腾讯设计师出品!写给新人的图标自检手册

扫一扫 
扫一扫 
扫一扫 
扫一扫
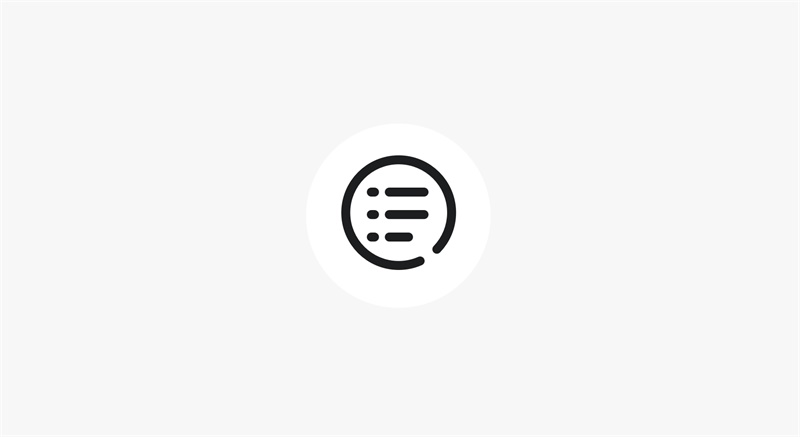
@菜心设计铺 :之前写过的《腾讯设计师总结的图标设计五维自检法》受到了很多关注。转眼已经过去一年有余,对于图标也有了更加深刻的理解,所以今天继续深挖这个话题,希望能够打造一份全面的、可行的图标自检手册,帮助在大家改版、面试等场景进行自检优化。 识别事物的价值在于它的用途是什么。 图标的用途是帮助用户理解信息,所以「识别性」就是图标最重要、最底层的价值。如果你设计一个图标,用户看不懂,即使视觉再美观,也是无根之木,没有任何价值可言。 识别性可以分为两个方面,一是含义识别,二是视觉识别。 1. 含义识别含义识别就是你的图标能不能被理解。在做腾讯动漫阅读页的时候,工具栏顶部新增一个图标是详情页入口,最开始做的效果如下:
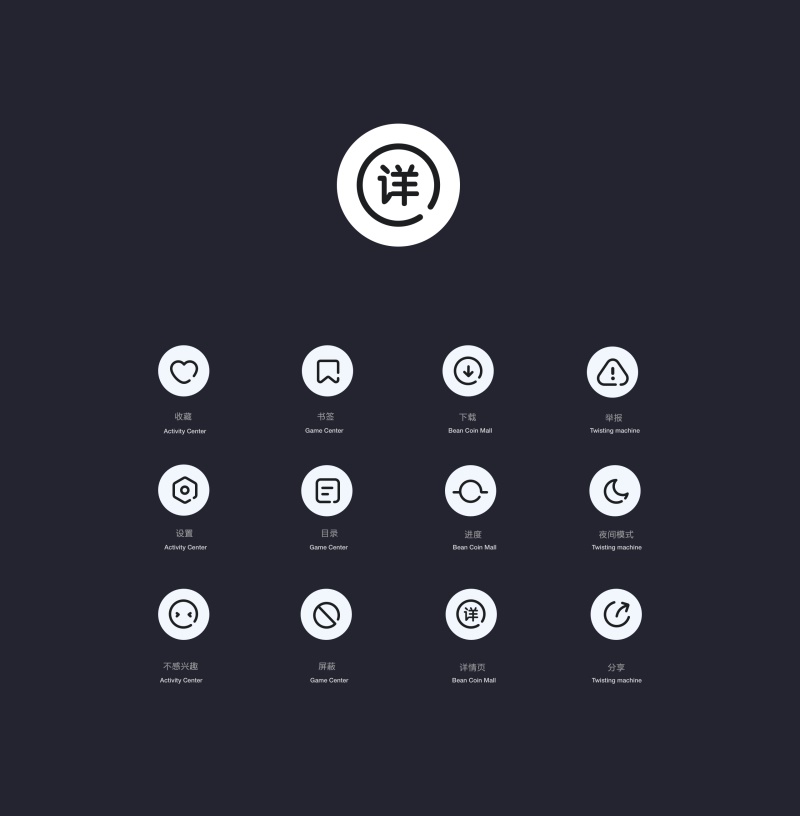
发现有些人以为它是目录页,有些人则根本不知道是什么意思,这就属于在含义识别层出现了问题。 由于这个图标没有文案搭配使用,所以在含义识别上一定要重视,最后的方案就是采用一个详字来进行设计,既满足了识别,又满足了统一的形式。
其实这种提取含义本身的文案来进行设计是常用的提高含义识别性的手法,尤其是在图标独立出现的时候。 2. 视觉识别视觉识别与图标含义无关,主要是视觉层面阻碍用户识别的因素。目前我总结有以下几点。 颜色因素 明度特别接近的颜色不能用在一起,比如柠檬黄和白色,如果白色图标放在了柠檬黄的底色上,白色就很容易看不清楚,而且特别晃眼:
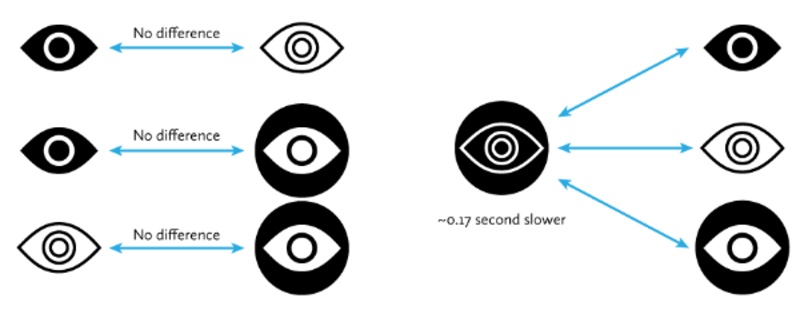
底色与线性图标的搭配 这里引入一个国外的测试结果,是我在一位前辈的文章中看到的,测验包括一组四种样式的图标:白底黑色实心图标,白底黑色空心图标,黑底白色实心图标,黑底白色空心图标,经过 10 天的时间,1260 名参与者总共完成了超过 25000 次图标的认知测试。将得出的数据分成四组进行双向方差分析,在相同的统计条件下,选择黑底白色空心图标要比其他三种组合的时间慢0.17秒,也就是说这种图标的信息表达能力会很弱,如下图:
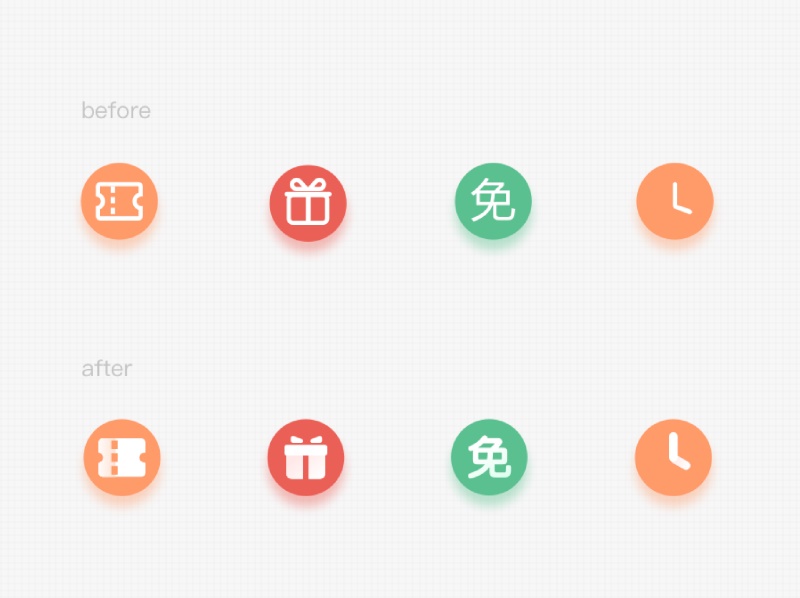
所以在这样的理论与数据的支撑下,去年我对部分图标进行了如下改版:
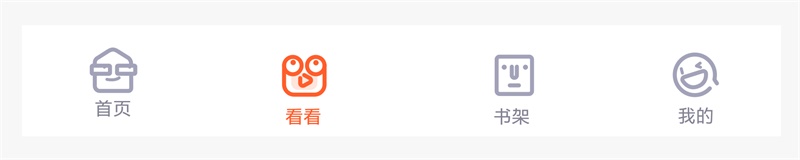
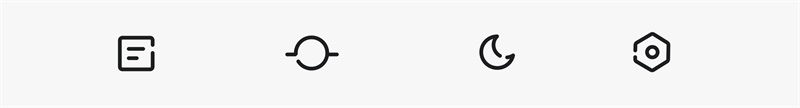
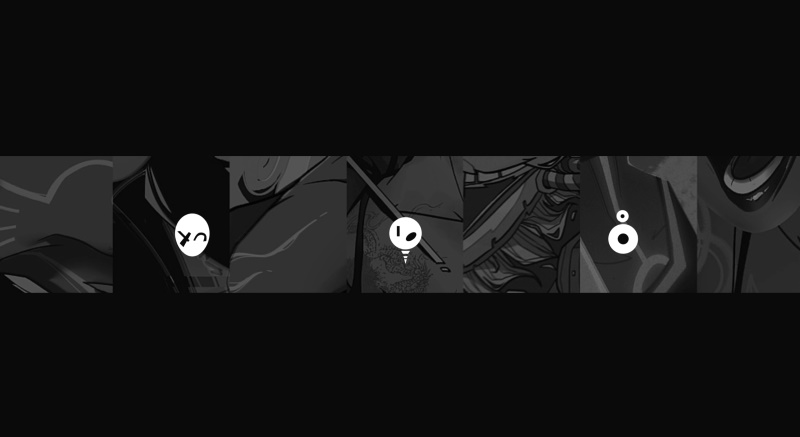
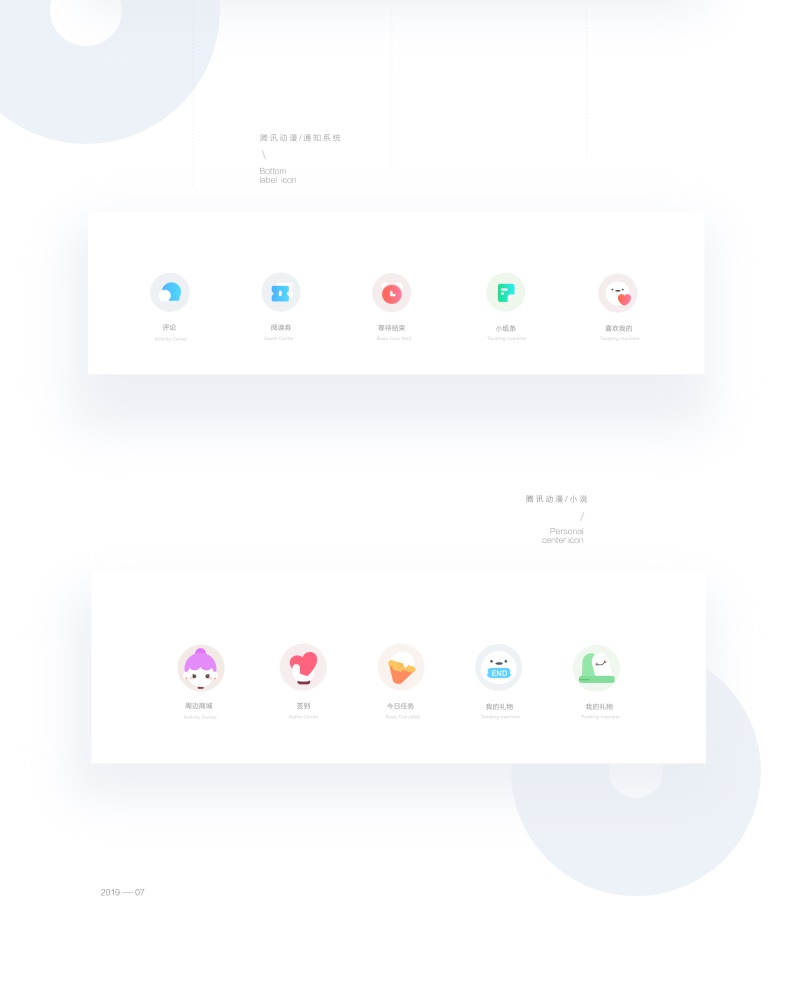
有底色的图标全部从线性改成面性,如改不成面性(例如时钟)需要适当加粗描边,目的就是提高视觉识别性。 复杂程度 在图标设计前,我们一定要注意图标的使用场景,有时候我们设计的图标,做设计稿的时候没什么问题,但是一放到真实场景中就会发现很多问题。 比如下面这组底部图标:
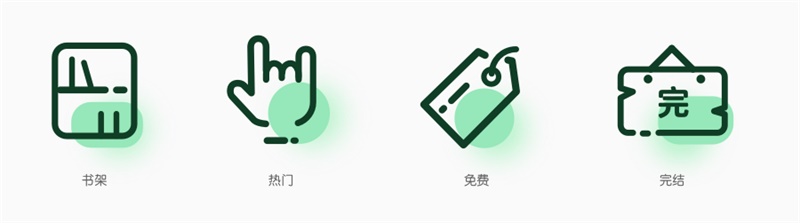
做设计的时候并没有什么问题,但最后唯一被挑战的就是,当把图标缩小放在底部标签栏的时候会不会过于密集而导致复杂?而这种复杂就很有可能造成图标的视觉识别。 再比如下面这组图标也都存在相同的问题:
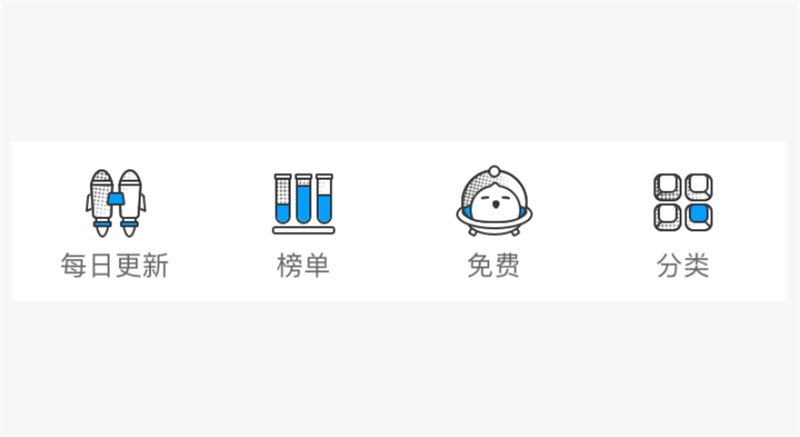
所以在图标尺寸较小的时候,一定要保证图标的简洁,否则就会影响识别。 切记,识别性是图标最重要的价值,尤其是在没有文字说明的情况下,一定不要让用户产生困惑,不然就是在消耗用户体验,而不是给用户体验赋能。 统一在图标改版的时候,我们最常说到的就是图标的统一性问题,对于统一性我们可以从哪些方面入手,我整理了以下 6 点,我们依次来看。 1. 圆角大小 圆角大小的统一,虽然经常挂在嘴边,但有时候还是容易被忽略,比如下面这组图标:
并没有完成圆角的统一性,比如免费图标的圆角明显小于其他两个,后面被人提到,才纠正了这个细节:
2. 描边粗细 在做一组同等大小的图标时,并不容易发生描边粗细不一致的情况,比如我们很少会把其中三个做成 4px,而其中一个做成 2px:
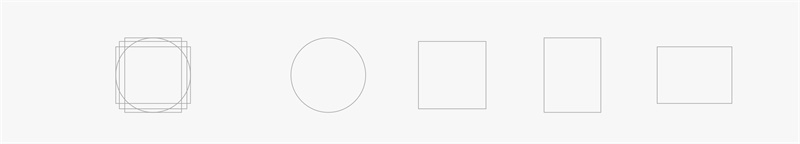
这种错误,我觉得优秀的你,应该不会犯。但是有些时候在做一套拥有不同尺寸的图标时,我们必须要根据图标大小来调整描边粗细,使整体看起来和谐统一。 3. 视觉大小 众所周知,物理尺寸同等的方形要比圆形大,所以我们要在乎的是视觉感官上的大小统一,而不是物理尺寸,所以在做辅助线规范的时候会有圆形、方向、横向矩形、纵向矩形:
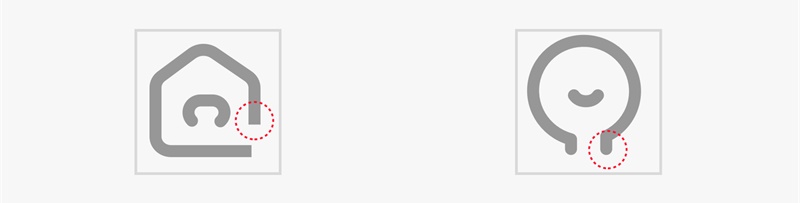
目的就是能够更加灵活地调整图标大小,使其在视觉重量上保持统一。 4. 描边尾部细节 如果你的图标是有描边且断线的,一定要注意这两个细节,一个是描边尾部的方与圆:
另一个就是断线的距离,一定要做到统一,这个很容易被忽略:
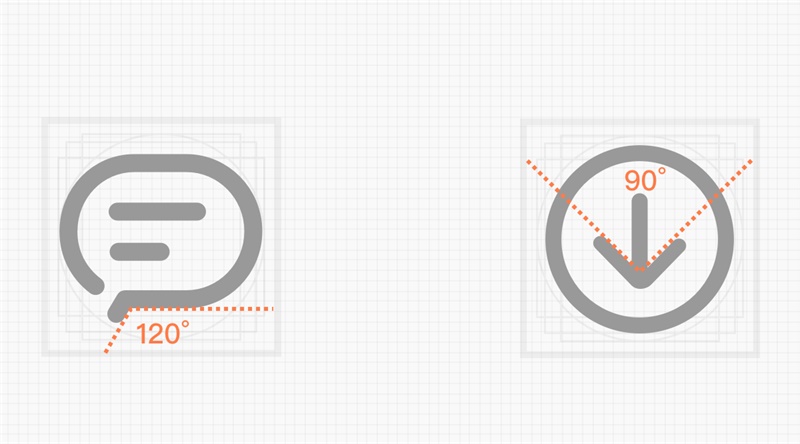
5. 角度 角度,也是增加图标统一感的因素之一,最常见的角度统一方式就是按照一定的倍数来制定规范,比如 30 度的倍数:
再举一个其他方面的例子,在做下面这组图标的时候,最初没有考虑断线的规律:
所以看久了会觉得有些凌乱,于是我将断线处定为右下角 45 度,如遇到圆角拐角处,可挪动靠近拐角处进行断线:
这样我们就会看到所有的图标断线位置都大致出现在右下角的地方,最终效果如下:
很大程度上提高了图标的统一性,并且在延展执行的时候节省了大量的思考时间(思考在哪里断)。 但是对于断线的位置是否一定要规定其出现的角度,我觉得不一定,也可以从其他角度考虑,但最终的目的还是让整体统一和谐,且延展性高。 6. 正负形比例 正负空间比例很容被忽略,以前我也很少讲过,不过我觉得很实用。如下图,很明显白色所占比例不同,导致图标一致性就会有问题:
当比例调整后,统一性就会加强很多:
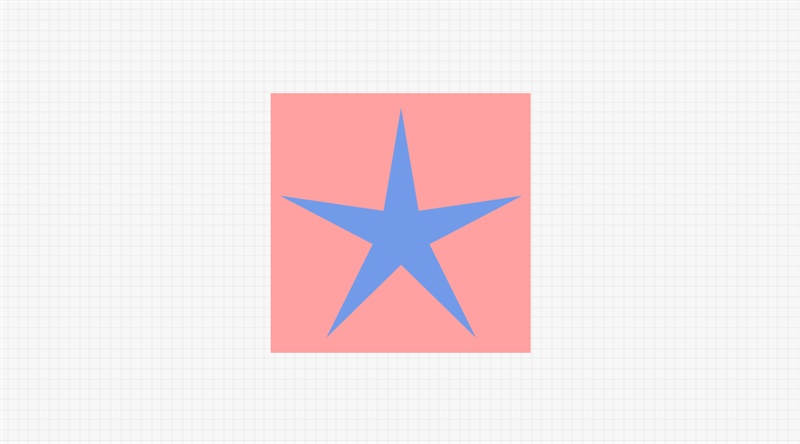
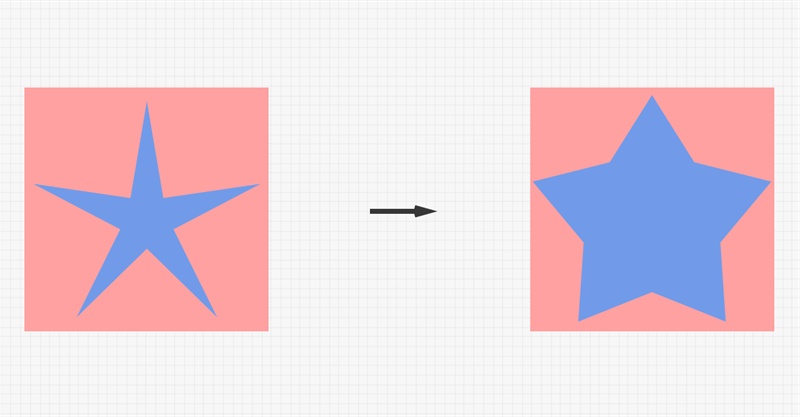
这个因素既简单又实用,大家一定要熟练掌握。 以上就是关于统一纬度的所有总结,做到统一虽然不会让图标加分太多,但是做不到统一,可能就还不算及格,所以一定要重视起来。 耐看能够让图标耐看的因素有很多,以我目前的认知,主要有以下两点。 1. 饱满 很多时候我们做出来的图标不够精致,其中一个很大的原因就是不够饱满。 如何判断图标是否饱满呢?我常用的衡量方法就是在图标上面加一个矩形,看图标的正形的面积是否还可以增加。 例如下图,蓝色是正形,红色是负形:
很明显蓝色的正形面积是可以增加的,例如:
这就是在增加图标的饱满度,我也是按照这个思路来改版图标饱满度的。 举个真实的例子,我们原版的续看图标是上下结构,而上面部分的图形太窄,导致左上角、右上角的空白太多(也就是绿色部分太多),没有撑满矩形,如下图:
于是我对图标的结构进行了调整,尽可能地减少绿色部分,最后达到了下图这样的效果:
最后提醒大家,对于图标的饱满度,还需要结合整套图标的视觉效果来进行调试,虽然上面这个方法可以解决大部分图标的饱满问题,但还是要具体场景具体分析。 2. 有变化的透气感 很多时候我们会发现自己做的图标有些死板、发闷,其实就是透气感没做好。 什么是透气?我们经常会说页面不够透气,没有呼吸感,无非就是留白做得不好,图标也是一样的,比如下面这组面性图形:
看起来就很闷,如果我们给它加一扇窗,也就是加入白色之后:
这样整体就会透气很多,但是这种透气做的并不是很好,图标外形和里面融入的白色形状都有些雷同,这样就会导致图标看起来没有变化的细节。 所以我们需要在透气的基础上再融入一些变化,比如下面的例子,就体现了这种有变化的透气感,不论是正形还是负形都有很大的变化:
对于耐看这一块,我觉得应该会有很多知识点,不过目前我能总结出来的只有这两点,后面会继续挖掘。 风格风格包含两方面内容,一个是属性表达,一个是形式表达。 1. 属性表达 属性表达就是图标的骨骼基调,比如圆角大小、线条粗细等,可以根据行业属于及用户人群来进行判断。比如商务行业和动漫行业就是完全不同的属性,商务行业可以偏方正严肃一些,而动漫行业可以偏圆润一些(当然也不绝对,只要有因有果即可);再比如男性和女性,老人和小孩都有不同的属性表达。 比如同一种黑白线稿的形式表达,不同的圆角大小就会给人不同的感觉:
左侧就会偏严肃一些,右侧就会偏可爱一些。 所以千万不要小看前期的属性表达,它可以帮助你确定大的骨骼基调。 2. 形式表达 确定了基础的属性之后,就是填充形式的时候了:
至于形式的种类实在是太多了,但一定要有理有据,符合产品整体想表达的感觉。 我想讲的重点是我们如何提取抽象的风格,然后用在我们自己的设计上,比如波洞的这组图标:
风格就是在下面这组图标的基础上的二次原创,比如加入纹理、IP形象等等:
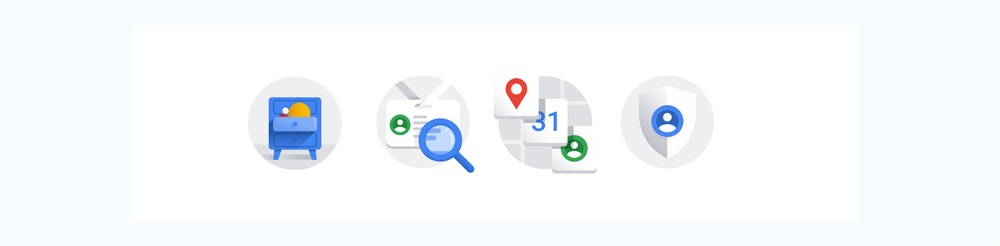
设计师在这中间需要提取风格的关键要素,然后结合产品需求来进行创作设计。 下面再来一个实例,比如看下面这套谷歌的图标:
我们就可以在它的风格上提取出以下要素:
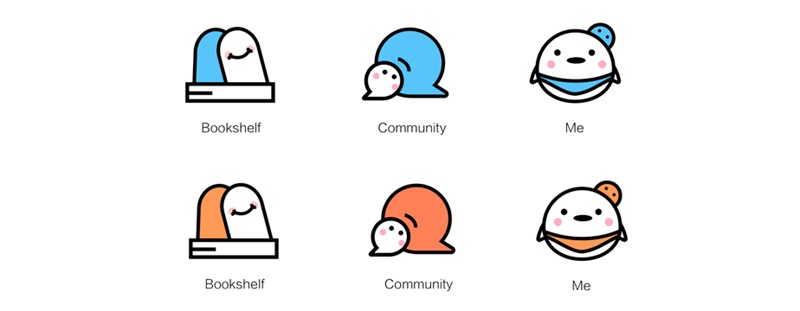
组合:就是每个图标会由至少两个元素组成。 融白:有一些白色的融入,使整体更加透气。 有了这两个要素之后,就可以根据具体需求来进行创作设计了,下面两组图标就是这么来的:
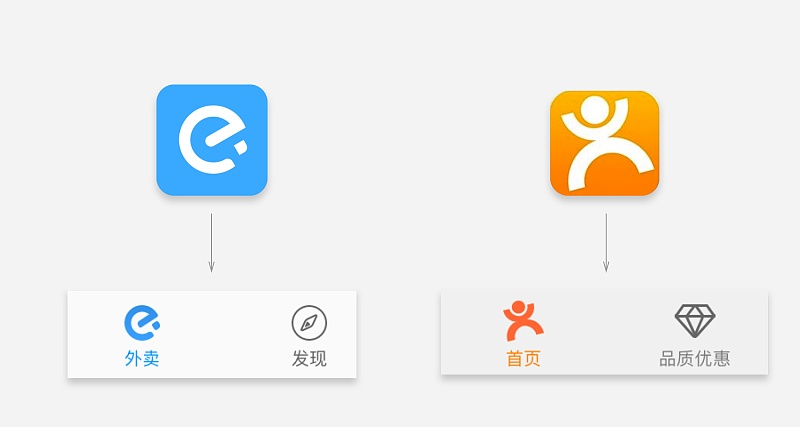
这就是对已有风格的一种提取及二次加工,也是我常用的一种图标设计方法。 品牌随着设计越来越同质化,品牌感逐渐被大家所重视,对于品牌这一块,以前写过很多相关文章,这里再简单归类一下。 1. 颜色 颜色是最容易体现品牌感的元素,所以图标上经常会结合品牌色来进行设计:
2. 图形 图形可以取自 logo、吉祥物等等,比如首页图标就经常使用到 logo 本身:
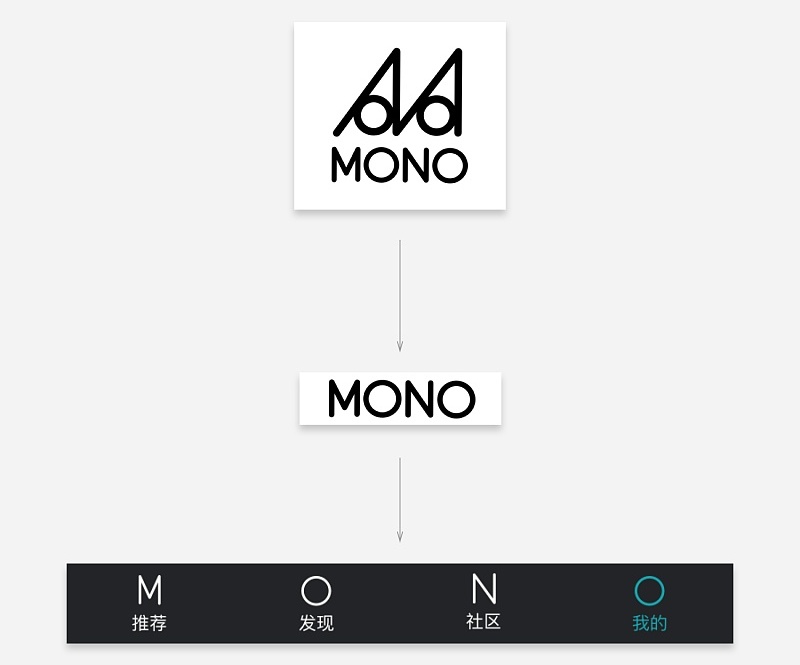
再比如 MONO 的标签栏图标,设计非常大胆,提取 logo 上面的 4 个字母──M、O、N、O后,直接将其作为图标,如下图:
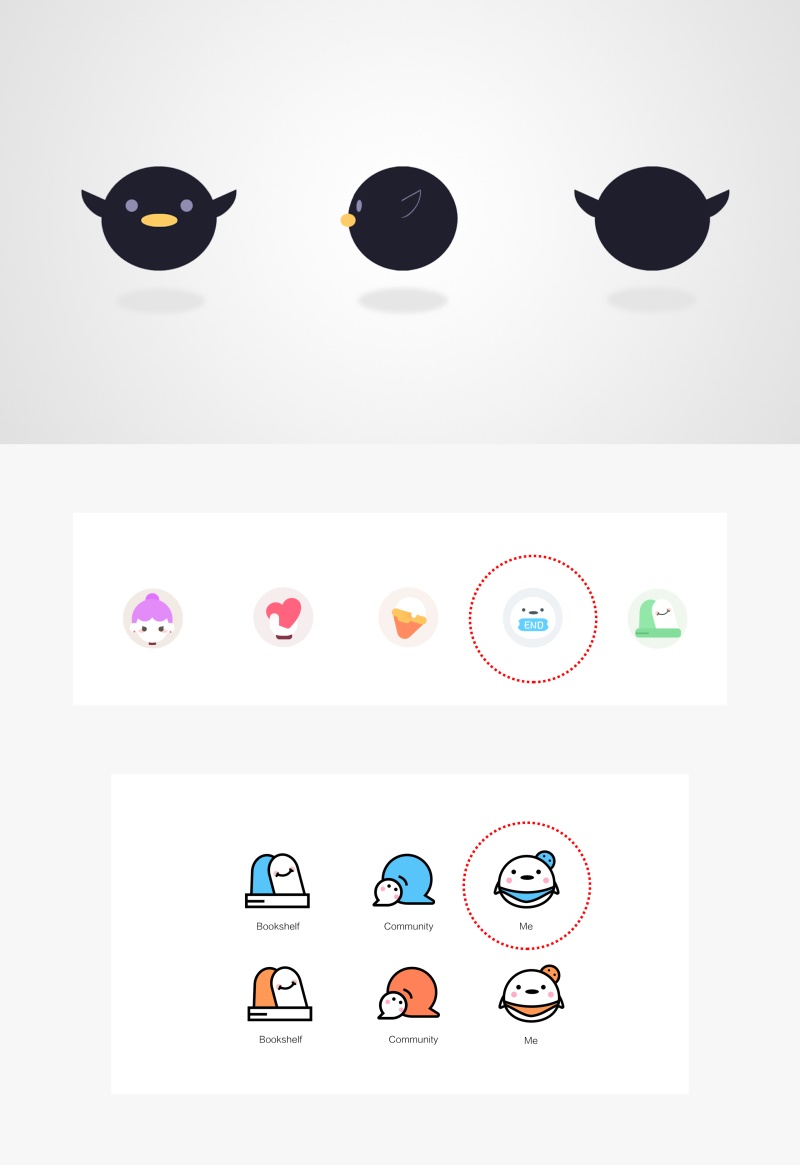
但是这种方法还是有很大的风险,毕竟每个字母与功能本身的含义没什么联系,如果不是非常个性化的 app,谨慎使用。 3. 形象 如果你的产品有品牌形象,那一定要用起来,比如腾讯动漫的黑子,就可以进行结合使用:
4. 特性 特性就是提取一些气质或者特征,例如断线、圆润、尖锐等等,属于比较抽象的元素。 去年在优化图标的时候,发现腾讯动漫 logo 上字体笔画比较粗,整体给人一种厚重饱满的感觉:
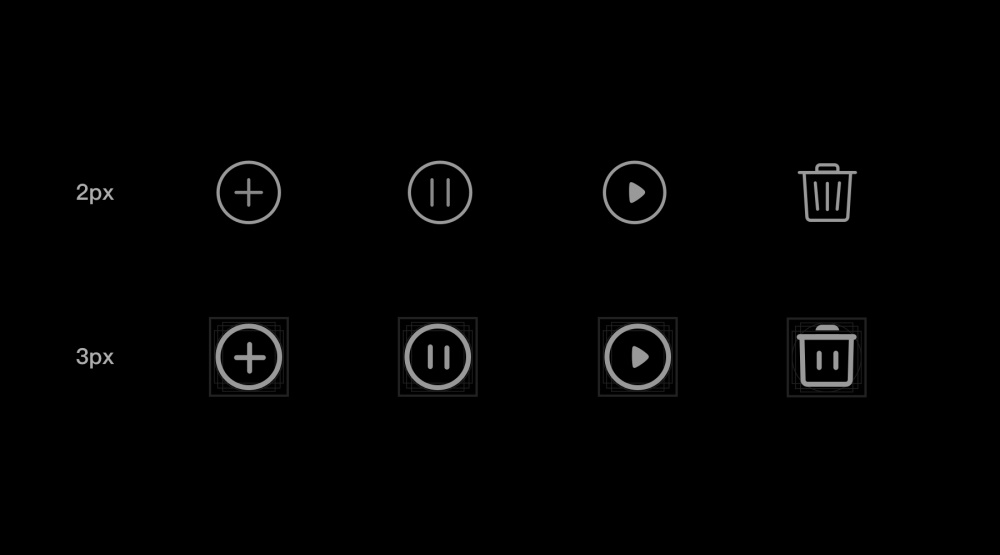
因此我们可以在品牌 logo 中提取「粗胖饱满」的品牌基因,在这样的背景下就不用再纠结图标使用 2px 描边还是 3px 的描边了:
我们可以很确定地使用 3px 描边,因为它既符合品牌基因又符合用户性格(肥胖圆润显得可爱)。 以上就是个人从识别、统一、耐看、风格、品牌,5 个维度来打造的自检框架,相比较上一篇会更加的全面体系。对于图标设计,一定要长期的积累,耐心的研究,我也还在不断研究的路上,借此机会整理分享,希望大家互相学习进步。 欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论