如何做好数据可视化设计?来看高手总结的10条法则

扫一扫 
扫一扫 
扫一扫 
扫一扫 本文的英文原标题是「10 Rules of Dashboard Design」,其中 Dashboard 如果翻译成仪表盘的话,总觉得不大容易理解,所以我在这里把它翻译为数据可视化。数据展示方面的设计,相信大家会经常用到,这篇文章有很多简单直接,立马就能用上的干货,一起来学习吧! 为什么数据可视化设计非常重要?数据可视化的目的是以一种用户更容易理解的形式呈现复杂信息。 一个优秀的数据可视化界面包含以下几个关键要素:
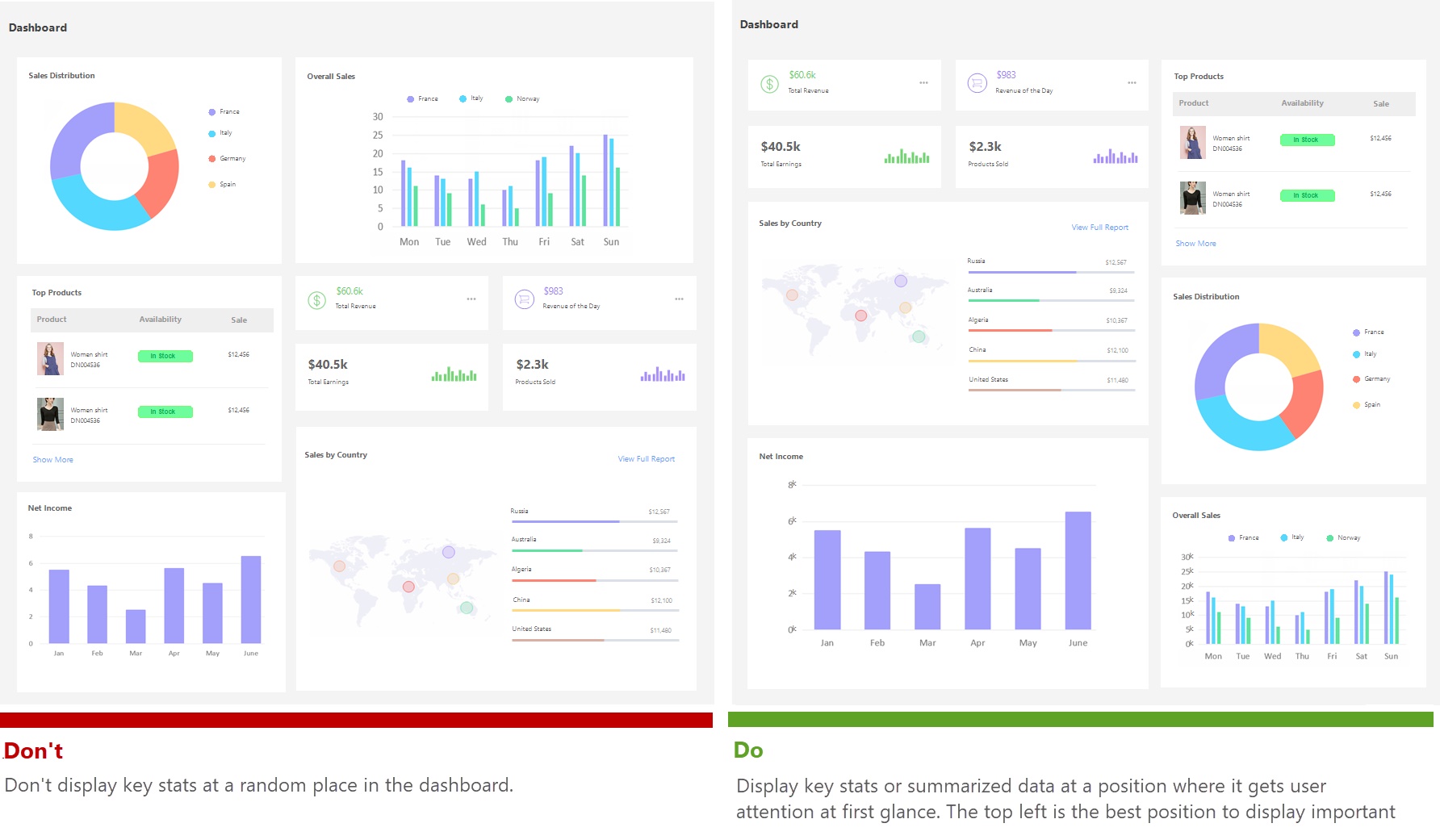
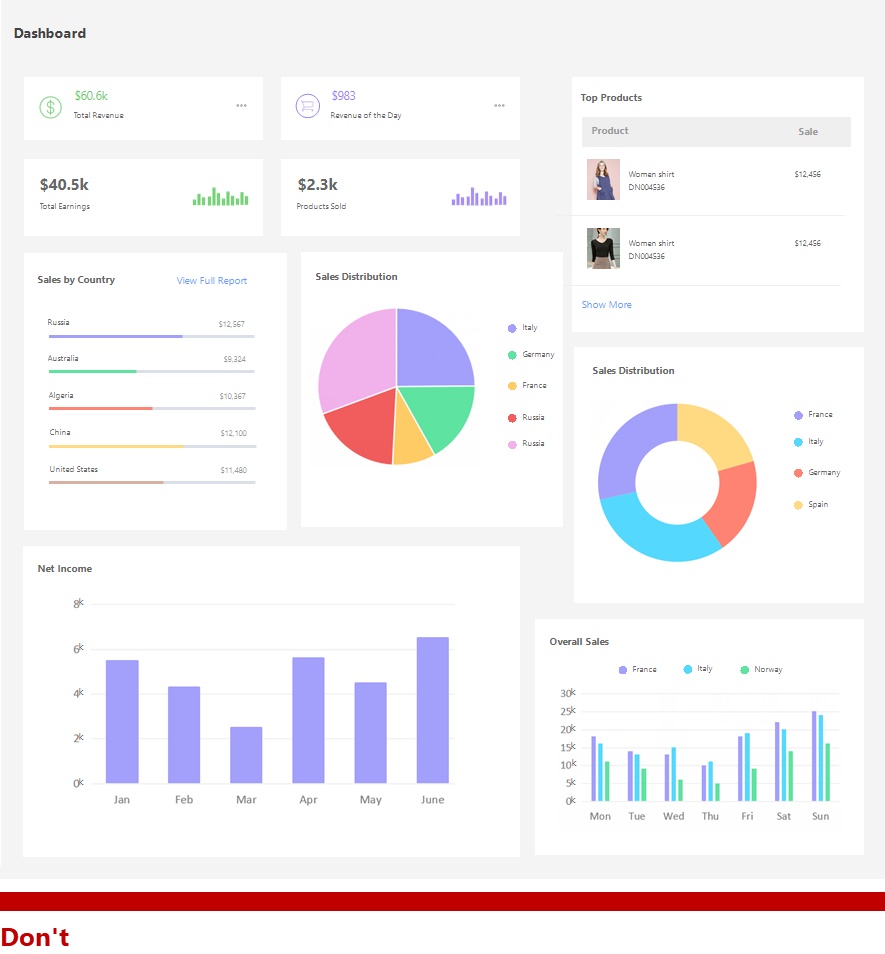
如何设计一个数据可视化界面?数据可视化界面设计最重要的步骤是需要了解目标用户是谁,能为他们提供什么价值。了解目标受众的知识背景和理解水平能帮助你做出对他们有价值的设计。 在了解目标用户时,有必要了解受众感兴趣的数据类型。 「专注于用户的需求,更容易产生他们喜欢使用的结果。」 目标用户级别可能会在一级和另一级之间变化,这是一个挑战性的点。与其他任何设计项目一样,可以细分受众并将信息相应地分为基本内容和高级内容。 在界面中表示一组信息有多种方法,选择正确的数据指标是设计数据可视化的另一个关键元素。这也与目标用户的偏好有关,即他们希望看到什么样的信息。 「根据需要设计数据可视化界面,为不同的业务使用不同类型的展示方式。」 下面是为目标用户设计数据可视化界面时需要考虑的一些重要规则。 1. 区分层级一个常见的错误就是设计师没有对信息区分层级,所有的内容看起来都一样重要。 可以尝试使用组件的大小和位置来区分数据的层次结构。
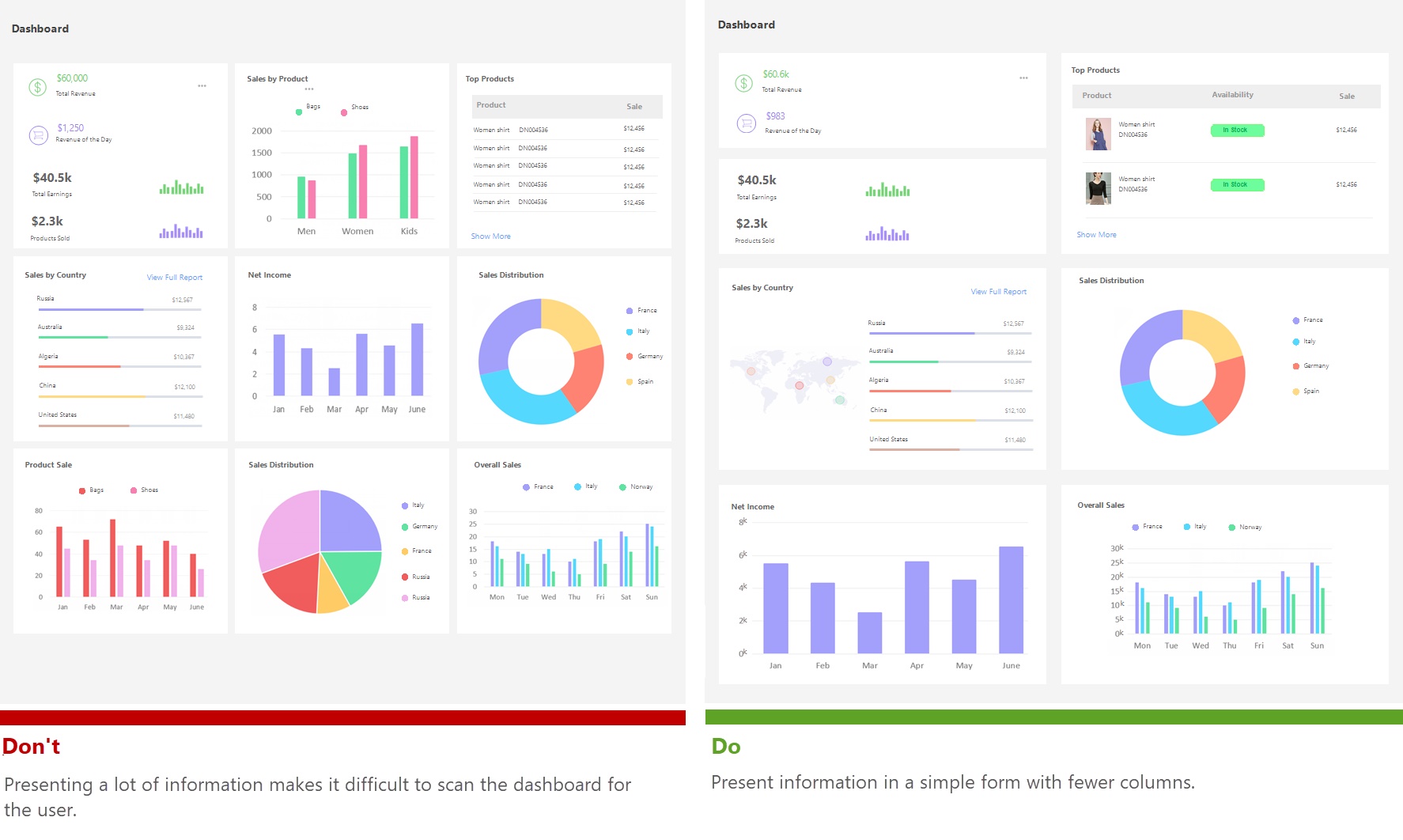
2. 简单易懂 数据可视化的真正目的是用一种更方便理解,更简单的形式来传达复杂信息。
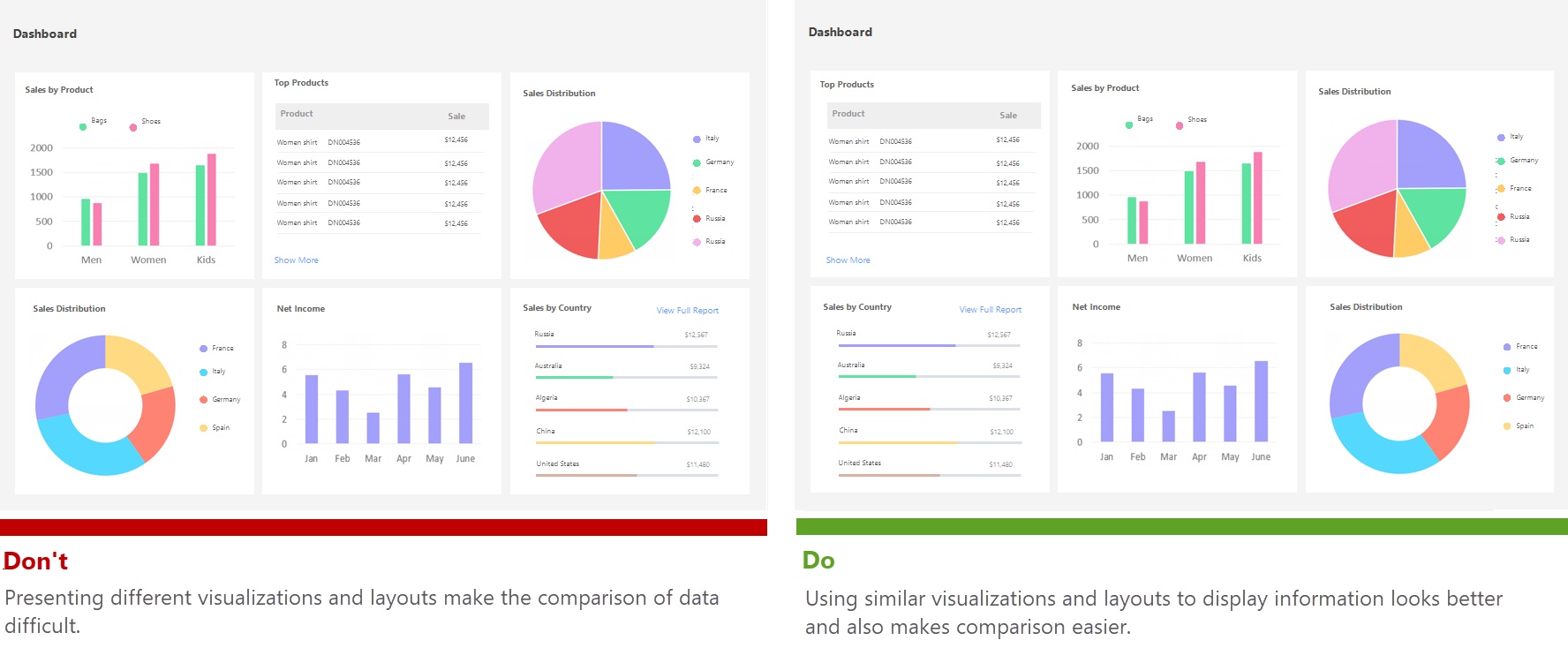
3. 一致性 使用一致性布局设计的数据可视化界面看起来更好。
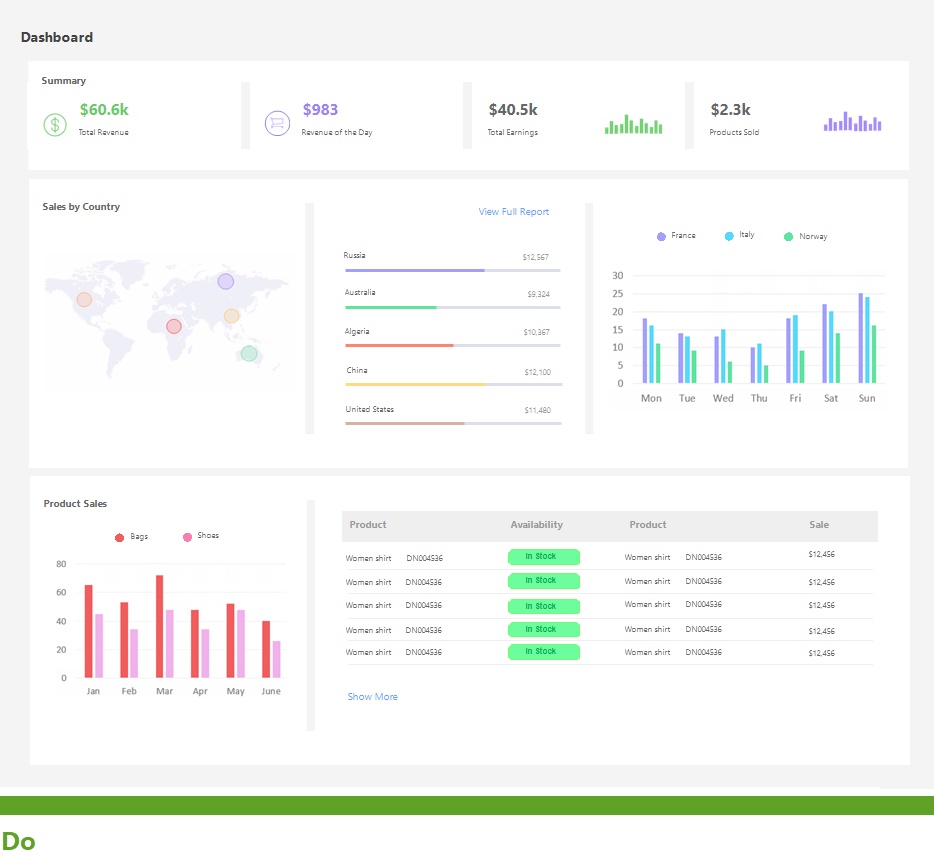
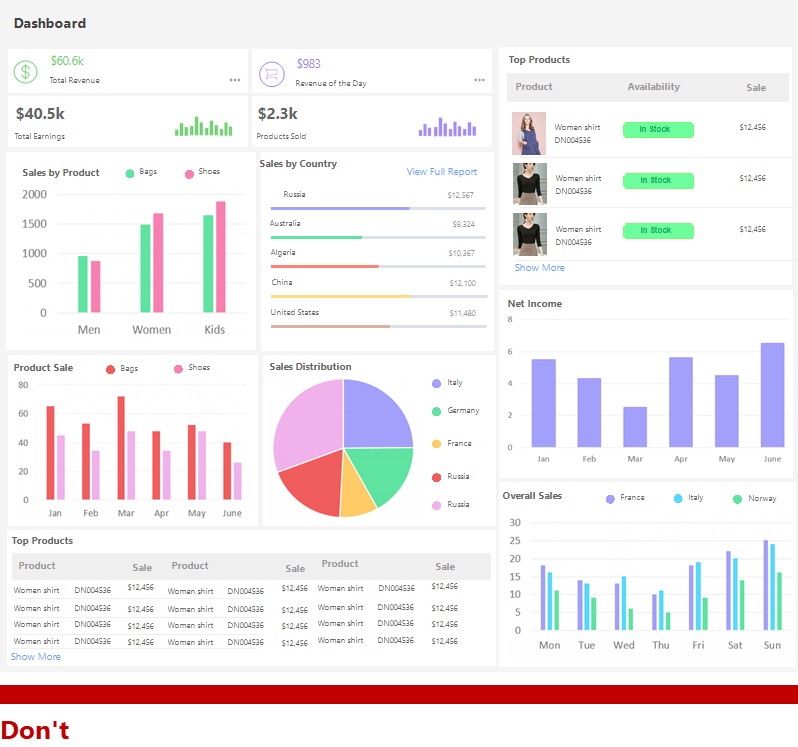
4. 临近原则 在界面中把相近的信息放在一起可以帮助用户快速理解。
想更深入了解接近原则,看这篇: 用一篇超全面的干货,帮你完全掌握「接近原则」知识点@研习设K先生 :不知道你有没有想过这样一个问题,设计真的是只凭借个人喜好,就能随意发挥的工作吗? 阅读文章 >
5. 对齐 可视化组件元素需要在视觉上对齐,并保持视觉平衡。
6. 留白 留白是为了让界面有呼吸感,它使得用户在使用你的界面时能够有喘息的空间。
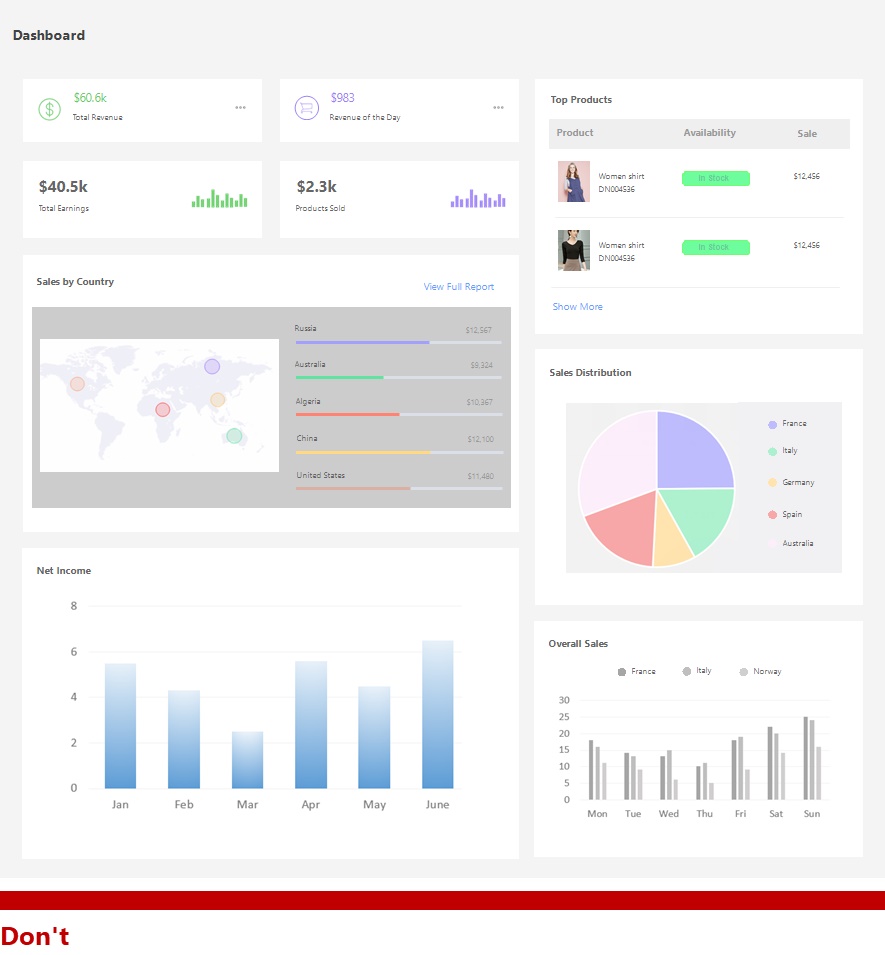
△ 留白太少简直就是在鼓励你的用户尽快离开 7. 颜色 使用有效的配色方案来吸引用户的注意力,帮助他们轻松地浏览信息。
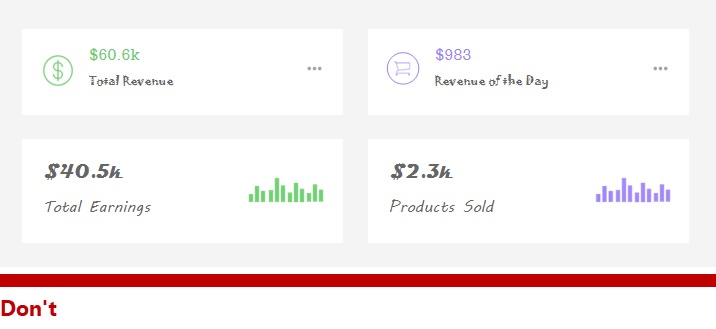
△ 避免使用低对比度和低效的渐变 8. 字体 标准字体是可视化界面中的最佳字体,除非有特别的理由,一般不要用其他字体。
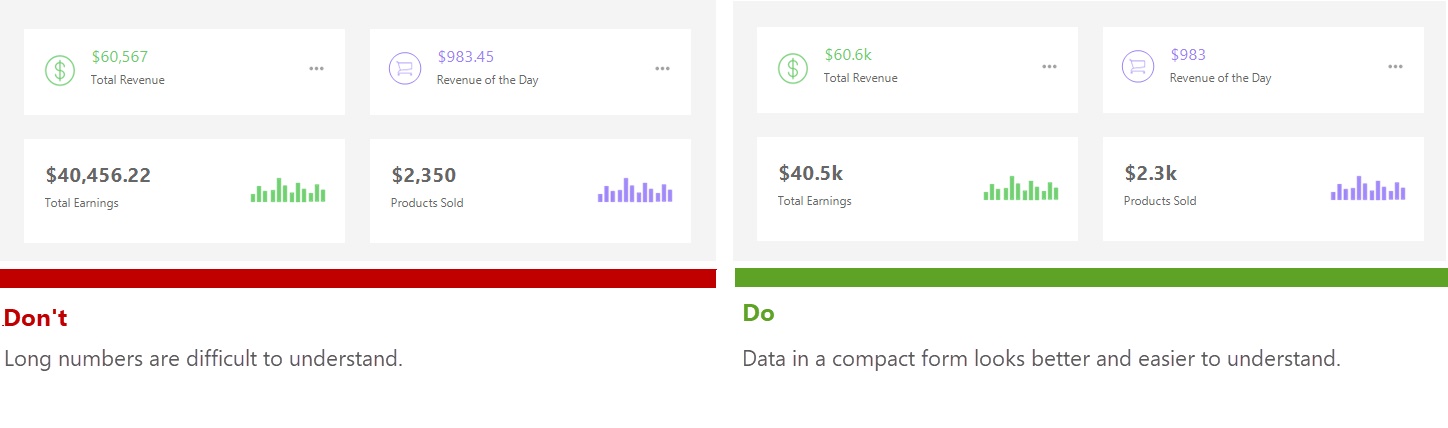
△ 不要使用影响可读性的字体 9. 数字排版 显示精度超过要求的数字使它们难以阅读和理解。
10. 标签 使用能够快速有效地向用户传达所需信息的标签。
△ 避免旋转标签 总结数据可视化旨在节省时间和精力,将复杂和抽象的数据以更简单的形式表示,目的是以用户能够理解的方式将关键信息传达给他们,确保自己理解用户所需,并给他们需要的信息。 原文链接:《10 Rules of Dashboard Design》(需搭梯子访问) 欢迎关注译者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论