如何适配深色模式?用一个 APP 改版案例让你学会!

扫一扫 
扫一扫 
扫一扫 
扫一扫
以一个 app 改版案例,深入浅出地告诉大家如何适配深色模式,同时给出了正确和错误的示范,相信对于目前流行的深色设计趋势来说,是非常的实用了。
Google 在 2019 年度 I/O开发者大会上宣布,安卓将会从系统底层支持深色模式。同时,我们也会看到更多支持深色 UI 的应用正在推出。 深色 UI 很快将成为一种常见的模式,其他应用也很快会遵循这一模式。 在这篇文章中,我将会以我们的应用 Shutter Points 为例,解释如何从浅色 UI 适配深色 UI。 优化颜色1. 调色板 Shutter Points UI 的主要颜色是单色为主,目的是为了突出图片内容。主色调用于主导航栏,标签中使用 5 种辅色将图片注释与对应的类别联系起来。
△ Shutter Points 中的主色和辅色以及在界面中的应用截图 当应用深色模式时,亮色和低饱和度的颜色相比于饱和度高的颜色会更受欢迎。使用亮色的时候要确保元素易于阅读,并配合一个对比度适中的暗色背景。 使用谷歌提供的颜色编辑器(https://material.io/resources/theme-editor/)可以为每个品牌颜色创建一个自定义色板,然后从中选择合适的颜色。 根据谷歌设计规范(https://material.io/design/color/dark-theme.html#ui-application)建议,在使用深色模式时,一个好的经验法则是将调色板的色值范围保持在 200 左右。 (彩云注:谷歌提供的颜色规范中 100-900 数值的具体意义,感兴趣的请见知乎上的回答:https://www.zhihu.com/question/26340807,这里就不做深入解读了。) 任何一个深色界面都需要有一个合适的对比度,按 WCAG 的 AA 级标准来说,界面中的文字与背景的对比度至少要达到 4.5 : 1。
△ 品牌颜色中的一个浅色被选为深色模式配色 2. 界面颜色 有了新的配色方案在手,是时候改变界面的颜色了。深色主题中的所有界面都是以默认的深灰色 #121212 作为基准的。 在 UI 组件上添加不同透明度的白色,根据不同的层级搭配不同的透明度。
△ 叠加的层次范围从0%到16% (彩云注:深色模式中的高度 [ elevation ],准确的含义其实是 Android 开发中的一个样式代码,用来设置界面的权重的,比如 android:elevation="1dp",层级就在 android:elevation="0dp" 之上了。) 为了表示不同的层级高度,我们需要在组件的样式中调整 2 个值:
无论使用哪种主题,应用正确的高度将确保元素保持在一个一致的视觉层次。想知道应用中透明度该用多少?这里有一个表:
(彩云注:我把规范中的表格帮大家截图出来,贴在这里,想看更多详细内容请见:https://material.io/design/color/dark-theme.html#properties)
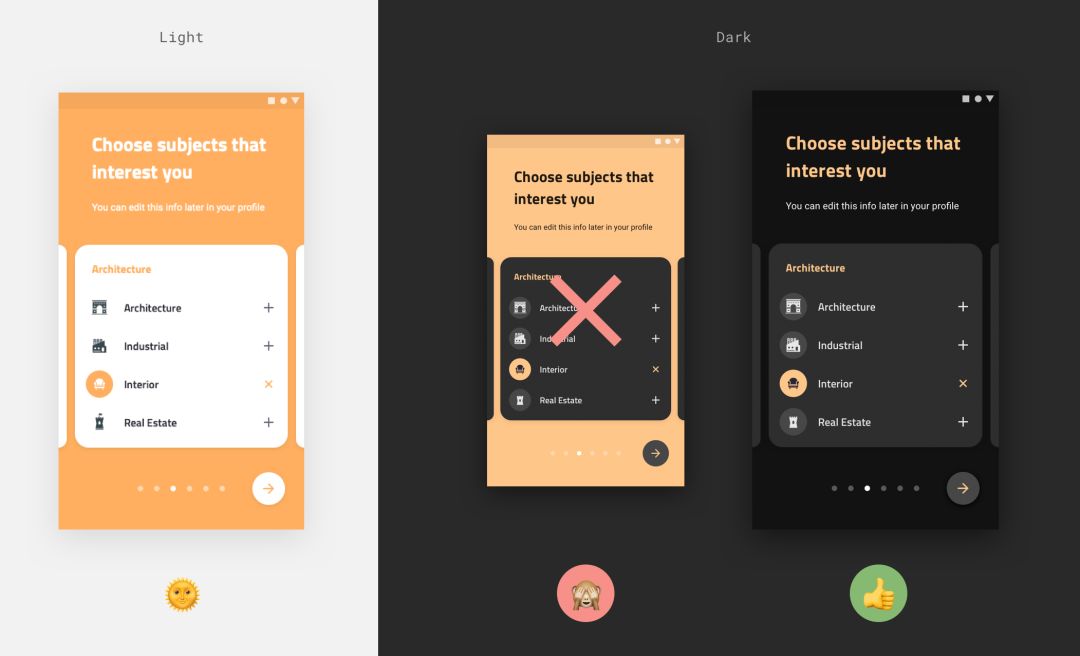
组件中通过使用不同透明度的白色覆盖来保持它们在深色主题中的高度一致。 3. 避免大面积颜色 在某些情况下,仅仅将颜色由亮变暗并不会得到一个好的结果。 例如在我们 app 的引导页中,浅色模式下使用次要颜色能突出内容,但在深色模式下,整个背景都是高饱和度的颜色,却会让界面显得非常的刺眼。 对于这些情况,最好是选择一个深色背景,然后保留次级颜色用于标题等小面积元素。
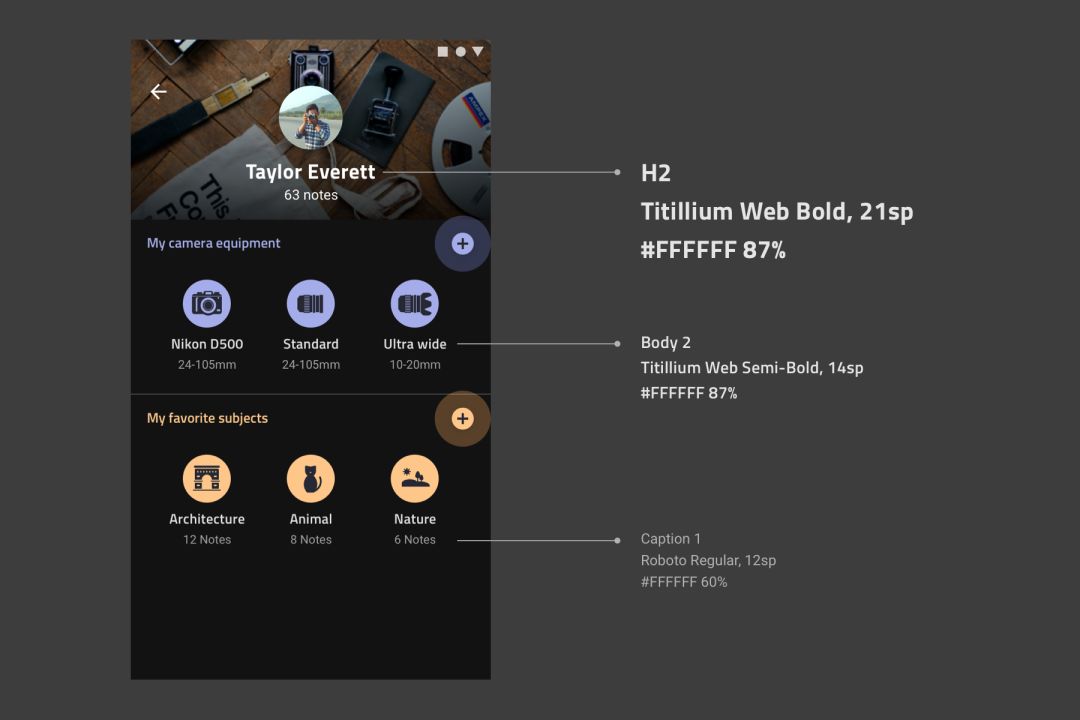
大面积的高饱和度颜色不适合用于深色模式。 文本优化1. 文字颜色 谷歌设计规范主要强调了 3 种文本颜色。 这里主要是通过修改白色或黑色的不透明度作为颜色值。
△ 不同重要级和不同大小的文本在整个UI中传递出了层次结构,这个原理也适用于深色主题。 2. 注意对比度 所有的文本内容应该易于阅读并符合标准规范。网页标准 WCAG 2.0 中规范 AA 级别的文本,普通文本与背景之间的对比度为 4.5 : 1,大标题文本这个比例为 3 : 1。 在我们的 App 中,直接把浅色背景下的标签颜色带到深色模式中,文本开始变得很难阅读。为了得到一个好的对比度,所有的标签文本需要修改到深色,识别度会更高。
△ 彩色元素上的文本需要改变颜色以保证易读。 谷歌做了一款测试工具,帮助确定在哪个颜色值时需要将白色文本改为黑色文本,工具的地址在(https://material.io/design/color/the-color-system.html#tools-for-picking-colors) (彩云注:彩云亲测,还挺方便使用的,建议用电脑端打开这个页面试用一下,对于配色纠结症患者,有良好的治愈效果。)
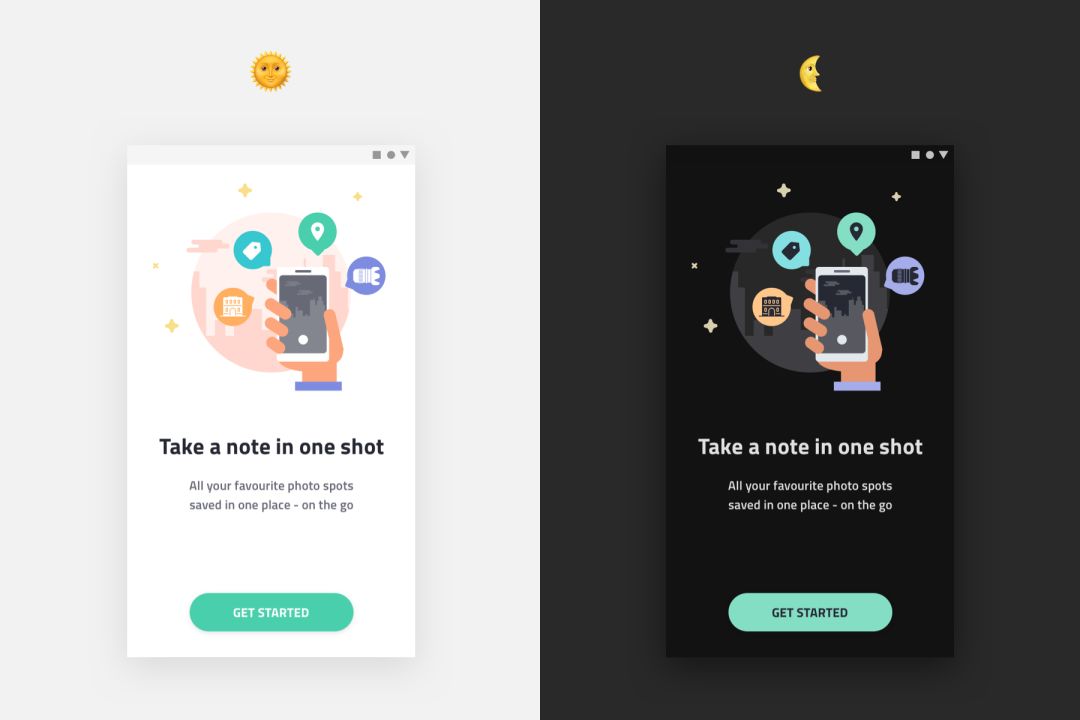
小建议:推荐一款在 sketch 和 adobe XD 中使用的小插件叫 Stark,可以方便的测试出你设计的界面可用性。 插画和动效如果应用包含插画和图形元素,这些也需要做好深色适配工作。 如果插画有「背景」和「主题」,最好是将背景的饱和度降低,以保证对于主题的关注。 Lottie 动画可以通过在 AE 中的源文件来重新导出 json 文件,来调整动画的明暗适配,很方便。
△ 深色主题插画同样让用户关注到插画的主题内容。 总结随着深色主题被引入操作系统级别,应用将需要在不破坏任何原有体验的情况下做出适配优化。 深色主题并不是仅仅做简单的反色。 设计师和开发者必须明确以下几点:
原文链接:《Design for the Dark Theme》 欢迎关注译者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论