Figma三分钟微交互动画教程

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:Figma是一个协作式 UI 设计工具,最大的特点是基于浏览器可以实现跨平台(Win,、Chrome、Linux、Mac)设计。和同作为UI设计的Sketch相比,figma不仅有完胜Sketch的文件处理速度,同时也支持插件开发,通过Figma API也可以与第三方工具集成。使用figma来进行一些设计也越来越简单和方便,今天给大家分享一个用figma制作的微交互动画设计。
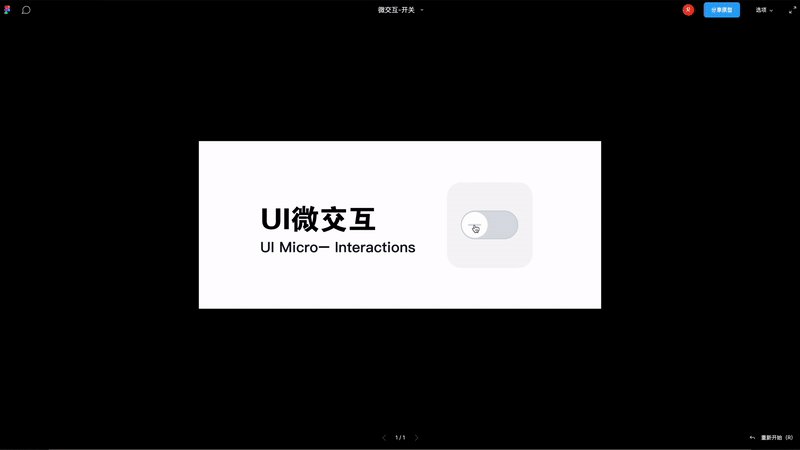
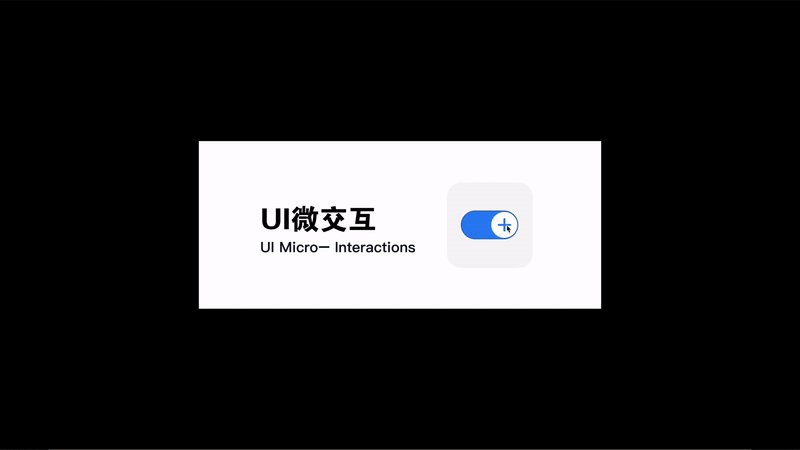
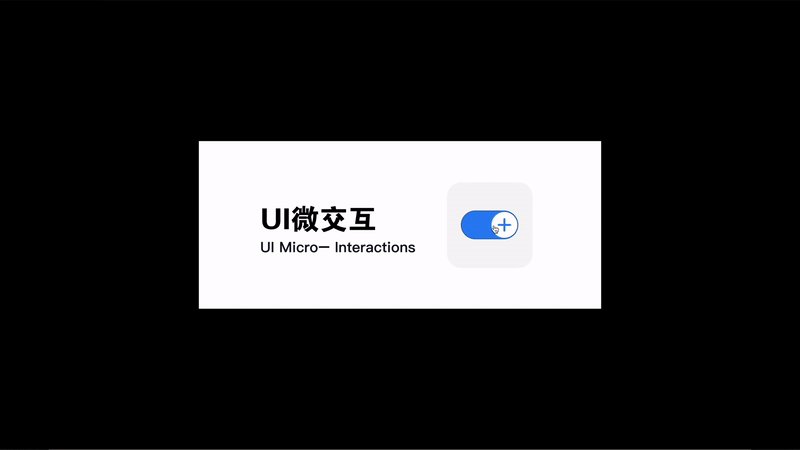
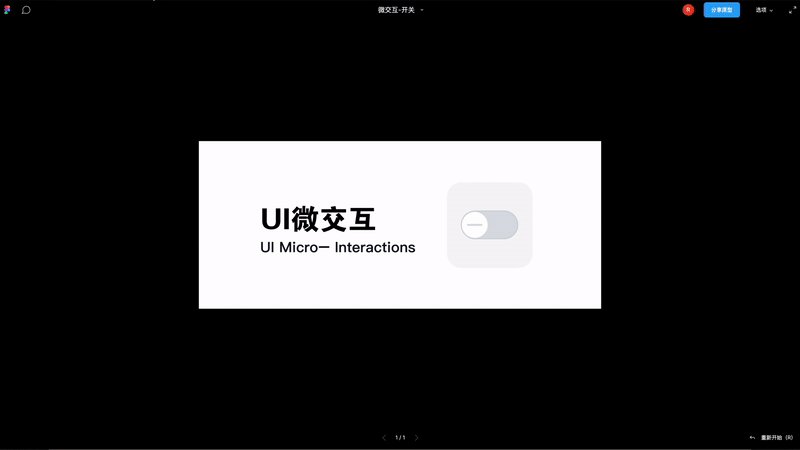
视频教程 图文教程 再开始制作之前,我们先来看一下动态效果
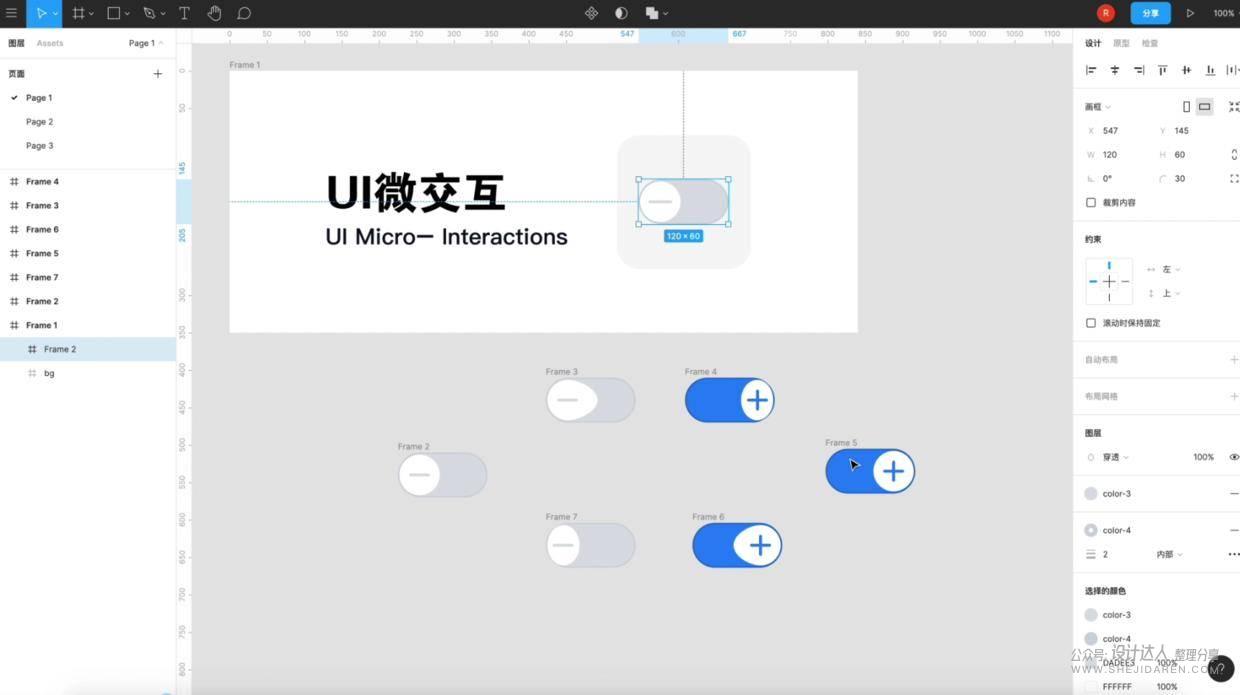
前期准备 工具:figma 制作步骤步骤一:如下图,创建的多个Frame。
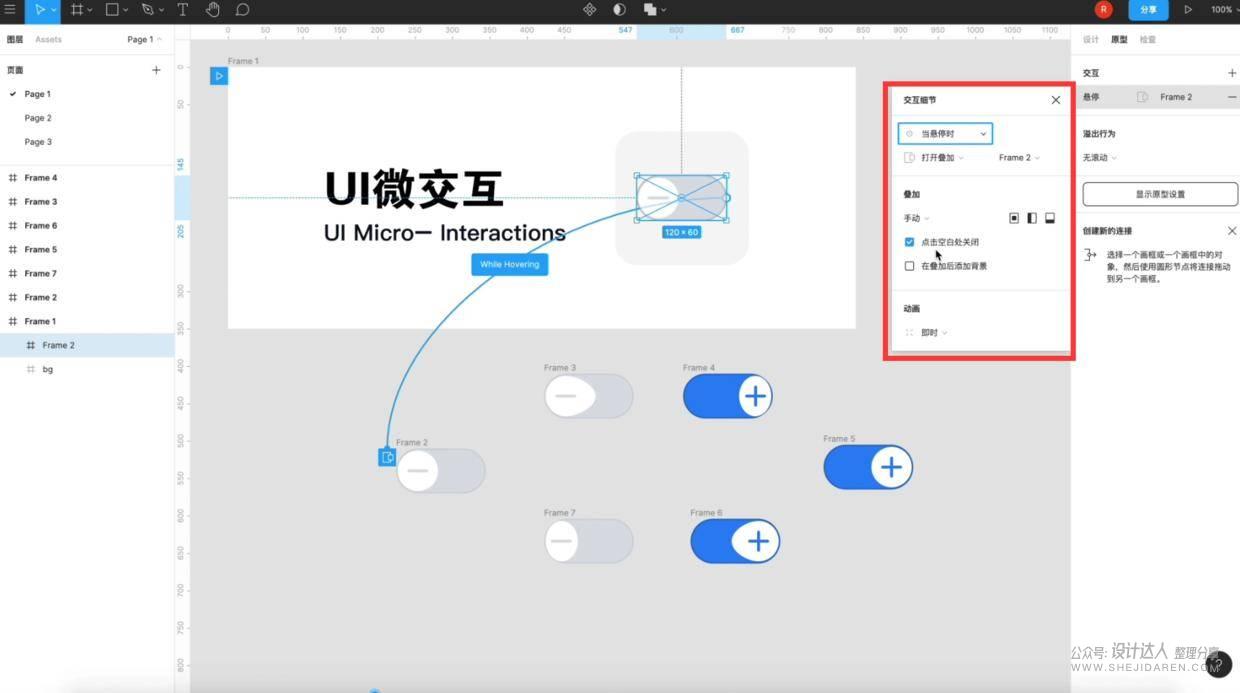
步骤二:选择初始展示的画板,设置交互细节:当悬停时>打开叠加frame2>点击空白处关闭
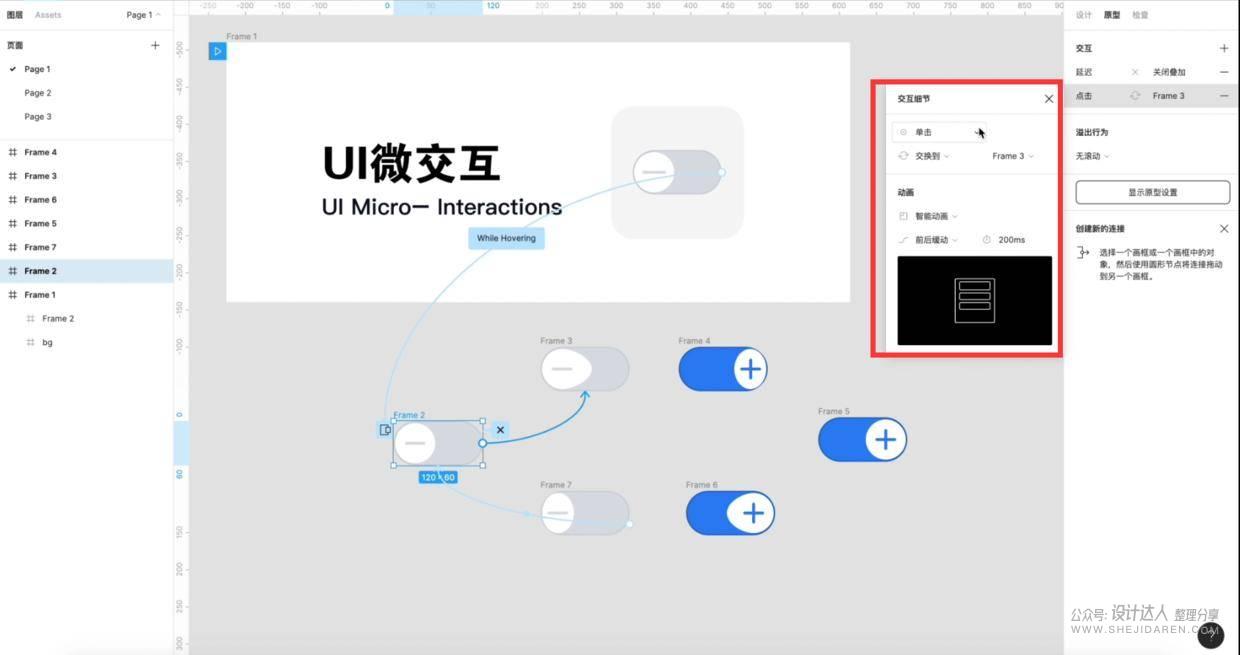
步骤三:选择frame2画板,设置交互细:单击>交换到frame3>智能动画>前后缓动200ms
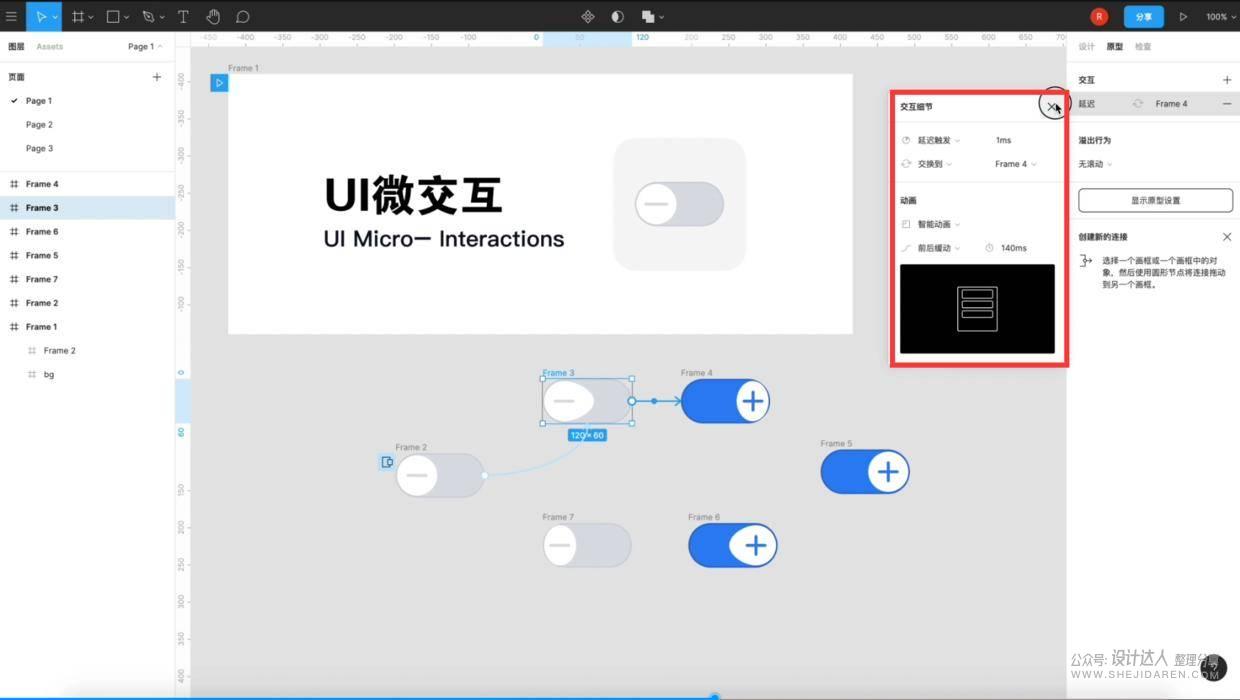
步骤四:选择frame3,设置交互细节:延迟触发1ms>交换到frame4>智能动画>前后缓动140ms
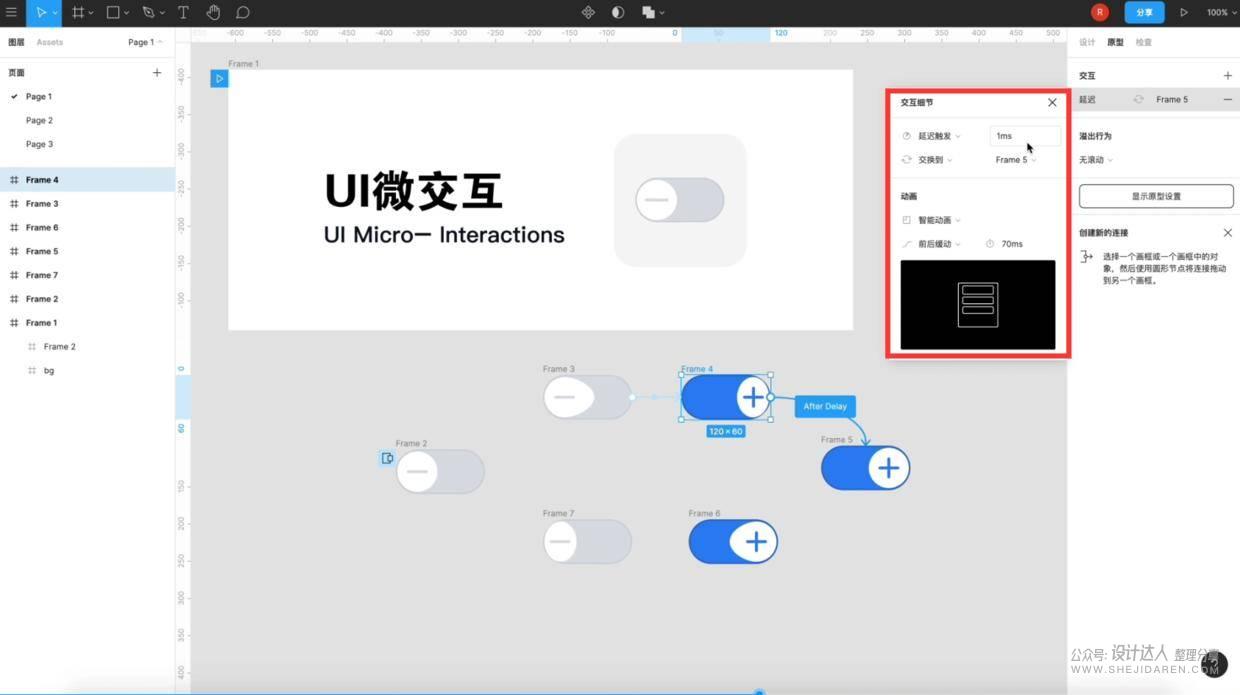
步骤五:选择frame4,设置交互细节:延迟触发1ms>交换到frame5>智能动画>前后缓动70ms
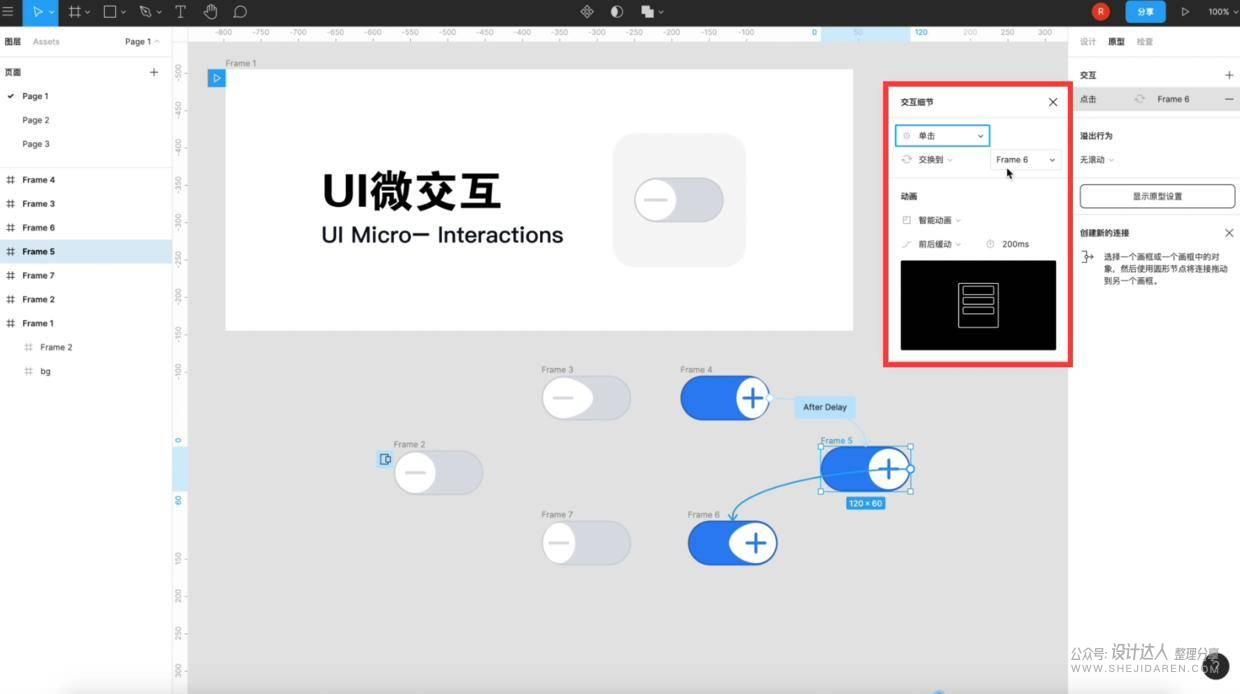
步骤六:选择frame5,设置交互细节:单击>交换到frame6>智能动画>前后缓动200ms
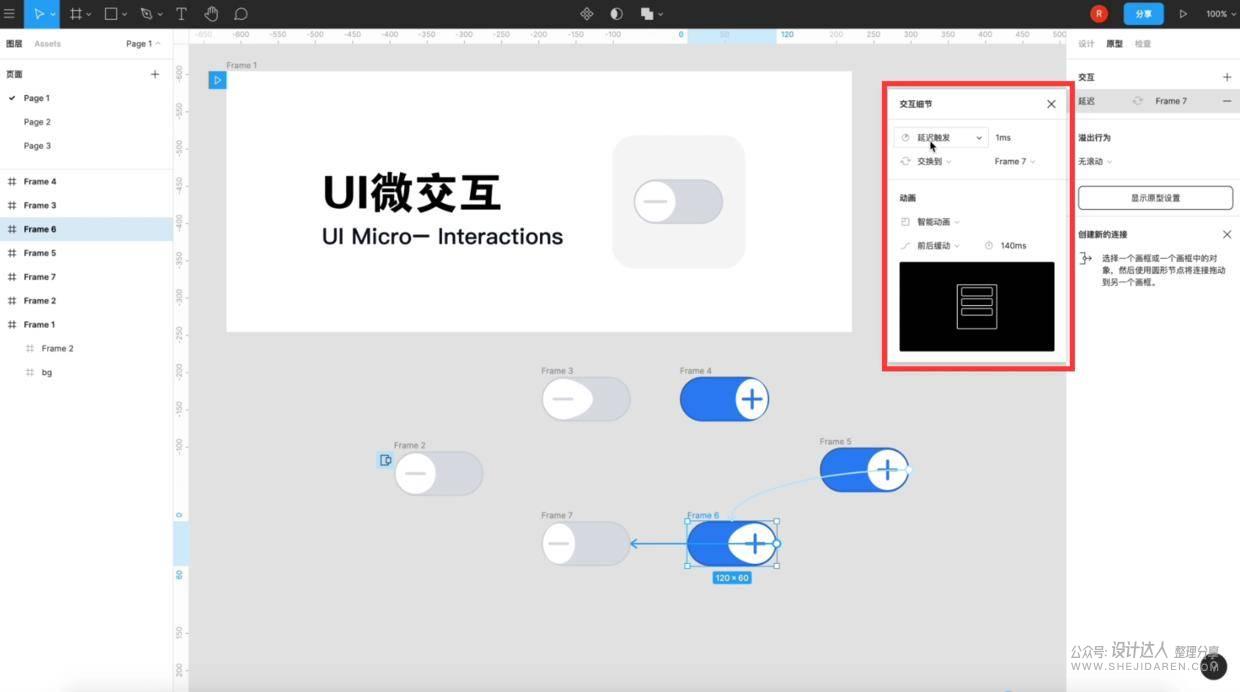
步骤七:选择frame6,设置交互细节:延迟触发1ms>交换到frame7>智能动画>前后缓动140ms
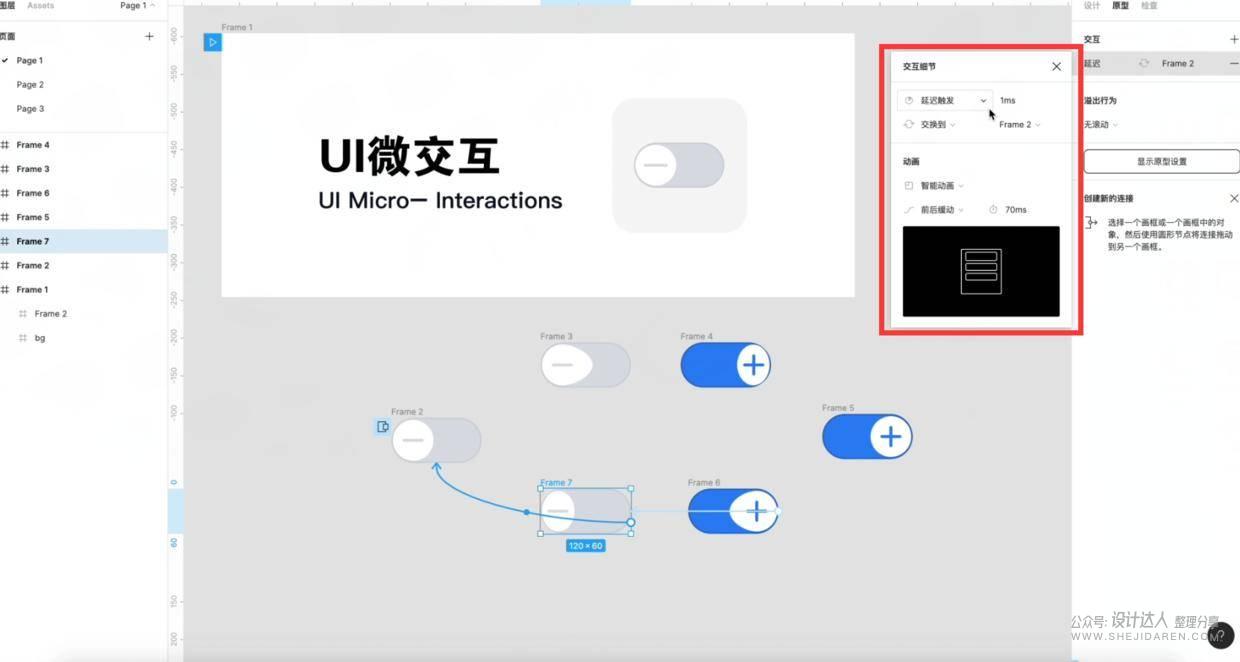
步骤八:选择frame7,设置交互细节:延迟触发1ms>交换到frame2>智能动画>前后缓动70ms
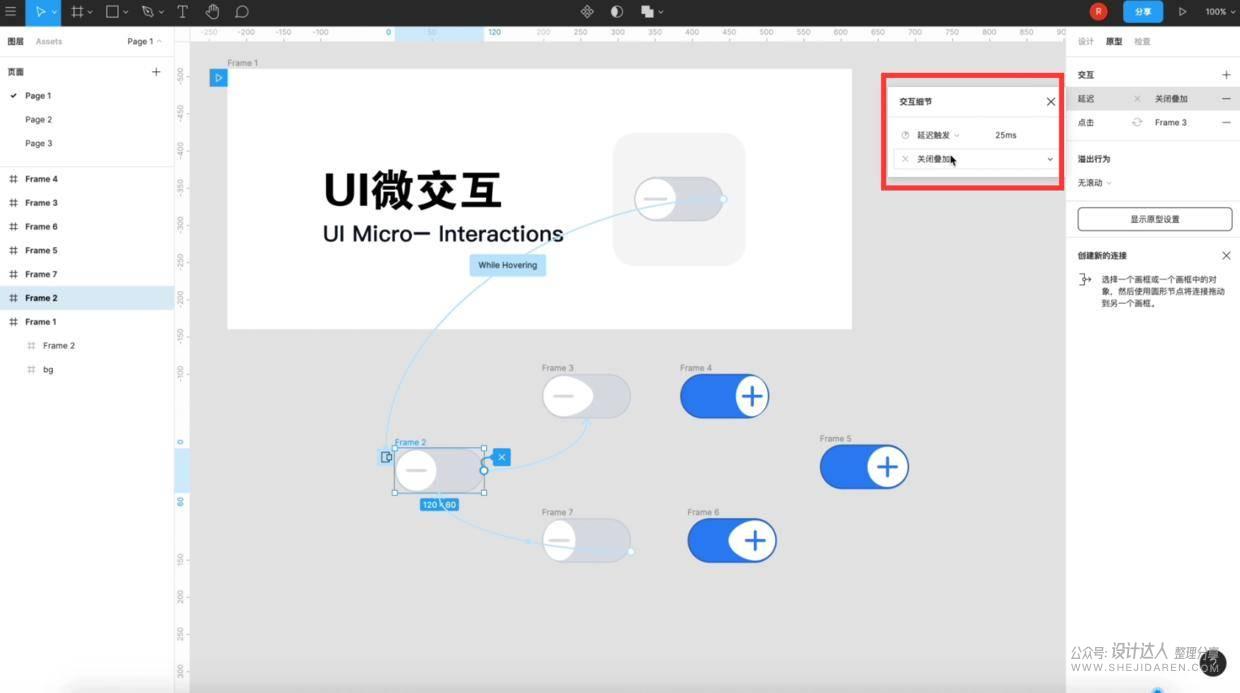
步骤九:选择frame2,设置交互细节:延迟触发25ms>关闭叠加。
到此我们这个效果就完成啦!喜欢的小伙伴动动手试试吧! 作者 | Design with CloudAI 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论