复古风的营销网站设计,2小时就能出稿

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天推荐给大家的是一个简单的营销网站 abybook,设计师只占用很少的时间就能设计出来,不需要设计banner,只需要排版与配色,利用现成的实拍图片来制作出一个具有促成用户购买产品的营销网站。 该网站的用途仅介绍一本图书以及具有购买功能,所以用单页面、着陆页的方式最好的选择,减少工作量也降低成本。需要介绍的书籍名称Adverts of Britain’s Yesteryear内容是介绍50年代的英国的广告艺术作品,所以设计师使用了复古的色彩来衬托这个主题。
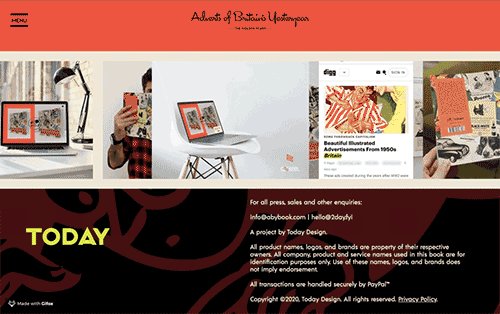
abybook 网页设计欣赏网站名称:abybook
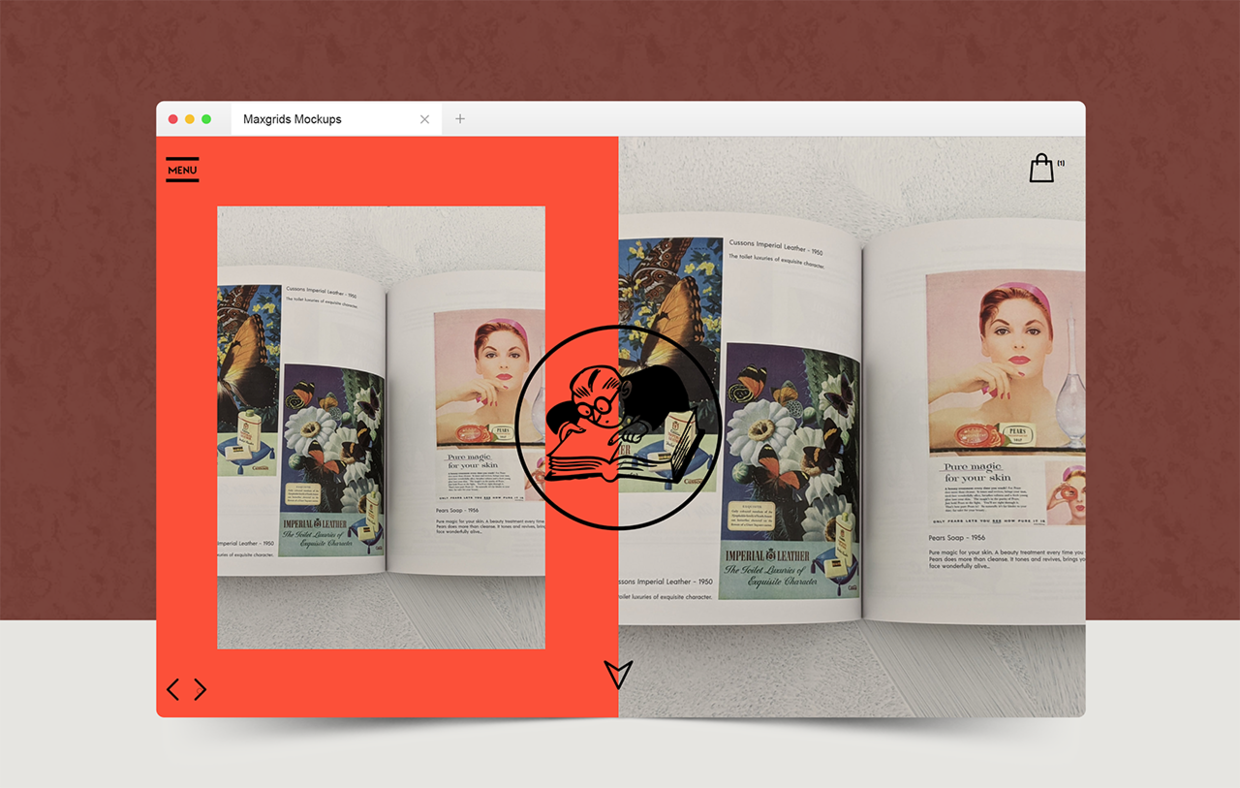
图1:幻灯片切换 幻灯片的切换多了一个亮点,设计师使用了遮罩功能(小编注:估计设计师没时间做BANNER,并且只有实拍照片,所以想出这么个创意点:-D)
图2:切换动画GIF图演示
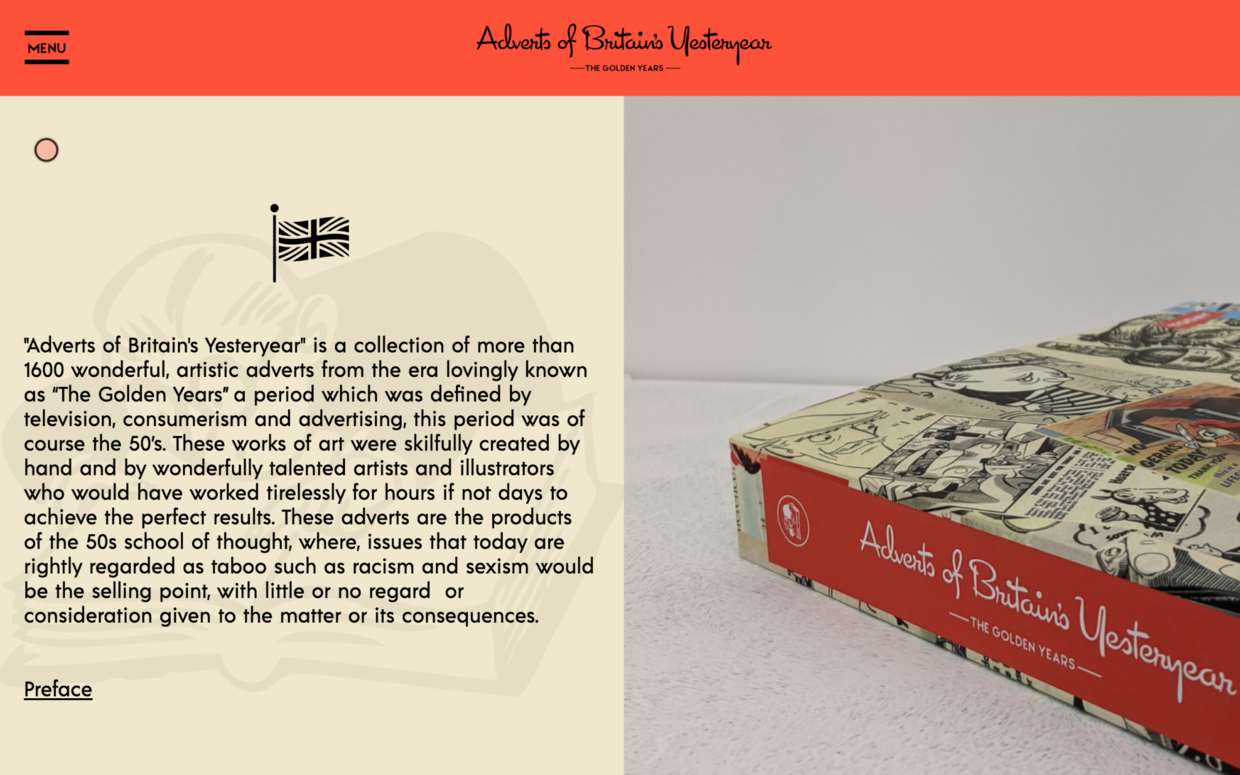
图3:介绍
图4:视差背景 中间插入一屏视差背景作为过度,解决页面过于单调的浏览视觉。
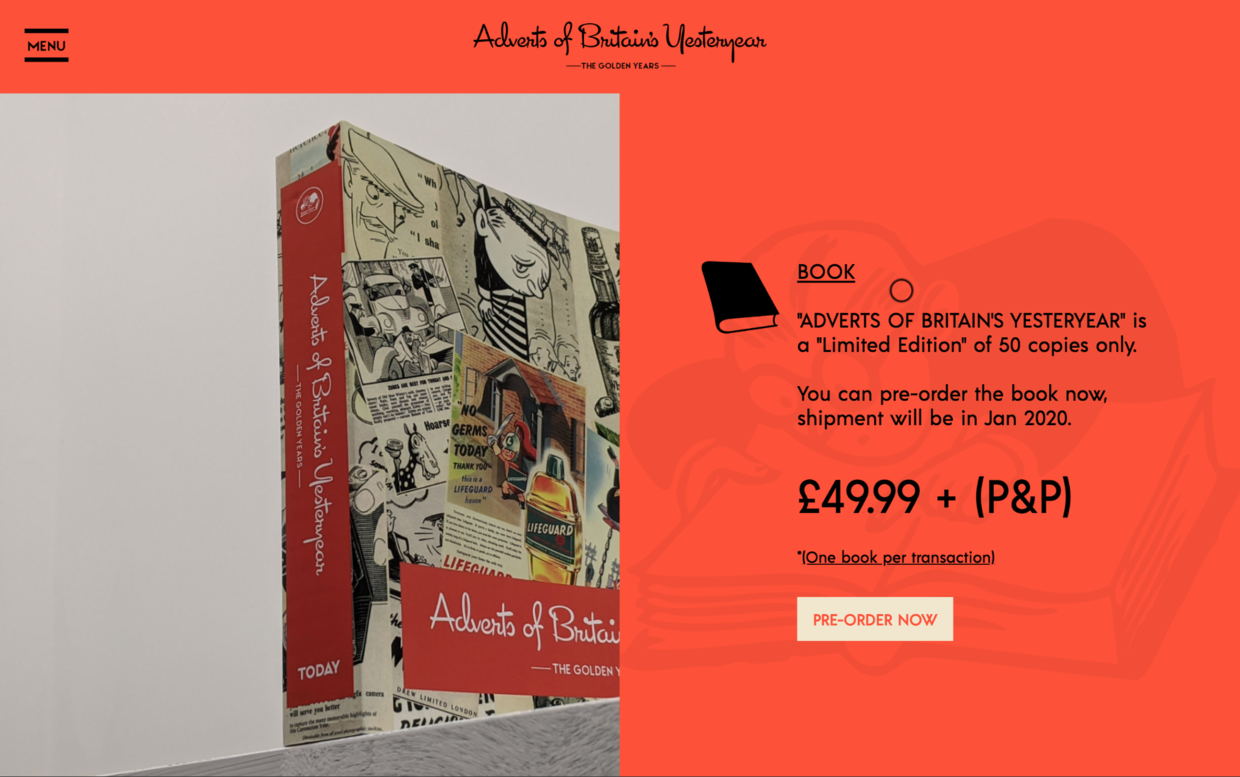
图5:促成购买 介绍了这么多,最后就要让用户去购买了,所以单独做了一屏让用户购买的版面。并使用「限量版50本」的营销文案来吸引用户购买。
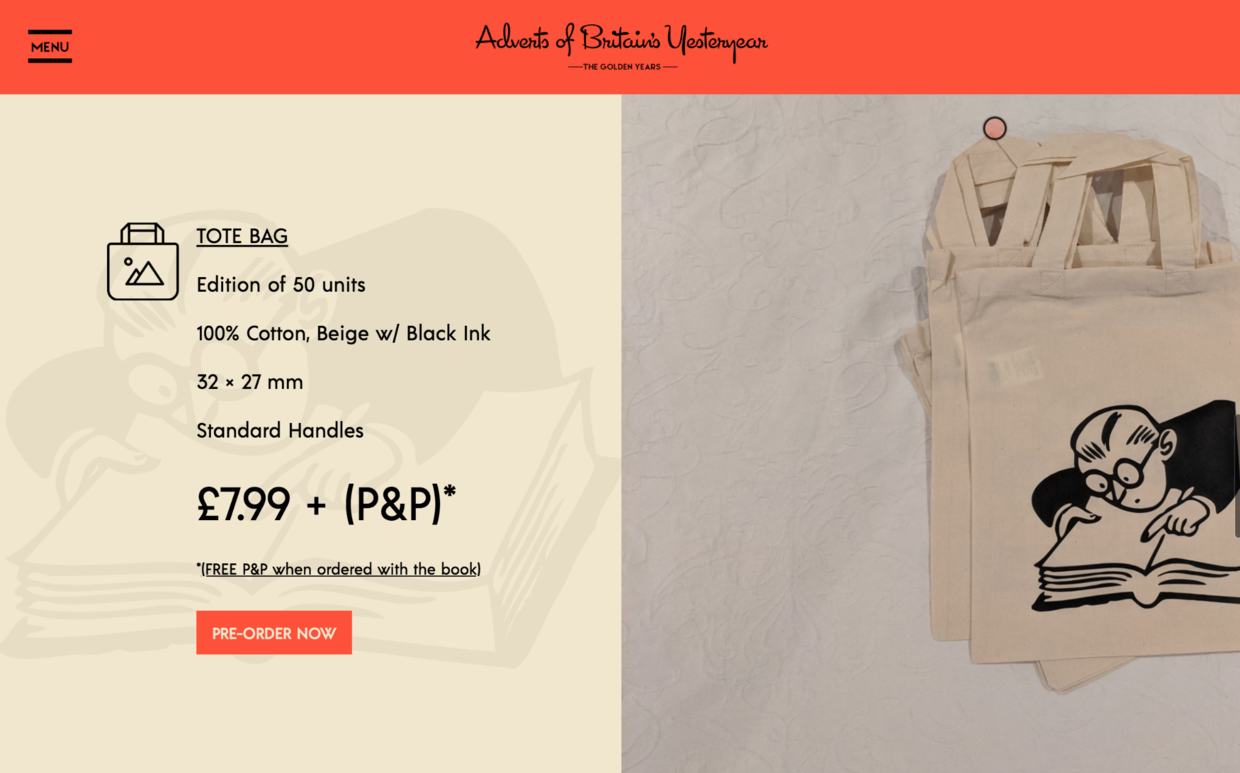
图6:周边展示 周边展示,注意这个布局和上面类似,但使用了反向的方式形成对比感觉。
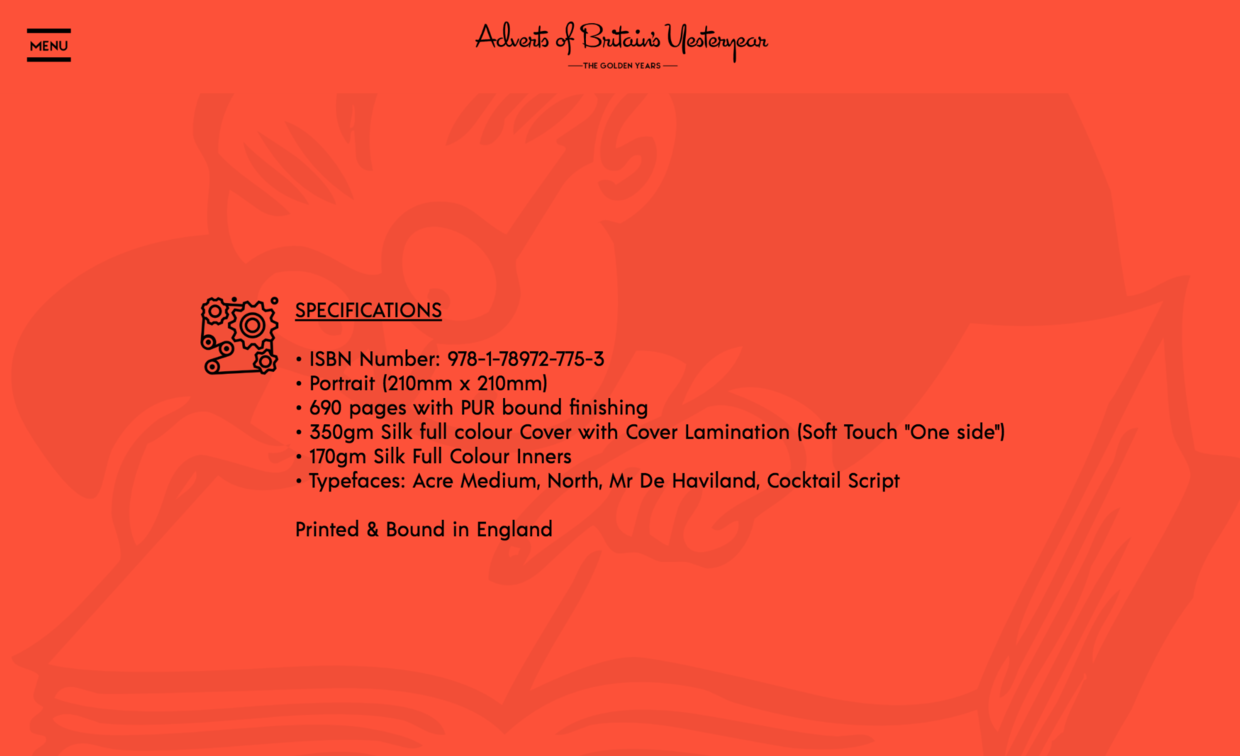
图6:规格介绍 当我们页面内容非常少的时候,可以参考这样的布局做法,使用主色调的全屏背景,同时在背景上面加入一个半透明的logo水印来解决版面的空洞感。
图7:网页照片滑动特效 最后使用使用了网页滑动特效来展示产品图,点击产品图像直接跳到ins,这样同时给ins号带来暴光量也是不错的选择。 总结 从内容上看,这个营销网站非常之简单,设计师一个上午就能做出来。虽然如此,但总体的视觉差效果并不差。 (PS:网络时代连卖一本书都要做个销售网页,网页设计师除了学习视觉设计外,还要学习一些可以让设计来增加销量的作品,也就是营销设计,今天的网站作品就是很好的案例。) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论