AE动画插件Lottie的前世今生,避坑指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,可以实时渲染After Effects动画。所以AE动画中,Lottie插件常用来配合输出JSON动画文件。今天分享的内容将会讲到Lottie这个插件怎么来的,为什么会叫Lottie?使用过程中有哪些需要注意的?并结合案例分析具体又该如何正确使用?
网页动画历史 在21世纪初,当flash还是网页动画之王时,每个设计师都在释放他们的创意。那时候网上炫酷炸裂的网站随处可见,只要你装了flash播放器,就可以正常浏览。其中有些看起来更像游戏,当时还没有像现在这么多规范约束,做的都比较随意。如果我们现在来分析它们,其中很多可能都没有符合用户体验设计原则。 随着flash的消失,HTML成为使用标准以及用户体验的规范化,那些网站消失了。现在我们浏览的大多数网站都很容易使用,阅读体验也很好……但它们看起来也很普通和相似。
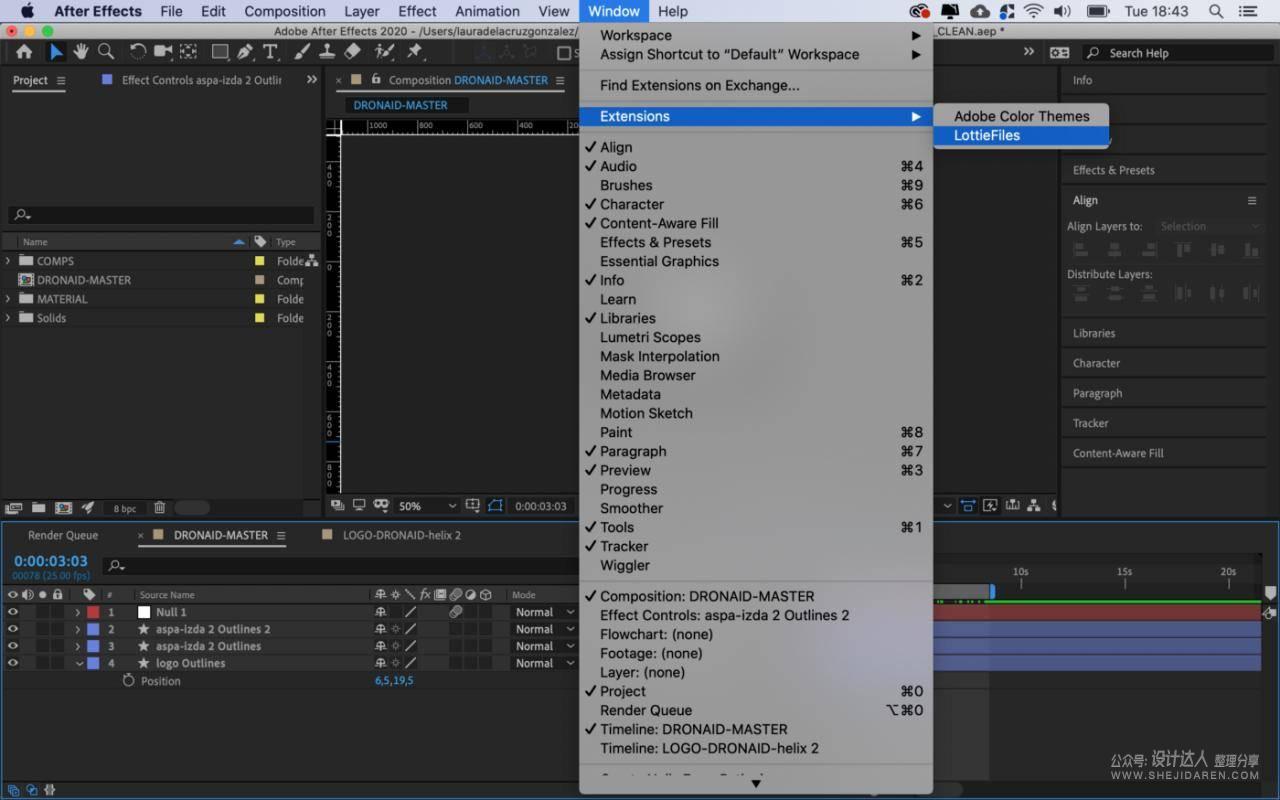
Lottie名字的由来 Lottie是怎么来的? Hernan Torrisi在2015年提出了在AE中导出动画的想法,使用他创建的一个叫Bodymovin的插件,能够导出JSON描述的动画。 他还发布了史上第一个支持该格式的渲染器,并为浏览器提供了一个基于JS的播放器。 在2017年,Airbnb的工程师看到了基于JSON的动画潜力,编写了可以渲染JSON文件的iOS和Android库,他们称之为“Lottie”。 LottieFiles是什么? LottieFiles(https://lottiefiles.com/) 是一个独立于Airbnb的平台,设计师可以在上面“上传,测试,购买和下载动画”,而这些只需要你有一个免费的账号。 首先,你需要安装好插件,可以装Bodymovin或者LottieFile(https://lottiefiles.com/plugins/after-effects)
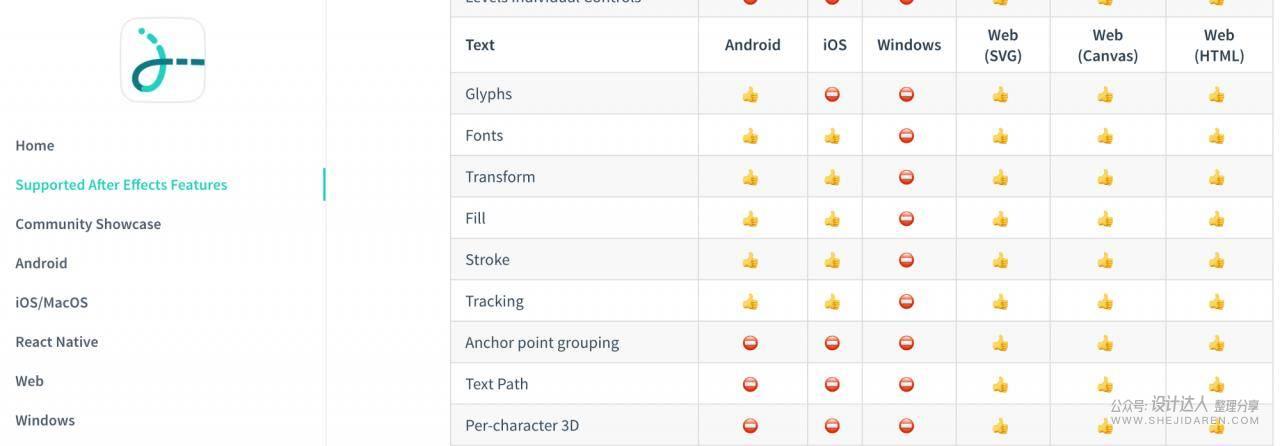
Logo动画 当我准备导出它时,AE给我弹了一堆错误信息。我发现并非所有效果都能被支持。直到今天,3D图层依然不被支持。所以,在做之前,最好根据规范确认下,哪些动画可以被支持,哪些不支持。有时候,一些动画在web端支持,但在iOS和Android上却不被支持。
Lottie支持表 使用技巧及建议 为web创建动画并不像传统视频动画那样,我们需要考虑几个我们从未考虑过的设置和格式选项。
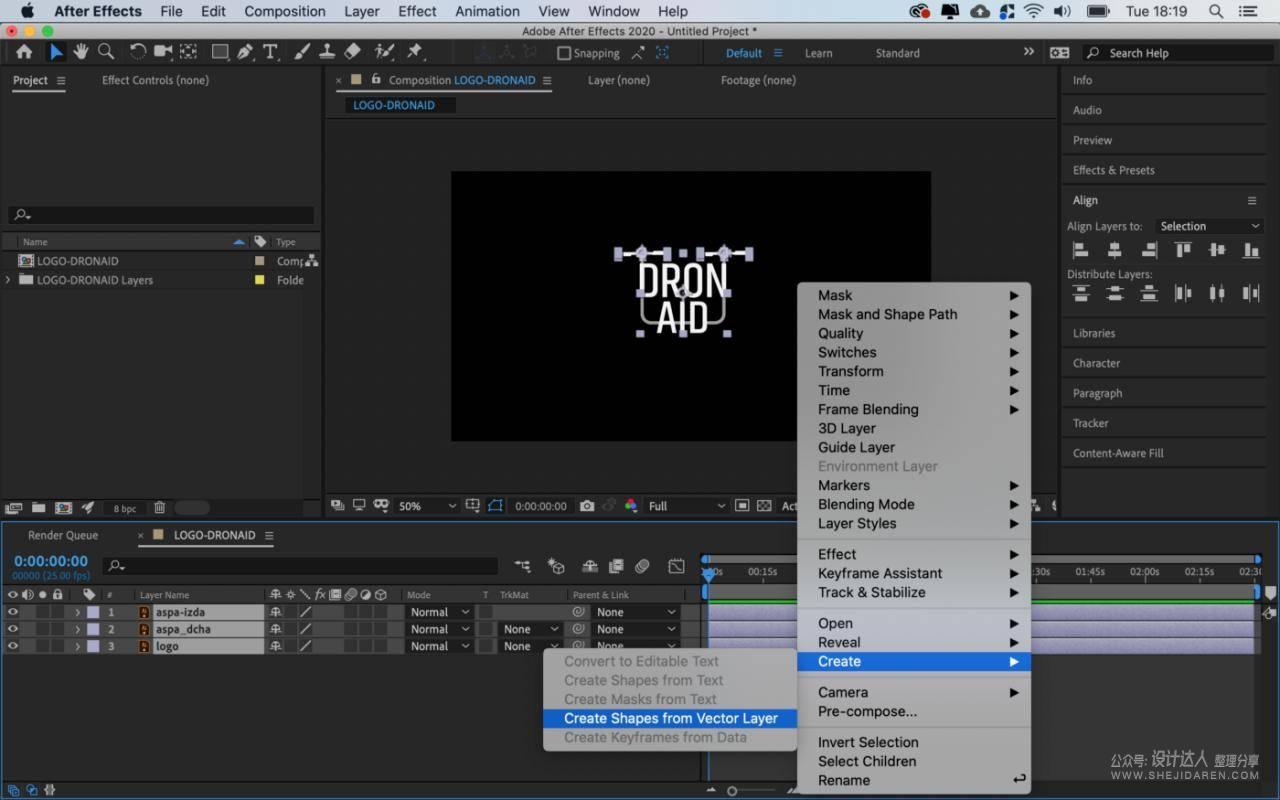
案例演示 接下来我将通过一个实际案例,一步一步教大家如何使用Lottie.导入图层,打开合成,选择所有图层,右键单击,选择从矢量图层创建形状。这将会创建出新的矢量图层,不至于在我们导出Lottie时给我们制造麻烦。
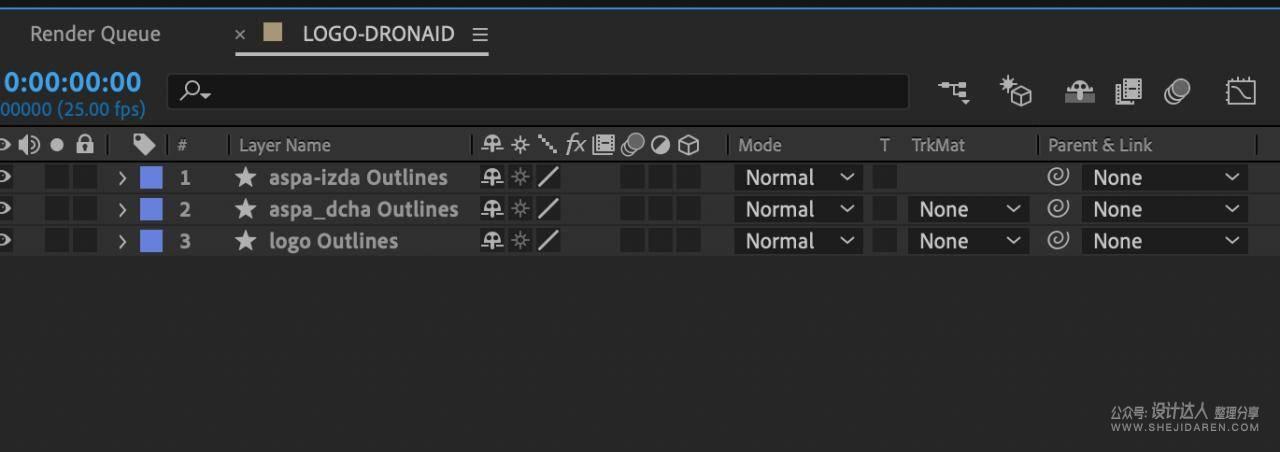
转换图层 我们需要删除所有AI文件,只保留新创建出的矢量图层。
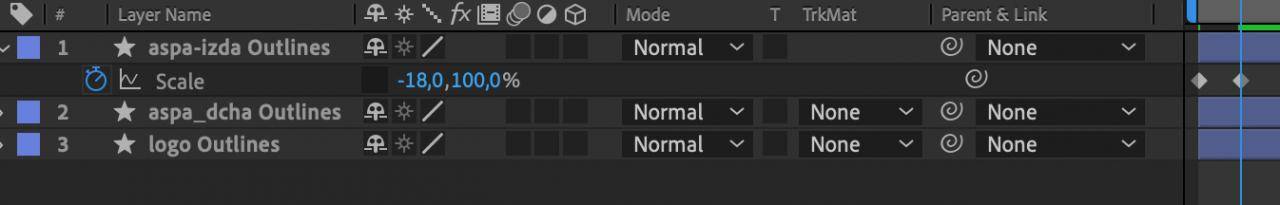
矢量图层 我想为Logo做出3D的旋转动画,但因为它不支持,所以我不得不用传统的方式来模拟,我通过在x轴上改变宽度来模拟3D旋转产生的变化。
X轴方向上的缩放动画 在我得到了想要的旋转动画以后,我创建了一个空对象来移动整个Logo,并使其“起飞”和“降落”。我在移动过程中使用了曲线,使得移动更加平滑。
空对象的位移路径 正如我们之前写到的:空对象需要被转换为“可见”和“0%透明度”才能正常工作。当我把动画调整到我想要的效果后,接下来就用到了Lottie插件了。
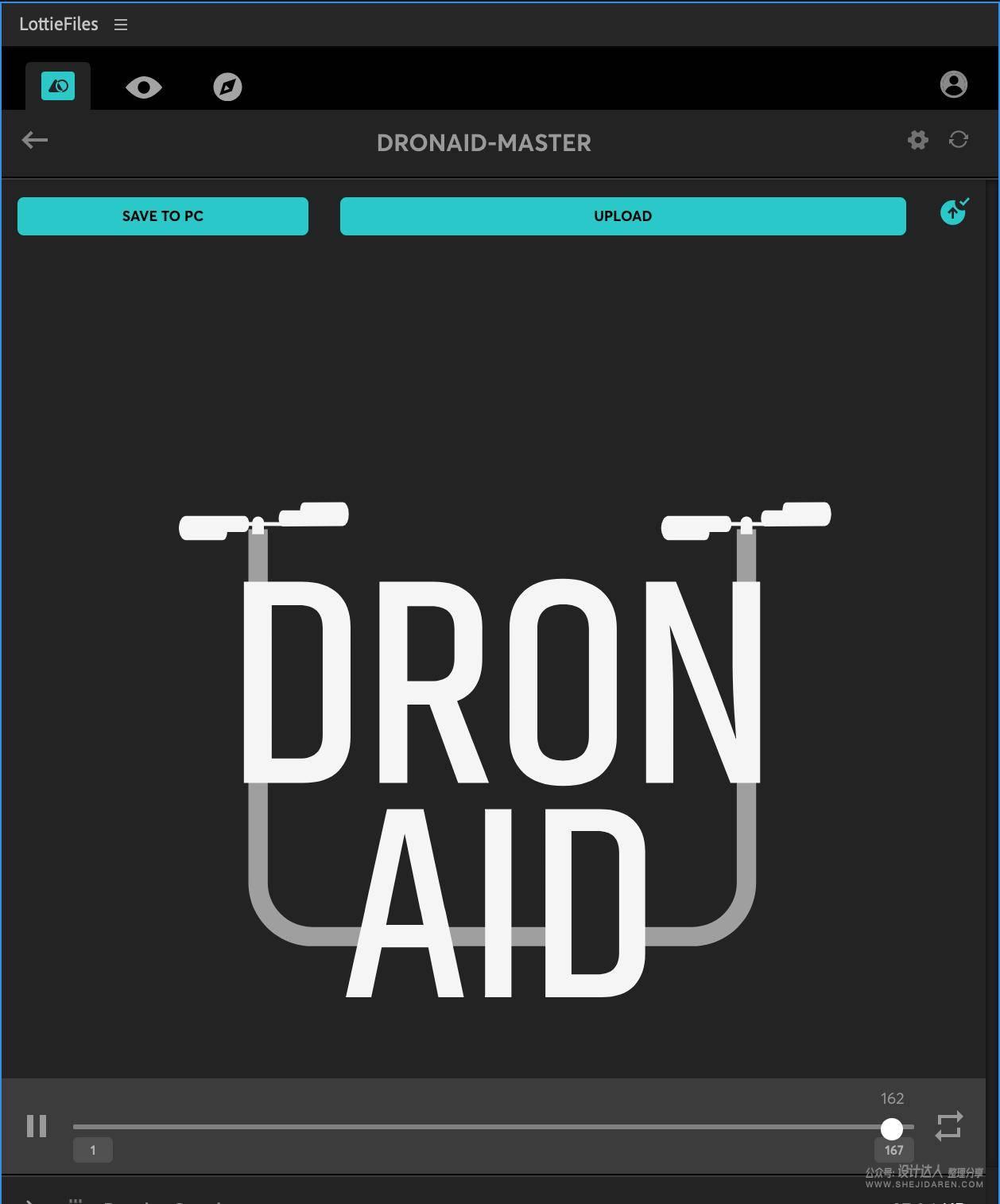
打开Lottie插件 打开界面后,可以查看动画,上传lottie文件和将它保存到电脑上。为了做到这一点,需要有一个Lottiefiles账号。(注:这一点来说,LottieFile插件会比Bodymovin功能要更全,LottieFile里面还提供了大量的免费模板哦)。
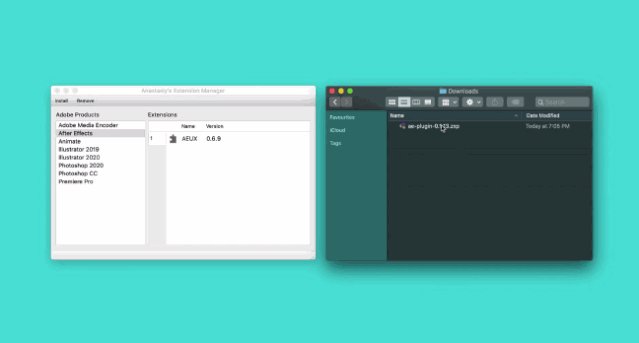
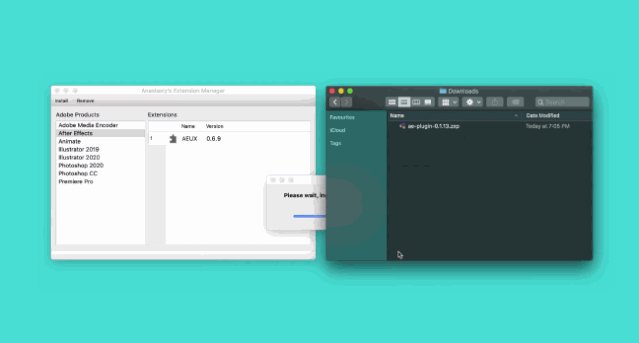
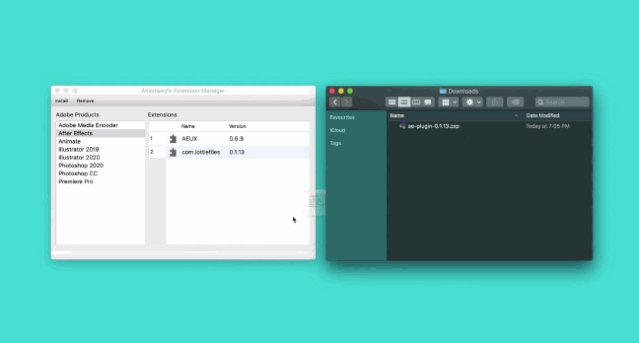
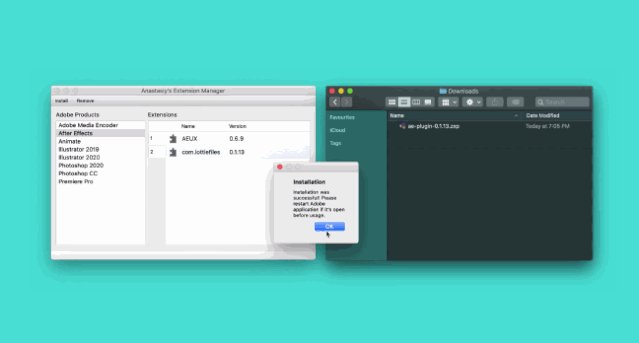
Lottie 插件 总结和补充 通过这种方式来创建动画的方法是非常令人兴奋的,因为它保持了很高的质量,易于实现,并给我们创造亮点的产品提供了条件。因为我们是为页面打造的动画形式,而不是做一个动画视频,这里面需要适应和理解新媒体,我们需要清楚能做什么以及限制是什么。我相信在未来,我们将能够添加更多的特性到动画里,但就目前而言,最好保持简单。要记住一个设计原则,在很多情况下,少即是多。 提到lottie插件,就不得不提安装的问题。这里彩云给大家安利一个很方便实用的小工具,叫ExtensionManager,有mac和win版本,对于adobe系列的软件插件,安装管理起来非常方便,直接拖进去就OK了。
最后呢,给大家准备了这个小工具以及LottieFile最新版本安装包和谷歌总结的移动设备尺寸对照表下载链接。 工具插件和素材下载: 在「设计达人」公众号回复「Lottie插件」自动获取。 作者 | 彩云译设计(id:caiyunyisheji) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论