对齐原则没学好,其它设计做不好

扫一扫 
扫一扫 
扫一扫 
扫一扫 对齐是版式设计的基础,如果连最基本的对齐没学会,那么其它设计也是做不好的,有很多设计看起来知乱,就是因为对齐没有做好,此外对齐并不是上下左右对齐这么简单的,今天我们通过一些实例和大家讲述版式设计中的对齐原则,主大家了解设计中是如何更好的「对齐」。
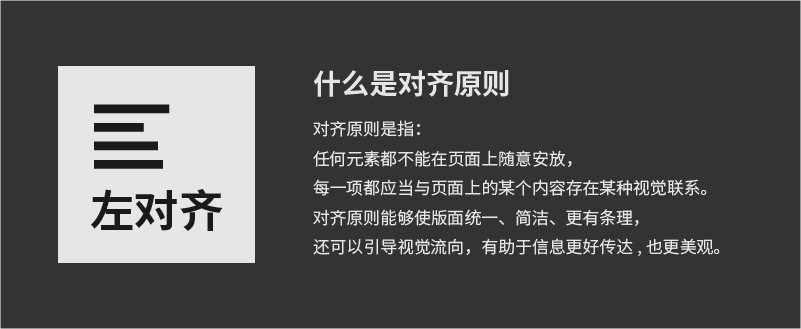
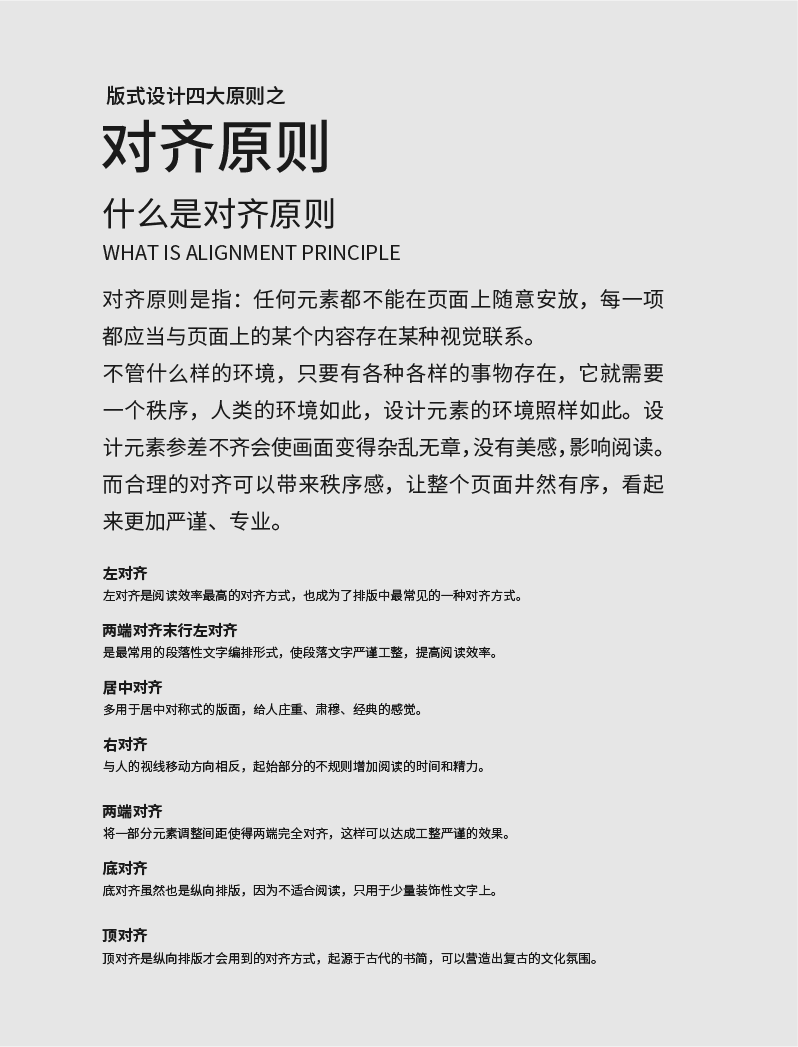
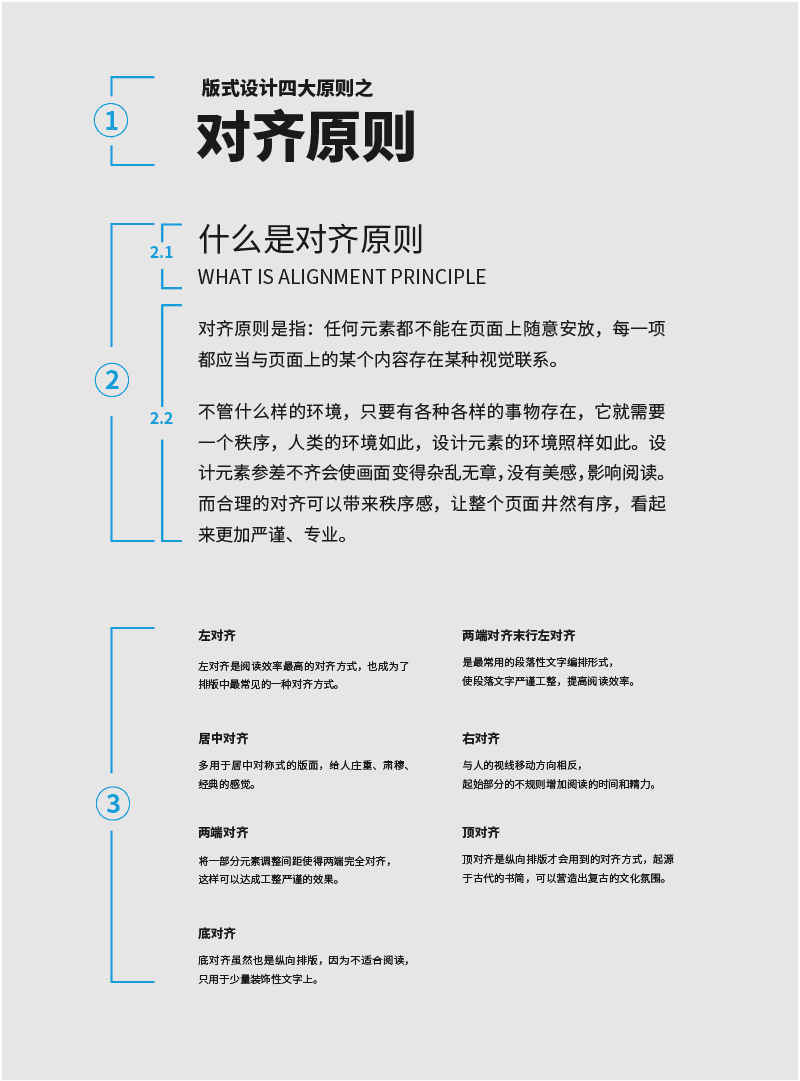
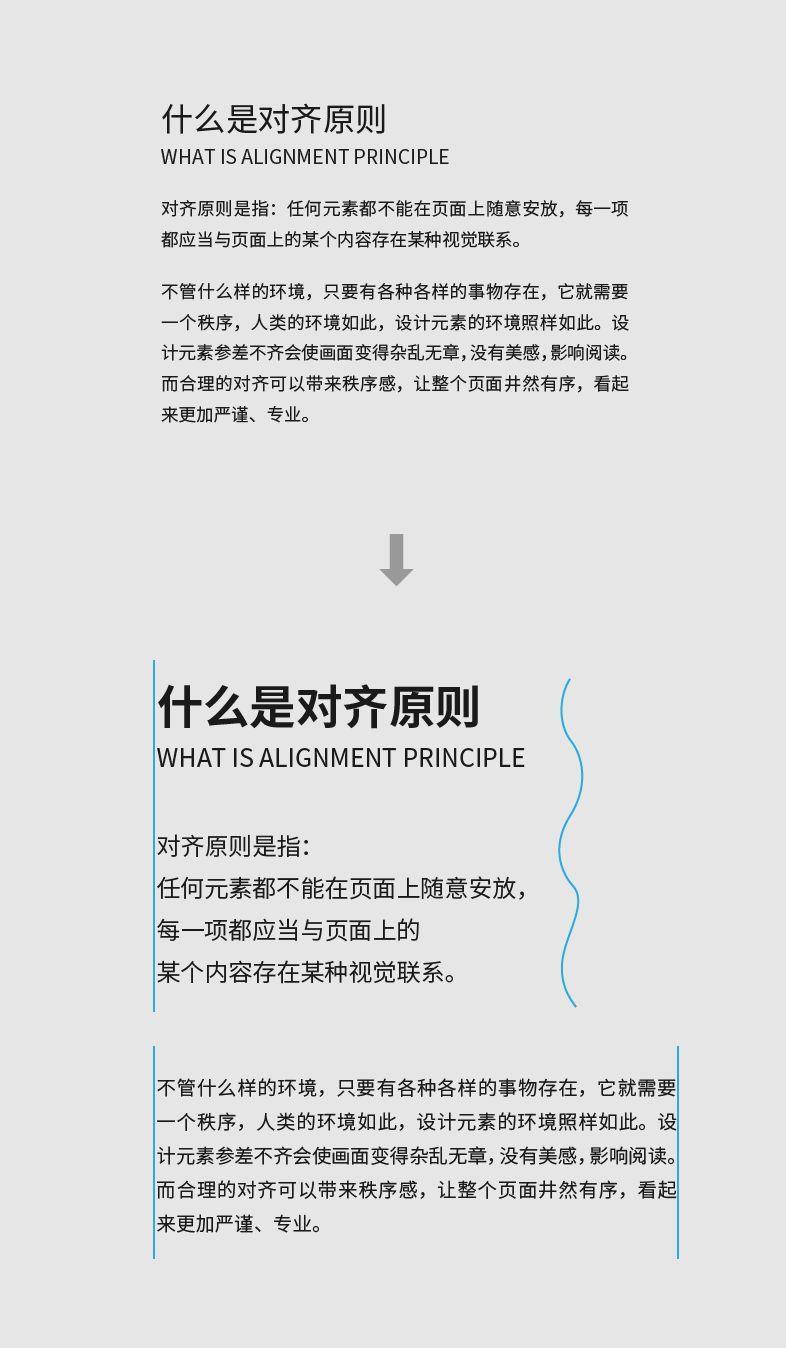
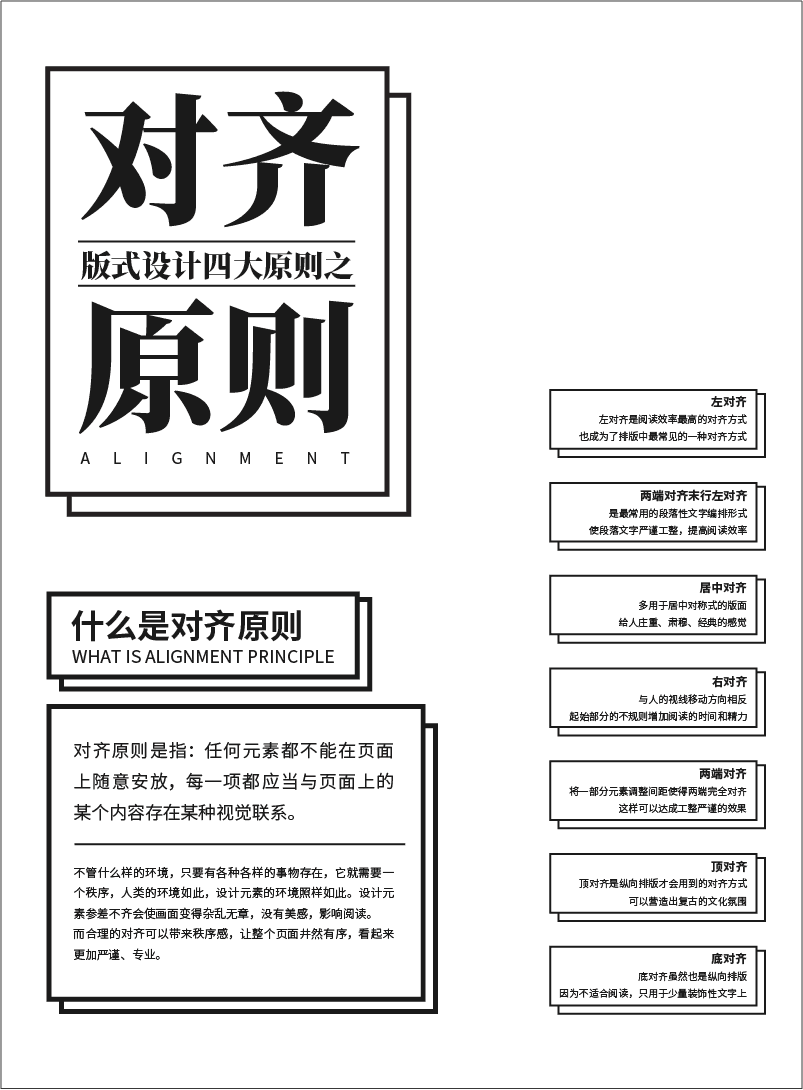
什么是对齐原则对齐原则是指:“任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系”。 在四大原则中,对齐应当是最容易理解的了,因为在我们的生活中对齐几乎就是无处不在。
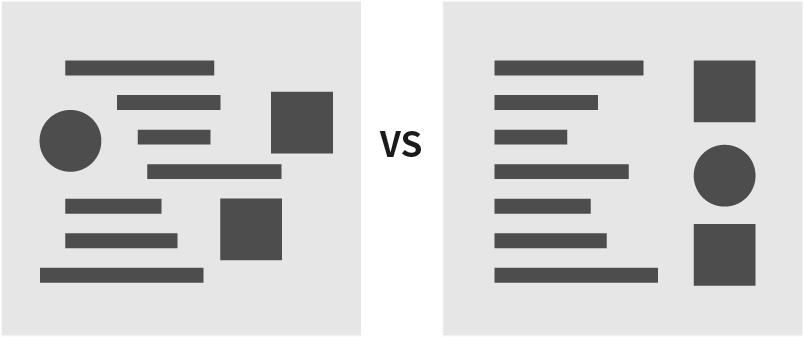
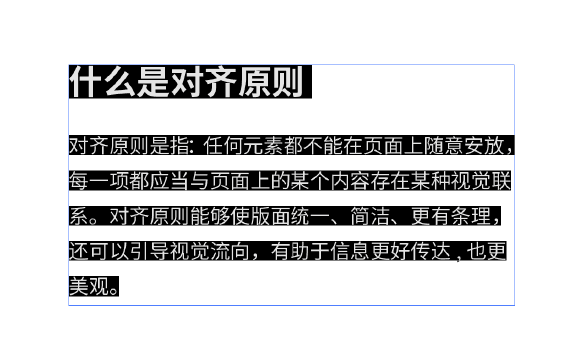
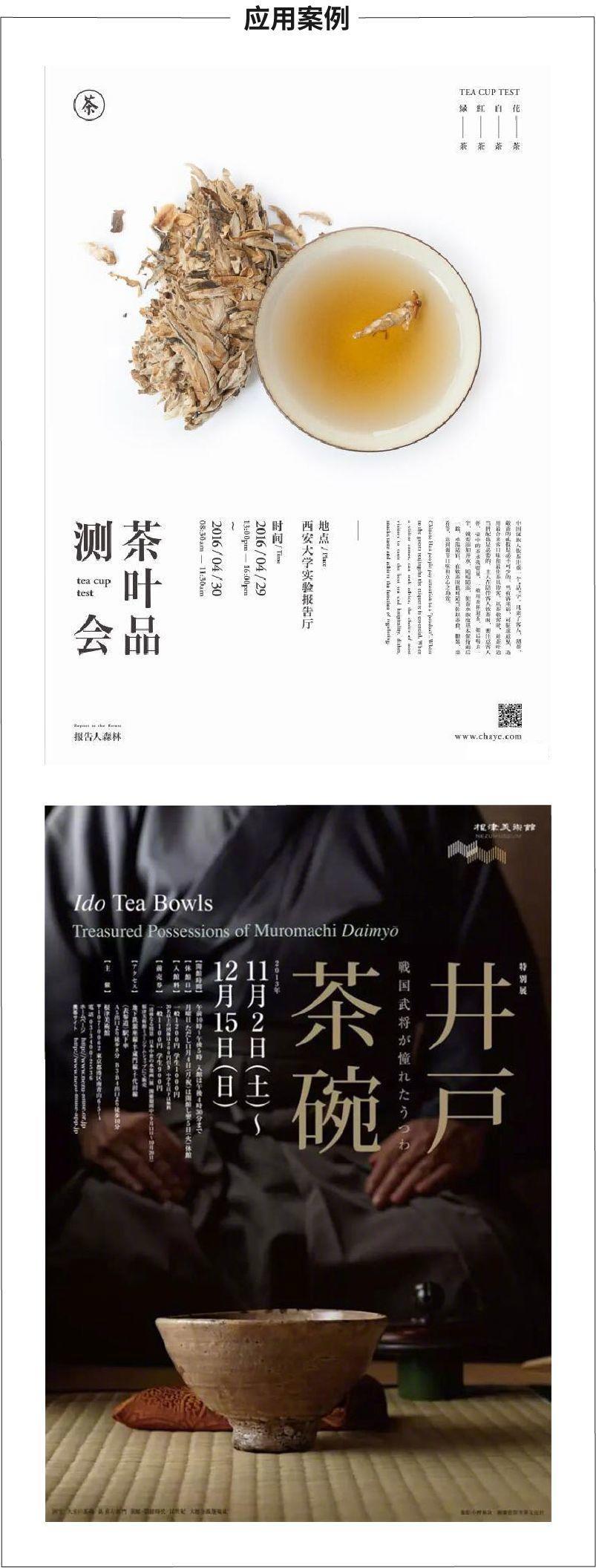
不管什么样的环境,只要有各种各样的事物存在,它就需要一个秩序,人类的环境如此,设计元素的环境照样如此。左下图设计元素参差不齐,画面显得杂乱无章,没有美感,影响阅读;而右下图运用合理的对齐可以带来秩序感,看起来更加严谨、专业,信息传达效果更好。
为什么要对齐?不仅仅是对用户视觉浏览习惯的考量,还是对页面中信息组织的考量。一方面利用对齐,符合用户的视觉惯性,降低用户阅读负担;另一方面利用不同的对齐形式,能有效组织信息,让页面规整有序、严谨美观。 文字编排对齐方式文字编排常用的对齐方式有:左对齐、两端对齐末行左对齐、右对齐、居中对齐、两端对齐、顶对齐和底对齐等。在进行设计时要根据构图形式选择合理的对齐方式,每种对齐形式所传达的视觉感受也不一样。(对齐名称只是为了便于讲解和记忆,不一定与软件中的名称一致)
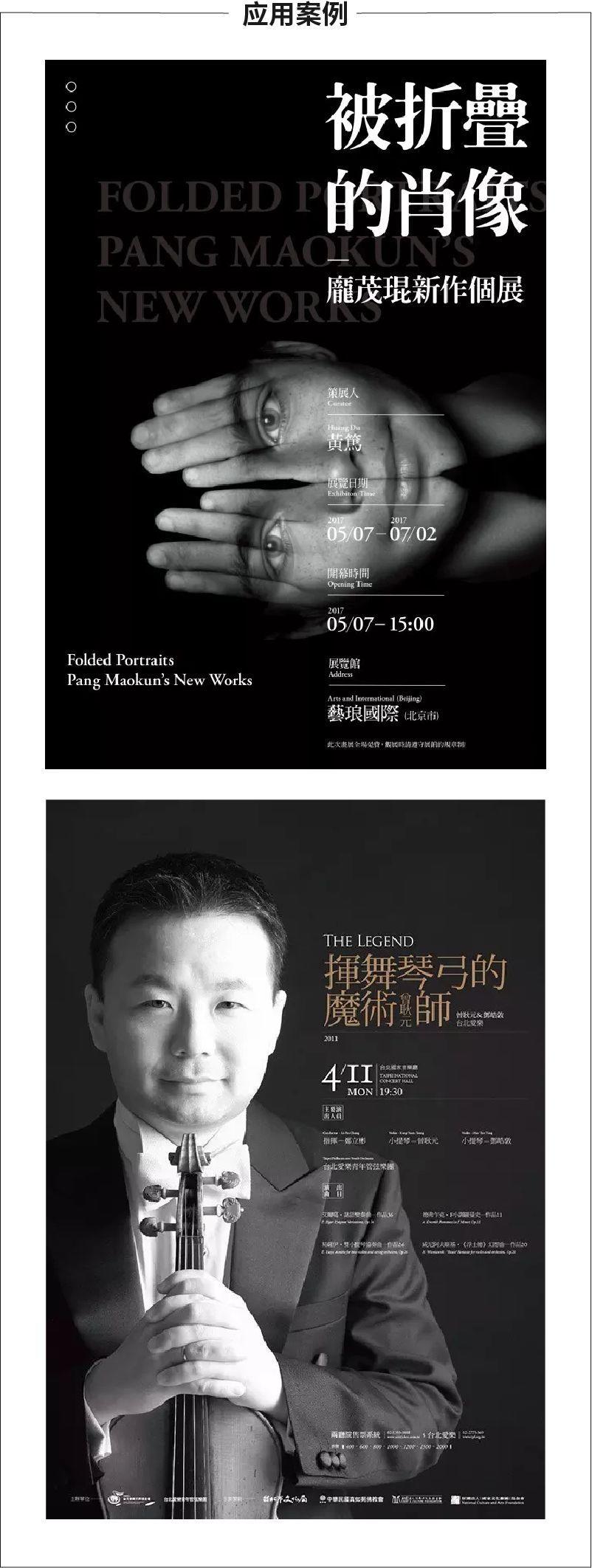
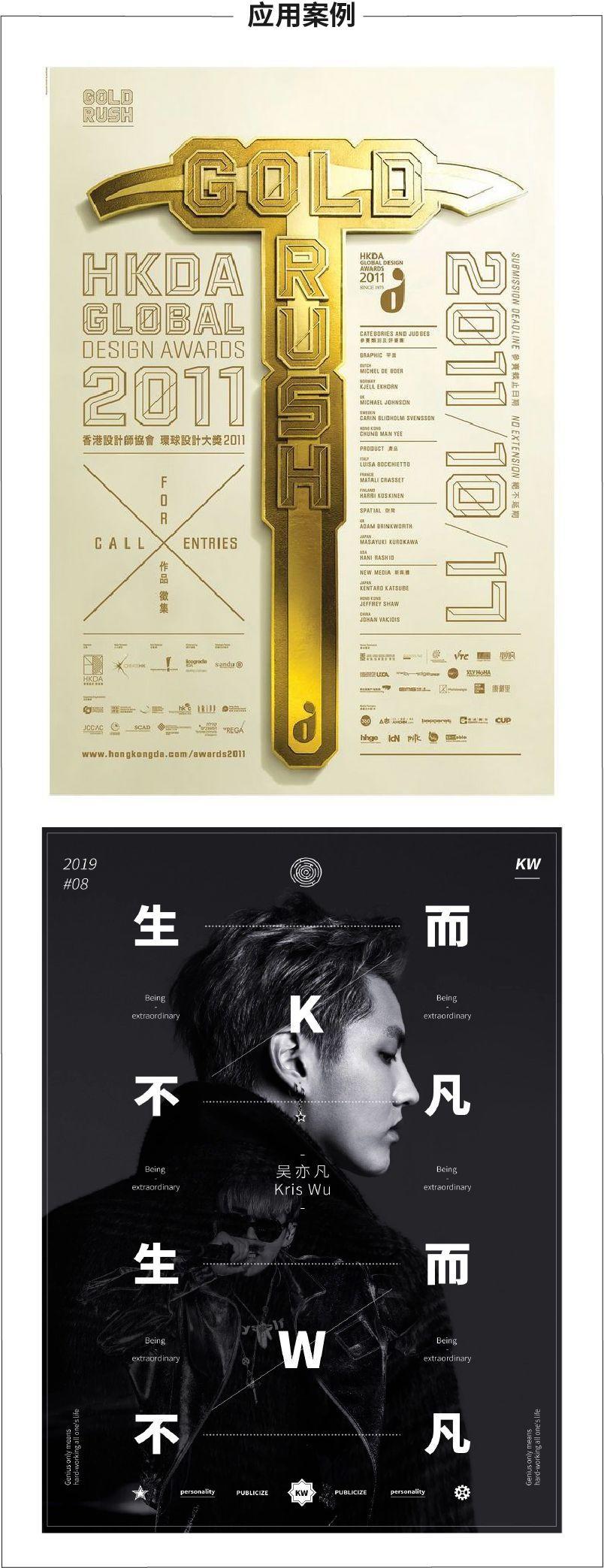
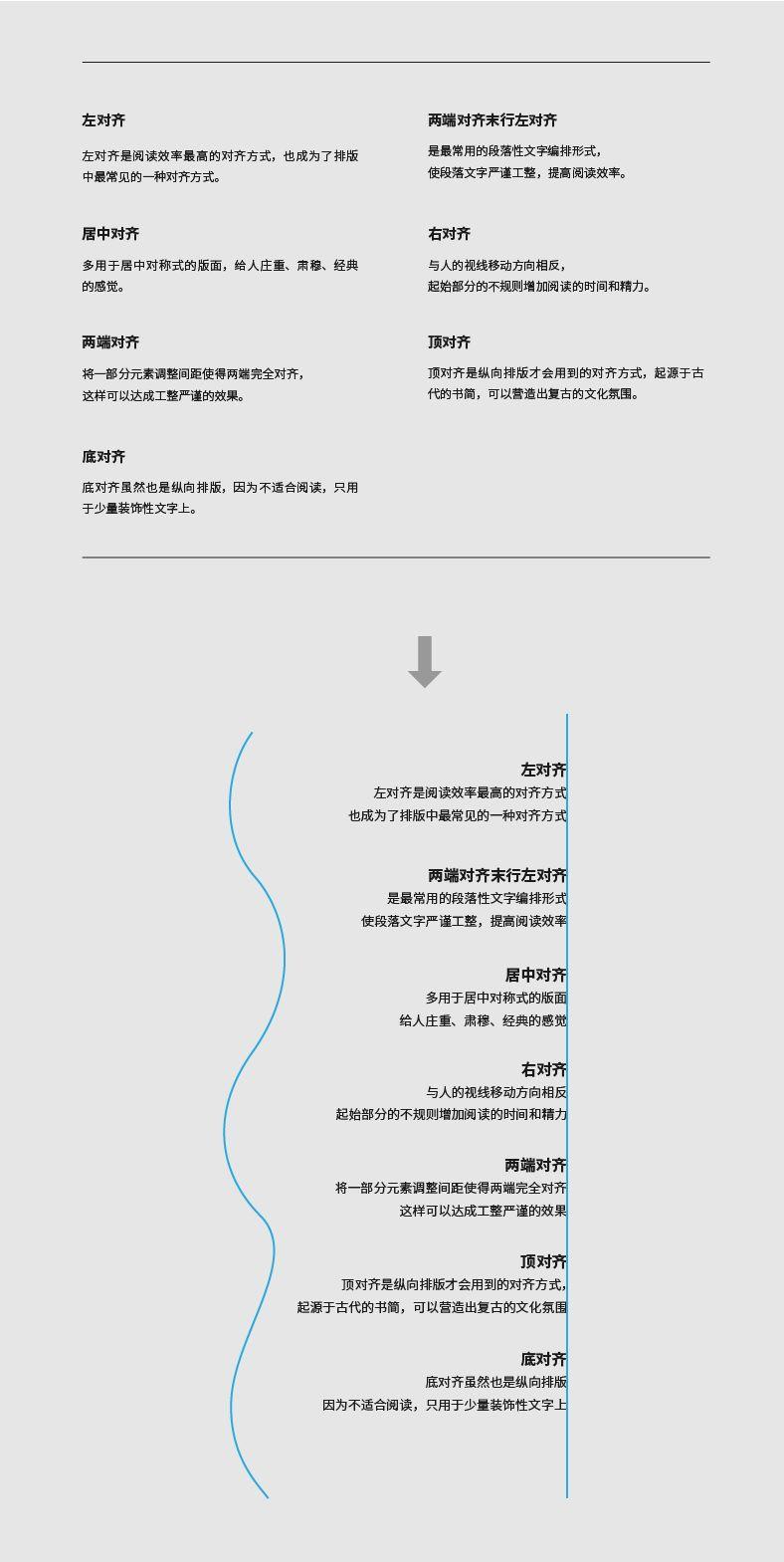
左对齐 由于我们的阅读顺序大多是从左往右,所以左对齐是阅读效率最高的对齐方式,也成为了排版中最常见的一种对齐方式。 左对齐的缺点是容易造成右端留白过多,整体视觉失衡。但是这种对齐方式不破坏文字本身的起伏和韵律,能保证较好的阅读体验。还可以避免英文因单词所包含的字符数量不等而不便于左右对齐的编排难题。
两端对齐末行左对齐 在进行大段的文字编排时,常会遇到这样的情况,无论你怎么拉动文本框,文字的两端都无法对齐。
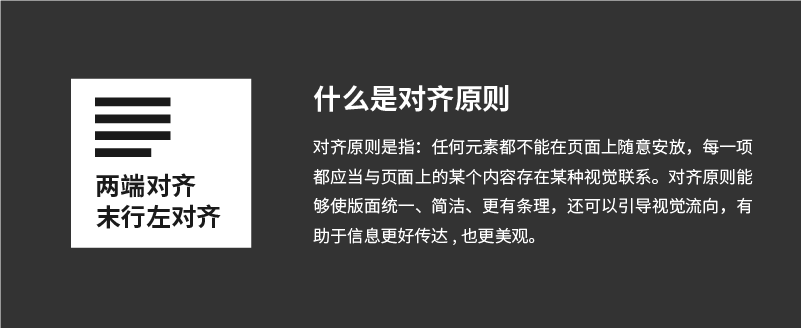
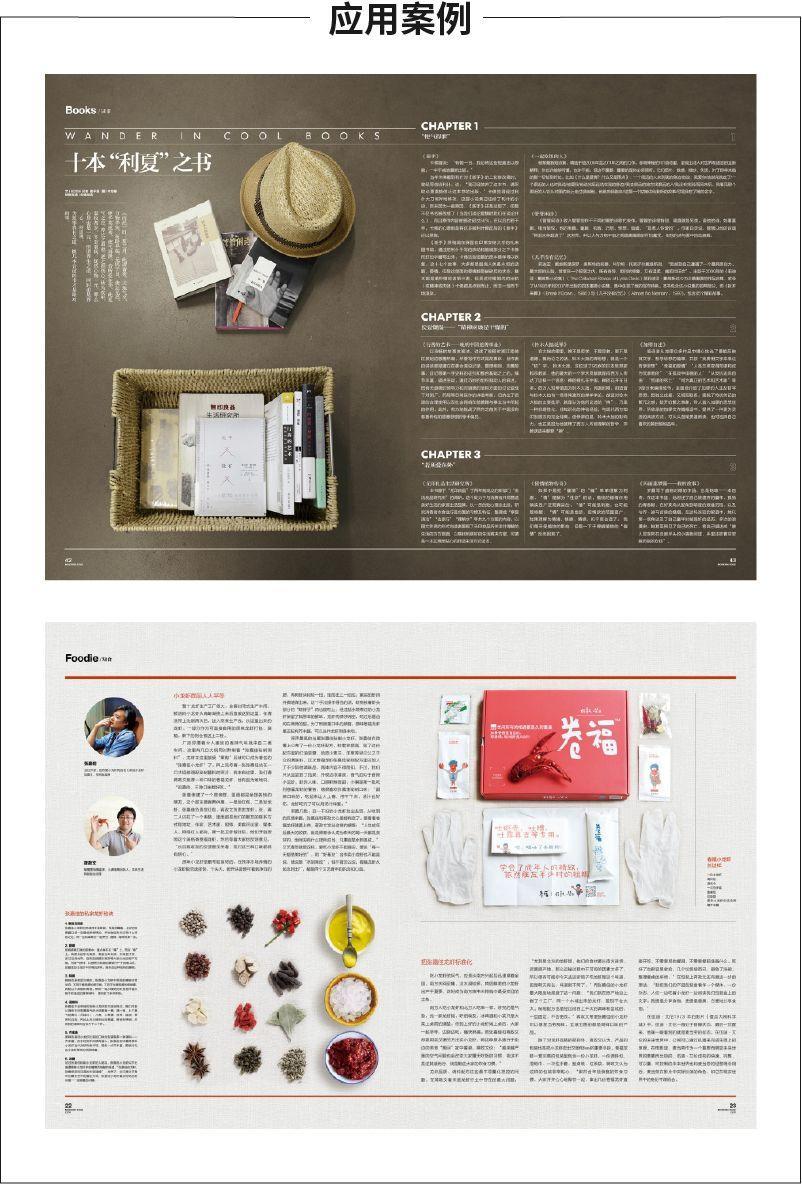
这时可以强制左右两端都对齐,最后一行靠左对齐。这是最常用的段落性文字编排形式,多运用于杂志、画册、报纸等多文字信息内容的编排。使段落文字严谨工整,让版面清晰有序而有条理,提高阅读效率。
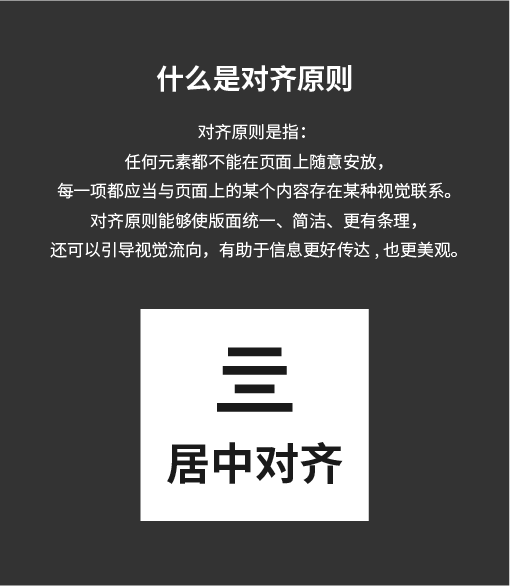
居中对齐 多用于居中对称式的版面,给人庄重、肃穆、经典的感觉。因为大段的居中对齐文字会造成分行和阅读困难的问题,所以常用在标题、导语和短篇文字编排中。
右对齐 右对齐的编排方式与人的视线移动方向相反,而且每一行起始部分的不规则增加消耗了阅读的时间和精力,这种格式只适用于少量的文字。 右对齐使用的频率不太高,往往会与图形、照片建立某种视觉联系,获得排版上的平衡。使用右对齐会给人一种人为干预的感觉,因此这种对齐方式会显得比较个性。
两端对齐 两端对齐是指将文字通过调整间距的方式使得两端完全对齐,强制处理成四方形,这样可以达成工整严谨的效果。
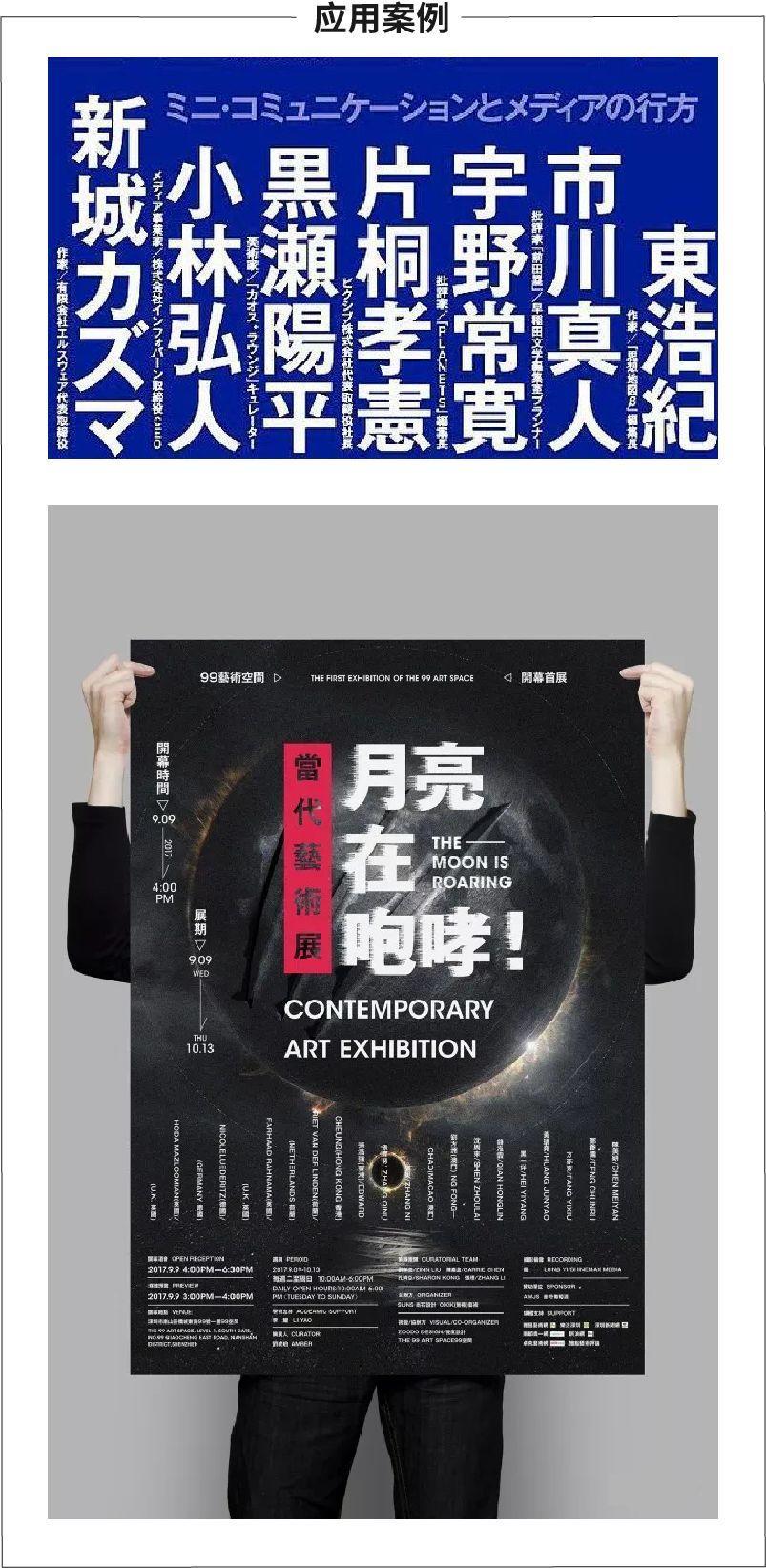
顶对齐 顶对齐是纵向排版才会用到的对齐方式,起源于古代的书简,因此采用纵向排版虽然不利于阅读,但是可以营造出复古的文化氛围,有着浓浓的中国味。
底对齐 底对齐也使用在纵向排版,每一行起始部分的不规则增加消耗了阅读的时间和精力,是最不适合阅读的对齐方式,一般只用于少量文字或作为装饰性元素使用。
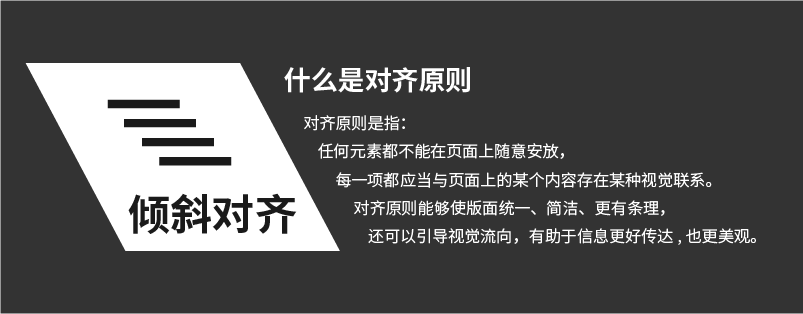
其他对齐方式非横向和纵向对齐 排版不一定只有横向和纵向的视觉方向,也会有其他的方式,在这些视觉方向上,也要通过对齐的原则来规整设计元素。 倾斜对齐
分散对齐 在设计时常会根据构图和空间分割使用多种对齐方式的编排组合,如下图版面中每个信息群组使用的对齐方式也不一样,可以让信息层级更清晰,信息传达效果更好。
自由对齐 打破秩序,没有明确的对齐线,是崇尚随兴,自由活泼,具有诗意、感性的排列方式,为版面设计提供无限的可能性。
案例实操为了让大家加深对亲密性原则的理解,提取本期文章的主要内容做为原始资料,运用对齐原则进行设计示范。
按照上一期亲密性原则总结出来的规律,把版面中的文字信息进行分组,使它们各自成为一个视觉单元,建立起条理性和组织性。并按照“字间距< 行间距< 段间距< 组间距”的规则进行亲密性设置,保证各个间距组合之间的相对性比例。
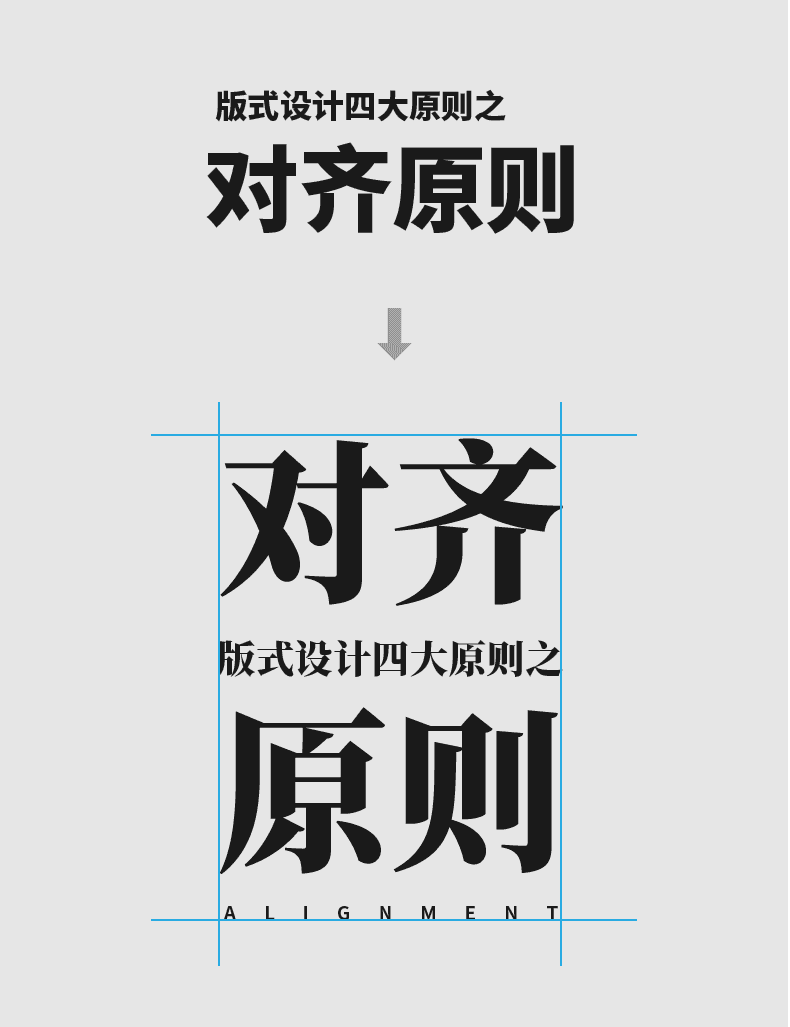
把“标题”、“对齐原则简介”、“对齐方式”,三组信息分别进行对齐设置 “标题”按照两端对齐的形式,调整文字间距使得两端完全对齐,强制处理成四方形,这样可以达成工整严谨的效果。并把字体改为思源宋体,与正文的思源黑体增加字体对比:
“对齐原则简介”文字采用左对齐格式,可以保持文字本身的起伏和韵律,还能保证较好的阅读体验。另外文字较多的一段,可以采取两端对齐末行左对齐格式。使段落文字严谨工整,让版面清晰有序而有条理,提高阅读效率。
“对齐方式”信息组使用右对齐形式,增加对齐方式的多样性。虽然每一行起始部分的不规则增加消耗了阅读的时间和精力,但是也增加了排版的节奏感。
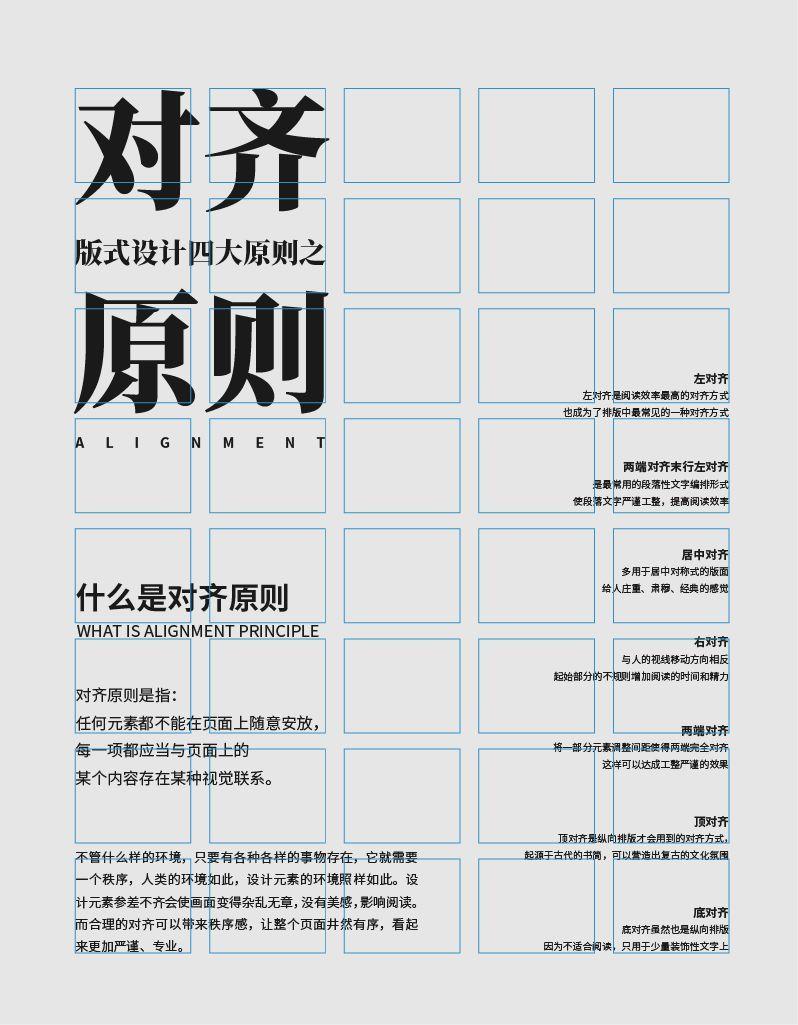
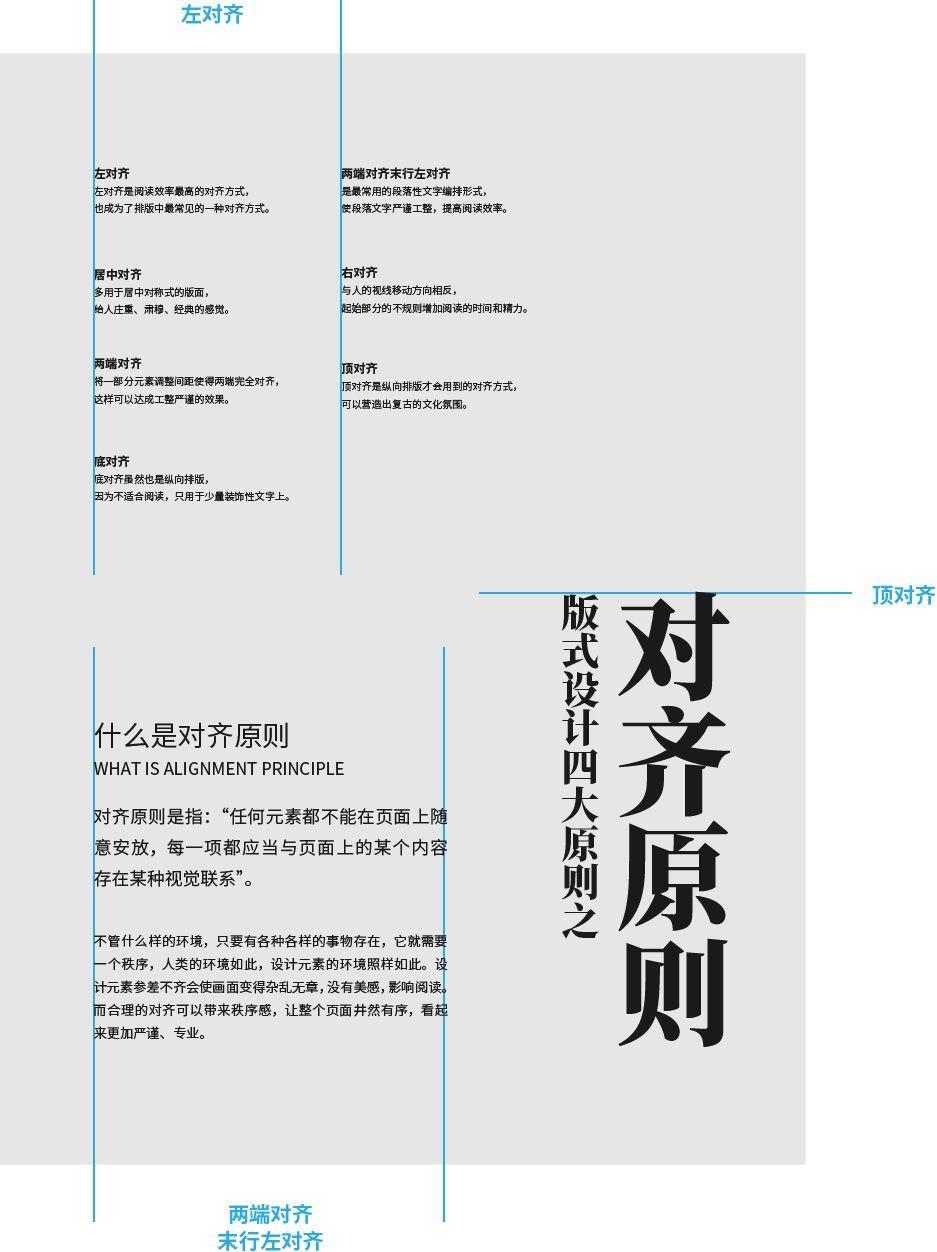
把设置好的文字信息放置到版面中,并使用网格进行规范和辅助对齐,使用网格可以快速分割版面以及找准对齐关系,辅助我们的设计更严谨。
沿用上期使用的孟菲斯风格元素丰富画面。给各个信息组加入伪立体效果的外框,让信息分割更明确,加入外框后画面也要遵循对齐原则。
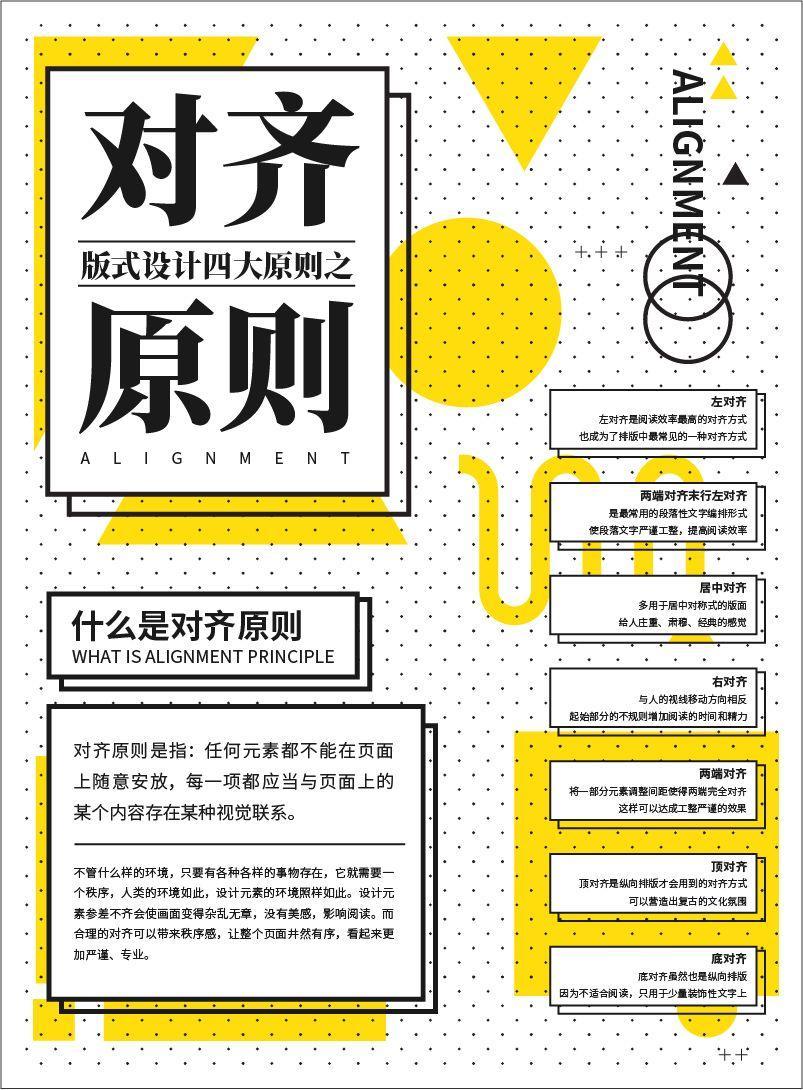
加入小圆点当做背景机理,并增加各种几何形状来丰富画面。增加活泼感和趣味性。方案一设计完成:
尝试使用其他对齐方式和构图形式设计另一个方案:
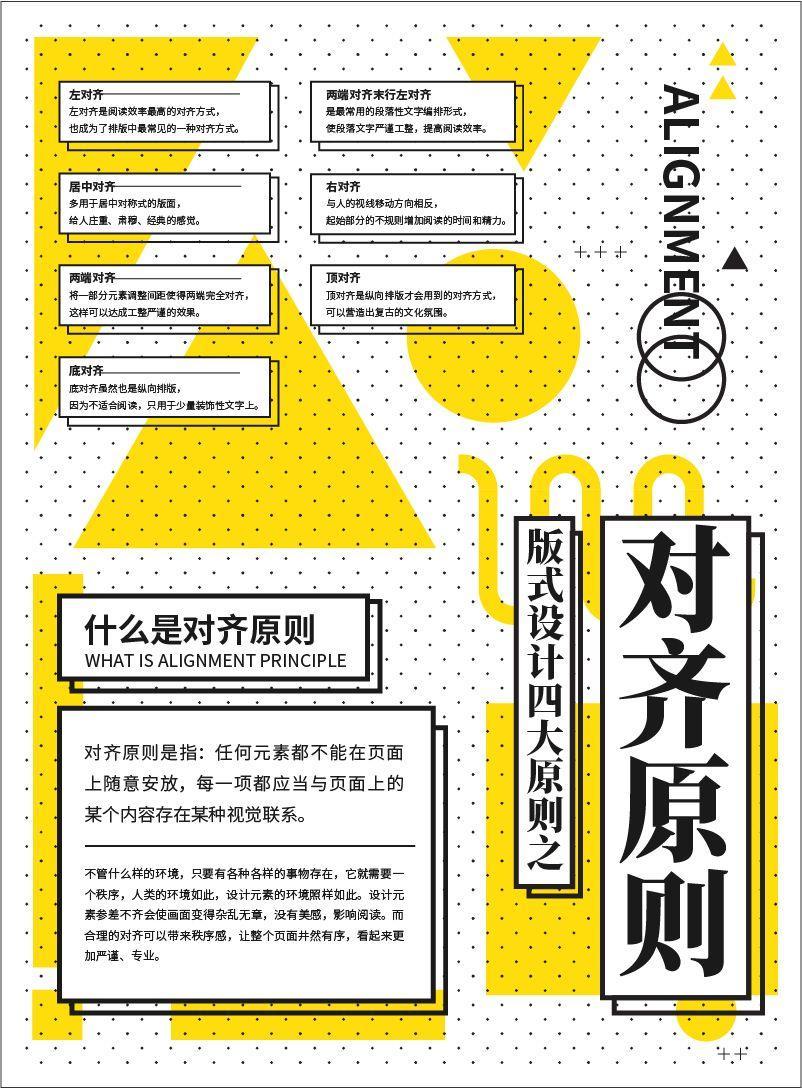
加入孟菲斯风格元素丰富画面,遵循对齐原则进行排版,方案二设计完成:
总结 视觉规范最基础的要求就是:整齐、规范、有条理。大多数情况下,设计做的不美观,很大的原因就是在排版方面过于随意,尤其是很难或者没有意识做到对齐。 无论版面的信息多少、位置如何变化,只要遵循对齐原则,保证元素间的对齐关系,就能够使版面统一、简洁、更有条理,还可以引导视觉流向,有助于信息更好传达,当然也更美观。在进行设计时必须先掌握最基本的程序化的美,才可以升华到最“随意”的原始美。 感谢阅读! 作者 | 邓海贝 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论