APP Icon 设计指南(含图标的设计规范)

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:在UI设计中,图标是不可或缺的视觉元素之一。图标设计也是UI设计中非常重要的环节,十分考验设计师的基本功。图标设计在UI设计中虽然只占很小的区域,但是 图标的概念以及正确的绘制方法确实UI设计的入门条件。本文将会从图标设计的前世今生,介绍图标设计的概念和思路,也会结合一些经典的图标进行实操讲解。
1.图标概述及发展历程 1.1 图标的定义 图标,也称为icon或Picoto,是计算机世界对现实世界的隐喻和概括,代表软件产品中的功能及操作。
图标做为国际通用性语言,生活中随处可见,例如商场导视中收银台图标、出口图标、卫生间图标等,又或者是日常手机里使用的那些App图标,如微信、电话、短信等。的确,图标的形式有很多种,它可以应用在很多场景中,并且表现方式非常丰富,有线的、有面的、还有拟物的等。
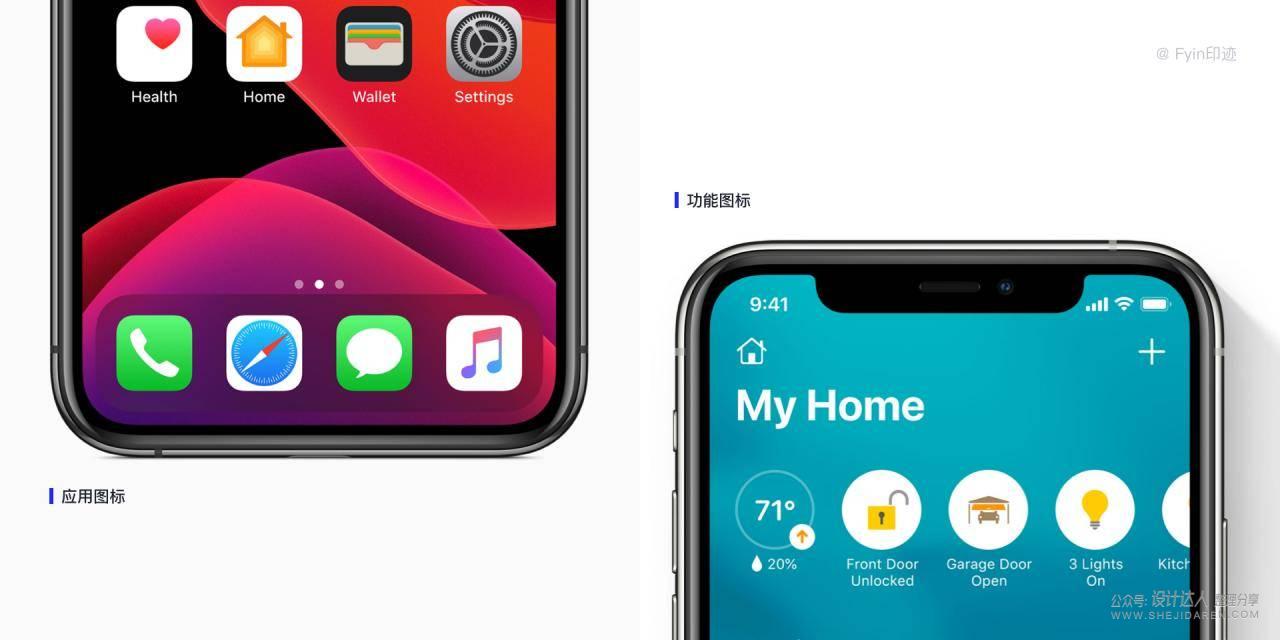
粗浅划分的话,UI设计中常见的图标大致分为两大类,第一类我们称之为「标志性图标」,比如手机中应用启动图标;第二类我们称之为「功能性图标」,这类图标经常出现于 App 或网站中,用于功能性指示引导或操作。 1.2 图标的重要性 对于UI设计而言,图标可以说是整个产品的点睛之笔,它甚至可以直接影响着一款产品的形象和气质。在不少 UI 界面中,图标几乎是这个页面的核心支撑体,它直接影响着产品的视觉体验和产品调性。它有以下几点好处: 全球通用:Windows,iOS, etc., 中文版和英文版甚至各种语言版本,在不打开菜单之前,基本上都长一样; 节约空间:如果能用一个图标清楚表达含义的时候,就不需要用文字,比如用一个“叉”代表「关闭」; 快速定位:图标可以用它独特的形状或者颜色让人快速定位到一个功能; 上下文的定位:比如小飞机的图标单独放出来不确定是什么,但是在和收件箱在一起它就可以认为是发件箱了。
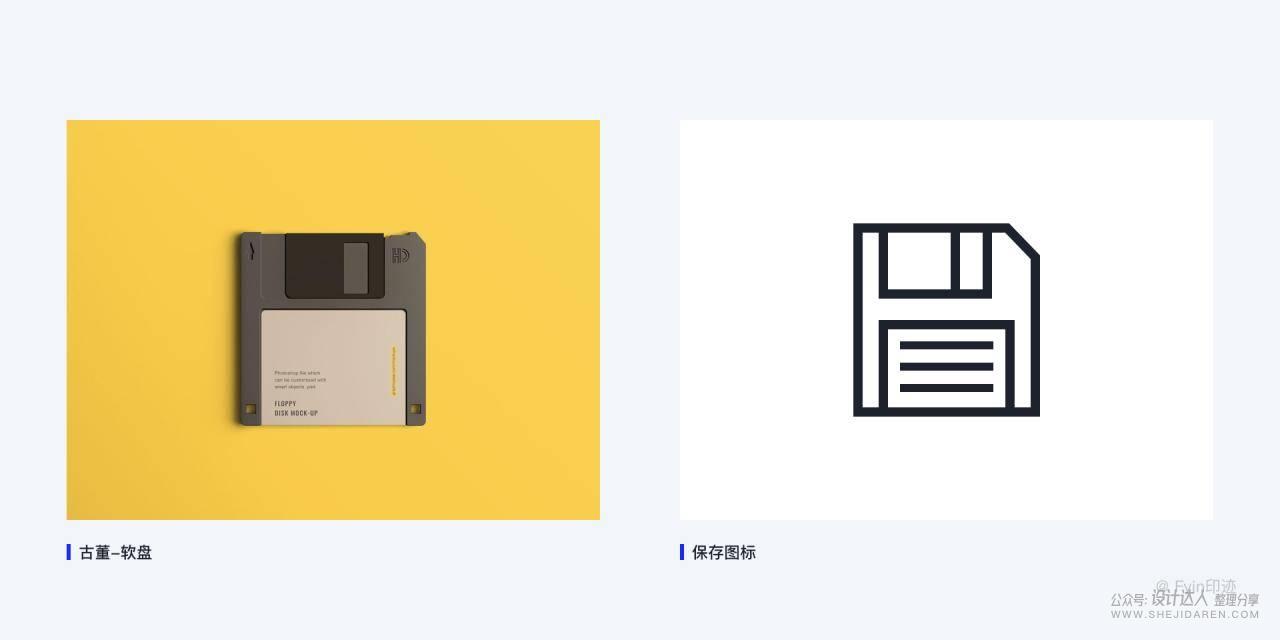
1.3 起源 图标的发展历程其实有些类似中文、英文等语言的发展,大体也分为两个阶段: 实物 → 符号;符号 → 新符号 来看一个小例子:
左边这个东西叫软盘,可能很多小伙伴没见过(事实上我也没有),「保存」图标就是将「软盘」符号化之后形成的图形,「软盘」是「保存」图标的实体。但随着时间的推移,人们逐渐将长期接触的符号本身作为一种新的实体,在大家的眼里,它不再是一个具象事物的抽象符号,而是直接当成一个实体来使用,甚至这个符号的实体已经淡出历史,但人们还在习惯性使用这个符号。 如你所知,图标、标识都不是界面设计师所创造的概念,它的存在可以追溯到人类文明诞生之初,在漫长的历史长河当中,早期用来传达信息的图标演变为系统的文字,而在地图、图书、壁画和建筑等各种各样的地方,还存在着用来代表和传达特定概念的图标和标识。
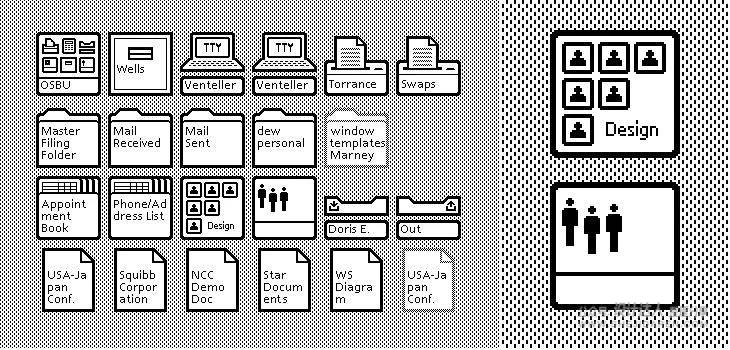
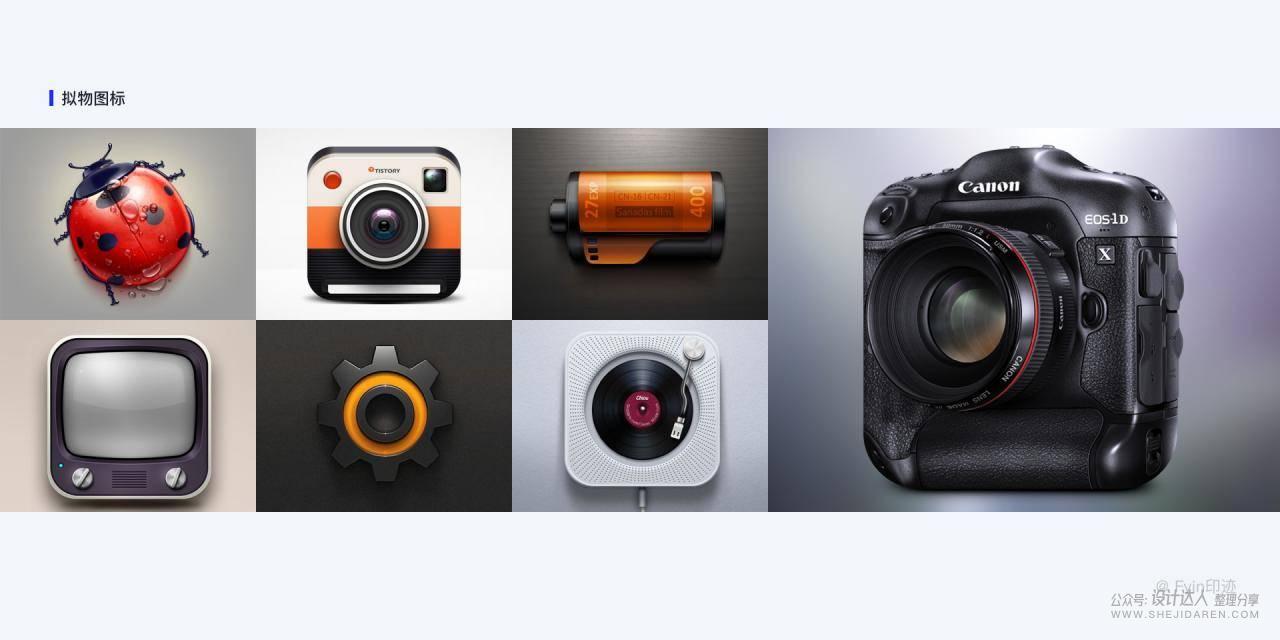
随着技术的发展,计算机诞生了,而显示器的出现,也为图形化界面的诞生,铺平了道路。20世纪70年代,施乐在位于帕罗奥托的研究所当中,诞生了最早的拥有图形化界面的电脑,著名的「 Xerox Alto」。这款昂贵的概念机最终并没有走进大众的视野,但是它的后续机型施乐之星在1981年问世,并且成为了计算机史上的重要里程碑,而Xerox Alto 对于乔布斯和比尔盖茨的启发,更是引发了计算机历史上最著名的一场战争:苹果VS微软,Windows 对抗 Macintosh。当然这都是后话。 1.4 拟物图标 80年代,想做的具象(拟物),却因为像素和机能的限制无法实现,所以对好的标准是越具象越好 。到了1995年计算机显卡的显示能力得到革命性的改变,Photoshop 5.0的发布,恰好让憋屈了这么多年的图形和UI设计师们巴不得立马上天(终于可以施展拳脚了)。从win95开始,到osx/win7的这十来年正是UI拟物化发展壮大并大行其道的阶段。同时也是显示技术飞速发展的十年,从640×480,到800×600,到1024×768,到1920×1080 / 1920×1200,再到4k,再到retina屏,平面显示技术能达到的水准基本已经是人眼能感受到的极致。
当人们对计算机尚不熟悉的时候,用户的需求是“弄懂这玩意到底是干嘛的”,是用户体验的核心。拟物化的图标和界面会给予用户具象化的引导,比如回收站,音乐,电脑,文件夹的图标,用户可以直接联想到现实中的物品并更快的理解这些程序或者文件的作用。包括立体的按钮引导用户点击,用户都可以通过联想,更快的理解操作/互动的方式。这样可以降低用户的学习成本,缩短学习周期,让用户更快的适应计算机的使用,弄懂这玩意到底是干嘛的。 来自苹果的Macintosh系统在图形化界面发展史上是无法绕过的里程碑。1991年,苹果借由Macintosh,首次发布了彩色的图标设计。图标所能容纳的信息量比起上一个黑白界面的时代更大,全新的样式使得它在信息传达的功能性上有了明显的提升。
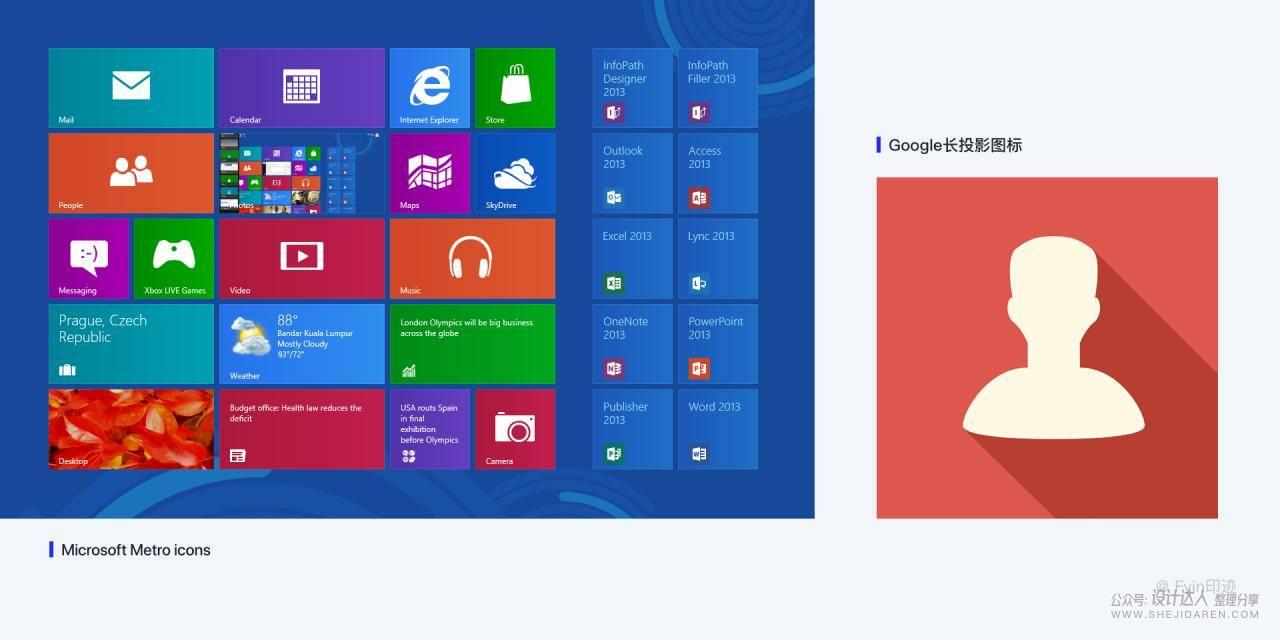
但是随着 ICON 的发展,拟物图标也带来了一些问题,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰。如今人们对各种常规交互模式人们也早已了然于胸,用户的需求也从“弄懂这玩意这么用”变成了“高效快捷更舒心的使用”。用户用的方便变成了用户体验的重心。 再者,大家都熟悉的事物其实非常有限,而 APP 的创新却在不断进行,很多创新的产品本身在现实世界就没有参照物,所以也决定了拟物图标必然会被扁平化取代。 1.5 扁平化 从iMac到iPhone引领的拟物图标更是开启了一个绚丽的图标设计时代。拟物时代盛行也带来了一些麻烦——拟物图标的质感、光影会分散用户的注意力,形成「视觉噪声」。于是UI设计师开始探索更新的表现形式来设计界面中的图标。如微软引领的Metro风格图标设计和Google引领的长投影风格的图标设计。 不管你喜欢与否,当年的微软让 Metro 和扁平化赚足了眼球,甚至让人一看到扁平化就想到Metro。
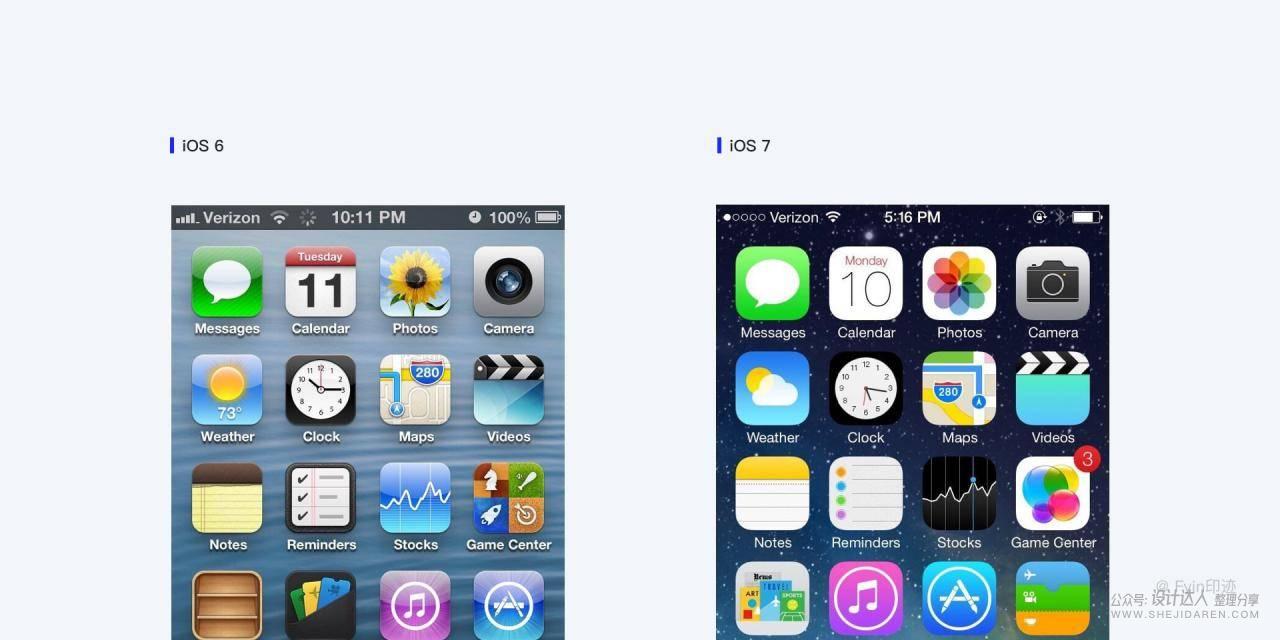
区别于拟物化更加接近于真实的实物,扁平化则是简化真实的物体,转而通过抽象、简化、符号化的设计元素来表现。 2013年,苹果推出了iOS7 开启了拟物向扁平转变的风潮。在iOS7中对整个界面的图标、按钮、字体、信息层级等各方面都进行扁平化设计。苹果的这一系列动作打破了人们对扁平化风格的芥蒂,并最终推动了整个移动端扁平化设计的进程。
那么,苹果公司在坚持了多年的拟物化设计风格之后,曾经作为该风格的引领者和受益者,为何会突然转向,热情地拥抱起扁平化设计来了呢?难道是因为我们视觉疲劳了吗?答案很简单。 1、因为使用了Retina屏,屏幕清晰度支持扁平化更多的细节; 2、当具象化慢慢达到了极致,当大师们发现具象化已经不再有挑战时,于是开始尝试从别的角度表达;3、高度的拟物在一定程度上减轻了学习成本,但是提高了辨识成本。 总之,扁平化这种二维设计已经成为一种更加流行的设计风格。所有元素的边界都很干净利落,较多使用色块和符号化的图形以及无衬线修饰的字体,界面更加整齐简洁。使用这种设计风格的优点是可以更加简单直接的将信息和事物的工作方式展示出来,将一切干扰信息弱化,减少认知障碍的产生。
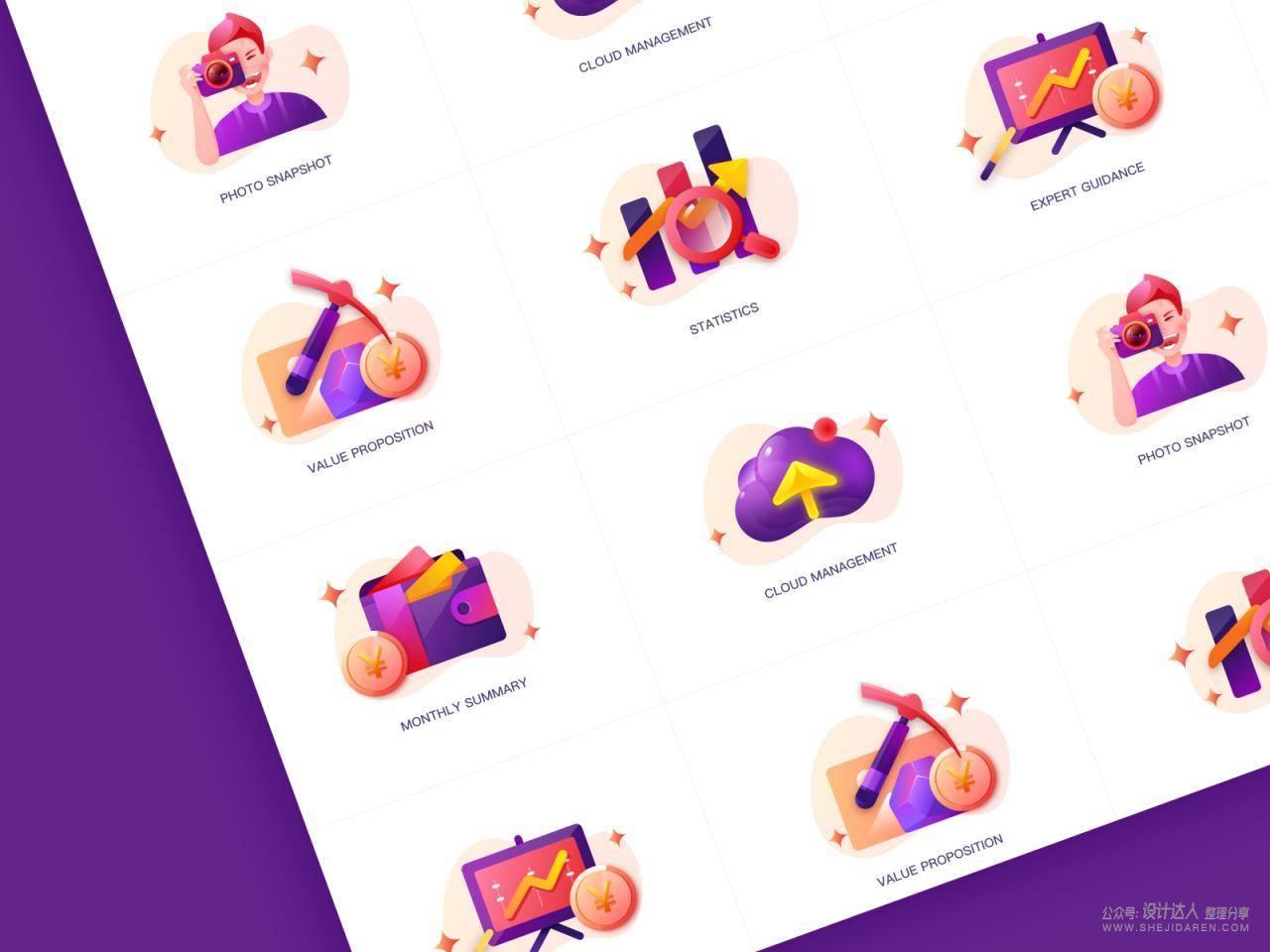
虽然扁平化的优点有很多,也适合当下技术发展需要的,但是缺点也是显而易见的。譬如表现形式太过于抽象、缺乏情感的传递,而事实上发展到今天的扁平化设计确实也在不断的优化自己~使得自己更加的适应时代的发展。另外还有一个点就是所谓的 “审美疲劳”。当你一直看着简单的东西,久而久之就会越来越烦,你就会越来越想要看那些丰富多彩的东西。反之亦然。这也表明 UI 新的趋势再一部向“突出内容”的本质靠拢,即“认知简约”。也许当满世界都是扁平化后,拟物化的设计却又变得更显眼了呢?最近流行的“新拟物”风格就是最好的证明。 1.6 微扁平、轻拟物 由于扁平风格表现形式单一,同质化严重,缺乏个性,图标慢慢开始发展到微扁平轻拟物的方向。相较于拟物风格不会有太多复杂的视觉元素,与扁平风格又有了更丰富的情感内容,所以现在界面中,在面积比较小的区域我们使用扁平图标或线形图标;在面积比较大的区域我们会使用加入渐变甚至轻质感的图标。
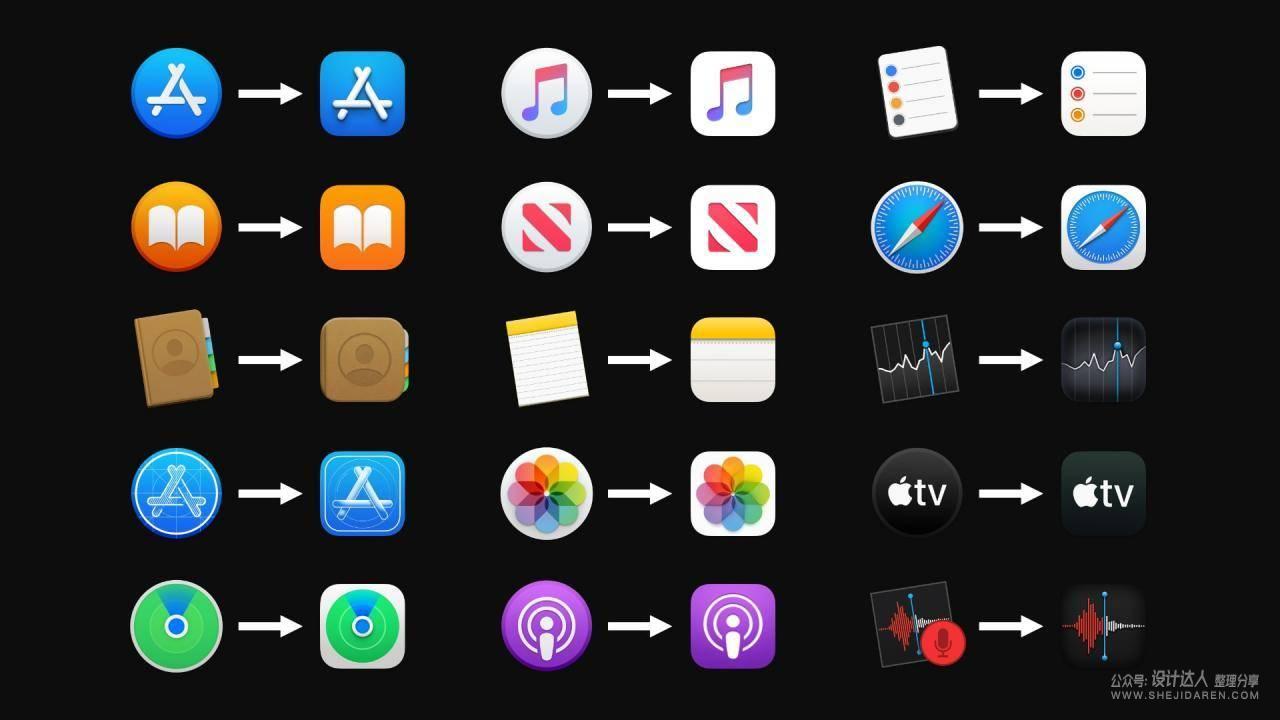
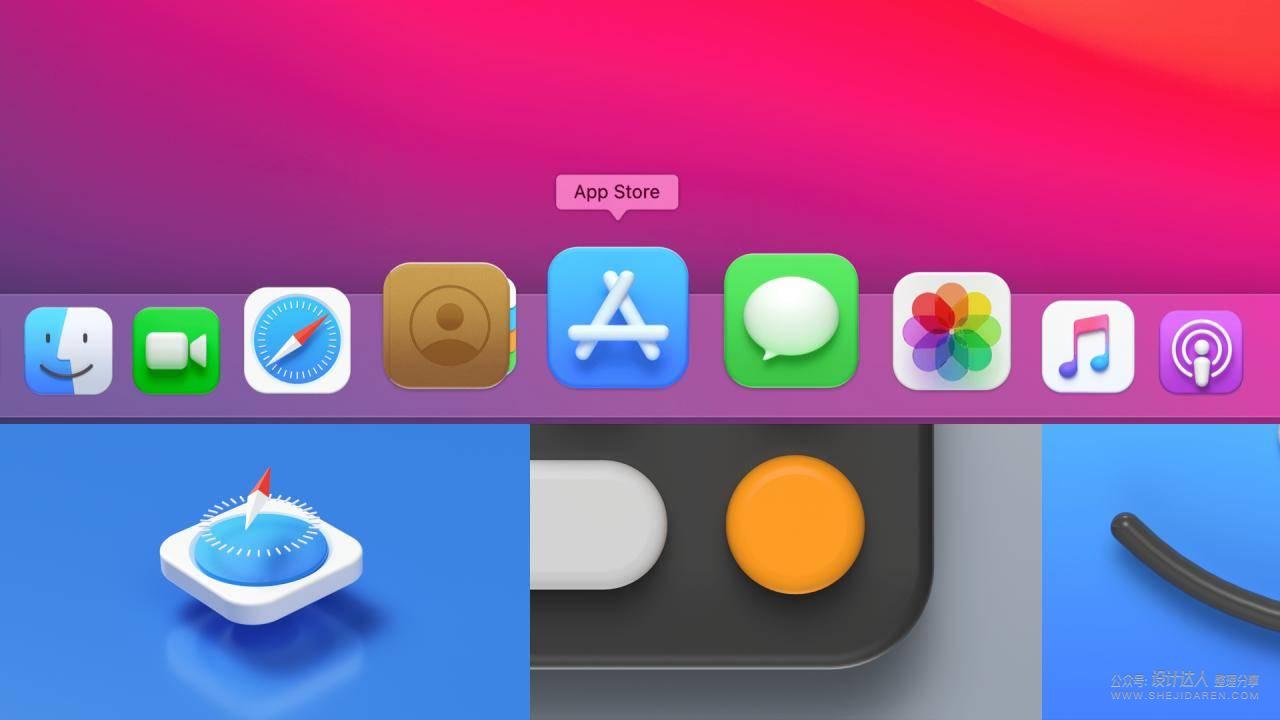
1.7 ” 新拟物 “风格图标 苹果在 WWDC2020 搞了个大新闻:macOS 将与 iOS 统一步调,从X86 平台迁移至ARM 平台,并从macOS 10迭代为macOS 11。这 20 年一遇的 Mac 大版本更新被称为Big Sur。 macOS Big Sur是第一个将 ” 新拟物 ” 设计投入大规模商用的操作系统,这可视为 ” 新拟物 “在实用化道路上的首次胜利。值得一提的是,在 Big Sur 的 ” 外观 ” 设置里,多了一项名为” 自适应强调色 “的选项。苹果将主题色的指定权留给开发者,这是否暗示新一代 App 在光影上会有更丰富的效果?
” 新拟物 ” 设计的精髓在于对光线的绝妙运用。它把光效拿捏在 ” 扁平 ” 与 ” 拟物 ” 之间,进而打造一种全新的视觉体验。 不同于传统的拟物,” 新拟物 “虽然将符合物理规律的光影效果引入界面,但它所模拟的材质是自然界不存在的。换句话说,” 新拟物 ” 是将真实光线用于虚拟对象,而 ” 拟物 ” 是还原实际物品在特定光照下的效果;
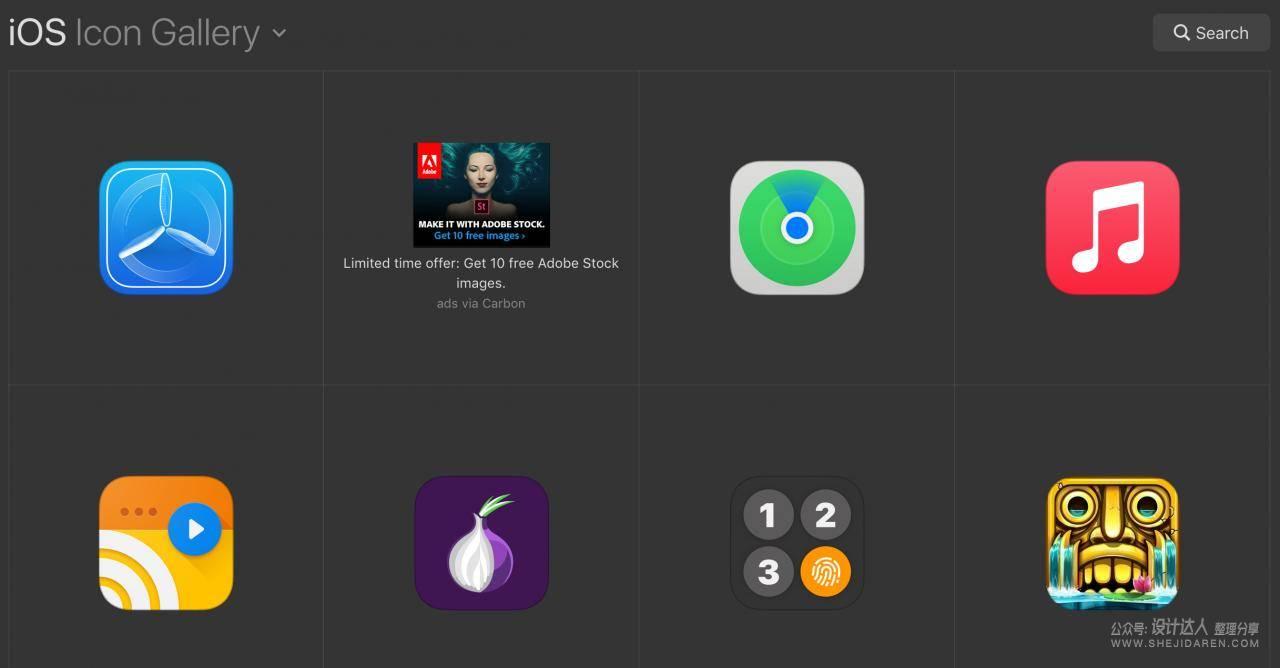
由于整个设计界将不得不考虑新拟物风格,围绕该风格的可能性将会有爆炸性的发展,并且这种新的数字空间设计理念如何能够合理地适用于用户界面设计和功能性将取得更大的突破。与以往一样,第三方应用将比苹果更大胆、更快速地推动这一风格——这也是我们将会真正开始解锁新拟物优势的时候。 2.应用图标的类型及作用 产品应用图标(也叫启动图标),是指产品「品牌标识」中独立的图形,也是产品品牌的核心组成元素。作为产品所有视觉通信中必不可少的元素,其使用率非常高,所以该独立图形在设计中应做到最简化。 一个小问题:为什么iOS系统中图标形状是统一的圆角矩形? 苹果官方给出的解释是在空间有限的的区域,太多形状显得杂乱,如果形状不规则,就无法控制统一间距,设计师水平也不一样,这样统一规范能保证最低标准。推荐一个iOS启动图标资源网站,设计时可以找找灵感。
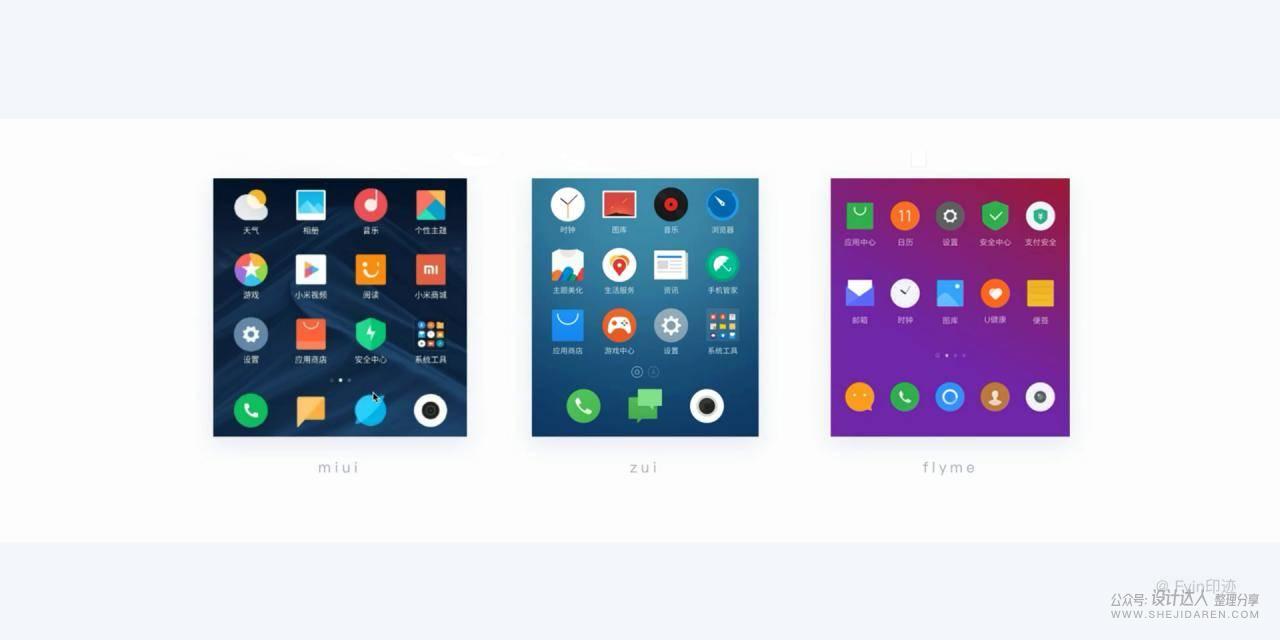
△iOSIcon gallery 而安卓应用图标就没那么规范,处于百花齐放的状态,各家厂商都在设计独属于自己的视觉语言。大家都不一样,也就导致没有个性之美。
安卓应用图标设计规范网站
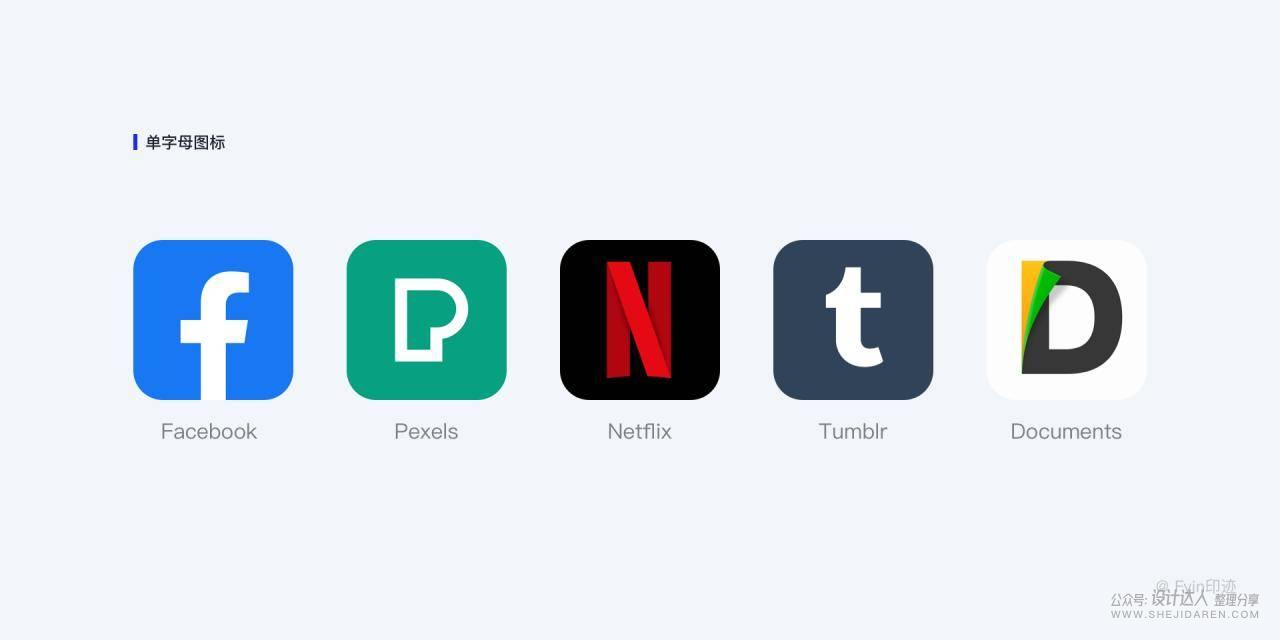
应用图标的类型 应用图标有不同的风格,这些风格有可能偏拟物,也有可能很扁平,有可能很抽象,也可能很具象。通过不同的设计风格可以更加标新立异,从而被用户记住。因此能在第一时间赢得用户的好感和记忆非常重要,将产品图标设计的好看且容易被人记住就成了非常重要的任务。应用图标的风格主要有以下几种。 2.1 中文文字图标 中文是我们的母语,每一个汉字都令人记忆深刻,文字也是最直白的信息,而且不容易被曲解,所以很多国内的产品都会使用文字作为自己的产品图标。中文设计模式即字体设计,提取应用名称中的一个或多个汉字,进行设计变形,变形后的字体图形具有产品属性的外貌特征。常见中文图标又分为单字、多字和字加图形的几种类型。 2.1.1 单字 提取产品名称中最具代表性的文字,通过对笔画及整体骨架进行字体设计,以达到符合产品特性和视觉差异化的目的。其优点是可以直截了当的传递产品信息,识别性强。
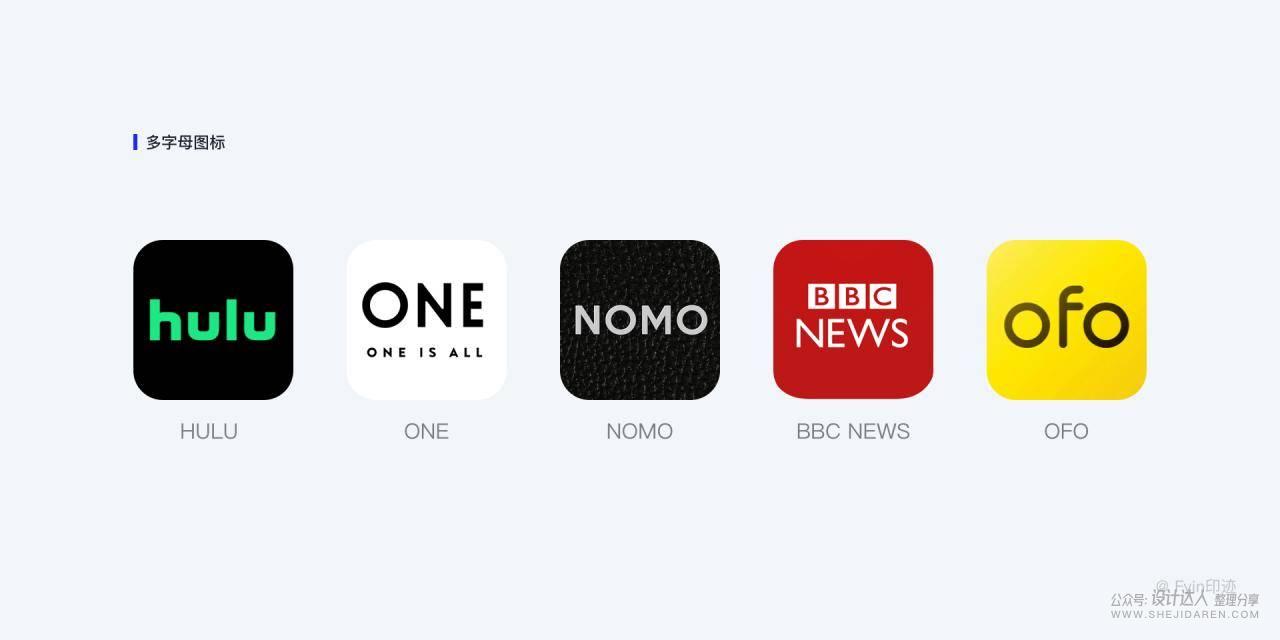
2.1.2 多字 多字图标设计要注意的是整体的协调性和可读性,一般为2-3个字,最多两行(四个字)排列。 其优点是更加直接的告诉用户产品名称,达到品牌推广的目的,减轻用户记忆成本。其缺点是如果图标上的文字和下面的辅助文字完全一样,会显得重复啰嗦,像介绍了两遍自己一样。
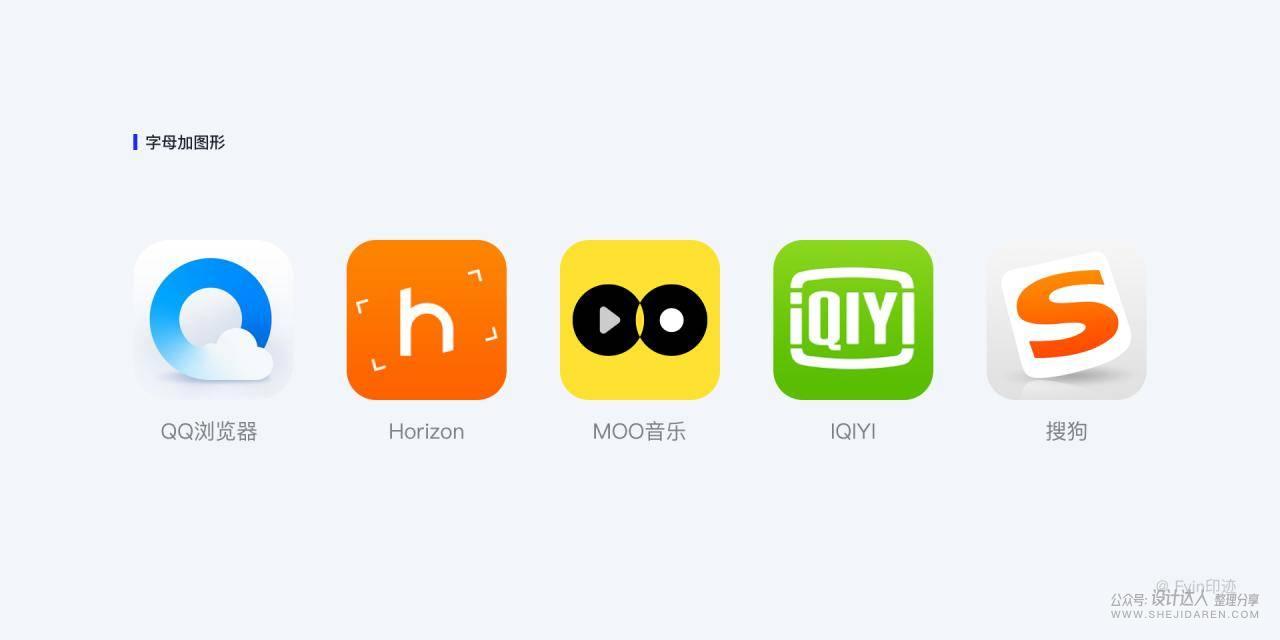
2.1.3 字加图形组合 文字加辅助图形的组合,也是常见的产品图标设计方法,相比纯文字图标,显得更加丰富有独特的产品的气质和属性。需要注意的是做好文字和辅助图形间的平衡。
2.2 英文字母图标 英文设计与中文设计的设计模式相似,通常是提取应用名称的首字母融合产品的功能卖点或行业属性进行创意加工,新的字母图形依旧保持本身的识别性。 2.2.1 单字母 通常提取英文首字母进行设计,由于英文字母本身结构简洁,稍加改动就很容易达到设计感于识别性兼备的产品图标。需要注意的是英文字母本来就少,都用字母很容易创意雷同,难以形成差异化。
2.2.2 多字母 提取产品全称或几个单词的首字母组合而成,形成独有的产品简称,方便用户记忆。
2.2.3 字母加图形组合 字母加图形组合的设计形式比较广泛,图形分为几何图形和通过提炼的图形。通过字母与图形进行创意加工,可以使应用图标视觉表现更加饱满。
2.3 数字图标 直接用数字做应用图标的相对较少,但是数字识别性强,易于传播的特点。利用数字进行设计能给人亲和力。难点是怎样与品牌形成强关联性。
2.4 特殊符号图标 由于符号本身的含义会对产品属性有一定限制,所以特殊符号在应用图标的设计案例中相对较少。如“$”符号可代表与金钱有关联性的产品,无法运用在与此属性无关的产品上。不过也正是由于自身属性强的特点,可以很好的诠释关联的产品属性。
除了中英文图标,还有图形类图标比较常见。这种类型的设计模式的优点就是直观醒目和简洁大方,视觉冲击力强。常见的有以下几种: 2.5 几何图形 几何图形的设计模式给人简约、现代、个性等视觉感受,从单个具象图形到复杂的空间感营造,几何图形的表现形式非常丰富。不同的形状给人的情感表达不同,如三角形给人传达个性、稳定、现代、时尚等,添加圆角后又会更加亲民、可爱。我们可以结合产品特征,合理的选择适合的形状图形进行创意。此类型较考验设计师的图形创意能力。
2.6 单双形/剪影 单双形是指应用图标只展示单个或两个的剪影图形。通常有两种设计方式,在深色背板上使图形反白,背景可以是单色也可以是渐变色;在浅色的背板上让图形填充颜色,图形可以是单色也可以是渐变色。这种设计模式的优点是简洁明确,易于用户在众多的应用图标阵列中快速找到目标。
2.7 线形 线形的设计模式分为两种设计方式,在深色的背板上让图标反白,背景可以是单色也可以是渐变色;在浅色的背板上让图标填充颜色,图标可以是单色也可以是渐变色,或是其他视觉效果。纤细的线框图形传递出简洁轻快的气质,适合于文艺、清新的应用,在界面设计时保持这种干净明快的风格,才能与应用图标设计表里如一。线性风格一定注意不可太细,如果做得太细,在手机上看会非常尖锐,显得不易点击。例如airbnb,它的背景是一个微渐变,线性风格曲线组成“A”,同时是一个小蜜蜂。
2.8 动物图形/剪影 动物作为图标设计元素是比较常见的方式之一,通过提取动物整体形象或者局部特征部位作为设计元素,背景填充单色或渐变色,简洁明了。动物给人的印象比较可爱,有助于加深用户对产品的印象。常见的表现形式有剪影、线性描边风格、面性风格等。
2.9 卡通形象 卡通风格的产品图标会让用户更有好感,一个可爱的卡通形象有助于加深用户对产品的印象。很多决策者会认为卡通是一种低龄的审美,这种想法其实是错误的。卡通可以说是一种各年龄层都能接受的风格,例如Bear,它的卡通形象是一头洁白的北极熊,简洁的形象设计与产品的高效阅读体验一致。
2.10 正负形 以正形为底突出负形特征,以负形表达产品属性,传递产品信息。例如NPR One,图标中的负形图形是对话气泡,告诉我们这是一个媒体或社交的应用,而正形图形强调产品气质。
2.11 白色渐变 白色渐变的设计模式与透明白色相似,都是通过白色不透明度来构建出图形的立体控件感,它比单纯的剪影图形更加具有质感,这种质感带给了我们视觉上的享受。例如印象笔记·圈点,它是一只白色的鹅毛形象,垂直的线型渐变使鹅毛富有了生命力一般,显得更加轻柔。
2.12 彩色渐变 色彩比任何图形都更能抓住用户的注意力,同时色彩更加具有情绪,能传递出应用的产品气质。比起白色渐变图形,彩色渐变图形的色彩表现更加丰富。多种颜色进行渐变衔接的时候要注意色相的对比,营造空间感。应用图标的背景和图形的色彩要拉开对比,一般为白色或浅色背景。
2.13 无 无,即没有设计。除了背板什么也没有。虽然这类设计模式比较独特,但我们并不鼓励,因为用户很难从一个颜色上得到有用的信息。例如“黄油相机”的图标设计成一块黄油的样子已深入人心了。
2.14 应用图标的作用 打开率是一款移动应用的重要数据,应用只有被打开才有它的运营价值。在我们手机里安装了许许多多的应用,除了一些我们每天必须使用的应用如微信,其他大多数的应用在没有使用场景时很难想到去打开他们。因此,这些应用如何在手机屏幕上吸引用户的注意,鼓励用户打开显得非常重要。于是在应用图标上做文章就显得很有必要,常见的设计手法有: 品牌传播:在游戏领域比较常见,在应用图标上搭上品牌的旗号就能或者用户的注意; 营销事件:将营销事件(例如双11)展示在应用图标上,折扣、促销等都能吸引眼球; 核心卖点:将核心卖点出现在应用图标上,引起用户注意,从而提高应用被打开的频率; 节日氛围:节日通常伴随着消费,因此电商类应用最注重节日氛围的主题设计,每年春节期间桌面图标几乎一片红,非常有节日气氛;
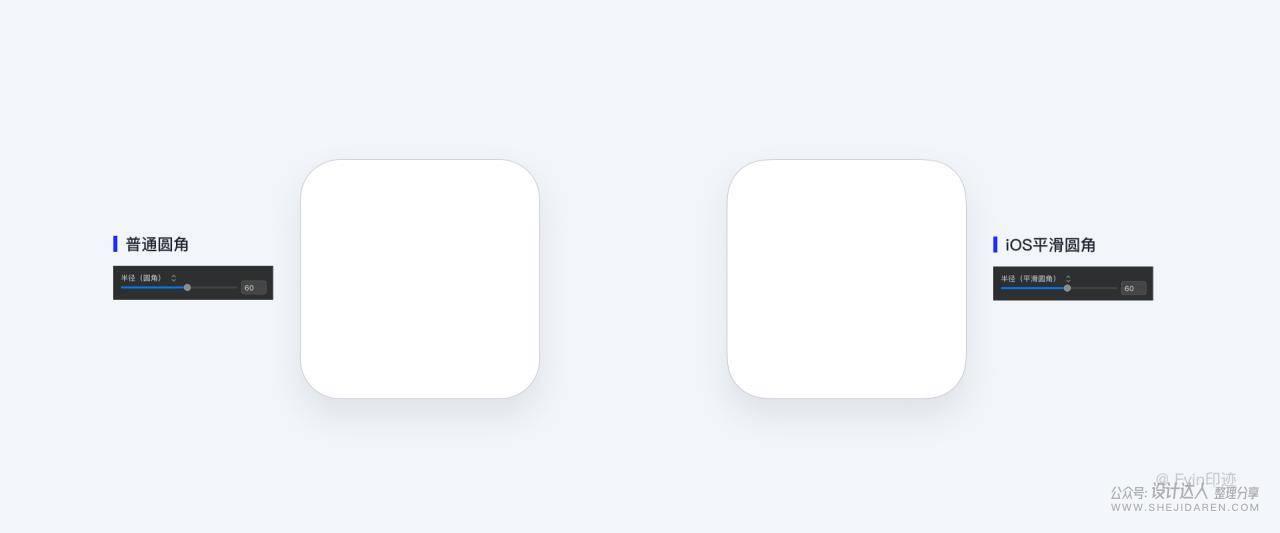
3.应用图标绘制方法及流程 3.1 iOS应用图标 在设计模板还没有如今这么发达时,设计师需要设计启动图标(1024x1024px)之后按照程序员的要求切出几十个不同尺寸的图标。比如,在手机中@3x情况下桌面图标尺寸为180x180px,在@2x情况下为120x120px;在应用商店图标需要使用的尺寸是1024x1024px;这个工作太烦人了,好在现在我们只需要专注在启动图标设计本身上了。在苹果给我们的这套资源中,有 Template-AppIcons-iOS 这个文件。打开这个文件,用我们自己设计的启动图标替换掉智能对象里的内容,你会发现所有尺寸的图标都变成了我们的图标。iOS的圆角图标并不是标准的圆角矩形,而是某种连续曲线。
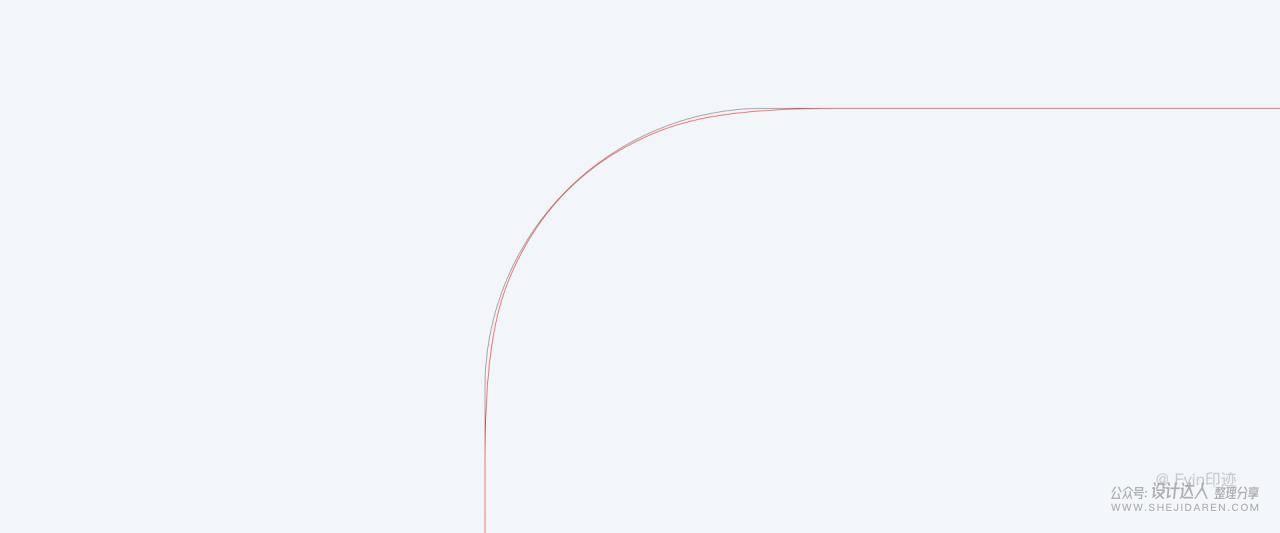
我们把两个圆角曲线放大重叠后进行对比,其中灰色线框为标准圆角矩形绘制的圆角,红色为iOS平滑圆角,它与圆角矩形拥有相同的对角线锚点,区别在于其曲线稍微向中心收紧。
事实上,我们很难在Retina屏幕上区分这么细微的差别,因此设计师在绘制iOS应用图标时不必过分纠结它的圆角,直接绘制成直角矩形交给开发同学即可,如果应用图标需用于展示,可以绘制120*120px圆角矩形、27px圆角半径代替。 3.2 安卓应用图标 安卓应用图标同样需要很多尺寸,主流需求是1024px、512px、144px、96px、72px、48px六种。设计师提供给程序员的同样是直角矩形,然后程序员通过代码进行切割使其变成圆角图标。 3.3 iOS应用图标设计流程 在我之前的设计作品中,有个“影记”的摄影社区APP,本篇我们就以此为产品案例抛砖引玉来学习一个iOS应用图标的绘制过程。 3.3.1 寻找隐喻 隐喻是在彼类事物的暗示之下感知、体验、想象、理解、谈论此类事物的心理行为、语言行为和文化行为,即人们看到某样东西或听到某件事情能够马上在大脑中形成联想。例如说到摄影,马上就能想到相机、快门、闪光灯、暗房等。然后通过这些联想词,去找一些气质相符的图片制作情绪版,通过情绪版可以感受到产品的调性,然后从中提取一些形状和色彩作为产品图标的主要造型。
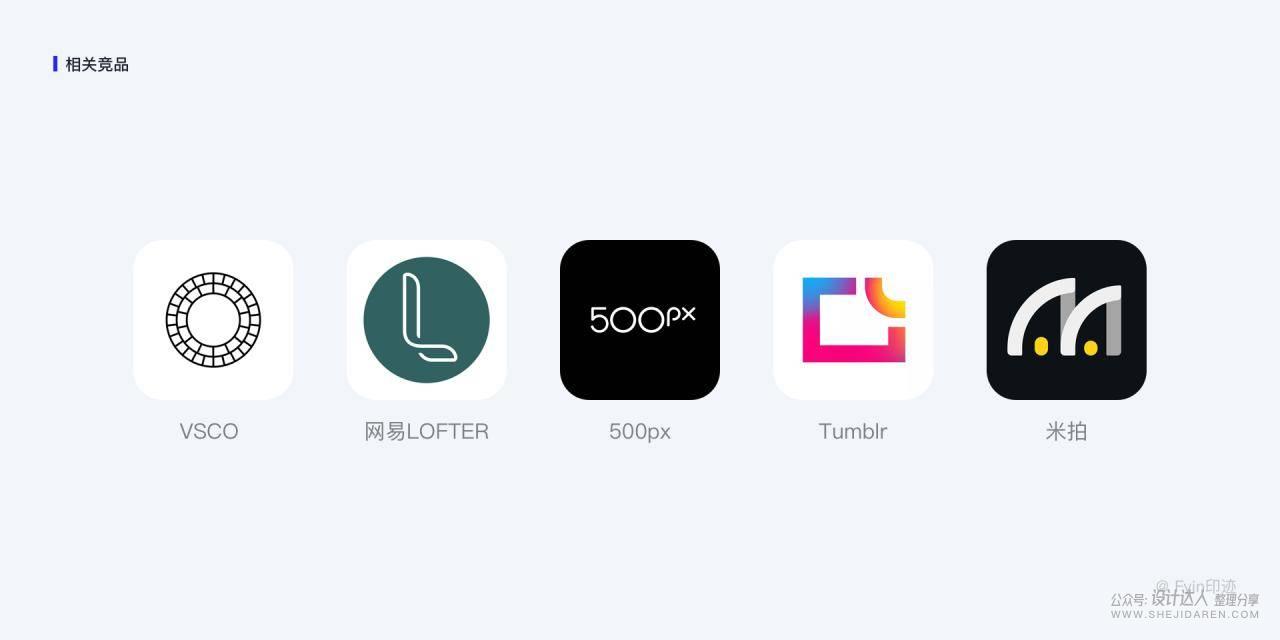
3.3.2 竞品分析 应用市场各类产品不胜其数,在同类应用中存在大量相似的应用图标设计,如何保持应用图标的唯一识别性非常重要。唯一识别性不单单指图形与其他应用有所差异,避免创意撞车,让用户在脑中形成思维模式,它还指图形表意是否清晰,是否符合用户的心里预期。
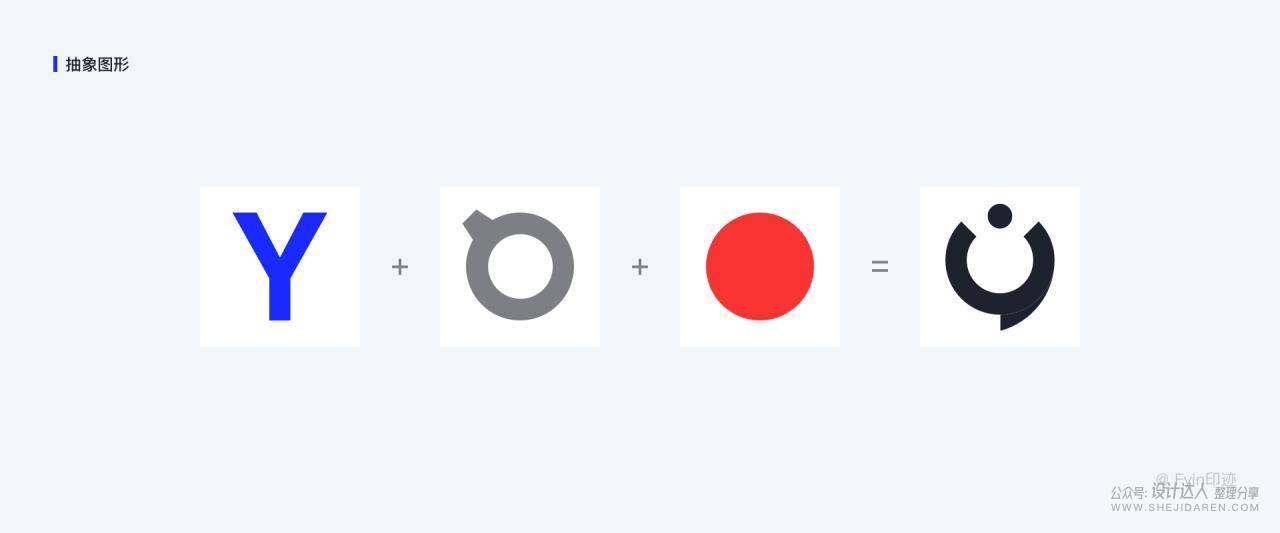
3.3.3 提取关键词 根据收集的图片,创建情绪版,结合自己的产品提取关键词,然后就知道在接下来的设计中应该突出什么。我们从“影记”中可提取首字母“Y”,相机中的“快门”“信号灯”“开关机”,并依次将关键词描绘成下列图形。
3.3.4 抽象图形 确立了首字母“Y”、“快门/开关机”和“信号灯”作为应用图标的主图形,接下来将绘制好的3个图形相结合,即完成初步设想。
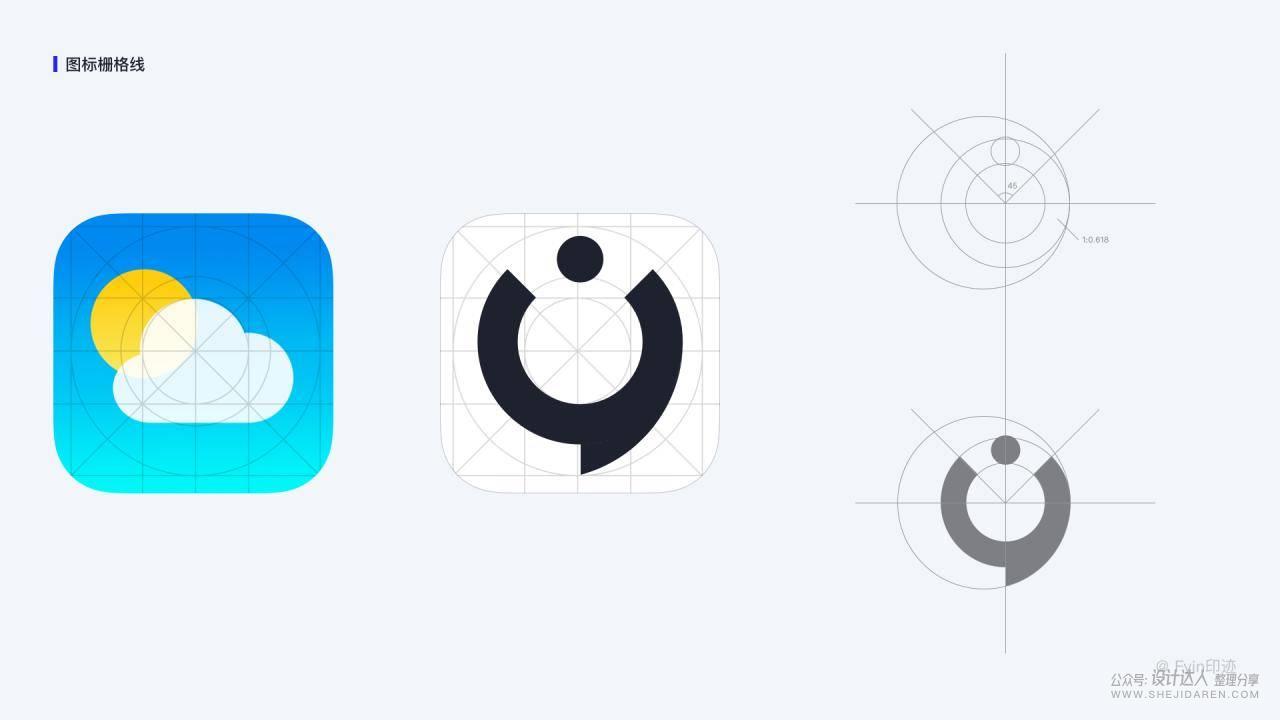
3.3.5 图标栅格线 使用iOS应用图标栅格线作为设计依据有助于建立和谐的图标绘制比例,并与iOS系统保持统一,下图为iOS系统天气应用使用了图标栅格线。将图形放置在图标栅格上调整大小并注意图形与其比例协调。
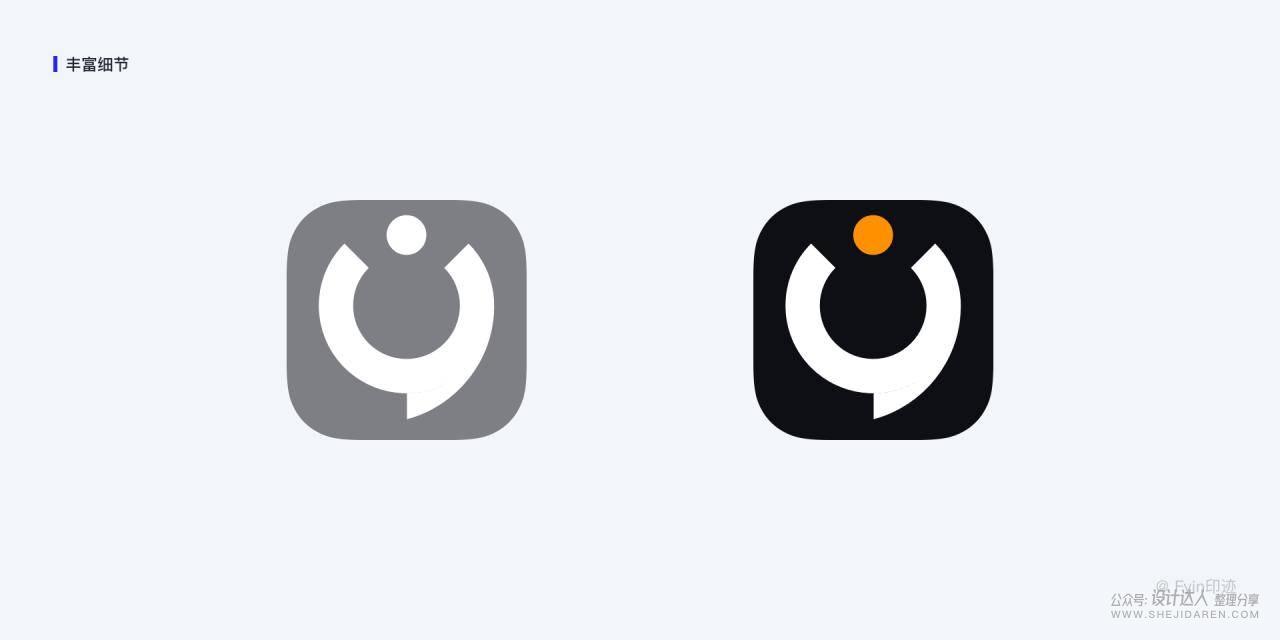
3.3.6 丰富细节 通过上面图形组合已基本完成应用图标的设计,接下来我们还应从颜色、质感、背板等着手丰富图形的细节,建立起应用的产品气质。“影记”作为摄影师分享佳作平台,摄影师们用的器材颜色大多以黑色为主,因此酷酷的黑色更适合作为应用的主色。白色的信号灯过于普通,使用相机本身发出的橘红色灯光作为信号灯的颜色,使其更加具有动感和活力。整体像「消息气泡」的造型暗示可以在这里进行摄影交流。
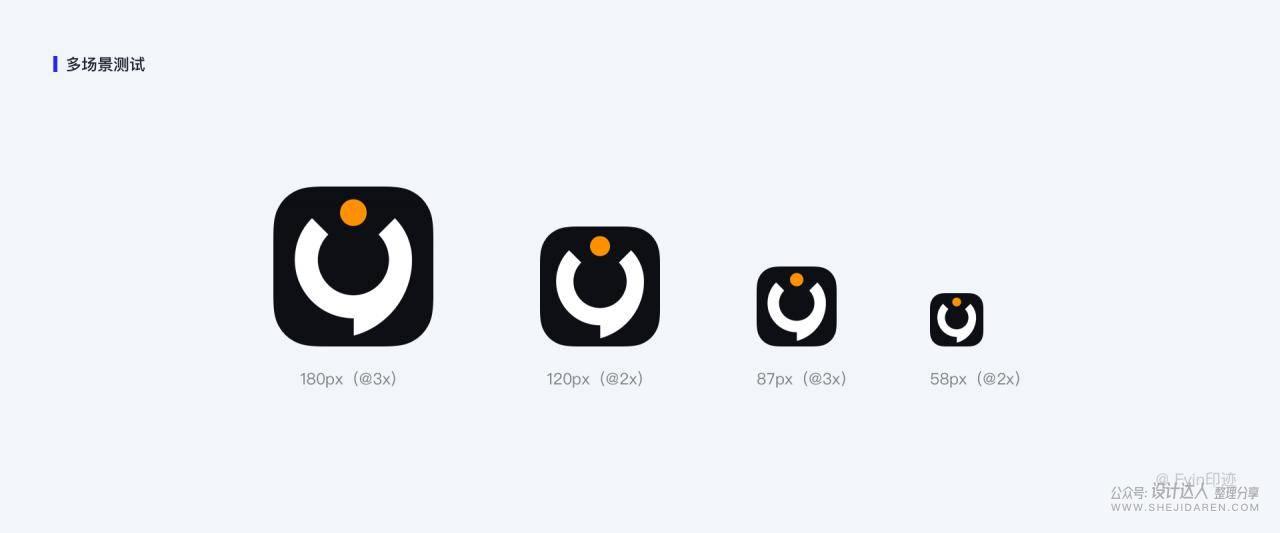
3.3.7 多场景测试 将应用图标设计稿交付开发提交至App Store上架,正确的图标设计稿应是直角矩形,iOS会自动应用一个圆角遮罩将图标的4个角遮住,假如图标设计稿自带圆角,就有可能露出图标透明区域。
△ 注:上图非实际大小,仅表明不同分辨率下的比例关系 此外,应用图标还会以不同的分辨率出现在不同场景中,例如在iPhone 8plus上需@3x(120px)的图,而在iPhone7的设置页需要58px的图,就需要将120px的图缩小。将大图缩小成小图时,一些细节就会丢失,使画面变得模糊,因此设计师应对小尺寸图标进行细微调整,去除不必要的装饰元素,以确保应用图标在小分辨率应用场景下也能保持清晰的识别度。
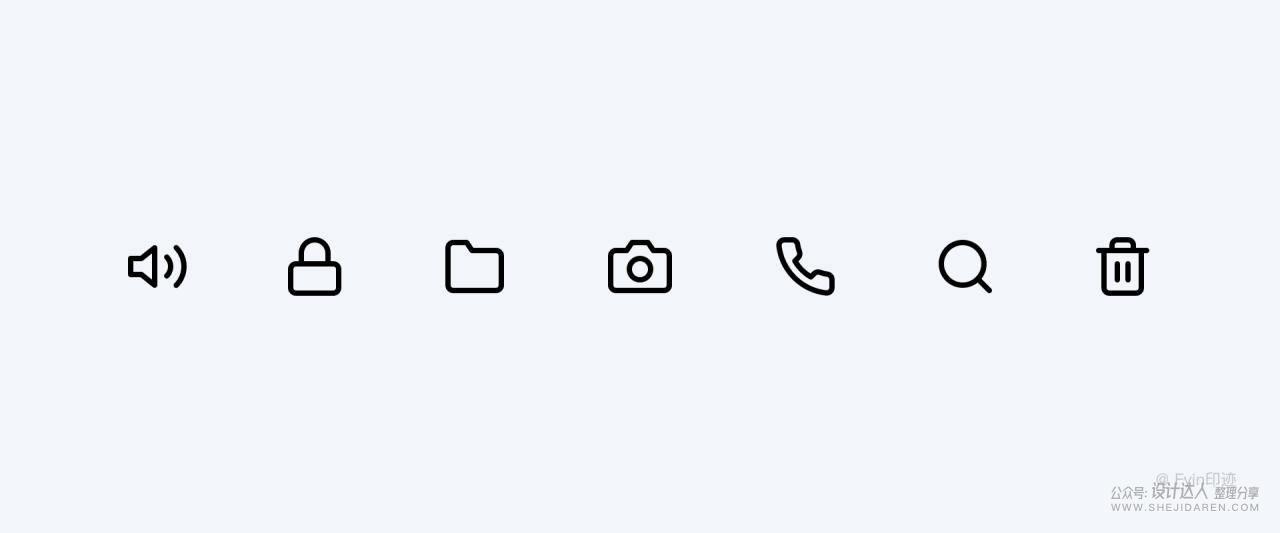
4.功能图标的设计规范 除了产品图标,还有一种图标被称为功能(或系统)图标,功能图标指的是担负一定功能和含义的图形,一般来说需要像文字一般地被人迅速理解,所以表达方式上不适合特别复杂,如微信底部四个系统图标就使用了比较简洁的线性风格。 功能图标在UI设计中占据非常重要的作用,几乎存在于每一个应用界面中,无论是在导航栏、工具栏或标签栏,还是在首页、详情页或个人中心页,都随处可见功能图标的身影。功能图标具有明确的表意功能,其作用在于替代文字或辅助文字来指引用户进行快速导航,它具有图形化的符号,比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维,提高应用的易用性。同时设计精致、风格统一的功能图标提升了产品视觉效果,不但给用户带来视觉上的愉悦感,还带来了良好一致的使用体验。 4.1 图标的规范 图标是良好设计系统的基本组成部分,对营销材料非常有帮助。他们是插画内容的基础构建块,但他们也具有很高的技术性。因此科学严谨的设计规范能帮助我们设计精致、风格统一的图标。
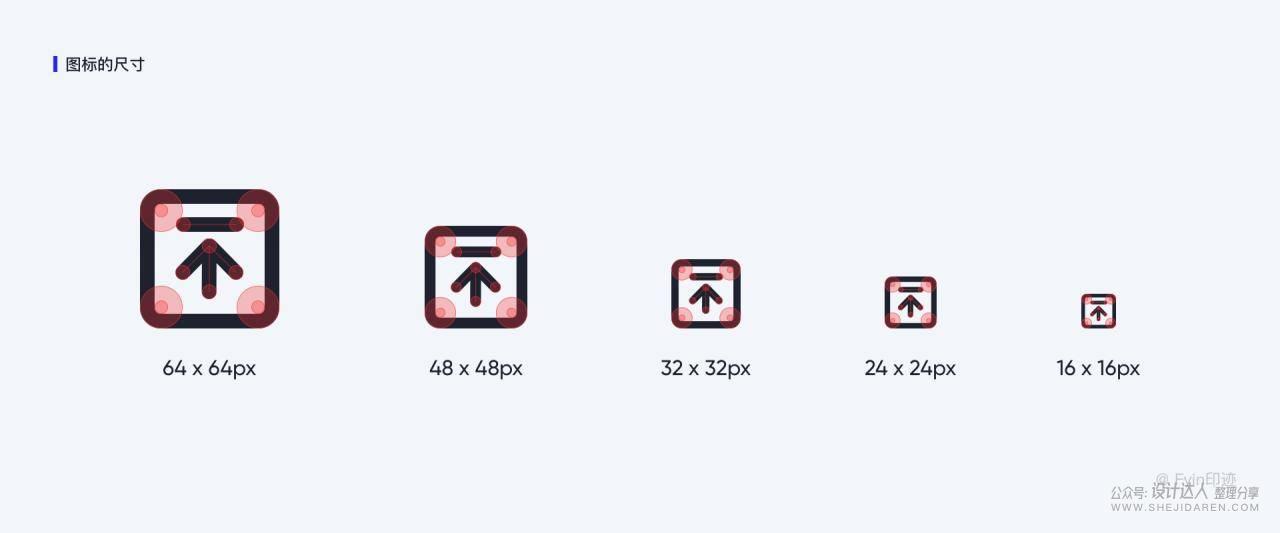
4.2 图标尺寸 一致性是设计图标的关键,在绘制时,一定要确保所有的图标都相同大小。在UI界面设计中,网格的大小必须要是4或12的倍数(安卓是8的倍数,iOS是4的是倍数)。@2x下作图要保证是4的倍数,这样可以整除2,适配@1x的屏幕;@3x下作图就需要是12的倍数了,这个数值可以整除2、3、4,适配@1x和@2x的屏幕,界面中通常使用的图标尺寸24*24px、48*48px。这里建议用48px做为常规图标设计尺寸。
通常我们只需要选择一个通用的尺寸来绘制,然后让开发人员根据倍数调整可能需要的尺寸即可,这样就不用一遍又一遍的去绘制不同大小的相同图标了。 不过当我们的图标涉及一些复杂的细节时,还是需要根据尺寸大小单独绘制。比如我们的系统图标可能是24px,但是营销图标是80px,两者的使用差别会很大,那么我们就需要为那些较大的尺寸添加一些细节。
知识点 这里建议从最大的尺寸开始,然后依次绘制小一点的。因为删除和简化细节要比添加容易得多,也能最大程度的保留图标原始状态。 图标绘制基于48x48px画布绘制的线性图标,线宽默认为4px,不同场景缩放比例使用: 图标为32x32px时,线宽3px(基准线宽) 图标为24x24px时,线宽2px(基准线宽) 图标为16x16px时,线宽2px(基准线宽) …… 如果你要绘制描边图标,那么需要保证所有的笔画都是相同的粗细,并且笔画之间的间距不要比笔画本身更细。
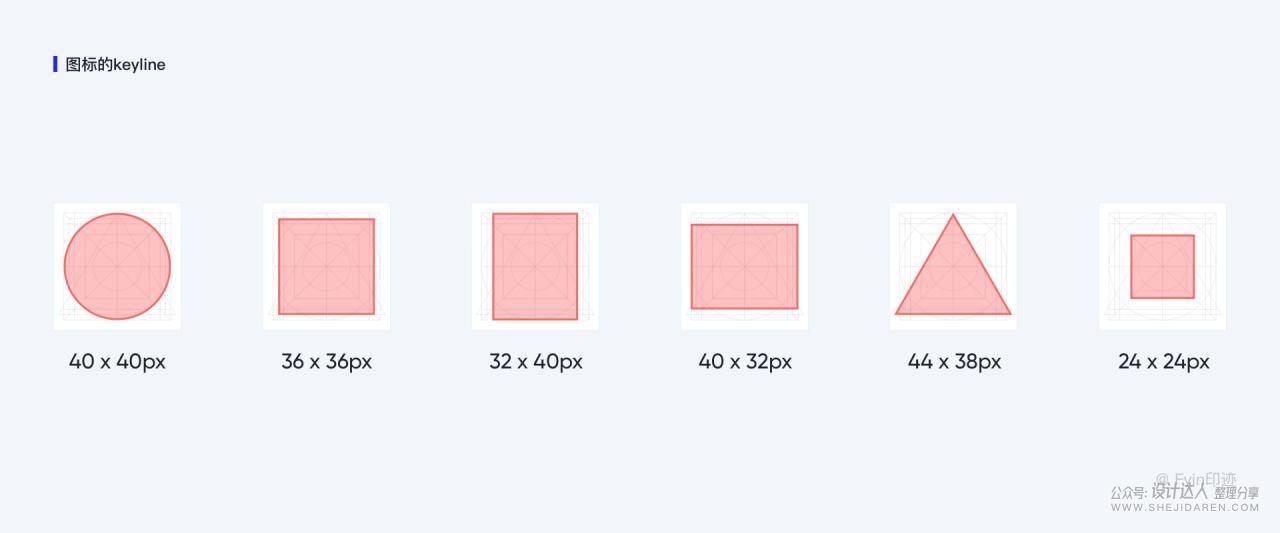
4.3 图标的keyline 图标网格为图形元素的一致但灵活的定位建立了明确的规则,keyline是网格的基础。通过使用这些核心形状作为知道,你可以跨系统保持一致的视觉比例。
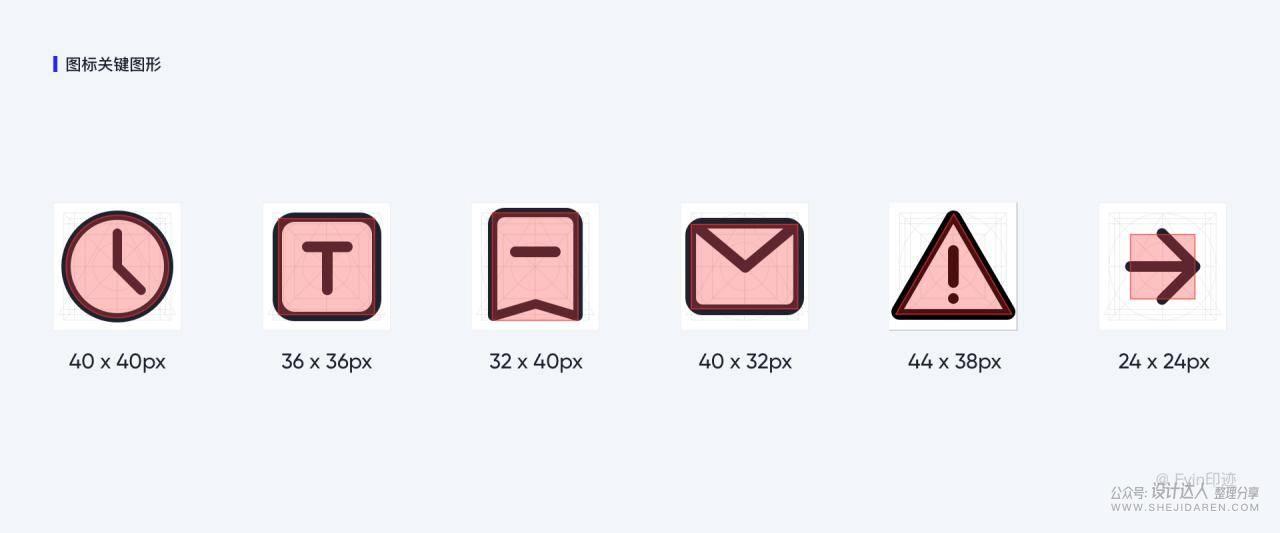
4.4 图标关键图形 图标栅格用于图标元素绘制的参考并帮助建立清晰的内容轮廓边界,关键线有助于促进图标统一性,简化设计过程中比例调整成本,绘制小图形需要参照小正方形的keyline。
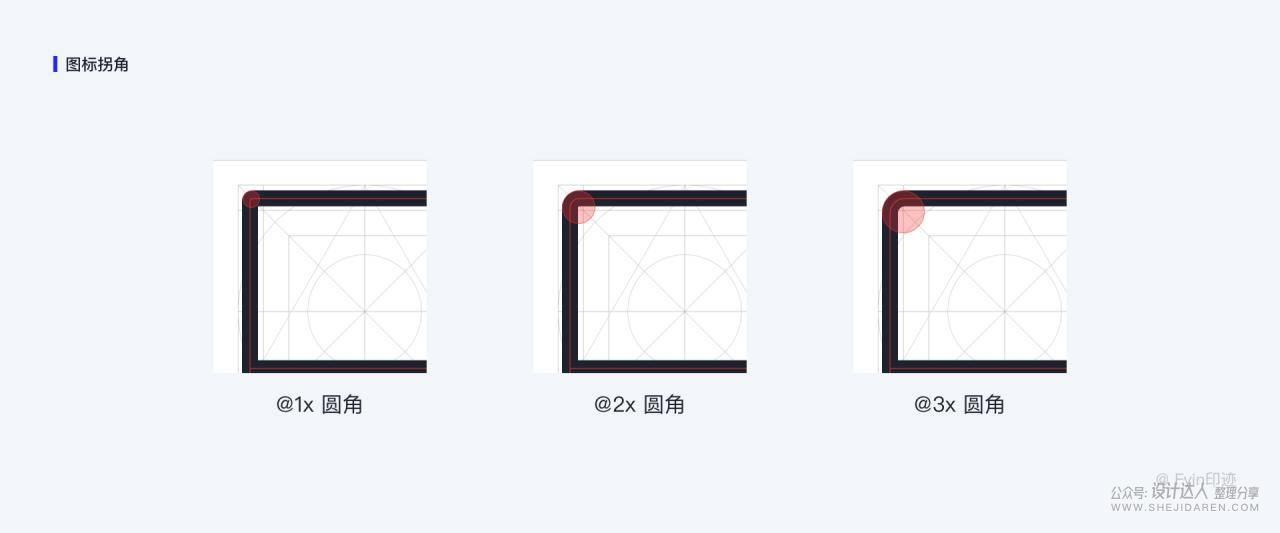
4.5 图标的拐角
直角拐角:当基础图形为满容器正方形时,建议使用3X圆角,当基础图形为满高(宽)矩形时,建议使用2X圆角。当基础图形为较小(小于1/2宽高)矩形时,建议使用1X圆角。
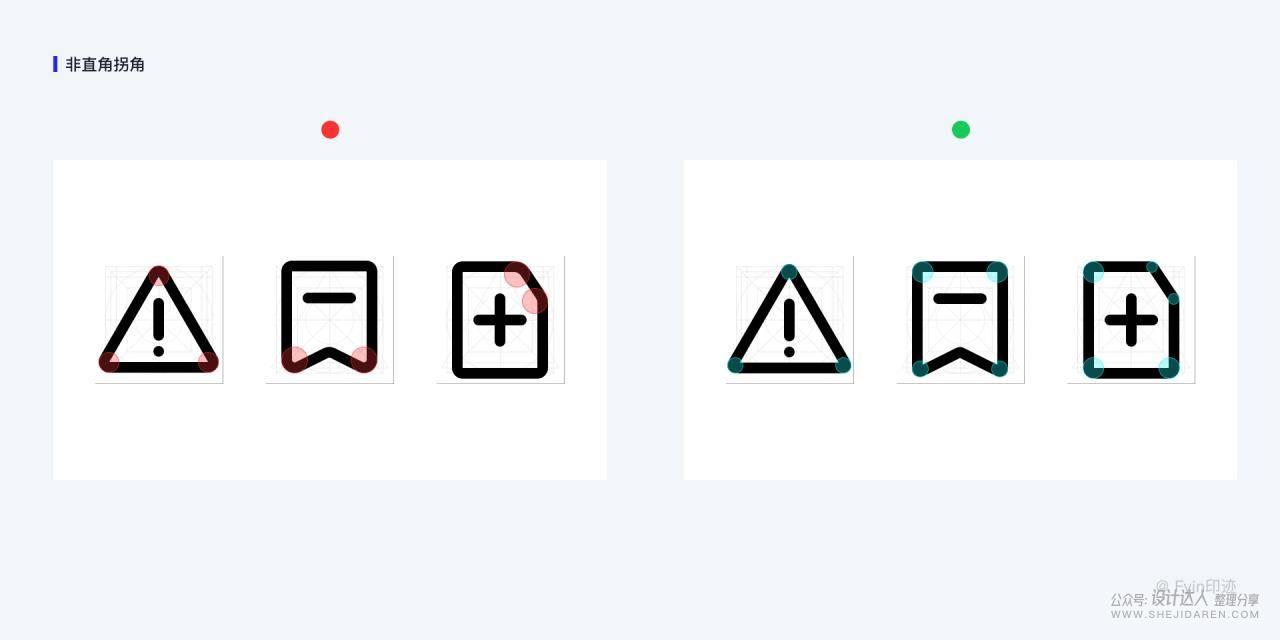
非直角拐角:根据图标场景,通常情况下无论角度,默认均为1X圆角;特殊弧度的曲线“拐角”情况除外,根据图标设计需要单独考虑。
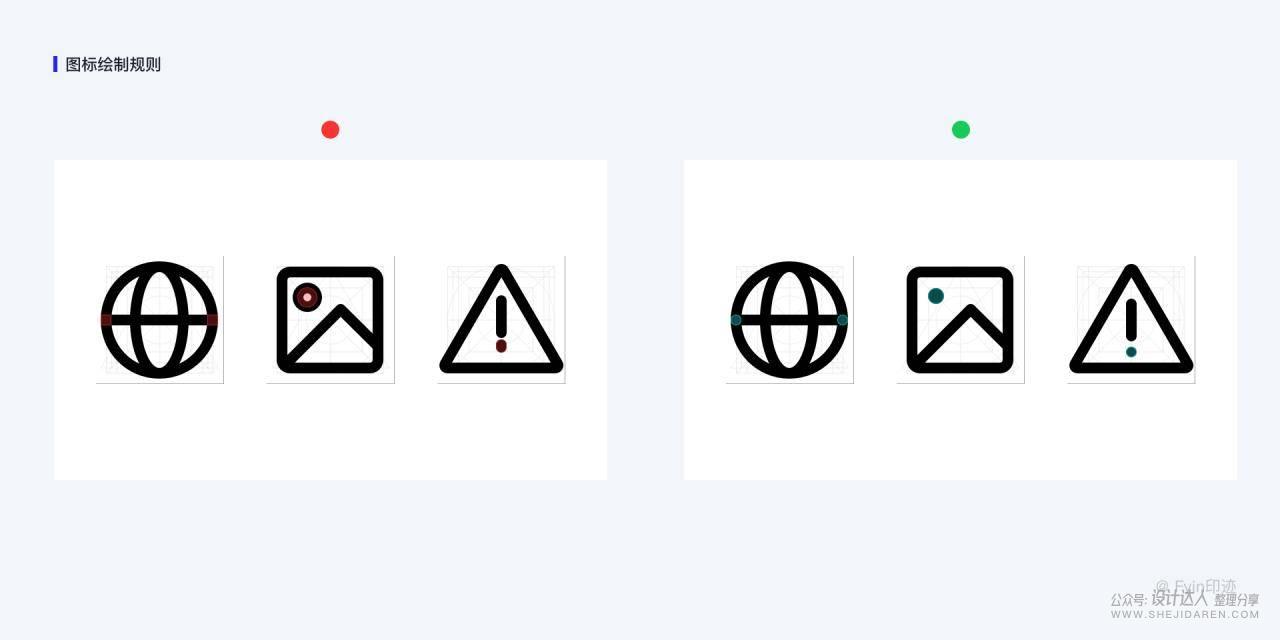
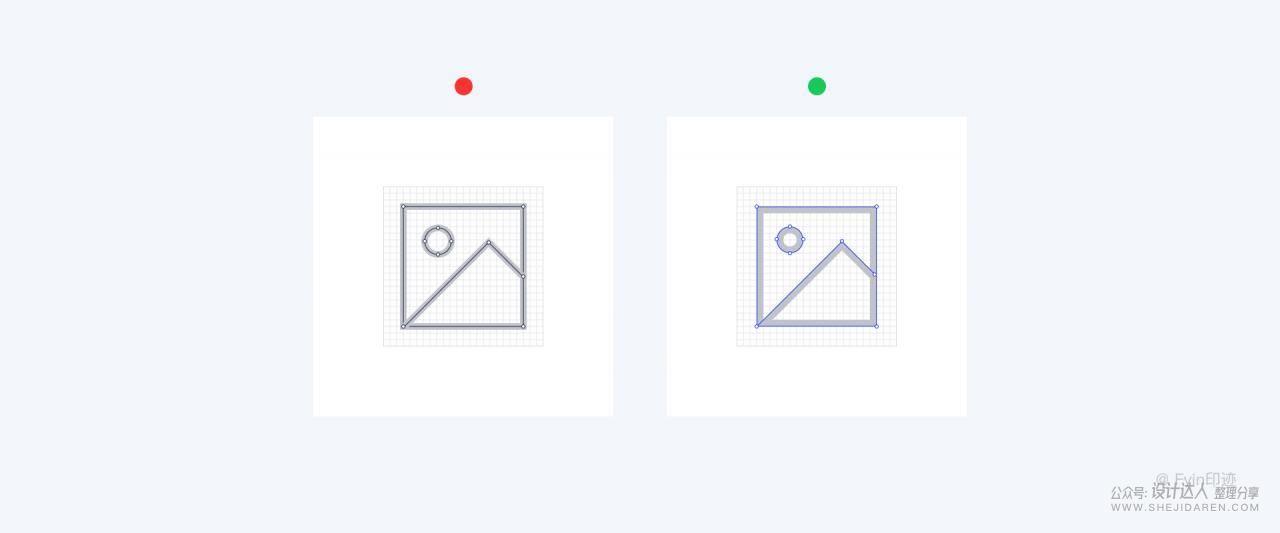
4.6 图标区域 封闭和非封闭 封闭区域,有闭合曲线构成的为封闭区域,可以进行独立颜色填充; 非封闭区域,由非闭合曲线构成的非封闭区域,原则上是不能进行独立的颜色填充; 封闭区域为曲线形状且有相交线段时,原则上是不能进行独立的颜色填充;
4.7 图标绘制规则 当线段与曲线相交或者与直线非垂直相交时,线段末端用圆头端点; 当线段与直线垂直相交时,线段末端用方头端点; 当圆点的直径与线宽一样时,圆点用图形绘制,不用线段; 当圆形和方形在小于16px时建议用图形绘制,不要用线;
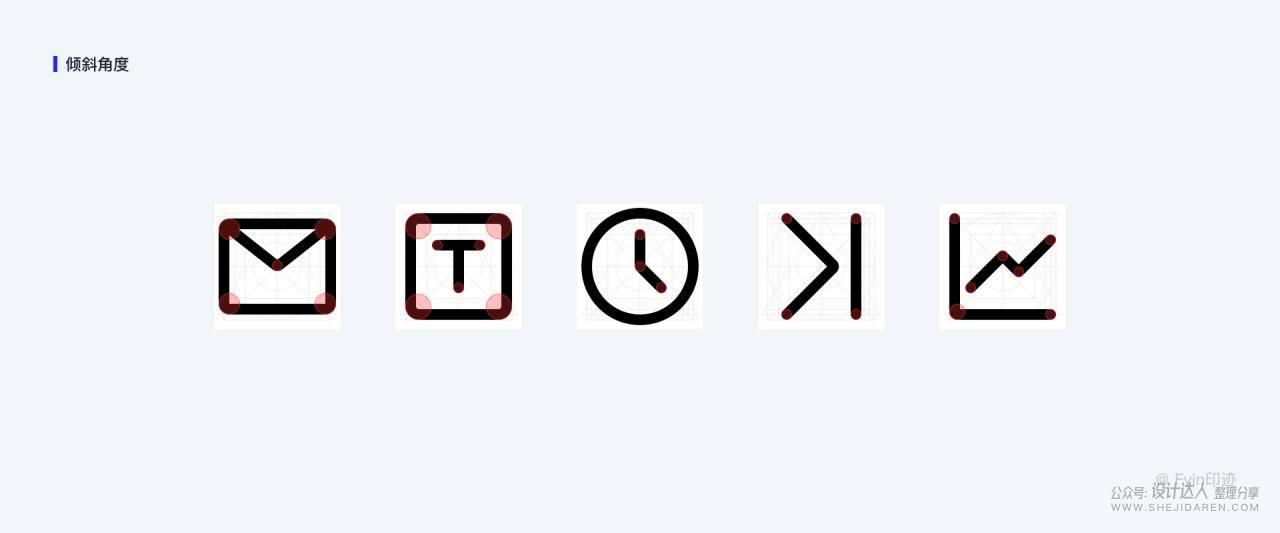
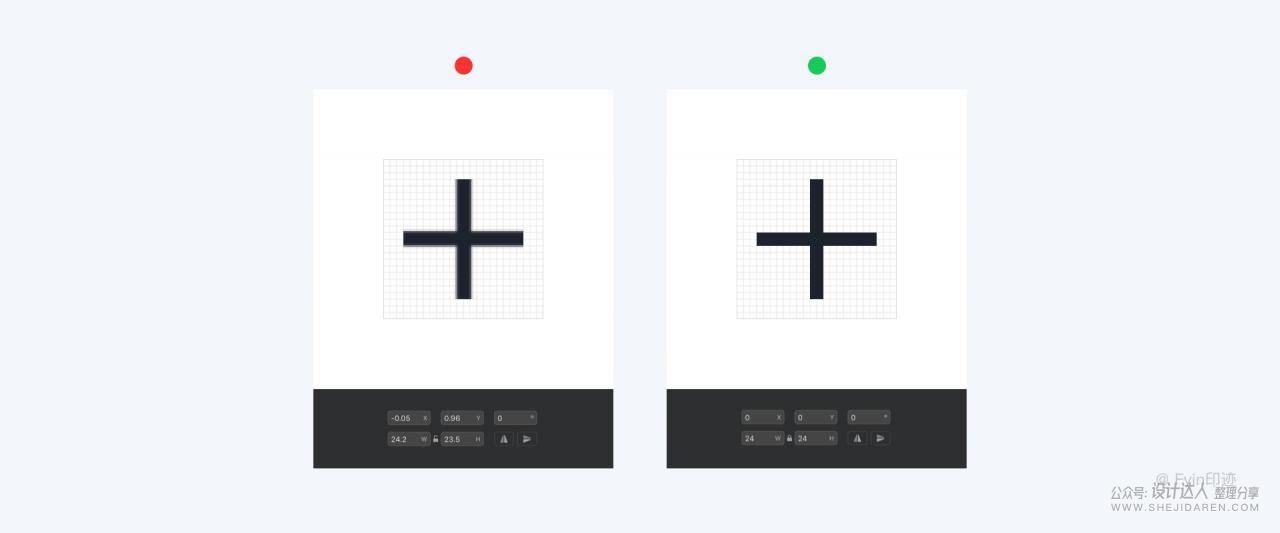
4.7.1 倾斜角度 根据像素的网格线来设置一条线的起点和终点,会让你的图标看起来更清晰。图标中的倾斜角度应为45的倍数,保持与keyline中的对角线或十字垂直相交线保持平行关系,若是矩形外框,倾斜角度也可以与矩形的对角线或十字垂直相交线保持平行关系。应避免用13.7°,81°等这些奇怪的数值。
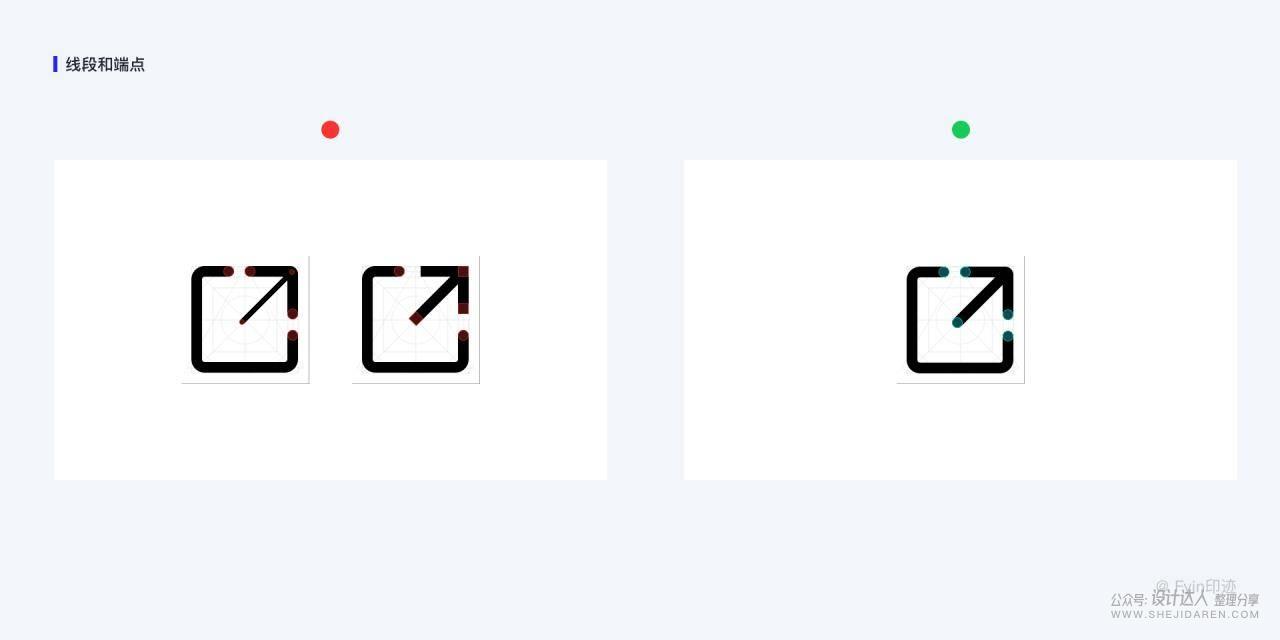
4.7.2 线段和端点 为保证风格的整体一致性,图标所有线段端点默认均应为与线段同宽的圆角端点,通常情况下线段端点和可编辑节点坐标以整数坐标为佳。默认基于48px画布绘制的线性图标,线宽默认为4px,无论直线和曲线在任何时候线宽都应均保持一致。
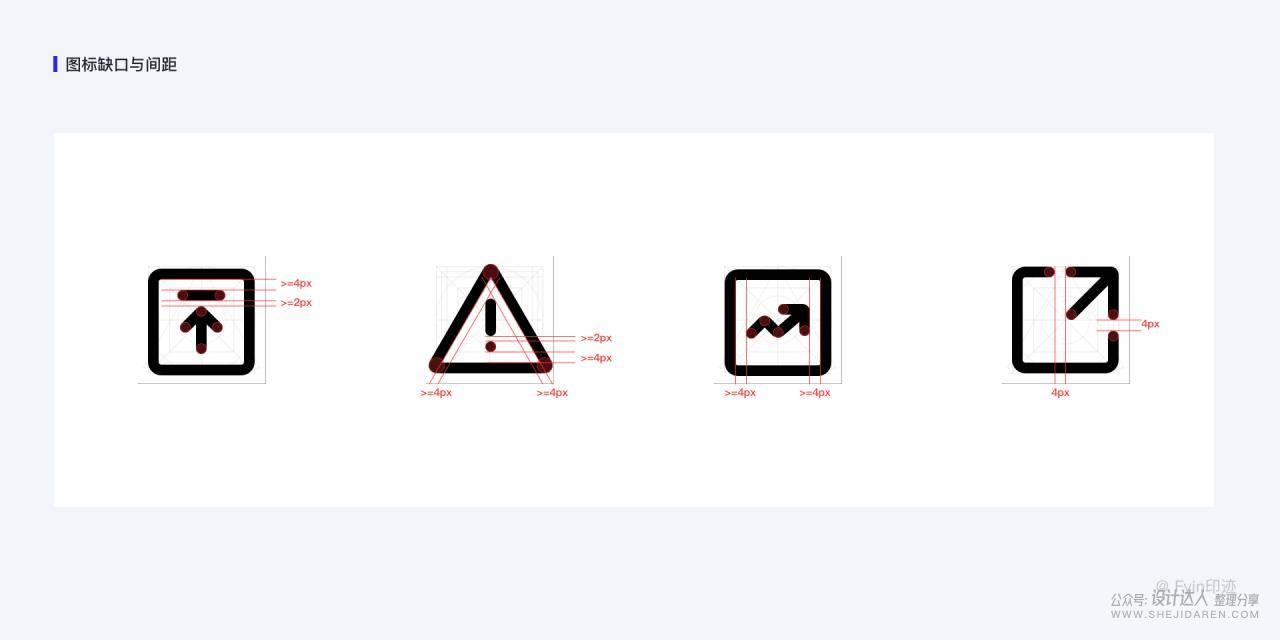
4.7.3 图标断口与间距 内部结构与外框的间距不得不小于线宽,内部元素之间的间距不得不小于线宽的1/2px。 外形框的端口尺寸关系:4px、8px、12px,建议尺寸为4的倍数。
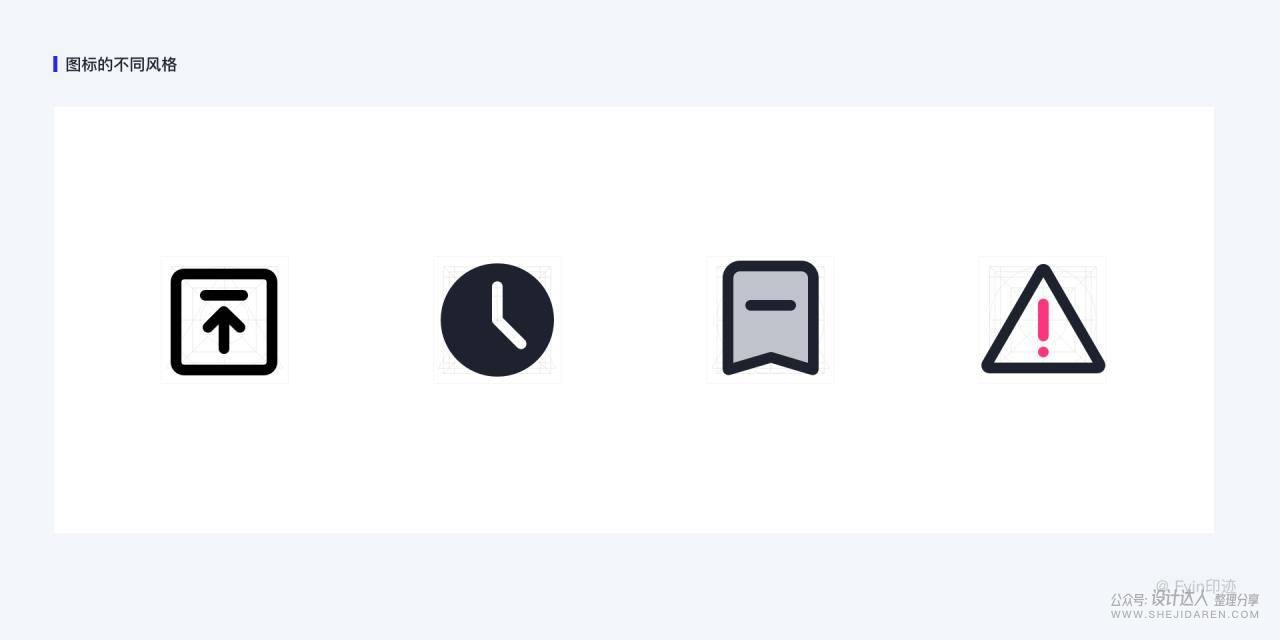
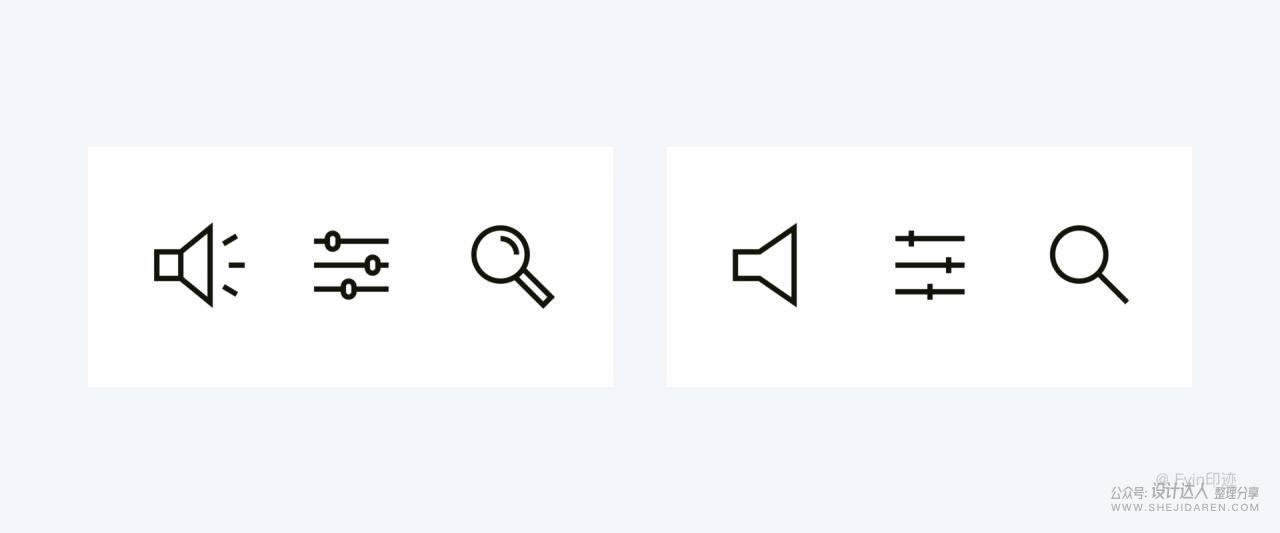
4.7.4 图标风格变换 图标在特定规律下允许不同风格之间的变换,分别为线性风格(默认)、填充风格、混合风格、多色混合风格。
4.7.5 单双像素描边 如果为图标设置1像素的边框,边框应该使用外部或内部的描边样式,但是不建议居中描边样式,居中描边的1px边框,虽然在放大它们的时候,它们看起来很清晰。但在100%比例大小显示的时候,它们会模糊。双数用居中描边,单数用外描边,所有锚点要与网格对齐不能出现偏移。
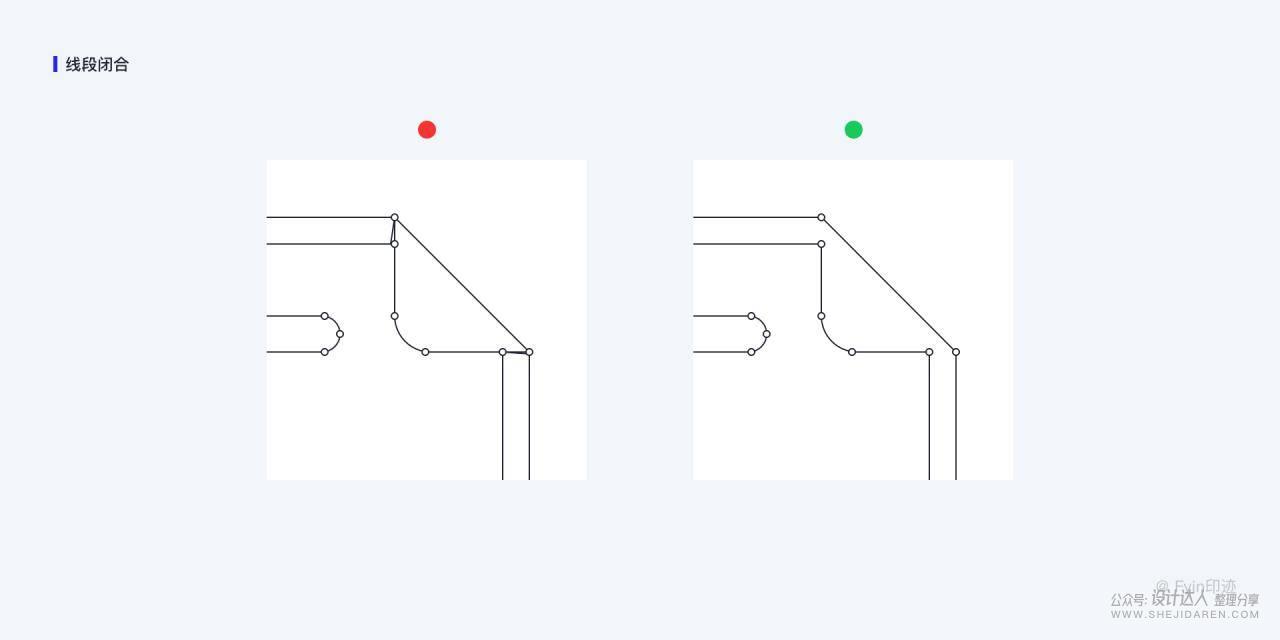
4.7.6 线段闭合 所有线段结合处应为闭合状态,避免错位出现。
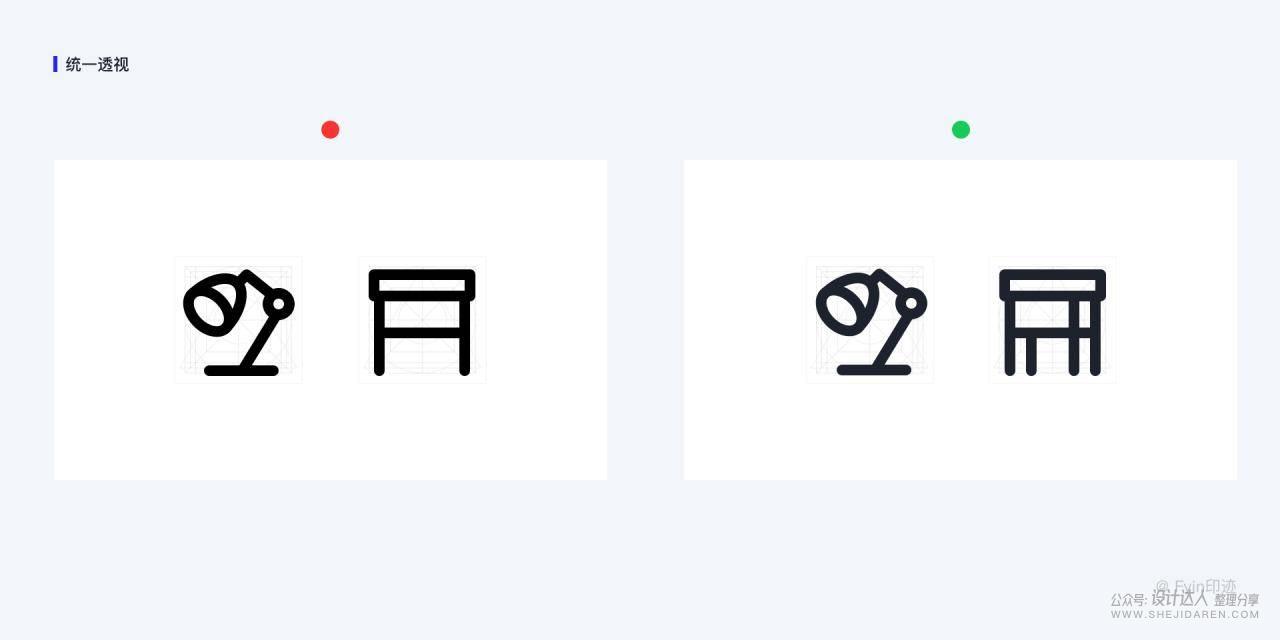
4.7.7 统一透视 如果图标有透视需求的话,就要统一透视角度,例如图标透视方向朝左,那就统一所有图标的透视角度都朝左边。
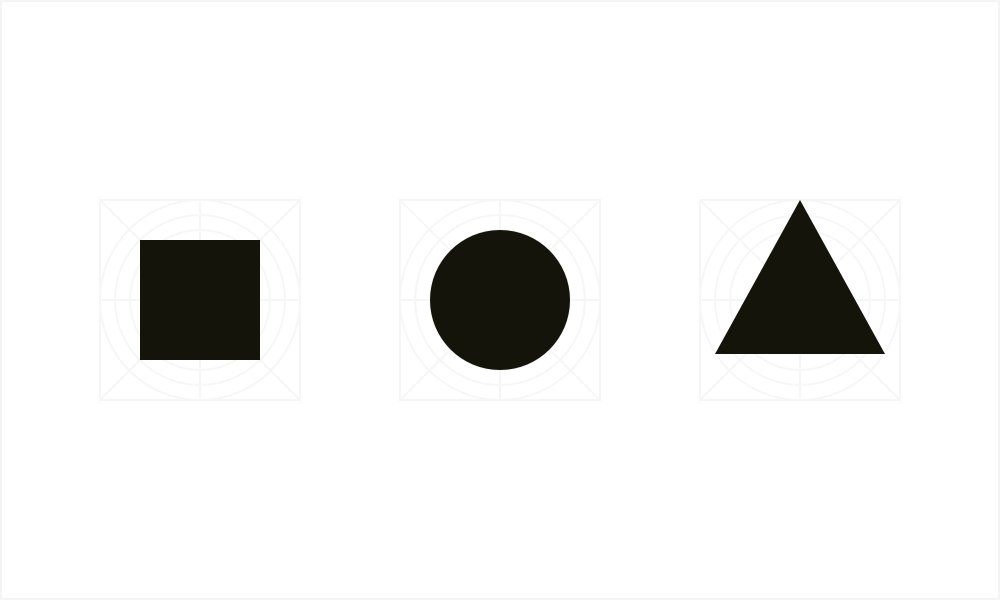
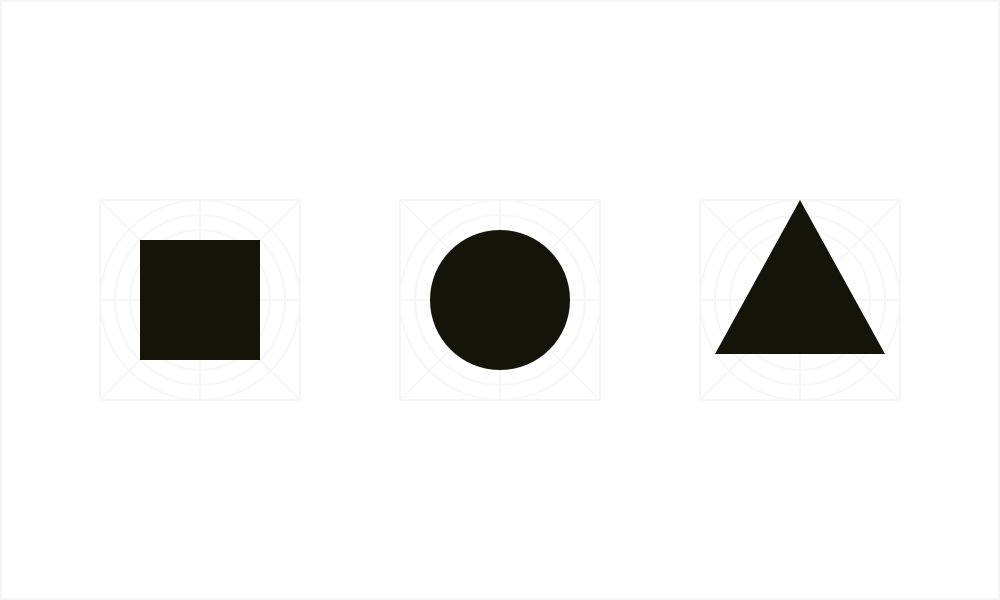
4.8 视觉栅格 除了像素栅格,还有视觉栅格。视觉栅格可以帮助我们找出图标的中心在哪里,以及人眼能感知到它有多大。圆形和弧形物体看起来会比正方形更小。因此我们应该在绘制图标时设定一个固定大小的容器,这样它们在导出时就都是相同的尺寸了。添加内边距可以让图标在视觉上看起来更加平衡,避免以后开发时还需要重新调整。
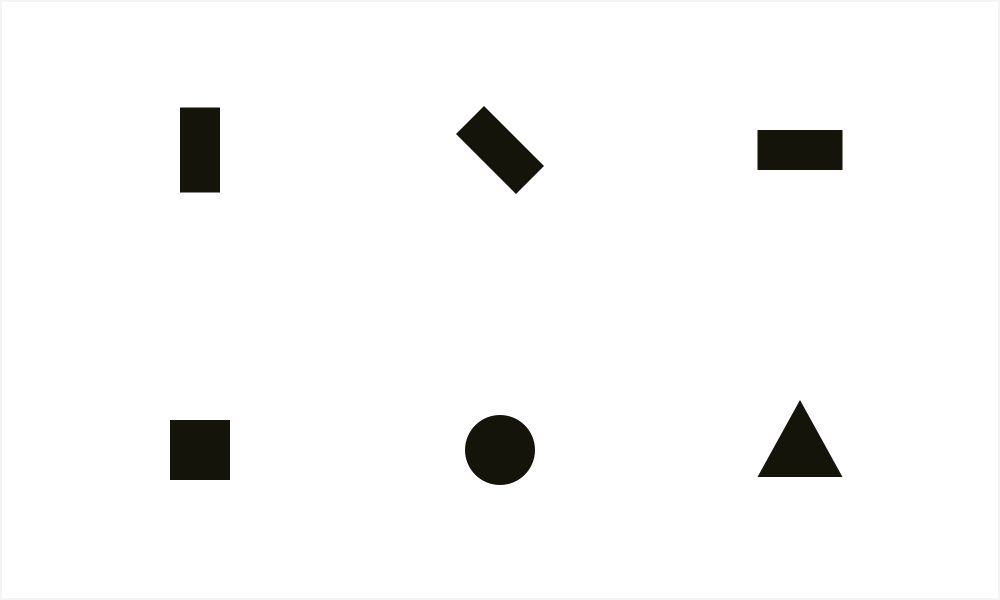
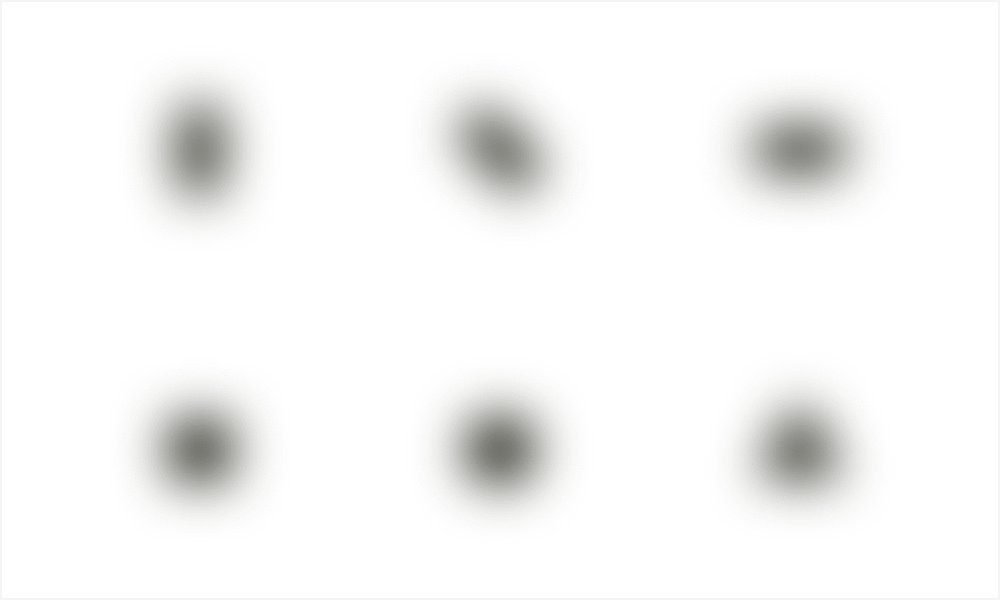
4.9 视觉重量 绘制图标不光要满足物理上大小统一,还要实现视觉上大小统一。设计师要懂得调节图标大小以避开视觉上的觉错。 UI界面的图标通常可以近似的看做以下的基本格式之一:横向矩形,纵向矩形,对角矩形,圆形,三角形,正方形。 如果把它们做成高斯模糊效果,你就会发现它们具有相同的视觉重量,因为它们变成或多或少相同的斑点效果。
根据图标形状,将它们放在相应的框架中。你就会发现,方形图标比三角形或细长图标更紧凑。 4.10 图标绘制细节 清晰是图标的基本要素,在sketch中,参数不要有小数点,让图标占满像素网格。因为计算机不能识别小数点,导出图标时计算机会把不能识别参数的部分拉伸填满像素网格,导致图标出现虚边。
通常从一套图标中最复杂的那个开始,因为它会帮助我们定义相同的视觉重量,让所有的图标视觉重量保持一致。因为当图标具有不同的细节层次时,更复杂的图标会吸引用户更多的注意力,而且视觉上看上去更重。
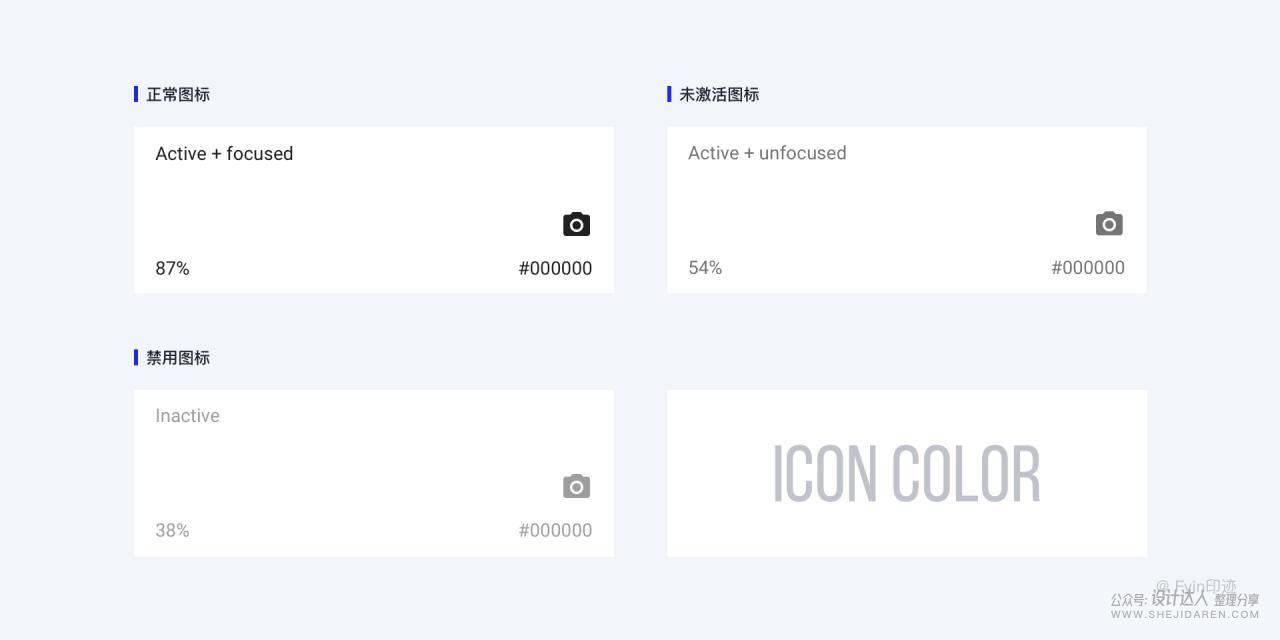
4.11 图标的颜色 默认颜色:如果是功能图标,那么最好只使用一种颜色:黑色。否则你的组件可能变得过于复杂,不利于和其他设计师协作。而对于营销图标,出于品牌宣传的目的,你可能会想要使用两种颜色,个人认为图标最好是单一颜色的,3种或3种以上颜色的东西都是插图,而不是图标。 选择状态颜色:未选择图标颜色为#000000,透明度为87%;未激活图标颜色为#000000,透明度为54%;禁用图标颜色为#000000,透明度为38%。
4.12 功能图标的风格 功能 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论