写给新手的滚动视差设计指南(附7个教科书级案例)

扫一扫 
扫一扫 
扫一扫 
扫一扫
设计师应该要了解网页上各种效果的实现能力,才能给用户创造出非常吸引人的视觉体验。 滚动页面是一个很常规的操作,结合这个交互行为可以在设计上有哪些可以发挥的点呢?可能这对很多人来说,算是一块知识盲区,那么就跟着这篇文章一起来学习吧!
视差滚动特效是用户在滚动页面的过程当中,页面中不同元素随之进行不同速率的运动,所营造出的接近3D的视觉效果。设计中增添音频和视觉为内容赋予了更多的生机,传达出许多纯文字无法捕捉到的内容。滚动视差以步步推进的方式传达出内容,以吸引人们阅读,它利用了网页的优势呈现出非常棒的视觉效果。 当你想要表达一个细腻故事时,考虑使用滚动视差设计 滚动视差设计特别适合用来叙述一些细腻内容,随着内容慢慢铺开,通过设计能使得内容变得更加鲜活。滚动视差能够突出故事内容,并把你吸引到它的叙述中。优秀的设计能够使得每一页的衔接自然流畅,使你在下滑页面的过程中更加专注于内容。 案例我收集了一些非常好的滚动视差设计案例来帮助大家设计出属于自己的网页效果。
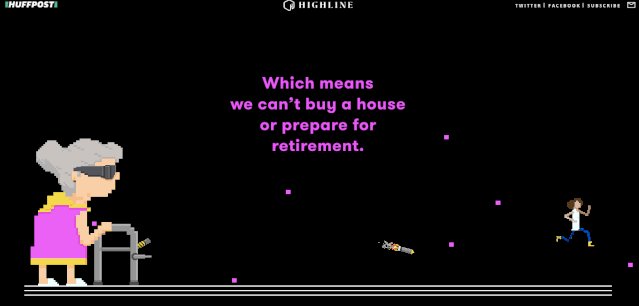
案例1:Millennials are screwed(千禧一代的困局)
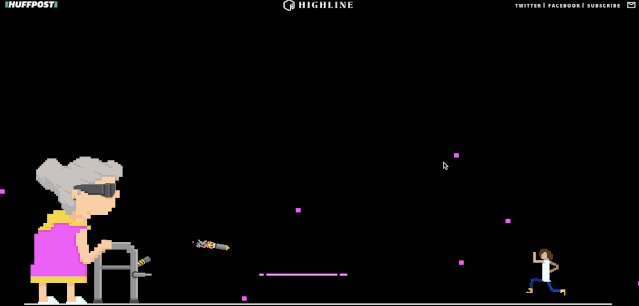
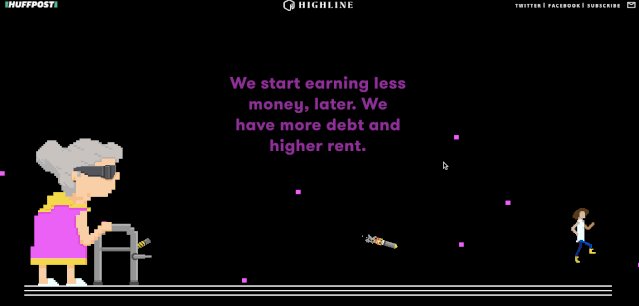
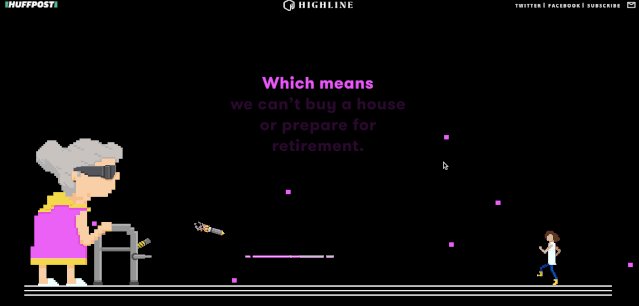
我们经常都喜欢拿千禧一代来开玩笑,但这一代确实面临着一些重大的挑战。 Millennials are screwed(https://highline.huffingtonpost.com/articles/en/poor-millennials/)这个网站通过一位年轻人的眼睛向我们展示了这个世界,以便清楚地了解他们所面临的挑战。 故事是由一位千禧一代的自述,用一种比较幽默的手段讲述了他们所面临的财务困境和其他现实问题。 这个网页是通过怀旧的视频动画游戏,结合像素化的图形和一些有趣的视觉效果来呈现的。它抓住了千禧一代人的复杂情感,同时也是为了让年轻人更容易接受和阅读。 读了网页上的内容,不禁让我对千禧一代产生了更多的同情。这就是一个很好的例子,使用智能,有趣的网页设计来连接更多的读者。
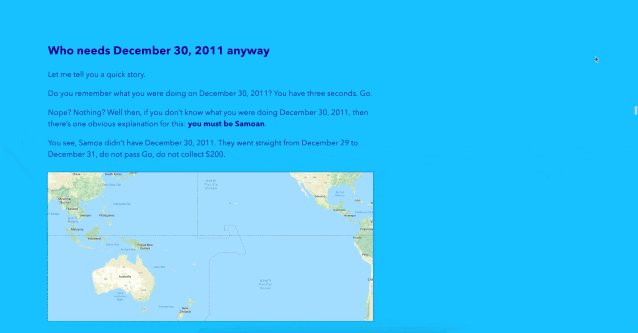
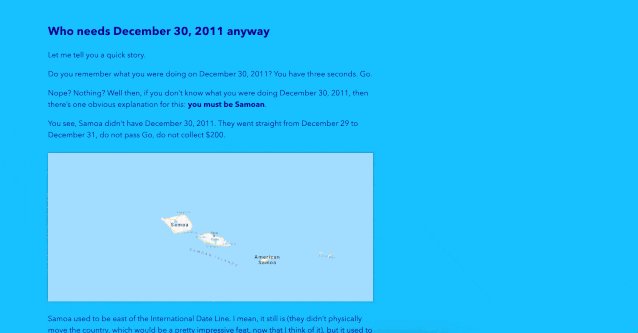
案例2:UTC is enough for everyone... right?(UTC对每个人来说都足够,对吗?)
对大多数人来说,世界标准时间(UTC)并不是一个特别吸引人的话题。但Zach Holman做了一个网站,解释了它的工作原理以及使用时的复杂性。他的网站风趣幽默,把枯燥的理论讲的通俗易懂。 在每一个分割内容之间会插入一些动态视频背景,这些设计既特别,又不会令人生厌。这些惊艳的视觉冲突吸引了读者的注意力,让大家有兴趣接下来会出现什么样的炫目视觉效果。 任何读过枯燥技术文章的人,都可能会昏昏入睡。这个案例在说明一件事,那就是富有创造力的展现形式可以将最枯燥的话题变得有趣。对于那些对程序设计不感兴趣的人来说,这个网站应该算是一份非常有吸引力的读物了。
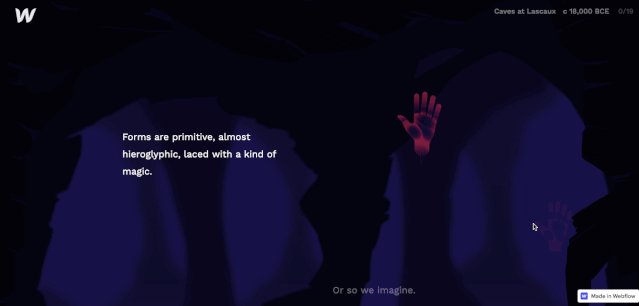
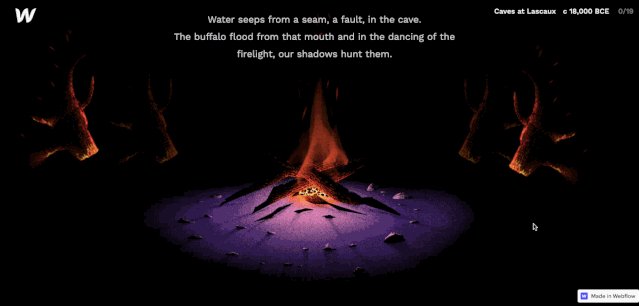
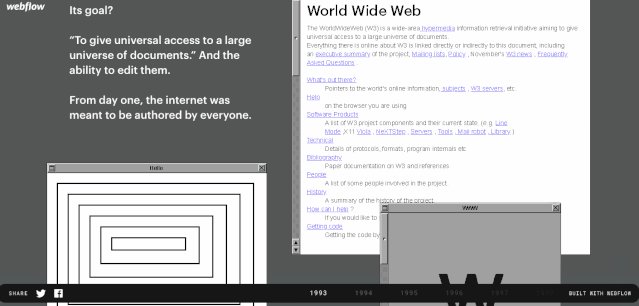
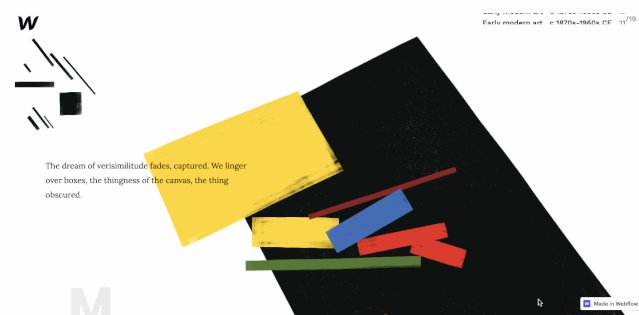
案例3:Web design and art history(网页设计和艺术史)
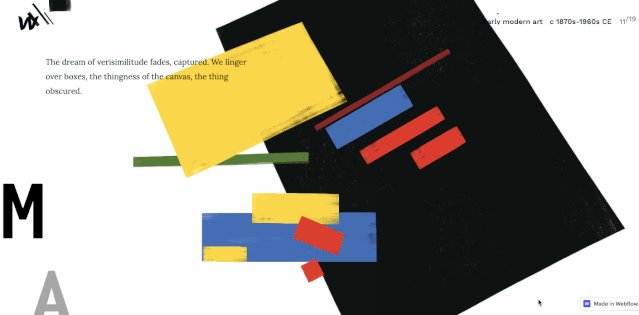
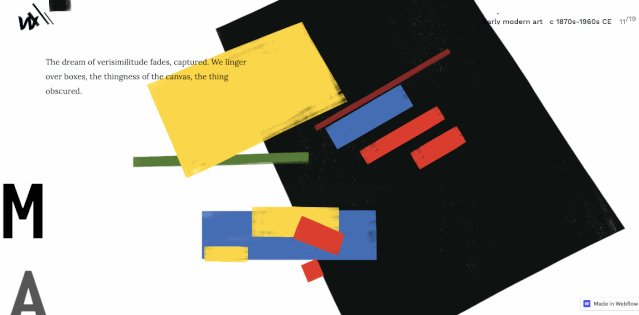
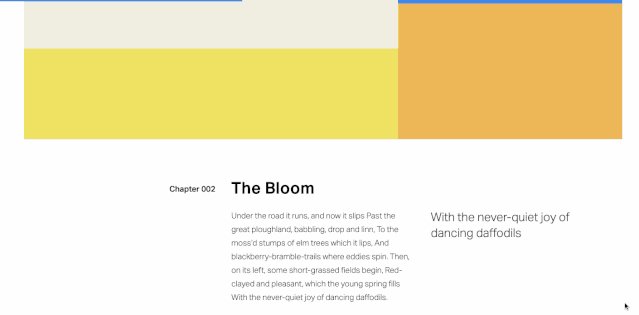
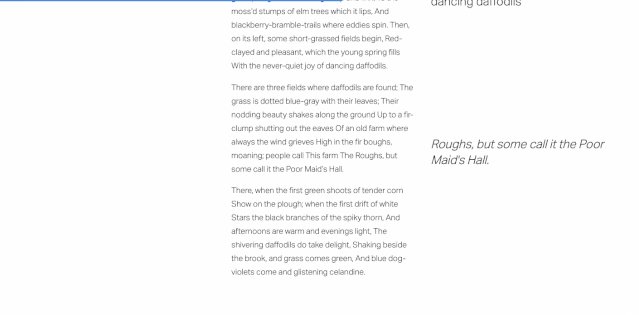
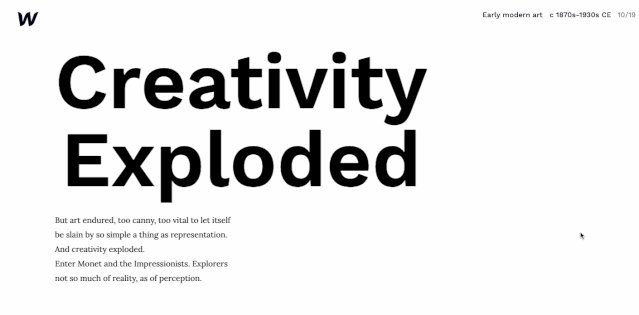
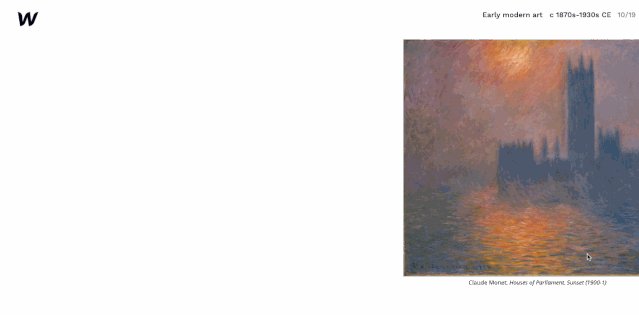
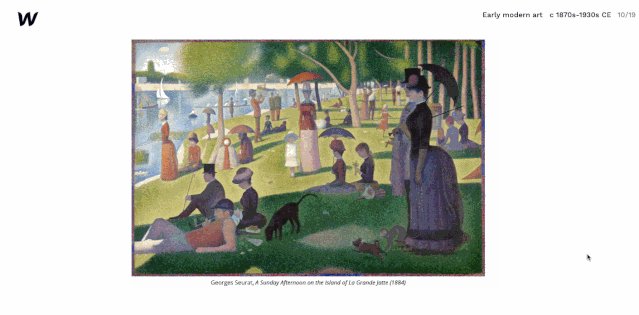
慢慢滚动鼠标浏览 网页设计和艺术史(https://webflow.com/web-design-art-history)就像真的是在一座博物馆里消磨时间(译者注:我滑了好久)。每一个内容区间都像一个画廊分支,展示了某一段时间内的流行趋势。这个网站,记录了艺术的演变。 由于网页设计和视觉艺术有一些共通的语言,熟悉艺术史可以启发自己创作出优秀的作品。如果你对艺术和设计感兴趣,这个网站将会是一份很好的入门读物。
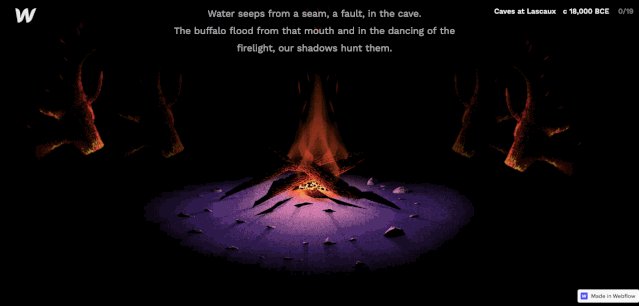
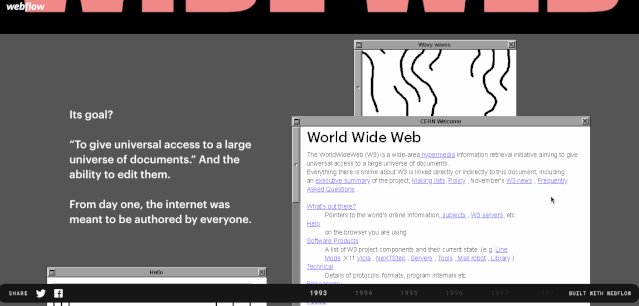
案例4:The History of the Web: Interactions 2.0(Web设计历史:交互2.0)
滚动视差设计的使用打破了传统故事展示的局限,充分使用网页这种载体将创意发挥到极致。 Introduction to Interactions 2.0(https://webflow.com/ix2) ,这个网站带着读者围观了从web最初始的阶段一直到现如今不会写代码也能创造出很棒的网站的突破。网站里包含了许多令人愉悦的网页效果,回看这些历史不禁感叹,趋势的更新迭代是有快啊。
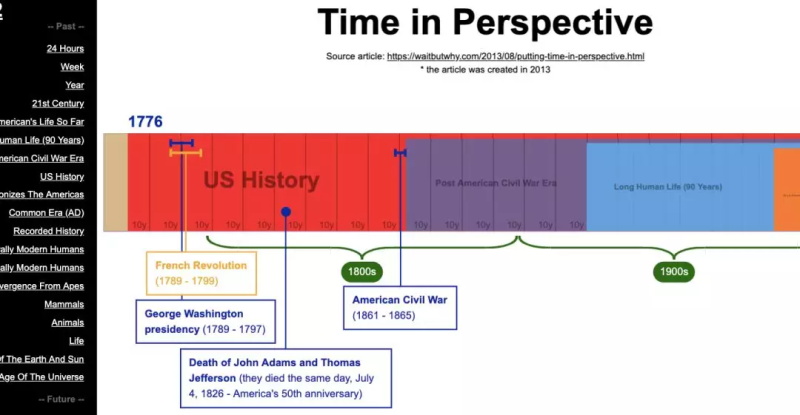
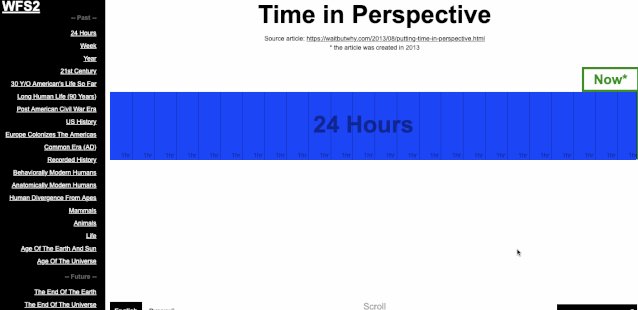
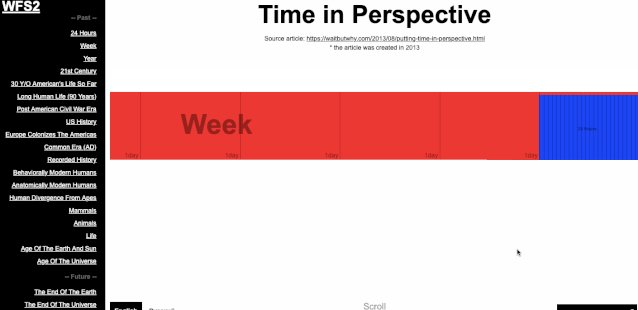
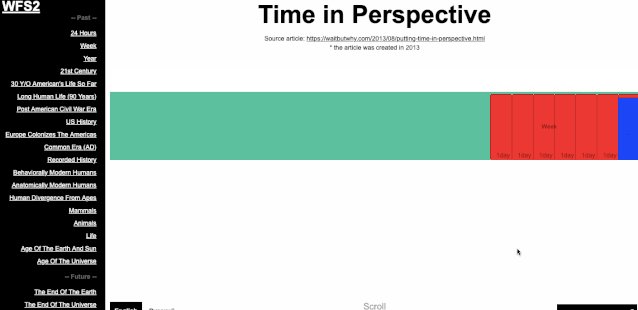
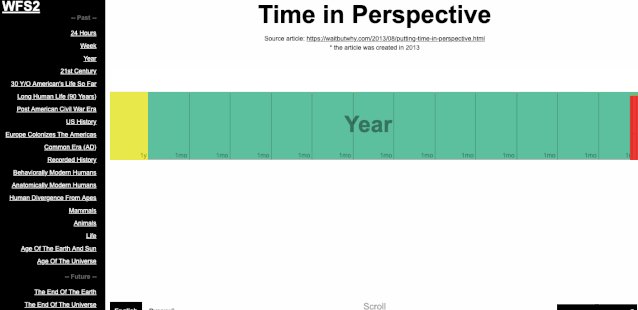
案例5:Time in Perspective(时间透视)
滚动视差设计是讲述线性故事的完美媒介——还有什么比时间流逝更线性呢?从24小时直至宇宙的尽头,在 Time in Perspective(https://wfs2.webflow.io/time-in-perspective)滚动触发动画时间轴,显示每一个阶段。这是一个很好的例子,使用网页设计并不仅仅是为了营销,设计同时也是创新教育的有力工具。
案例6:If the Moon Were Only 1 Pixel (如果月球只有一个像素)
If the Moon were only 1 pixel(http://joshworth.com/dev/pixelspace/pixelspace_solarsystem.html) 网站使用的是一种横轴动画,带你穿越浩瀚的宇宙。Josh Worth在向女儿解释到达火星需要多长时间后创建这个网站,他想知道自己是否能用电脑来绘制太空地图。这个网站很好的聚焦于空间的深度,帮助我们理解宇宙的深邃。Josh Worth用一个像素代表了月球,然后显示了与其相关的一切物体。 这个项目是另一个很好的例子,说明好的设计可以让学习变得更有吸引力。
案例7:Ali Wong Structure of Stand-Up Comedy(Ali Wong的喜剧结构)
马克吐温有句名言:「解释幽默就很像解剖一只青蛙,你在这个过程中是能学到很多,但最终你却把它杀死了。」但遗憾的是,对于他来说,没能等到数字时代的到来。 之前给出的很多案例都在讨论把滚动效果应用于时间轴相关的内容。喜剧表演是一种叙事性的表演,节奏和组合的重要性与真正的笑话一样。 Ali Wong Structure of Stand-Up Comedy(https://pudding.cool/2018/02/stand-up/)是对Ali Wong最新脱口秀《Baby Cobra》的分析,它分析节目中的每一个瞬间,每一个笑话,以显示最大的笑点到底在哪里。这是一个关于时间和节奏如何能够带来更好效果的有趣研究,同时也让我们了解到Ali Wong为什么能成为如此出色的作家和演员。 滚动视差设计实现工具我们已经了解了如何使用不同滚动效果来讲述不同类型的故事,以及其中包含的一些设计方法。为了帮助大家能做出自己的滚动视差效果,我收集了一些工具来帮助你。如果想在设计工作时进行尝试,Webflow(https://webflow.com/)可能是最好的选择。 在滚动中制造视差滚动时以不同的速度移动元素是创建视差的一种方式。视差是一个简单的效果,在故事中创造多维度的动画,促使人们继续阅读。 在「网页设计和艺术史」的网页中使用了视差效果来展现这些几何图形。
打开这个教程(https://university.webflow.com/article/parallax-movement-on-scroll) 来开始制作这个效果。 滚动中显示进度
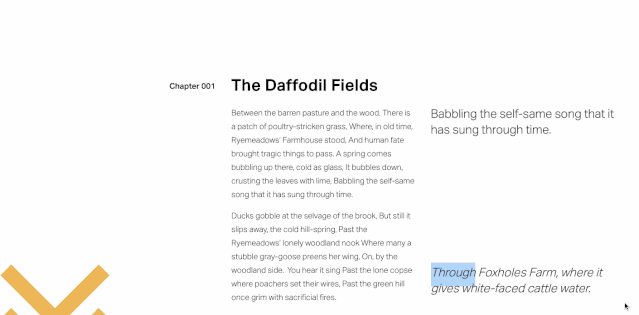
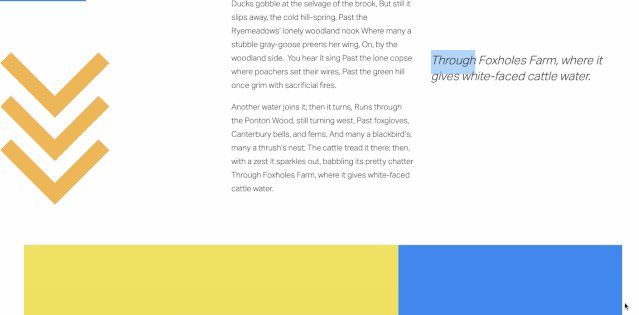
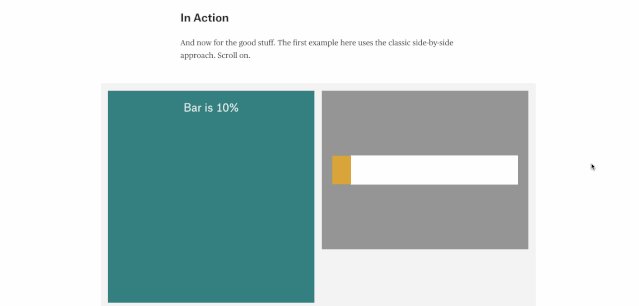
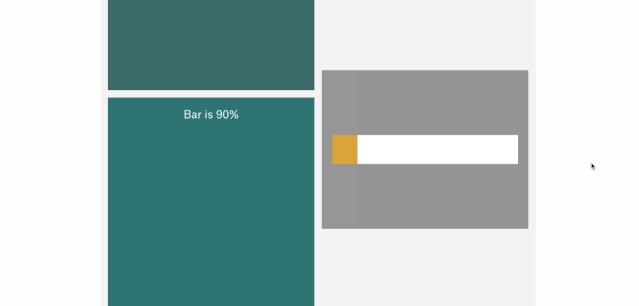
在设计中使用滚动触发的进度条是一种向人们展示所处位置并不断推动他们前进的方式。这个蓝色进度条固定在页面的顶部,平滑的动画从0扩展到100%。它提升了阅读体验,也成为了更好的导航。 滚动时显示元素当一个设计有太多的静态内容时,阅读起来会很累。在滚动模式下,长篇故事讲述的过程中,动画提供了一个很好的休息时间,随着内容的淡入淡出,在阅读体验上做到了最好。 这种效果可以应用于文本或者视觉效果,我们在Graphic design archive中使用这种效果,标志着一个新的内容块的开始。
我们在这里提供了一份教程(https://university.webflow.com/article/reveal-elements-on-scroll) 帮助大家理解这种效果的实现方法。 水平滚动时加入渐隐效果
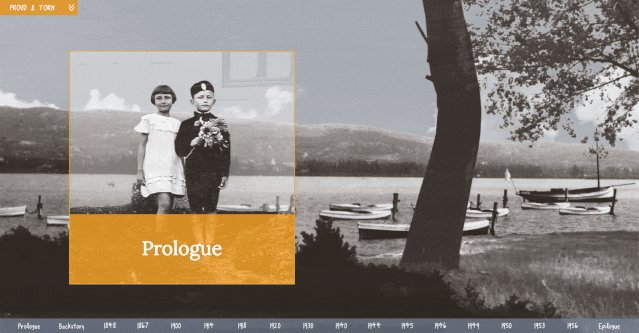
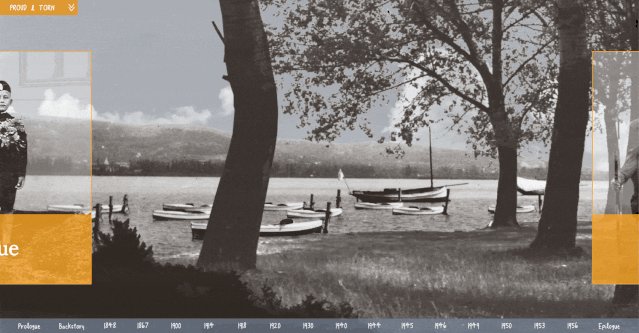
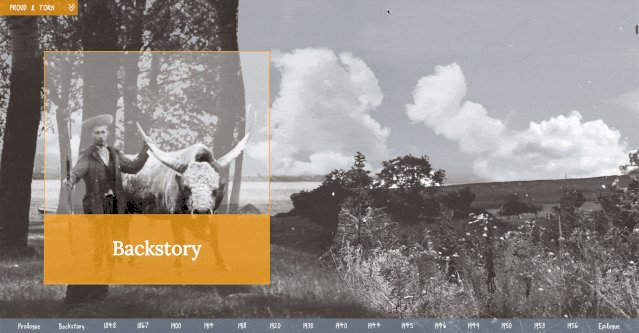
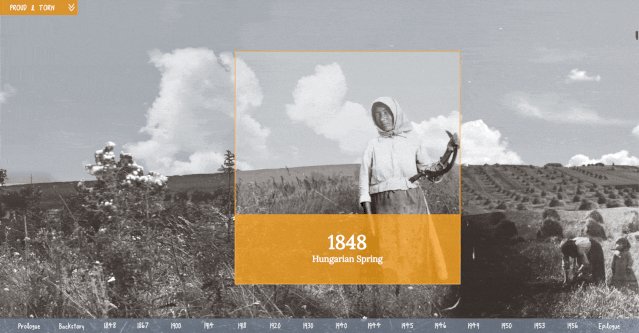
当页面上有一个闲置的设计元素时,比如标题,为什么不给它一些活力呢?水平动画唤醒了这些沉睡的设计元素,给予它们新的生命。以上面给出的例子来说明,水平移动标志着故事的开始,「Let's go outside」更具有吸引力。 这里我们也提供了一份教程(https://university.webflow.com/article/horizontal-movement-on-scroll). 水平滚动水平滚动是一个不错的改变,它会让你的注意力集中到内容上,并打破传统的垂直布局。 Proud and Torn(https://proudandtorn.org/)是一个关于匈牙利历史的网站,使用水平滚动来突出它所涵盖的不同时代。
回顾我们之前讨论过的艺术网页设计和艺术史——我们使用水平滚动作为另一种让人们保持活跃和参与的方式。
我们这边有给出一个关于水平滚动的教程(https://webflow.com/blog/creating-horizontal-scrolling)将让能设计出属于自己的网站。 粘性定位
Pudding是Ali Wong的喜剧作品原创网站,上面有关于如何设计「粘性定位」的教程(https://pudding.cool/process/scrollytelling-sticky)。粘性定位是将一个元素暂时放在一个设计中,引起人们的注意,继续滚动一会儿,它就会固定在页面的某一个位置。我们都是上面那份教程的粉丝,它以一种容易理解的方式分解了这个过程,这些都是通过滚动来实现的效果。 (译者注:sticky 是css position中的一种新增属性,相当于relative和fixed的结合体。这个属性的表现就是现实中你见到的吸附效果。)
创建一个粘性侧边栏我们刚才讨论了粘性定位,那做出一个粘性侧边栏效果又会如何呢? 滚动一段时间后,侧边栏就会固定在某一个位置,用这种效果来做导航实在是非常好用。 这里也提供一个小教程给大家作为参考,以方便在自己的项目中使用这种效果:https://university.webflow.com/article/position-sticky 网页设计让你能以更加丰富的方式去讲述一个故事 网页已经改变了讲故事的方式。有了动画,特效和互动,阅读不再是被动的体验。滚动视差是一种多媒体的体验,可以激发更深层次的思考和理解。它展示了很多不能单独用语言来表达的东西,使得读者也成为一个积极的参与者。 原文链接:《A beginner's guide to scrollytelling》 Jeff Cardello 欢迎关注译者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论