用60:30:10的UI配色法,调配出平衡和谐的APP界面

扫一扫 
扫一扫 
扫一扫 
扫一扫 APP的UI界面是否漂亮,除了排版布局外,色彩搭配也是重要要素之一,当然如果你太会配色最好的方法就是使用一些流行的设计法则,比如今天设计达人分享的60:30:10色彩搭配方案,这个法则一般使用在家居设计,但同样适合是APP设计中使用,按照60:30:10方法来创建的配色板,可以让界面看起来平衡和谐,这方法非常简单,大家一起来学习哦。
在UI设计中运用60:30:10的配色方法步骤1. 设置主色调 现在UI设计都流行使用充满活力、高饱和度的配色,尝试用这类配色作为主色调会有更好的效果。
步骤2. 设置辅助颜色 复制主色调,然后我们从主色中来调配出辅色,如何调配呢? 1. 先把Sketch的颜色模式转为HSB(PS就不用了)。 2. 设置 S(饱和度)值在5-10之间。 3. 设置 B(亮度)值在95-100之间。
步骤3. 设置强调色 我们依然使用主色调来调配,再次复制主色。 1. 设置 H(饱和度)值增加或减少30-40 2. 设置 B(亮度)值增加5-10。
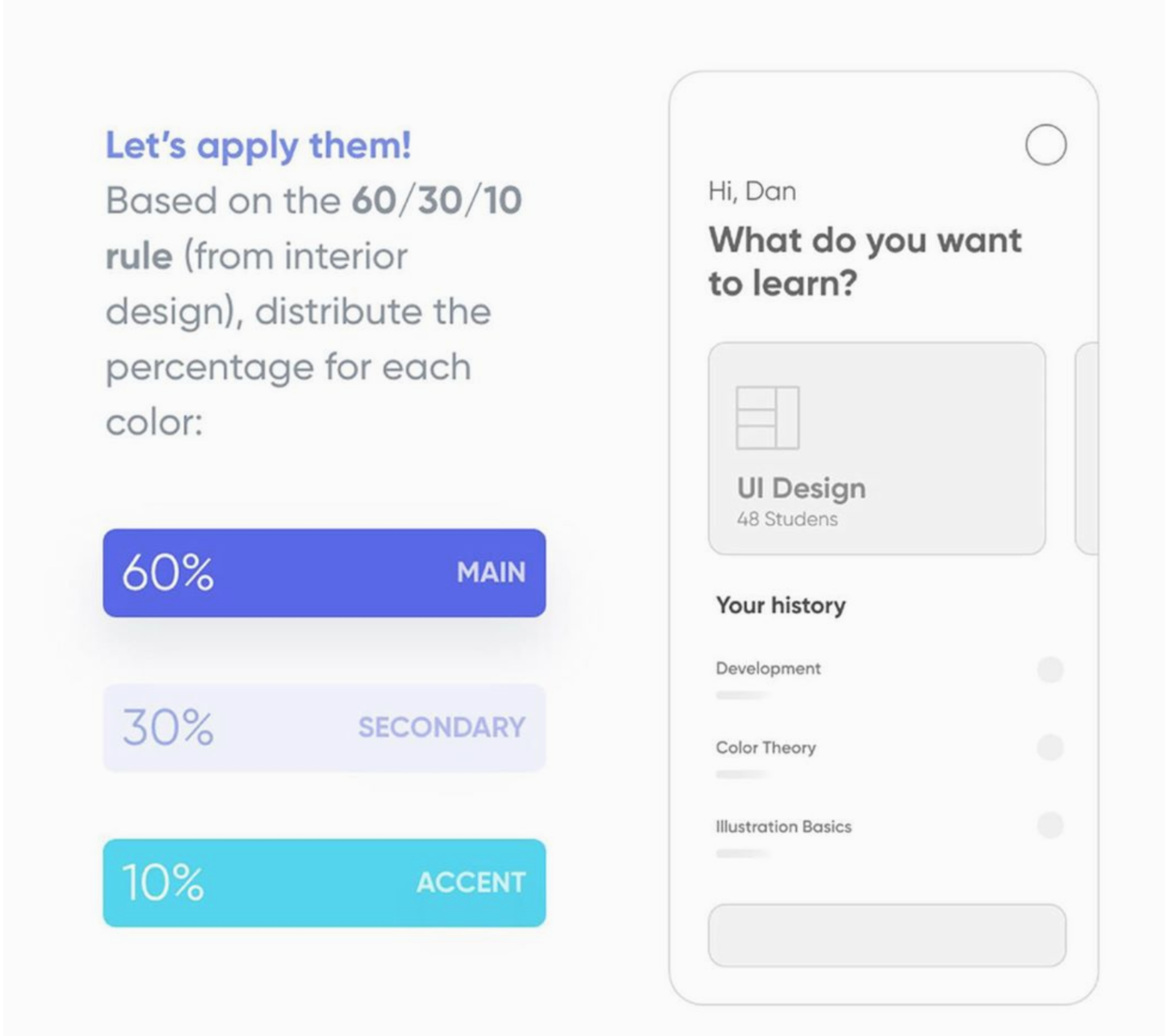
步骤4. 分配60—30—10颜色 我们现在已经设置好3种色调的配色板,然后确定这三种颜色值比例分别为:主色60%,副色:30%,强调色:10%,如下图设置。
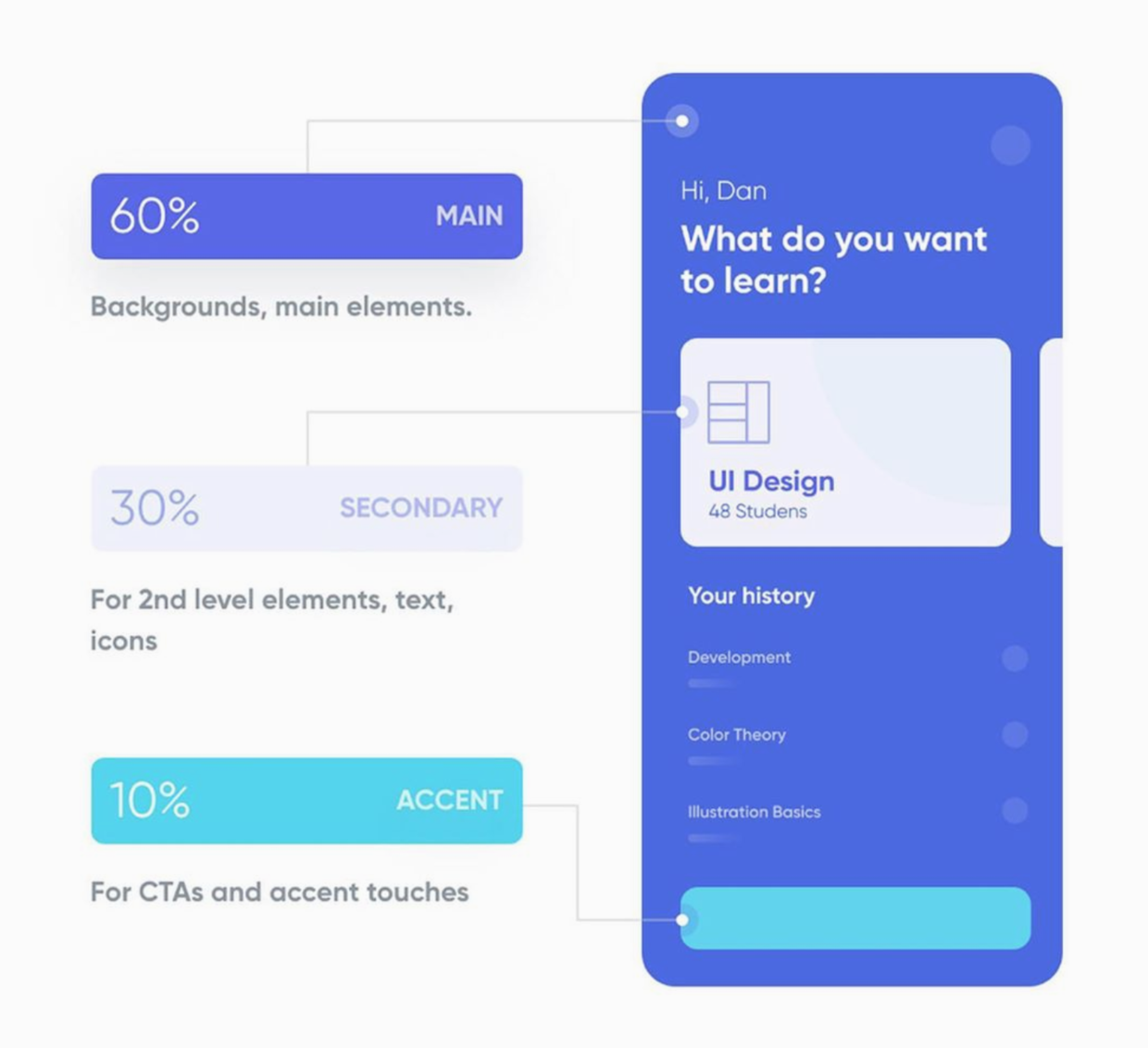
步骤5. 应用颜色 把这些颜色应用到你的APP界面布局中。案例中主色调应用在背景,辅色用在2级元素,强调色用在按钮。
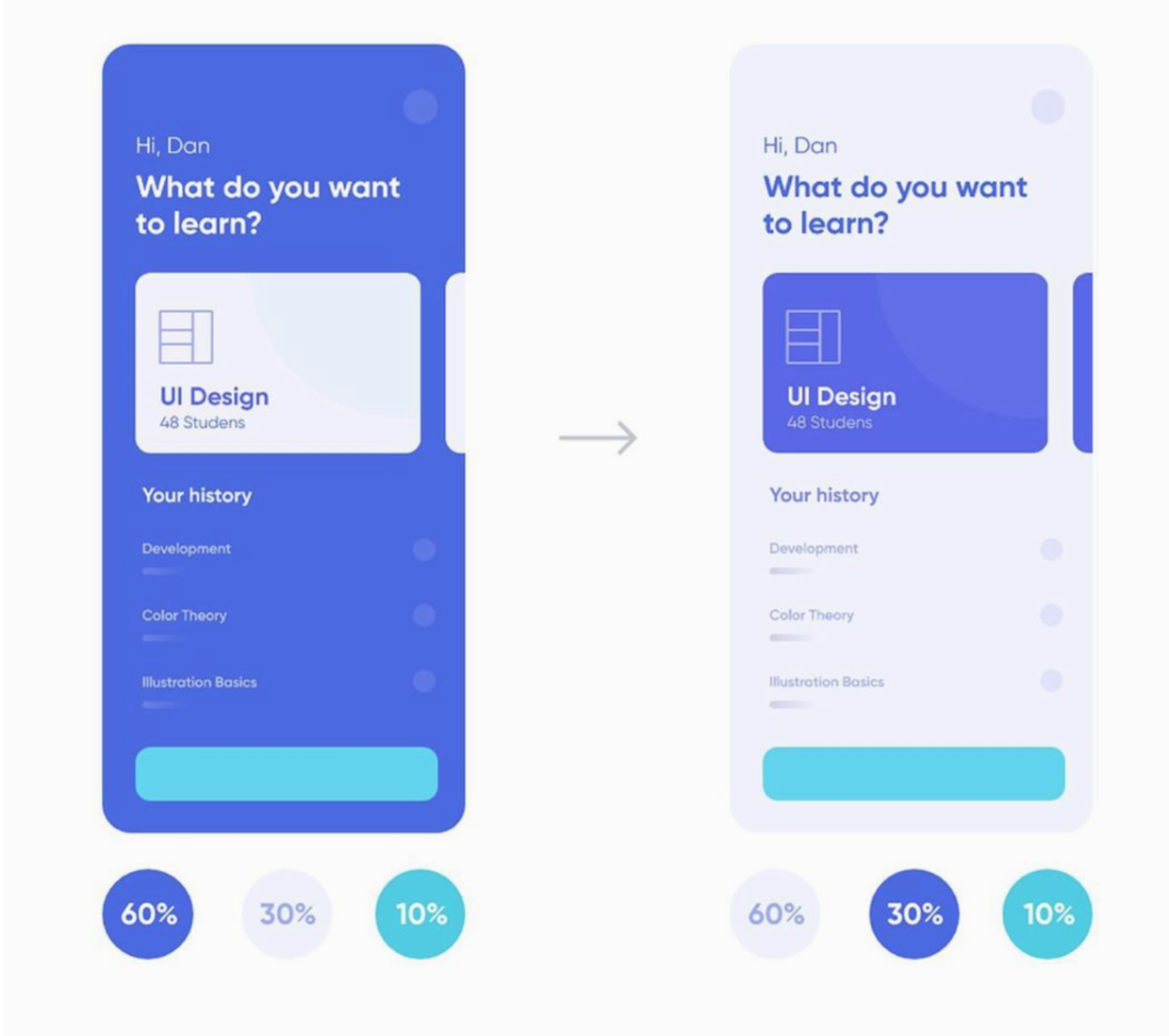
尝试换一下主色,看看效果会不会更好?也是用现成的颜色来搭配,如下图,效果也不错呢!
总结 学会使用60:30:10的UI配色法,做出来的界面都是比较平衡、和谐的。这个色彩搭配其实就是运用「同类色」来进行升级,把色彩按照60:30:10的比例来进行搭配,确实是简单实用,设计师们也尝试体验一下吧。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论