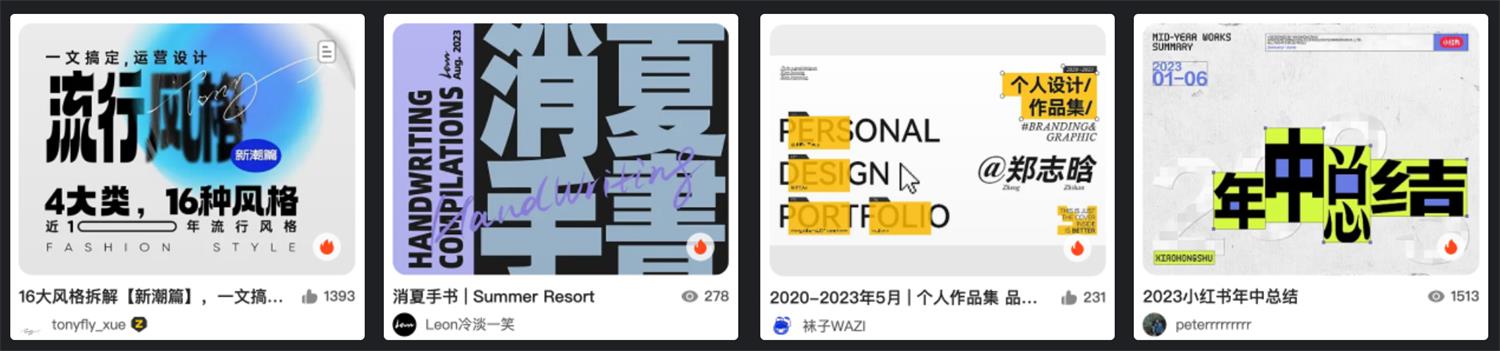
2. 纯文字版面具体实现方法 Step01:提取 8 个字左右的文本内容,文本内容贴合标题心理学知识。调整文字大小,文字主体占据封面约 50-80%,以单一长或宽去衡量,数值仅供参考。
Step02:文字对比调整。为了避免文字样式单一,可以从大小、粗细、色彩等方面对文字进行调整。 Step03:色彩对比设置。文字使用单色与背景色产生色彩对比,背景色可以是纯色也可以是近似色之间的过渡渐变色。 关于色彩对比,可以从以下几个方面进行尝试:
3. 纯文字效果分析 引流效果:四颗星。 优点:文字意思直截了当,比较容易吸引用户眼球。 缺点:需要有背书支持。出现在榜单类的这种系列的封面,一般背后都是行业大佬(专业人士)或者平台的文章,内容质量上有一定的保障。 设计成本:五颗星。 优点:节省设计时间。 设计效果:三颗星。 优点:通过文字大小、粗细等设计元素之间的变化,在清晰的背景色的衬托下可以清晰地进入用户的眼球。 缺点:因为设计元素单一,可能缺乏太多的设计效果。 三、文字排版方式:多行标题文字+简单排版文字范围:主标题、副标题、辅助文字 1. 样式一:主标题+修饰(空心文字或图形符号)
2. 样式二:主副标题文字大小对比、粗细对比
3. 样式三:主标题基本不动,副标题及辅助文字样式变化 通过添加色块反色展示、容器内展示等样式差异化来营造对比关系,使画面更加的灵活不呆板。
4. 样式四:主标题颜色区分和线条修饰
以上三种样式主要也是为了让封面更加饱满丰富做的一些对比样式。 5. 文字跳跃率 这里延伸一个设计知识点:文字跳跃率。图版率和文字跳跃率都是比较常用的设计概念,文字跳跃率是指文字大小差异程度,因为封面图不涉及到正文,我们就以标题和辅助文字来大概定义文字跳跃率。如果标题字号 30,辅助文字 10 号,那么文字跳跃率就是 300%。 这里引用文字跳跃率的概念,主要是为了定义封面的文字调性。如果文字跳跃率比较小,可以体现出高级感和安静的感觉;文字跳跃率比较大,会给人一种活泼热闹的感觉。 写给新手的版式设计基础指南(三):文字跳跃率懂了文字跳跃率! 阅读文章 >写给新手的版式设计基础指南(二):图版率今天又带来一篇十足的干货,安全无毒,放心食用! 阅读文章 >四、文字排版方式:艺术性排版样式一:标题文字打散 标题文字在保证可识别性的情况下,可以拆分成 2-3 组文字,然后对其进行多行、横竖版等排列。该样式基本上属于满版构图,搭配设计符号让封面更加饱满和富有艺术性。
样式二:留白设计 标题文字清晰,一般放置在四周,使用小的设计元素进行版面修饰,大面积留白。从文字跳跃率的技法上来说,使用留白可以让封面更加的专业和高级。
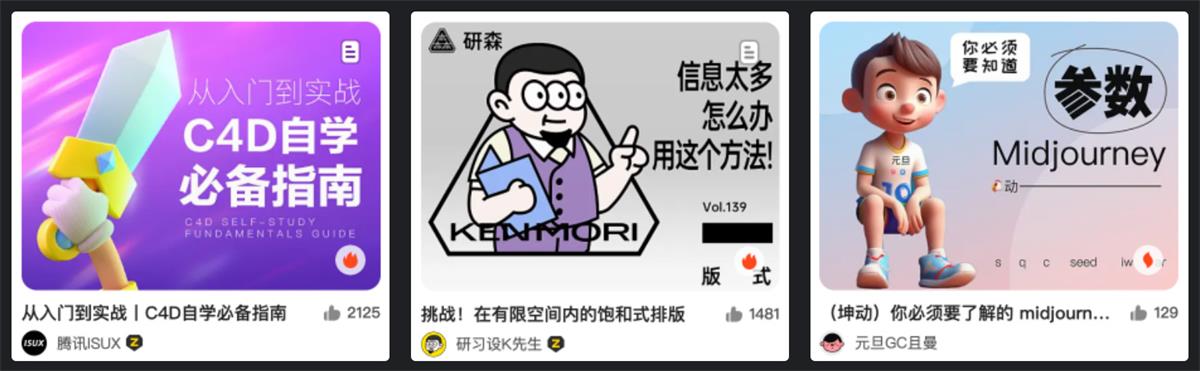
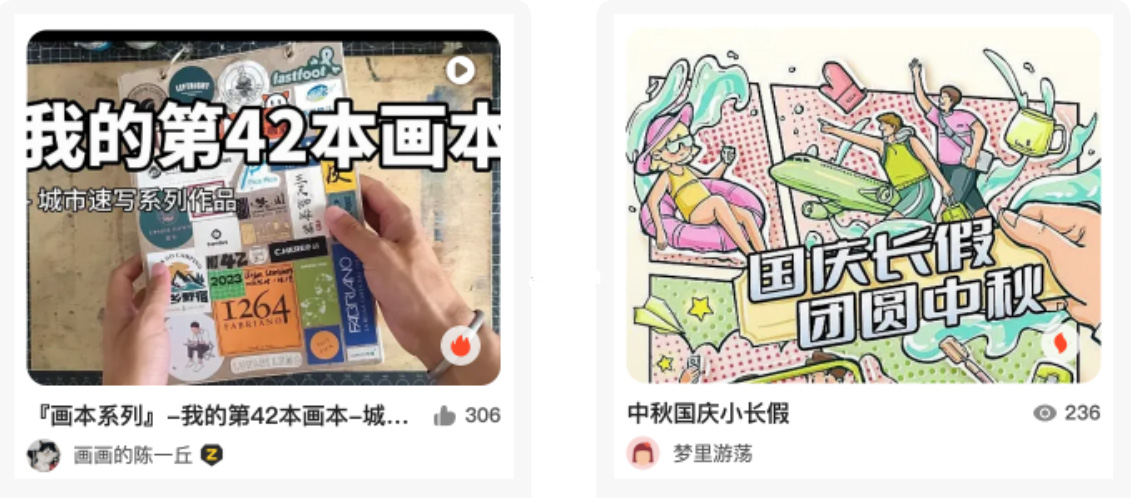
样式三:个性化设计 设计手法新颖创新,打破常规设计思路,比较容易吸引流量点击。
五、实践1. 利用标题心理学撰写文章标题 下面我就以之前写的文章《转行 B 端,设计师快速入职指南》为例进行标题输出,以验证方法的可行性。 ①好奇心驱动 很多平面设计师或者 C 端设计师都不了解 B 端设计的流程,没有人或者文章可以比较清晰的告知他们如何去做。所以可以侧重于介绍、流程、答疑去设计标题。 标题输出:(1)如何做好 B 端设计?(2)B 端设计的一般流程有哪些?(3)B 端难吗?(4)我应不应该转行 B 端? ②情感激发 当前就业形势下,很多设计师都挺迷茫的,大家都需要更多的情感支持。人与人之间的鼓励是非常需要的,我们可以告诉他们可以!一定行!鼓励他们走出第一步,重拾对行业对自己的信心。 标题输出:(1)转行 B 端就对了。(2)学习 B 端知识,提升设计能力。 ③行动呼唤 很多设计师徘徊在思考和行动的边缘,他们努力思考了,却少有行动。行动是最重要的,必须迈出第一步,第一步有了,后面坚持努力也就水到渠成了。 标题输出:(1)行动起来,轻松驾驭 B 端(2)B 端设计方向,设计师的另一条出路。(3)B 端设计,你可以信赖的另一个方向。 ④问题引导 用提问的方式去引导用户去思考,引导用户去查看具体内容。 标题输出:(1)你真的了解 B 端吗?(2)B 端的这些流程你都懂吗?(3)你想过转行 B 端吗? ⑤解决问题的承诺 明确文章的价值,用户读完文章后可以学到哪些知识。 标题输出:(1)读完它,你就可以快速了解 B 端设计(2)学完这篇文章,你就迈出了 B 端设计的第一步 ⑥社会证明 告知用户你的能力和你的经验,可以为你的文章加分。 标题输出:(1)大厂设计师教你转行 B 端(2)十年工作经验讲述 B 端设计流程 ⑦个性化 可以通过一些与众不同的表现方式来展示标题。 标题输出:(1)B 端 VS C 端(2)读完这篇文章,我离职了。 ⑧情节化 可以讲述职场中的趣事和情节,避免内容的枯燥乏味。 标题输出:(1)转行 B 端的第一天(2)B 端设计师悲惨故事 ⑨特定性 重点突出关键知识,让用户重点学习。 标题输出:(1)转行 B 端前你一定要掌握的 5 大知识点(2)熟记转行 B 端的 6 大步骤 2. 简单文字展示方式
3. 主标题+修饰(空心文字或图形符号)
4. 主副标题文字大小对比、粗细对比
5. 主标题基本不动,副标题及辅助文字样式变化
6. 主标题+颜色区分和线条修饰
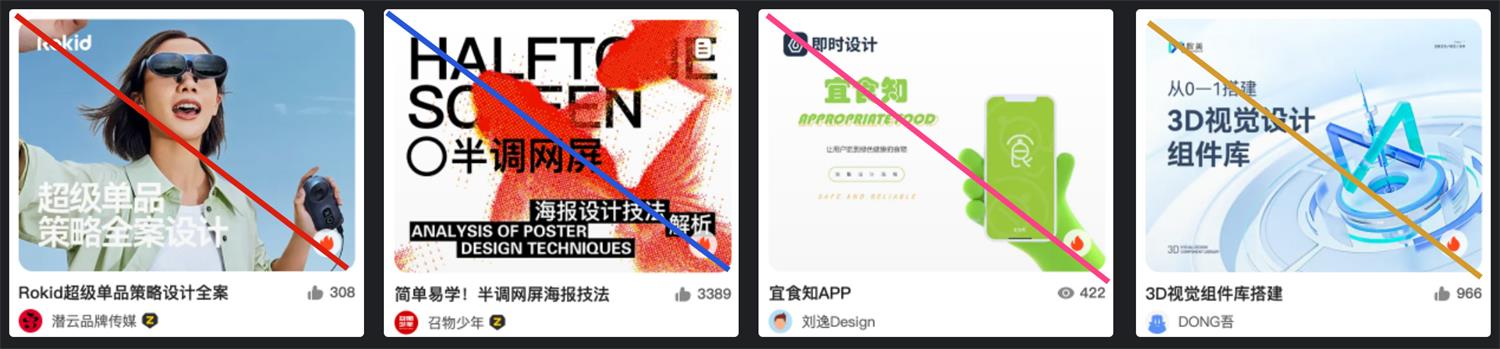
以上就是封面图的第一种设计方法使用文字元素进行设计的简单示意,下面我对文字和图片相结合的封面设计也进行了一些汇总。 六、封面设计与构图方式这 1000 张封面图中,有 325 张是文字结合图片制作的封面。基本占了 32%。从构图的角度,我对这 325 张封面图做了大致统计,中心构图大概占据 17%,上下构图大概占据 21%,左右构图占据 33%,对角线构图占据 22%,对称构图占据 2%,重复构图占据 2%,负空间构图占据 3%。
1. 中心构图 中心构图的中心并不一定是绝对的中心,可以根据视觉的需要进行局部调整,适当的调整可以当画面更加自然。 ①主题突出,背景简洁 将要表现的图形、文字或者视觉元素进行放大突出,可以和背景形成强烈的视觉对比,从而吸引用户。
②明暗对比,文字突出 通过亮色与暗色之间强烈的对比,来突出主要的内容。
③中心环绕,发散聚焦 标题居于中心位置,使用图形对标题进行环绕或者发散,使用户聚焦。
④框体呈现,单独区分 借助于线框或颜色区域,将标题独立出来并容易被注意
2. 上图下文 ①上多图下标题,多案例体现专业性,获得信任征服客户
②图片为背景,下方文本区域有清晰背景色过度区域,用以强化标题与背景的对比
3. 上文下图 ①清晰的区块分割,如天空与建筑,颜色之间的切割
②清晰的文字与主体之间的对比
4. 左右构图 将版面划分为左右两个部分,视觉元素和文字元素左右摆放形成视觉平衡 左文右图
左图右文
5. 对角线构图 常用的构图方式。引导线构图的一种,通过对角产生隐约的视觉动线。通过线条的方向或走势引导观众的视线,使视线自然地流动到海报中的重要元素。
6. 对称构图 对称为美,一直是很多设计追求的视觉样式,因为对称更容易达到视觉平衡。 通过在设计中使用镜像或相等的元素来实现对称感,使得海报左右或上下对称,产生一种稳定、整洁的视觉效果。
7. 重复构图 通过重复相似的元素或模式来强调一致性或创造出整体性。
8. 负空间构图 通过合理运用背景空间,使得设计更具有空间感和清晰度。
9. 增加图中文字对比的方式 这里延伸一下增加文字辨识度提升的两种方法,一个是文字描边,一个是用背景颜色作为底色去衬托文字。 ①文字描边
②文字底色
以上就是我对封面设计方法的归纳和总结,供大家参考。好的设计总有一些共性的东西值得我们去总结和学习,加油!谢谢大家! (以上封面图的截取自站酷平台,仅供设计研究参考,每张封面图的设计版权为站酷及站酷每个作者所有) 欢迎关注作者微信公众号:「阿琦设计日记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论