流行的全屏式网页是怎样设计的?(视频教程)

扫一扫 
扫一扫 
扫一扫 
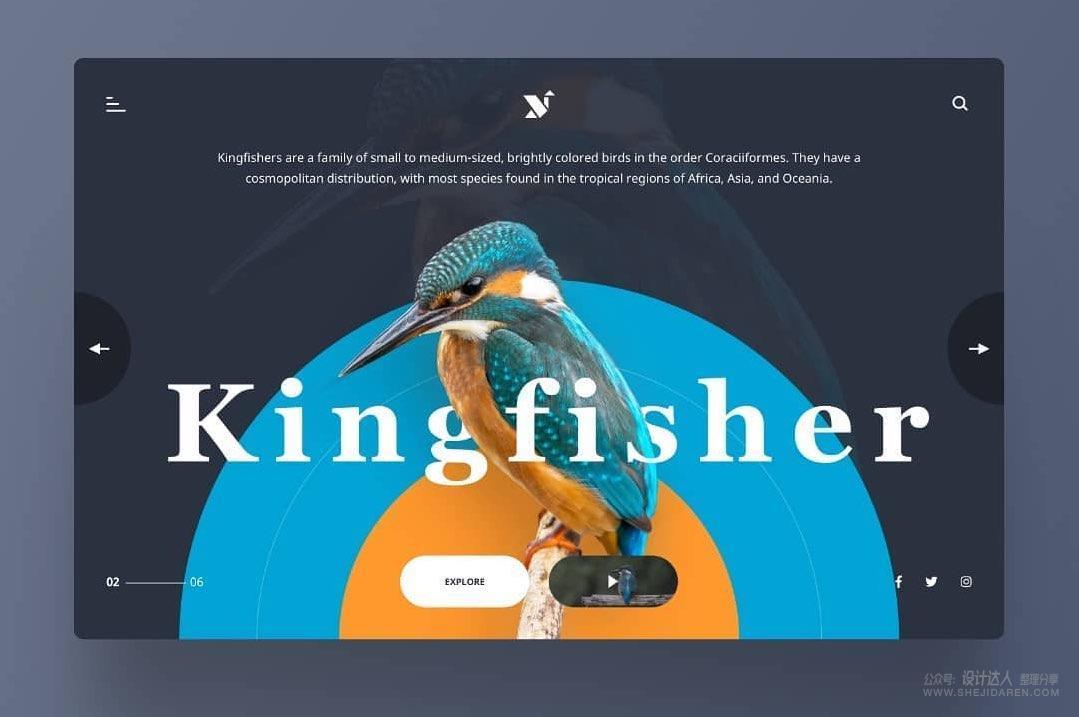
扫一扫 现在的PC基本上是宽屏时代,网页设计也几乎使用宽屏或全屏式设计,对于追求视觉效果的网站来说,首页采用全屏式设计是最吸引用户眼球了。在国外的设计社区Dribbble和Behance也常常看到这样的作品,那么这种全屏式网页是怎样设计的呢?设计师@Harshil Acharya做了一个视频演示,从找素材到最终设计稿,只花了很少的时间就能完成,同学们来一起学习吧。
全屏网页/全屏式BANNER设计 这是一个不需要解说也能看懂的设计视频教程,只需花费你1分钟时间观看! 全屏式网页设计视频教程: (这类的设计我们可以称为首页焦点BANNER或才全屏网页也可以。) 前期准备1、工具:Photoshop、Sketch,其实直接使用PS也是可以的,但Sketch来做排版比PS快一点,PS只用作处理图片,比如抠图、后期处理等。
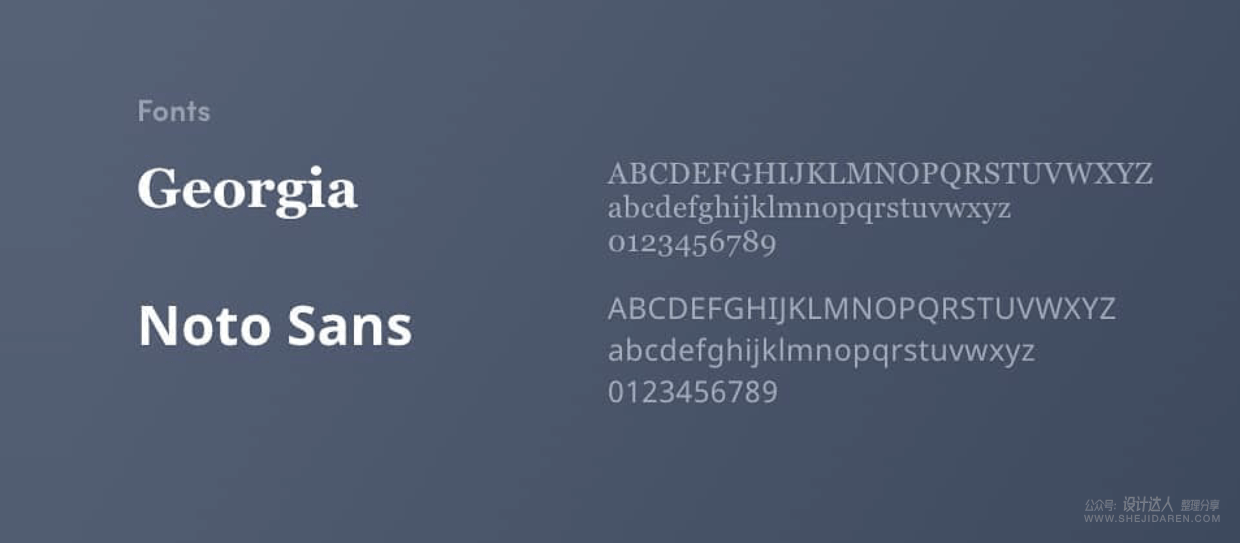
2、字体:设计师使用了两款免费字体,分别是Georgia和思源黑体。 Georagia字体系统自带,所以不用下载。 思源黑体下载地址:https://www.shejidaren.com/app-she-ji-bi-bei-zi-ti.html
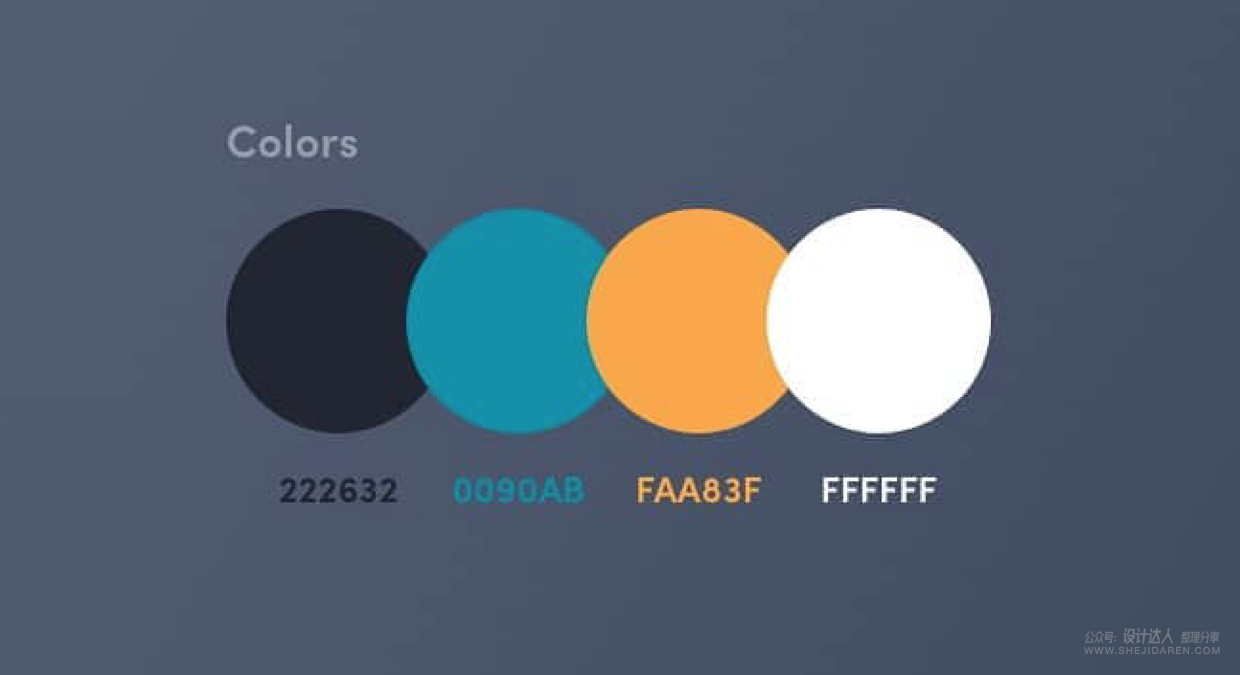
3、配色:网页的配色方面,使用了互补色搭配:蓝色与橙黄。
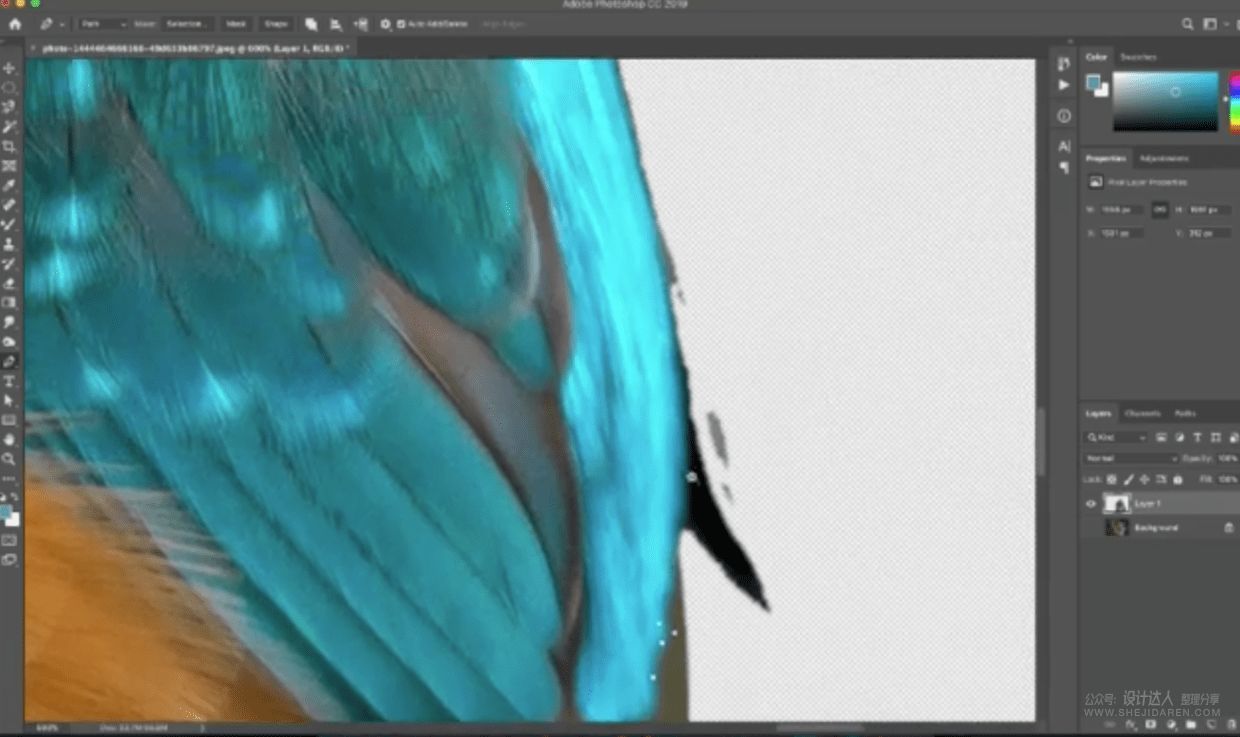
制作步骤1、找一张主图,然后利用Photoshop的钢笔工具把主体抠图出来
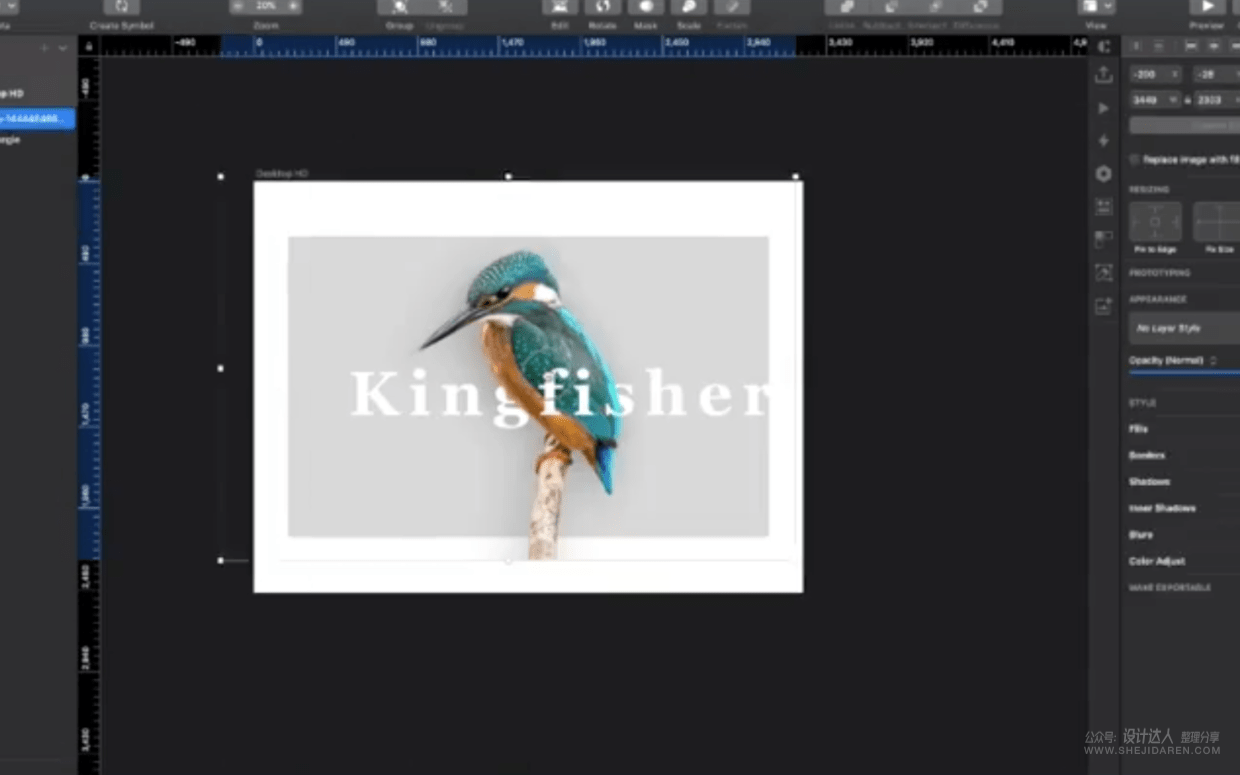
2、抠图好后,就在Sketch里排版了(也可以使用PS,只是效率慢一点)
3、图标 设计除了绘制几个小图标外,社交媒体图标直接使用Fontawesome的字体图标,方便简单。
Fontaweseme也被收录了设计导航的「设计素材 – 图标」分类下就能找到。
总结 有人说这种只是概念设计,实际是做不了网页的,这种说法是对的也是错的,做不出这种效果是因为没按照网页规范来做,如果网页设计师了解HTML/CSS布局,那么做出来的界面就会规范很多。 设计达人认为这是一个快速训练网页设计美感的练习方法,建议做网页设计的同学可以用这个方法练习,快速提供美感。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论