如何设计企业级的UI组件库?用网易实战案例教会你!

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:本文网易设计师用「FishDesign企业级UI组件库」项目为例,通过在网易七鱼产品中的应用,来介绍一个企业级 UI 组件库的设计原则。
通过以上对话不难看出,最常出现在需求沟通与研发过程中,由于缺少统一的规范和标准化体系,导致实施环节各方沟通成本高,造成设计成果与实现有一定差距,影响用户体验;通用组件和业务组件混用,导致设计模式和代码复用率低。尤其是当业务发展到一定体量时,对于复杂产品的大量重复且类似的需求场景,如果没有一种高效的工具和规范来协同工作,将大大影响团队的生产及沟通效率。 问题
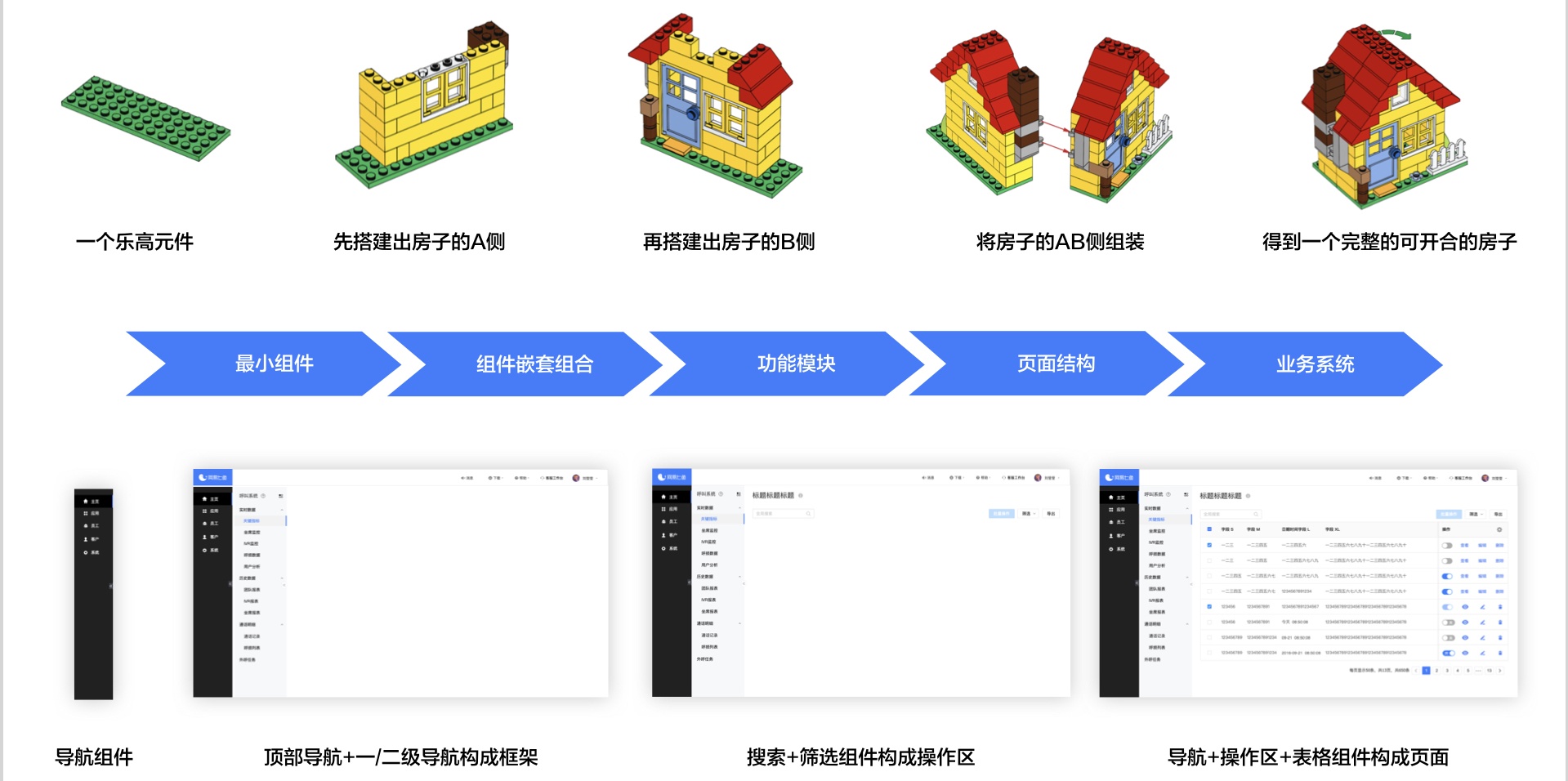
解决大家应该都知道乐高(LEGO)积木,它是一种可以互相嵌套组合的塑料积木,形状共有 1300 多种,每种形状都有 12 种不同的颜色,可以拼插出多种造型。其实组件库的工作方式就很像乐高,通过小元件的互相嵌套来产生多种组件或模块,多种组件模块结合生成页面结构。我们先来梳理一个概念,组件库是什么?
组件库是设计系统的一部分,是在我们常规界面设计过程中可以直接用来制作交互图例和搭建页面的组件集合,它可以作为单个组件独立存在,也可以通过多个组件组合而成的结构或模式来解决类似场景的设计问题。组件库是在约束条件下去构建解决方案的过程,所以组件的使用也需遵循一定的规范,按照一套标准化的体系复用于多个业务场景。 一个有效的组件库,可以帮助设计师和研发提高工作效率,提升设计专业度的同时让产品本身的体验更加一致、可学,品牌感更强,它所具备的基本特征一定是通用的、灵活的、复用的。
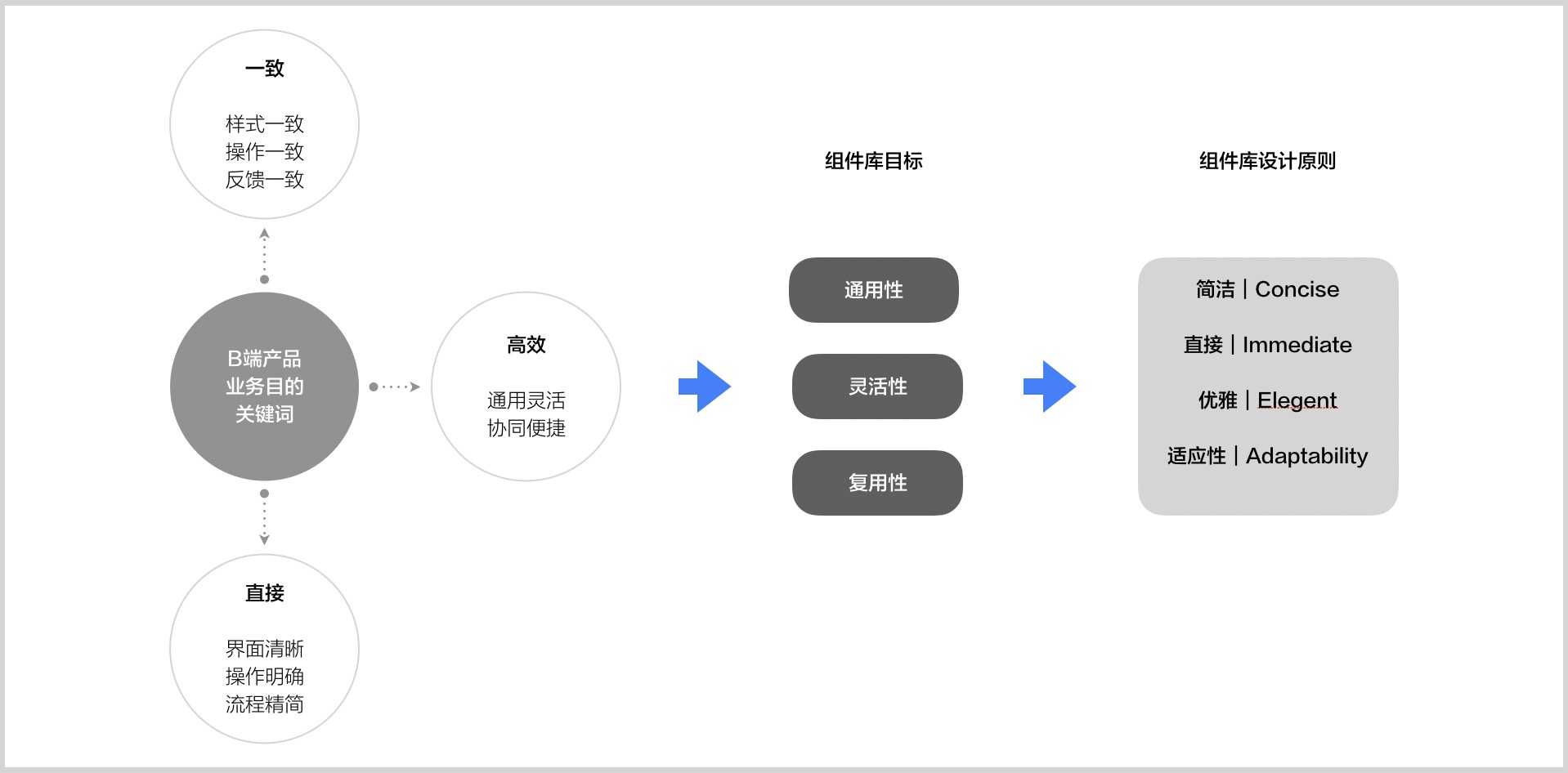
那么用组件库这种标准化体系来完成设计方案时,到底能带来怎样的价值? 组件库的价值保证产品体验的一致性:对于一个含有多业务系统的大型复杂产品,每个独立的业务系统虽然在功能上有一定区别,但整体的用户体验需要满足基本的一致性。比如,当我使用同一个产品中的业务系统 A 和业务系统 B 时,我能通过类似的页面结构、组件及样式的一致性、操作反馈乃至提示文案结构的一致性,来感知到我使用的A、B业务系统隶属于同一个产品。 提升设计师的效率:在需求量巨大且需求来自不同的业务线时,需要逐一绘制页面及组件,造成大量重复劳动,并且在评审及需求沟通环节还可能存在不断地细节调优。所以对于设计师而言,组件的高频复用能大大提升设计效率,使设计师更多的将精力聚焦于理解和解决用户的实际问题。 提升产研团队的效率:通用场景及普通需求直接按规范进行设计和研发,减少上下游对同一页面及组件使用方式的不同理解而产生的多余沟通成本。 利于沉淀设计规范:组件本身的设计和使用方式就可以直接作为交互和视觉规范的一部分,按照统一的设计规范来确定需要使用的主题色、组件样式、组合方式及页面结构,可以快速搭建出一个或多个产品的交互框架。 构建「FishDesign」企业级UI组件库那么如何构建一个企业级 UI 组件库? 我将用前段时间参与的「FishDesign企业级UI组件库」项目为例,通过在网易七鱼产品中的应用,来介绍一个企业级 UI 组件库的设计原则,内容构成包含哪些类型和元素,每种组件类型在分类和设计过程中是如何考量的。本文侧重讲述构建一个组件库所涵盖的内容,而不是某组件类别本身的设计方法。 顾名思义,「企业级」意味着 FishDesign 所服务的业务都是具备一定体量的,可能是服务一个包含了多个独立子业务系统的大型复杂产品,比如网易七鱼;也可能是同时服务多款产品,比如网易七鱼和网易定位等。 组件库是帮助设计者及前端工程师快速构建业务系统的工具,除了最重要的组件内容,还需要设计原则、配色方案及布局规范来指导具体业务产品的设计有效落地。 1. 设计原则 基于 FishDesign 目前主要是帮助搭建 B 端企业级产品,而 B 端业务的产品目的决定了它所才采取的设计模式,所以我们将用以下四点作为塑造组件库的设计原则:
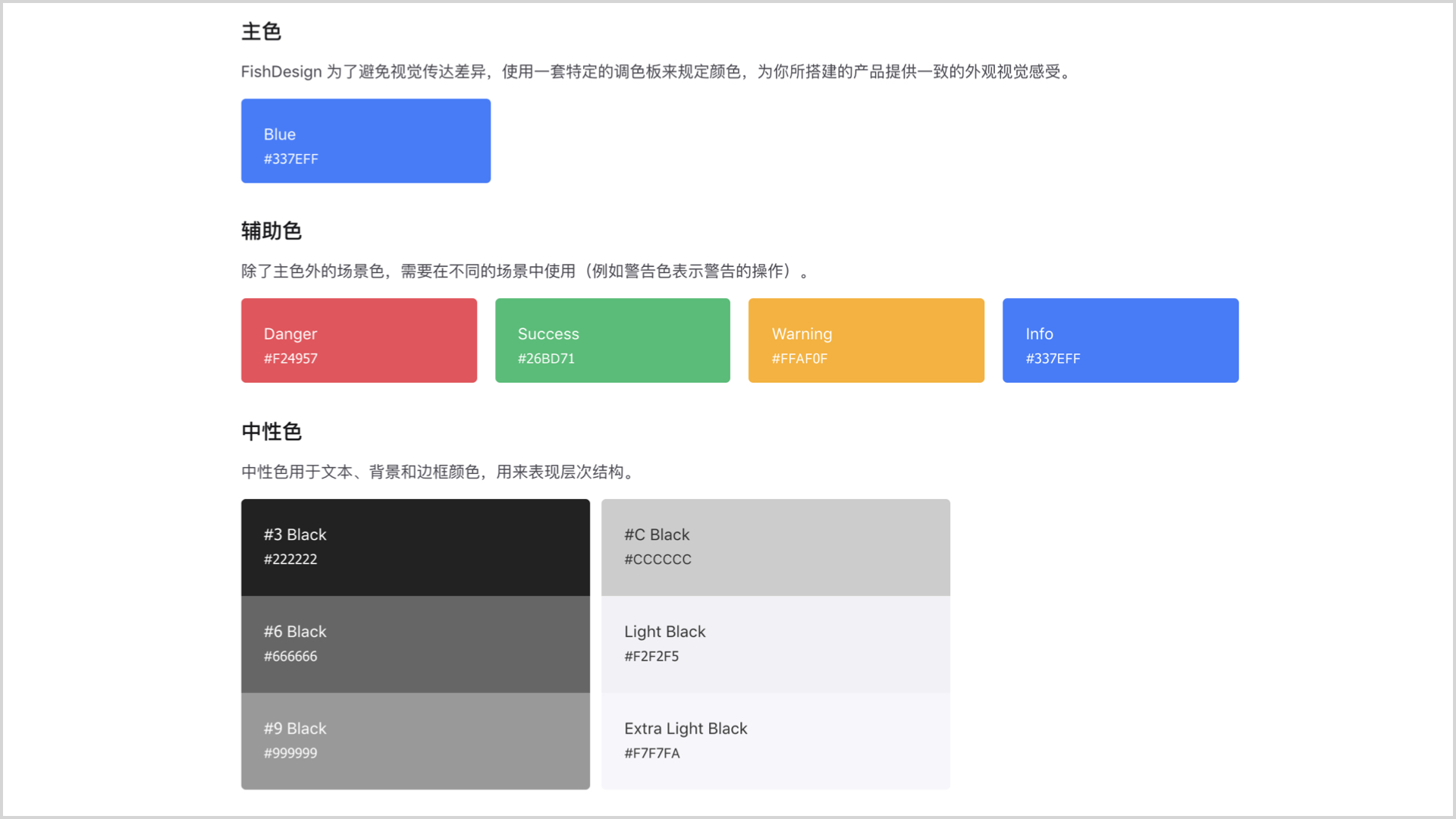
2. 颜色 产品会根据自身的产品目标和受众群体去选定产品的配色方案。前文提到,一个有效的组件库需满足通用性、灵活性、复用性,像配色方案就应该能被灵活自定义来应对多样化的诉求。以网易七鱼为例(下文均以网易七鱼为例),设置了 1 种主色,4 种辅助色和 6 种中性色来搭建一致的外观感受。
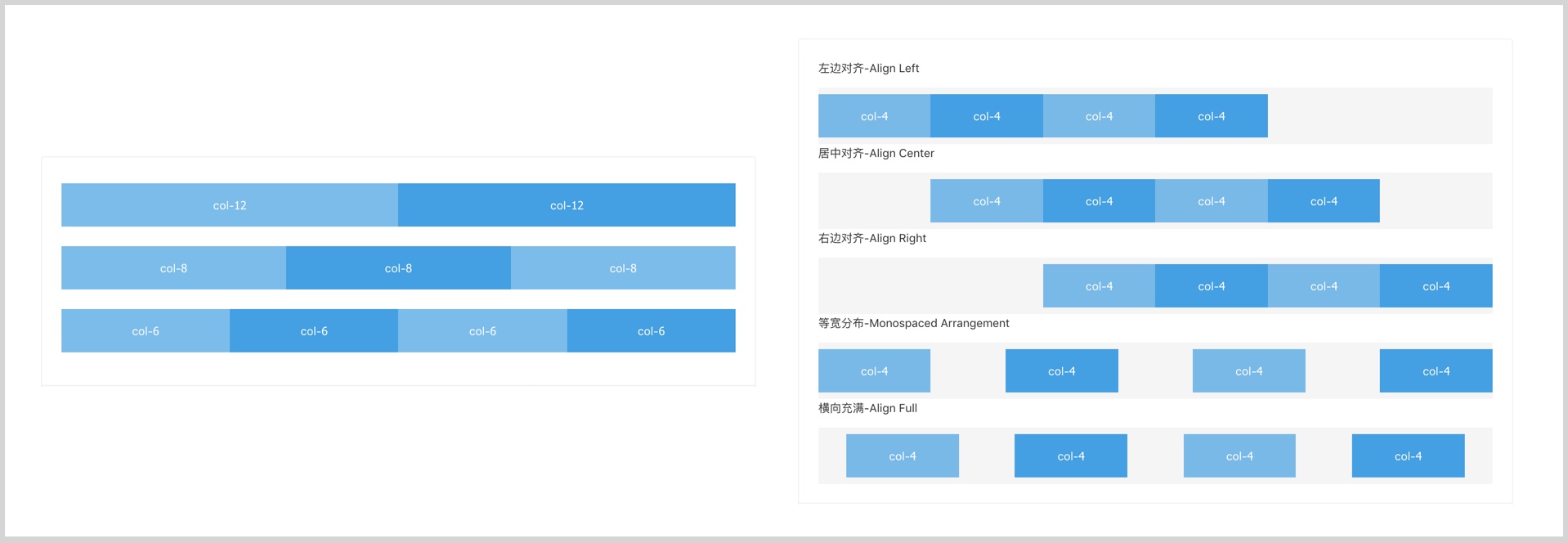
3. 布局规范 为处理多业务中网页设计区域内的信息收纳问题,我们用规则的网格阵列来指导和规范版面布局以及信息分布,即栅格系统和页面布局。FishDesign 在 12 栅格系统的基础上,将整个设计区域按照 24 等分的原则进行划分,来增加页面的相似度,提升用户体验。
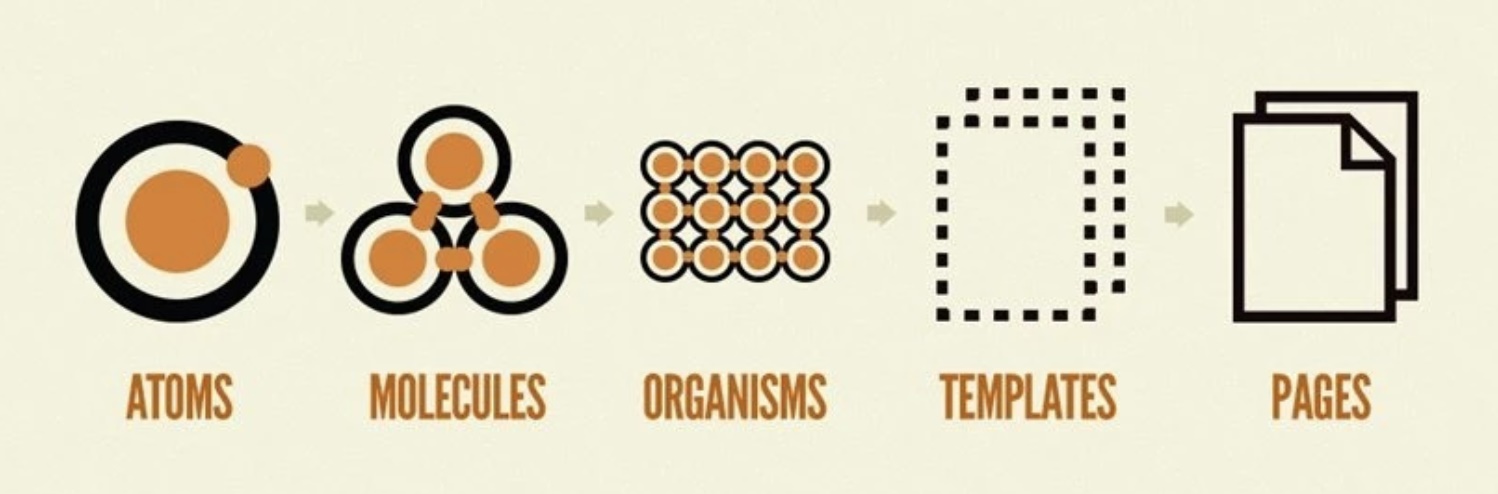
我们通过基本的配色及布局规范解决了产品风格及信息区块框架的设计,那组件库中重要的组件部分,是如何作用于产品搭建的?Brad Frost 提出的「原子化设计理论」可以帮助我们更好的理解,原子化设计的灵感来自于现实世界当中的分子结构,UI 中颗粒度最小的元素,即「原子」,组成了颗粒度较大的元件,即「分子」;而诸多分子又组成了更加复杂的组件与模块,即「有机体」。
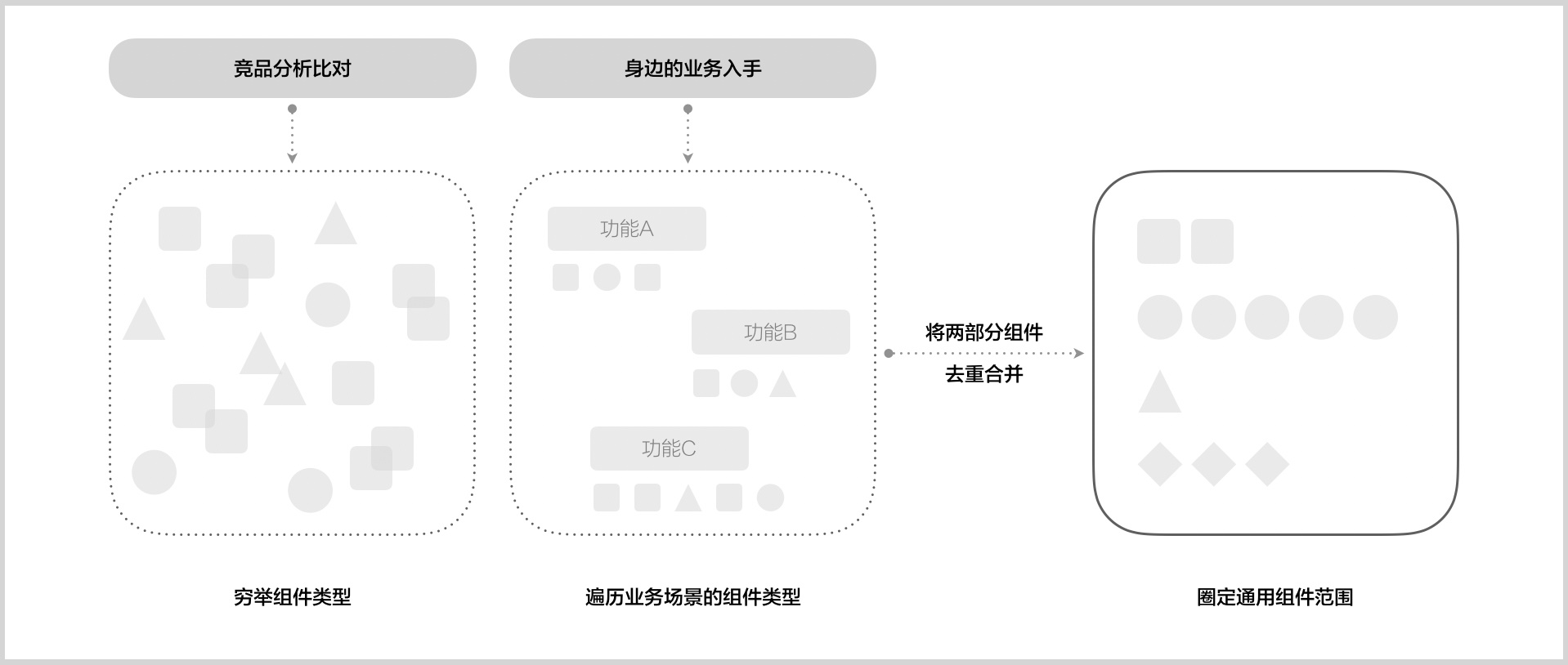
组件库构建之初无法一应俱全,是需要后续不断的维护与迭代的。如何在最初海量组件中圈定适合的组件范围呢?最合适的切入点就是从身边的业务场景出发,从最基本、最简单、最小的元素入手。 4. 组件分类 我们根据当下已有的业务场景和对往后一段时期的业务发展方向进行规划,将组件库的组件类型分为通用组件和业务组件。一般业务组件库是不对外的(毕竟使用场景特殊也有限,放出来参考意义不大),所以在 FishDesign 官网只能看到通用组件部分。
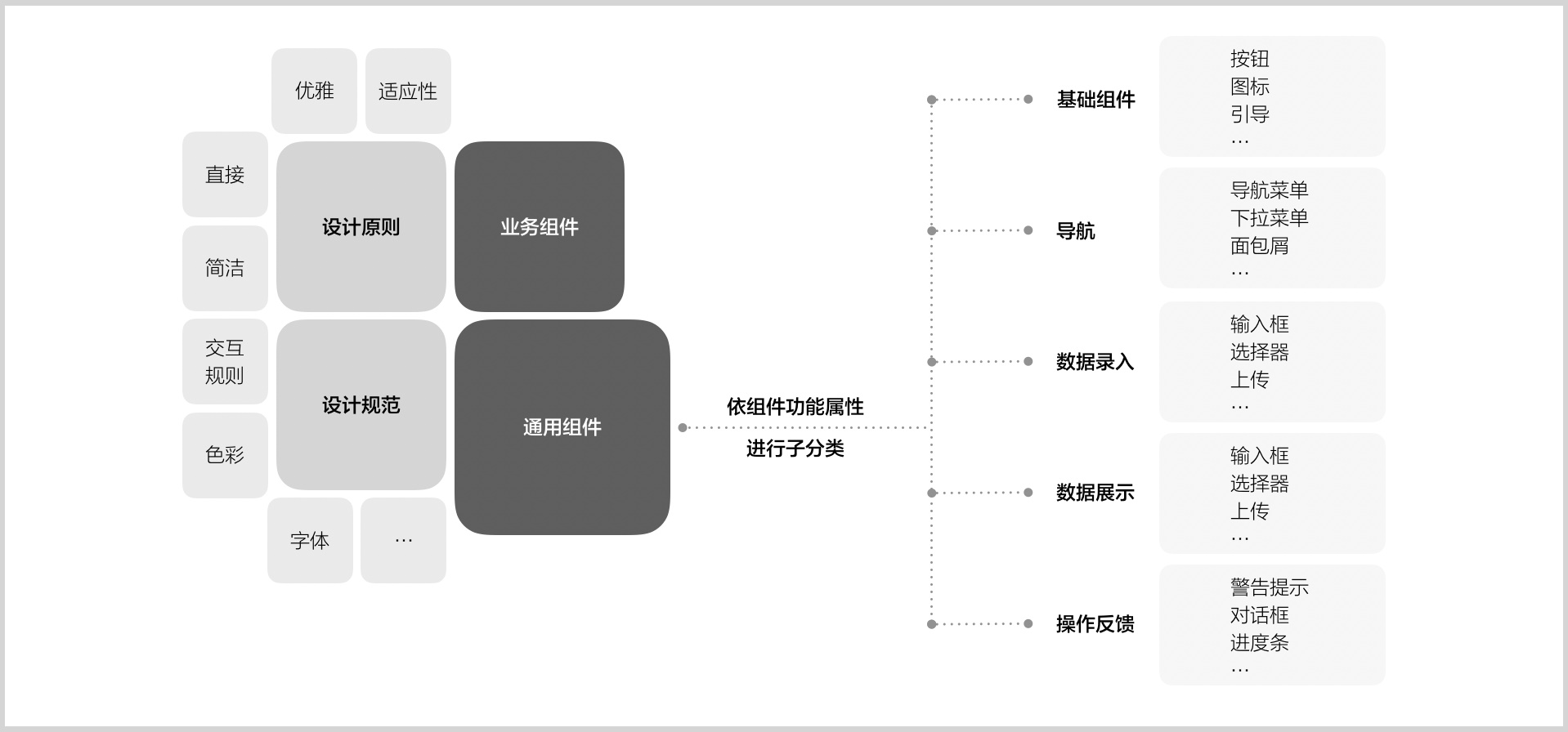
一个大型复杂的业务产品通常有不止一位设计师或前端工程师参与设计,需要在多种处理方式中选择合适的设计模式来解决不同的场景问题,这要求根据组件属性的差异,需对通用组件做细分,那么如何确定通用组件中的子分类呢?
由上述步骤,我们将通用组件继续细分为五个子类别:基础组件、导航、数据录入、数据展示、操作反馈。
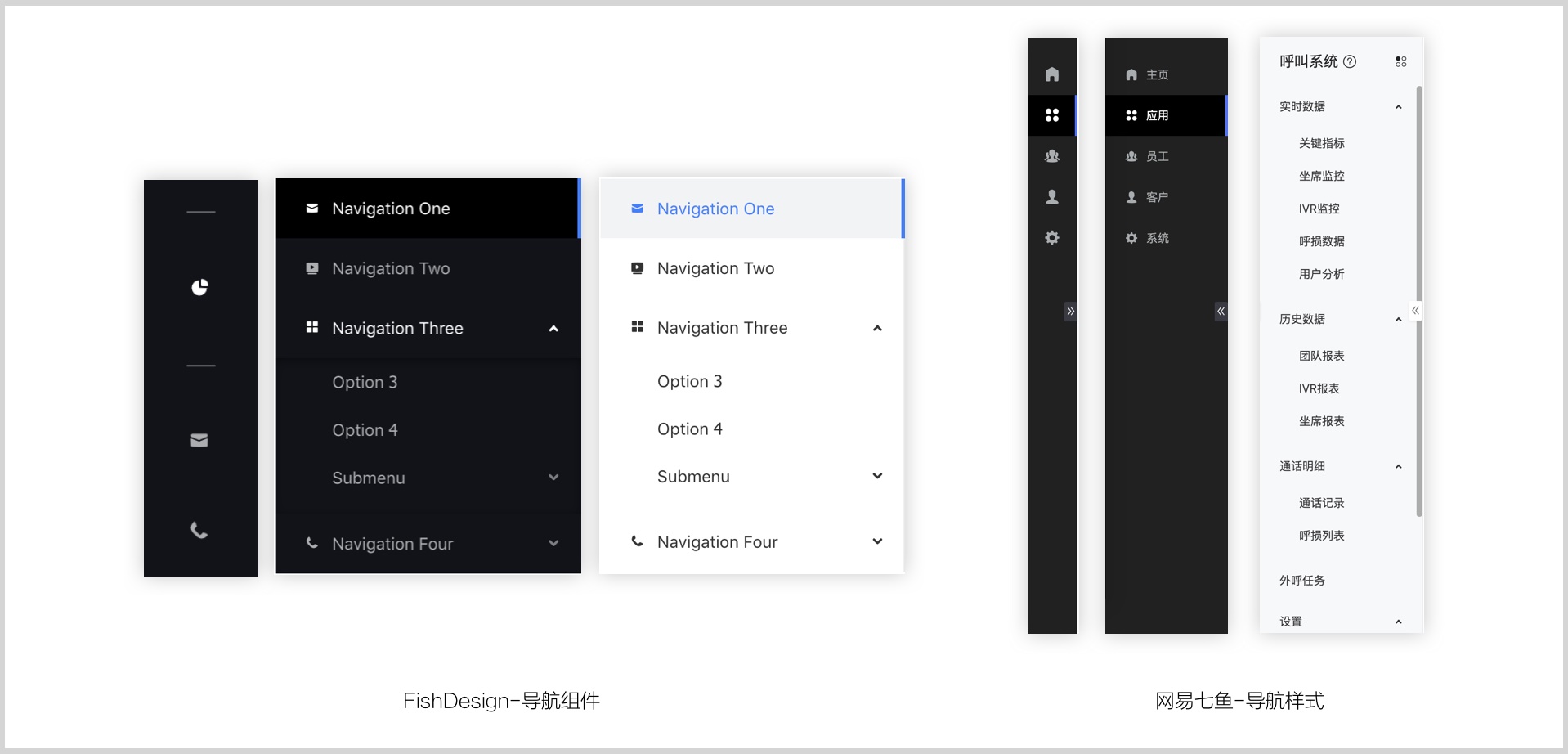
用组件库设计「网易七鱼」示例以网易七鱼为例,看下有组件库参与搭建的设计示例,以下页面中所用组件均出自 FishDesign 组件库。 「导航组件」使用示例:
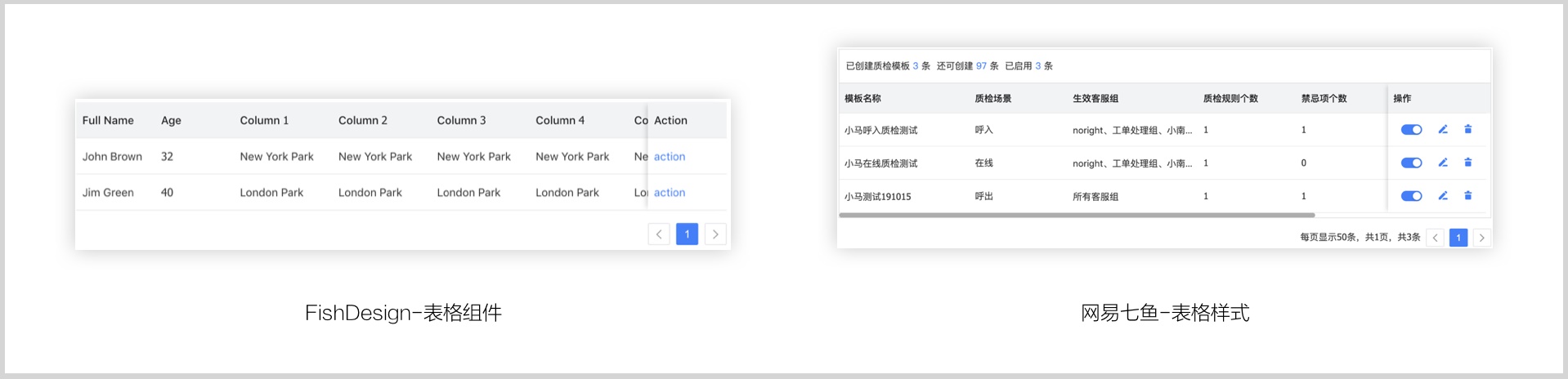
「表格组件」使用示例:
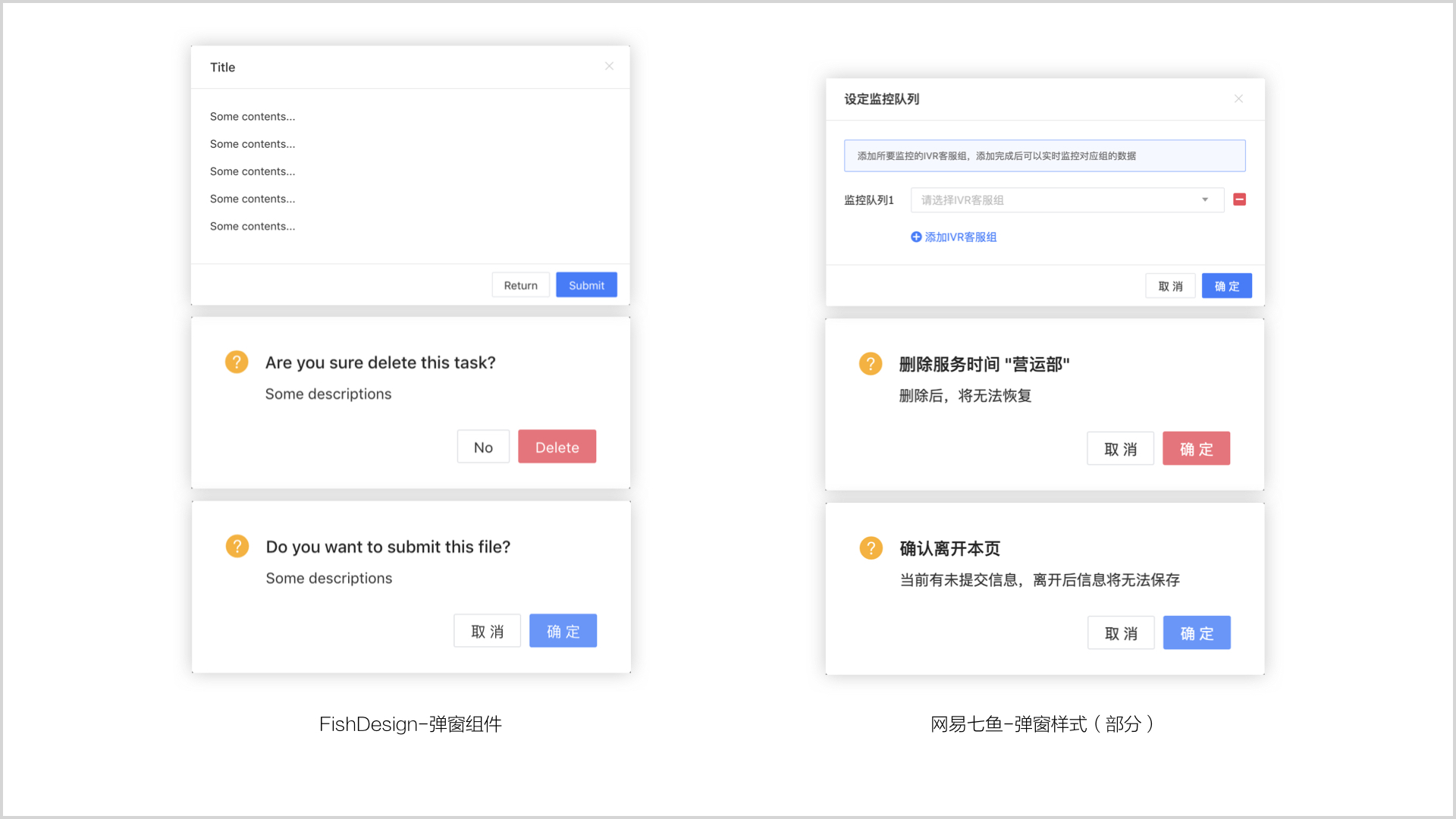
「弹窗组件」使用示例:
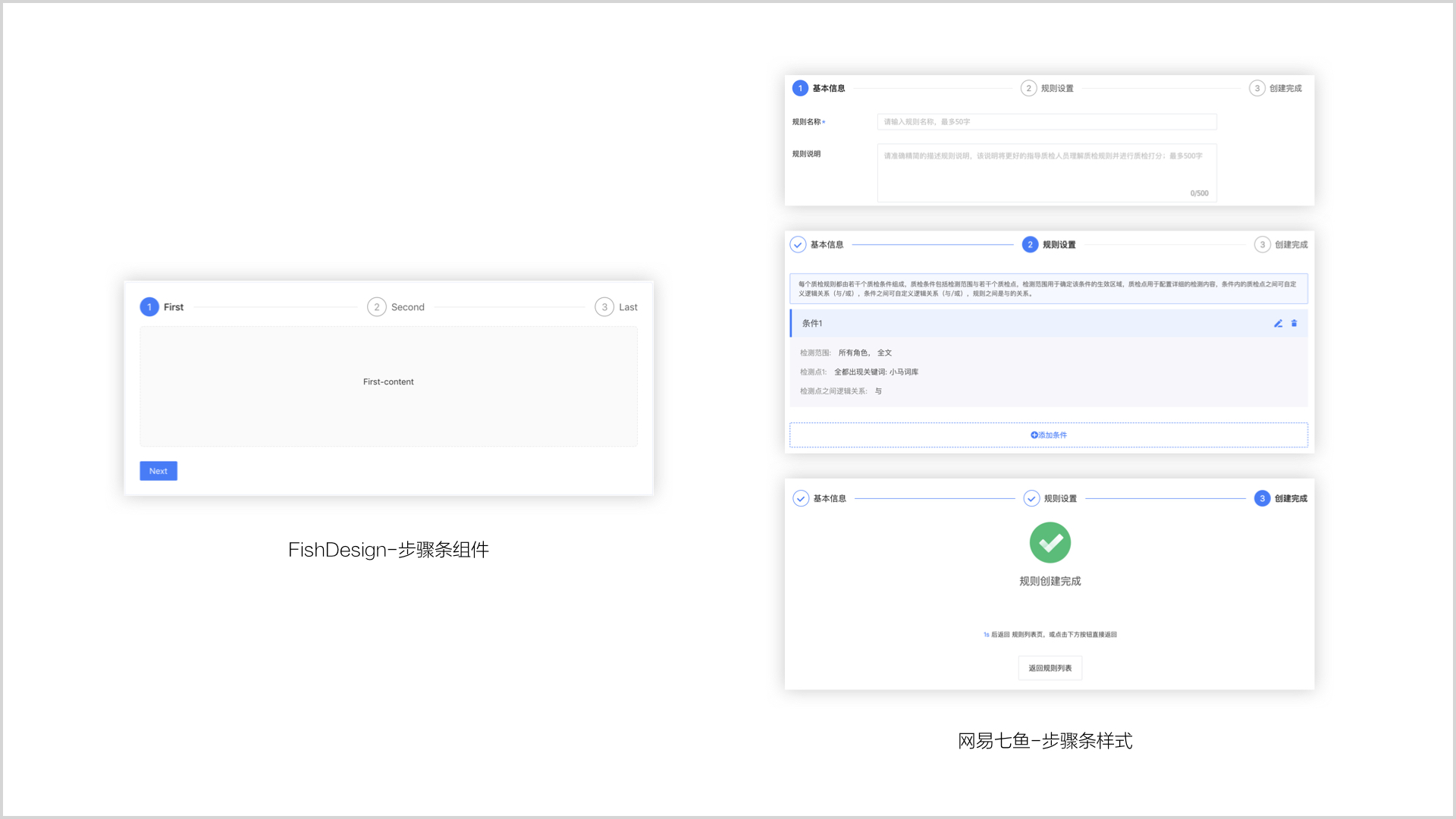
「步骤组件」使用示例:
总结组件库最大的价值在于提升整个团队的产研效率,使设计质量得以保障的同时,提升产品整体的用户体验。 我们对构建企业级 UI 组件库的步骤及要素做个简单回顾:
任何组件库的构建都离不开一个优秀的团队在整个设计过程中的高效协同,十分感谢参与的设计师与前端工程师们。上文仅是个人参与过程中的一些经验总结,还不够全面,同时篇幅有限,关于组件的具体设计考量无法一次详尽,欢迎一起讨论组件库及标准化设计体系相关的更多内容。 欢迎关注作者「网易UEDC」的微信公众号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论