为什么页面排版布局看上去凌乱?试试这个简单法则

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家在学习排版设计的过程中有尝试过剖析你喜欢的作品吗?比如模式化版式、逆推设计师的思路。这种逆推的思维在我们的精进过程中十分有效,可以让我们掌握思维和模式,所谓操千曲而后晓声,观千剑而后识器就是这个意思。今天设计达人希望大家阅读完文章之后,掌握排版简化和提炼的能力。这种类似内功的心法不会让你一蹴而就,成为高手,但可以让你在刻意练习中取得扎实的基本功,进而掌握规则,打破规则。
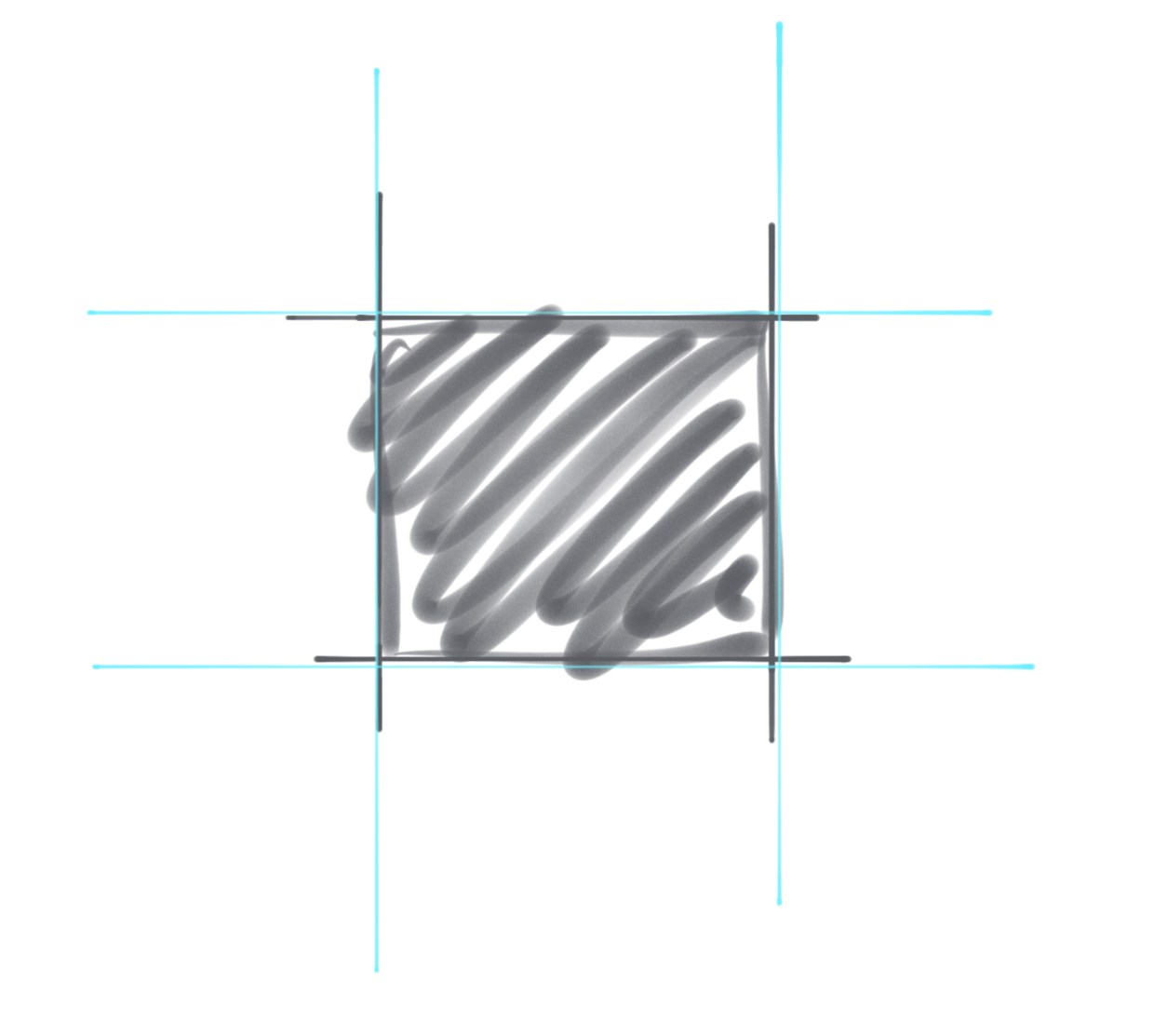
这个超级简单的规则,学校和设计课程从来没有提到过。 人们喜欢方框。我们如此喜欢方框,它对我们的视觉和概念世界至关重要。模式、音乐、艺术流派、宗教或者政治观点 —— 所有这些都是方框,至少是试图将想法放入其中的尝试。而且在物理世界、2D或3D中,我们喜欢方框。 这里有一个巧妙的方式,让你明白我的意思:请任何一个人在一张纸上画一个圆。然后让他们画些什么来包含这个圆。猜猜看?大多数人会在圆的周围画一个方框。 此举值得我们深究,因为三角形、六边形、菱形,甚至另一个圆就足够了。但结果并非这样:我们喜欢方框。往方盒里放入东西、堆放起来、对整齐,然后将它们塞满阁楼或车库。盒子让我们感觉很牢固,因为它们的确如此。在三维空间中,一个方盒由6个二维平面组成,就像魔法一样。 现在,在你以为知道我要说的规则之前:不,“方框”并非我所说的神秘设计规则。但方框确实和它有关,否则,我不会为你带来前面的铺垫。 让我们开始吧。二维方框由4条线组成。正如我们在包裹圆实验中看到的那样,我们倾向于将我们在二维平面中感知到的所有内容(例如UI和视觉设计)周围的边框可视化。 这在线框设计和粗糙的原型设计中很常见:我们想到了用线框来代表整个用户界面,而且效果非常好。 一、初识拓展方框规则是的,我自己发明的。我知道这不是很吸引人。让我们继续话题。四个笔画相交组成一个方框,但在我们的潜意识中,所有这些线条在我们整个设计过程中都进一步延展出假想的线条。就像这样:
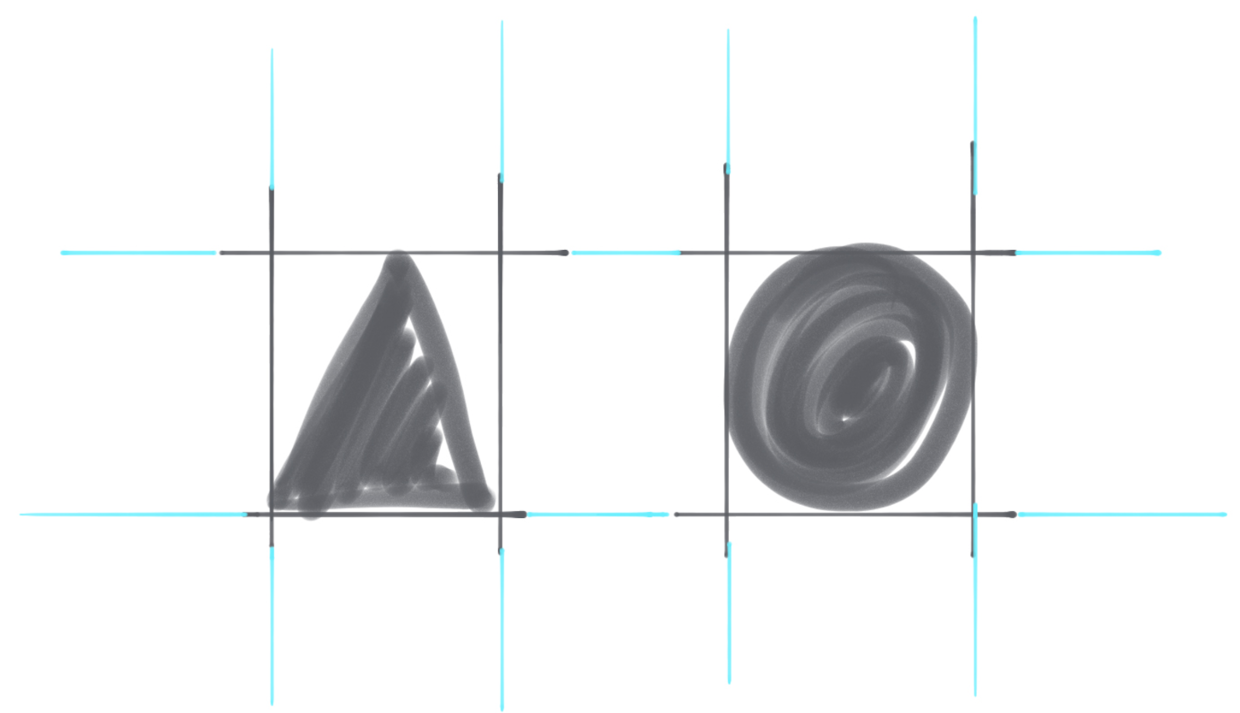
方框中的线条并非止步于每一个交点 这也适用于圆或其他形状,像这样:
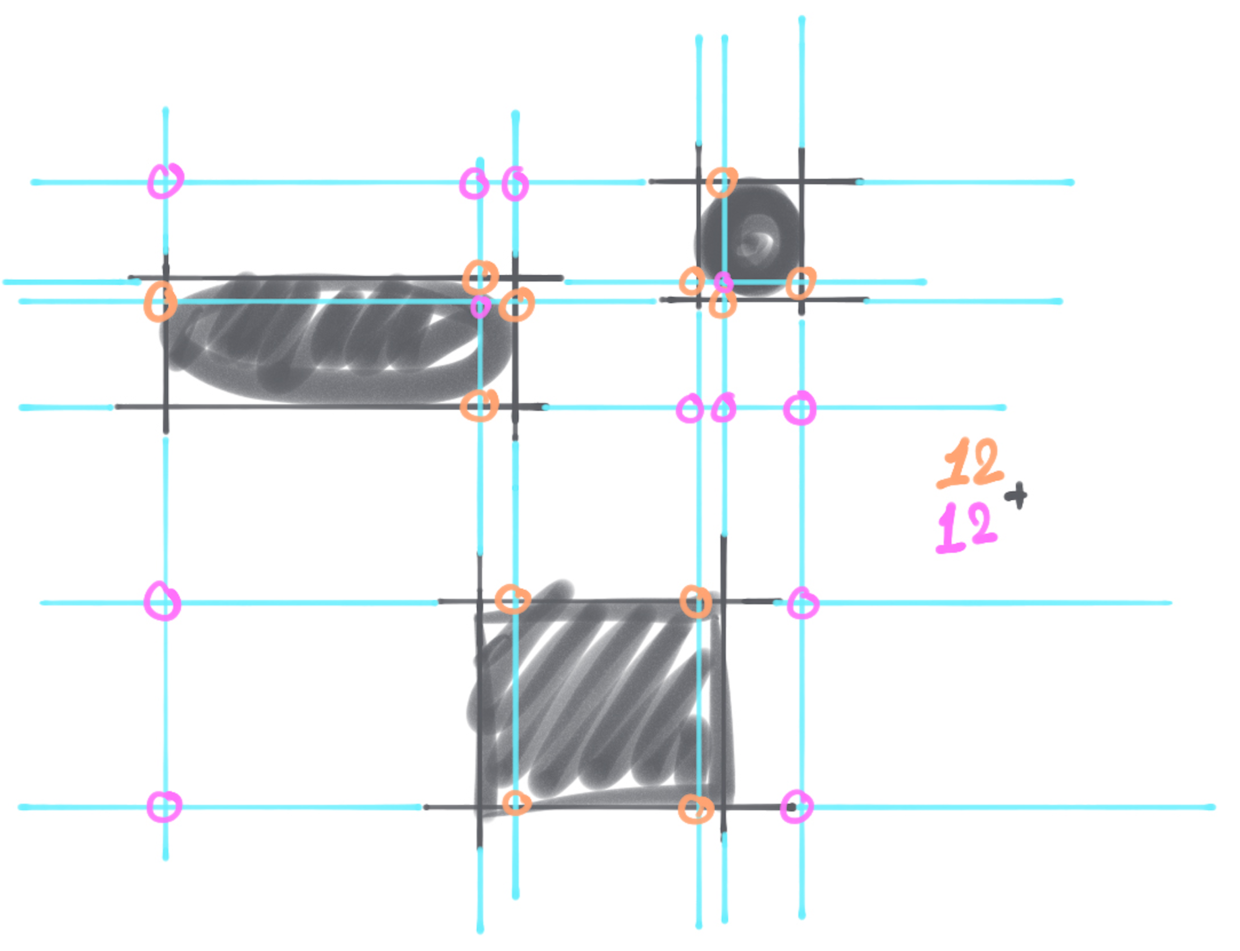
无论形状如何,几乎每个受测者都会在你的形状周围画上四条线,包括圆形按钮、奇怪的图像蒙版、文本段落、大标题、社交媒体图标等等一切。 我们可以在平面上绘制三个形状来直观地理解其中的原理。即使形状彼此距离甚远,它们也会互相影响。原因在于,不管形状之间的距离如何,它们的假想线都会在平面上的某个点交叉。
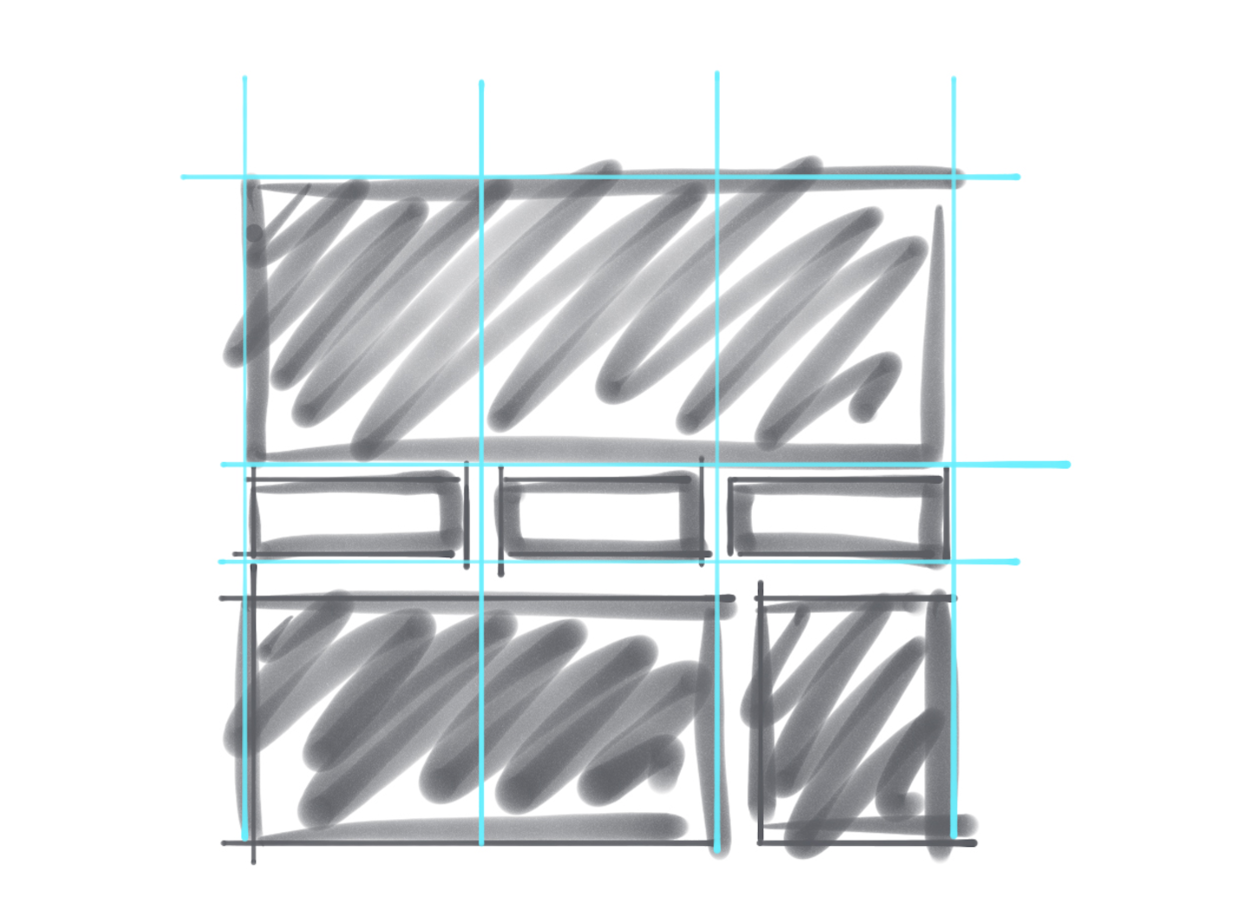
这三个简单的形状在12个交点处(橙色)相交,然后在另外的12个交点处(紫色)间接相交。因此,即便将它们分开,这些形状也有24个点会相互影响并改变构图的整体感觉。 这是组成原理中最基本的原则。你处理所有这些线条的方式决定了你的设计看上去凌乱还是整洁。我称之为“拓展矩形规则”,因为它比“四条线规则”在术语表达上更清晰,更直观:你可以拓展方框的行数。 二、你是指网格?好吧,不完全是。网格的工作方式相反:定义一组行和列以构成设计的某些基奠,然后将你所有的元素放置在网格上。
网格可以让你将元素放在合适的位置上,让你的设计更加逻辑清晰,但它也有局限性 网格可以让你的设计整洁,但也可以限制你的创造力,使得你的设计变得死板或者平庸。 基于此,我成为网格厌恶者。我相信我是一匹野马,让想象力自由奔放,不受拘束。网格对我这个永恒的追求形成威胁,我和我的想象力都不应该被驯服。 当然在某种程度上是被驯服的。得益于贯穿你设计的所有看不见的线条,你能够创建更好的界面。现在你可能会想当然地认为,根据“拓展矩形原理”,一切都应该放入网格中。也不完全是,一些元素应该放入网格中,但网格在我看来,更像是“拓展矩形规则”自然为之的结果,而不是本末倒置。 三、无网格我喜欢不用网格来设计,然后随着我的推进,类似网格的逻辑结构会慢慢出现。 下一步是,首先将已经近似对齐的元素对齐。如果一个元素的延展线与另外的元素仅仅几像素或毫米的偏差,那么无视偏差,直接对齐。消除这些微妙的不一致和奇怪的间隙,会突然让你的设计稳定,因为你跳脱出线条数量的限制,使得创作更加容易被理解。
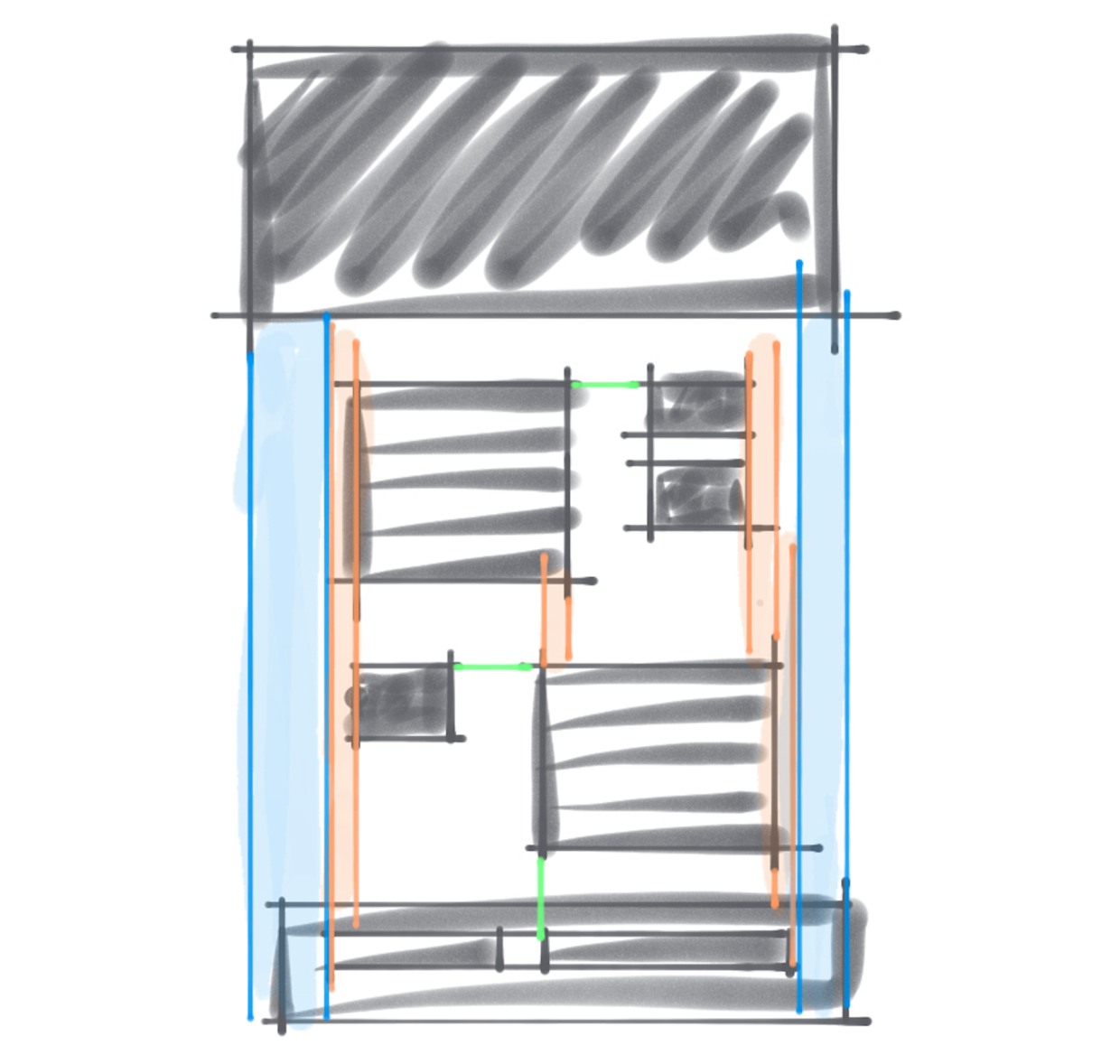
无网格。绿线代表本身完美对齐。橙线之间的间隙紧密,因此缩小这些间隙以使这些元素的拓展方框线对齐。蓝色应该标准化,因为p它们的宽度相同。 上面的草图大致传达我的意思。我没有用网格来绘制基本布局,这样一来,你就可以不受限制地尝试各种构图。 然后,当你对一些排列组合满意时,尽量减少橙色区域的数量。橙色区域是延长线几乎重合的区域。 你可以重复这个过程,它是反复进行的。每次移动元素时,都会出现其他线条的冲突或间隙。这个过程的完成与否取决于你,但通常来说,你很快会发现消除更多的冲突和间隙会让你的设计趋于平庸和死板。你要在这之前停止这个过程。 四、这需要练习这些心得值得一读,但除非你去练习,否则你永远不会成长。 幸运的是,在这个案例中,练习很容易。你可以通过剖析现有设计作为练习的起点,例如,通过设计导航选择你喜欢的设计作品网站,筛选作为剖析的设计作品。 然后只需要可视化设计元素的外围方框并应用拓展方框原理:拓展方框的四条线,直到你看到一个网格系统。这种方式可以让你真正理解一个设计师为达到这样的最终效果所经历的过程。
当然你也可以截图,然后在图像处理软件中绘制辅助线。或者尝试用线框图临摹你喜欢的网站UI。 一旦掌握这个原理,你就可以在更少的时间内创作出整洁且规范的UI设计,因为你无需摸索猜测,可以通过高效的方式去演化布局和构图。 原文作者:Reinoud Schuijers 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论