设计规范完全自学指南:进度指示器(附超多优秀案例)

扫一扫 
扫一扫 
扫一扫 
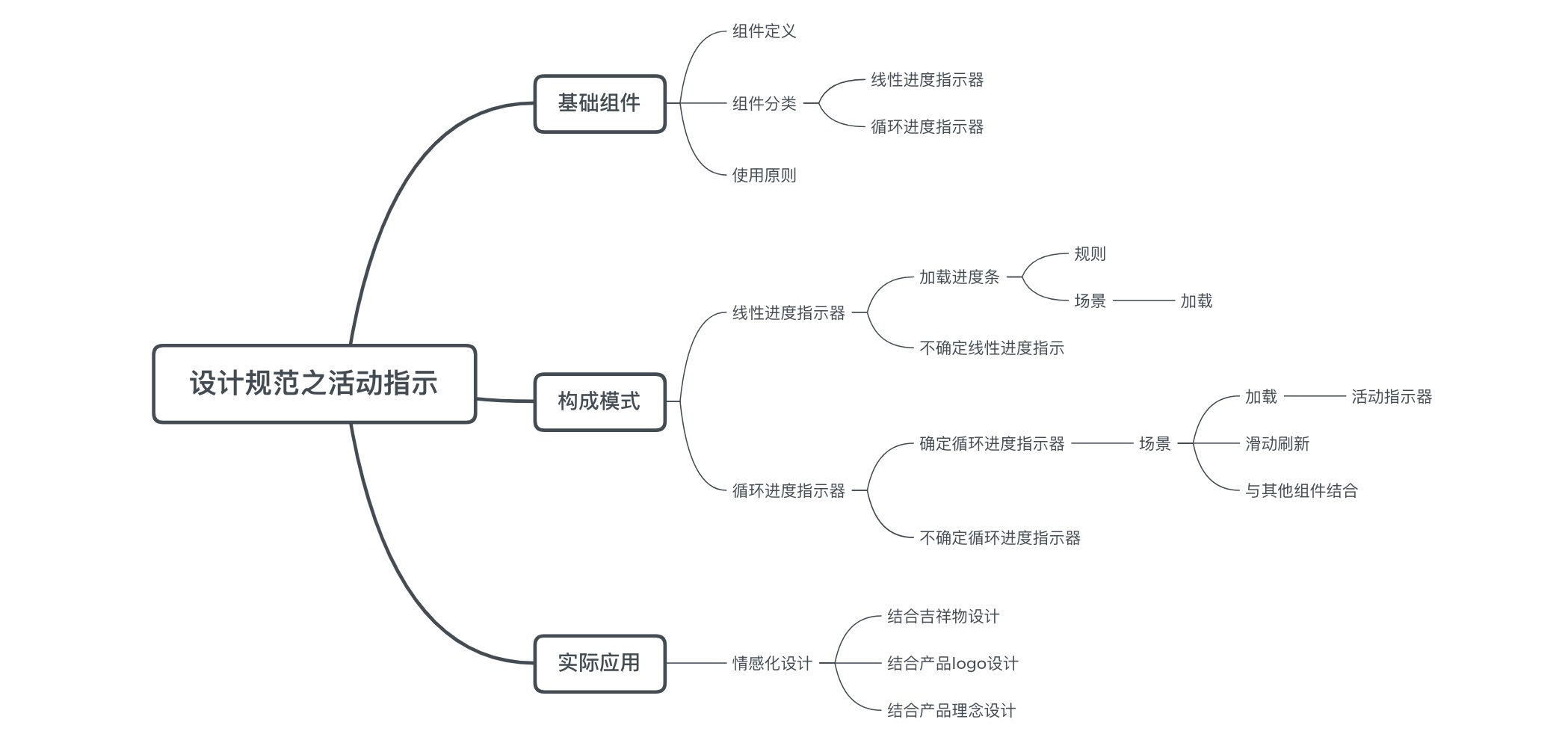
扫一扫 本文梳理了设计规范中进度指示的相关组件,包括分类和使用规则,还列举了大量市面上优秀的线上案例,更深一步探究对组件的使用。 基础组件1. 组件定义它是什么? 进度指示器表示未指定的等待时间或显示过程的持续时间。使用活动指示器和进度条可以使人们知道您的应用没有停止,并让他们知道他们要等待多长时间。 在那些需要很长时间才能完成的操作中,为用户显示操作进度的一种模式。 它有什么作用?
它的使用规范是什么? 进度指示器向用户通知正在进行的过程状态,例如加载应用程序,提交表单或保存更新。它们传达应用程序的状态并指示可用的操作,例如用户是否可以离开当前屏幕。一个动态的指示器采用文字或者图形指示器都可以,它需要告诉用户以下几点基础信息:
2. 使用原则此类模式需要遵从以下几点原则:
3. 组建分类载体展示方式层面 进度指示器分为两种,一种是线性进度指示器,一种是圆形进度指示器。在应用程序中同样的场景选择一种指示器来展示,比如首页的下拉刷新使用圆形进度指示器,则该应用的其他下拉刷新的场景也请使用一致的圆形进度指示器来展示。
交互层面 指示器的加载状态方式可以分为 2 种,一种是确定指示,一种是不确定指示。
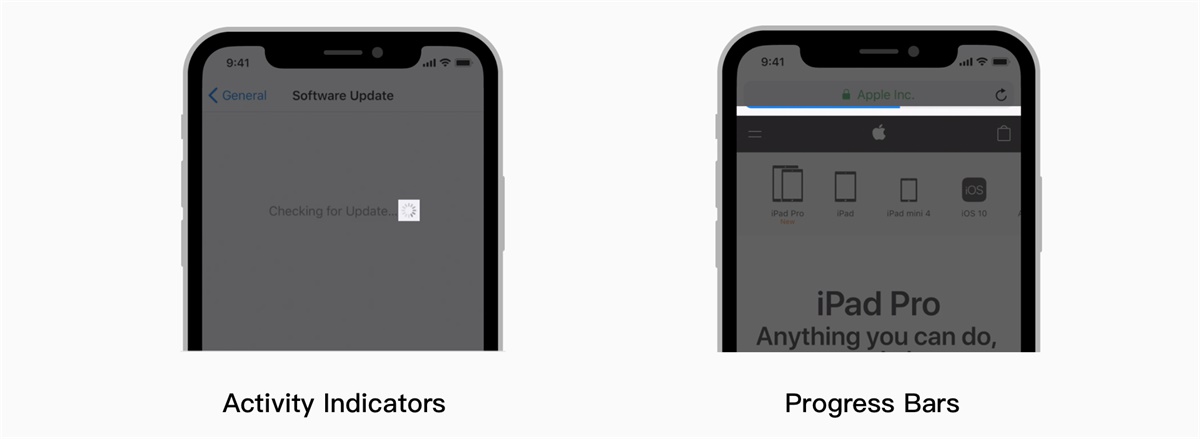
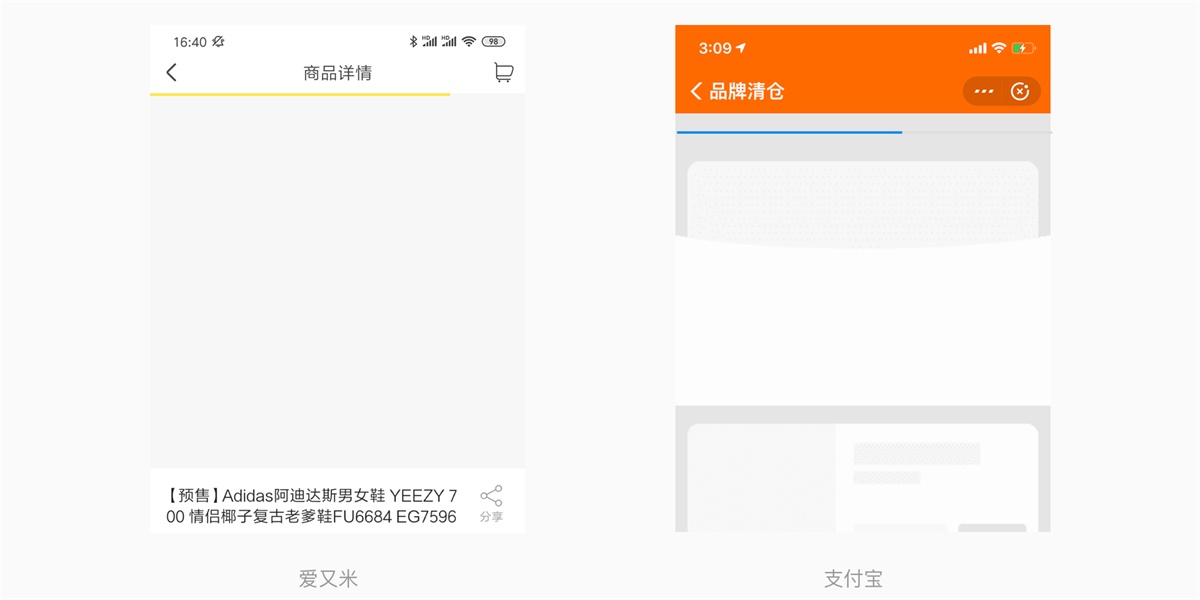
构成模式1. 线性进度指示器线性进度指示器通过可见轨道的长度来提示进度信息,指标的行为取决于过程的进度是否已知。 加载进度条 加载进度条,在 iOS 系统中此类指示器的一种组件被称为 Progress Bars,即加载进度条。常规用于可确定指示,比如组件-加载进度条,常用于 h5 页面的加载。 不确定线性进度指示,指示沿着轨迹进行增长或缩小来表现加载状态,直到加载完成。 规则
场景 加载,整个页面加载,通常位于导航栏和工具栏的下方。
2. 循环进度指示器指示器沿不可见的圆形轨道进行顺时针方向移动来显示进度。它们可以直接应用于按钮或卡片等表面。 在谷歌的系统中,此进度指示器支持可量化过程,也支持不可量化过程。
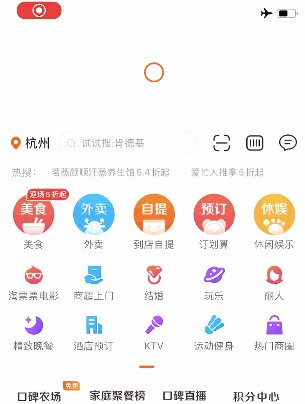
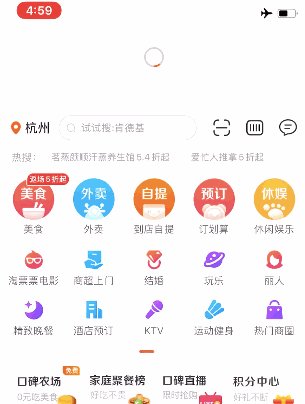
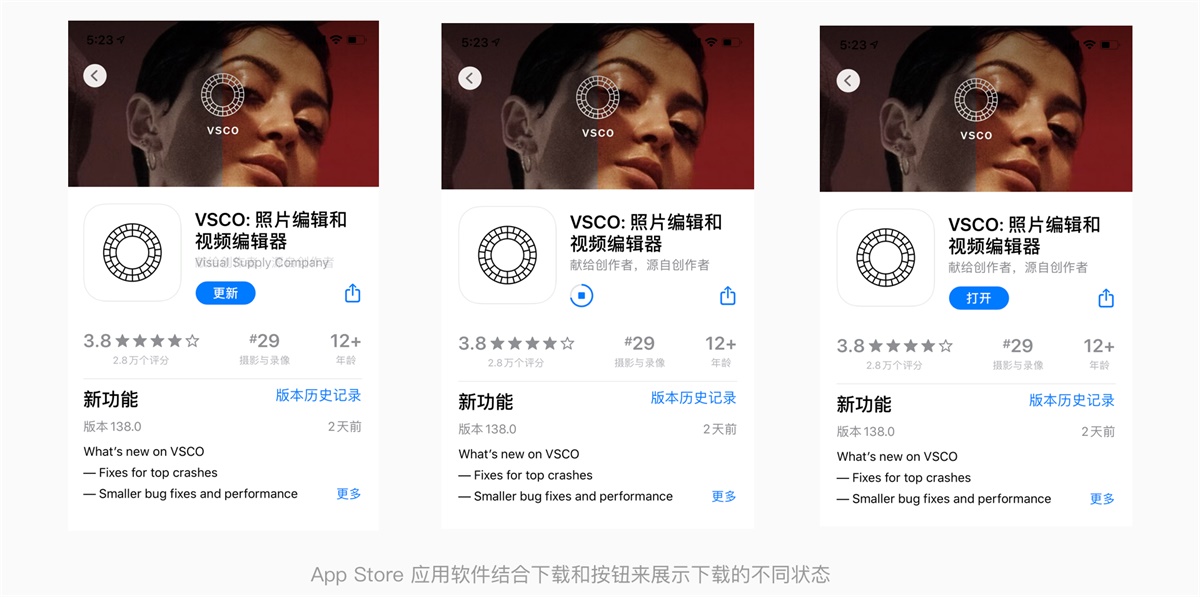
确定循环指示器—场景 加载:不确定循环进度指示器在 iOS 系统中此类控件称为Activity Indicators(活动指示器),就是常见的「菊花转」。在执行无法量化的任务(例如加载或同步复杂数据)时,活动指示器会旋转。
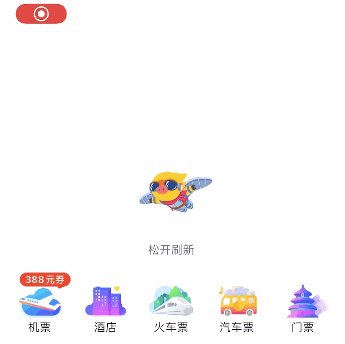
滑动刷新,在 Android 上,「滑动刷新」手势会显示一个圆形进度指示器,以指示正在刷新界面。
与其他组件结合:圆形指示器还可在其他控件,比如按钮中使用,代表动作反馈的交互状态。
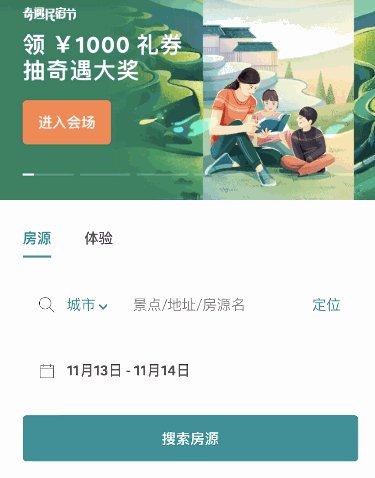
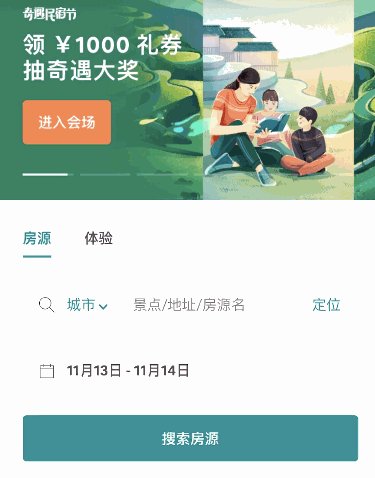
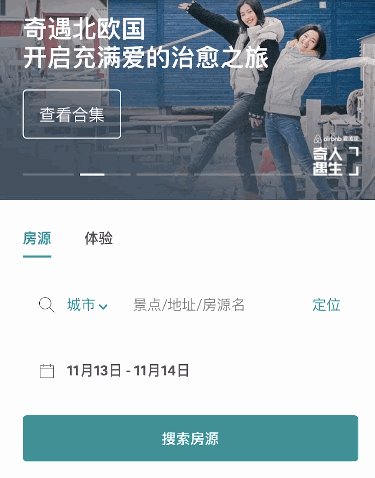
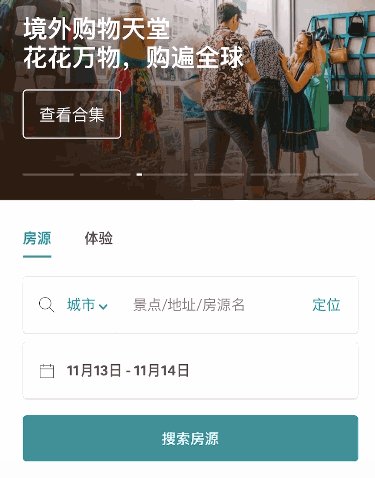
不确定循环进度指示器 Airbnb 首页的走马灯和进度条相结合,让用户在浏览 banner 的时候知道下一张什么时候开始,给用户感知预期,便于用户对当前内容的专注。
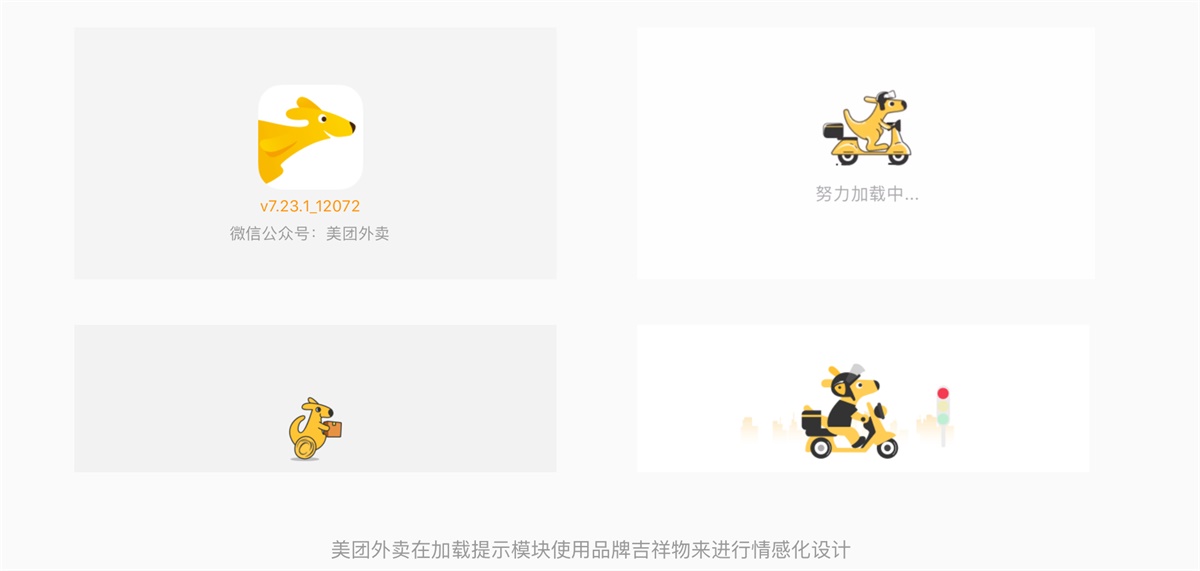
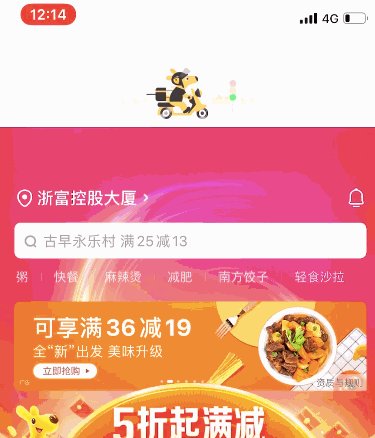
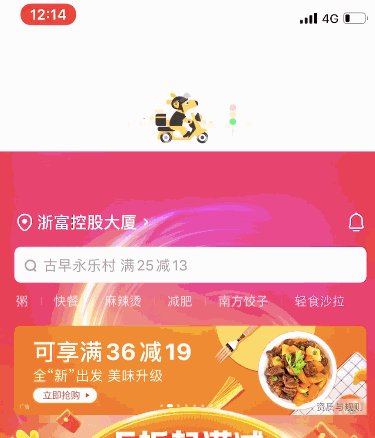
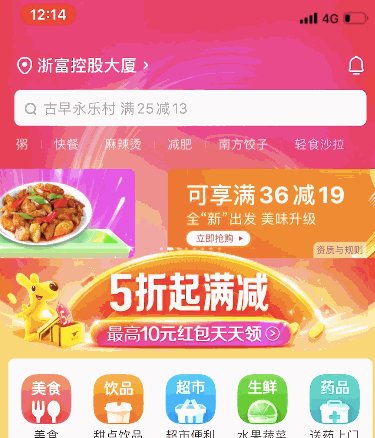
如何在产品中应用?控件可结合产品的品牌定位进行视觉上的调整,增加情感化设计,提升用户体验。现在很多 app 在进度指示的控件设计上有很多推陈出新的设计,给大家总结了几种。 什么是情感化设计?本能 - 行为 - 反思。 诺曼提出的情感设计,认为在任何设计中,本能,行为和反思这三个不同层面相互作用,影响情绪和认知。 我们在和产品的交互过程中,包含了功能、性能和可用性的体验,如果在本能-视觉层给予足够吸引力和感染力,那么将会在行为层影响到用户对产品的操作,最终的目的是促使反思层的反馈是正面的,积极的情绪,愉悦感。满足用户需求,从而最终触发用户对产品的情绪依赖。 1. 结合吉祥物设计作为产品品牌的推广和宣传,将产品品牌元素融合进去,比如吉祥物的形状,颜色,插画等。 美团外卖 美团在加载和下拉刷新中都融入了吉祥物,并且设计得非常有趣。吉祥物骑着电动车在送外卖的场景和实际美团外卖送外卖的场景非常相似,一致的认知模型让用户对品牌印象更加深刻,也让 app 多了一份趣味性。
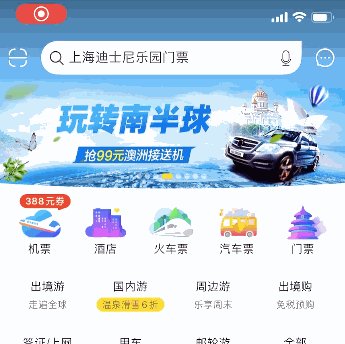
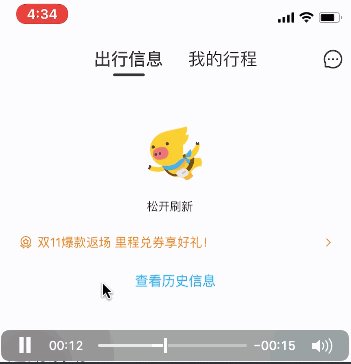
飞猪旅行 飞猪 app 也是运用了吉祥物飞猪,结合旅游场景来做有趣的动画设计。 在做动画的时候对物体动作的把控和场景心智模型的符合度要求比较高,简单的加载动画呈现背后需要对产品需求有深刻的理解。
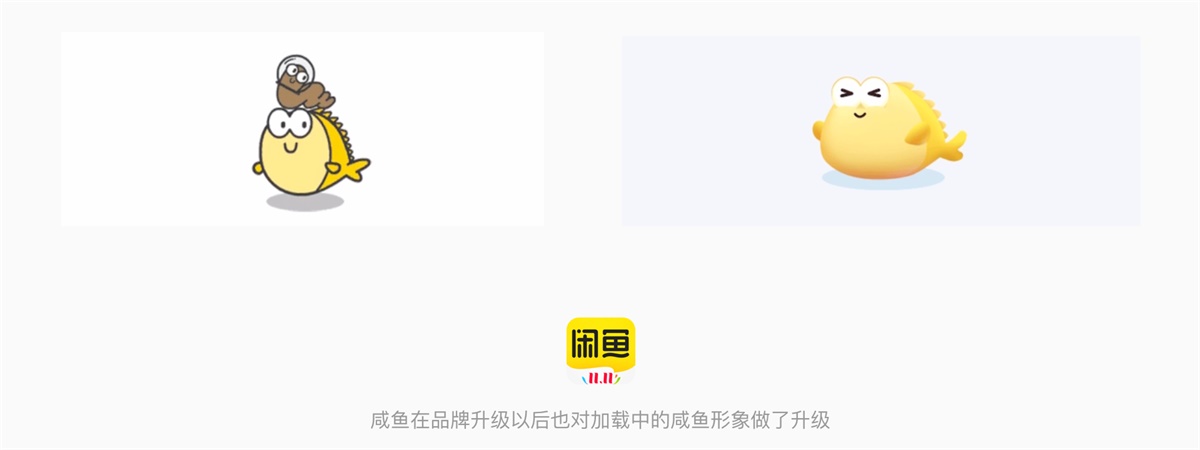
闲鱼 闲鱼在品牌升级以后,也是在 app 的不同场景中融入了品牌形象,并且在不断迭代中也对形象进行升级。加载的等待过程的确不会让人开心,但如果在这个过程中提供生动有趣的设计可以帮用户转移注意力,提升好感。
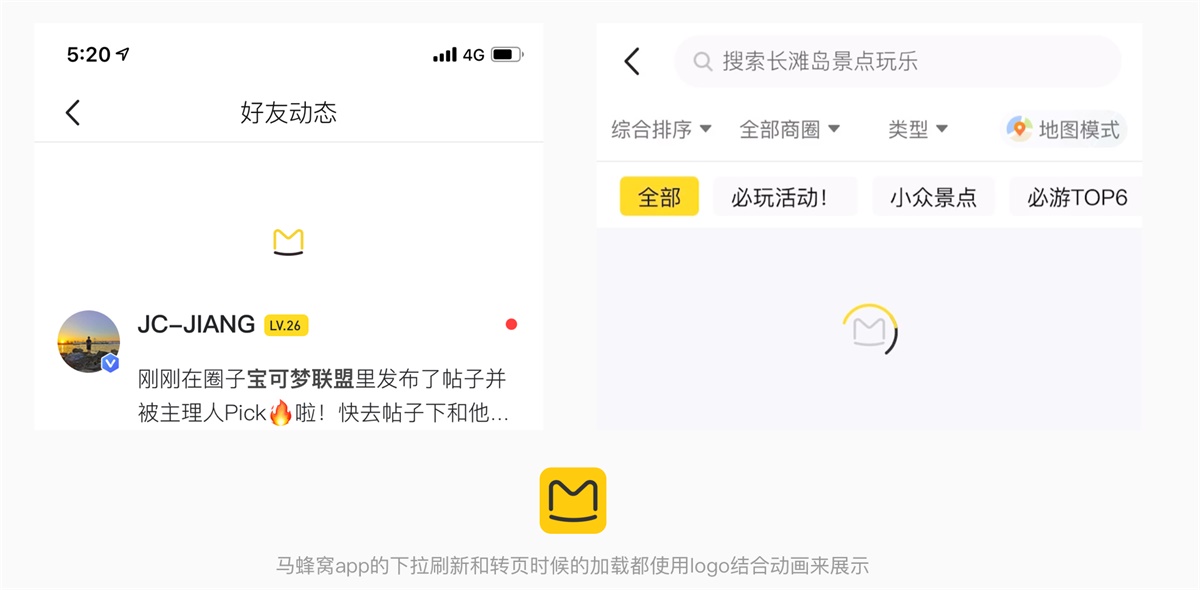
2. 结合产品logo设计产品的 logo 也非常适合融入在活动指示的设计中。简洁明了的展示品牌信息,加深品牌印象。 马蜂窝 马蜂窝的产品 logo 呈现线性,设计运用了线性进度指示器结合循环展示的动画效果来展示 logo,进度展示的同时展现产品 logo,简单明了的凸显品牌力量。
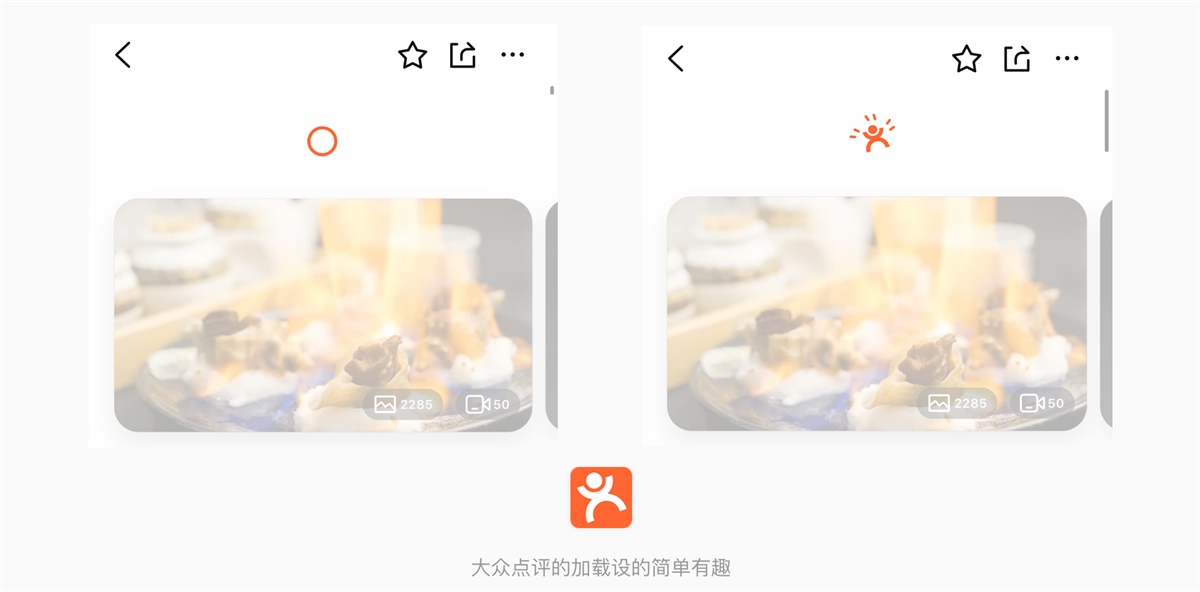
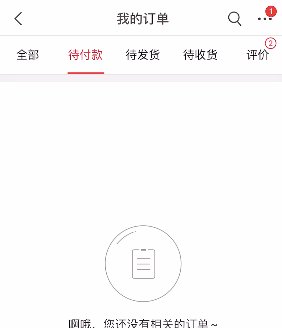
大众点评 大众点评在设计活动指示器的时候,结合自身 logo 的同时,也将用户在使用大众点评时所期望有的惊喜感,融入其中,使简单的 logo 瞬间饱满,简单且有趣。
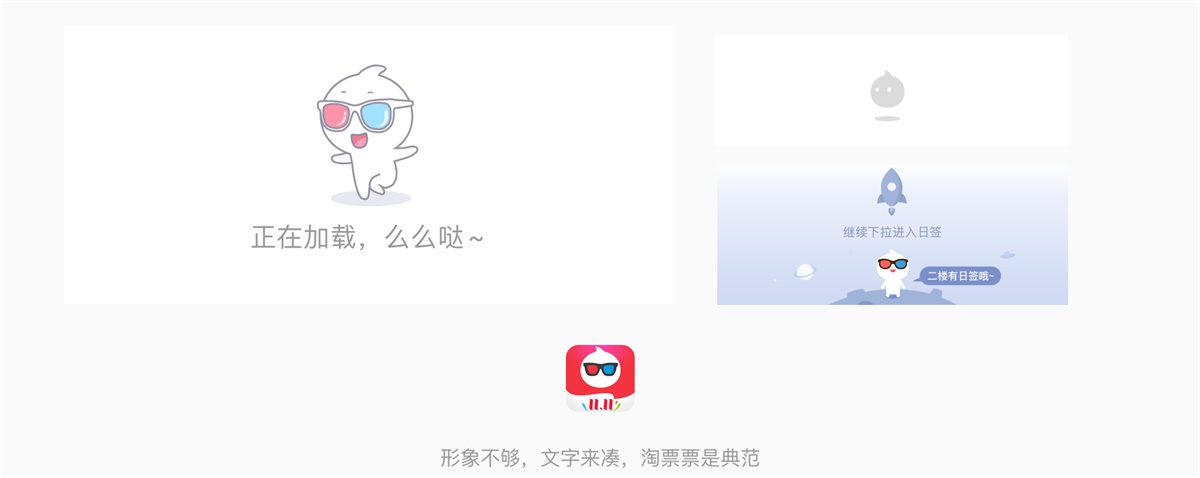
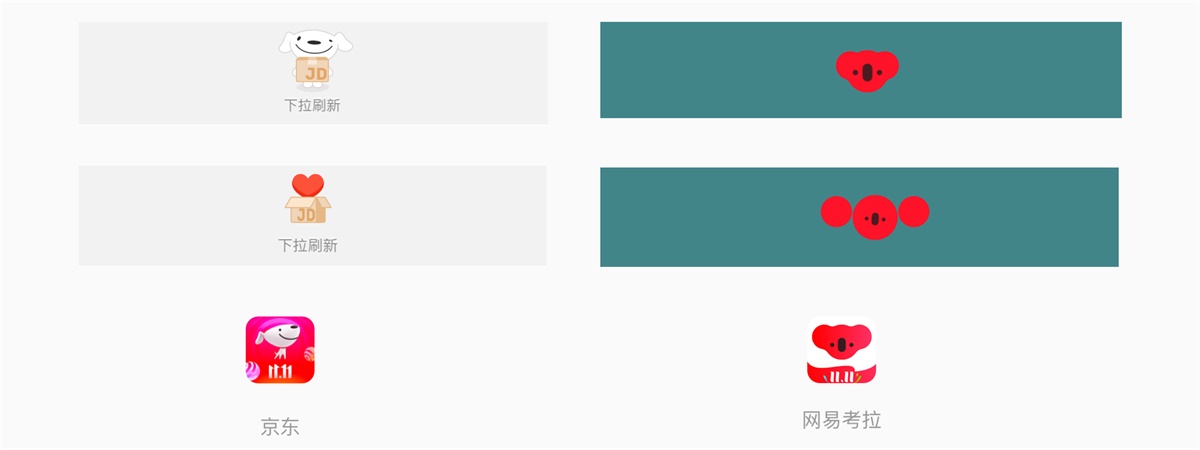
还有一些比如淘票票,京东购物,网易考拉也做得很好。
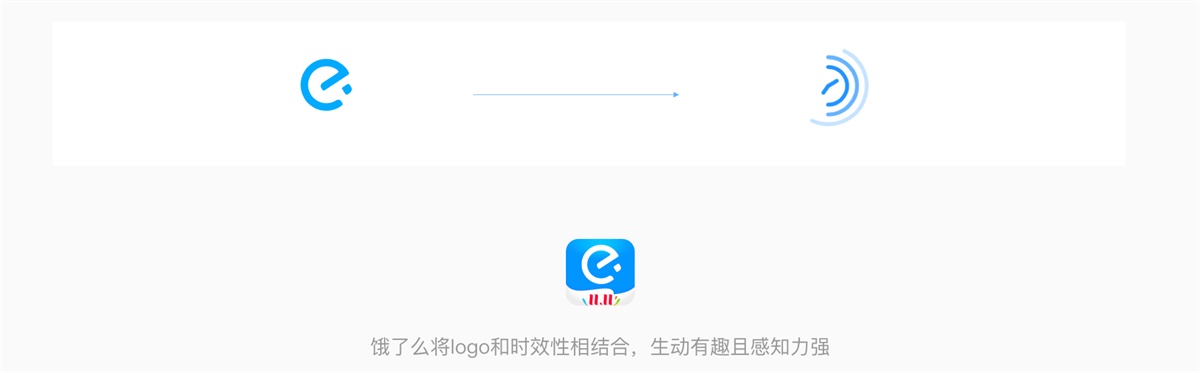
3. 结合产品理念设计产品通过自身品牌定位,在加载刷新组件中融入,满足用户本身使用产品的需求目标,并且对产品价值进行强化,一方面完美传递了产品理念,另一方面也让产品显得更有趣味。 饿了么 饿了么的 logo 也是属于简约型,单纯的字母和线条结合,在下拉刷新和加载的设计上,融入了时间的概念,产品 logo 和时效性相结合,动画做的非常有趣,也生动传递了产品理念。
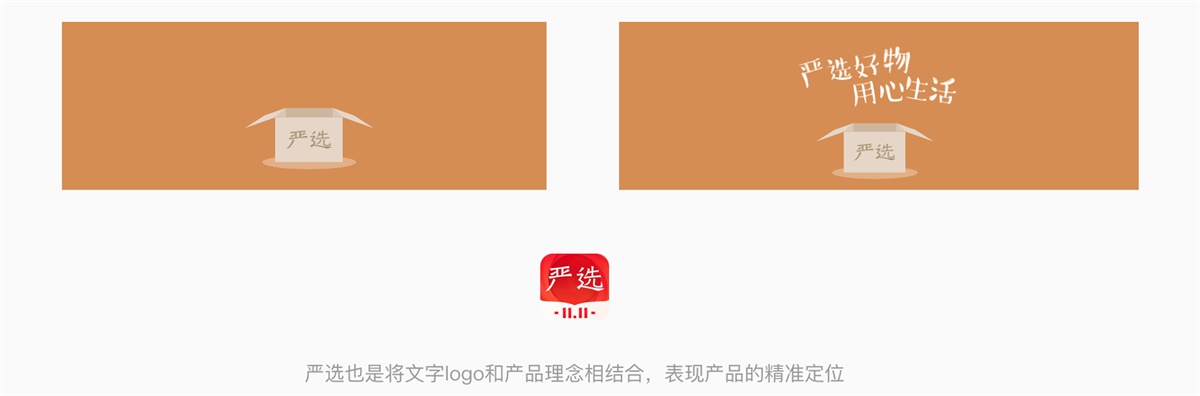
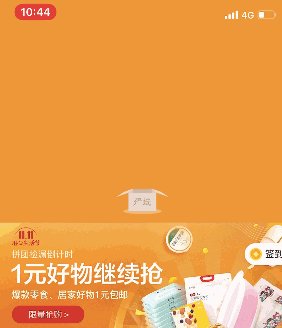
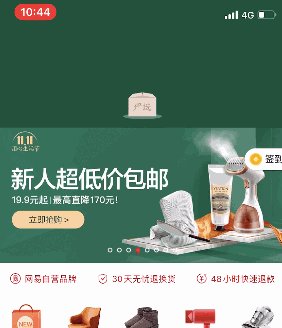
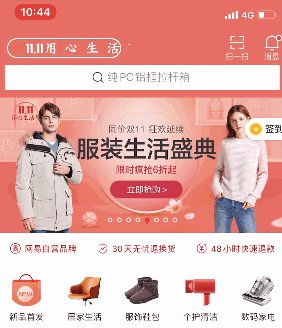
网易严选 网易严选的 logo 属于文字 logo,文字表现力会比图形稍微弱一点,那么结合自身产品定位和理念来展示形象的处理方式也非常好,深入人心。
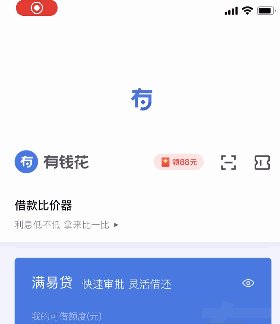
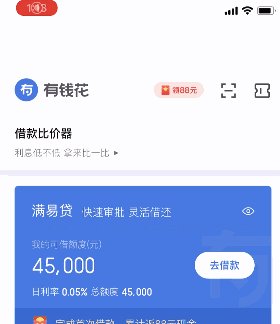
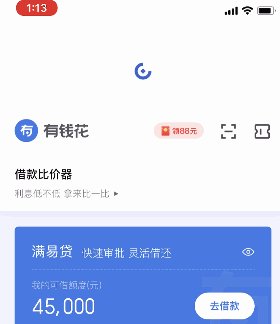
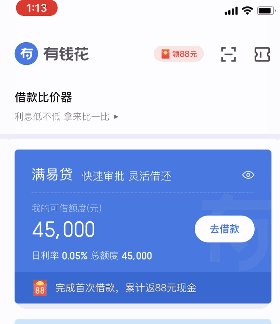
有钱花 有钱花通过字母 logo 和金融类的产品属性「钱币」相结合,直观简约,再加上动画效果表现使用产品所带来的利益惊喜感,展现「日进斗金」的效果,用户体验加分。
KEEP keep 产品的加载使用一个秒表的样式来体现运动 app 的特性,也是让人耳目一新。
总结最后总结一下以上所梳理的内容,首先是对设计规范中进度指示相关组件的分类和了解,以及使用规则。然后再列举了大量市面上优秀的线上案例,更深一步探究对组件的使用。
欢迎关注作者的微信公众号:「酒夏」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论