下厨房APP设计改版学习

扫一扫 
扫一扫 
扫一扫 
扫一扫 本文将介绍一款和美食有关的APP设计作品的改版总结,由设计师Chris_Tiny负责改版并分享这些改版经验,这款APP叫下厨房,相信很多人都知道,月活跃量是千万级别,用户量非常大的一款美食类APP设计,所以我们做改版时一定要非常细心,作为UI设计师请你仔细看看人家的设计思考,积累经验。
设计师通过多个角度去思考APP的改版,比如用户访谈、用户画像、设计机会点,全部结过细致调研和分析后,再开始做UI设计的输出,下面我们一步步来学习这个设计改版过程。 设计流程:探索、定义、设计、实践。
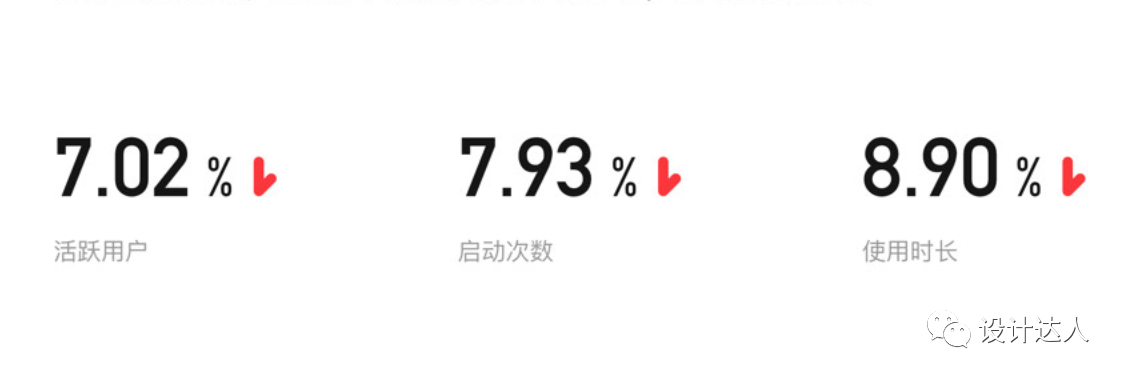
项目背景关于下厨房 下厨房是一款适合年轻人流行的美食食谱软件,主要功能是提供各种美食做法以及烹饪技巧。下厨房倡导在家烹饪、健康的生活方式,提供有版权的实用菜谱做法与饮食知识,提供厨师和美食爱好者一个记录、分享的平台。 产品现状 易观数据显示,下厨房app近半 年的月指数和日指数均保持稳定状态,月活保持千万以上,日活保持百万以上,有一批稳定的用户群体。下厨房19年第一季度在月独设备上呈现稳定状态,但在同年4月份出现了首次下滑,且环比幅度较大。
改版目的 目前下厨房虽领跑各大美食类app,成为电商美食领域的领头羊,但是近三个月app活跃用户数量出现明显下滑,如何继续促进用户增长和增加用户粘性仍然是需要进一步思考和改善的问题。
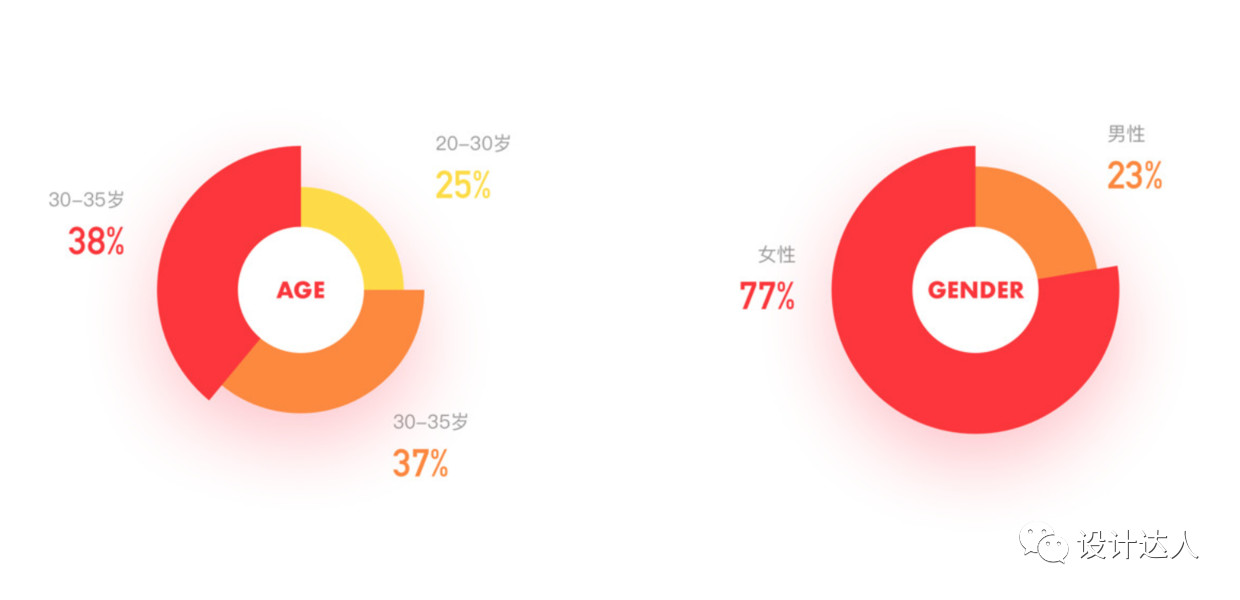
用户访谈1. 用户群体 下厨房用户以女性为主,年龄区间为20~40,25~35岁 之间的用户为主要用户,多分布于经济发达地区。用户群体猜测为喜欢亲手制作和分享美食,经济收入较高且稳定的家庭妇女。
2. 访谈大纲 本次访谈用户共10名,其中9名女性1名男性,分别采用语音、视频、文字以及线下访谈的形式进行,使样本属性最大程度上符合本次调查目标。
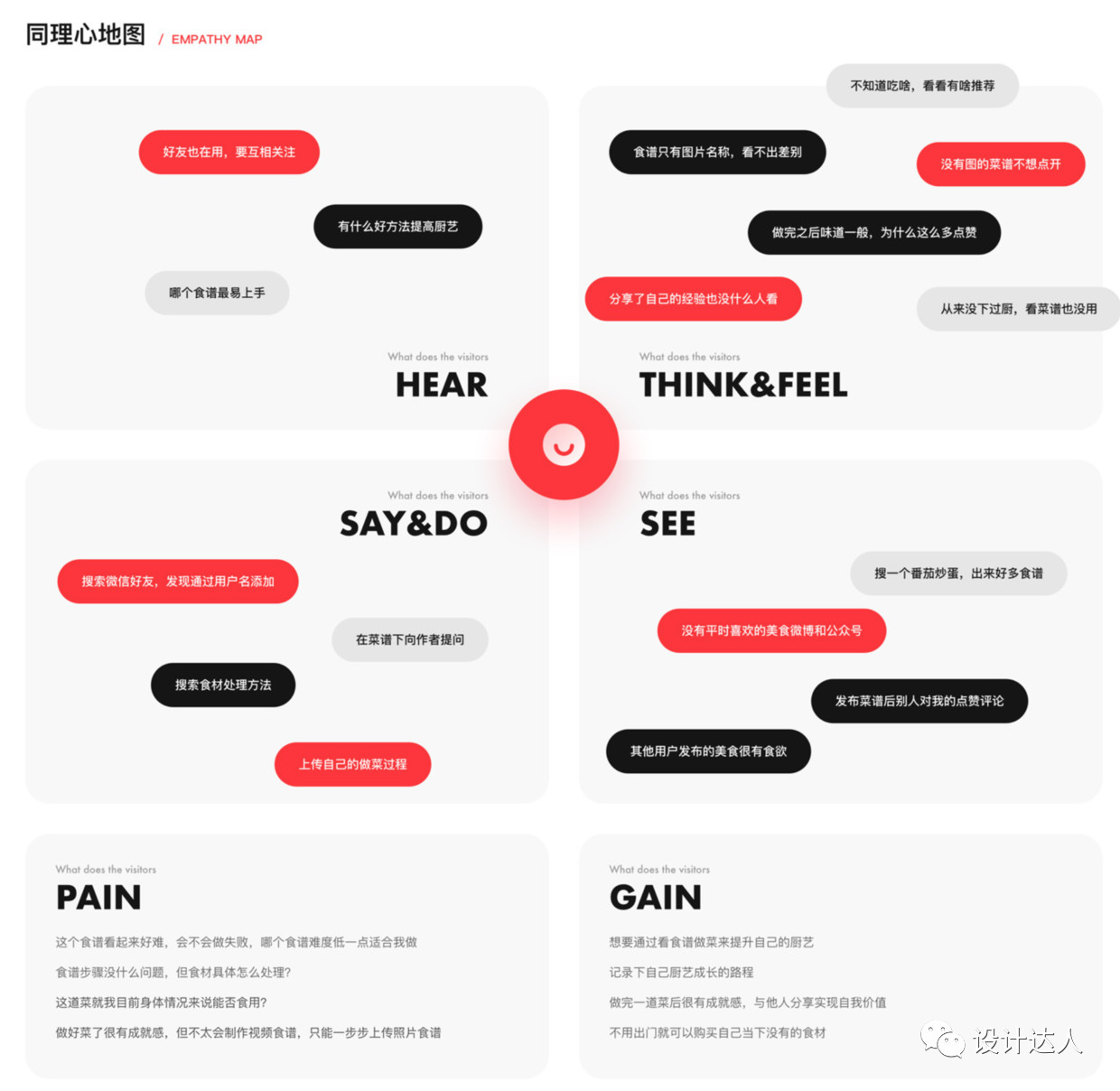
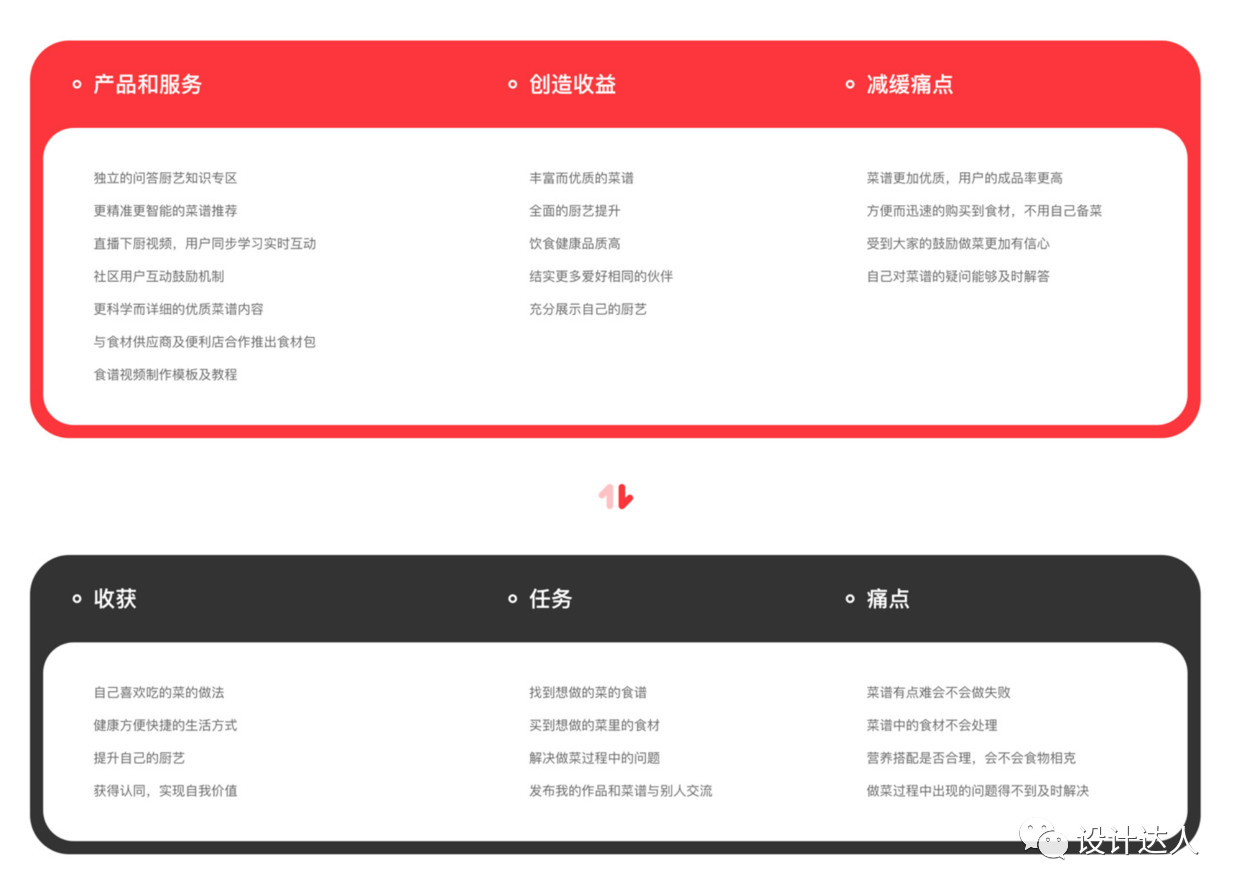
数据提炼1. 同心理地图
2. 价值主张画布 本次访谈用户共10名,其中9名女性1名男性,分别采用语音、视频、文字以及线下访谈的形式进行,使样本属性最大程度上符合本次调查目标。
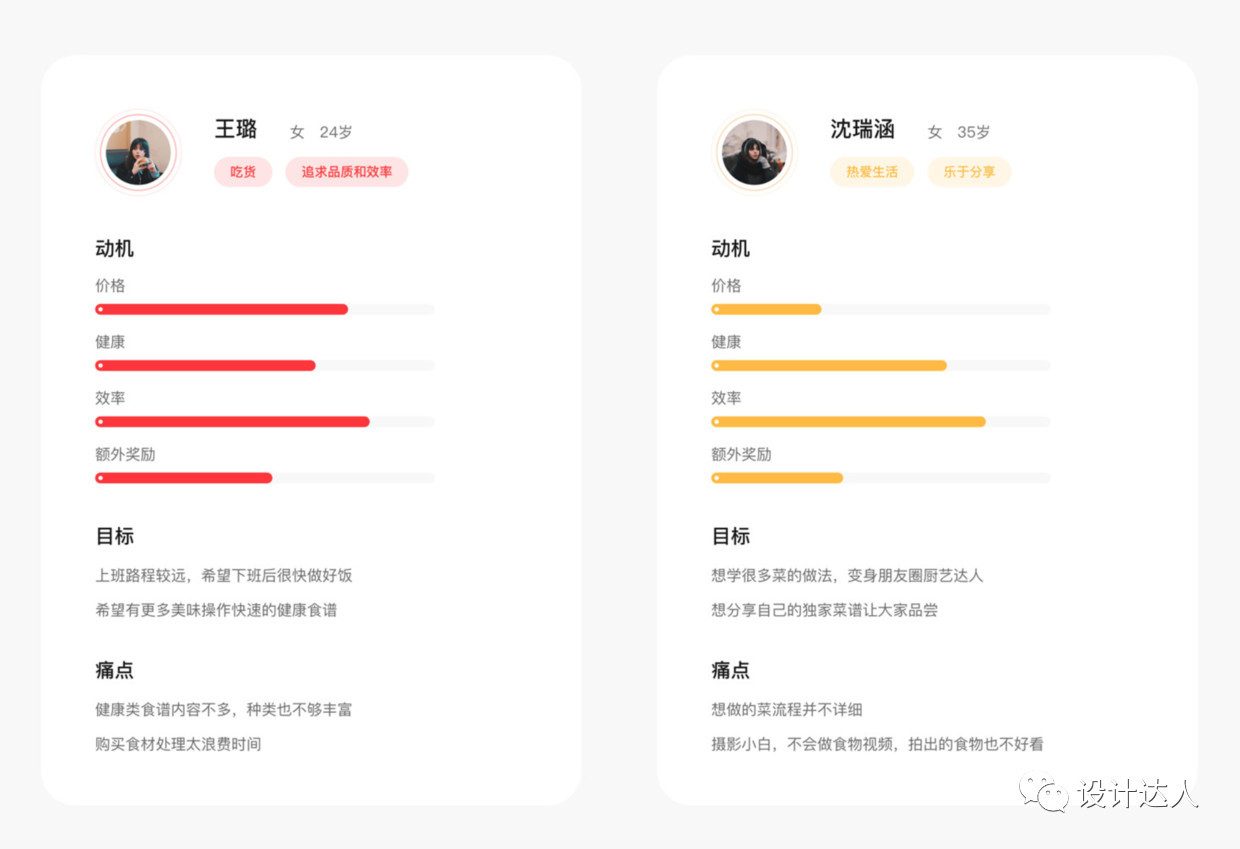
用户画像
用户旅程图
设计机会点
设计输出1. 情感化设计 情感化设计是旨在抓住用户注意力、诱发情绪反应,以提高执行特定行为的可能性设计。 2. 缺省页设计 断网或无内容时提示用户,减少用户的迷失感。采用可爱的卡通形象缓解用户的焦虑感。
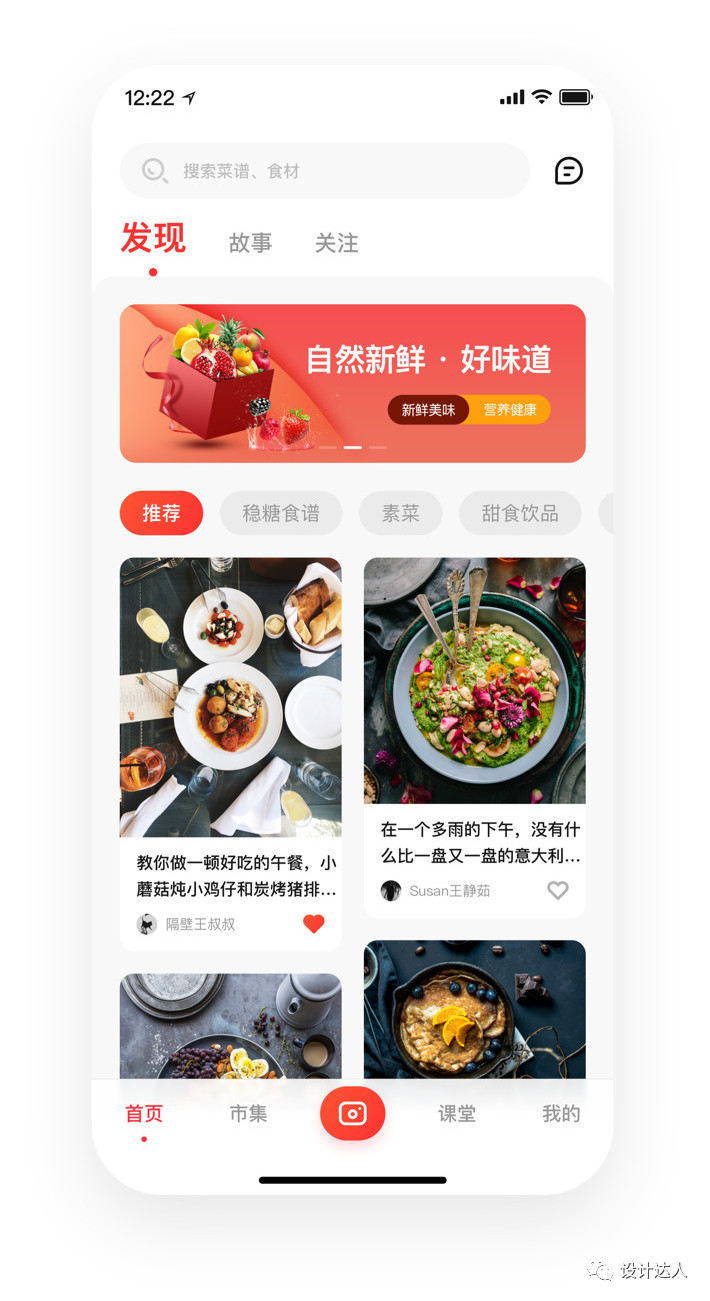
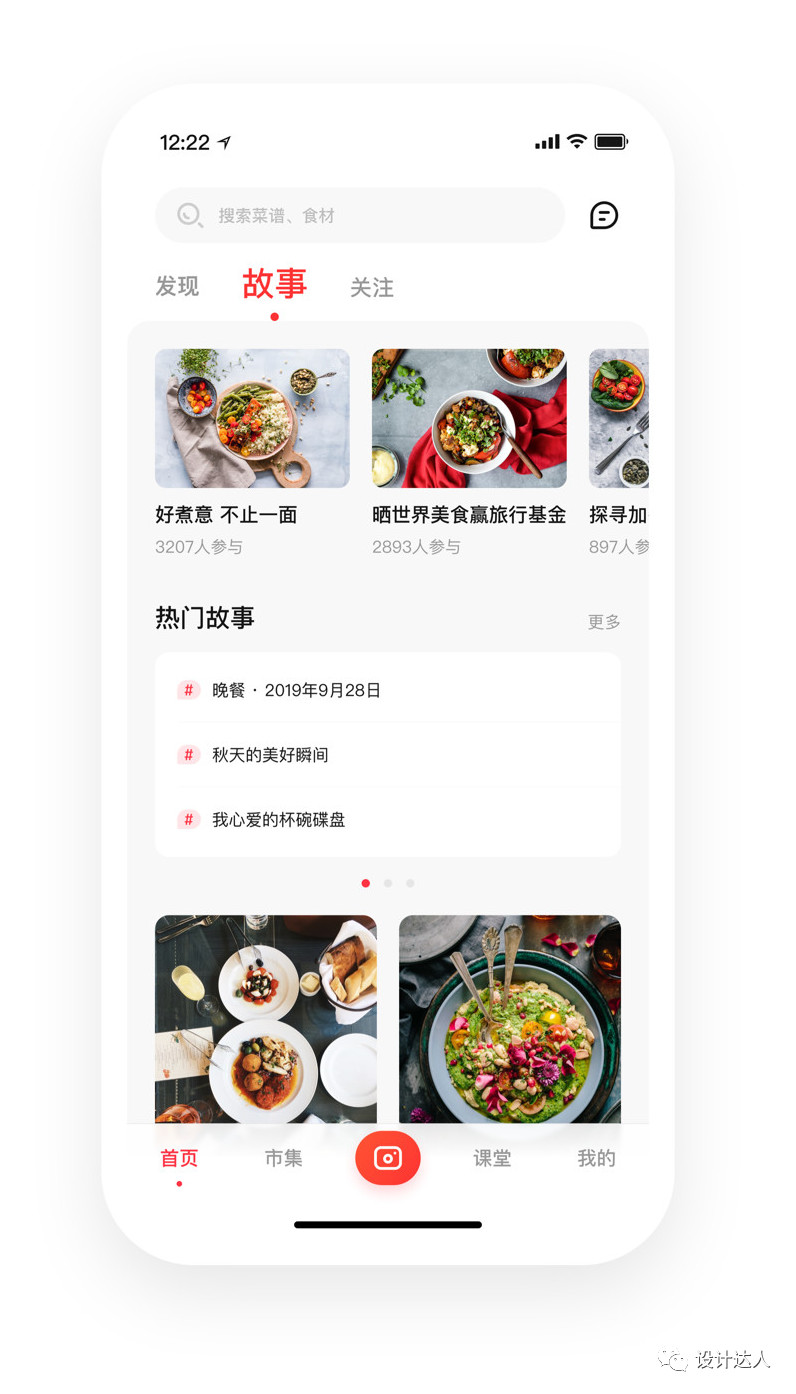
3.首页设计 故事板块采用十字交互布局,feeds流的形式给用户营造沉浸式的体验。底部Tabbar采用驼峰式导航,将收藏模块放入个人中心,作为一款UGC社区产品,应引导用户发表更多优质的内容。
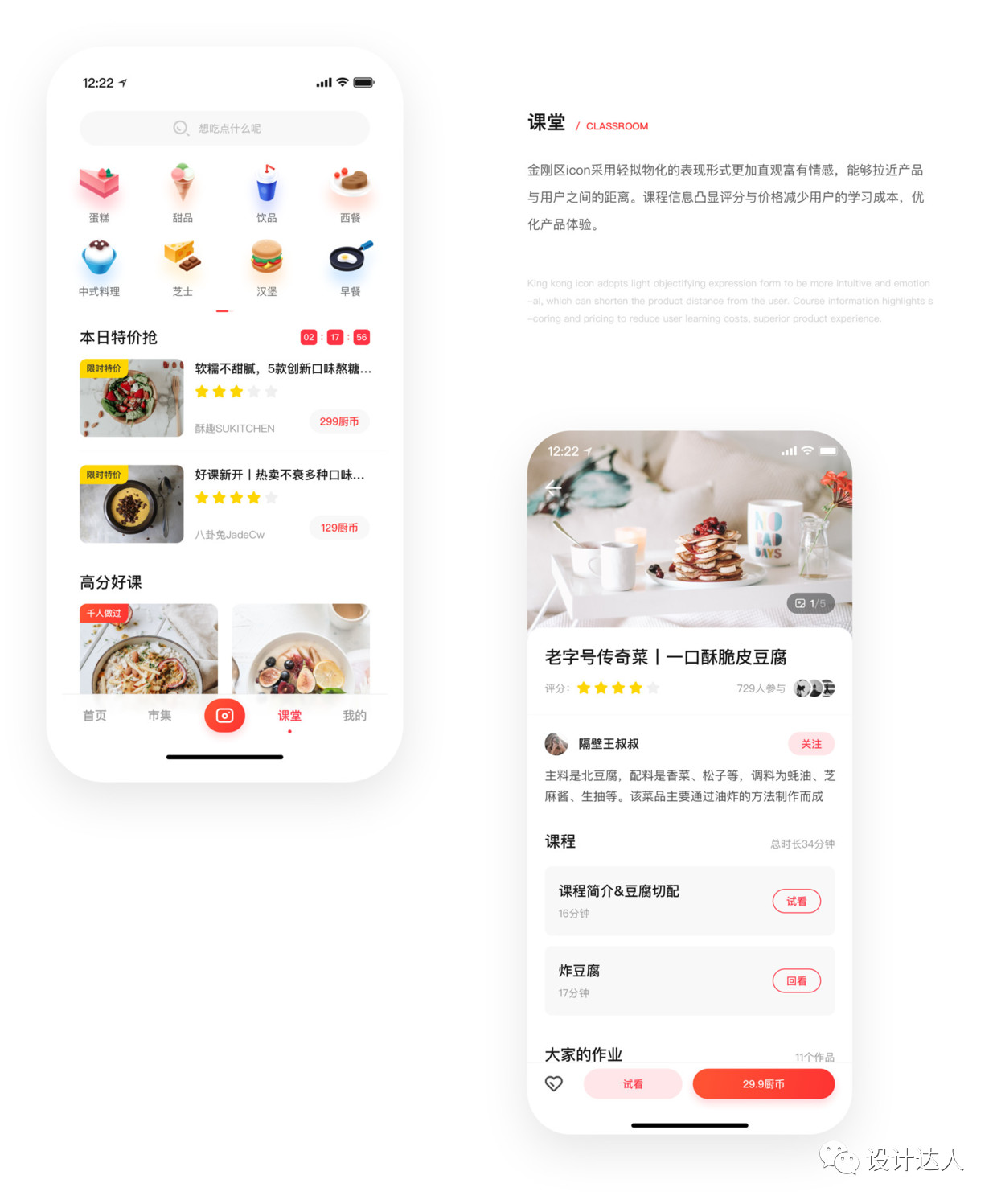
4. 课堂页设计 金刚区icon采用轻拟物化的表现形式更加直观富有情感,能够拉近产品与用户之间的距离。课程信息凸显评分与价格减少用户的学习成本,优化产品体验。
5. 图标设计
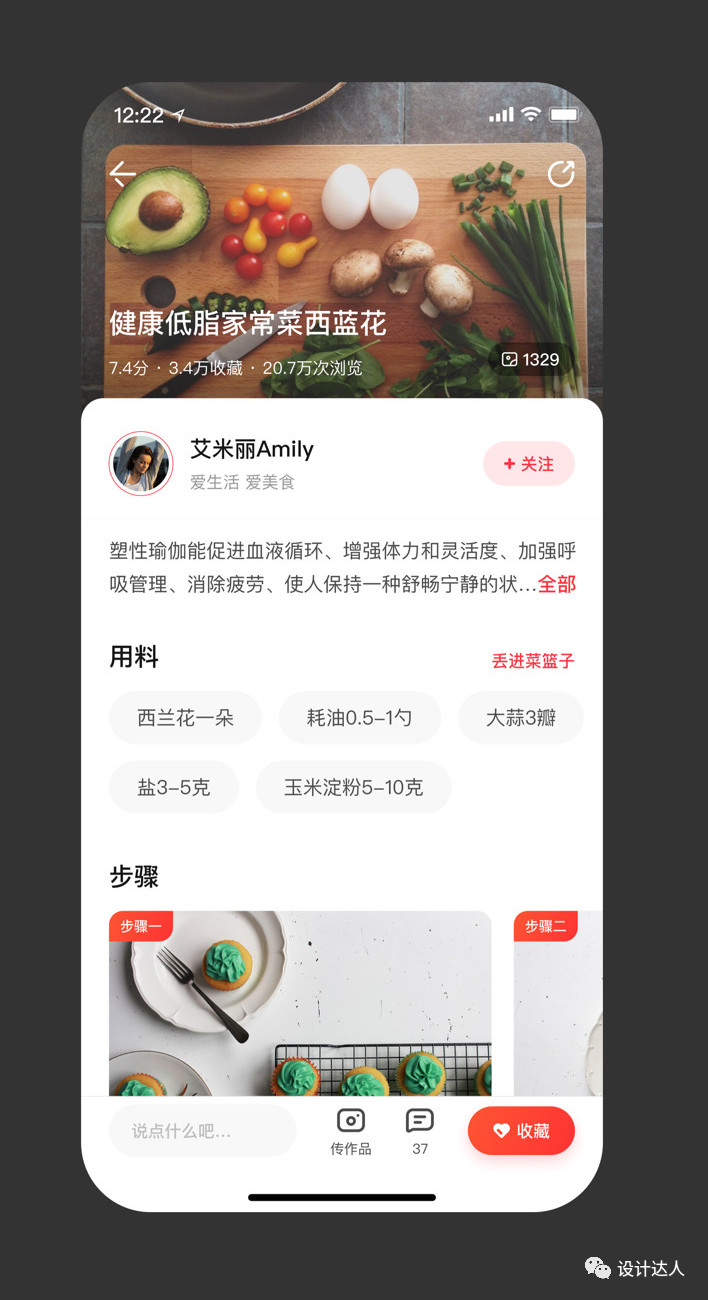
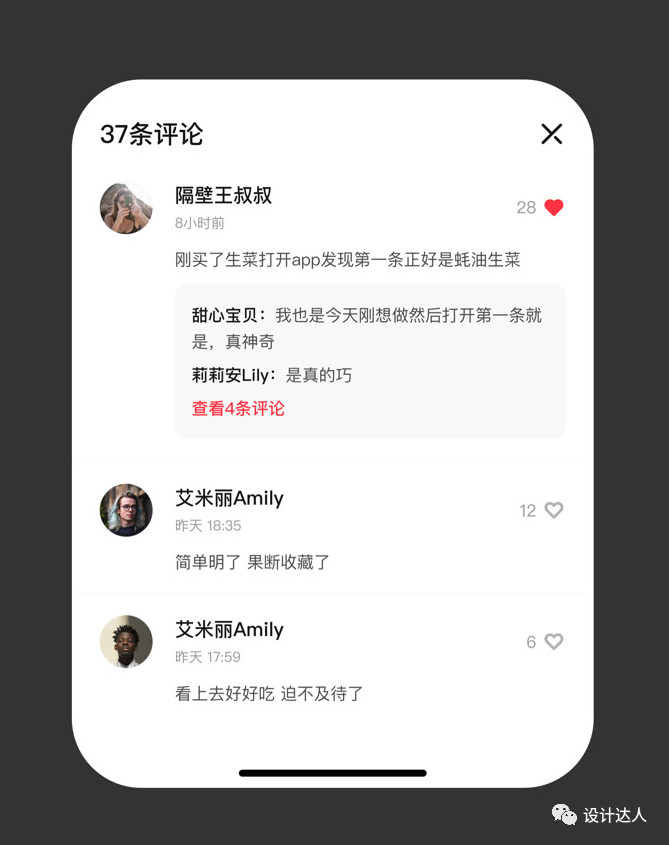
6. 菜谱详情页设计 优化页面信息布局,首屏显示信息更多增加了页面的利用率。步骤模块采用左右滑动交互更加便捷直观。底部导航收藏功能高亮显示,凸显其优先级。
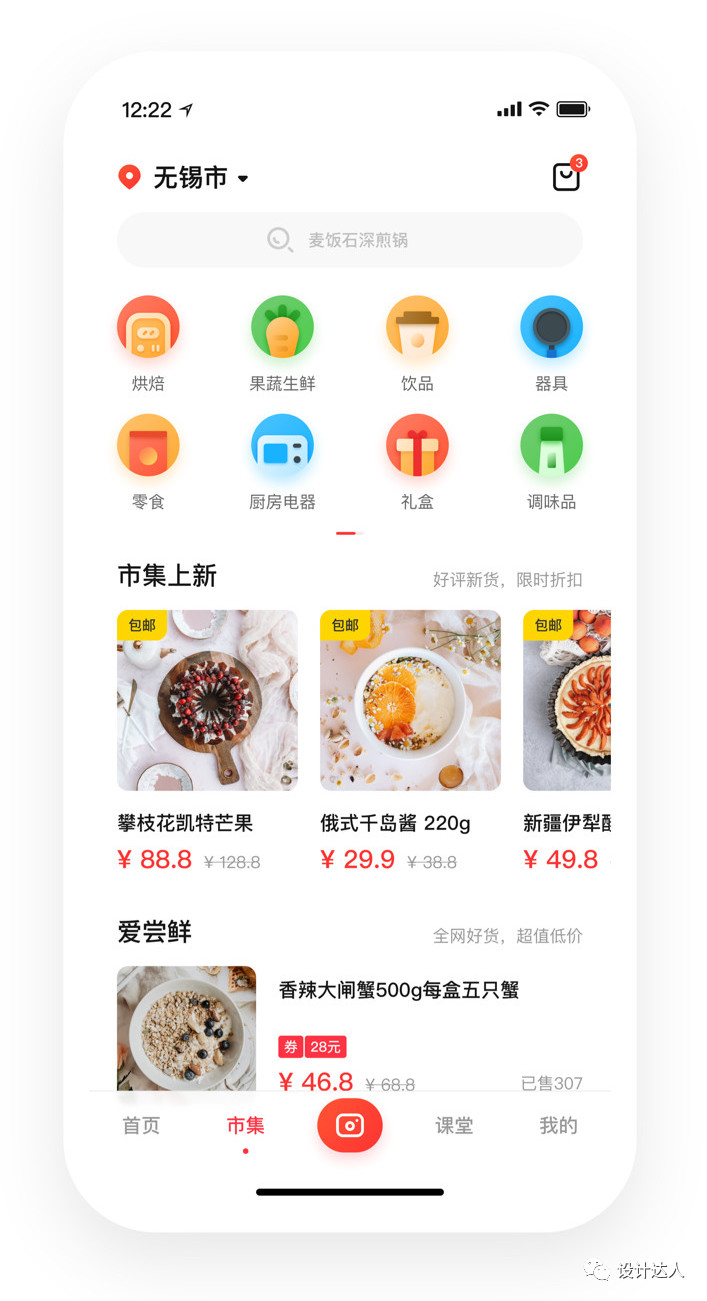
7. 市集页面设计 金刚区图标重构,优化页面布局增加页面利用率,并增加状态标签提示用户,促销优惠活动吸引用户提高转化率。
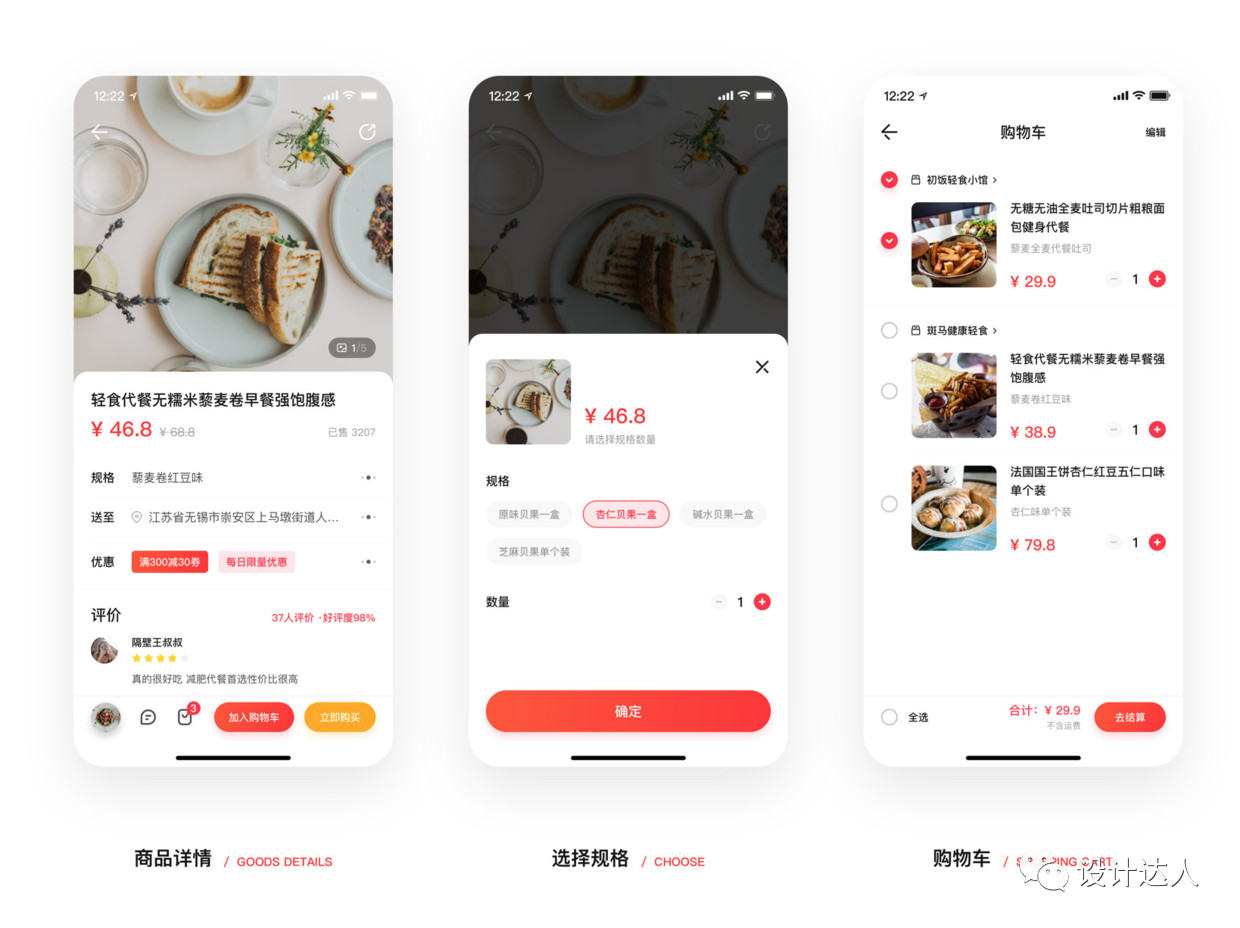
8. 商品详情/选择规格/购物车页面设计
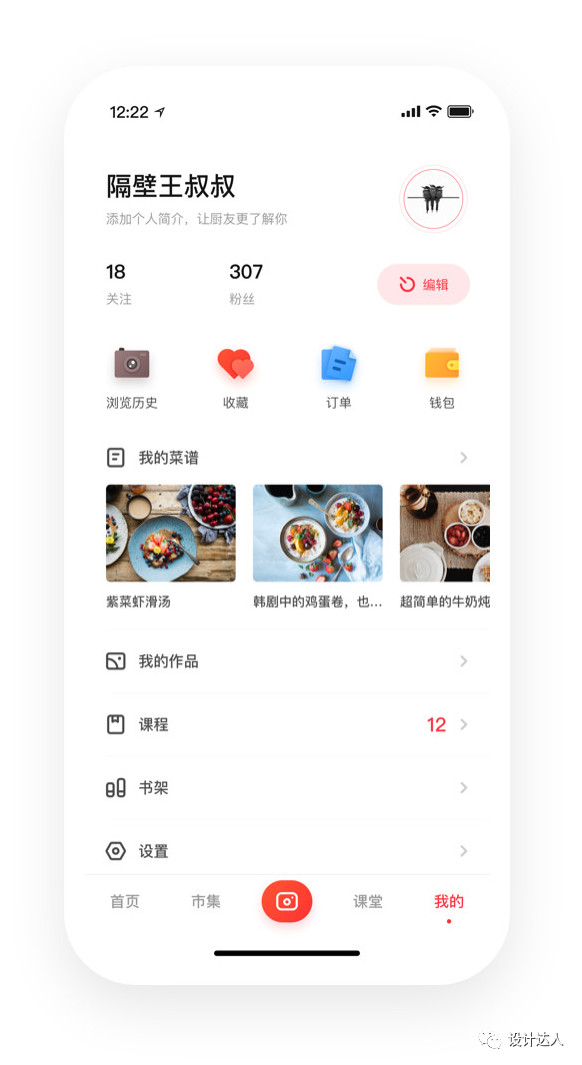
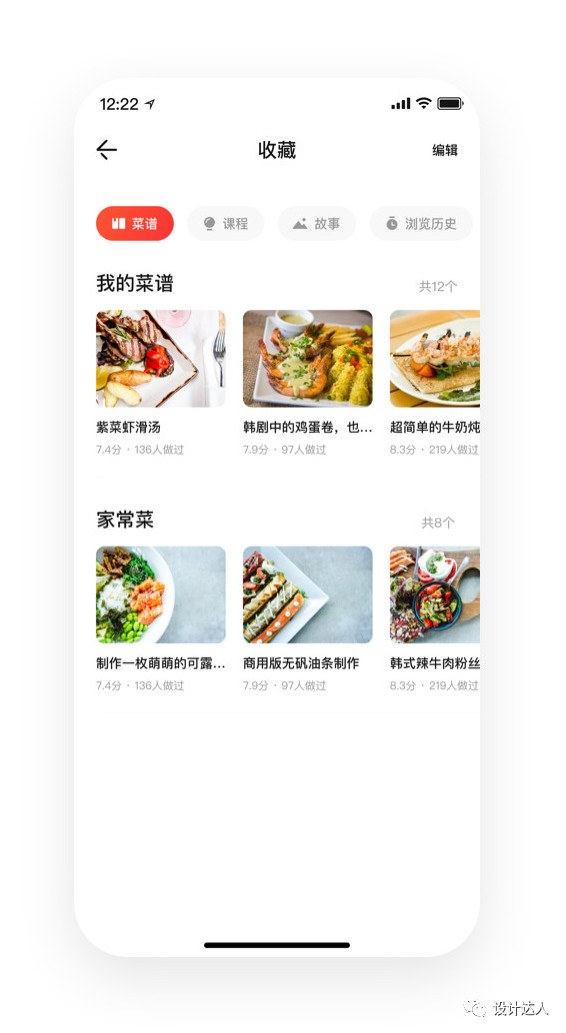
9. 个人中心页面设计 旧版个人中心信息层级混乱,界面设计不够精致,现将个人中心分为个人信息, 主要功能入口,次要功能入口三个板块,采用线面结合图标,色彩风格,更易识别。
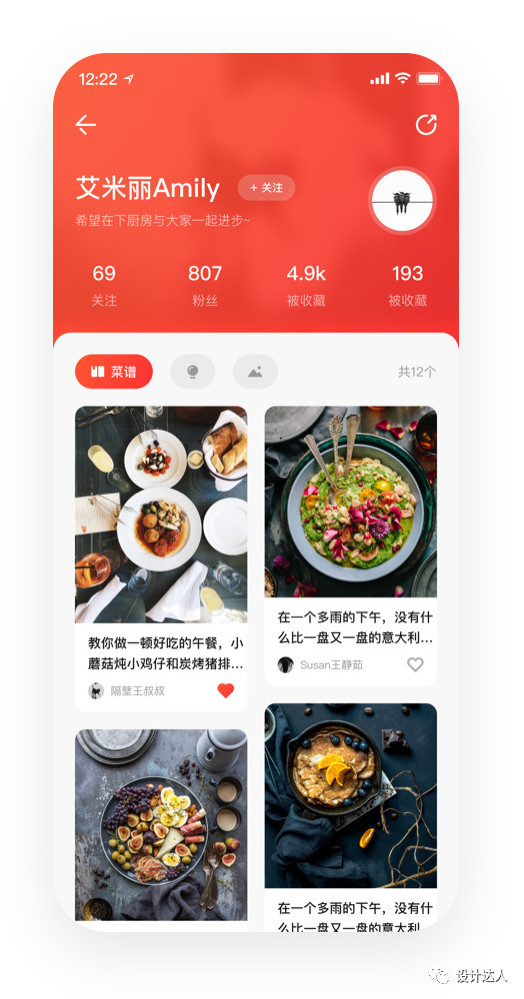
10. 个人主页界面设计 将用户信息聚集在页面头部,用户发布内容导航采用tab切换交互添加微动效,使产品更具趣味性。
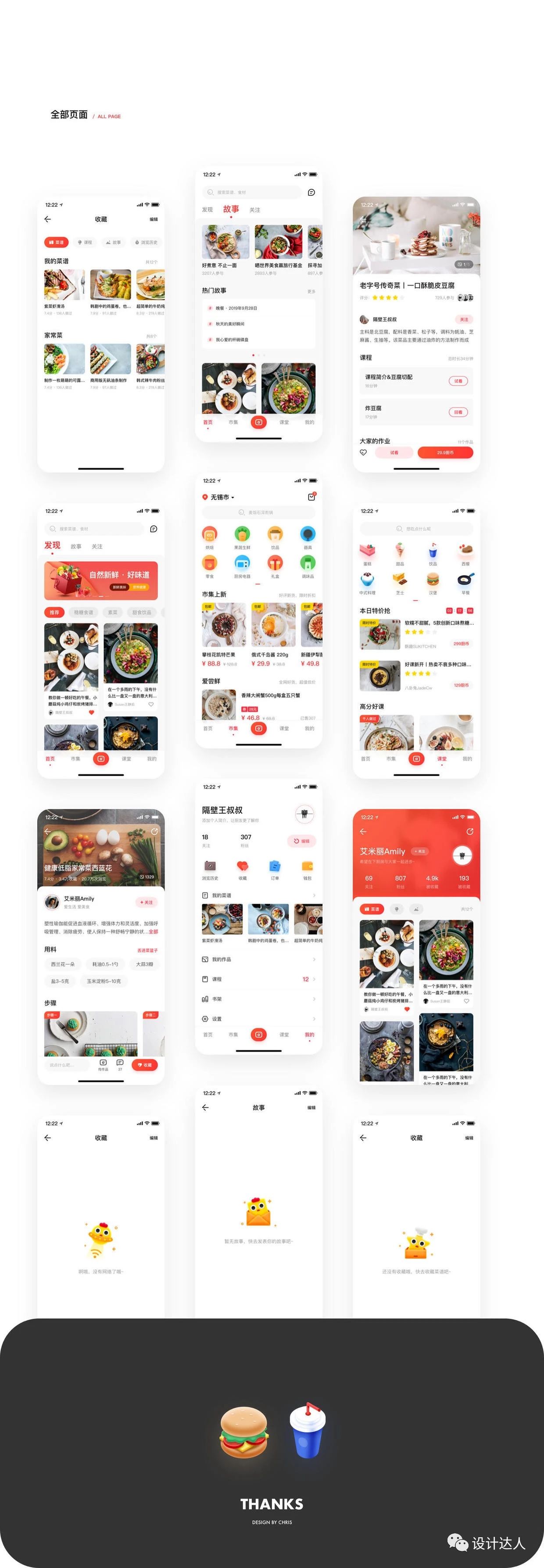
11. 所有界面预览
感谢阅读,欢迎在文章下方留言处发表你对下厨房APP设计的改版建议和看法,一起交流设计。 作者:Chris_Tiny 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论