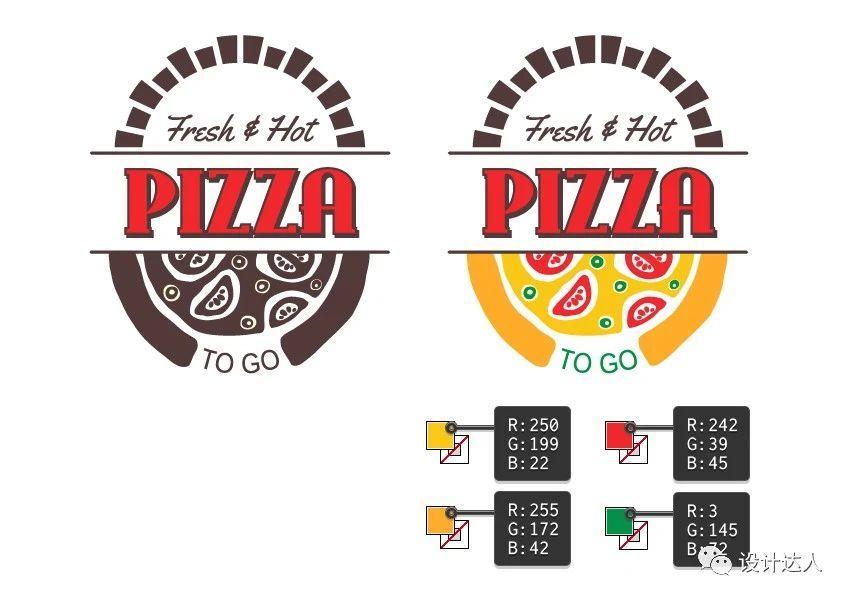
比萨LOGO和比萨盒包装设计教程(illustrator)

扫一扫 
扫一扫 
扫一扫 
扫一扫 一直想尝试包装设计,却不知道该如何开始?本教程将教你绘制一个简单有效的比萨 logo 和盒子设计。其中包括字体,卡通披萨 logo 以及披萨烤箱 icon,热披萨盒,送货卡车和 24 小时送餐 icon。 大家可以根据教程的内容自己扩展,尝试,也可以自己填色,让我们一起来看看吧! 
本教程中用到了以下素材:
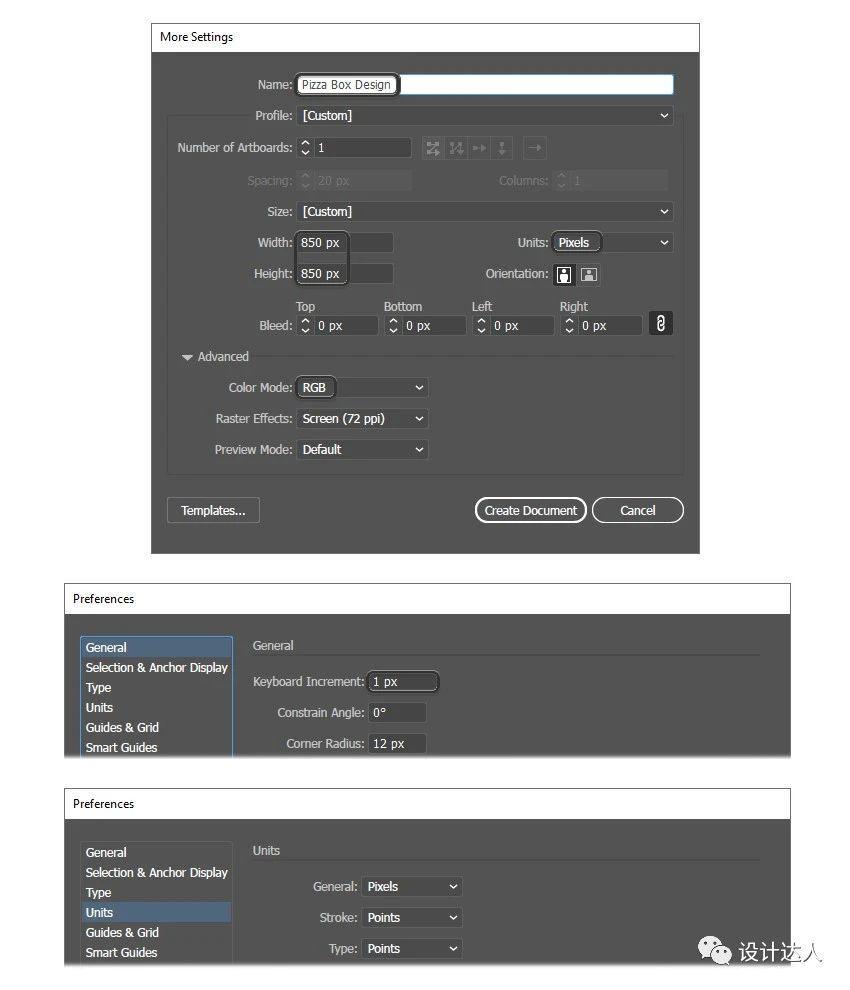
1. 建立新文件启动 Illustrator,然后转到文件>新建以打开空白文件。 为文件设置一个名称和尺寸,然后选择「像素」作为单位,「RGB」作为色彩模式。 接下来,转到「编辑>首选项>常规」,然后将「键盘增量」设置为 1 px,然后在其中转到单位以确保它们设置如下图所示。 
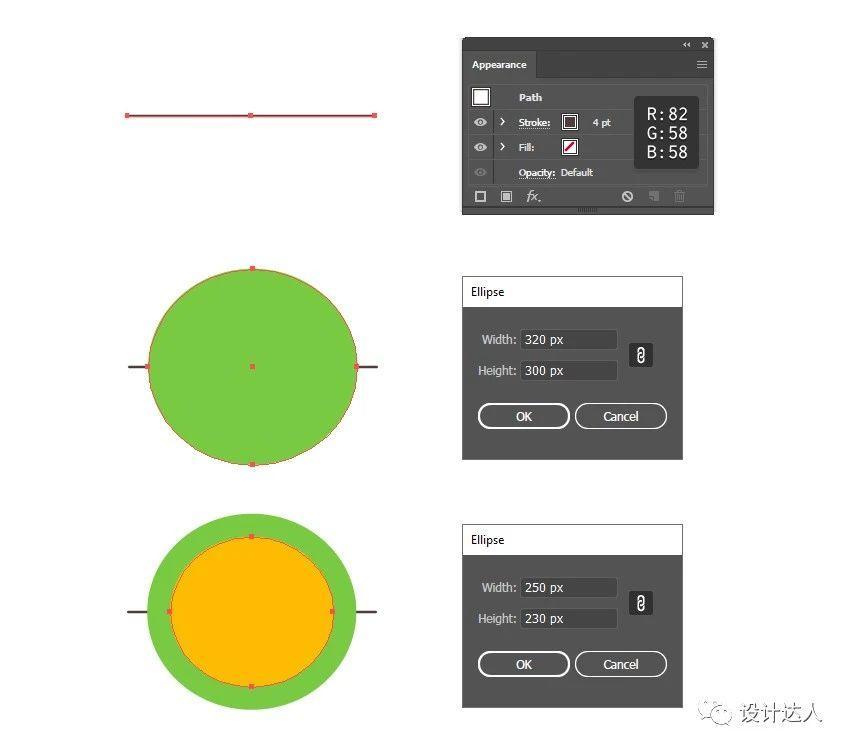
我通常是用这些设置,它们会在整个设计过程起到一些不错的作用。 2. 制作披萨烤箱 icon步骤 1 点击线段工具(\),在画板上画一条长度为 380 px 的直线,深褐色,4 磅粗细,然后在「笔触」面板中选择「Round Cap」选项。 切换到椭圆工具(L),绘制一个 320 x 300 px 的椭圆,然后将其左右锚点与棕色线对齐。 绘制一个新的 250 x 230 px 椭圆,并将其与中间对齐,可以任意填充颜色。 
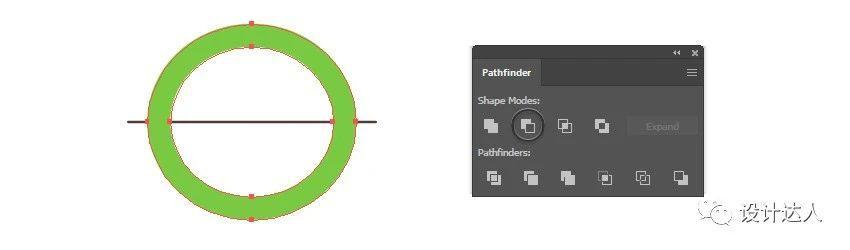
步骤 2 在继续之前,复制一份较大的椭圆并隐藏起来,我们会在本教程的后面用到它。 同时选择两个椭圆,按「路径查找器」面板中的「减去顶层」,你将获得一个环形。 
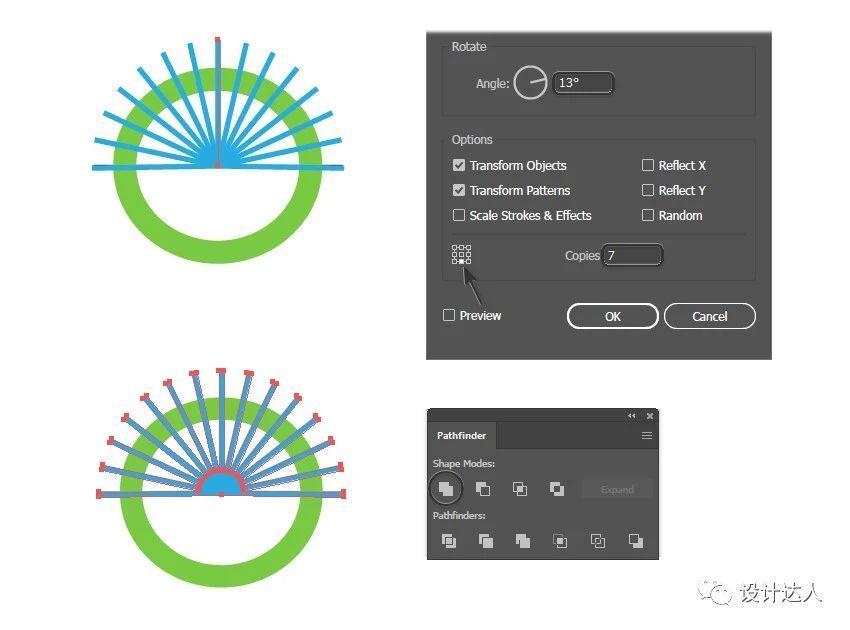
步骤 3 再次使用「线段工具」(\),从圆环的中心开始并在圆环的上方绘制一条大约 194 px 的直线。任何颜色都可以,做一个 8 磅的笔触,然后转到「效果」>「扭曲和变形」>「变形」。 在旋转角度字段中输入-13 度,将副本改为 7,选择底部中间点作为参考点。 单击确定,你将获得更多以中心为起点,相等的线条。 
步骤 4 复制粘贴最前面(Control-F)的蓝色线条,并打开「外观」面板中应用的「变换」效果,将「旋转角度」值改为 13 度,保持其余设置不变,单击确定,在另一面你也可以得到一样的效果。 两条蓝线都处于选中状态下,转到「对象」>「扩展外观」以扩展应用的效果,依次单击「对象」>「扩展」将路径变为填充形状。然后,在「路径查找器」面板中按合并将它们合并为一个。 
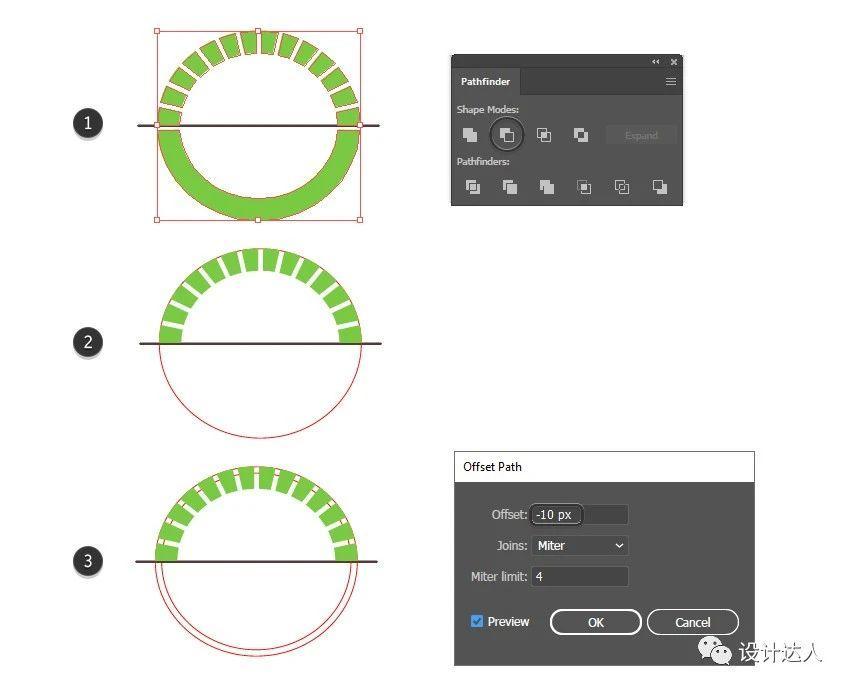
步骤 5 同时选择绿色圆环和新获得的形状,在「路径查找器」面板中按减去顶层,然后按取消组合(Shift-Control-G)。删除圆环下半部分,保留所有小梯形①。 取消隐藏本教程前面②制作的大椭圆副本,然后转到「对象」>「路径」>「偏移路径」。应用-10 像素的「偏移」值,然后单击「确定」使里面的椭圆变小③。 
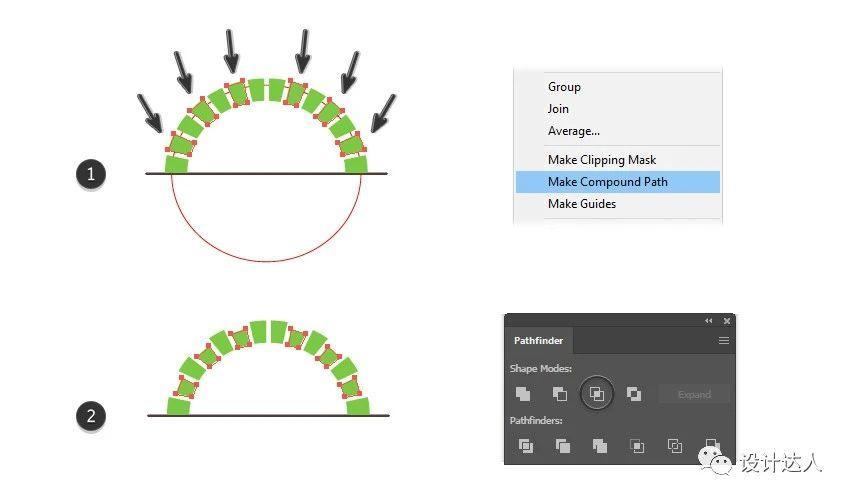
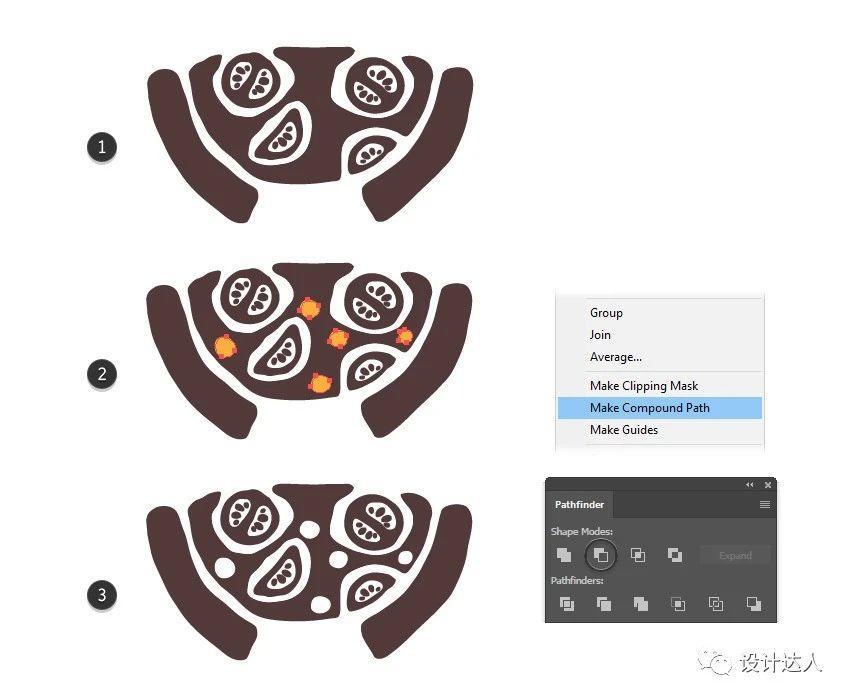
步骤 6 选择小梯形,点击「对象」>「复合路径」>「制作(Control-8)①」。保持选定的合成路径以及椭圆,然后在「路径查找器」面板中按「相交」。会让一些梯形更小②。 
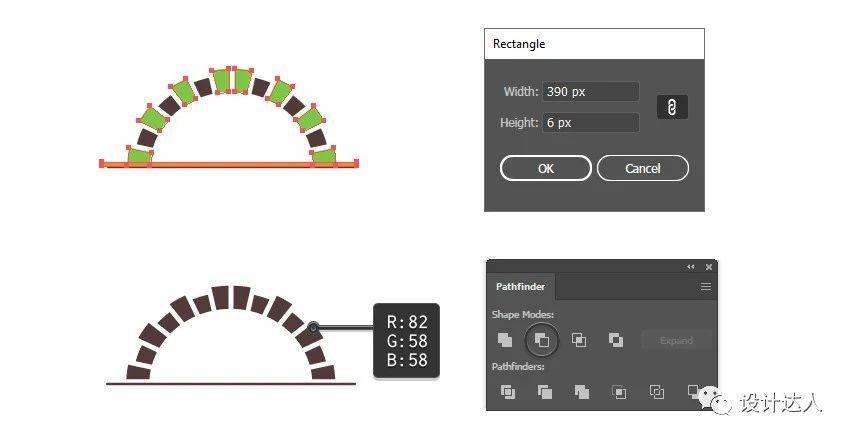
步骤 7 使用矩形工具(M)绘制 390 x 6 像素的矩形并排列在棕色线条上方。 选择剩余绿色梯形,然后转到「对象」>「复合路径」>「制作」(Control-8)。同时选择最终复合路径和小矩形,然后在「路径查找器」面板中按减去顶层。这样在烤箱 icon 和棕色萧条之间有了一个小缺口。将所有形状填充深褐色,然后编组(按 Control-G 键)。 
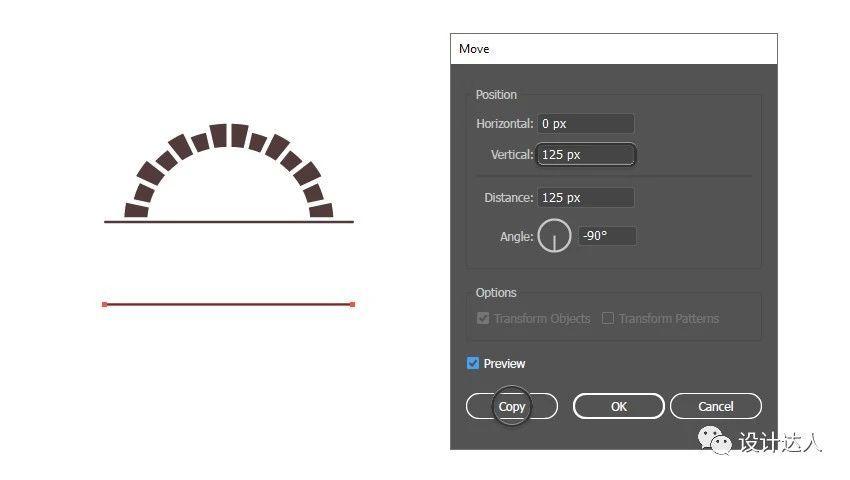
步骤 8 选择棕色线条,点击「对象」>「变换」>「移动」。在「垂直」字段中键入 125 px,单击「复制」在下面获得另一行。这就是「Pizza」字体区。 
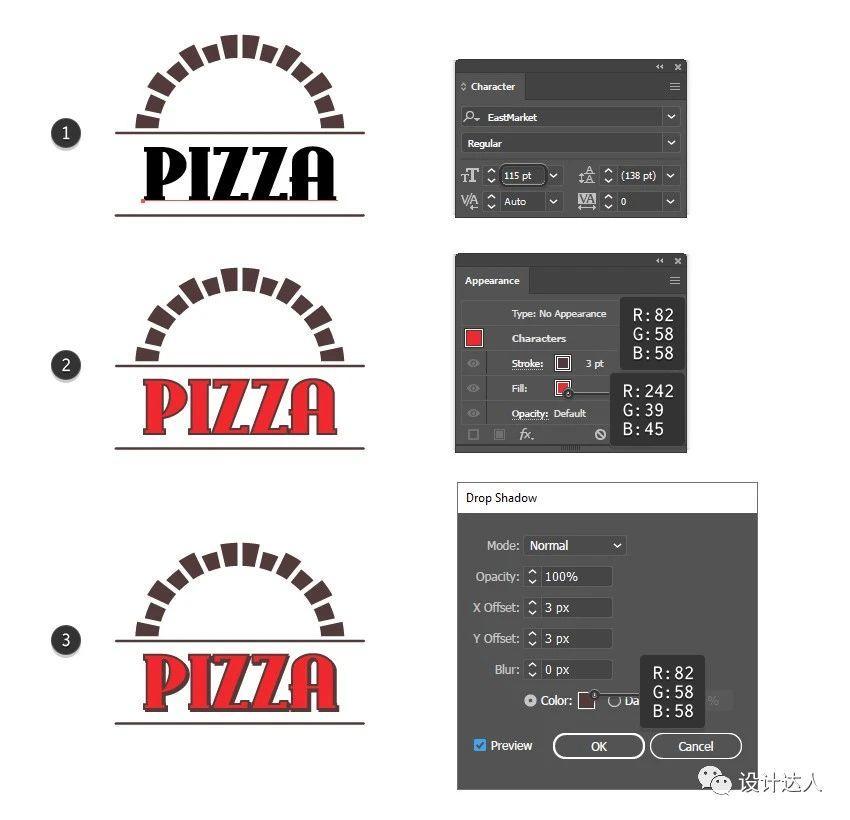
3. 制作披萨字体设计步骤 1 点击文字工具(T),在两行之间写下「PIZZA」,使用 East Market 字体,大小 115 磅, 将字放在中间①。 选中字体,双击「外观」面板中的「字符」,看到属性,将填充颜色改为红色,使用相同的深棕色加上 3 pt 的边框②。 选中文字,点击效果”>「风格化」>「阴影」并应用显示的设置,在右下角添加阴影③。 
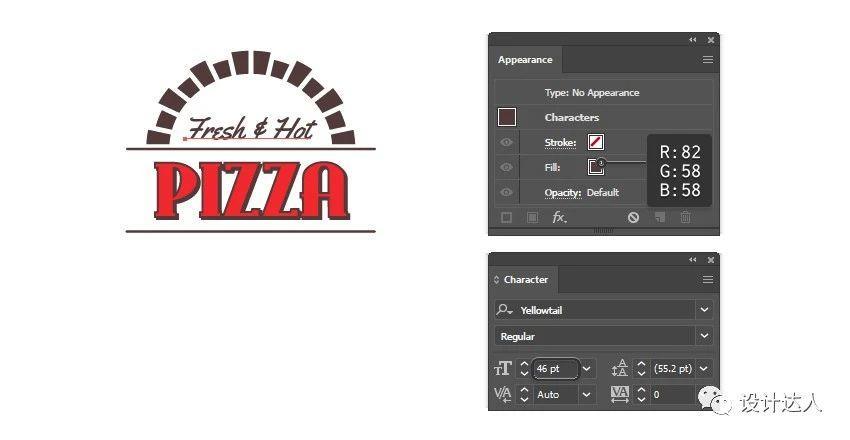
步骤 2 再次使用「文字工具」(T),在烤箱标记底部写「Fresh&Hot」。 使用尺寸 46 磅的 Yellowtail 字体和相同深棕色填充颜色适配其余披萨盒设计。 
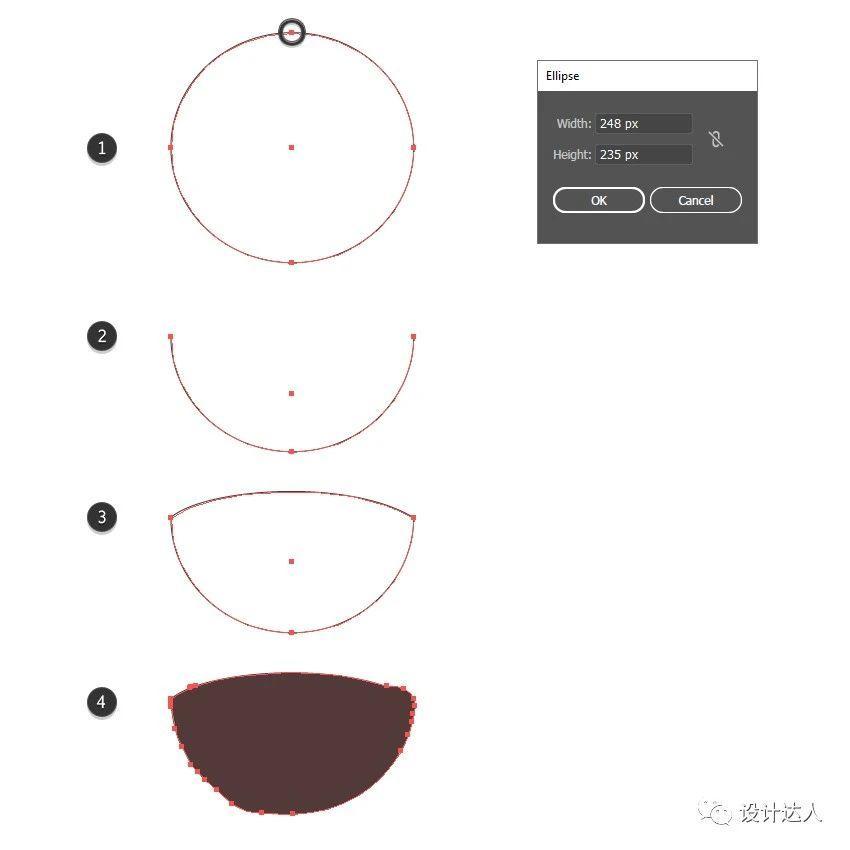
4. 设计卡通比萨 logo步骤 1 使用椭圆工具(L)在画板上画一个 248 x 235 px 的椭圆①。直接选择工具(A)选择其最高点,按 Delete 键②。 使用钢笔工具(P)关闭形状,画一个稍圆的顶部③。使用「添加锚点工具」(+)沿着路径添加更多锚点,移动它们将形状变形做出卡通外观④。 
步骤 2 使用铅笔工具(N)或钢笔工具(P)在披萨形状上绘制四个路径,如下图①所示。你不需要很精确-越随意越好,因为这更卡通。 同时选择其中一块和整个比萨,然后按「路径查找器」面板中的「分隔」。切出形状,删除②。 重复相同操作③。在比萨的每一侧画出形状④。 
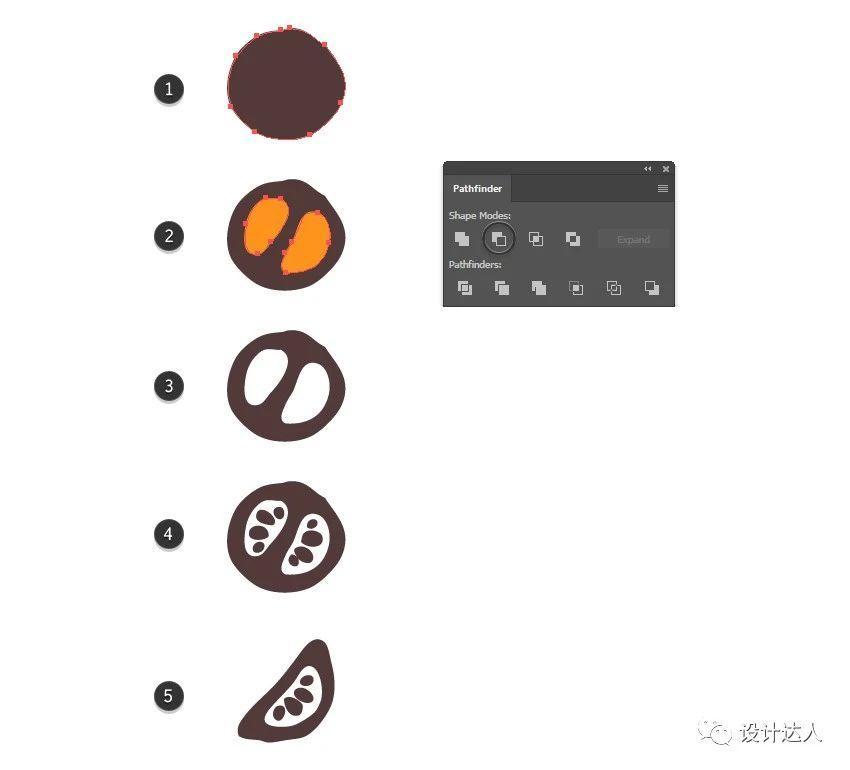
步骤 3 我们将继续在比萨上画画。首先使用铅笔工具(N)或钢笔工具(P)绘制圆形。填充相同的深棕色①。在上面画两个扁豆形状,点击「对象」>「复合路径」>「制作(Control-8)②」。选择棕色和橙色形状,然后在「路径查找器」面板中减去顶层得到番茄内部的空白区域③。 接下来,画一些小的椭圆作为种子,番茄就做好了④。按照相同的过程,你可以做出另一半的西红柿,如下图⑤所示。 
步骤 4 在之前做的比萨皮里摆放一些复制的番茄片①。继续在它们中间绘制一些圆形,然后点击「对象」>「复合路径」>「制作」(Control-8)②。同时选择新获得的复合路径以及比萨,在「路径查找器」面板中减去顶层做出小圆③。 
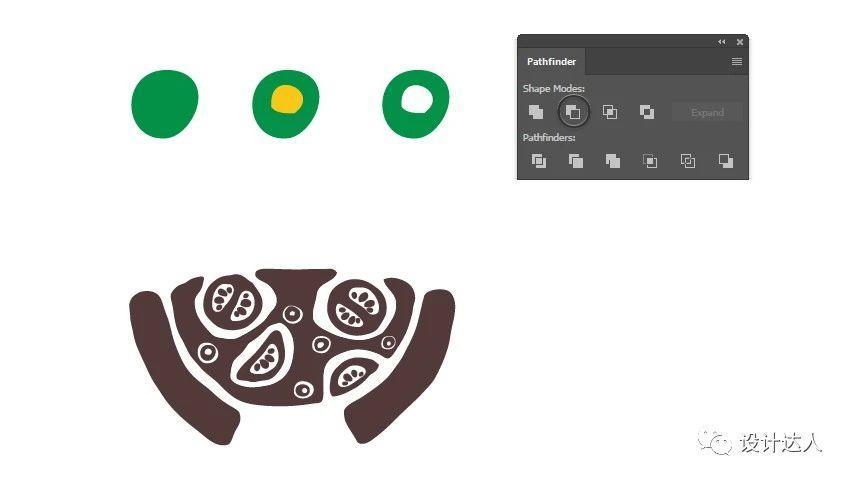
步骤 5 要做橄榄片,请在顶部画两个大小不同的圆形。两个形状选中,在「路径查找器」面板中按减去顶层。以相同的方式画其他橄榄片,或复制现有的,放在刚刚做出的小圆里。尽管我们会在本教程的后面做出彩色版本,但目前请填充相同深棕色,保持比萨 logo 的样式一致, 
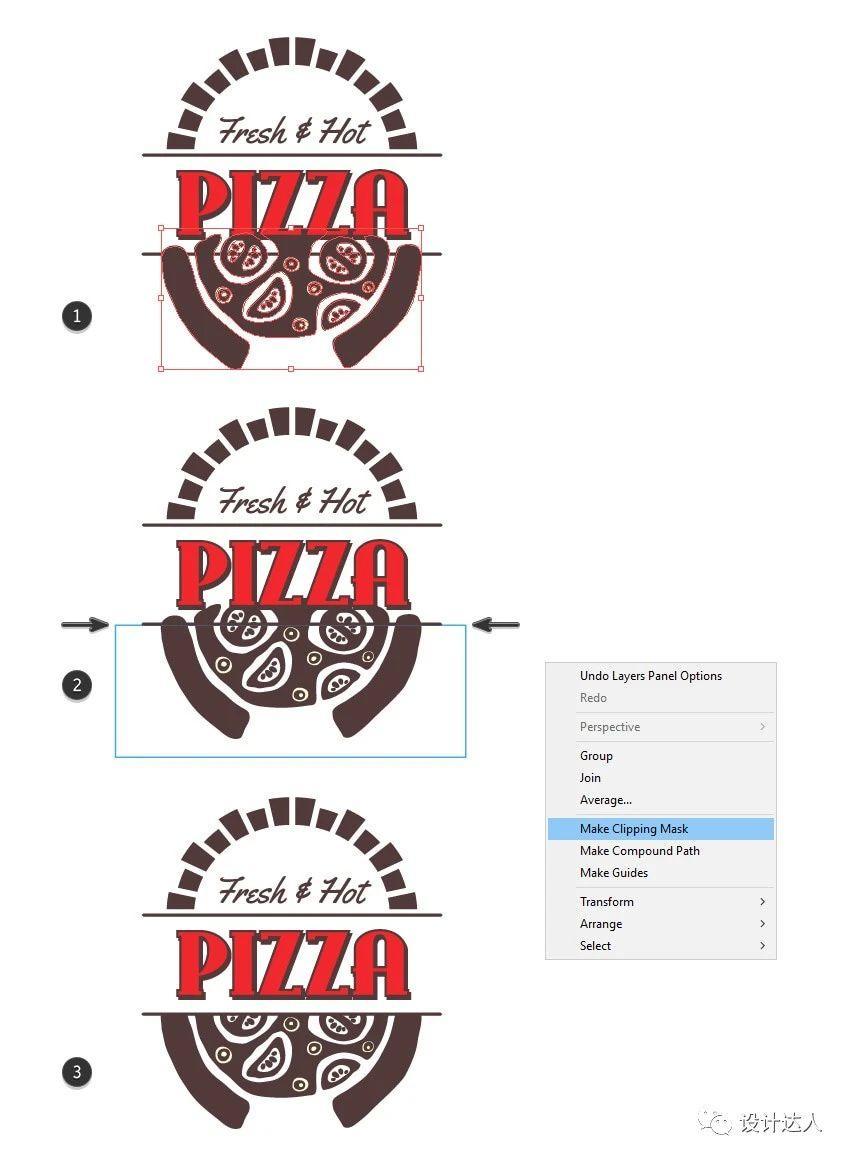
步骤 6 组合(Control-G)比萨 logo 所有形状,按比例缩小,放在比萨字体下方①。然后,使用矩形工具(M)画出一个矩形,把比萨覆盖到第二条棕线②。同时选中,点击「对象」>「剪贴蒙版」>「制作」(Control-7)。你会获得一个整齐的披萨盒设计③。 
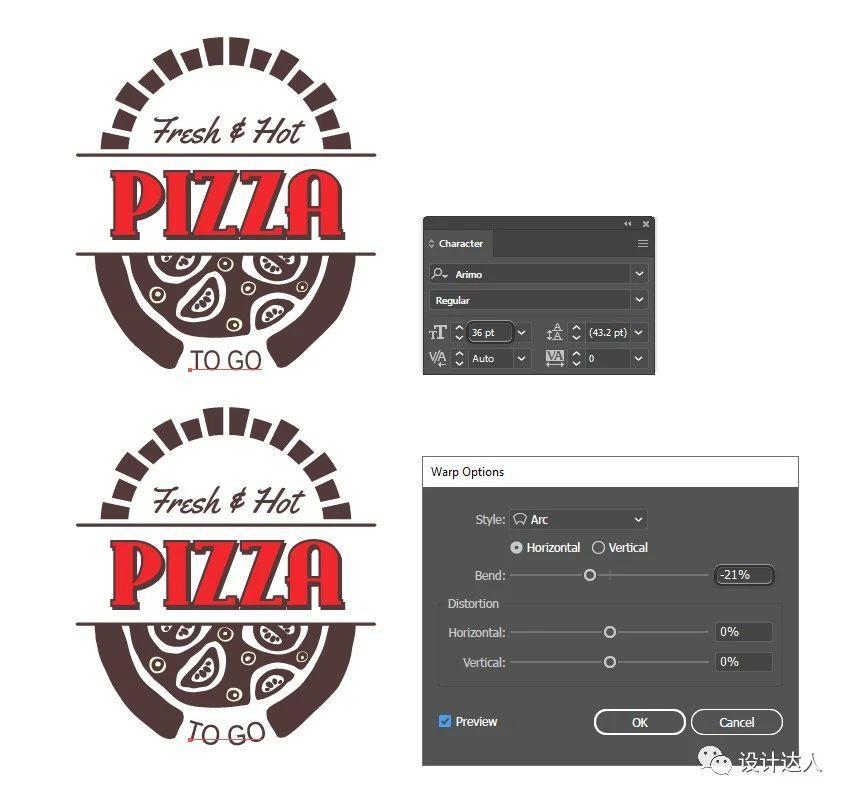
步骤 7 点击打字工具(T),在披萨底部写下「TO GO」。使用 Arimo 字体,字体大小为 36 磅,颜色为深棕色。 选中文字,点击「效果」>「扭曲」>「弧」,在「水平弯曲」字段中输入-21 px,文字会变得弯曲。 
步骤 8 至此,披萨盒的主要设计已结束,你可以只用棕色和红色做单色 logo,但也可以轻松上色,使用指定颜色为比萨,西红柿,橄榄和字体上色。 
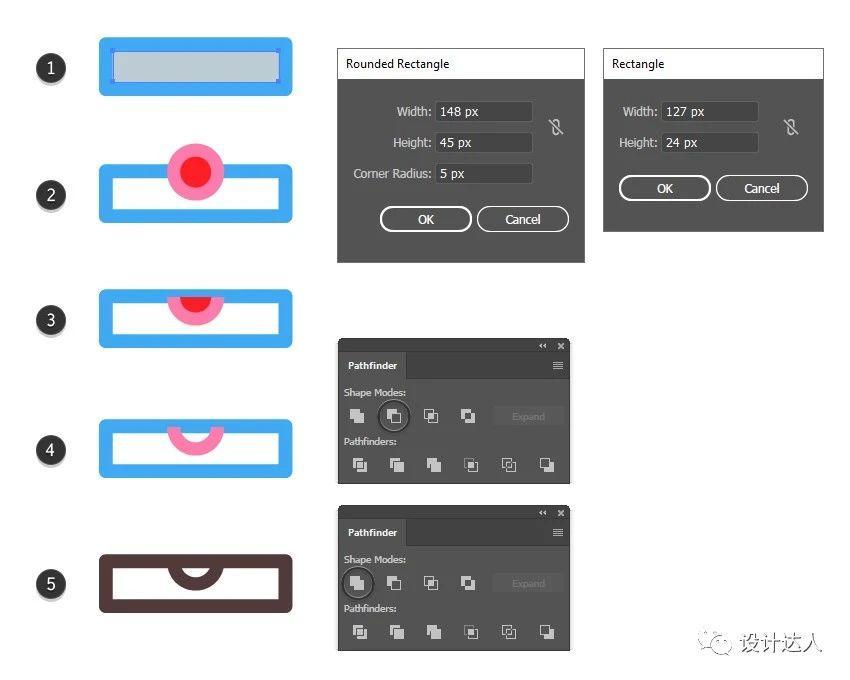
5. 制作热比萨盒 icon步骤 1 要创建比萨盒 icon,先绘制一个圆角矩形和如下尺寸的矩形,同时选中,按「对齐」面板中的「水平对齐中心」和「垂直对齐中心」①。 在中心画一个 43.5 x 43.5 px 的圆,然后画一个 23.5 x 23.5 px 的圆②,使用直接选择工具(A)选择圆的顶点并删除,使用笔工具(P)关闭路径获得两个半圆③。同时选中在路径查找器面板中按减去顶层得到一个形状④。最后,同时选中并在路径查找器面板中按合并它们合并为单个形状⑤。填充相同深棕色。R = 82,G = 58,B = 58。 
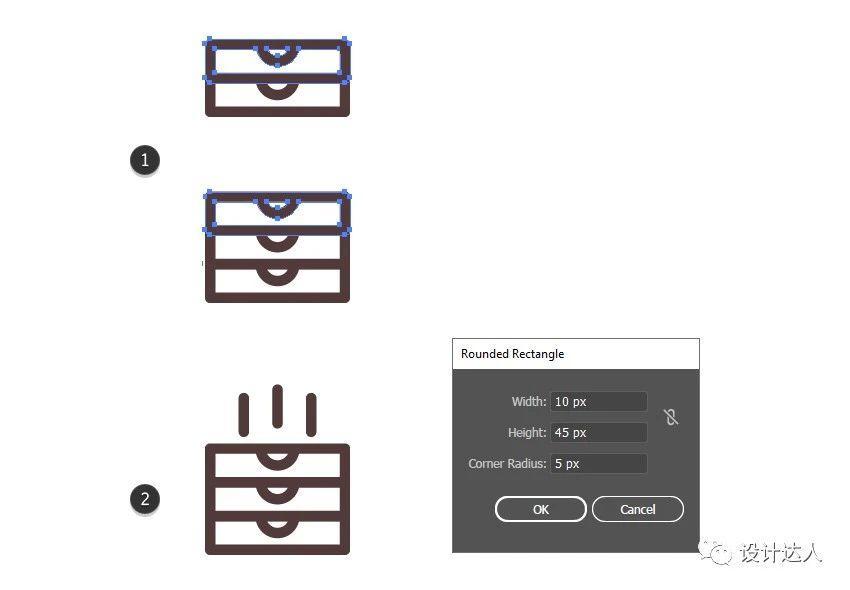
步骤 2 复制步骤 1,将两个矩形放在矩形 1 顶部,让他们重叠一些①。在上方添加三条圆角矩形,表示散出的蒸汽,好了,比萨盒 icon 已完成②。 
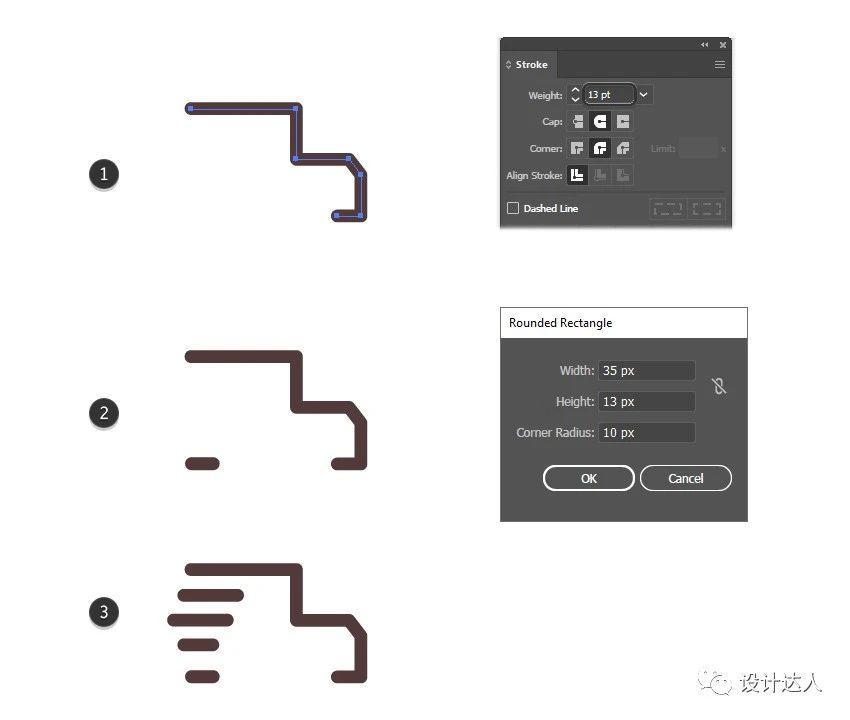
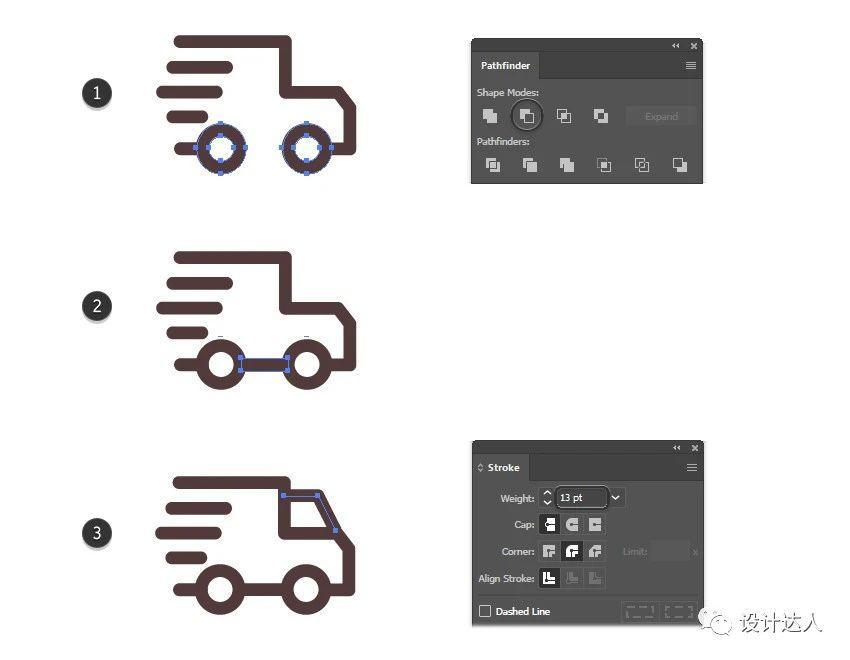
6. 制作卡车 icon步骤 1 下图所示,使用笔工具(P)在画板上绘制一条路径,13 磅描边,然后点击描边面板中的「圆头端点」和「圆角连接」选项①。 然后,圆角矩形工画一个如下尺寸的小矩形,与底部对齐②。再画三个不同长度的圆角矩形,将它们摆放在卡车 icon 的左侧③。 
步骤 2 轮子由两个不同大小的圆组成;同时选中减去顶层就可以得到一个车轮了。复制车轮,然后将它们都放在卡车底部①。用矩形工具(M)在车轮之间画一个矩形来连接②。然后画一条路径作为挡风玻璃,依然是 13 pt 的描边③。 
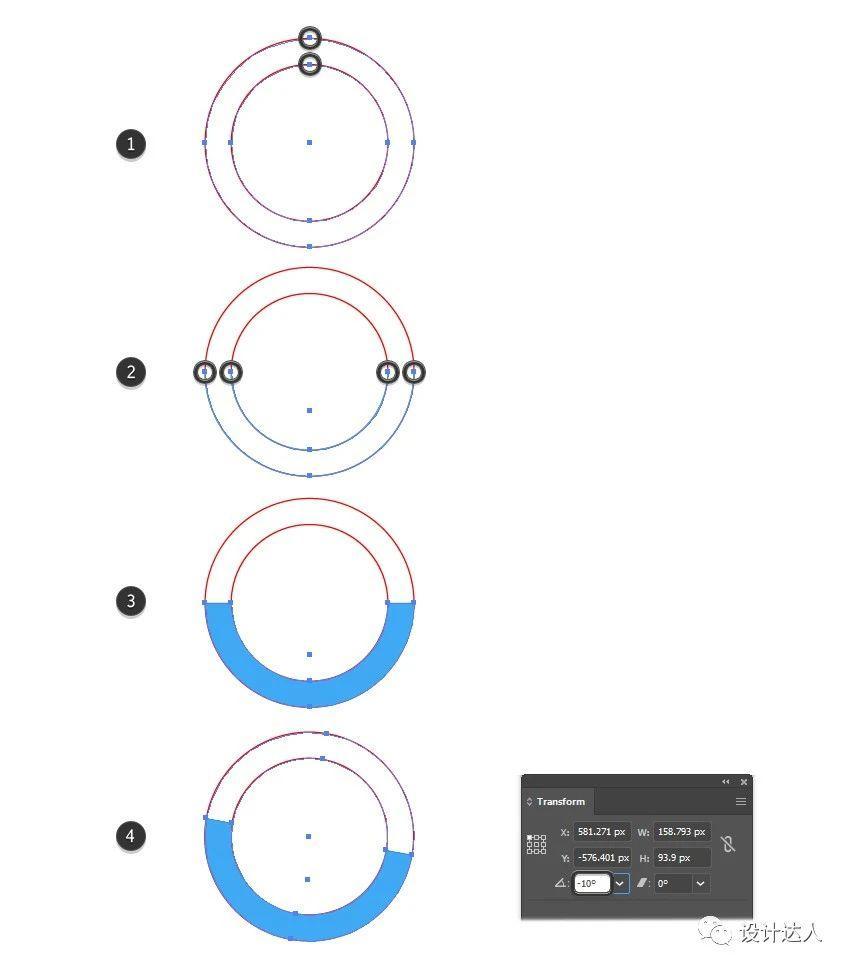
7. 制作 24 小时送餐 icon步骤 1 用椭圆工具(L)画两个中心对齐的 160 x 160 像素和 120 x 120 像素的圆。先复制粘贴这些圆(Ctrl-B),保留以备后用。 点击直接选择工具(A),选择删除两个圆的顶点①,然后向左和向右闭合端点②,得到半环形③。 现在,在「转换」面板④中同时选中两个圆和半环形旋转-10 度。 
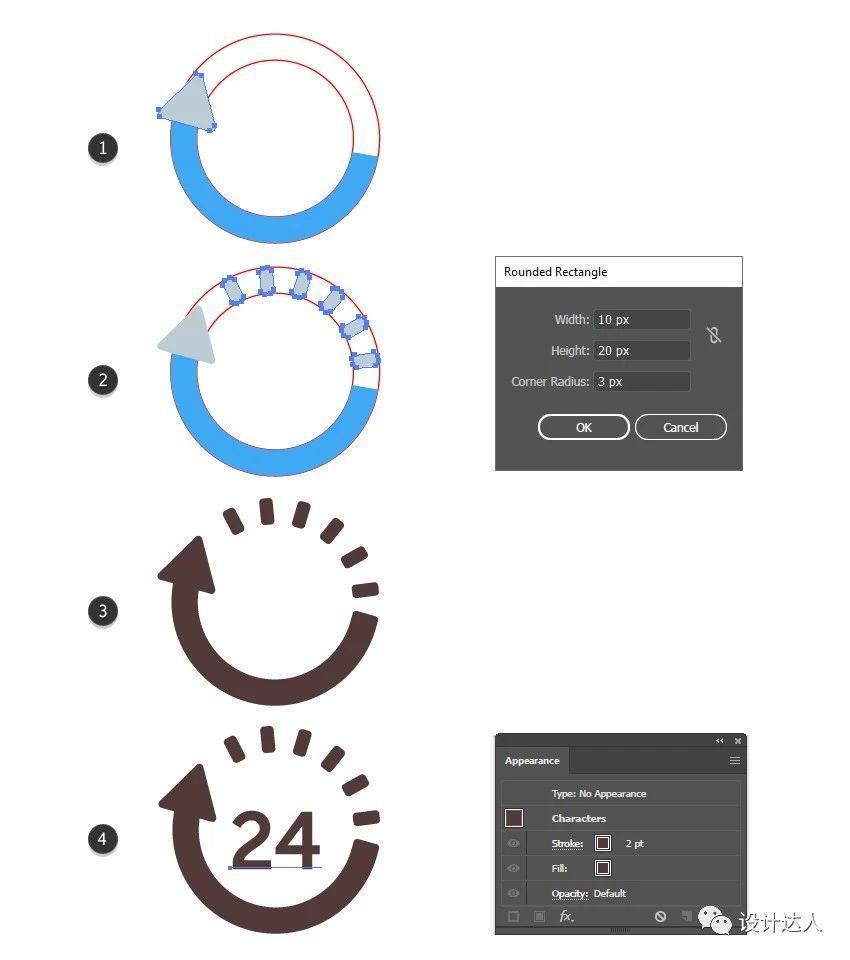
步骤 2 画一个带圆角的三角形,然后按箭头方向放在半环左侧。再用圆角矩形工具画六个小矩形,然后将两个圆的副本作为参考进行旋转和摆放②。 像其他图标③一样,填充深褐色 R = 82,G = 58,B = 58,最后,用 Illustrator 字体输入「24」。填充一样的颜色并做 2 磅描边④。 
步骤 3 热比萨盒,送货卡车和 24 小时送餐 icon 已准备就绪,我们可以放在比萨饼盒的设计中。按比例缩小,放在卡通披萨 logo 下方。 这些定制披萨盒设计的元素开始融合在一起了,对吧?一旦做出比萨盒的应用模型,这些 icon 就可以提供清晰明了的视觉信息。 
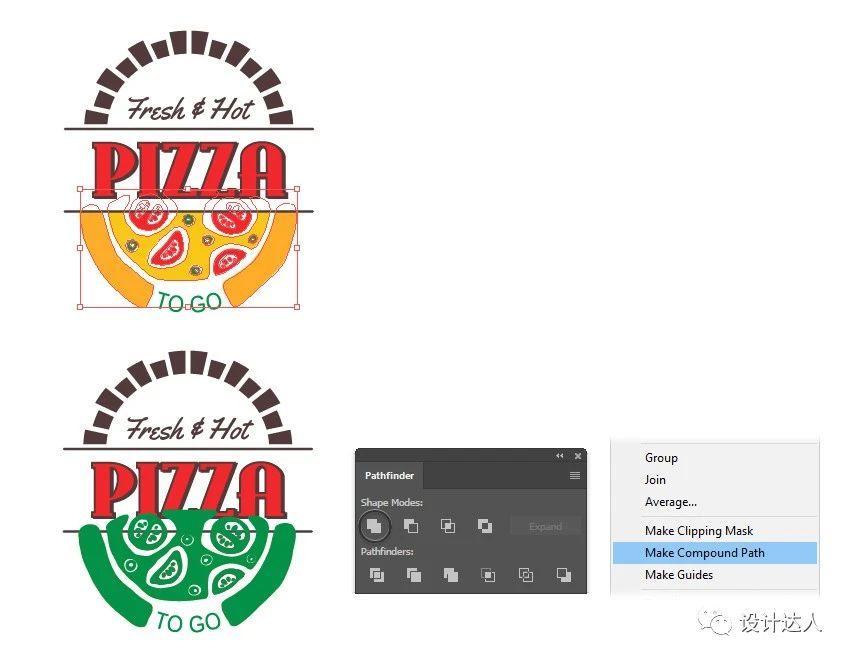
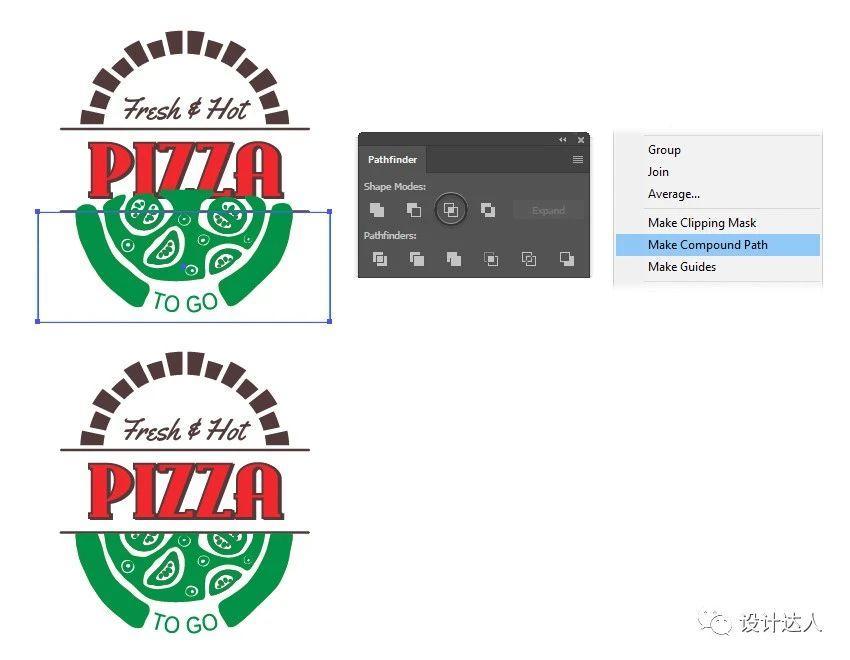
8. 在披萨 logo 上添加纹理步骤 1 首先,让我们做一个需要遮盖纹理的新形状。 选择比萨,番茄片和橄榄片;复制粘贴(Shift-Control-V)确保图层内容在最上面。在路径查找器面板中按合并,然后点击对象>复合路径>制作(Control-8)将它们合并为一个形状。 
步骤 2 接下来,点击矩形工具(M)画一个矩形,将比萨饼覆盖到棕线。同时选中上一步的比萨饼复合路径和矩形,在「路径查找器」面板中按「相交」,然后按「对象>复合路径>制作(Control-8)」。这就是我们接下来需要的遮罩形状。 
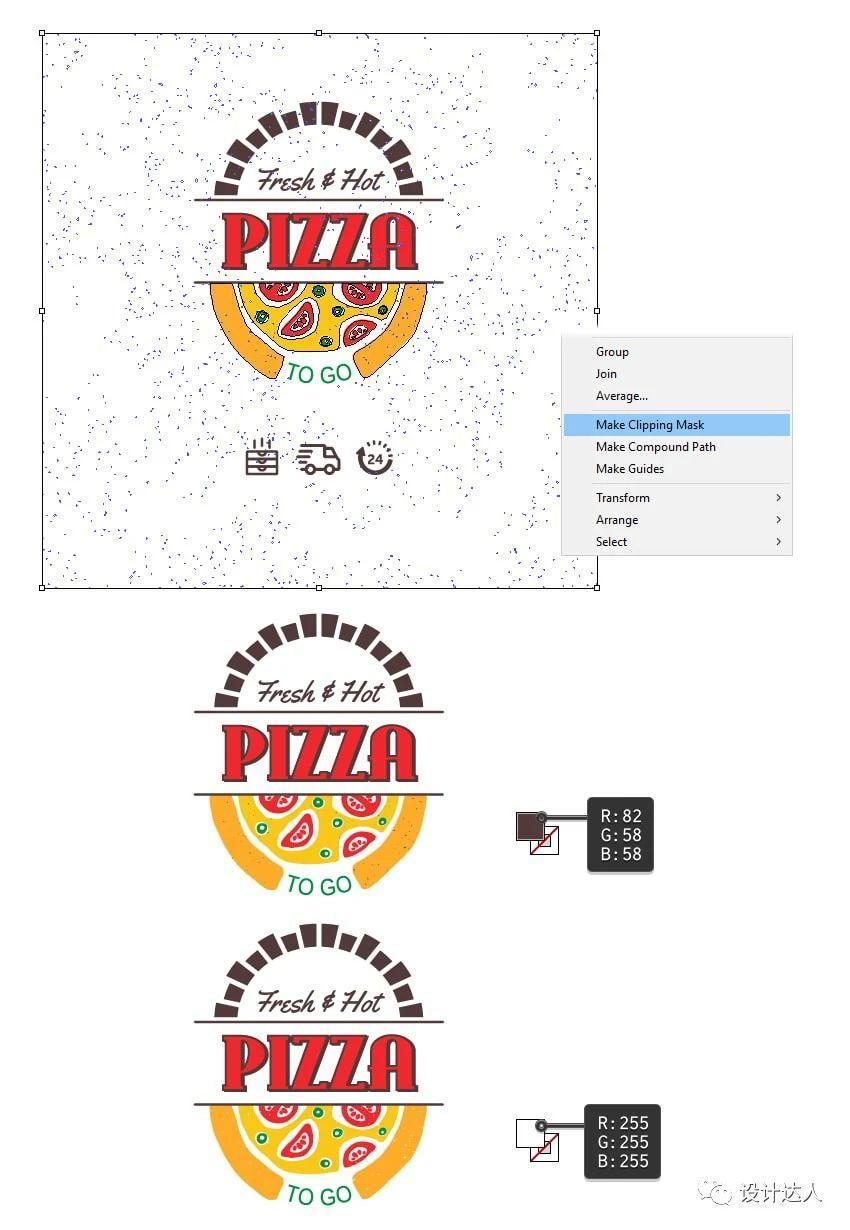
步骤 3 下载免费纹理或用你喜欢的纹理复制到文件中,比例的缩小或放大自己调整就好。 现在,同时选择上一步的披萨复合路径和纹理,点击「对象>剪贴蒙版>制作(Control-7)」。我希望纹理增强样式且只出现在卡通披萨 logo 上,但可以随时应用于整个包装。 可以填充白色或深棕色,这都取决于你。 
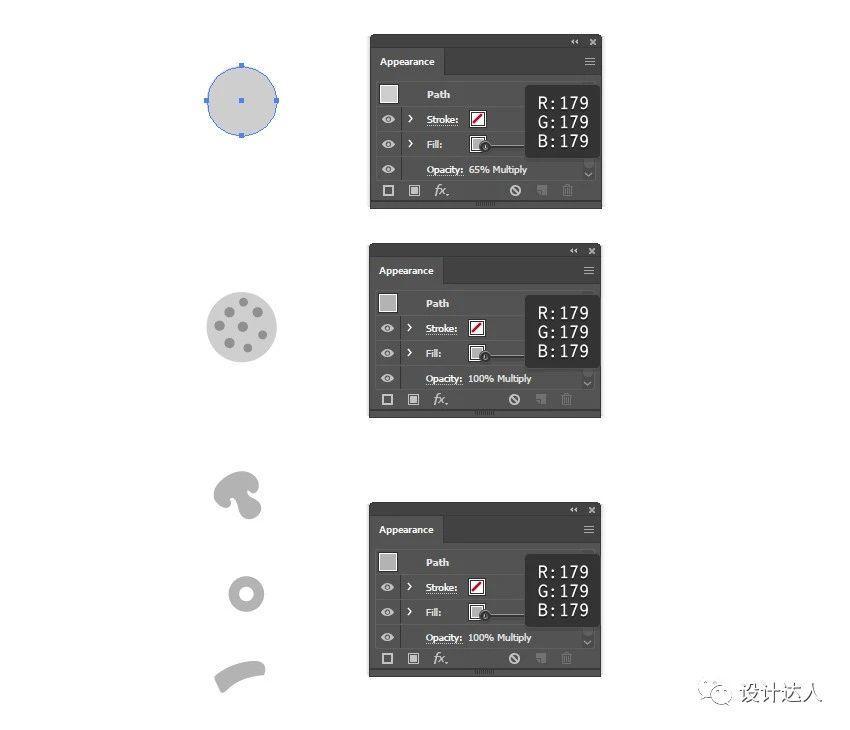
9. 在披萨盒上创建披萨图案步骤 1 用椭圆工具(L)画一个浅灰色的圆;设置混合模式,不透明度为 65%。继续在里面画一些小圆;填充相同的浅灰色,将「混合模式」设置为「正片叠底」。萨拉米香肠 icon 就做好啦。 其他比萨配料,例如蘑菇,橄榄和胡椒粉都是用 Pen 工具(P)和 Ellipse 工具(L)画的一些简单的形状。填充浅灰色并将「混合模式」设置为「正片叠底」,可以让它们与比萨盒包装应用的任何背景色混合。 
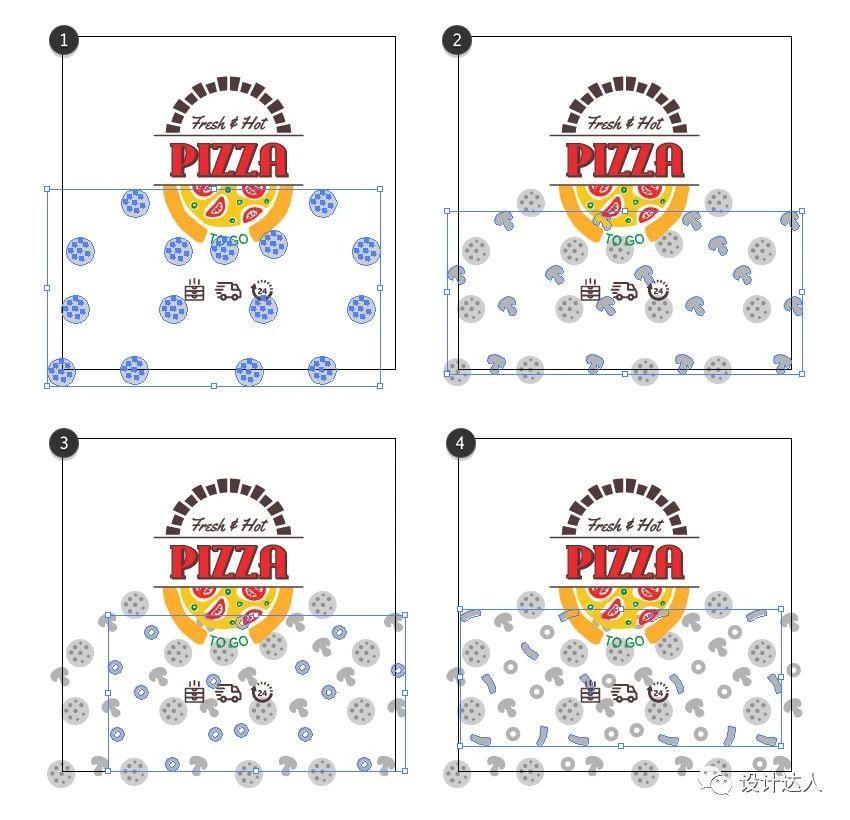
步骤 2 我们最后在画板的下半部分用披萨图案完成包装设计。随机放一些萨拉米香肠,还有蘑菇,橄榄片和胡椒块。对所有元素编组(Control-G)并置于图层最下面。 
步骤 3 画一个与画板相同大小的矩形,遮盖图案。另外,根据你选择的背景色,尽可能降低图片的不透明度。 
好了,到这里教程就完结了,下面这就是披萨盒的最终设计。 
希望对你来说整个制作过程,能从中学到一些新技能,现在你可以在 AI 里自己做一些其他创意 logo 和包装设计了。 感谢阅读! by Diana Toma 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论



















