定制车载UI的基准尺寸,如何进行设计适配

扫一扫 
扫一扫 
扫一扫 
扫一扫 这是一篇关于车载UI的尺寸规范文章,如果你要做车载相关的设计,又不知道相关设计尺寸,不知道如何进行适配,那么可以看看本文作为参考。注意这这只是一个参考思路,不是每个车载UI都是按这个规范进行哦。以上文之前还有一篇《车载UI的设计规范文档参考》文章,大家也可以一起看看。
在谈车载UI基准尺寸之前,老生常谈的说一下各度量单位: 我们先了解最基本的尺寸了。在设计中我们一般会碰到的度量单位有:dpi、ppi、dp、sp、px、pt.其中px是我们经常使用也最为熟悉的单位。 简单了解一下各自的定义:
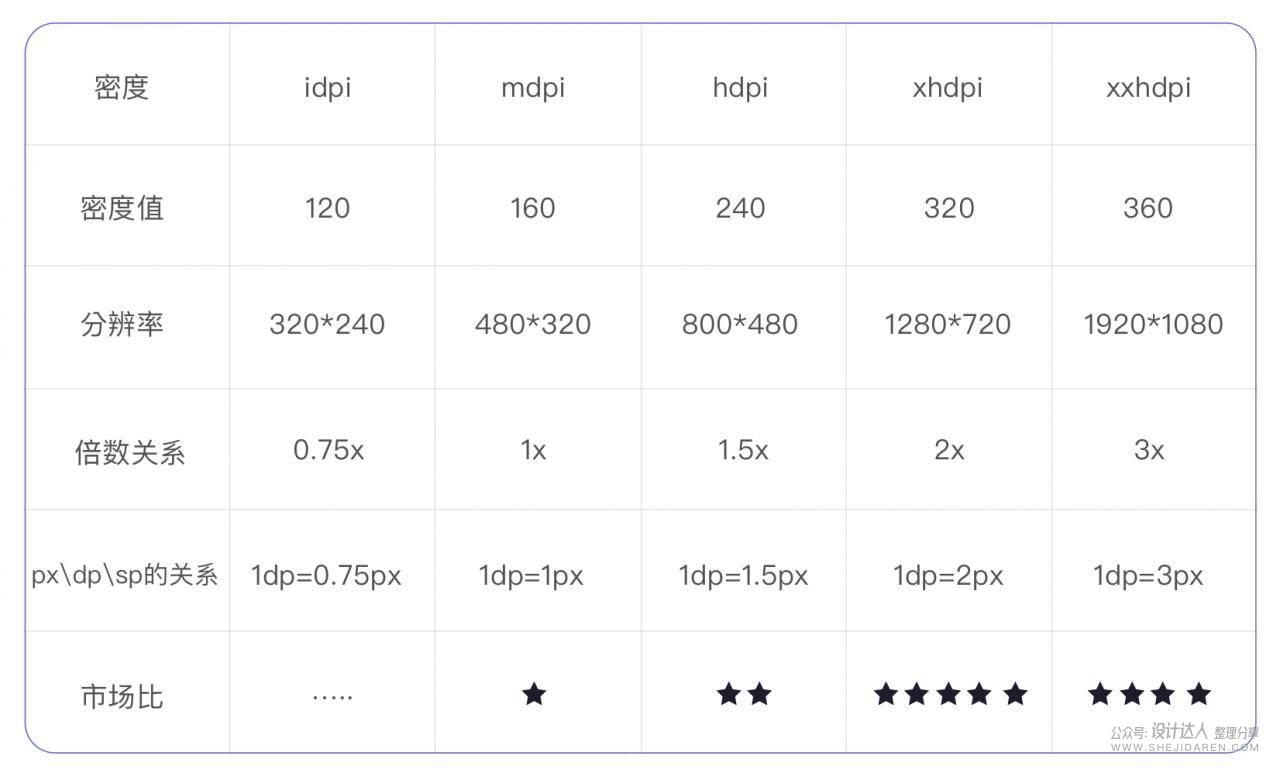
各个单位之间的换算就不再文本中重点阐述了,网上有很多大量的换算文章。这里只稍微补充一下,安卓端屏幕大小各不相同,根据像素密度,分为几种规格:
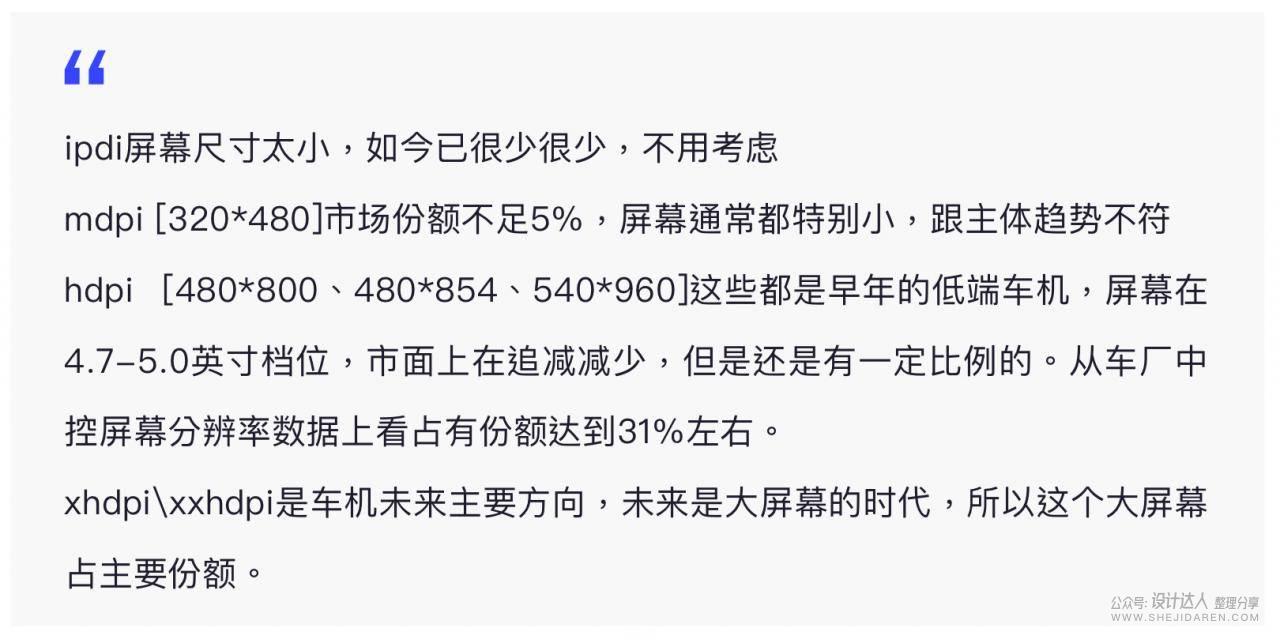
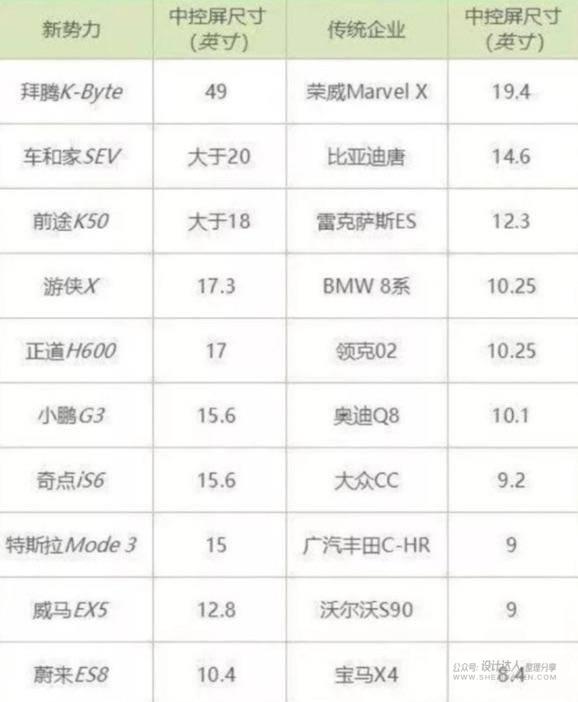
以上,1dp定义为屏幕密度值160ppi时的1px.即在mdpi时,1dp=1px,以mdpi为标准,这些屏幕的密度值比为0.75:1:1.5:2:3;即以xhdpi为标准,1dp=2px. 就目前市场状况而言,各个车厂车机尺寸粗略判断。虽然不太全面,至少有一些参看意义:
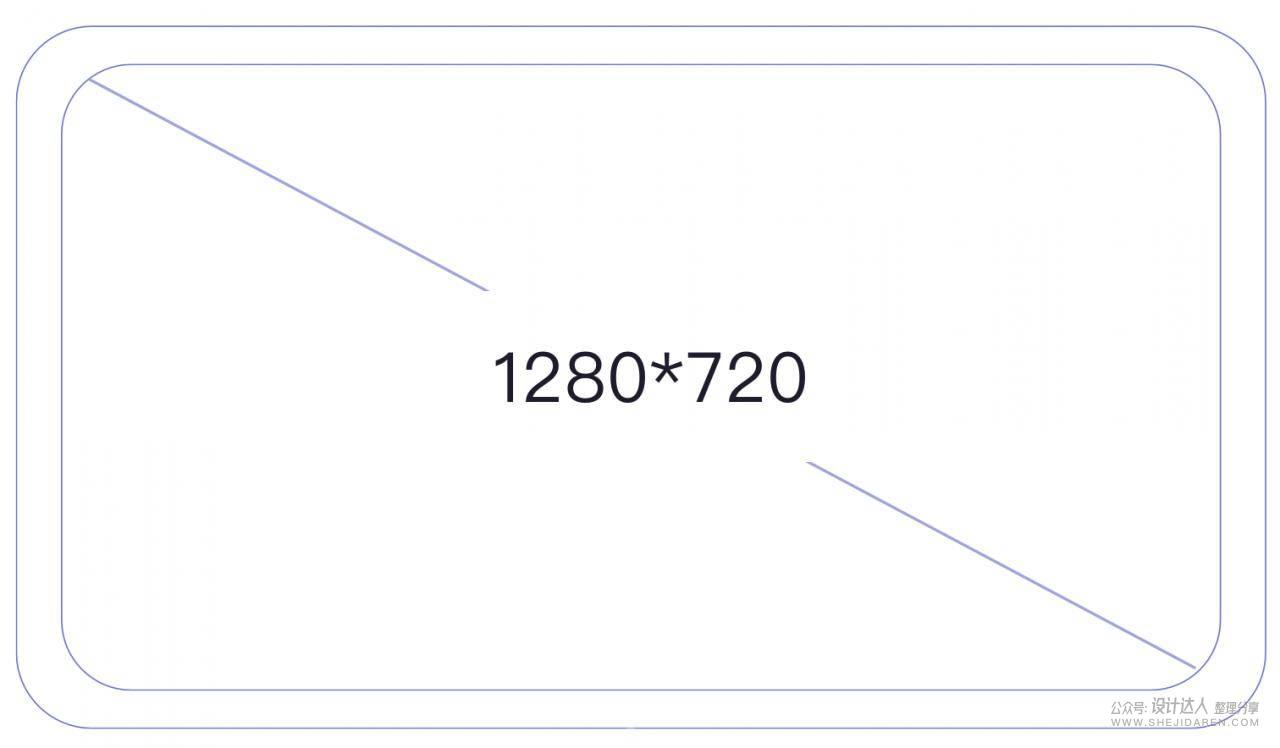
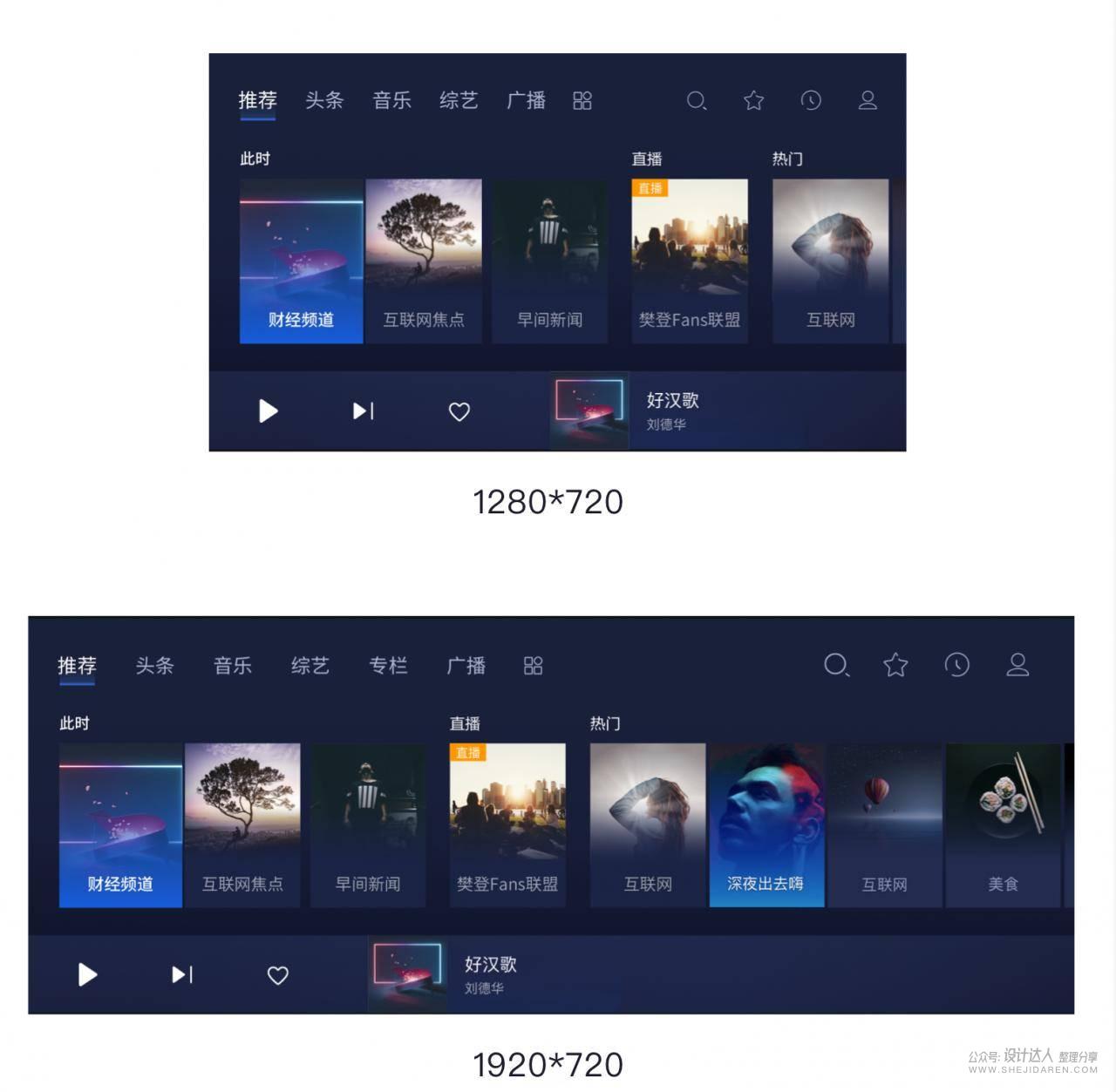
车机图片来源于网络 综上所述,xhdpi,xxhdpi是主流车机屏幕分辨率。 设计稿尺寸 根据目前市场主流设备尺寸来看,我们要用1280*720来做车机UI设计稿尺寸。
为什么会选择1280*720作为设计稿标准尺寸的原因有三: 原因一:从中间尺寸向上向下适配的时候界面调整的幅度最小,最方便适配。而1280*720正好是常用分辨率的中间数值。 原因二:大屏幕时代应该选用大尺寸设计,依然使用小尺寸会限制设计的设计视角,而且很大程序小尺寸会局限信息结构的排版布局,以及内容展示。 原因三:用主流尺寸来做设计稿尺寸,极大的提高了视觉还原和其它机型适配。 所以,我们把基准尺寸设定为1280*720px来设计。sketch里面可以按照640*360尺寸设计。 前端适配方案 从市面大多车机系统设计研究表明,70%左右的车机左侧导航为常驻导航,25%的微桌面卡片式,5%的是桌面应用图标。用户反馈和测试研究也发现,左侧栏更靠近驾驶员,更利于操作。事实上,Android Auto 之前一直把快捷按键放到屏幕底部,除了增加了司机的操作负担之外,还压缩了车载导航可视区域的高度。不过在2017年的 Google I/O 上,谷歌展示的奥迪定制车载导航也把快捷键放在了左边,这也侧面印证了这种交互方式的可行性。 产品框架和设计尺寸都已经定好。在研发阶段唯一不可缺少的是适配方案,设计稿在不同设备上到底怎样表现?假设遇到了更宽的设备,是横向拉宽?还是等比缩放?还是再设计一个截然不同的布局?这些前提基本确定了该设计稿会如何实现,这样在写代码时就不会出现反复更改和适配单独做的情况。 前端的适配方案大致分为四种:按照比例缩放、根据页面宽度百分比适应、响应式方案以及REM缩放方案。每个方案都有自己的优缺点,可以同时使用多种适配方案,规定规则。 以听伴车载产品为例,简单阐述一下前端适配方案: 1,以高度为基准,等比例缩放尺寸中高度不变的情况下,横向宽度缩放只需要填充内容。 比如:1280*720设计稿要适配到1824*1200时,高度按比例缩放到1200的尺寸为2133*1200,高度不变,只需要把横向内容2133压缩至1824.横向的占比按照1824处理。 特定情况下适配导航会出现运营文案少的情况,针对于此可以单独针对此车机删减右侧的功能入口icon。
2,其中制定迷你播放器的最低高度90px,如果达到最低高度那就取消播放器,放置成悬浮按钮。 比如:hdpi基准下800*450,播放器高度为90px,播放器上的文本内容已经显示已经小于16px了,车主查看的辨识度很弱。所以,在车机高度<450时,播放器消失到左下角变成常驻悬浮按钮。 3,先以安卓自有的适配规则适配,再满足以上两个条件。 以上需要技术评估方案的可行性,在逐步进行方案的优化。所以,设计师跟研发之间要有成熟的设计规范和相对应的研发规范支撑。 需要注意: 从设计稿尺寸建立和蓝湖上传问题上需要注意: 1,设计稿建立1280*720,蓝湖上传时一定要按照xhdpi 上传。 设计稿做的是@2倍图,上传蓝湖确实按照@1倍图(mdpi)的通道上传。导致蓝湖上的数值各项都会偏大,在适配的时候就会出现模糊,图片过大过小的问题。 2,设计稿输出阶段要及时跟研发沟通适配方案. 如果适配方案双方达成一致,就可以着手研发,如果存在问题,调整完再进行,不然事倍功半。 3,设计时要思考界面的延展性和易通性。 规范一定要在项目研发前完成(除非特殊情况),这样才能在做一个项目之初全盘考虑需要做的事情,规避后续适配问题的发生。 作者 | 城堡下的那只猫 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论