跟着网页轮播图学设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 轮播图或者说banner图是用户在网站首页最先看到的画面,所以品牌方和设计师都会比较重视,再加上网页设计自带互联网属性,又是RGB颜色模式,所以有很多优秀的作品,是学习排版、构图、形式、配色的好对象,以下便是葱爷最新收集的一波banner图设计作品,来看看它们分别有哪些设计技巧值得我们学习。
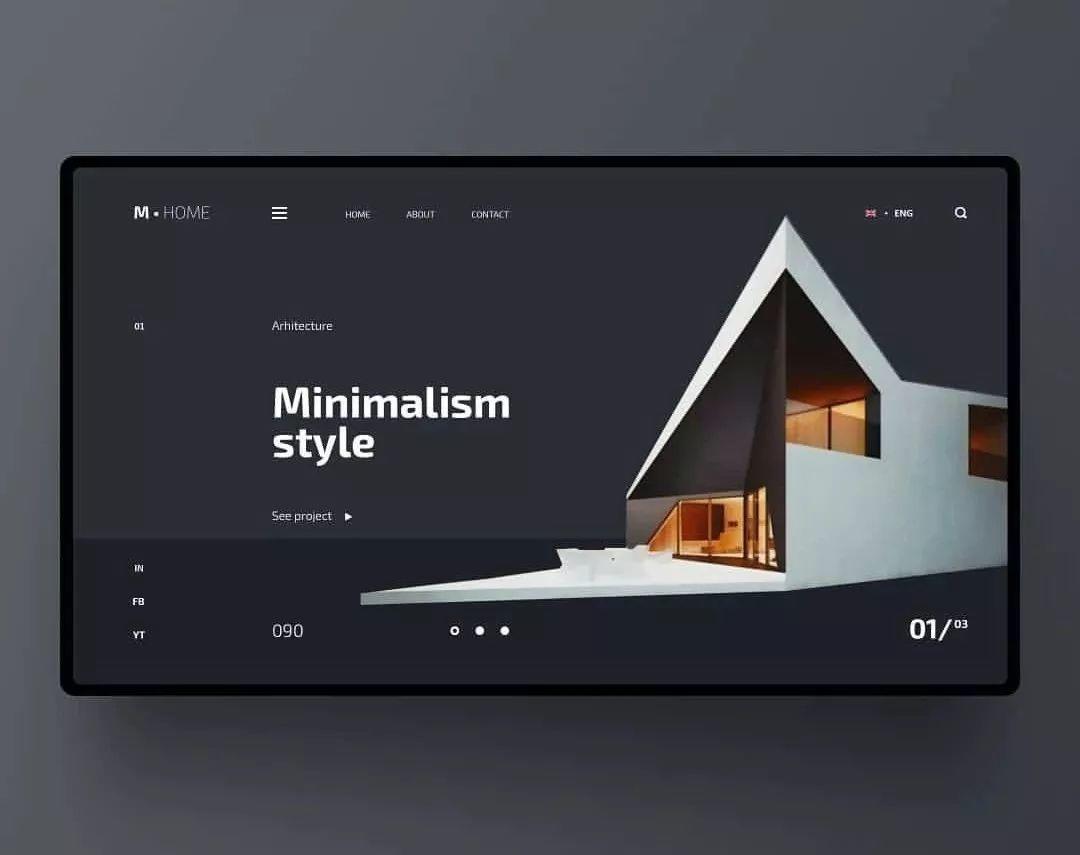
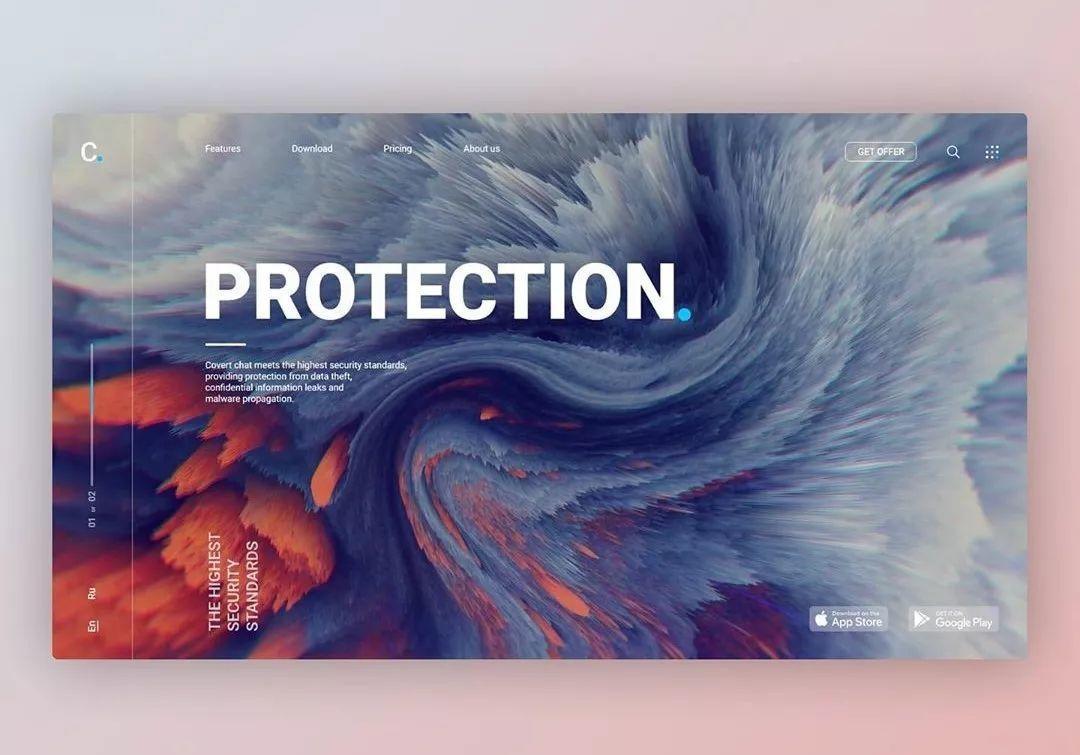
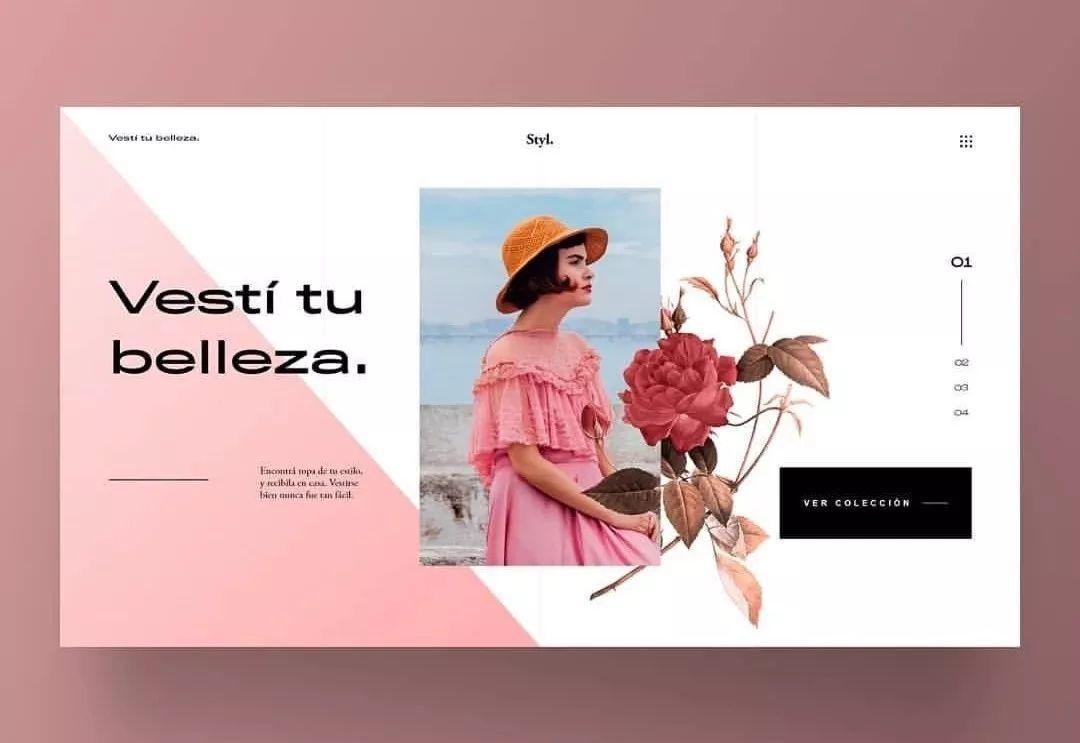
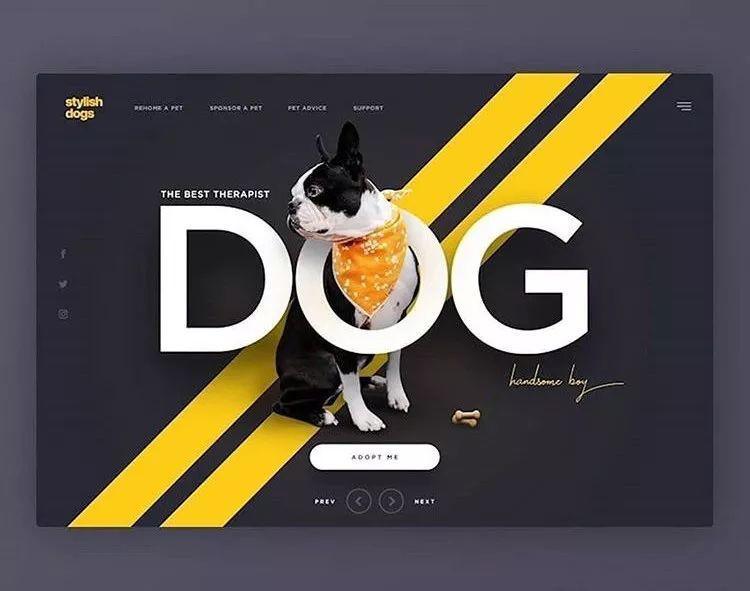
▲用斜色块横跨背景,然后把主体压在色块上是一种很经典的设计形式,能够有效增强视觉冲击。
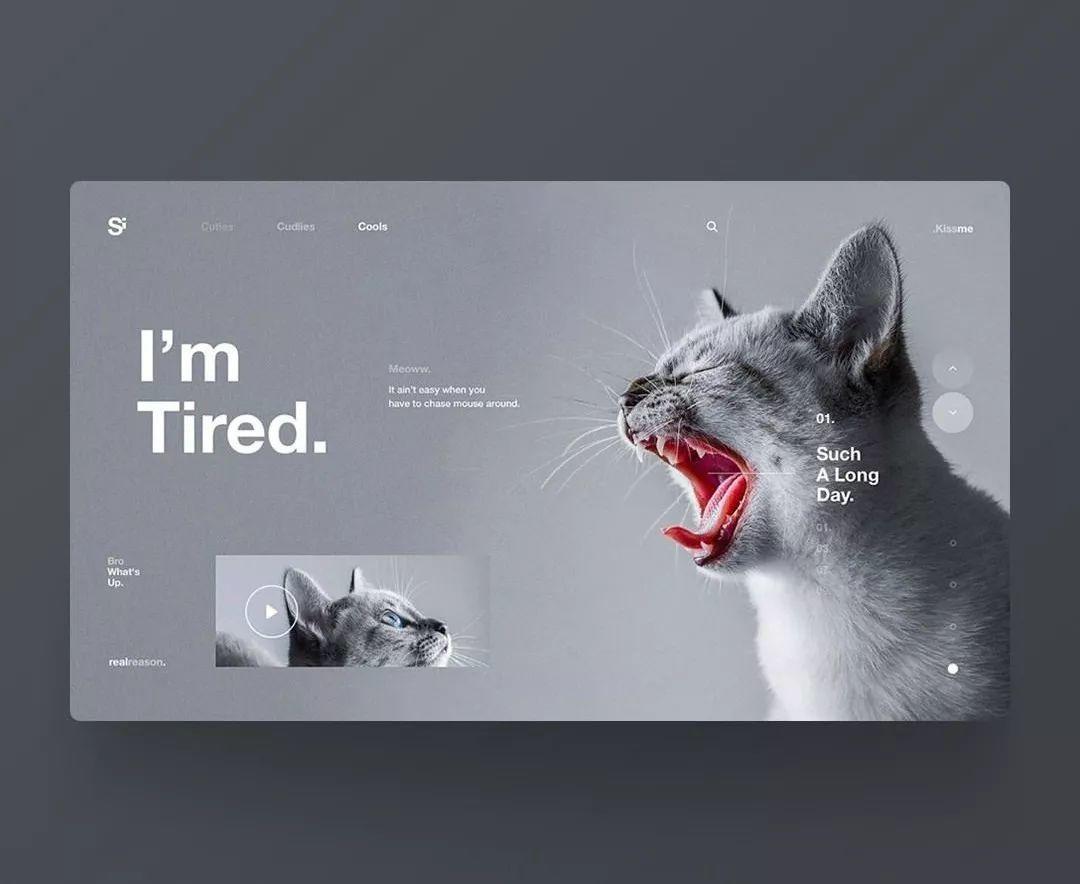
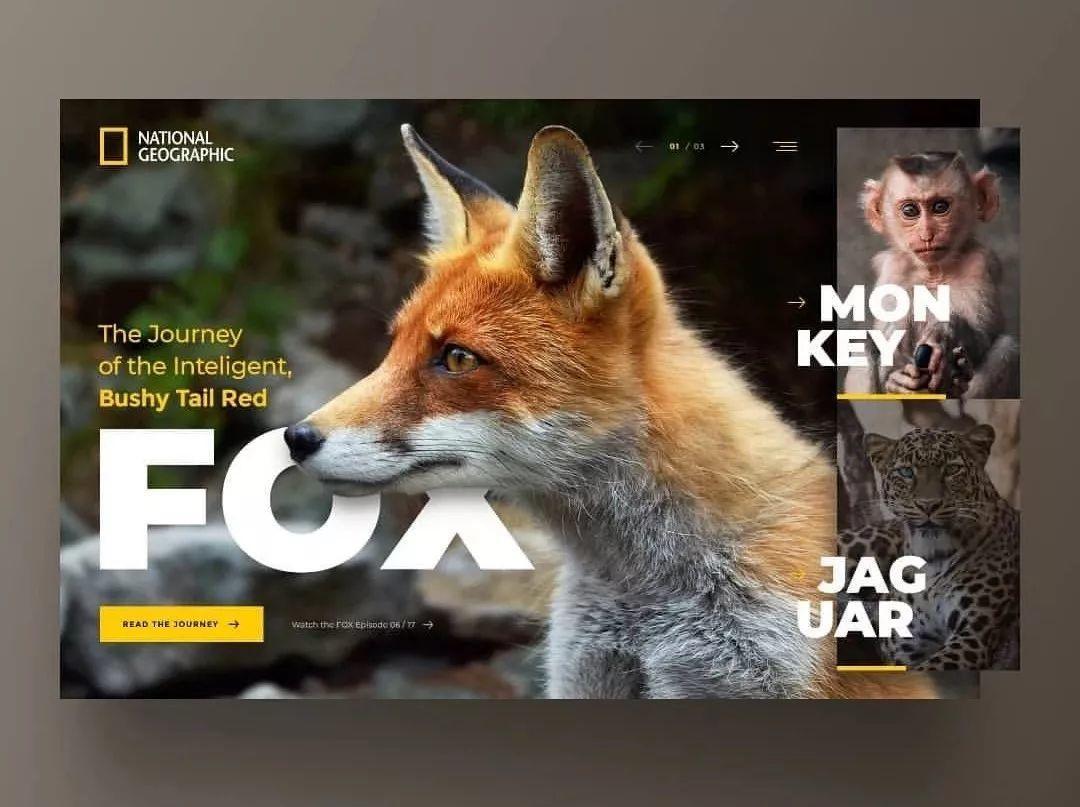
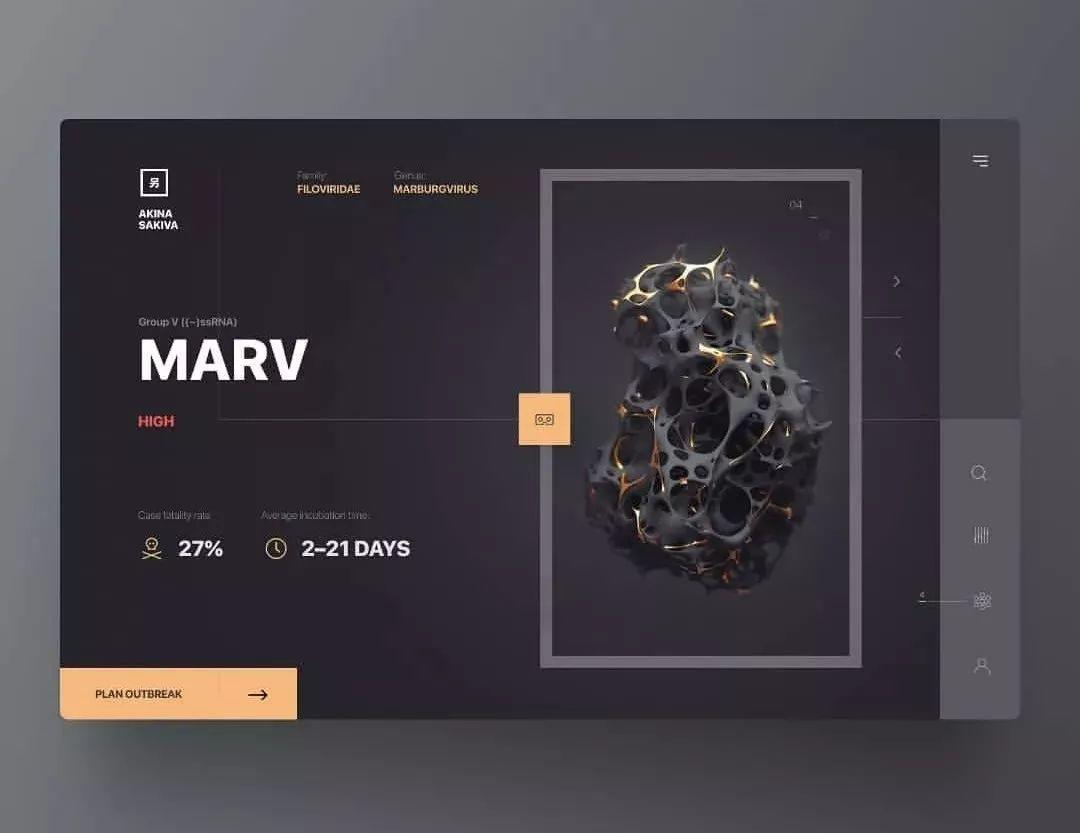
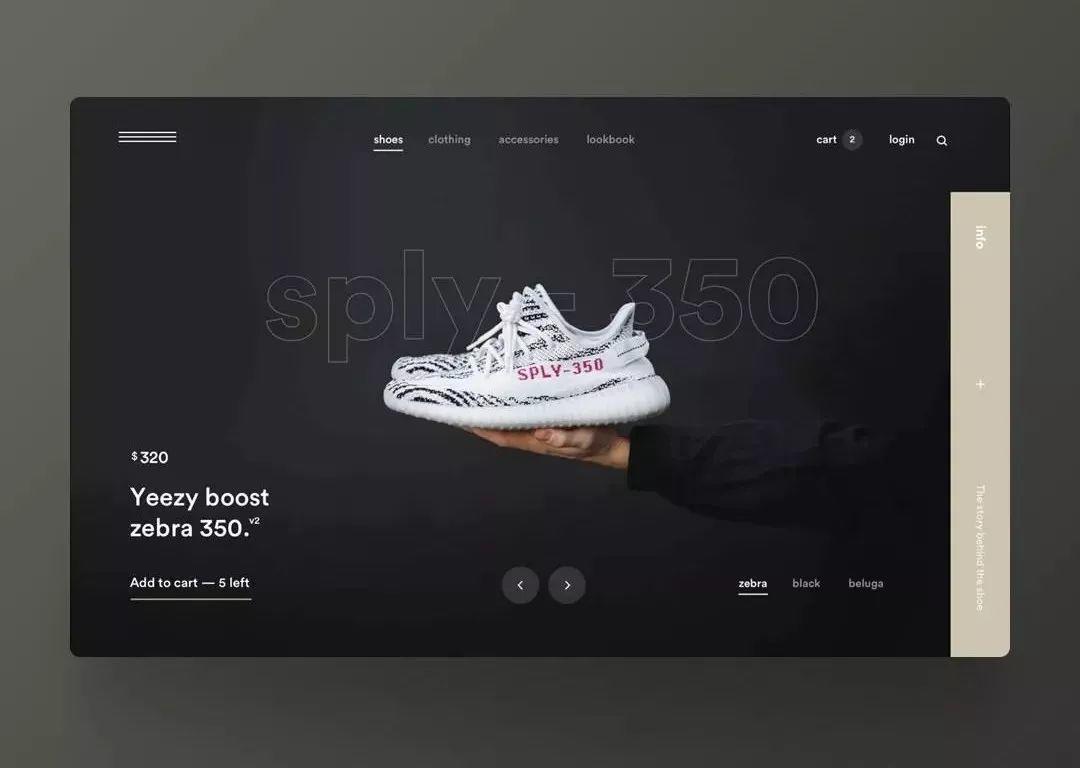
▲在灰黑的背景上搭配以白色为主、暖色为辅的主体元素。
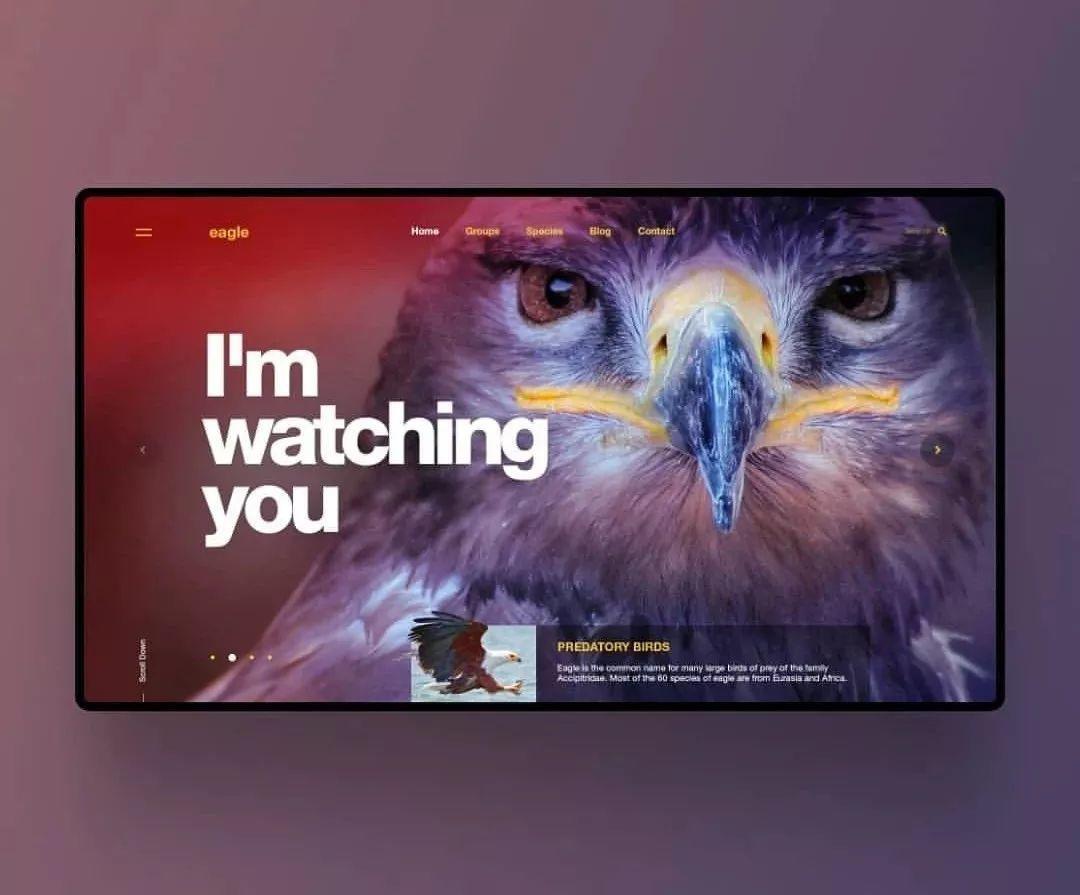
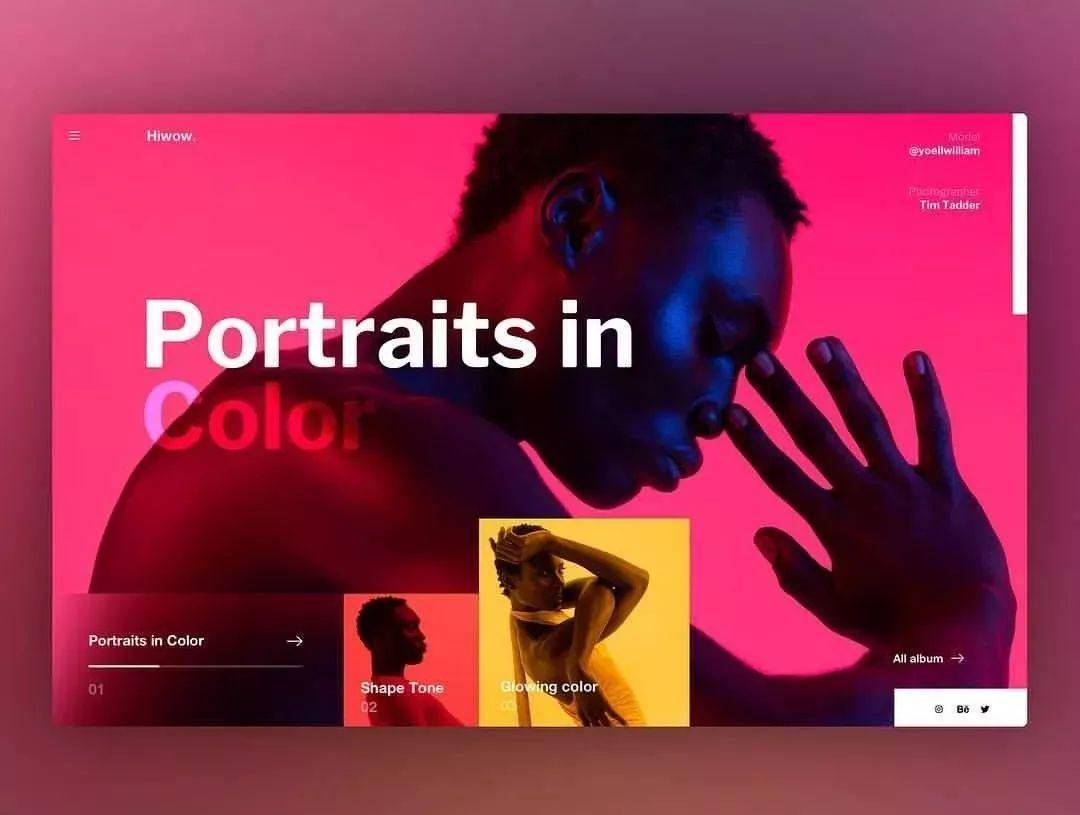
▲把特写人物或动物五官的图片作为画面主体,全貌图则缩小作为点缀即可,背景尽量简单、模糊一点,这种形式具有很强的吸引力和感染力,但对图片质量要求比较高。
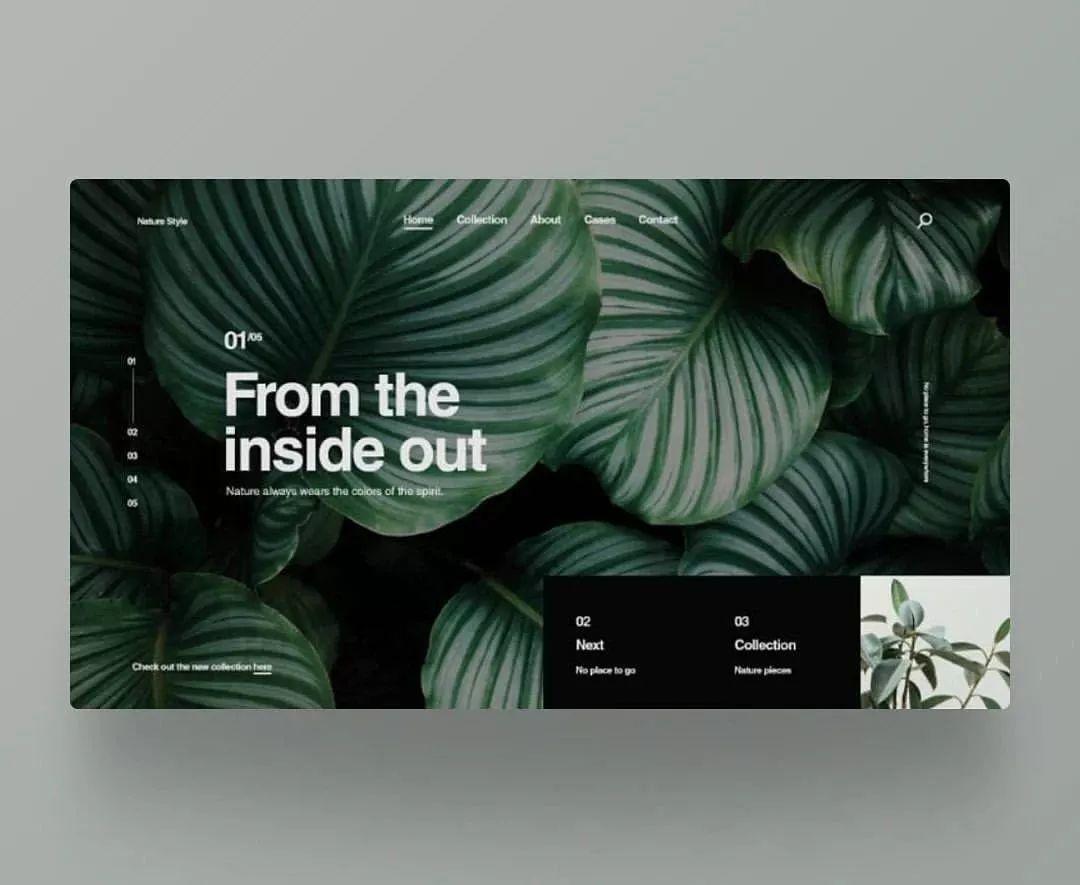
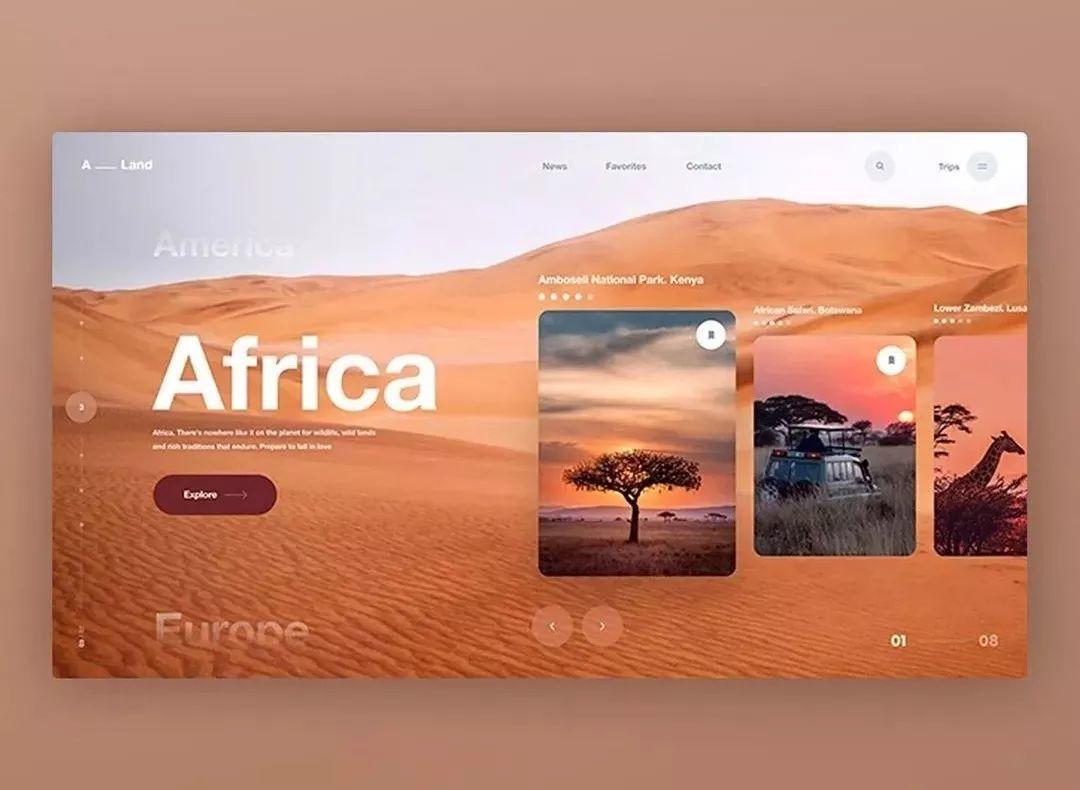
▲把具有重复元素的图片平铺当成背景,如草丛、树丛、花丛、森林、沙滩等等,通常会有不错的效果。
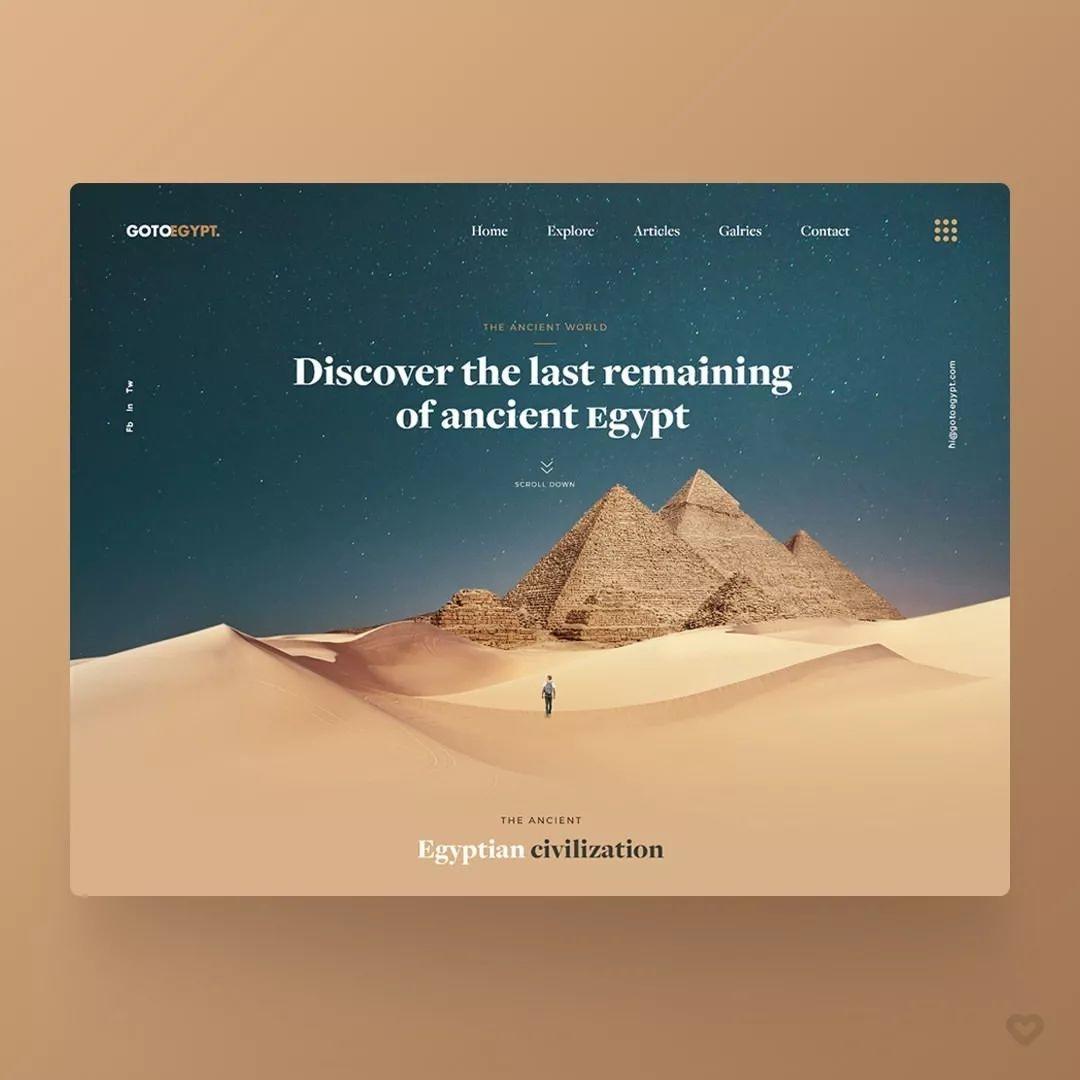
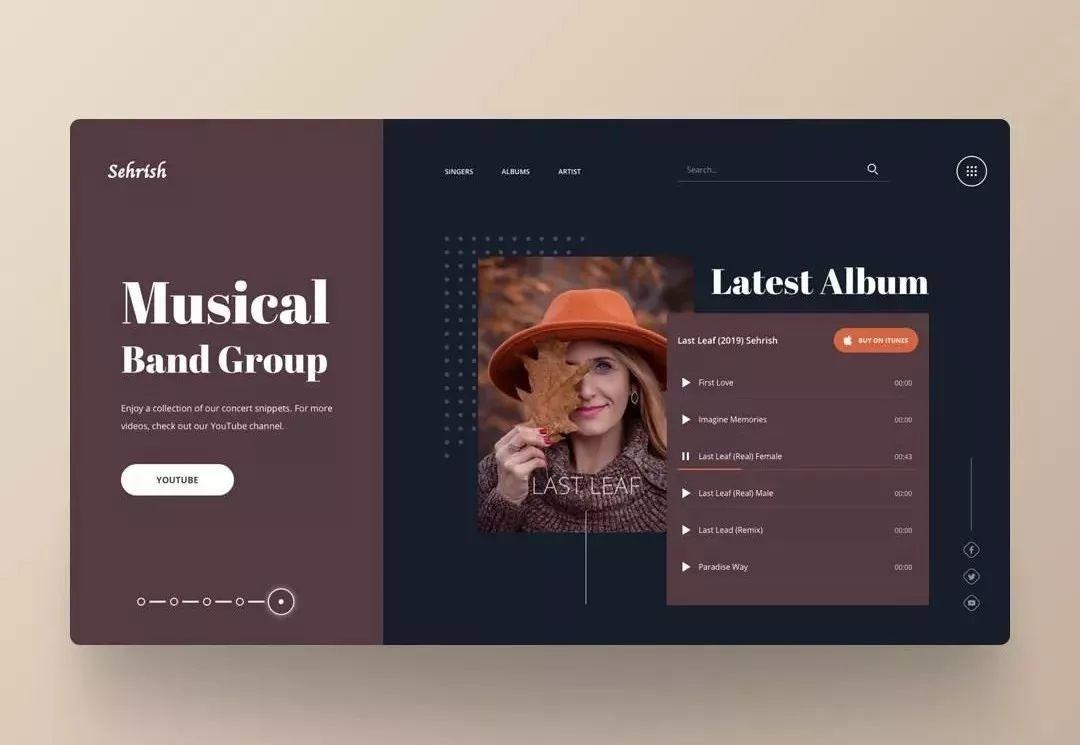
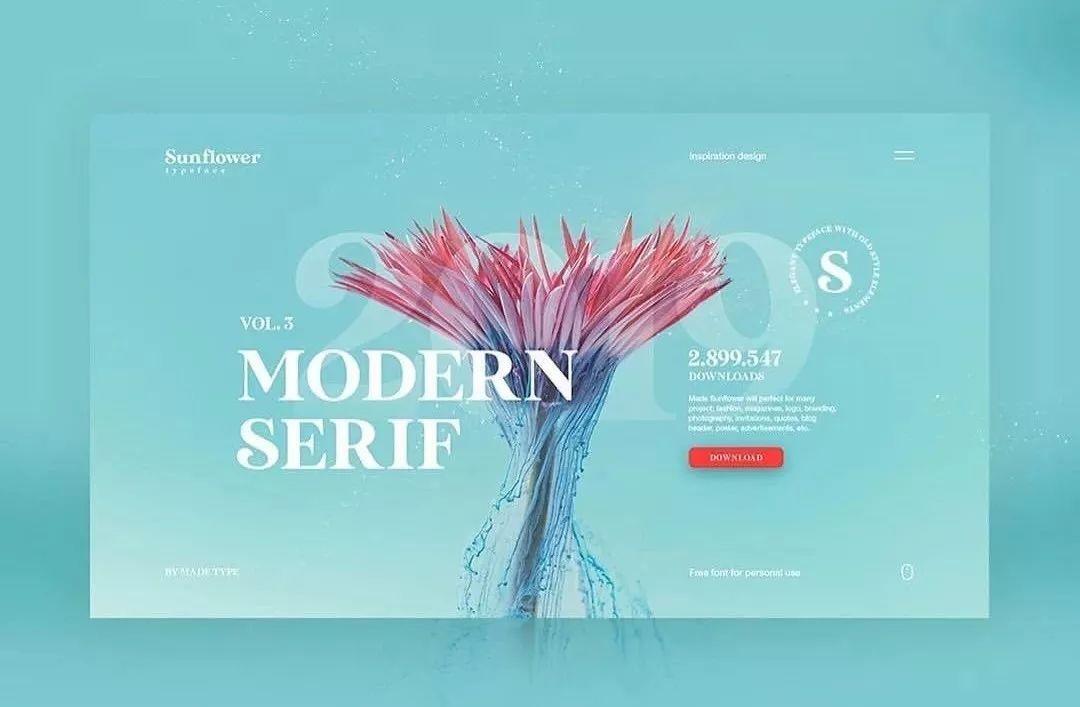
▲低饱和度深蓝色搭配香槟金,字体选用衬线体,老高级了。
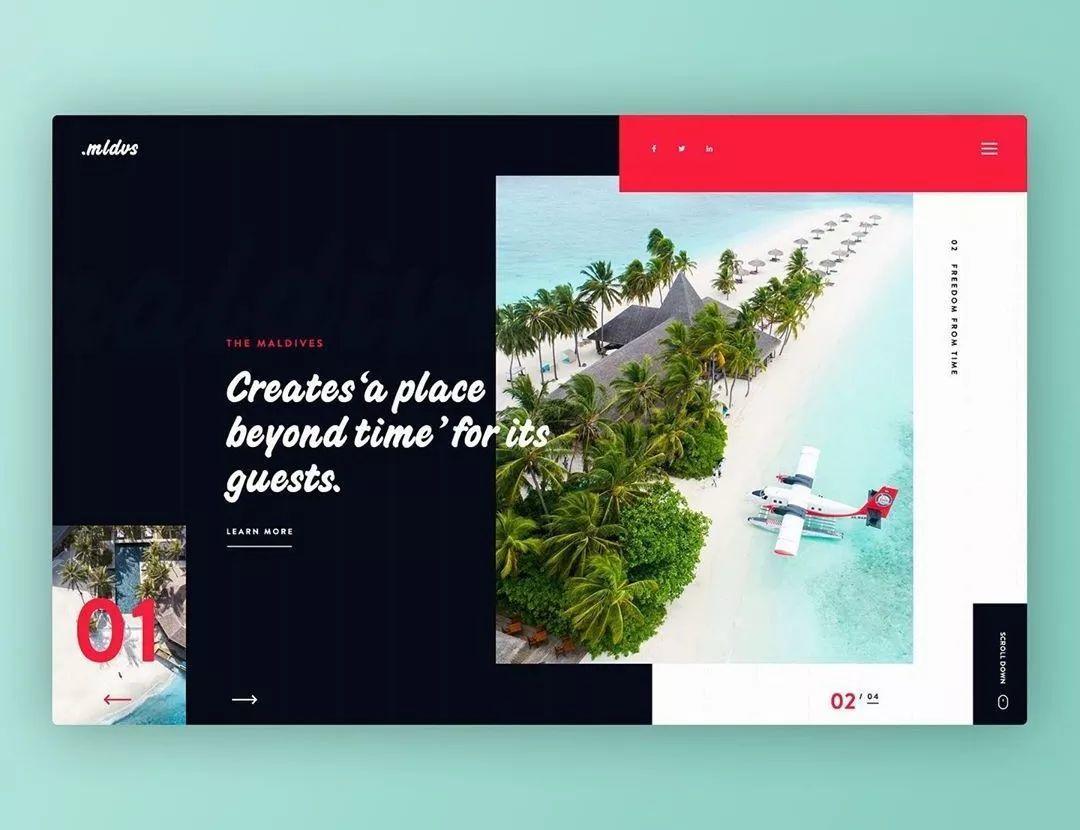
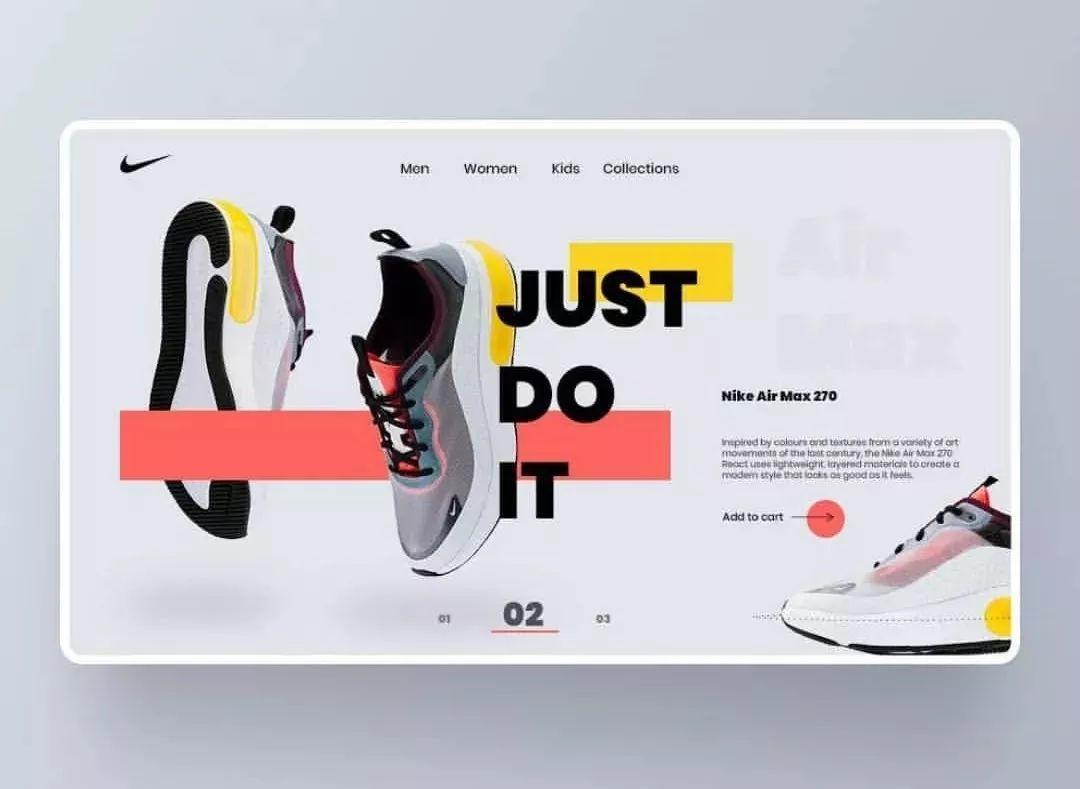
▲去底的大图与不去底的小图形成内容上的呼应,既能增强对比,又能加强画面的整体性。
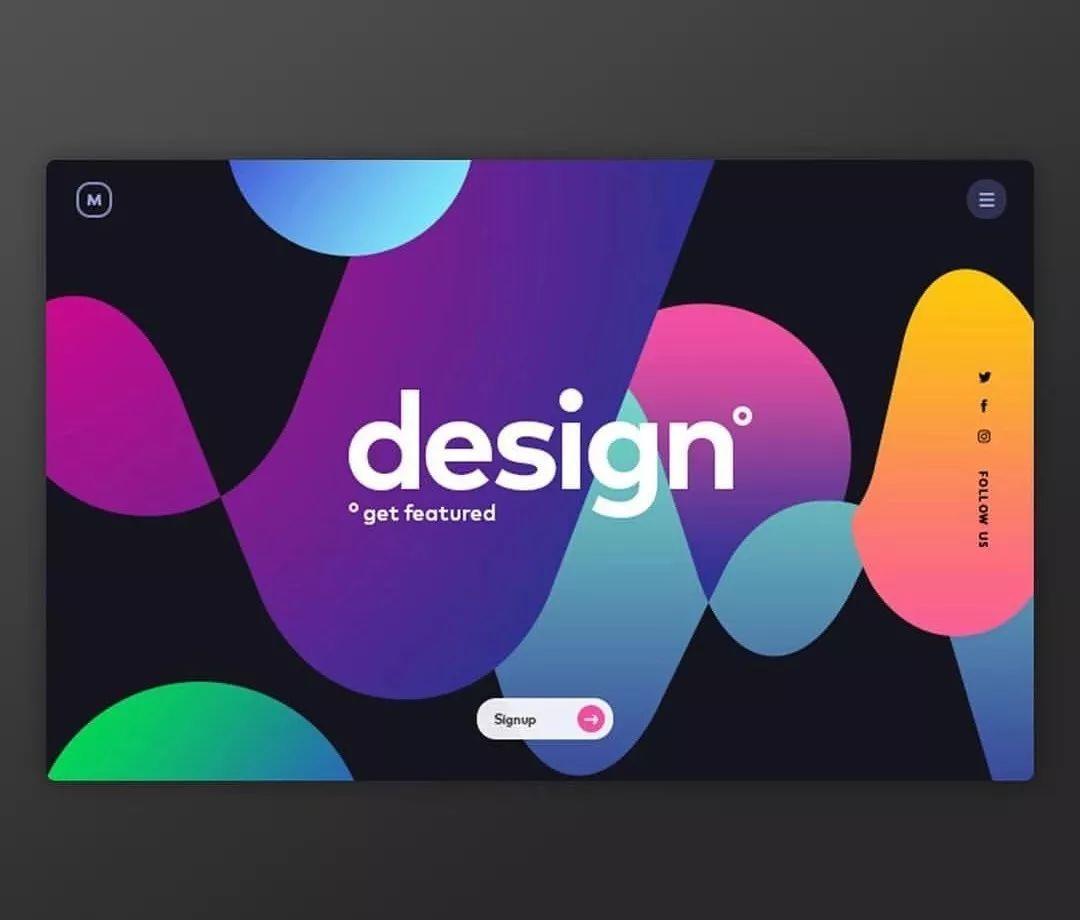
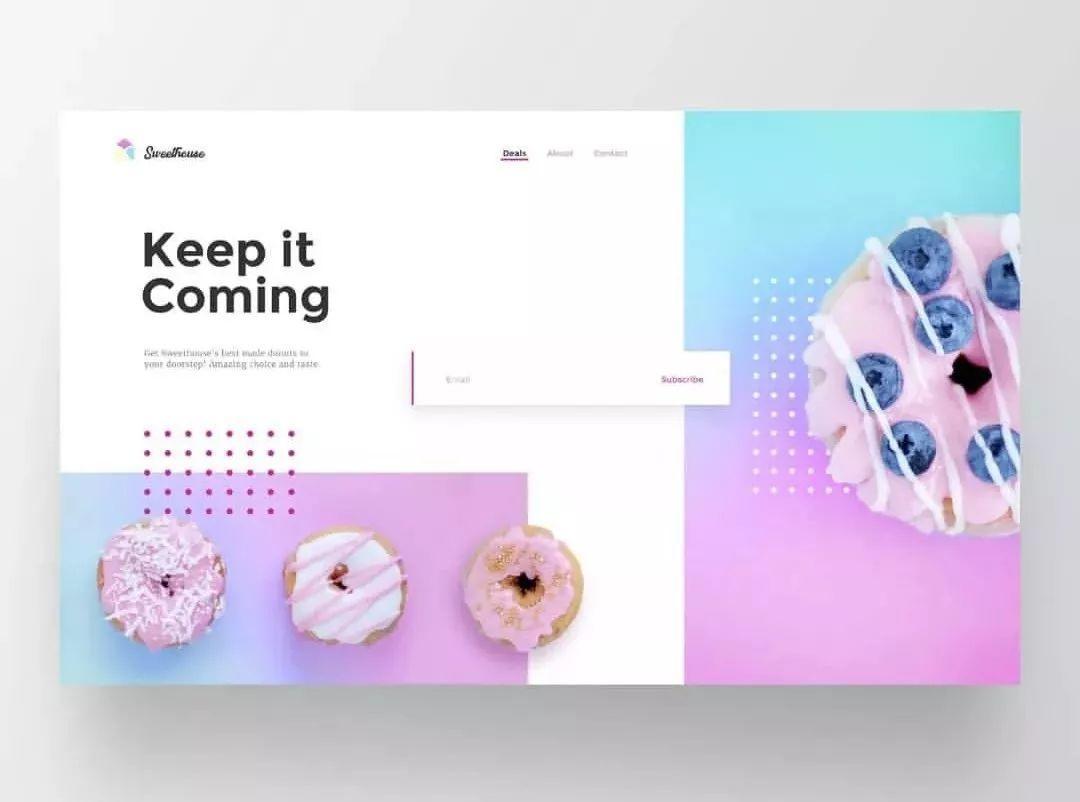
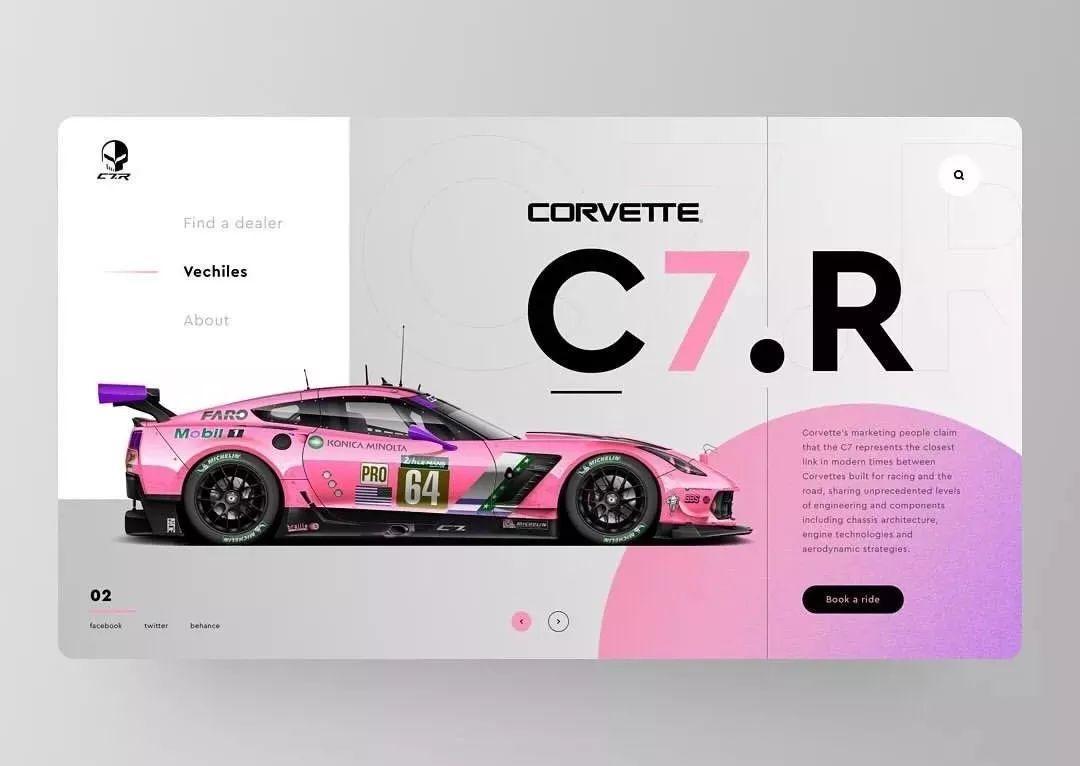
▲大面积的紫色与小面积蓝色、白色、黄色、玫红色搭在一起,会显得比较时尚、年轻。
▲把同类型的2-3张图片分别嵌入到大小相同的圆内,然后把图片交叉的部分裁成直边,错位组合,并把图片与图片交接处用直线隔开。此形式给人的感觉既统一又具有变化。
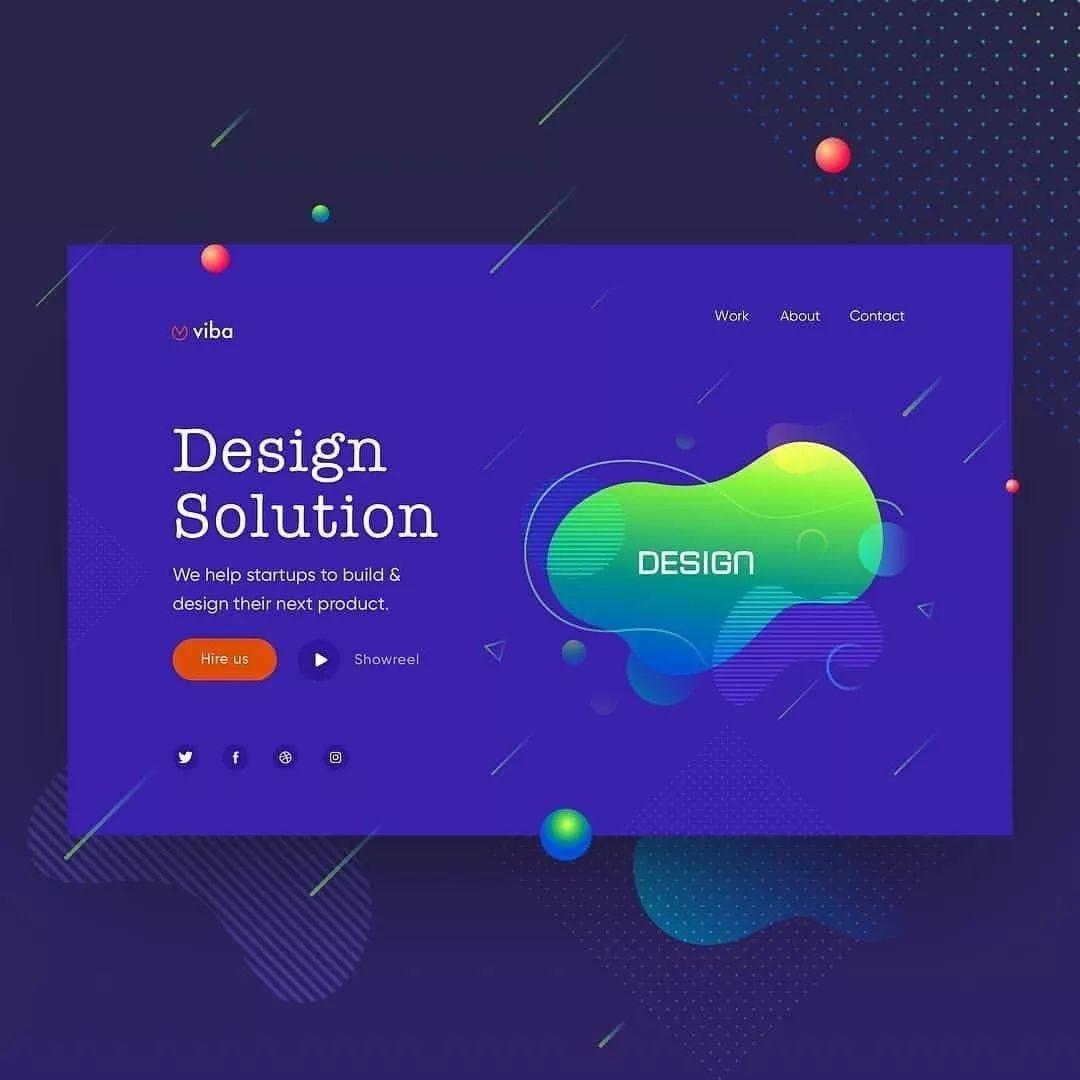
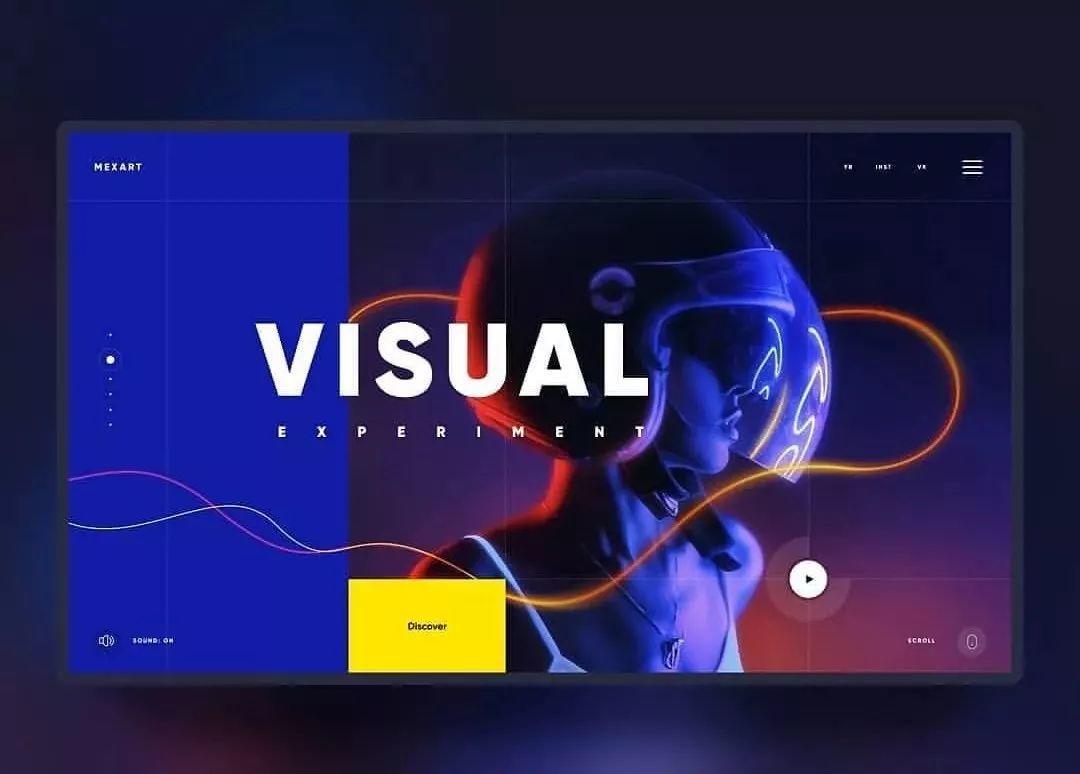
▲在黑色背景中搭配高饱和度的渐变色块,色块的布局要有大小和疏密对比。
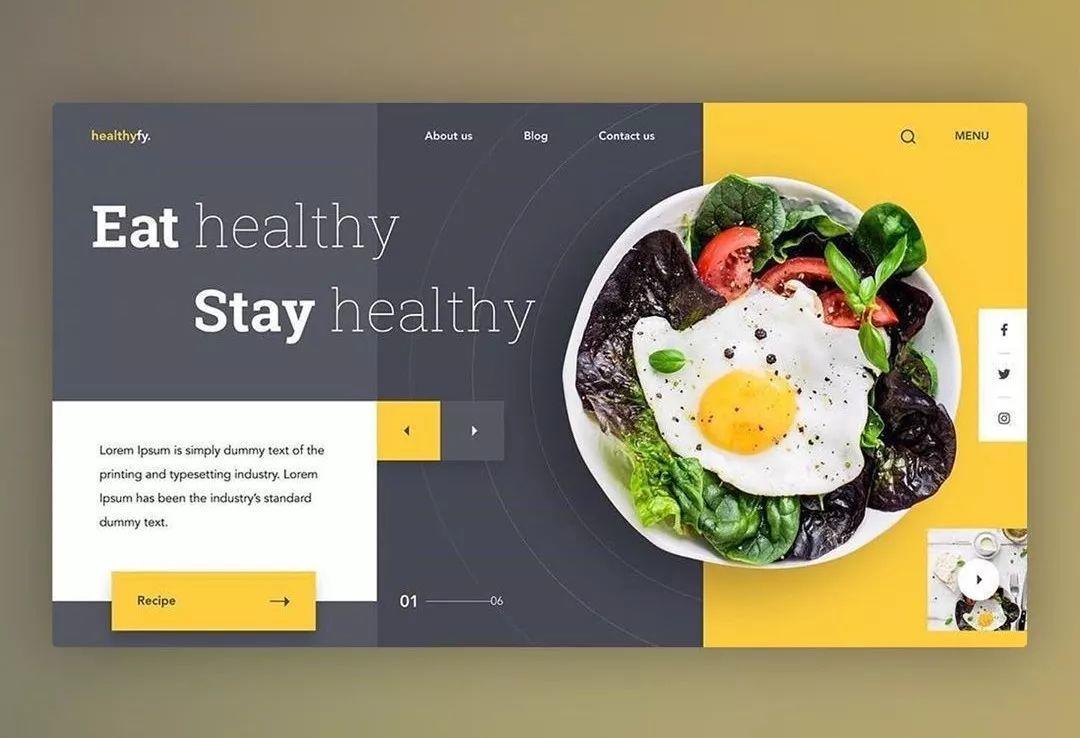
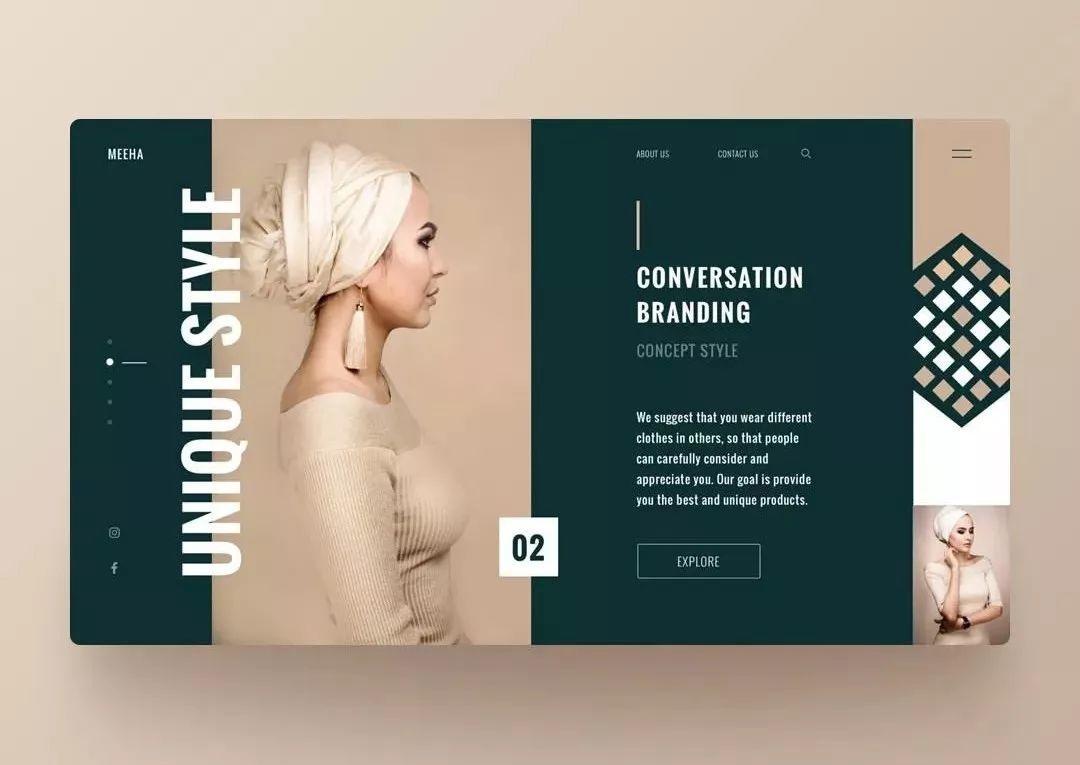
▲把背景等分成三份,任意相连两个色块使用近似色,另一色块使用与其对比较强的颜色(可以是色相对比、明度对比或饱和度对比),然后把主体置于形成对比关系的两个色块交汇处。另,在标题中建立文字的粗细对比会显得更精致。
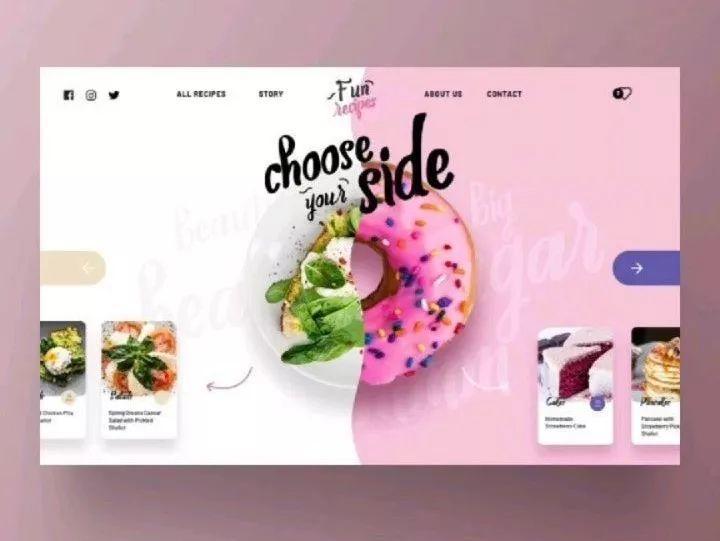
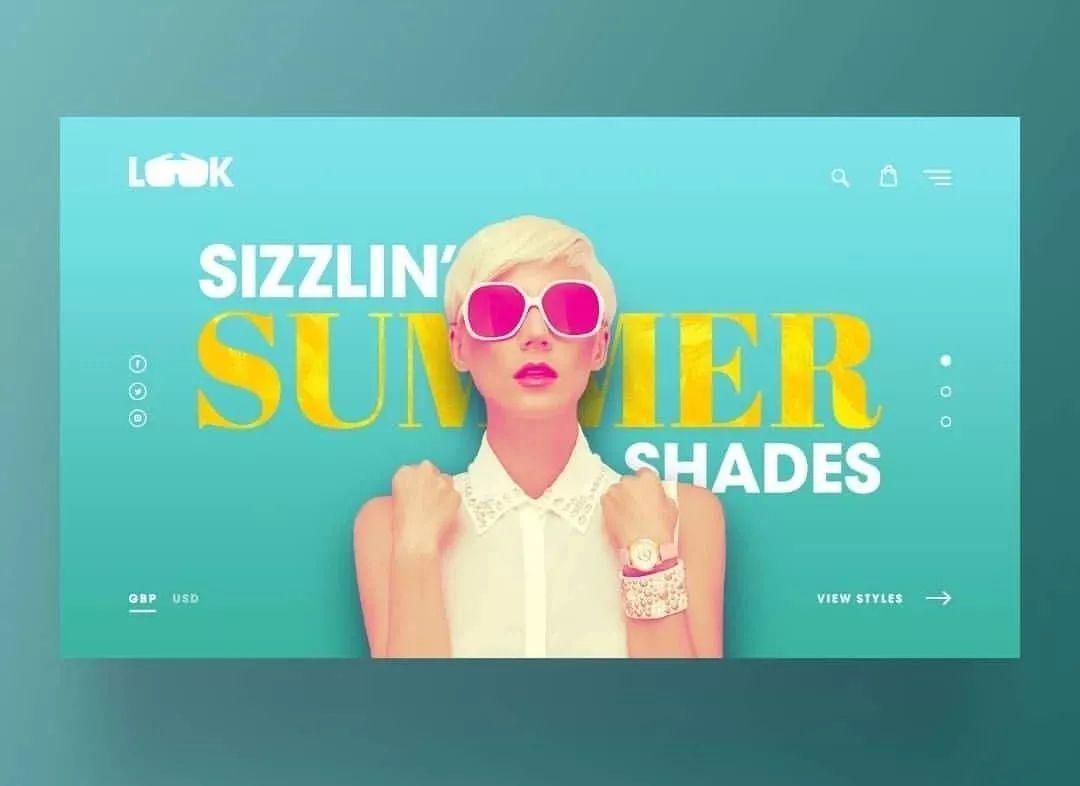
▲把背景分为对比鲜明的两个色块,还是把主体置于色块交汇处,然后把图片属于相应色块的部分调成与色块同色系。
▲把标题与内文左对齐,然后用短线把二者隔开,标题与内文距离短线的高度控制在内文文字高度的2-4倍为最佳。
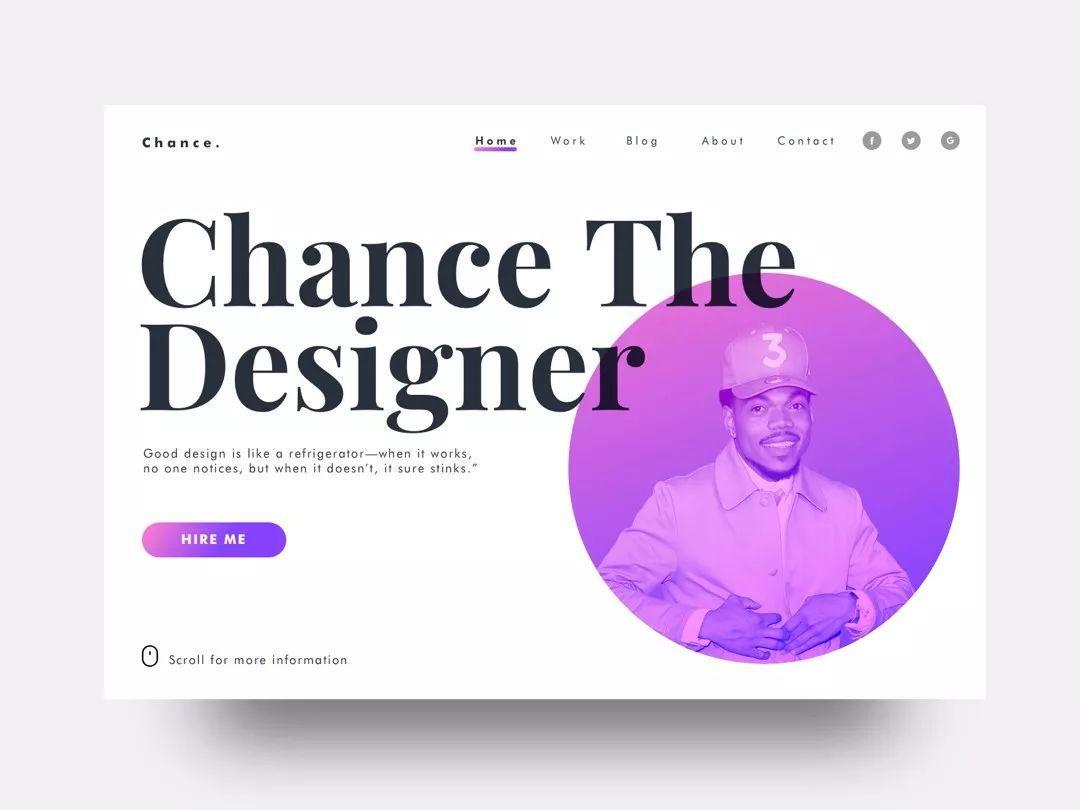
▲把去底图片嵌入圆形色块中,并把图片颜色与色块颜色统一,在排版时,可以把部分标题文字叠加在色块上。
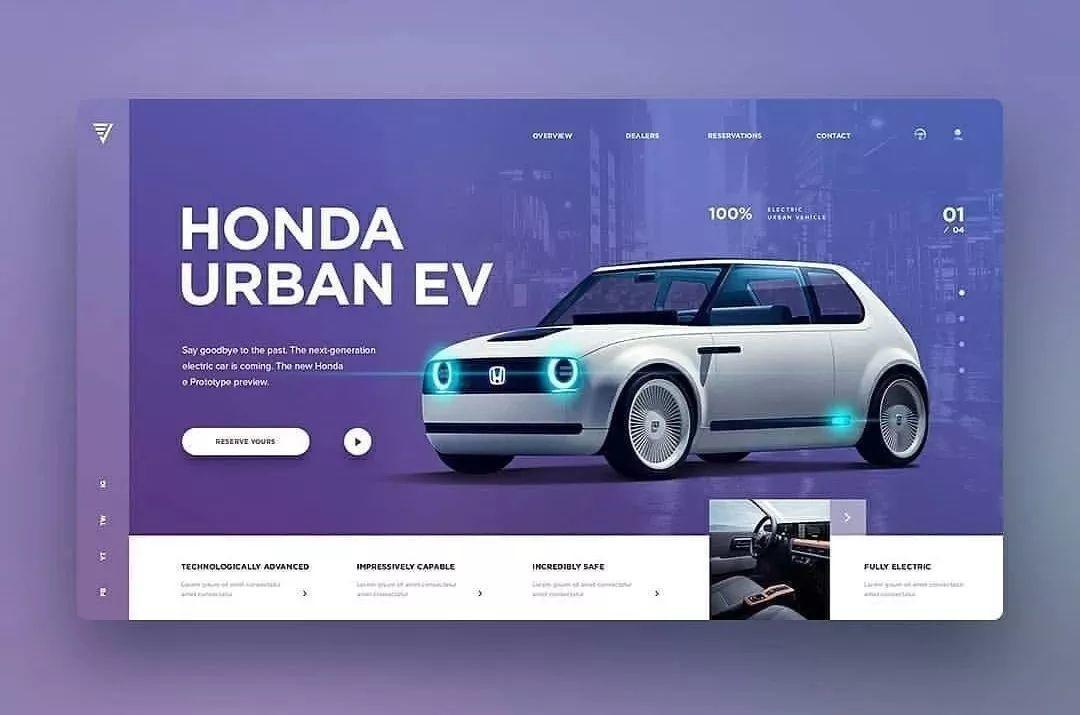
▲把照片叠印在背景色块中,并使用比较低的透明度,可以使画面更有细节和空间感。
▲把文字或图形作为产品图片的背景,可以增加设计感。
▲当主体位于横版画面的中间时,把主要信息集中排在一侧,另一侧可以保留大量的留白,只需把标题横跨左右两边,并在留白的一侧尾端添加一点小元素就能保持版面的平衡。
▲还是横版,还是主体位于中央,此时两次的元素可以集中在一个矩形内排版,并严格对齐,而主体元素可以适当打破矩形,这样做可以做到既平衡统一,又有对比和变化。
▲用几何色块以及图片排版时,色块大小不要太平均,而是要有大小对比,(把图片也看作色块。)
▲用描边字做底,然后在其基础上排列文字,把主体元素的另一个形态作为背景。
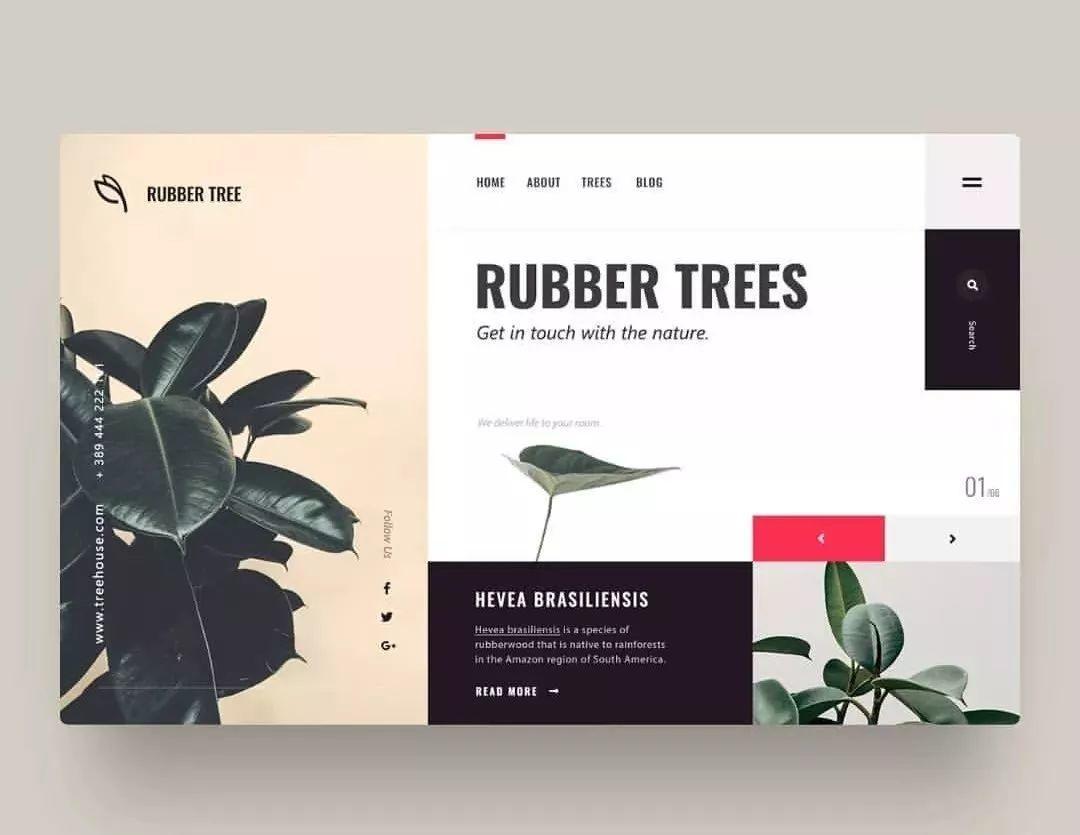
▲用几何形摄影图片与去底的辅助元素(树枝、水草、花草等等)组合在一起,一简一繁、一刚一柔形成强烈的对比,具有不错的视觉效果。
▲把场景中的元素抠出来一点叠在文字上方,可以加强图片与文字的关联,以及画面的空间感。 好看的作品下面还有很多,大家慢慢看,我就不一一分析了:
作者:葱爷(微信ID:congyenanian) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论