利用“亲密性”原则,让排版不再散乱

扫一扫 
扫一扫 
扫一扫 
扫一扫 亲密性是一个简单却重要的一个排版原则,因为他在APP设计和海报设计中非常的实用,APP设计我们在《如何提升UI视觉设计水平?》一文已经介绍过,而今天主要介绍亲密性原则在海报设计中的运用。当我们在排版时如果感觉画面或者信息有些散乱,那么很可能是没有利用好“亲密性”排版方法,今天我们将介绍版式设计的四大原则之一:“亲密性”原则,请大家认真学习哦。
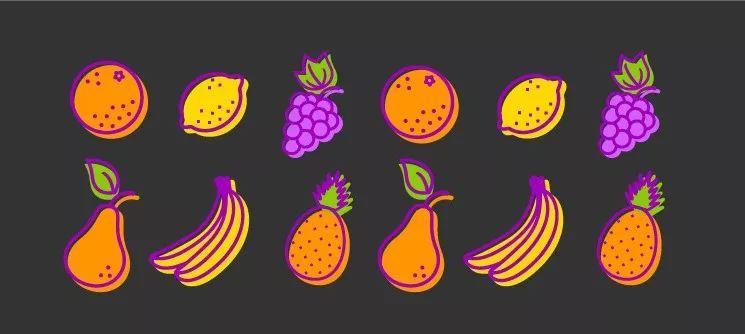
什么是亲密性原则?亲密性指彼此相关的项应当靠近,归组在一起,如果多个项目之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。 听起来有些抽象,先来看一个简单的案例: 3秒钟分辨出图中有几种水果?各有多少个?
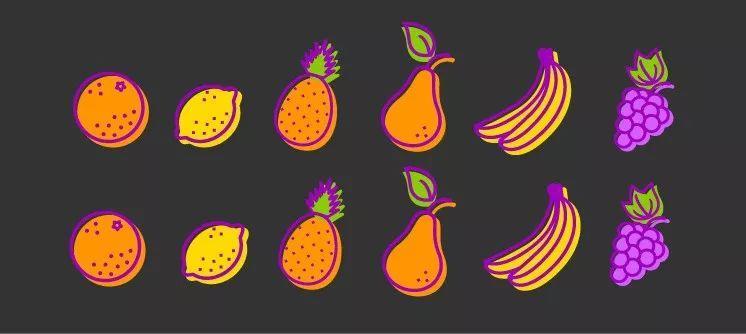
在短时间回答出来的确有些困难,难道是因为画面中的信息太多导致你记不住这些信息吗? 同样的问题: 3秒钟分辨出图中有几种水果?各有多少个?
相信你能得出答案:“6种水果”、“各有两个”。 好了,问题来了,为什么同样的两张图片,内容一样,只是换了摆放的位置,却能影响到我们的判断? 这就是亲密性原则起了作用。 第一张图中的水果虽然摆放很整齐,但是没有规律的混在一起,短时间内很难分辨出水果的种类和数量。 而第二张图片中的水果,按照亲密性原则,把相同的水果放在一起,相同的水果就会成为一个视觉单元,而不是多个孤立的元素。这样我们可以很快的组织信息,减少混乱,形成清晰的结构。 亲密性的根本目的是实现组织性。尽管其他原则也能到达这个目的,不过利用亲密性原则,只需要将相关的元素分在一组建立更近的亲密性,就能自动实现条理性和组织性。如果信息很有条理,将更容易阅读,也更容易被记住。 在生活中我们也经常能看到利用亲密性原则,提高效率的做法。比如超市中的商品的摆放,就是把相同属性的商品放置的同一个区域,一样的商品会放置在一起,方便客户挑选,从而提高购买效率。
亲密性原则在排版中的运用亲密性原则在设计领域中的应用随处可见,在版面大大小小元素的排版当中都遵循着这一原则。在文字的排版中,一旦亲密性原则出现问题,就会产生出各种阅读上的障碍, 没有办法正确解读版面上的信息。
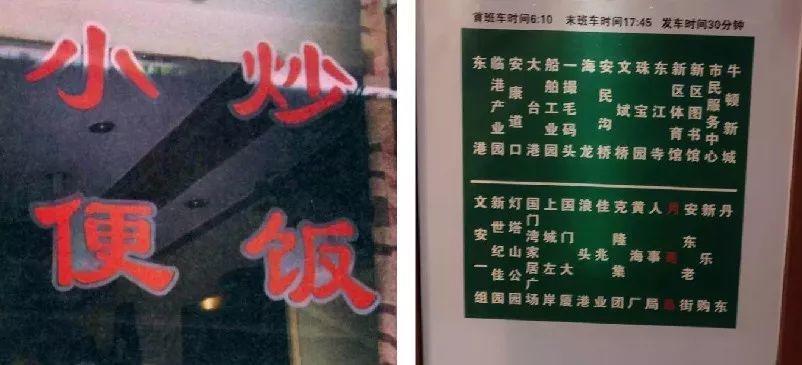
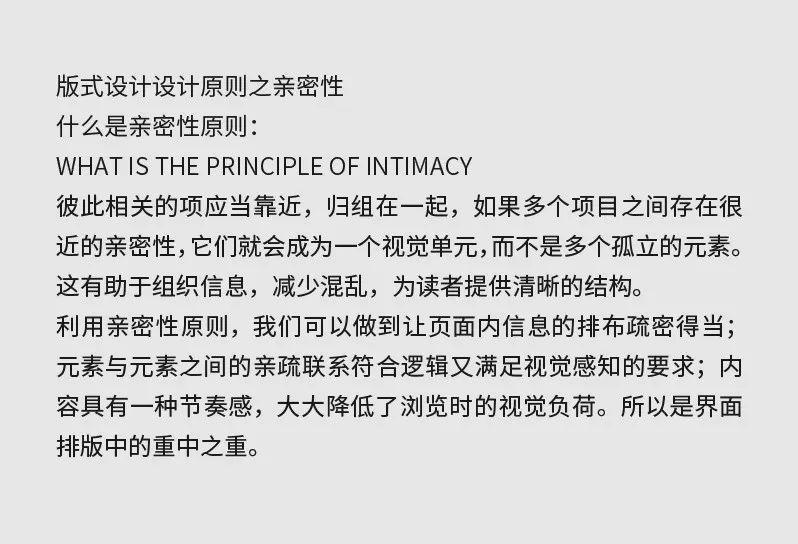
亲密性原则在文字排版中的作用主要表现在梳理信息组织关系,建立起完整的阅读逻辑和视觉引导。 如这段文字,当没有经过亲密性处理时,无法看出它们之间的组织关系,阅读性和信息传递效果非常差:
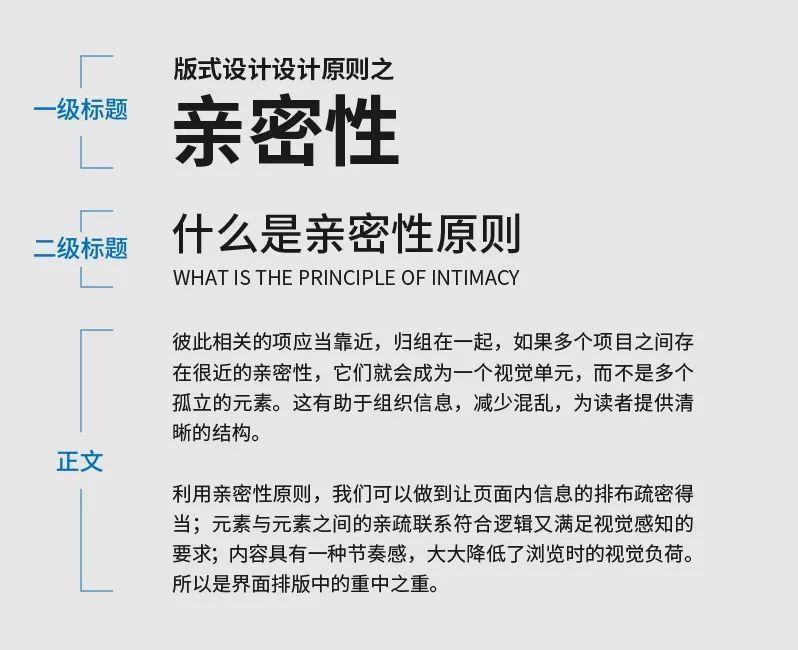
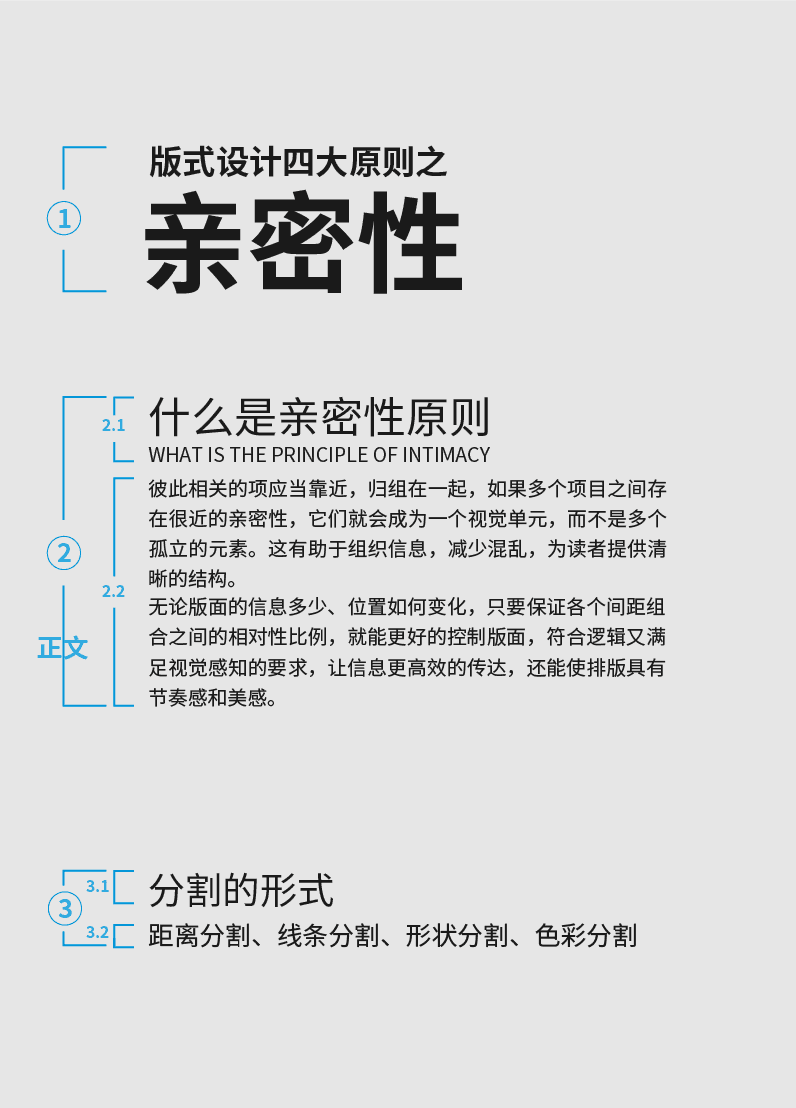
按照亲密性原则,把版面中相关的文字相互靠近,而不相关的文字相互远离,重新进行分组,使它们各自成为一个视觉单元,这样建立起条理性和组织性,形成了清晰的结构。
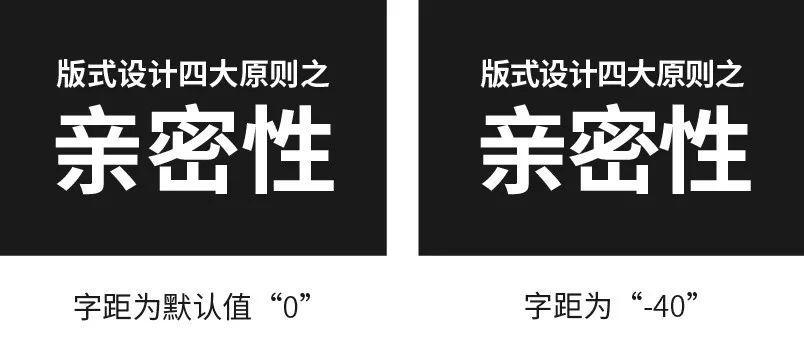
我们来看看这个案例是如何通过距离建立亲密性的。 字距一般使用设计软件中默认值“0”,也可以调整为“-20”或“-40”,使文字间距更紧凑。
如果需要通过增加字间距来获得更好的视觉效果,那么字间距不要超过当前字体大小的一半,否则文字就会显得散乱。
可以通过增加一些装饰元素来弥补空白过大所带来的视觉问题。
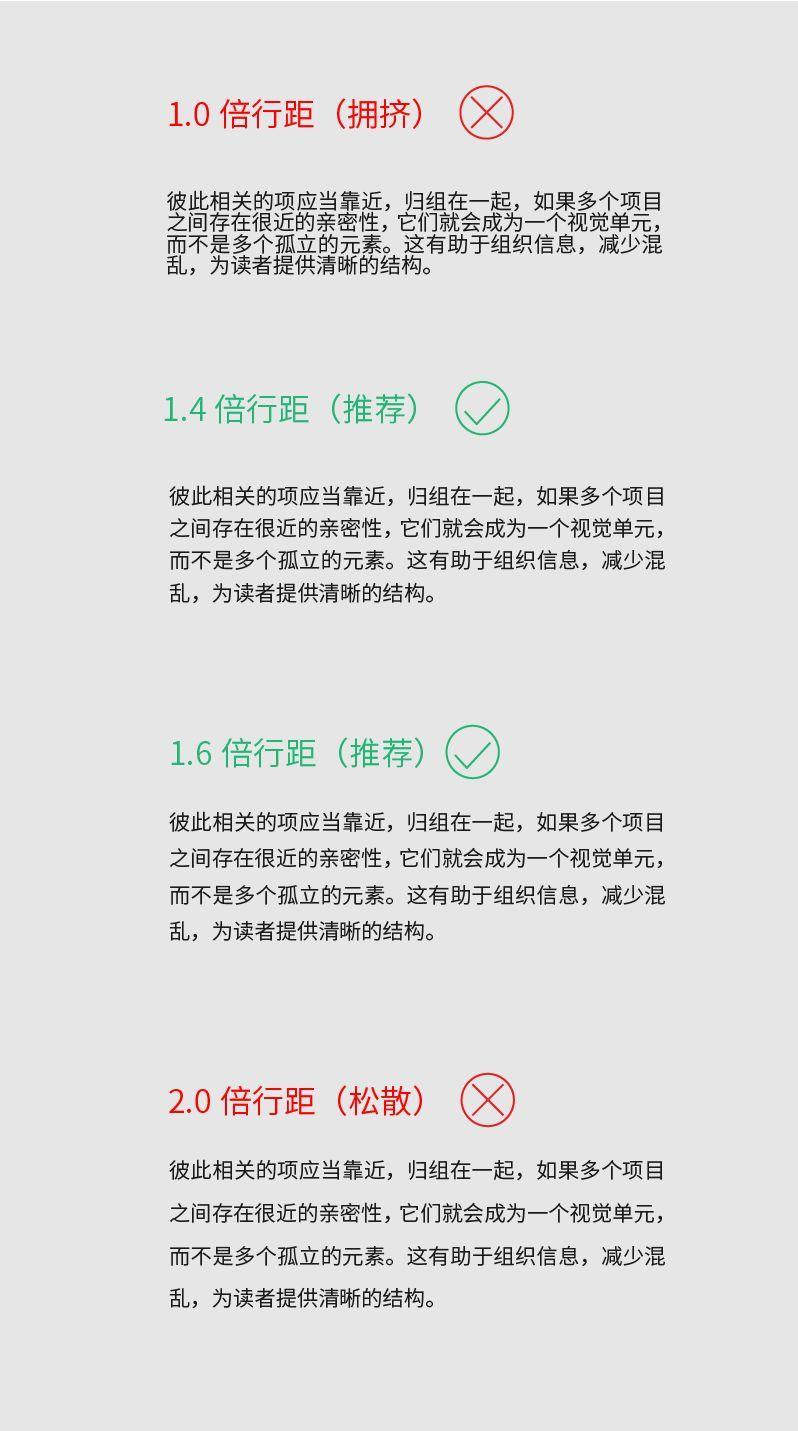
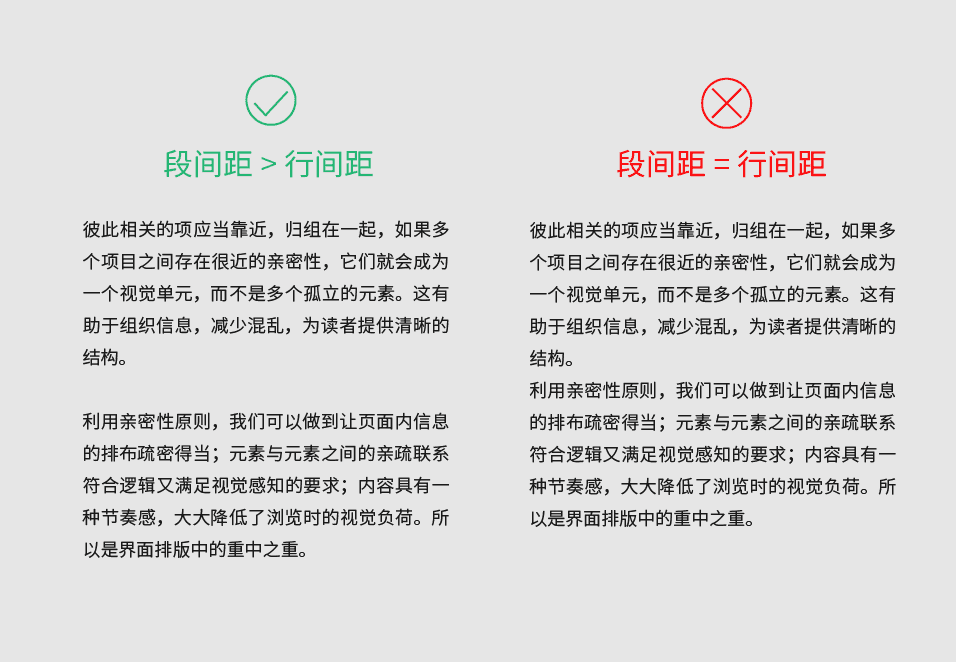
行间距设置 小于1倍或大于2倍会影响正常的阅读。
段间距设置 这样文字信息才能区分开成为单独的段落。
组间距设置
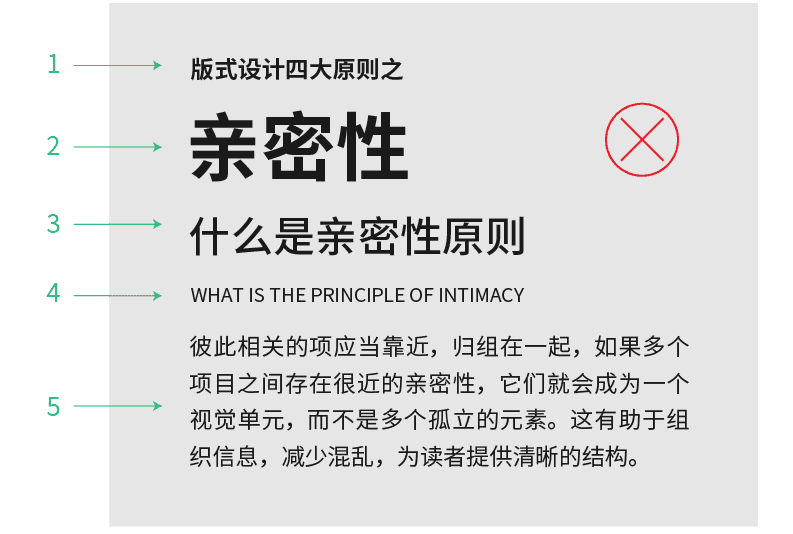
错误示范1: 所有元素相互间距都一样,视觉感知此版面有五个信息组,显得过于散乱。
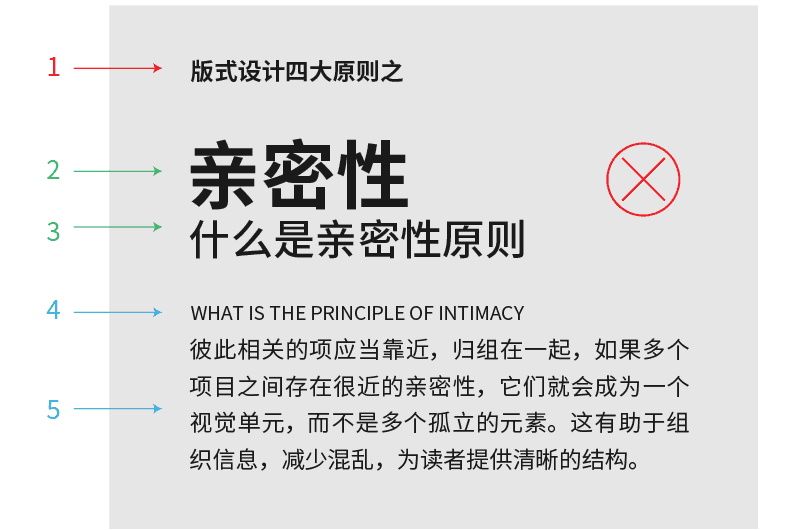
错误示范2: 元素彼此无关就不要建立关系,而需要把它们分开。如2和3、4和5不属于同一信息组,而距离过于靠近,会让观者产生误读。
案例分析
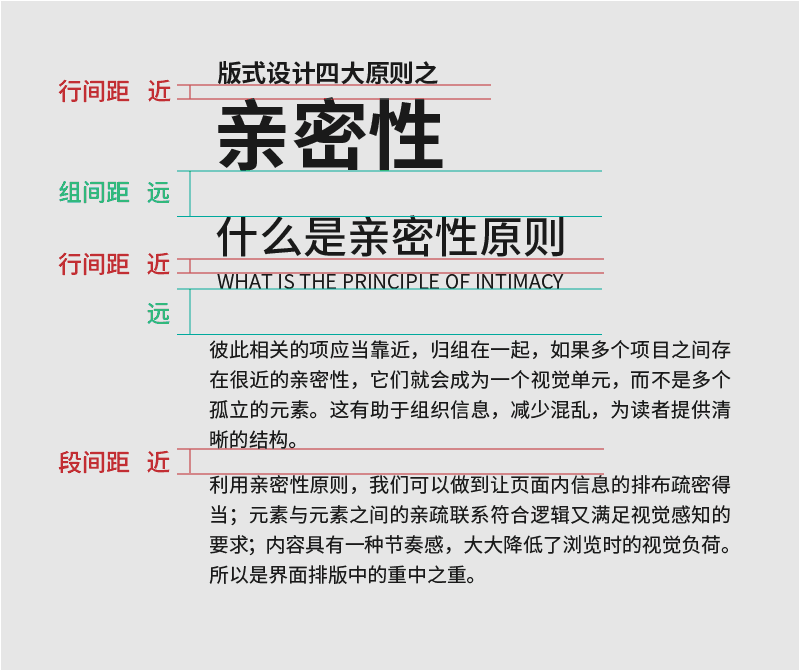
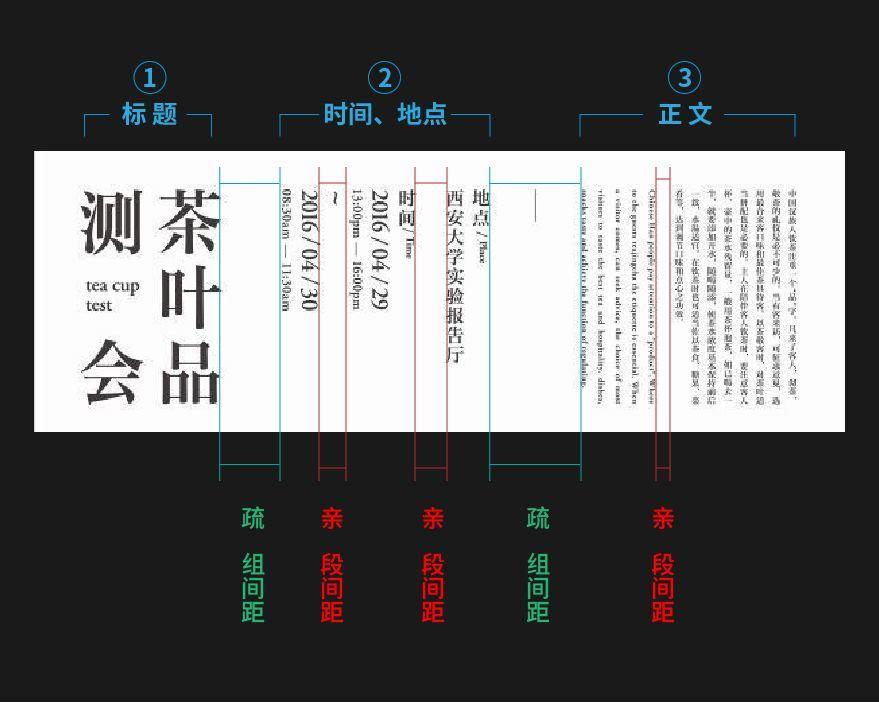
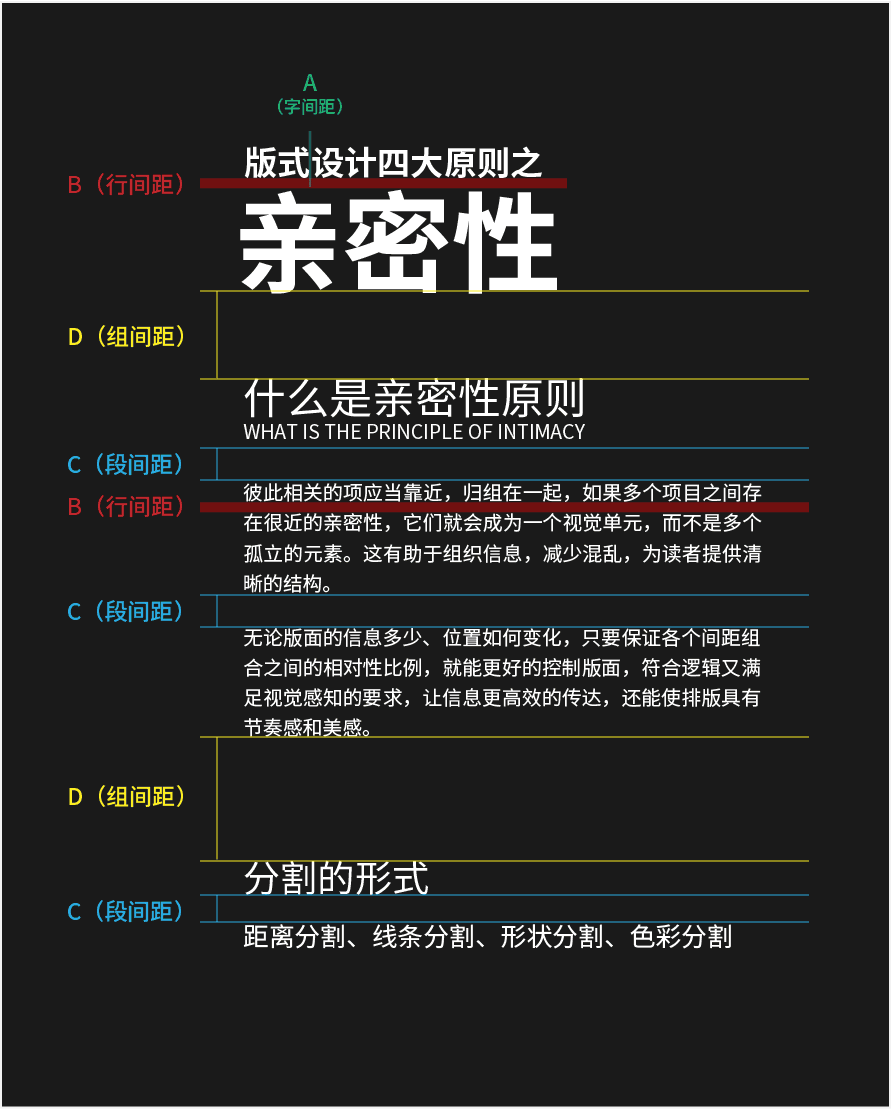
此版面文字信息主要分为标题、时间地点、正文三个信息组,通过下图的标注可以看到:每个信息组间距>元素与元素之间的段间距,形成了清晰的结构。
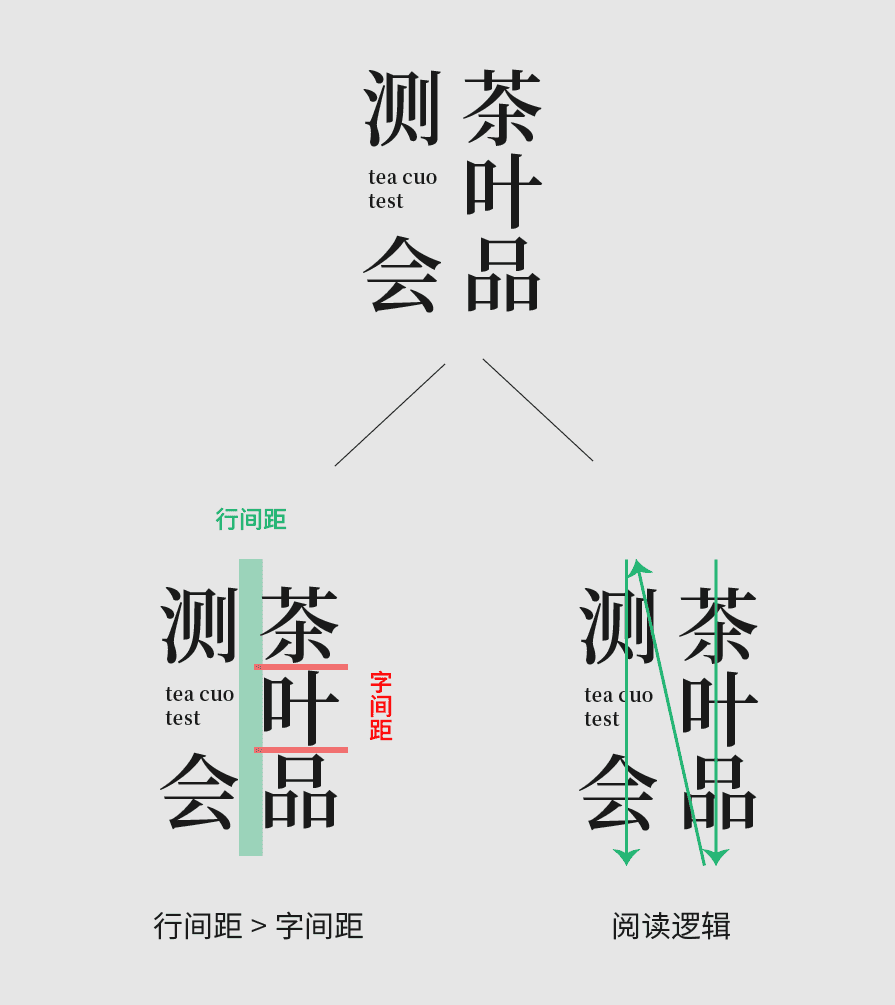
标题的亲密性解构: 此标题采用竖排形式,为了让观者产生清晰的阅读顺序,排版遵循着行间距>字间距的原则,引导读者的视觉从左上→ 左下→右上→ 右下的阅读顺序,能清晰的了解到标题要传达的信息为“茶叶品测会”。
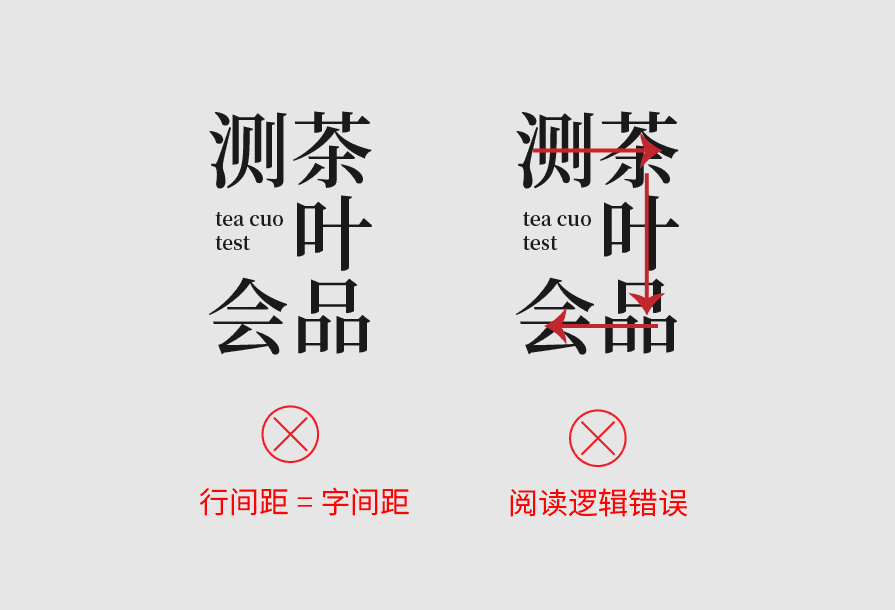
错误示范: 一旦行间距>字间距规则被打破,字与字之间的阅读顺序就会被破坏,将产生出阅读上的障碍,无法正确解读版面上的信息,很容易让观者误读为“测茶叶品会”。
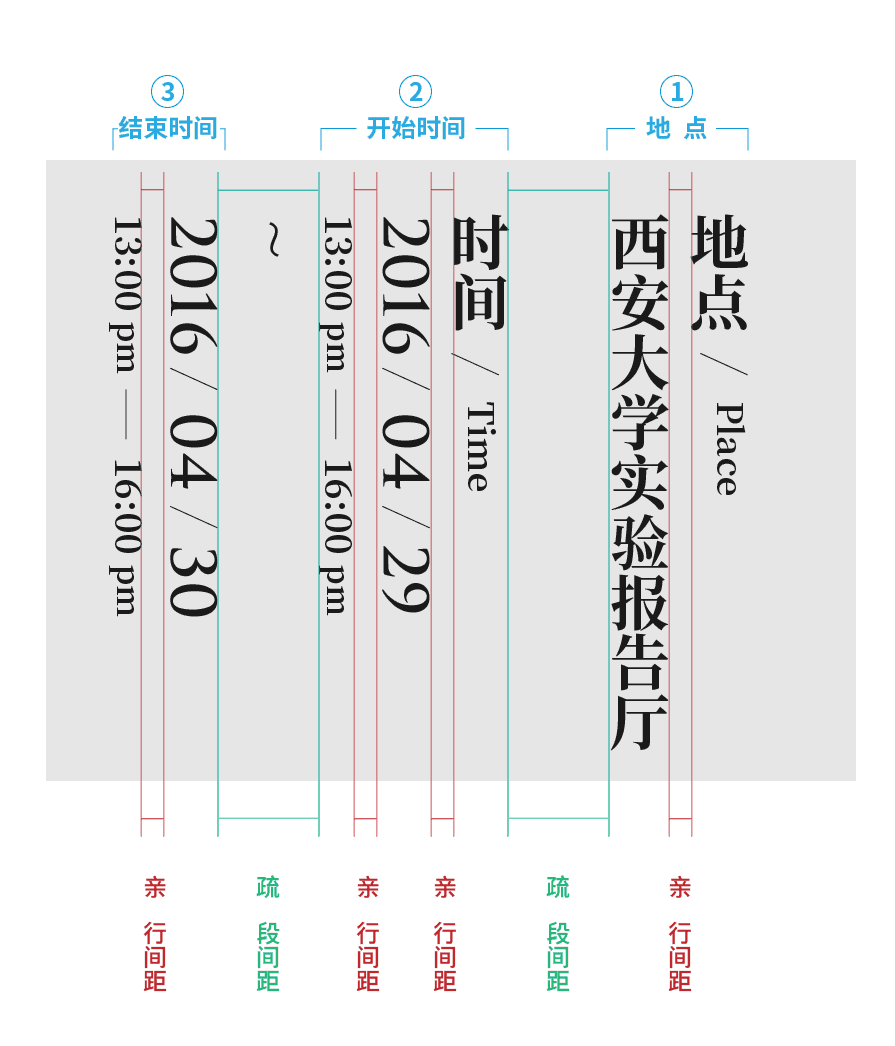
二级信息“时间地点”的亲密性解构: 此信息虽然为同一信息组,但是又可以分为三个小信息组:地点、开始时间、结束时间。通过下图的标注可以看到:每个信息段间距>元素与元素之间的行间距,形成了清晰的结构。
通过以上的分析解构可以得到文字信息间距规律为: 字间距 < 行间距 < 段间距 < 组间距 无论版面的信息多少、位置如何变化,只要保证各个间距组合之间的相对性比例,就能更好的控制版面,让信息更高效的传达,符合逻辑又满足视觉感知的要求,还能使排版具有节奏感和美感。 常用的空间分割形式通过前文的案例可以知道,使用间距进行信息关系的区分是最常用和有效的方法:
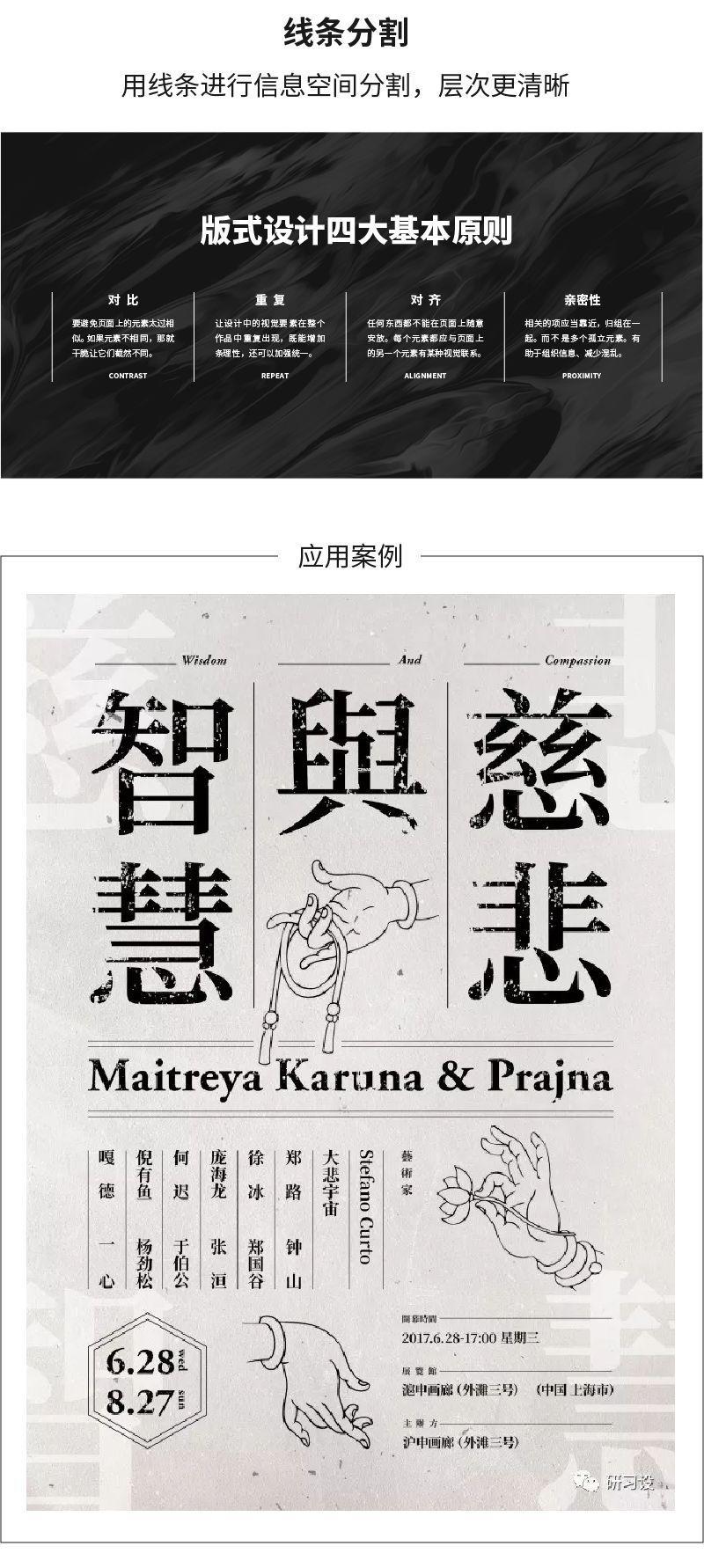
除了通过间距控制进行信息关系的划分,还可以通过其他分割形式建立组合关系,常用的分割形式有:线条分割、形状分割与色彩分割等。将这些分割的形式引入设计中,得到的效果比单一的间距控制要好很多:
案例实操为了让大家加深对亲密性原则的理解,提取本期文章的主要内容做为原始资料,运用亲密性原则进行设计示范。
按照亲密性原则,把版面中的文字信息进行分组,使它们各自成为一个视觉单元,建立起条理性和组织性,形成清晰的结构,做出清晰的阅读引导。
按照总结出来的规律进行亲密性设置,保证各个间距组合之间的相对性比例,控制好版面,让信息更高效的传达。 A 字间距 < B 行间距 < C 段间距< D 组间距
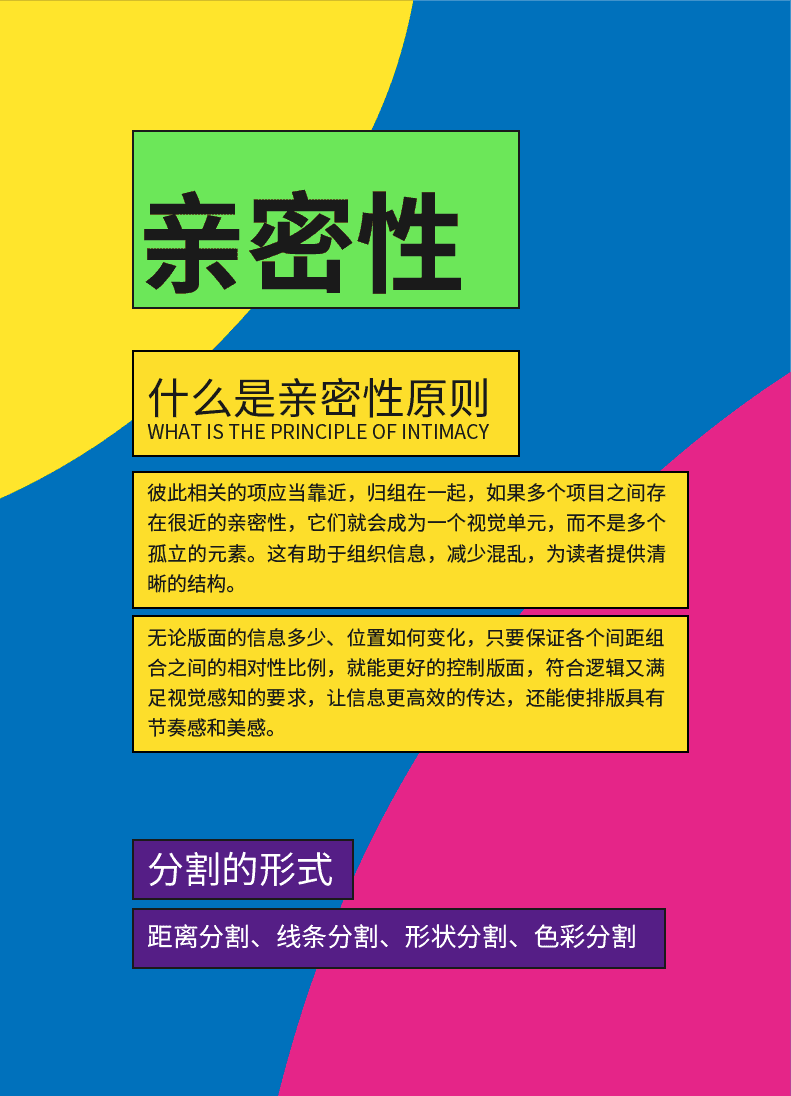
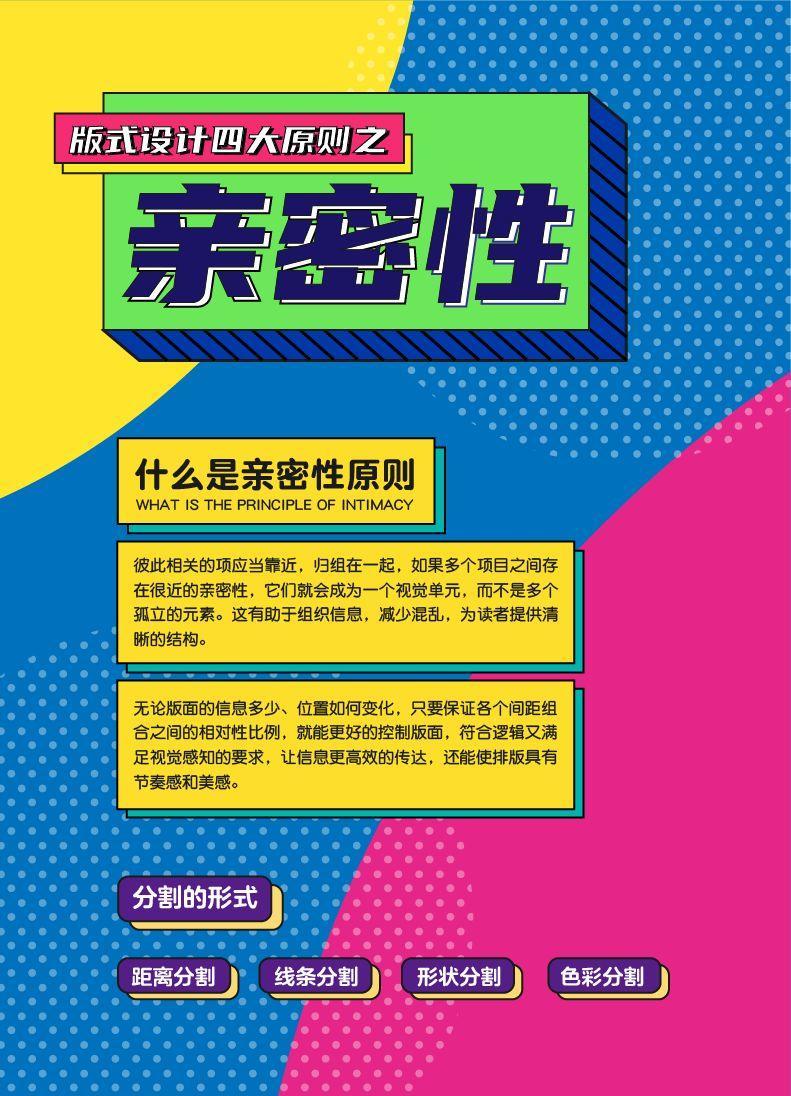
尝试采用非常新潮的孟菲斯风格来进行设计,孟菲斯风格的特点是激烈的色彩碰撞,几何结构的点线面的随机拼贴,有非常强烈的视觉冲击力。按此风格特点给各信息组加入色彩明快的色块,使信息的分割更明显。
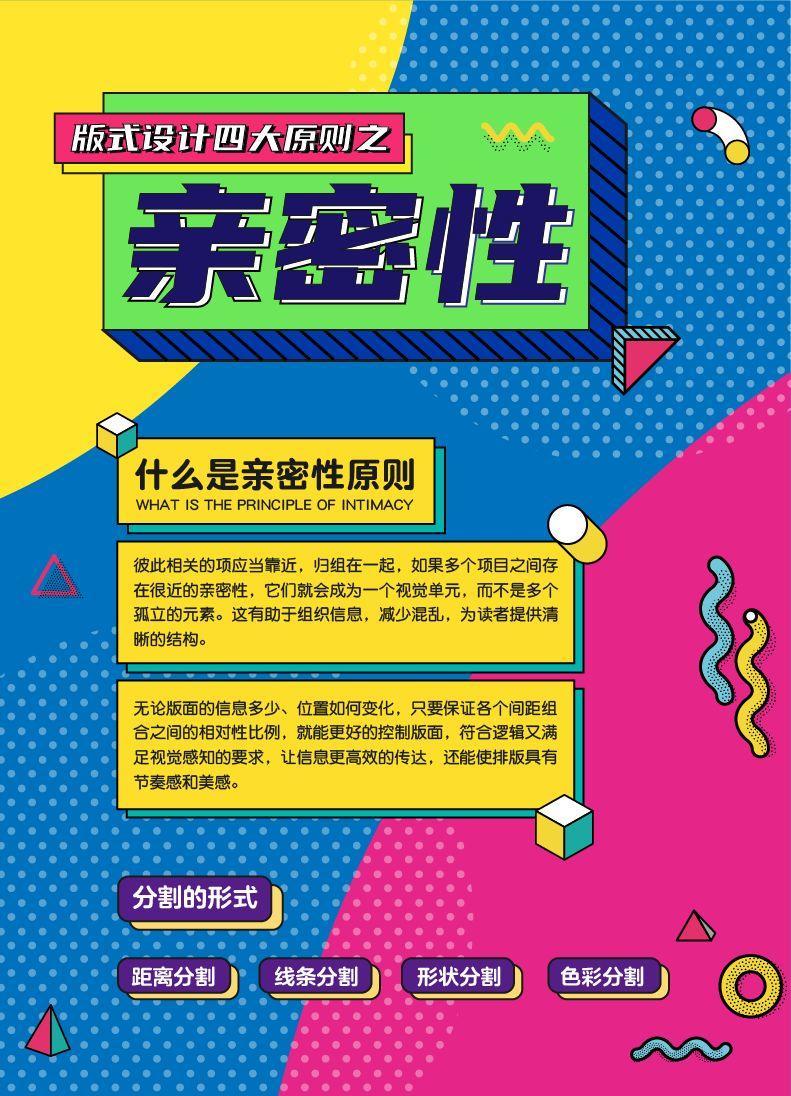
1、增加字型对比,标题改为“优设标题黑”,正文改为圆体;2、给各个色块加入伪立体效果的外框,形成有趣的空间感;3、加入小圆点当做背景肌理,使此风格特点更明显。
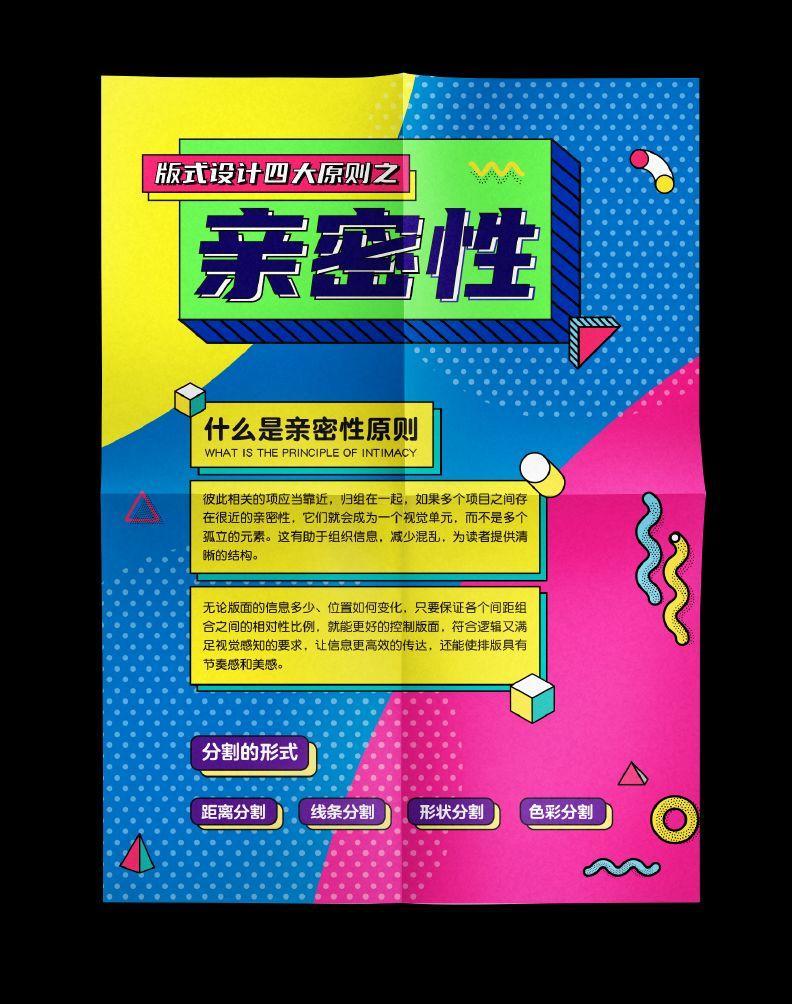
最后加入点缀元素来丰富画面,增加活泼感和趣味性。 设计完成:
做个样机效果:
总结 1、元素的关联性越大,间距就越小;无关联的元素不要太靠近,让读者产生误解;亲密性原则在间距对比中才会产生效果,距离的对比要足够强烈,才能够清晰的被感知; 2、在文字信息排版中要遵循:字间距 < 行间距 < 段间距 < 组间距的规则。保证各个间距组合之间的相对性比例,就能让信息更高效的传达,还能使排版具有节奏感和美感; 3、除了通过间距控制进行信息关系的划分,还可以通过线条分割、形状分割与色彩分割等建立组合关系。 感谢阅读! 作者 | 邓海贝 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论