界面不耐看不精致?学会高手的「模块化整合」快速进阶!

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近,看《我的家里空无一物》被种草,开始学习收纳。在看收纳书时,发现收纳思维和 UI 设计布局很类似。那我们今天用收纳思维说说怎么做 UI 模块化整合。 为什么要谈模块整合?一张原型页面上有各种各样的信息元素。模块化整合,就是在现有的元素中,提取共性,分门别类,再排好。从阅读的角度来看,让相似内容聚集、易找;从视觉感知角度来看,让页面元素不散,耐看。所以,不光是交互上,还是视觉上,让页面信息有模块感,是 UI 高手进阶过程中的一个必备技能。
用收纳思维做UI模块整合收纳的本质是把现有的东西分门别类进行整理,让居住空间舒适、美观、不杂乱。 由《速战速决的快乐收纳术》 [日]饭田久惠,收纳 5 步法获得灵感,提炼出以下「UI模块整合思路」流程。
1. 认识 - 对原型内容有认知 拿到原型,我们需要弄清楚每一个元素存在的目的意图,并与需求方明确以下要点:
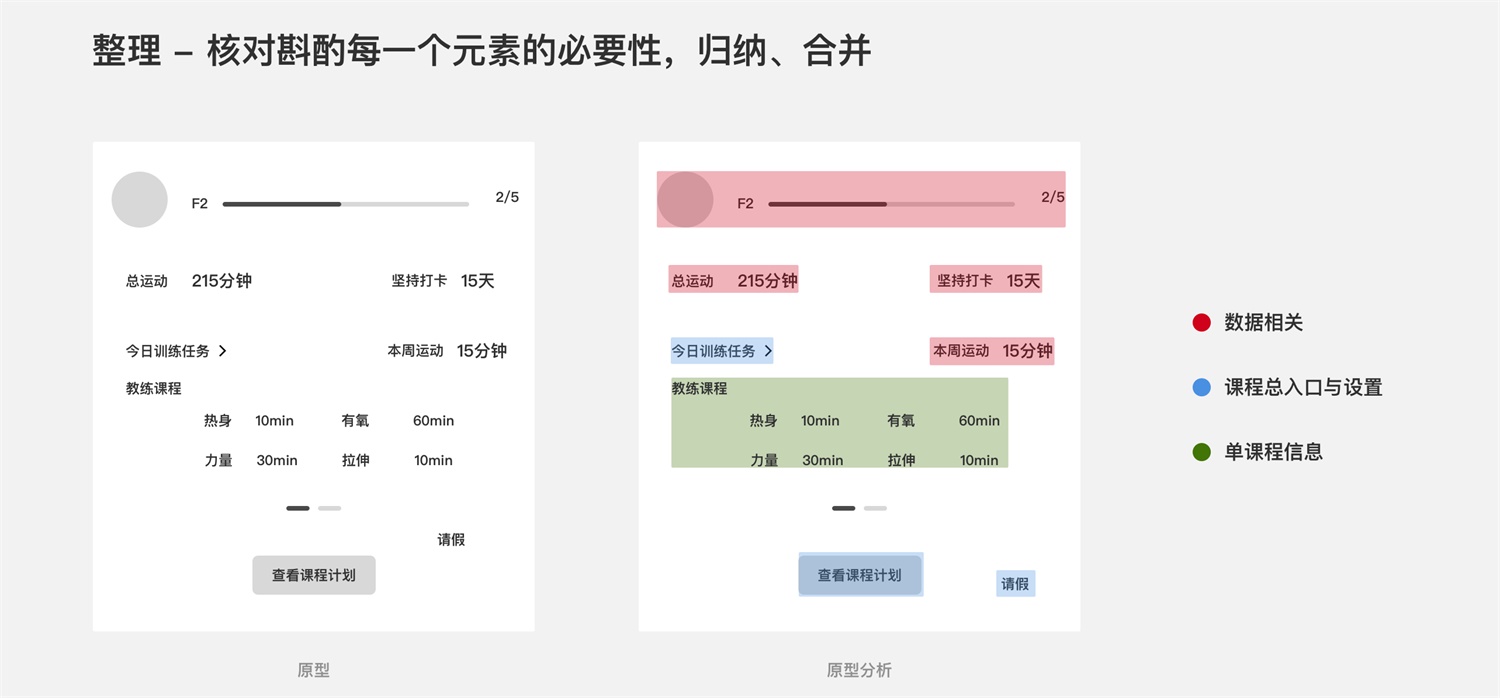
2. 整理 - 核对斟酌每一个元素的必要性,归纳、合并; 不是每一个原型的完成,都是成熟且不可辩驳的。「学会质疑」,我们可以结合改版目的,开始独立思考。其实设计师很容易把自己转化成用户小白的角度看待问题。用以下 3 点来思考整理页面信息与元素:
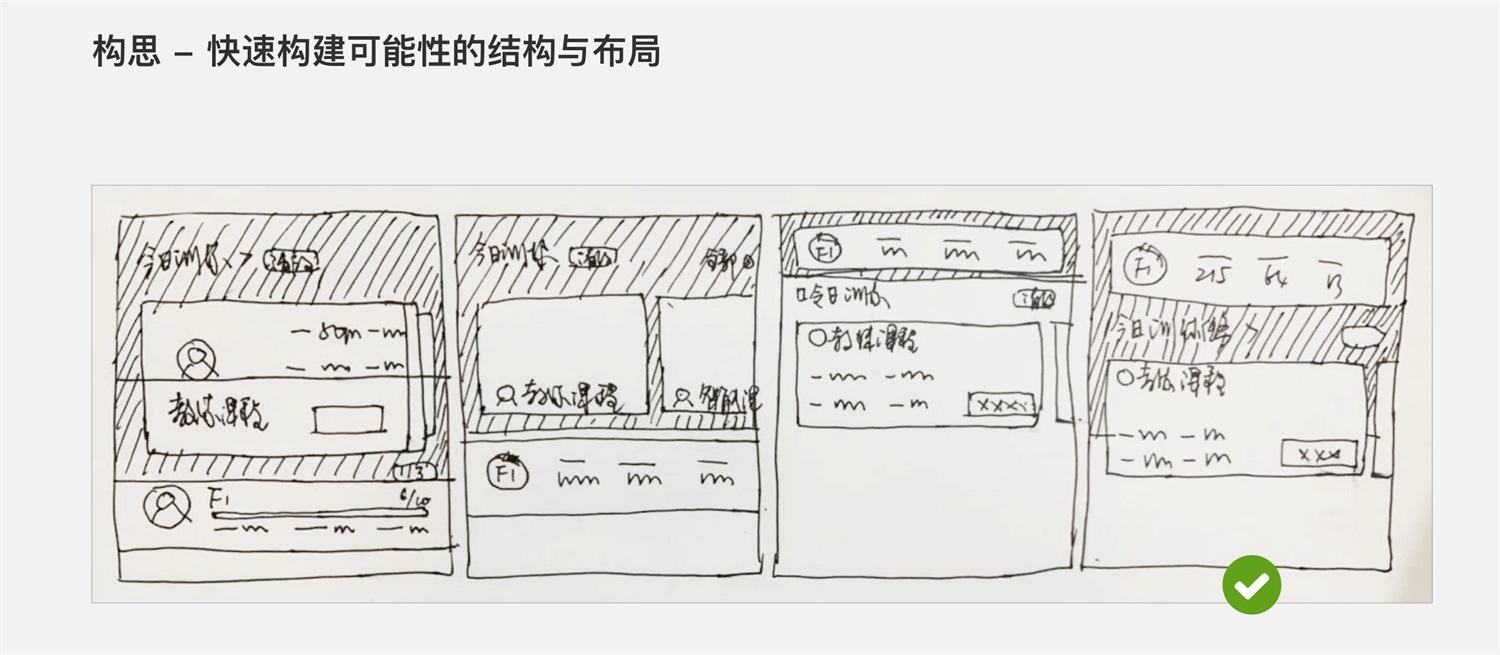
3. 构思 - 快速构建可能性的结构与布局 完成前期准备工作后,就要开动小脑筋啦!根据以上 2 步得到的要点,用笔在纸上绘制可行性方案,手稿可以快速直观的了解页面结构与布局、信息展示位置、交互元素等。 在构思布局过程中,还需要考虑 UI 延展性问题。如果下个版本增加字段或者功能,UI 布局要大改,这样的布局方案最好再重新思考。
4. 执行 - 采用可行性方案兼顾思考视觉表达 审视绘制的所有方案,然后选出 1 到 2 个可行性方案,开始执行。在输出高保真交互原型过程中,需要兼顾思考视觉的表达形式,按钮是用线框?用填充?卡片用投影?还是用底色?这样的布局,如果多颜色使用,画面是否会乱?等一系列的思考,选择最合适的一个方案来输出。
5. 复盘 - 检查输出物是否与需求点契合 有的时候,路径长了,时间久了,会偏离初心。阶段性的回顾与自我思辨,才能让设计输出物更贴合需求目的。 整个设计完成后,总结与回顾,也很必须。优秀的模块设计可以提炼出可复用性样式,方便 APP 全局一致化处理。不好的地方则改之,不断修正以至切合需求目的。 总结纵观优秀的平面设计、UI 设计,模块感的整合都是必不可少的存在。它让信息更易读,也让视觉更美观。你学到了吗? 欢迎关注作者的微信公众号:「丘丘的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论