用一篇超全面的文章,详解「按钮」的禁用状态

扫一扫 
扫一扫 
扫一扫 
扫一扫
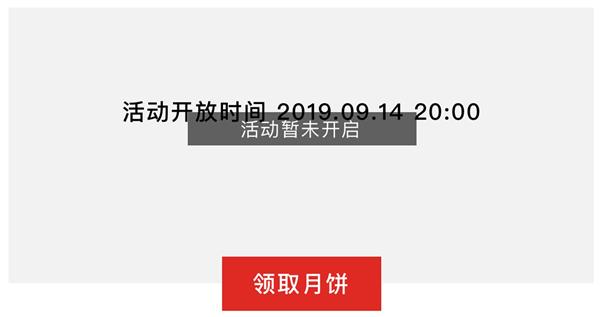
@Daidai丶呆 :本篇文章我从「召唤类按钮」与「工具类按钮」两个角度详细拆解了其内在逻辑,希望帮到各位更好理解按钮设计逻辑。 禁用,通常的理解是当前不可点击或禁止使用,在界面上也是一种占位标识。相对的,当按钮解除禁用后,就变得可点击。仅此一种简单的变化能演化出各类不同的禁用按钮的处理方式。于是,我把这些「禁用按钮」的设计思路概括为两种类型:「召唤类」与「工具类」按钮。 召唤类按钮的禁用状态在召唤类按钮里,我们可以拆分出两种类型对其进行讲解。 1. 不该出现禁用按钮的情况 召唤,意为引导用户进行操作的按钮。那就不应该出现「禁用状态」。 我通常会在一些产品里面体验到这样的情况:进入 App,看到有活动,点击进入后,发现中秋节活动可领取月饼,累计到一定数值,即可获得奖励。但这时候的领取按钮是不可点击的。
仔细看的话,能看到活动页确实写着活动开始时间是 20:00,然而我点击的时间是 18:00,所以也就能理解没有任何反应的原因了。 但这是一个合理的方案么?这本身是一个「召唤类按钮」,意图是让用户聚焦于按钮,但此刻的按钮无法点击,会给用户造成聚焦障碍,似乎在告诉用户:我按钮做这么大不是给你按的,先把规则给我看了。 按钮做这么大不是给用户按的?这是什么逻辑?类似于家里的电灯开关是摆设的,是按不下去的。 于是有了下面这个优化版:
这个优化版无论从设计角度还是开发角度来说,都是最平衡且能满足体验的方案。设计不需要再思考其他情况,用一条 toast 就可以满足多数的逆向情况。开发不需要满足按钮的动态情况,只要在不同时间点分别获取两种情况就可以了(活动开放与未开放)。 但这当然也不是最好的方案,毕竟上面有提到,「召唤类按钮」是引导用户点击的,而「点击后提示不可用」仅比「无法点击」在逻辑上显得正确而已,但本质上也是不合理的。 最合理的方案应该是:有按钮即可点击,不可点击即无按钮。
或者倒计时,到点后自动呈现正式活动页面。在很多比较大型的活动或大厂推出的节日活动里,经常会看到这样的形式。
上面这个截图指得是「进入中文直播」后的倒计时页面,但是我之前没截图,所以就用这张图代替了。 当然还有一类情况是,活动持续时间为一周,但每天只开启 2 小时。
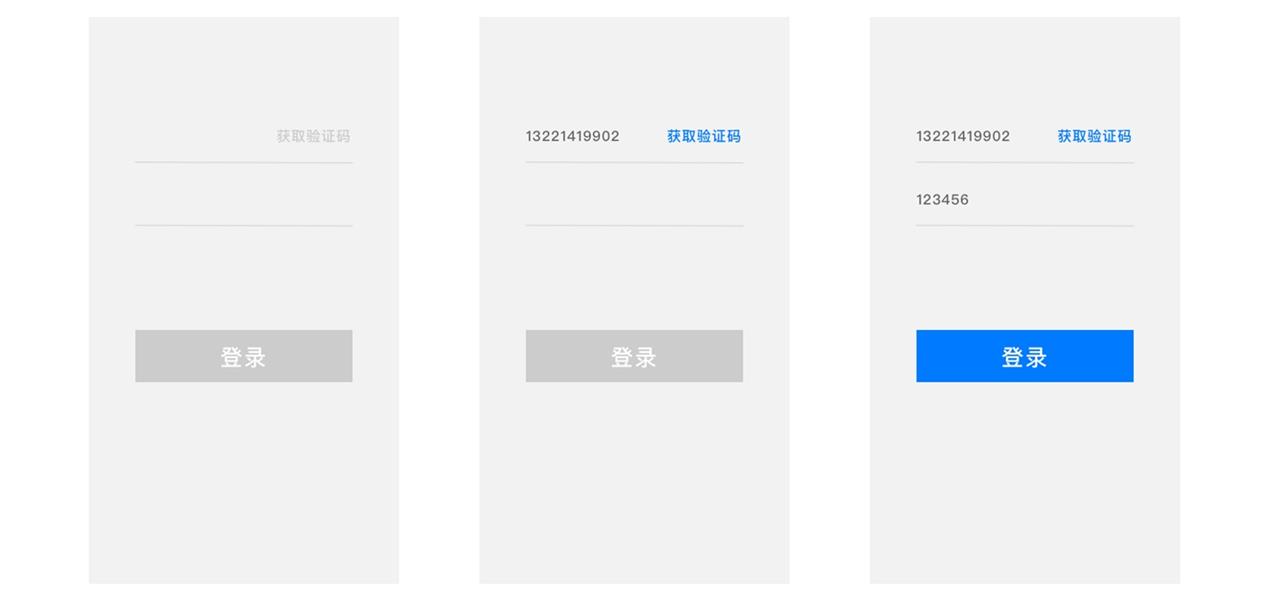
即便如此,活动开启时再呈现按钮也比按钮一直呈现会更好。因为用户会反复通过点击按钮来确认是否可点击,是否可参与活动,即使未到活动开启时间。所以无法点击的召唤类按钮,就不该出现在界面上。 产品界面通常会引导用户思考。 当然如果为了图方便的话,上面的第二类方案,即「按钮可点击并提示活动暂未开启」也是可取的。只是大家要知道这里面的逻辑关系。 2. 样式造成的认知错觉 其实上述内容有一处,我没有深入去聊,即当按钮处于「禁用状态」的情况下,颜色为浅灰色是否为最佳方案? 灰色的禁用状态会给用户一种错觉,即这个按钮从始至终都将不可用。 但是会有人反驳说:那有的「登录/注册」功能,按钮不可点击,且是灰色的。这怎么解释?
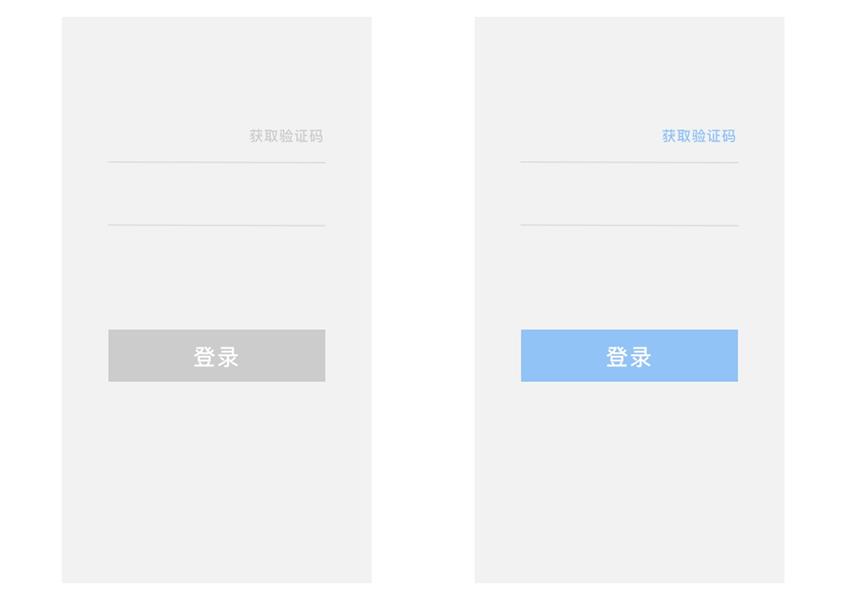
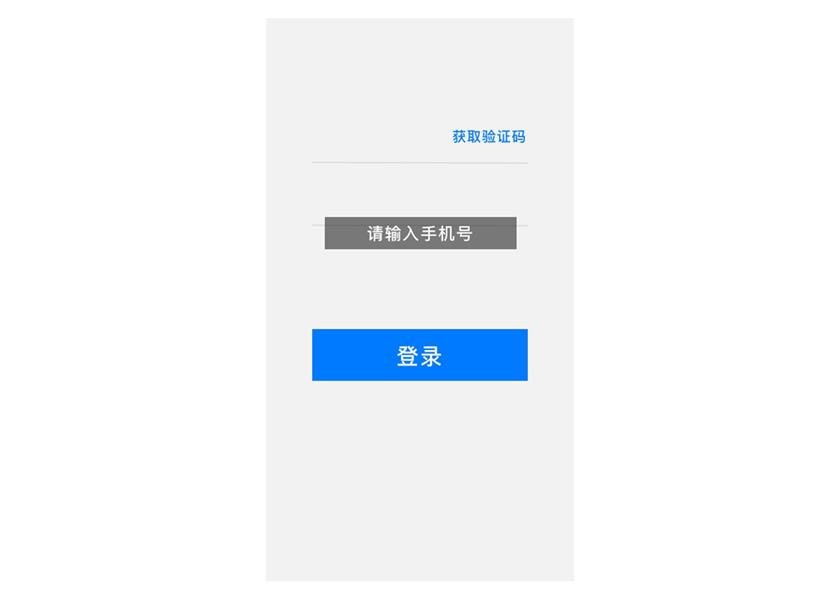
在这个被简化的流程里有两个逻辑,我们需要拆开看,分别是:按钮样式,以及违背了上述的「无法点击的召唤类按钮,就不该出现在界面上」的结论。 先看样式。通过下图的对比可以发现,都是不可点击,后者比前者看起来更像是同类型的操作按钮,且暗示用户该按钮满足条件即可被点击。而纯灰色按钮更像是禁止且不可用的状态。
使用品牌色,降低不透明度,可加强用户对该产品按钮的认知。所以在这两层关系上,第二种方案会更合理。 类似的例子有很多,这里简单放两个,就不一一举例了。
重点来聊聊逻辑关系。 先说结论:这里的按钮操作优先级在此流程里低于输入框,所以可被暂时禁用。 所以上述这个方案是可行的,但从本质上来说,多级操作流程的召唤类按钮被禁用,看起来总是差点意思。 这时候就有人会问:那可否根据上面提到的一样,给按钮加一个可点击提示呢?
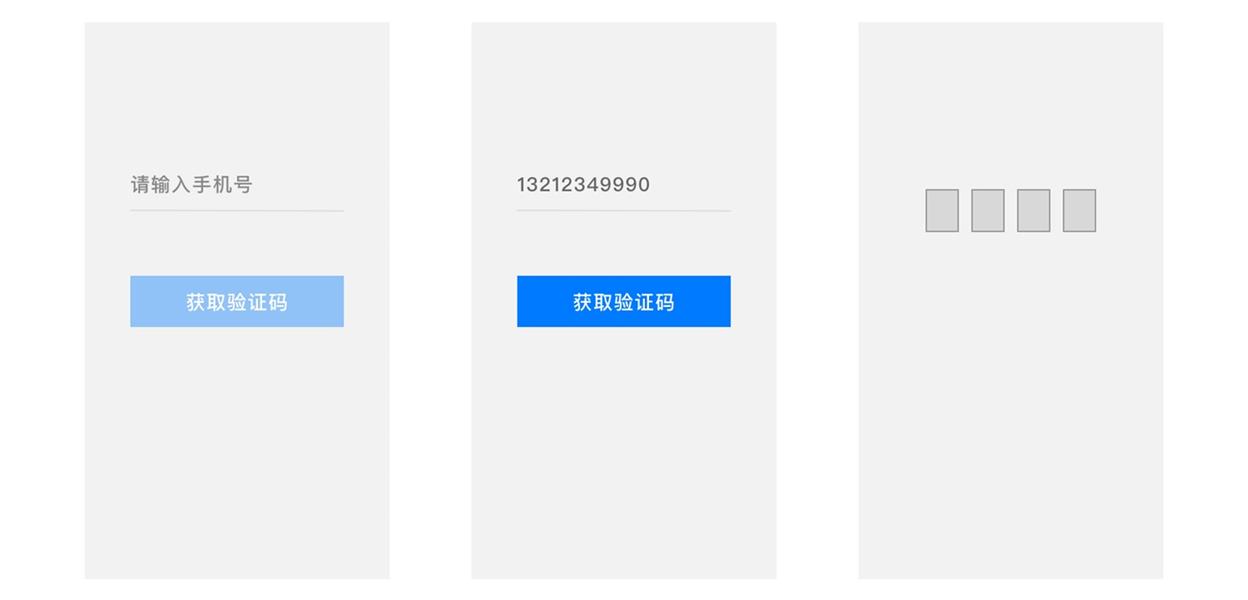
单个按钮的单个逻辑提示,相比两个按钮的多重判断提示,会简单很多,后者不仅会让用户混乱,甚至会让设计师混乱。 比如上图的可直接点击按钮,那么点击「获取验证码」需要判断手机号正确与否,以及是否输入了手机号。或者直接点击「登录」,除了需要判断手机号的两个逻辑,还要判断验证码是否正确与位数是否为 6 位。 所以在这个方案里,「召唤按钮」虽然还是「召唤按钮」,但它的优先级相比于输入框要更低,且输入框也是操作控件,因此也需要引导用户聚焦(比如直接弹出输入框)。 即需要多次判断,又需要用户多重聚焦,以至于上面两个方案无法成为最佳方案。 于是,后来也就演化出了如下方案。
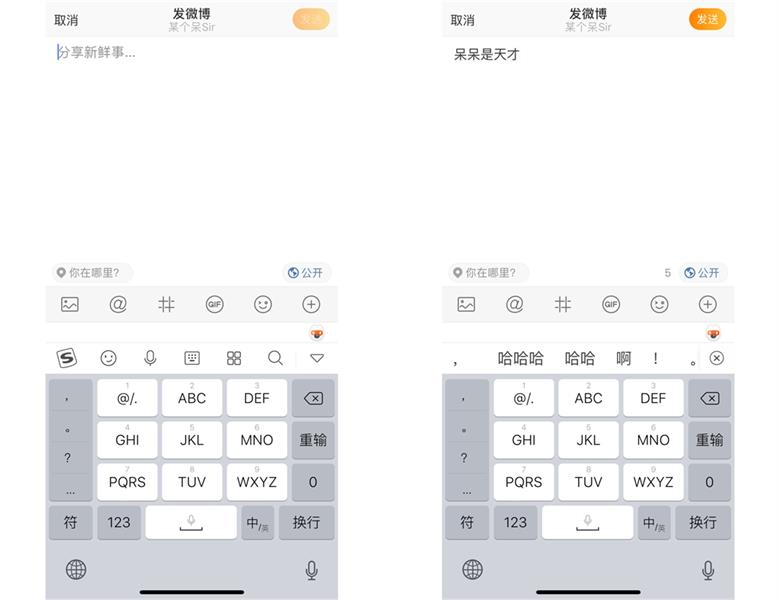
先聚焦输入框,再唤起按钮,之后输入验证码自动校验。仅一次主动判断,且按钮逻辑被拆分至不同页面,让用户也更好理解。 所以到这里,可以理解为什么说很多「登录/注册」功能会拆分步骤了么?原因有很多,我这里提到的两块内容「判断逻辑」与「按钮状态」是关键因素。 3. 小结 根据前面的分析,得出了这三个结论:
如果单看结论,会产生矛盾点。但经过上述分析,相信各位可以充分理解其含义了。 工具类按钮的禁用状态设计师平时用的最多的设计工具应该是 Photoshop 或 Sketch 了,我们经常会在这类「工具类按钮」里发现一些功能不可操作。
如果根据「召唤类按钮」的逻辑来说,是否「工具类按钮」的禁用状态也不应该出现或只能浅色显示呢? 从正常逻辑来说:是的。 但因为「工具类按钮」有其特殊性,所以我们还是要从头来分析一遍才好给出结论。 1. 历史遗留问题 为什么说这是历史遗留问题呢?要回答这个问题,我们得先说说「工具类按钮」的禁用状态为什么特殊。 在我们平时使用的大部分设计类产品里,它们的设计模式统一为固定工具栏,有哪些工具一目了然,同时哪些禁用,哪些可用,也是展现得一清二楚。 原因是操作频繁,用户需要反复使用,对界面与工具位置摆放的熟悉度也是这类产品的可用性保障。
包括其他很多设计类产品,都可对工具进行自定义摆放,其目的与我上述所说的也是相吻合。 Word、Excel 等产品也是类似,虽然不能自定义摆放,但是设计宗旨基本类似。
大家是否发现一个问题?即我们大多数时候在设计类产品里使用的功能也就那么几个。即使下载了很多插件,用得最频繁的估计也就是切图跟标注了。 即使到现在,很多工具也依然这样被设计出来,不是因为设计者思维固化,有时候用户的使用习惯反而决定了这个结果。但从某个角度来说,工具栏被固定,各类按钮被设计者钉在它们被安排好的位置上,确实也是高效率的一种方案。但肯定不是最好的方案。 2. 颠覆以往的按钮设计 这样做一定是好的么?把所有这类产品的工具都放出来,合理摆放让用户自己熟悉、适应,就肯定没问题? 真不是。 好的工具类按钮,一定是根据场景来呈现的。也就是随着用户与功能的互动而出现相应的内容。
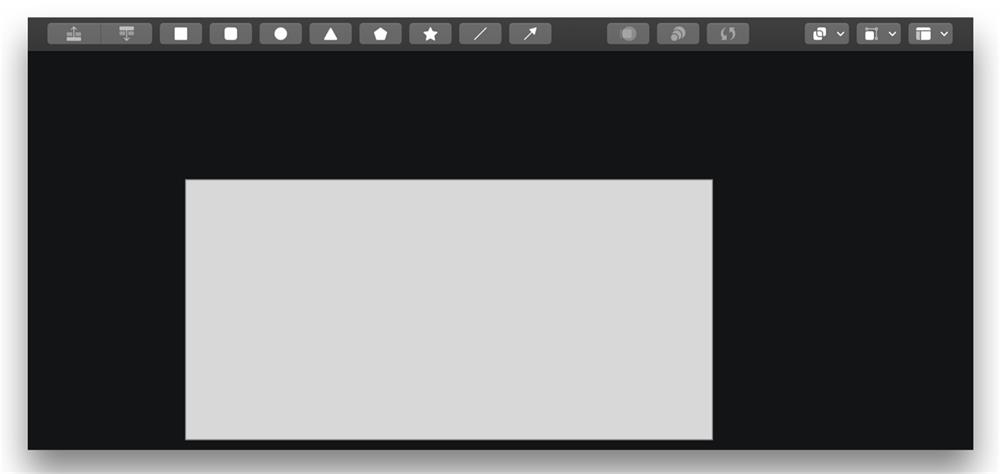
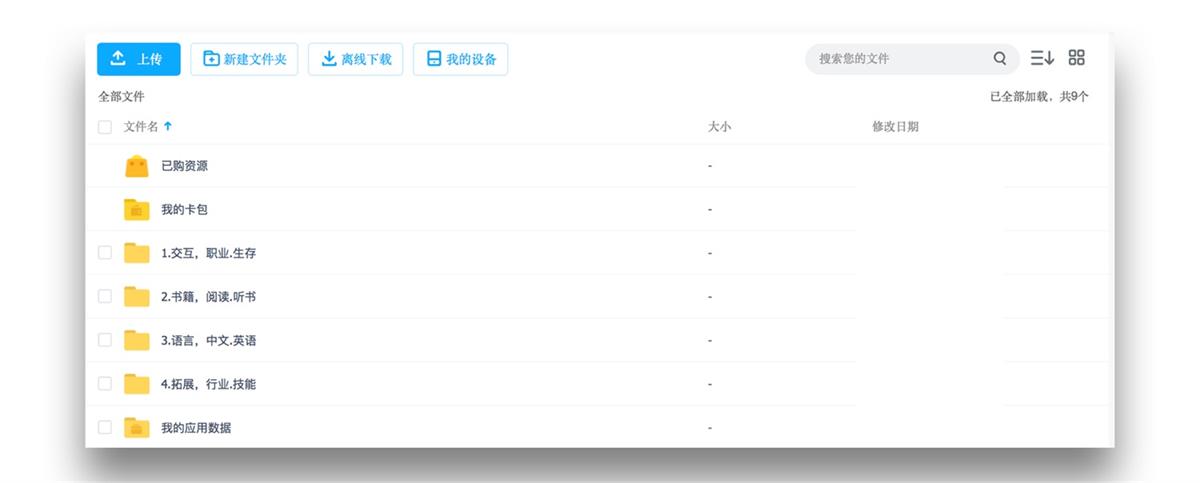
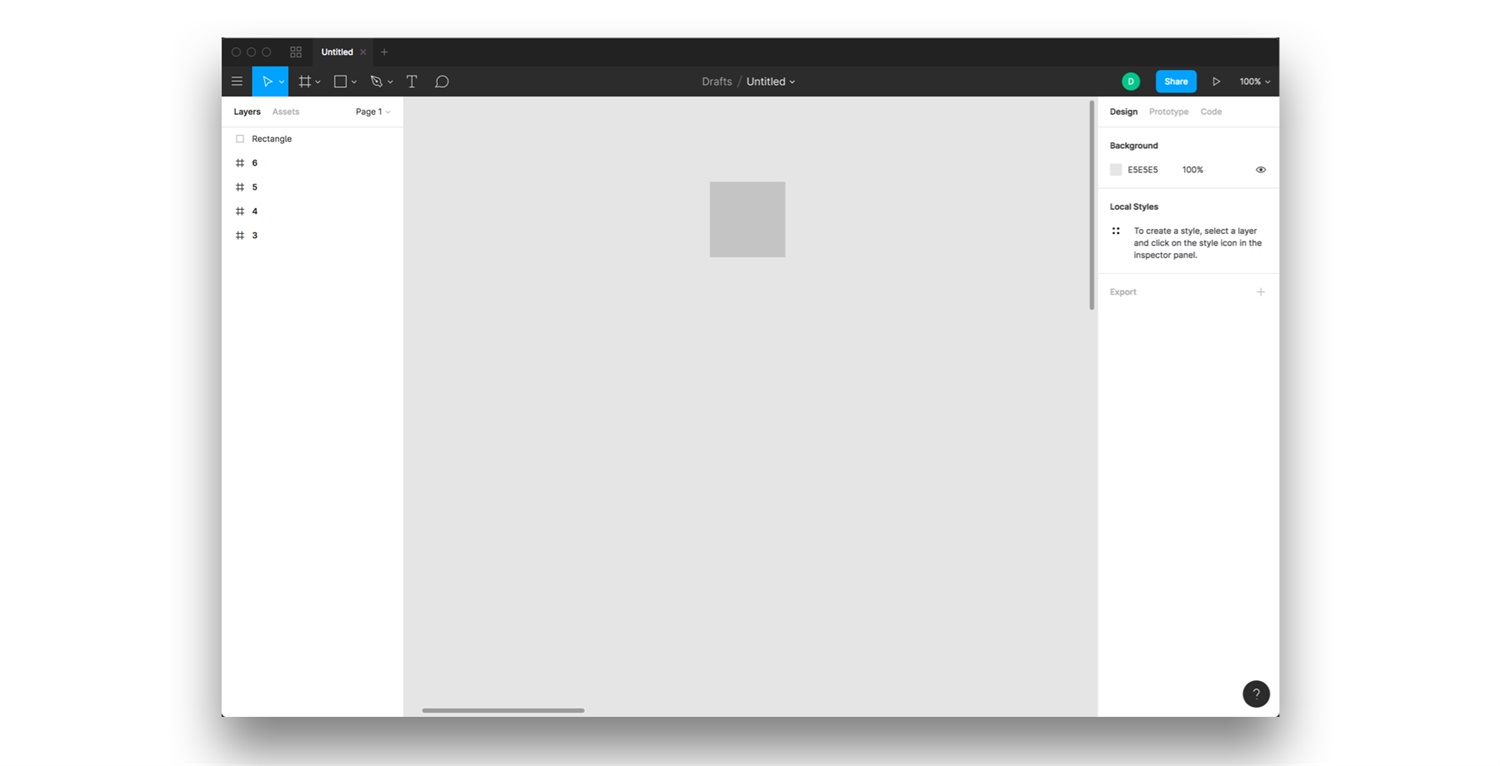
比如网盘的产品,用户勾选某个文件或文件夹前后的操作逻辑也是随着场景改变的。 我们来看 figma:
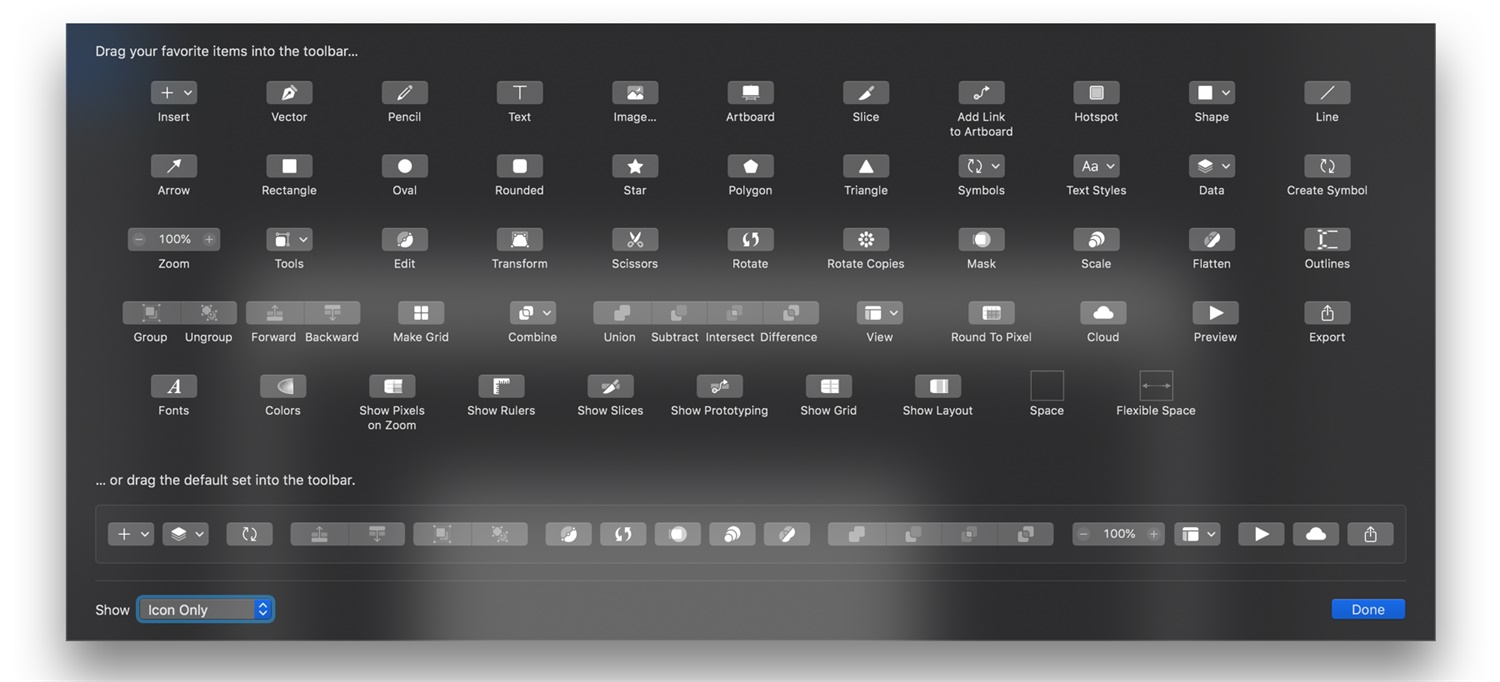
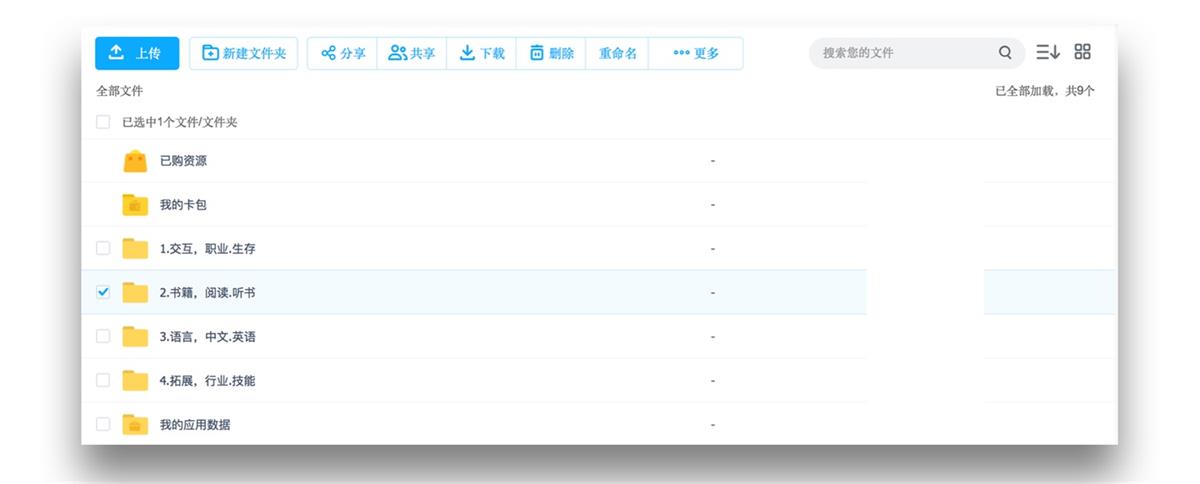
从上图可以看到此时的顶部内容除了固定可操作性的工具外,没有其他任何可操作内容。 这时候选取界面中的图形,顶部工具栏发生了变化:
其按钮会出现针对于此图形可操作的工具,且还会根据图形的数量而进行工具的变化。这就是一种进步,一种工具类产品的革新。 其他很多产品目前也已经逐渐场景化。比如滴滴打车,从选址、叫车、评价,都是场景引导按钮出现,而不是一窝蜂地出现在界面上,告诉你还没下车,所以不能评价。 而随着「工具类按钮」的演化,我相信最终的结果会回到本篇文章第一部分讲的那样:不该出现的东西,就隐藏掉吧。 总结按钮的禁用状态一直以来都是业界存在的争论点,从样式到逻辑,从文案到可见性。本篇文章我从「召唤类按钮」与「工具类按钮」两个角度详细拆解了其内在逻辑,告诉各位按钮的禁用状态应该随着场景、功能属性的变化而变化。保证用户易于理解,设计师通于属性。
欢迎关注作者的微信公众号:「呆呆U理」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论