利用视觉后退型设计刻画精致感!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:视觉后退类型的设计常见特点是:设计元素简单、干净简约。常常适用于一些价格昂贵定位高端的产品。这一类设计看起来很简单,没有复杂的技术,也没有高难度的特效。但是这类设计才正是“简约而不简单”的体现。这类设计常常能给人带来舒适的视觉感受,能突出产品的品质感、精致感。那么到底应该怎么做才能做出充满精致感的设计,看看今天这篇文章吧!
开始做设计之前,先确定画面风格要表现为精致,字形的选择可以是思源宋体,能够表达出美食的品质及精致感。接下来我们通过拆解步骤的思路演示,学习下在设计的过程中要注意哪些问题。 01.确定主体 根据项目调性从素材网找张牛排图片,作为本次设计画面的主视觉。(可以看到找的牛排元素比较少不是很实惠的样子,会感觉到精致显的贵)
02.刻画主体 接下来我们把牛排图片放置到画面当中,通过缩小牛排图片使画面更具有空间感,显的不那么满更能体现格调感。
03.信息编排 接下来进行信息编排,来看下拿到的完整文案信息,首先要分析哪些是主要信息和次要信息,先对主标题进行编排刻画。
美食类海报字体选择主要看字形粗细,本期主要针对视觉后退项目使画面显得精致有格调,字体不能太粗间距不能太近。根据项目气质把主标题字体更改为思源宋体这款字体。最后通过竖向编排更适应画面,采用共用对比的形式丰富主标题,共用对比包括英文信息和斜线、图标和段落信息。
接下来把刻画好的主标题与主体图片放置到画面当中,要注意主标题与主图保持距离不要离的太近。
提取画面主要的文字信息进行符号化处理,使信息在阅读上更容易识别。
接下来我们回归到设计画面,把主标题与主图放置到画面,根据信息功能把时间信息放在左上角占据空间,显得更加突出。
继续添加信息解决画面空间,地址信息放置到画面左下角添加英文信息丰富对比,价格信息添加在主图的下面更加突出。最后为画面添加视觉符号丰富画面氛围感。(此处添加的是日文作为主视觉氛围)
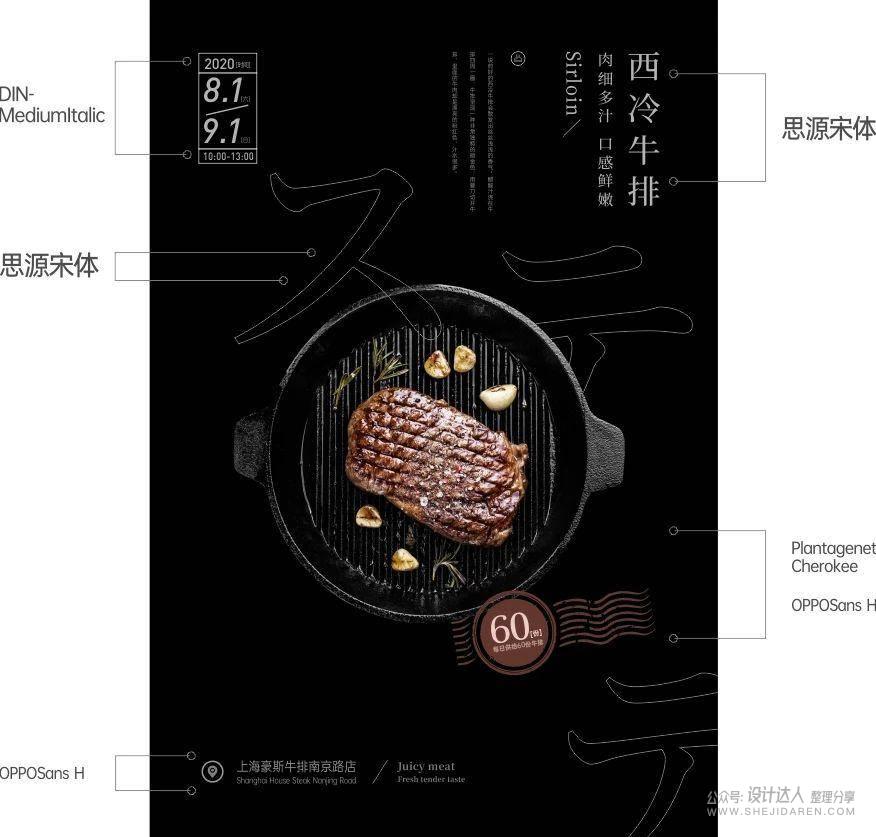
04.字体标注 根据项目气质选用合适的字体,放上本次海报所用字体名称的标注。
05.制作样机 最后,我们为海报做一个样机的展示效果,这样把方案提交给客户,可以使我们的海报效果更加的真实而细腻。
06.案例重点 在这个案例中我们强调注意信息的间距要疏散,主标题与主图之间保持距离不要太近,主标题及主图不要太大,要根据项目气质选择合适的字形。 看完这篇文章有没有觉得在看起来手法简单的设计是不是也大有文章呢! 练习素材获取: 关注「设计达人」公众号回复【牛排】即可。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论