8大法则提升你的卡片式设计

扫一扫 
扫一扫 
扫一扫 
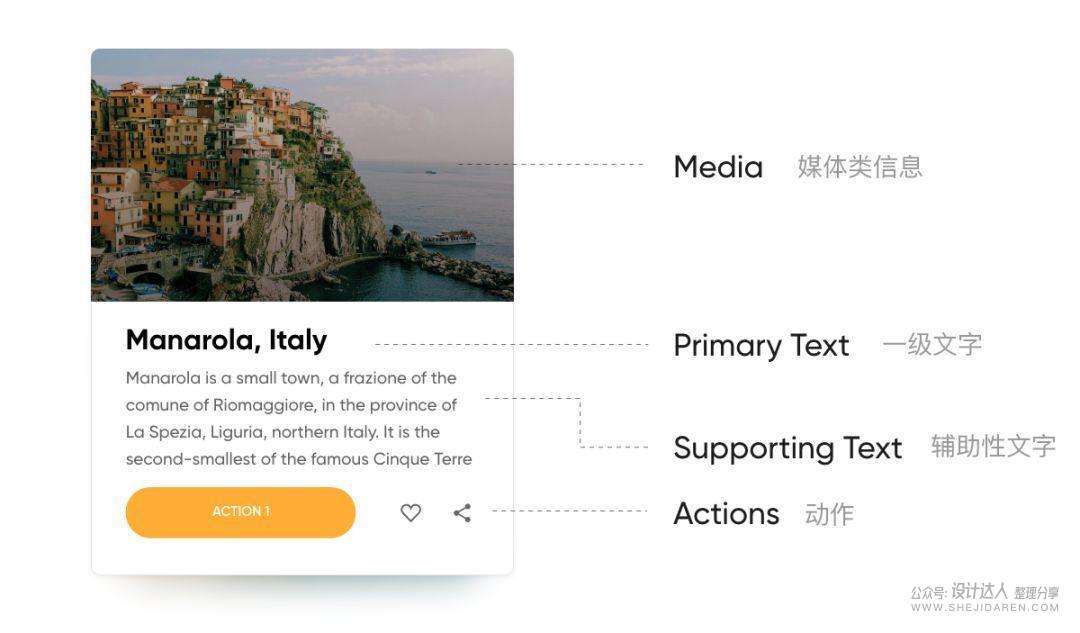
扫一扫 前言:无论是Web还是移动设备中卡片式的UI设计都有广泛的应用。因为其美观、小巧、兼容性强等特点而备受青睐,目前正逐步成为前端设计者们喜爱使用的宠儿。然而想要设计一个好的卡片也不是那么容易的,下面这篇文章给大家带来关于卡片式设计的八大法则,给您质的提升和帮助。 为什么使用卡片式设计?1.卡片式设计因其简洁的设计和良好的可用性而被广泛使用; 2.卡片式可以作为详情信息的入口,可以展示更详细的信息; 3.卡片式在视觉上是赏心悦目的,因为大多数卡片会使用图像,这些图像是赋予卡片视觉风格的主要元素; (译者注:研究证明,图片本身能够提升设计的质感,而图片和卡片式设计的结合无疑能够让卡片本身对于用户的吸引力,再往上提升一个高度【前提是图得找对】) 4.卡片式设计可以响应网页端和移动端; 5.没有太多认知负荷,卡片随处可见,用户对其相当熟悉; 6.它们使得界面简洁有序,推崇极简主义。 一、理解结构卡片与物理上的卡片相似。可以把它们理解为容器,将内部的内容信息分组、分层级展示,整合组织起来。
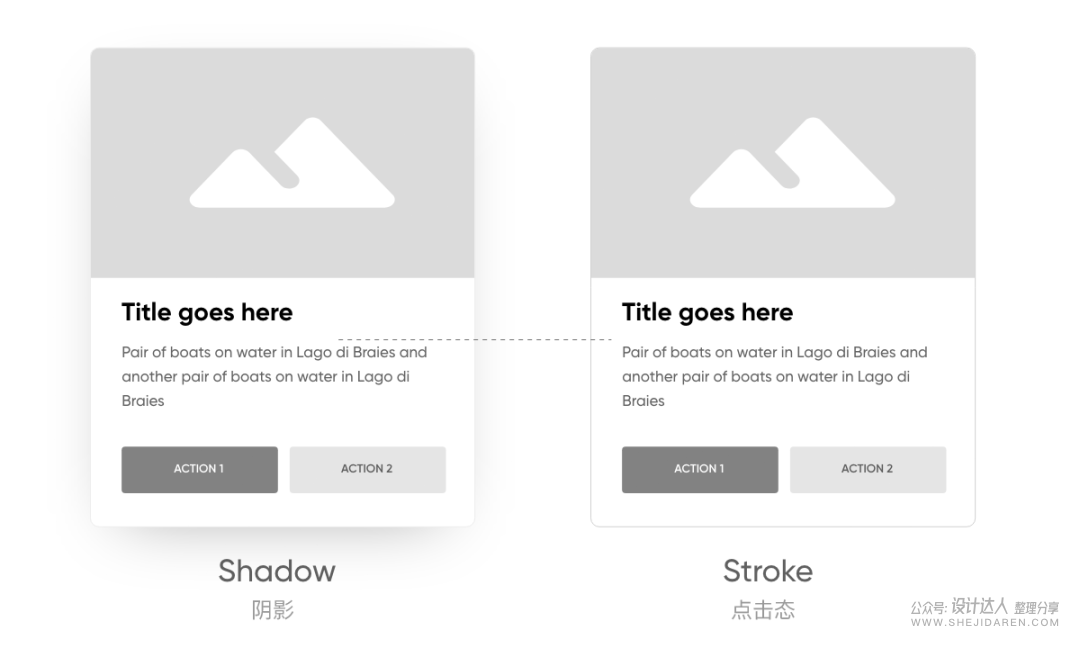
二、阴影/点击态阴影或是边框线有助于使卡片更加明显,具体使用哪一种视觉样式要视你的 UI 风格而定。
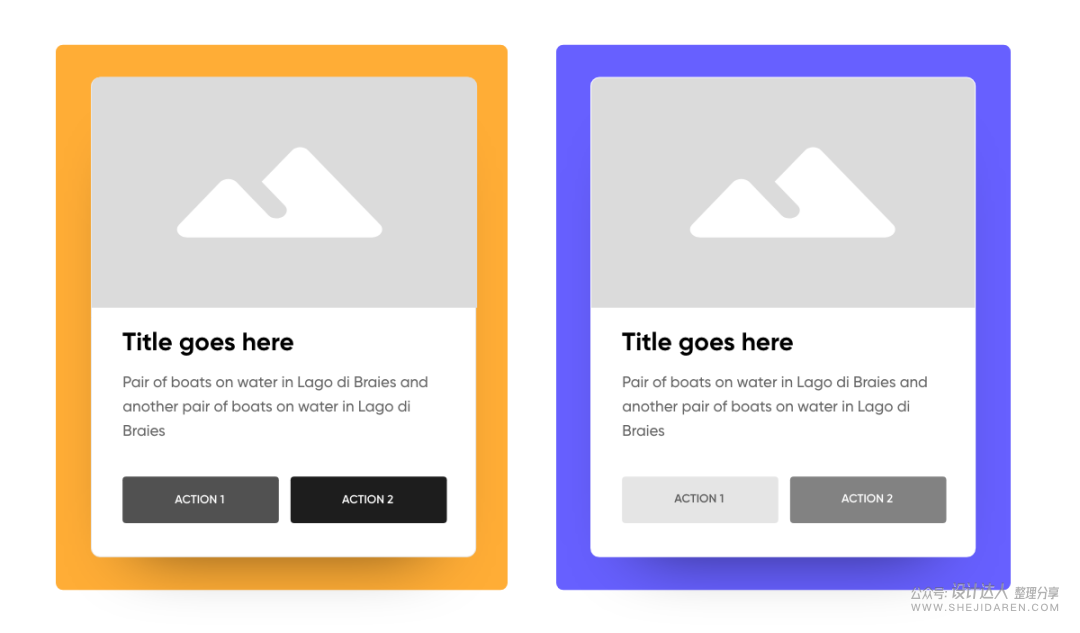
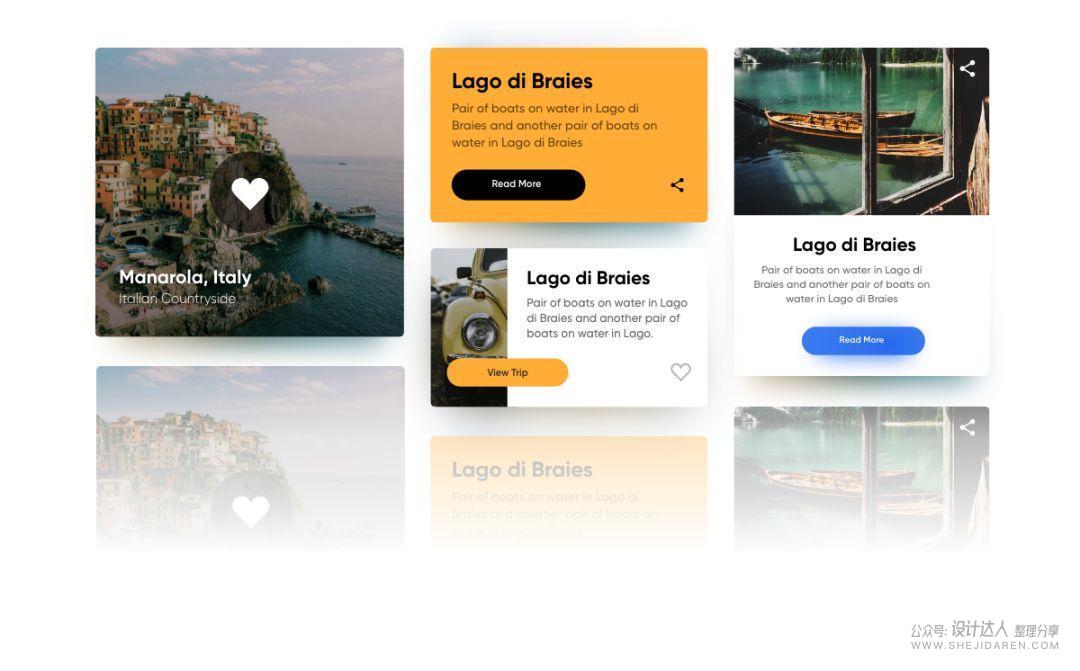
三、背景卡片的另外一个优点是,可以随意配置背景的颜色,适用多样的视觉氛围,只要跟卡片放在一起不突兀就行。
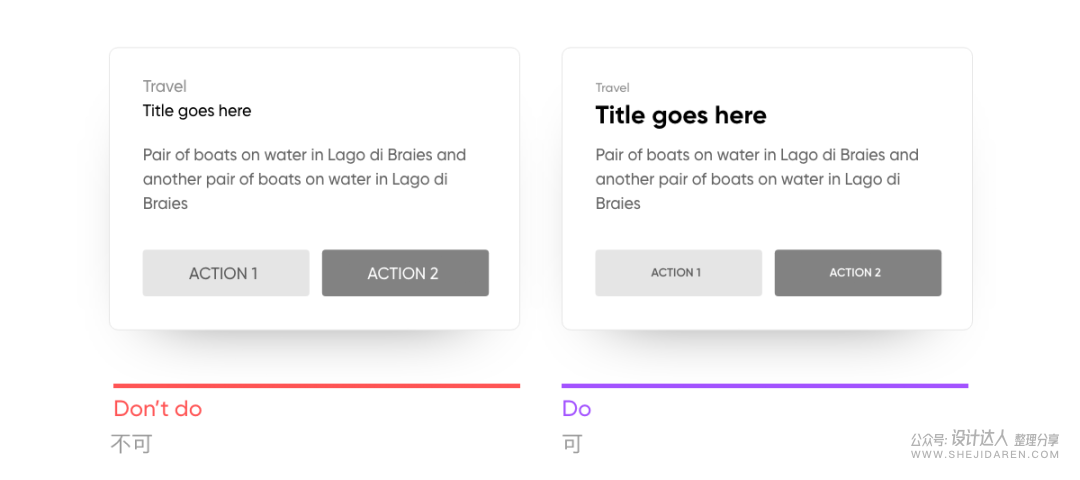
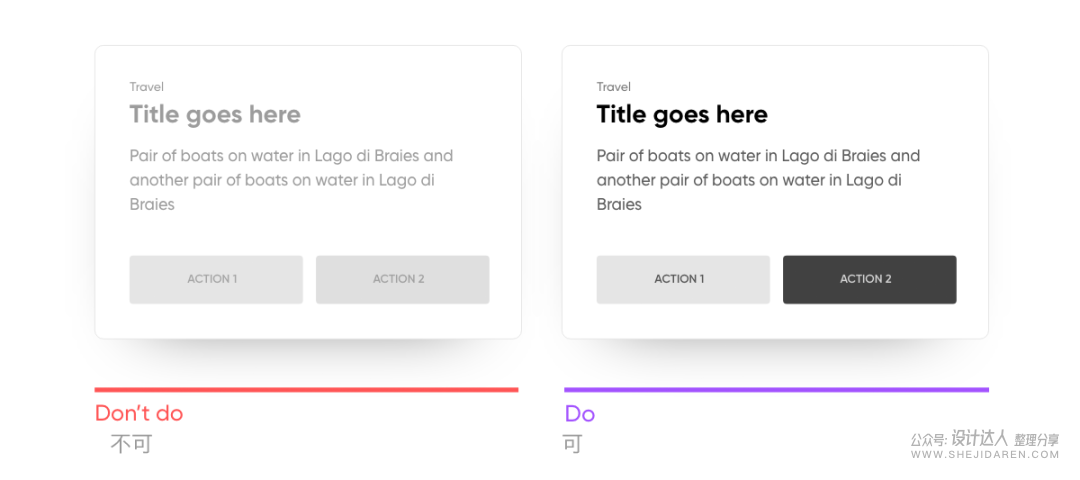
四、字号和字重文字越小,用户浏览的效率越低,用户需要花更多时间去辨认和阅读;文字越大,用户浏览的效率越高,用户可以快速识别内容。错误的使用字重会影响界面的可用性和美观度。
五、对比卡片已经是最小层级的容器了,所以对比度在信息分层和优先级上起重要作用。
六、按钮可以使用普通按钮、文本按钮或图标按钮。在垂直卡片上,按钮通常放置在底部上;在水平卡片上则是在右侧或底部。
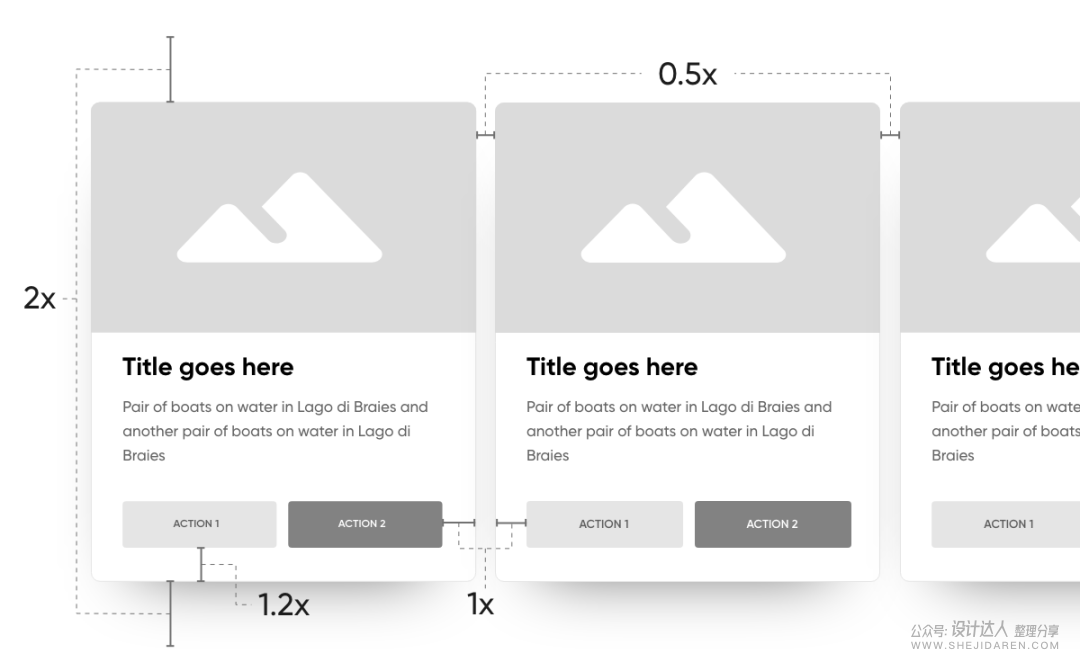
七、信息空间排布包裹着可聚焦元素的合适内边距(Padding),以及可以组织信息的足够空间(Space)
在可聚焦元素之间添加适当的空隙,也留足够的间距来对内部信息进行分组。
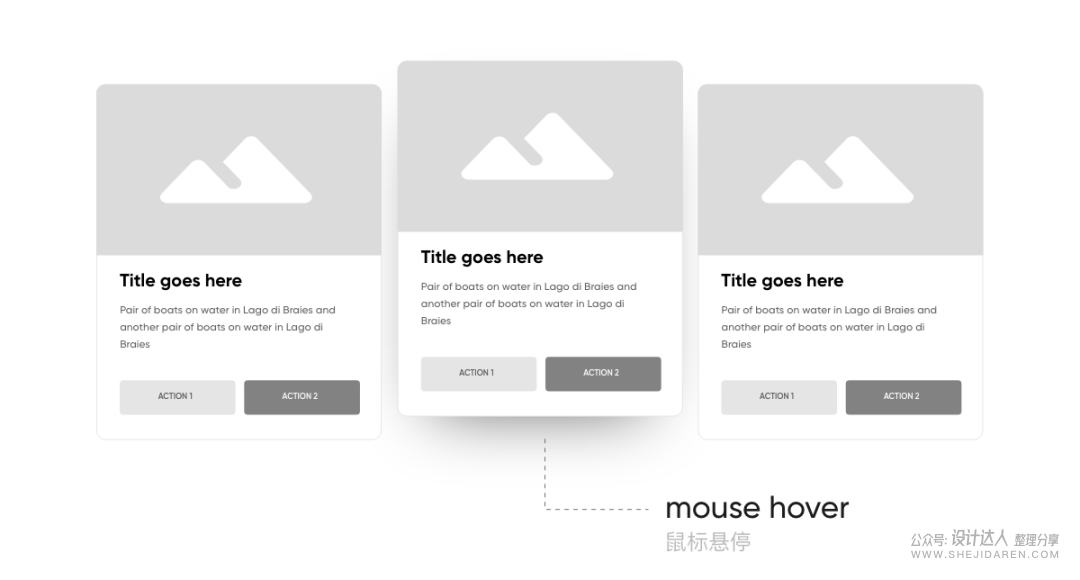
八、聚焦与悬停鼠标滑过时,为了让卡片更加突出,通常的做法是给卡片加深一点的阴影或者将卡片位置稍微抬高一些。
遵循这八大法则可优化你的卡片式设计,今天的分享就到这里,请在网页或移动端的UI中的尝试使用它们吧。 感谢阅读! 作者|Dorjan Vulaj 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论