UI插画系统制作流程,快来get~
摘要: 前言:相信大家都知道什么事UI设计系统,随着插画趋势的流行,很多UI界面中都使用了插画,一些产品为了插画的统一性,增强品牌感,于是插画系统就诞生了。今天我们以途家APP设计为案例,分享一套UI插画系统是怎样创 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:相信大家都知道什么事UI设计系统,随着插画趋势的流行,很多UI界面中都使用了插画,一些产品为了插画的统一性,增强品牌感,于是插画系统就诞生了。今天我们以途家APP设计为案例,分享一套UI插画系统是怎样创造出来的。
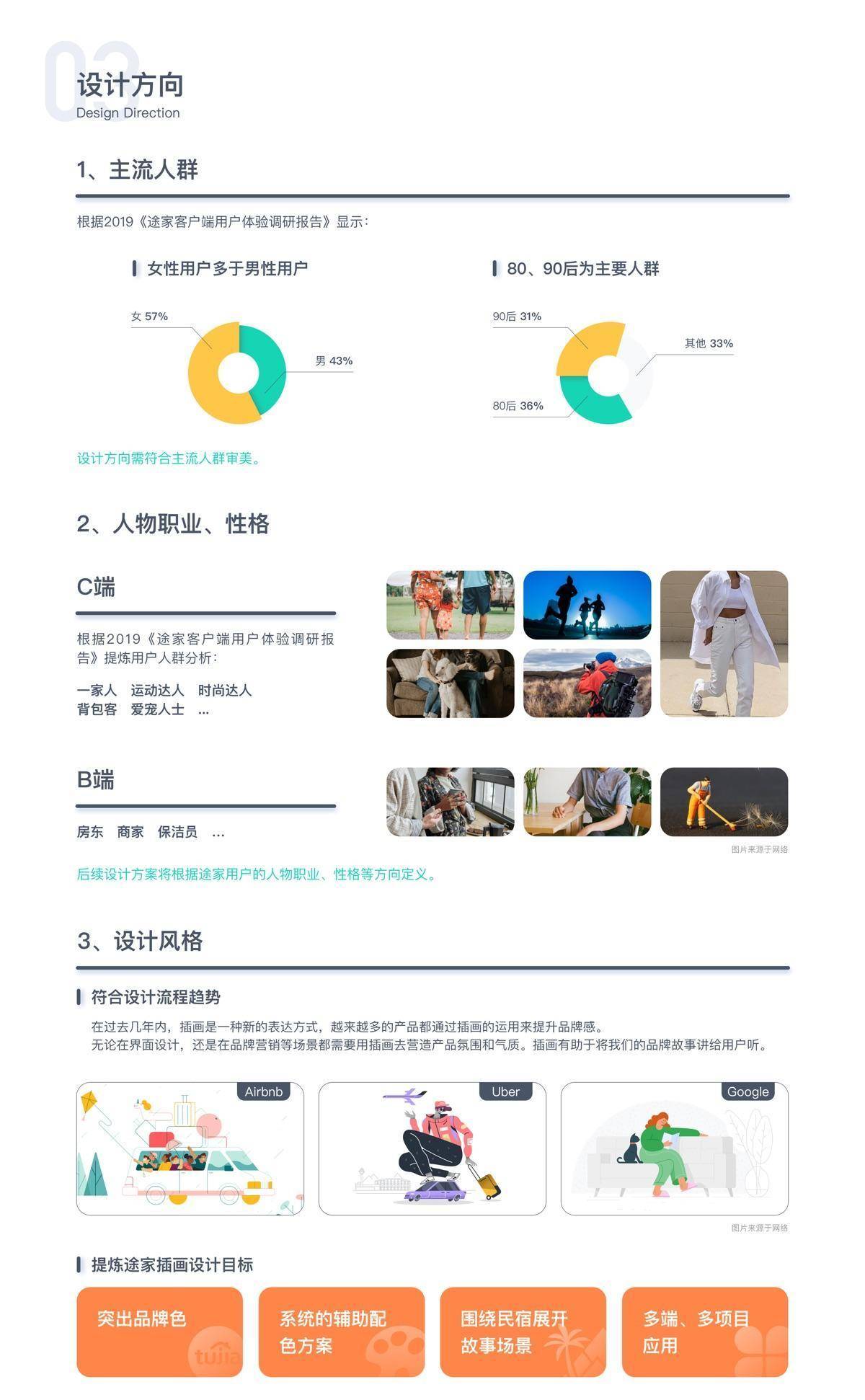
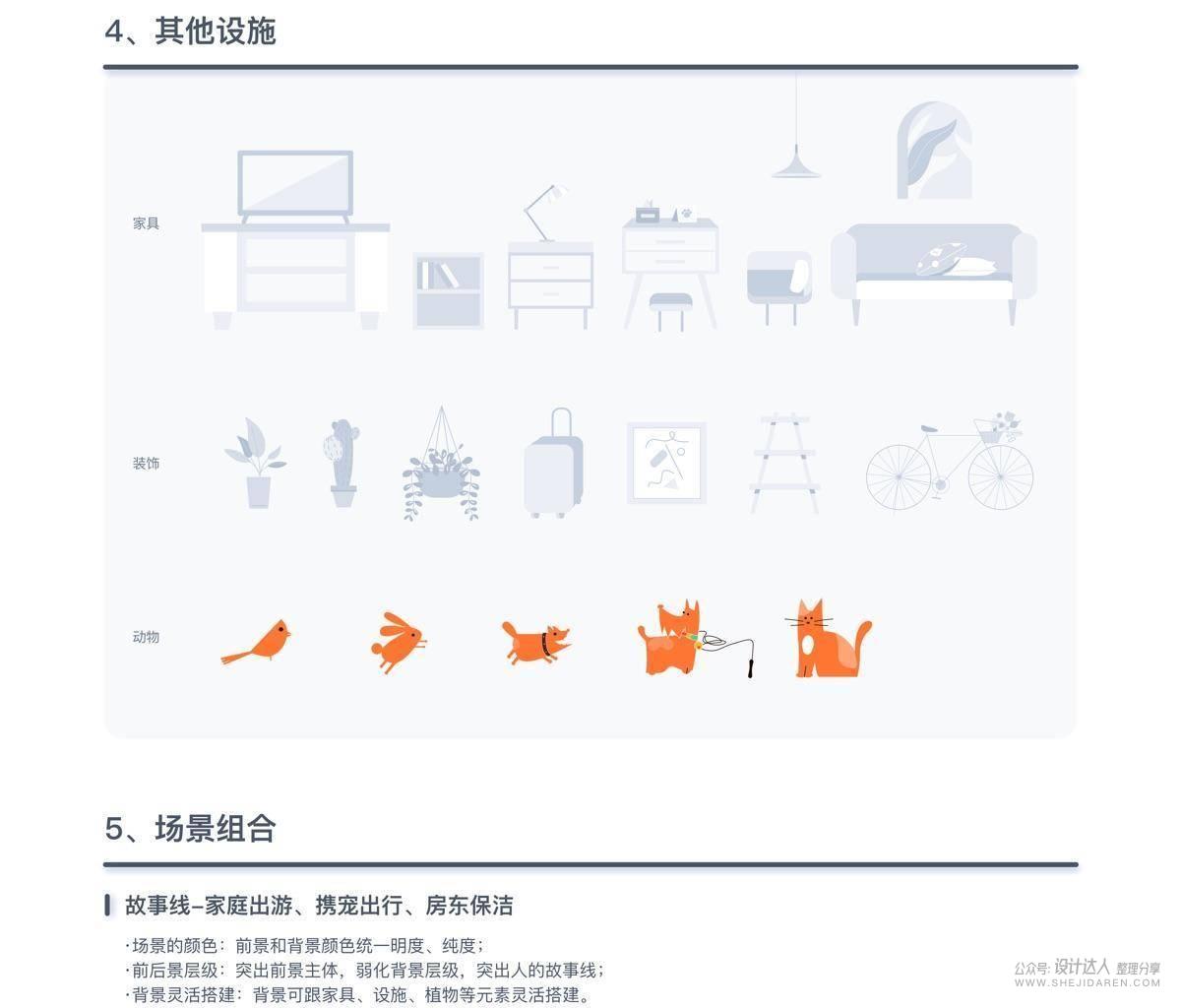
扩展阅读:《如何做好一套UI设计系统?(附基础设计系统源文件)》 一、项目背景: 日常的项目需求中,促销类、功能类页面常常需要插画类型的页面设计内容,不仅需要敏捷支持,还需增强全站品牌感。于是我们从日常项目、竞品分析、市场环境、设计趋势等方面总结出以下问题: 问题1:视觉风格不一致 问题2:品牌感较弱 问题3:产出效率较低 二、插画系统特点: 根据问题,一对一建立项目目标 1、统一风格:提升品牌感:针对C、B两端统一插 2、提升品牌感:多项目风格一致,提提升品牌感 3、高效复用:多组合成库,量级成倍数增长
感谢阅读! 来源 | 途家UED(tujiaued.zcool.com.cn) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论